使用WPForms和CF7插件创建WordPress博客联系人表单的教程

如果你打算建立一个商业网站或博客,有必要建立一个联系方式。联系形式是访问者与您之间的沟通桥梁,便于访问者对您的网站进行反馈或联系您进行进一步沟通。
如果你主动联系网站访客,为他们提供帮助或解决方案,可以帮助你树立友好的形象,提升访客的访问频率,甚至成为你网站的付费客户,从而提高你的网站转化率。
在你的WordPress网站上安装一个联系表单,为访问者提供最直接的沟通渠道,用户体验是最好的。很少有人愿意打开一个新标签,去他们的邮箱,给你发邮件。对于大多数人来说,这太费时费力了。通过将联系表单直接嵌入到您的网站中,它提供了一个流畅、无麻烦的用户体验。
为什么要使用WordPress网站上的联系方式?
联系表需要哪些内容和准备?
如何使用WPForms创建联系人窗体
如何使用Contact Form 7添加联系人表单
创建联系表单的后续工作
总结
为什么要使用WordPress网站上的联系方式?
在进入how之前,让我们检查一下为什么它是必要的。例如,有很多很好的理由在你的网站上使用联系表格,而不是直接公布你的电子邮件地址。
防止垃圾邮件-垃圾邮件是有害的。当你有一个使用博客评论的WordPress网站时,你会很快注意到这一点。垃圾邮件发送者必须做的一件事是自动扫描网站上未受保护的电子邮件地址,以便他们可以将它们添加到邮件列表中。联系方式让访问者有机会在不在网上公布你的地址的情况下取得联系,从而防止这种情况发生。
询问正确的信息——联系你的人并不总是给你所有你需要的信息。使用联系表单,您可以提前指定您的需求。它还为您提供了一种过滤查询的方法,例如按类型过滤。这让你的生活更轻松,减少了很多来回。
通知你的客户——相反,联系表也可以作为第一点信息。您可以向呼叫者提供有关预期响应时间的信息,以及他们可以提前采取的解决其询问的步骤。这减少了同一位不耐烦的人发多封邮件的可能性。
联系表需要哪些内容和准备?
联系方式可以在你的网站上有多种用途。他们可以帮助你获得更多的潜在客户,并克服销售异议。此外,它比发送电子邮件联系你更快更容易,所以他们肯定也会改善用户体验。
在构建联系人表单时,您需要记住以下几点:
用户友好:访问者应该能够直接从你的网站发送他们的信息和其他细节。
获取正确的信息:只向访问者询问你想要的信息,如他们的电话号码、电子邮件地址等。
防止垃圾邮件:网站上的任何形式都不可避免地会收到垃圾邮件。插件可以帮助您防止垃圾邮件发送者和黑客提交虚假条目甚至恶意软件。
有组织的数据:你从联系表中获得的数据是有价值的。随着越来越多的用户提交表单,您的数据很容易丢失。从一开始就组织表单条目是正确的方法。
创造商机:借此机会询问用户是否可以加入你的电子邮件列表,这样你就可以让他们加入你的每周简讯。
合规性:许多联系人表单构建者提供了添加复选框的选项,以询问用户是否允许他们联系他们。你可以很容易地遵守GDPR规则。
如何使用WPForms创建联系人窗体
如果你想在WordPress上创建一个联系表单,那么你应该使用市场上最好的插件。那是WPForms。把手放下。

WPForms是WordPress网站最强大的表单生成器。它有你需要的所有功能,只需点击几下就可以创建任何形式的表单。
通过其简单的拖放构建器,任何人都可以在WordPress中添加联系人表单,无需任何编码。该插件提供了大量的表单模板,因此您不必从头创建一个。您可以简单地添加或删除字段,并按照您想要的方式自定义表单。
此外,您还可以访问其他高级功能,如表单通知和确认。
这将允许您在访问者点击联系表单上的提交按钮后,立即向他们发送确认电子邮件和消息。您甚至可以通知您自己和您的团队成员,以便您可以立即回复用户。
可以肯定的是,WPForms是在WordPress中创建联系人表单的最佳选择。以下是该插件提供的主要功能:
初学者友好的拖放式表单生成器
100多个预建的表单模板
支持PayPal、Stripe、Square等支付工具。
管理仪表板用于跟踪和管理表单提交。
整合电子邮件营销服务,建立您的电子邮件列表
带有验证码选项的内置垃圾邮件防护
现在你知道了使用哪种表单生成器,让我们学习如何在WordPress中轻松创建联系人表单。
步骤1:安装WPForms插件
首先,您需要注册一个WPForms帐户。您也可以开始使用WordPress.org上提供的WPForms Lite插件。这个免费版本有很多功能,可以用来为你的网站创建一个专业的联系方式。
如果想访问支付网关、表单插件等高级功能,可以升级到专业版。定价方案低至每年39.50美元。
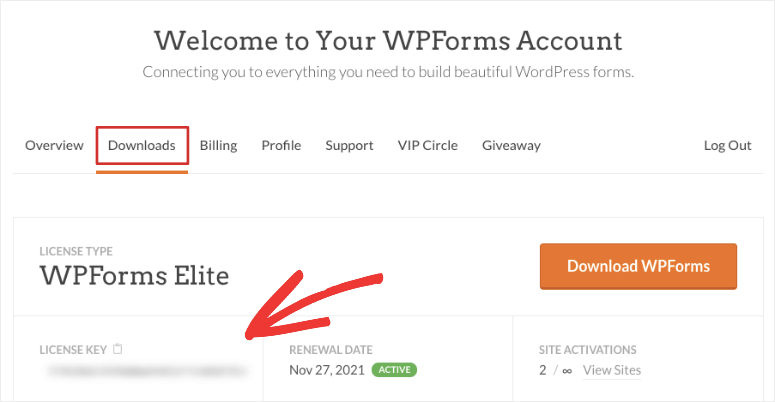
注册后,您将在WPForms dashboard中找到您的下载文件和许可证密钥。

你需要在WordPress网站上安装WPForms插件。
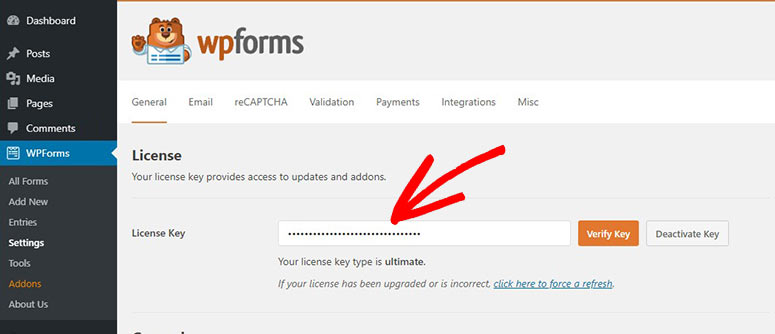
安装插件后,打开WPForms设置页面,在这里输入您的许可证密钥。

然后,单击“验证密钥”按钮查看成功消息。
现在,你可以开始创建联系表单了。
步骤2:创建新的联系人表单
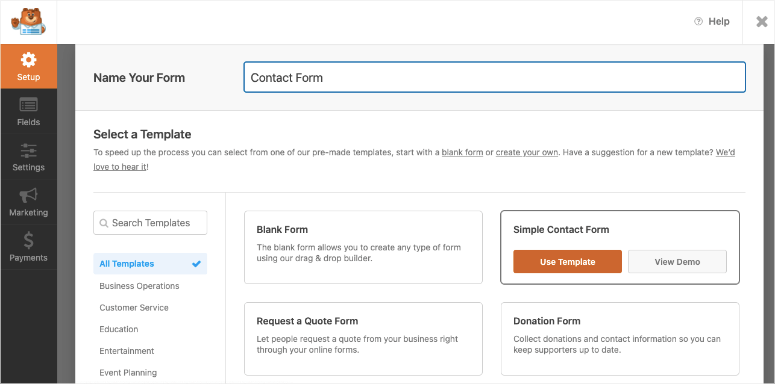
要创建新的表单,请转到WordPress dashboard左侧菜单中的WPForms添加新选项卡。
然后,你会看到模板库,在这里你可以选择联系人表单模板或者空白色表单开始使用。
您可以在顶部命名表单,然后选择本教程的简单联系人表单模板。

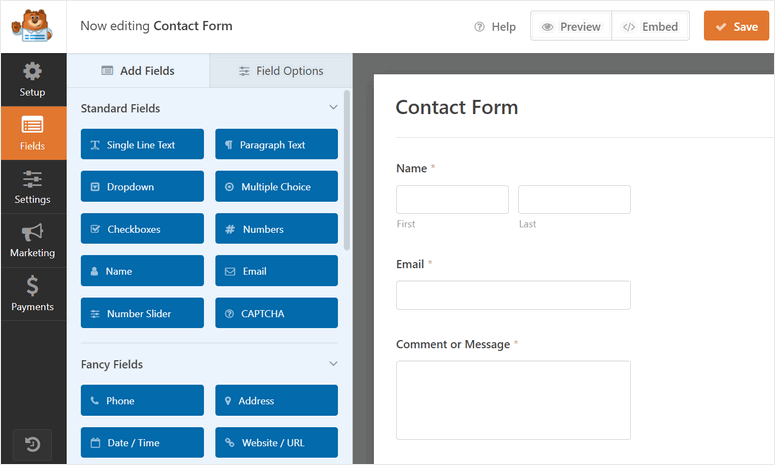
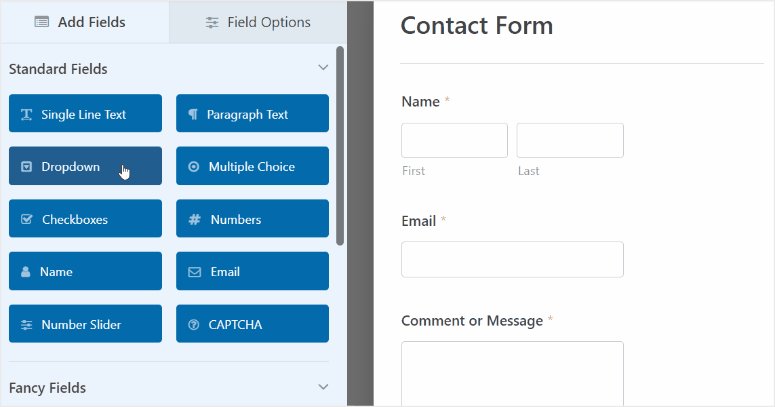
在下一个屏幕上,您将看到拖放式表单生成器。页面左侧提供了所有表单字段,如电子邮件、号码、验证码和文件上传。
在右边,您将看到表单的预览。模板已经包含所有必需的表单字段,例如:
姓名(名和姓)
电子邮件地址
评论/消息

如果这就是你所需要的,点击“保存”并进入下一步。如果你需要更多的定制,拖拽构建器非常容易使用。
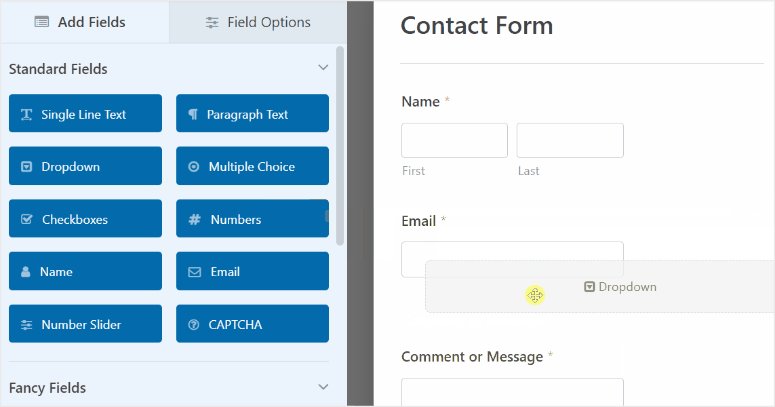
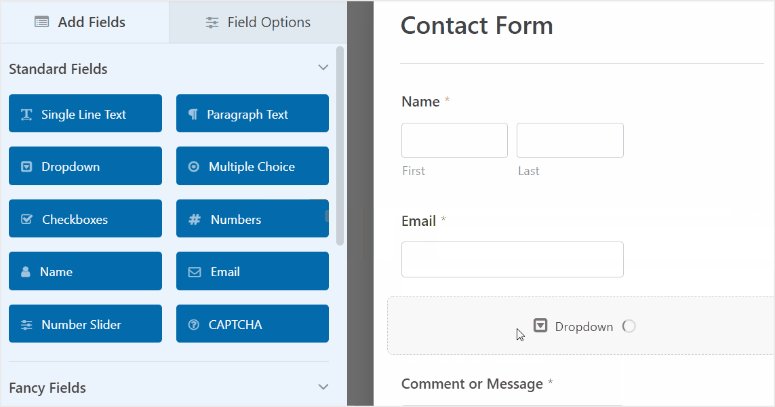
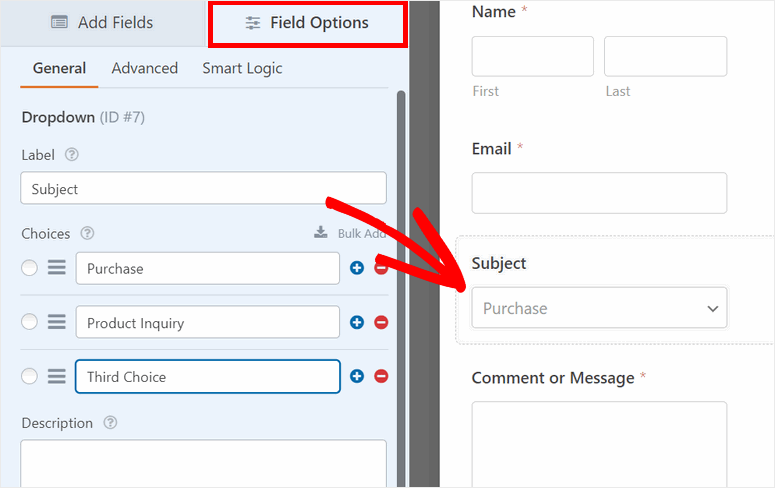
您可以在表单预览中轻松添加新的表单域,并根据需要排列它们。例如,我们向联系人表单添加一个下拉字段。

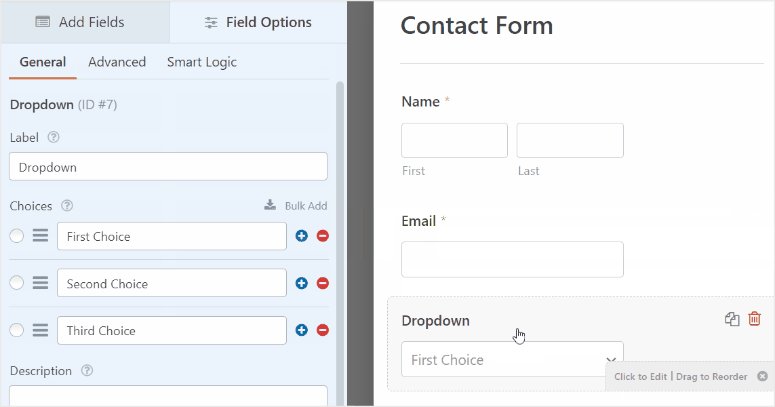
要编辑一个表单字段,你只需点击它,你会看到字段选项,如标签,项目标签,描述等。

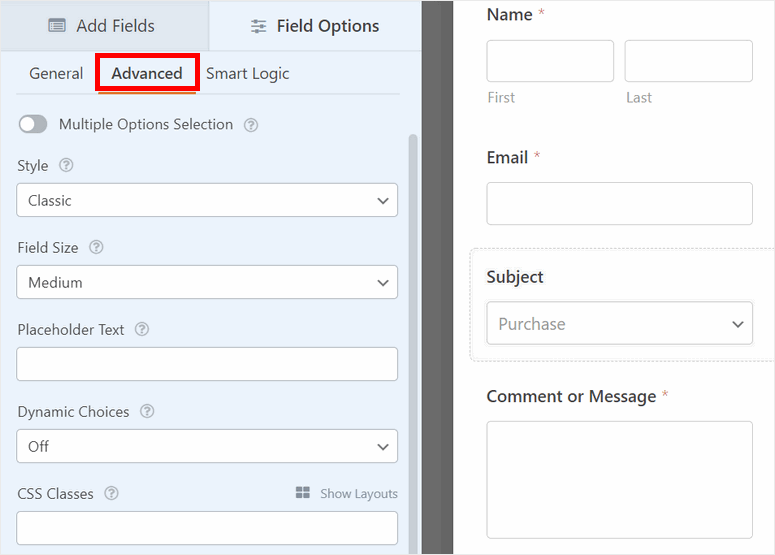
在“高级”设置选项卡中,您会发现更多的选项,如表单样式、字段大小、CSS类和其他自定义表单字段的设置。

完成自定义联系人表单后,您可以调整设置以确保它符合您的需要。
步骤3:配置表单设置
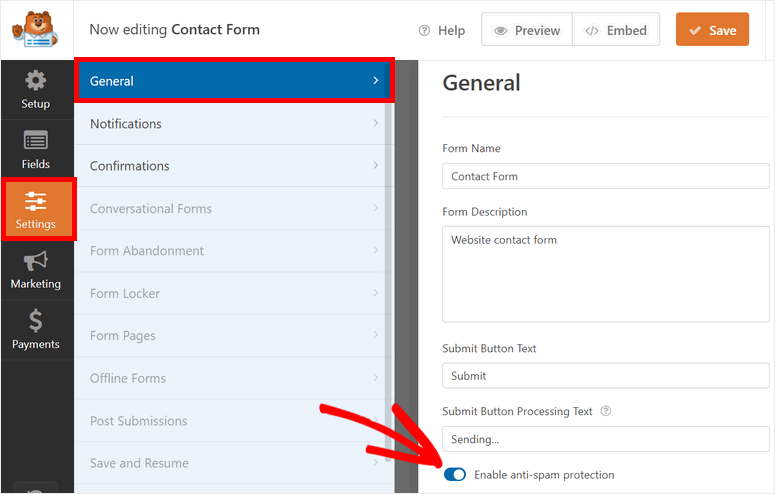
在表单编辑器的左侧菜单面板中,单击设置常规选项卡。在这里,您将看到这些表单设置:
名称:编辑您的联系人表单的名称。
表单描述:添加联系人表单功能的简要描述。
提交按钮文本:更改联系人表单的提交按钮的标签。
处理文本的提交按钮:输入处理表单时显示在提交按钮上的文本。
启用反垃圾邮件保护:阻止垃圾邮件机器人提交表单。

如果你向下滚动,你会看到高级选项,如提交按钮的自定义CSS,AJAX表单提交等。这些是为想要添加自定义编码的开发人员准备的。
完成后,单击保存并转到下一步。
步骤4:启用表单通知和确认。
WPForms允许你控制用户在你的WordPress网站上提交表单后会发生什么。您可以将表单通知和确认发送至:
通知您自己和您的团队成员有关新表单提交的信息。
向用户发送电子邮件以确认他们的提交。
成功提交表单后,将显示一条确认或感谢消息。
提交表单后,将客户重定向到另一个页面。
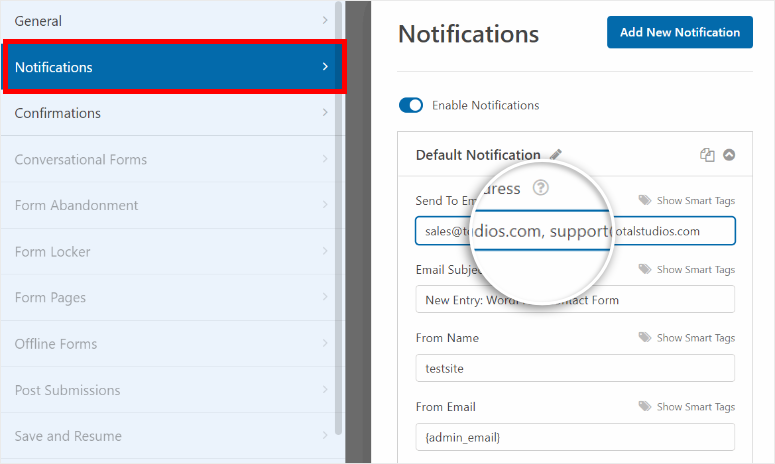
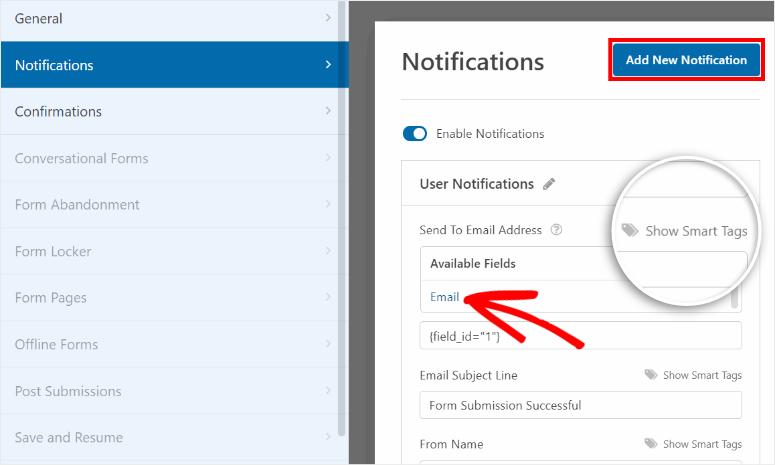
要设置电子邮件通知,请打开表单生成器左侧菜单中的设置通知。
默认情况下,会设置管理员通知。每当一个新的表格被提交,这将发送一封电子邮件给网站管理员。
在发送至电子邮件地址字段中,您还可以添加更多团队成员的电子邮件地址。请确保用逗号分隔它们。

更重要的是,您可以为您的用户设置通知,并向他们发送自动确认电子邮件。为此,只需单击添加新通知按钮。
要添加用户的电子邮件地址,请单击显示智能标记选项并选择电子邮件表单字段。

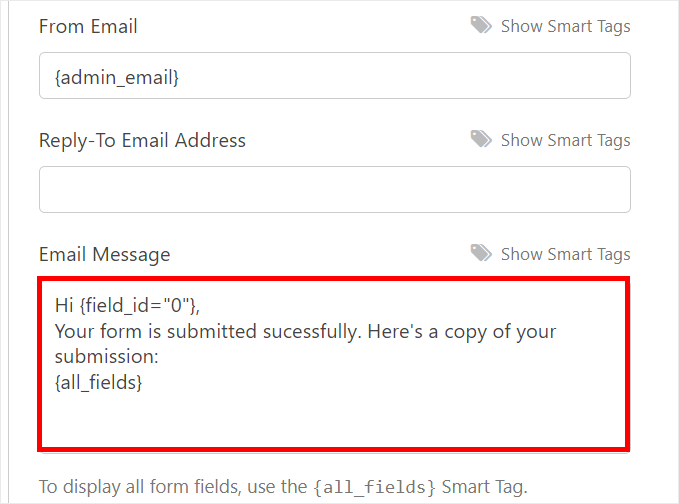
接下来,您可以自定义主题行、表单名称和电子邮件正文。如果您想在电子邮件中显示表单提交的详细信息,请使用{all_fields}智能标记。
这将自动从表单提交中检索数据,并将它们添加到电子邮件通知中。

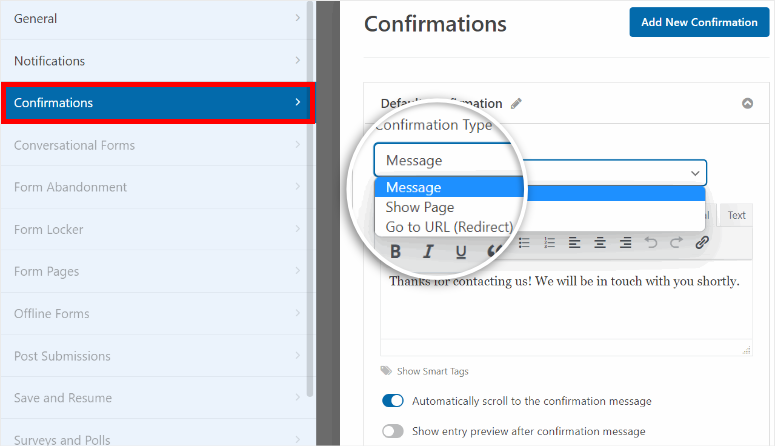
现在,你可以设置用户提交表单后在WordPress网站前端显示的确认信息。
为此,请单击设置页面上的确认选项卡。在这里,您将看到3个选项:
显示自定义消息
重定向到您网站上的其他页面
重定向到外部网站或页面

如果要向用户显示感谢消息,可以在文本区域输入自定义消息。
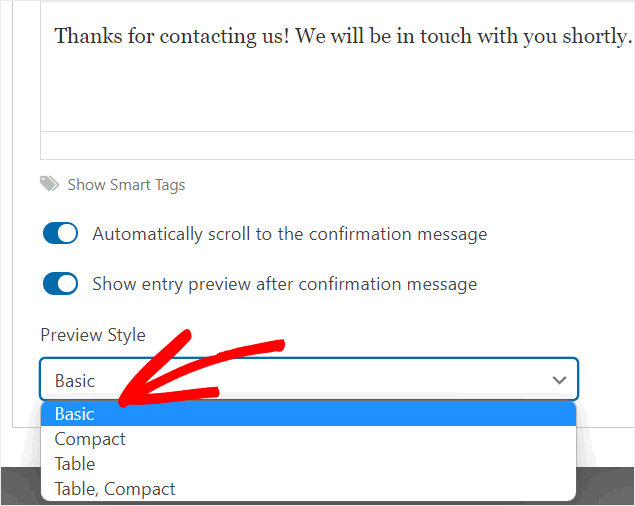
此外,您可以选择自动向上滚动到确认消息,并向用户显示表单提交的预览。您甚至可以选择预览样式。

最后,不要忘记保存您的设置。
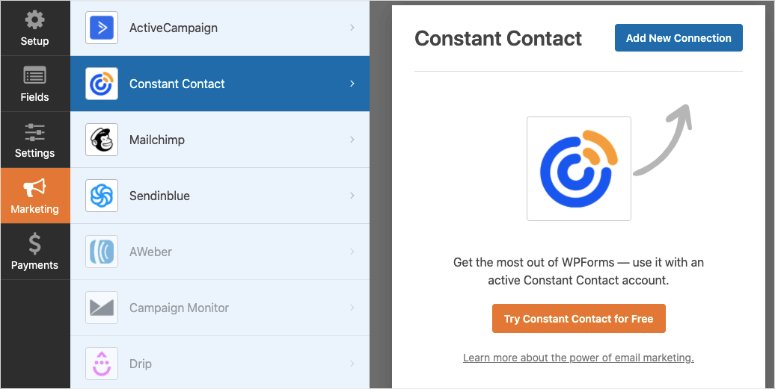
现在你需要做的就是将联系方式添加到你的WordPress网站上。在此之前,如果您想将此联系表与您的电子邮件营销帐户关联,可以在“营销”选项卡下进行。

您只需要选择您的电子邮件提供商并连接您的帐户。然后,您可以细分潜在客户,并自动将他们添加到您的电子邮件联系人列表和活动中。真的就这么简单!
现在,让我们将您的联系方式添加到您的网站上。
第五步:在WordPress中添加你的联系方式
WPForms允许你在网站的任何页面、文章或侧边栏中添加联系表单。它提供联系形式短码和古腾堡块编辑器支持,使过程超级简单。
向WordPress页面或文章添加联系人(Gutenberg)
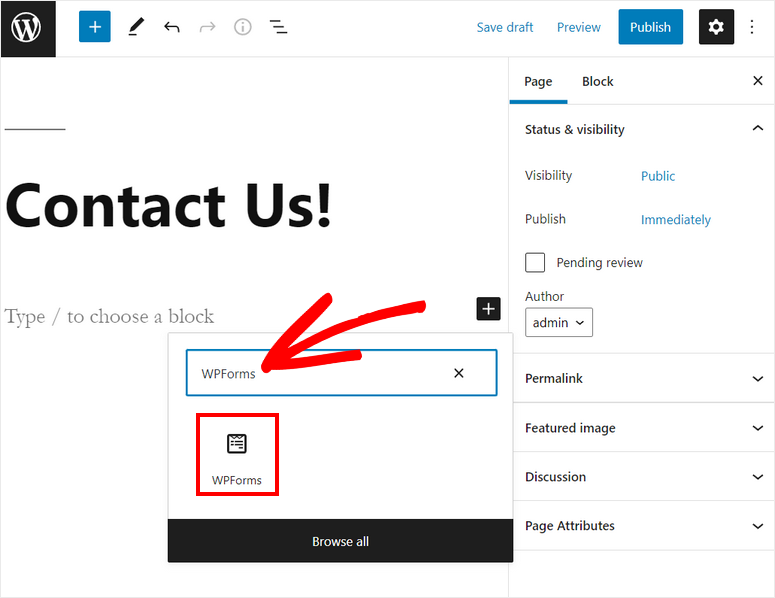
要向任何WordPress页面或文章添加联系人表单,您可以搜索WPForms块并将其添加到文本编辑器中。

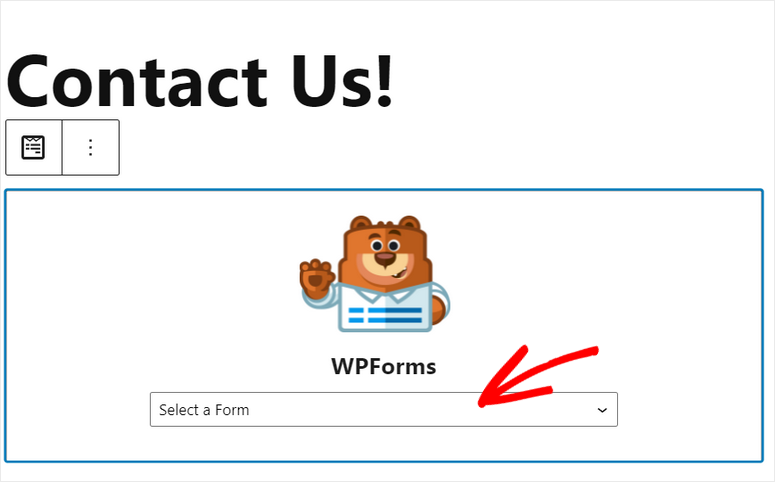
然后,您将看到一个下拉菜单,您可以在其中选择刚刚创建的联系人表单。

选择表单后,您将在文本编辑器上看到一个预览。要将联系人表单添加到您的站点,请单击右上角的发布按钮。

向WordPress页面或文章添加联系人(经典编辑器)
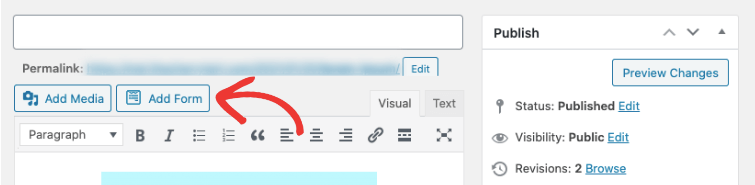
如果你使用WordPress Classic编辑器,你可以使用“添加表单”按钮来添加联系人表单。或者,您可以简单地复制并粘贴表单短代码,将表单嵌入到您的网站中。

在边栏中添加联系人表单
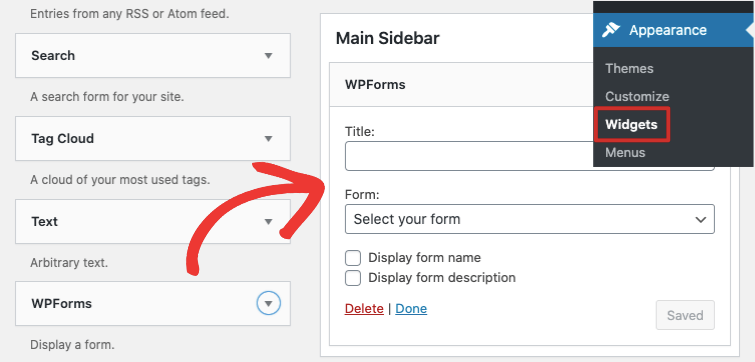
您也可以将联系人表单添加到侧边栏小工具中。为此,请转到外观小工具。现在,将WPForms小工具拖放到右边的侧边栏或页脚菜单中。
之后,使用下拉菜单选择您的表单并保存您的更改。

完成后,点击“保存”按钮。您的表单现在将开始显示在您网站的侧边栏上。
毫无疑问,WPForms是form builder的顶级WordPress插件之一,它允许您为任何目的创建表单。它兼容所有主要的WordPress主题和页面生成器,所以在你的网站上使用它不会有任何问题。
如何使用Contact Form 7添加联系人表单
有很多WordPress联系表单插件可以给你的网站添加联系表单,包括免费和高级版本。接下来,我们将使用另一个表单插件Contact Form 7来演示在WordPress中添加联系人表单的操作。
这个插件可以在WordPress目录下免费下载,并且一直是有史以来最受欢迎的插件之一。此外,它们易于使用,具有良好的功能列表和合理的附加组件。
1.安装联系表单7插件。
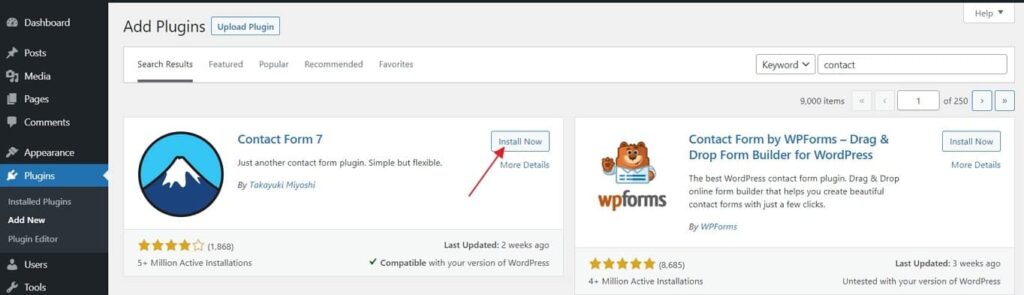
安装Contact Form 7和任何其他WordPress插件一样简单。只需登录您的网站,进入插件>安装插件,并在搜索框中输入其名称。

它应该首先出现。单击“立即安装”将其下载到您的站点。完成后,单击“启用”开始使用插件。
第二步。创建新的联系人表单
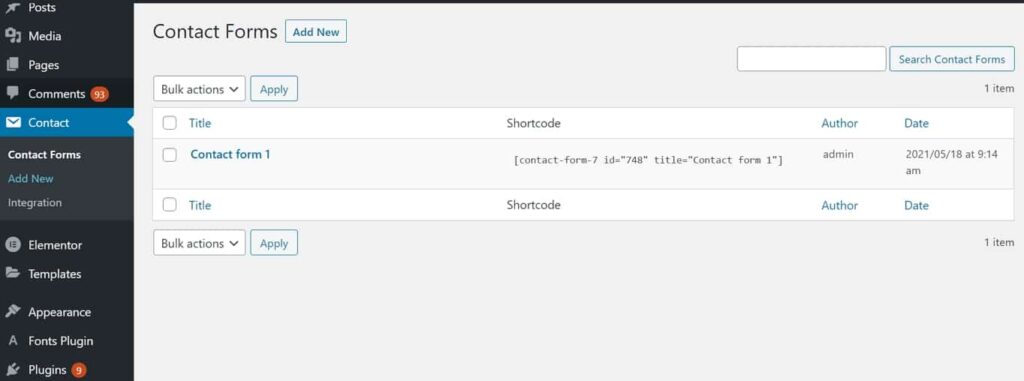
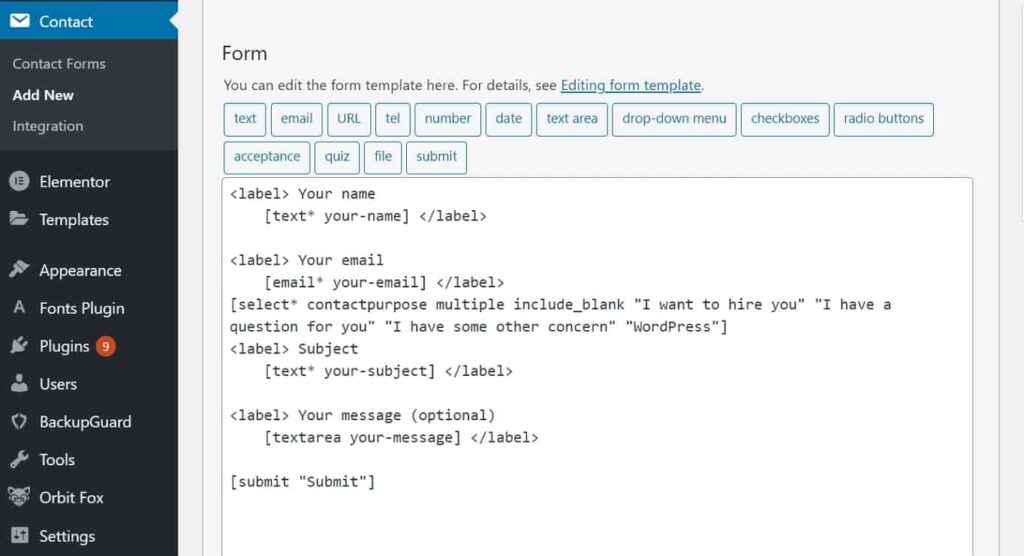
安装后,你会在WordPress工具条中发现一个名为“联系人”的新菜单项。单击它转到此屏幕。

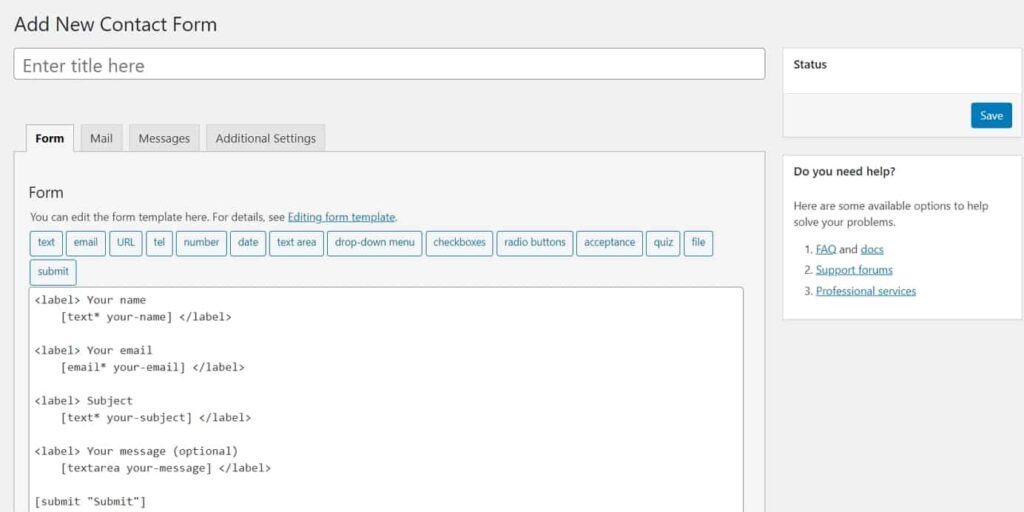
你可以在你的网站上找到所有联系方式的列表。它包含一个示例表单,理论上您可以立即使用。单击它开始编辑,或单击屏幕顶部的“添加新项”。两者都会带你到这里:

一开始看起来有点神秘,但是不用担心——插件自带了一个自动生成代码的工具,所以你不用自己做任何编码。
第三步。配置您的表单。
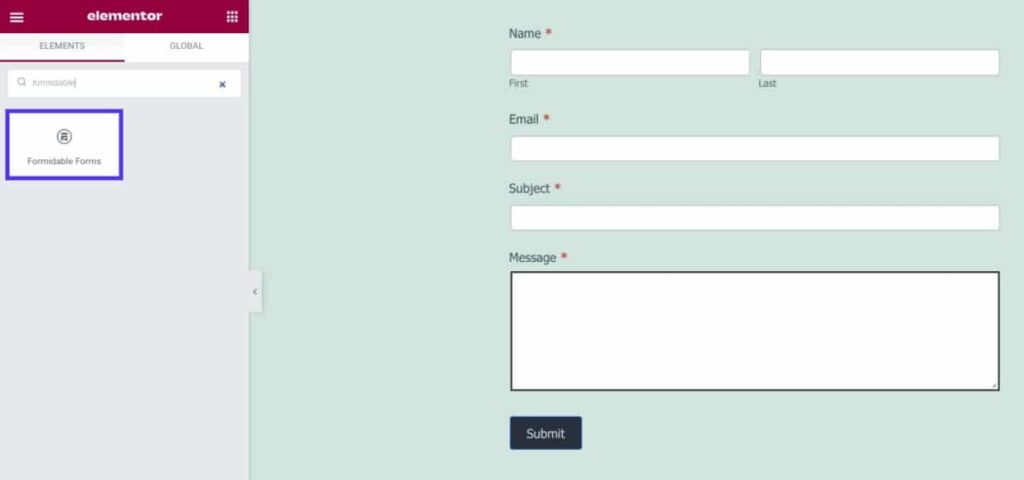
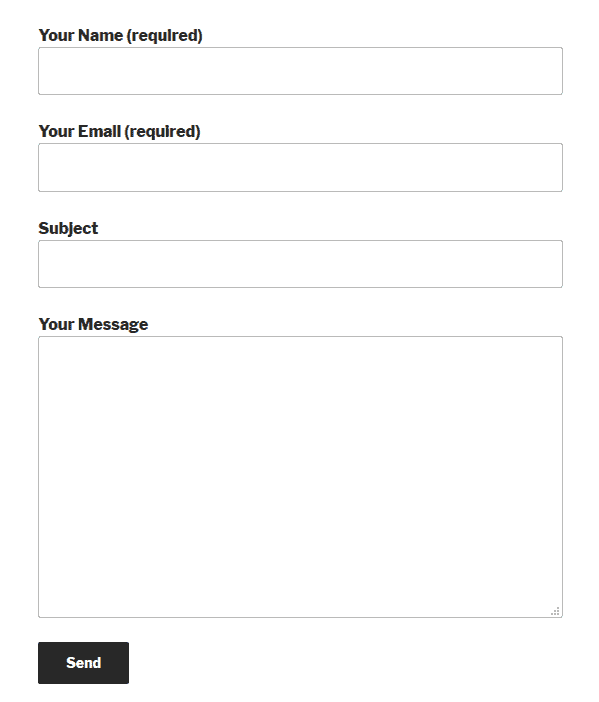
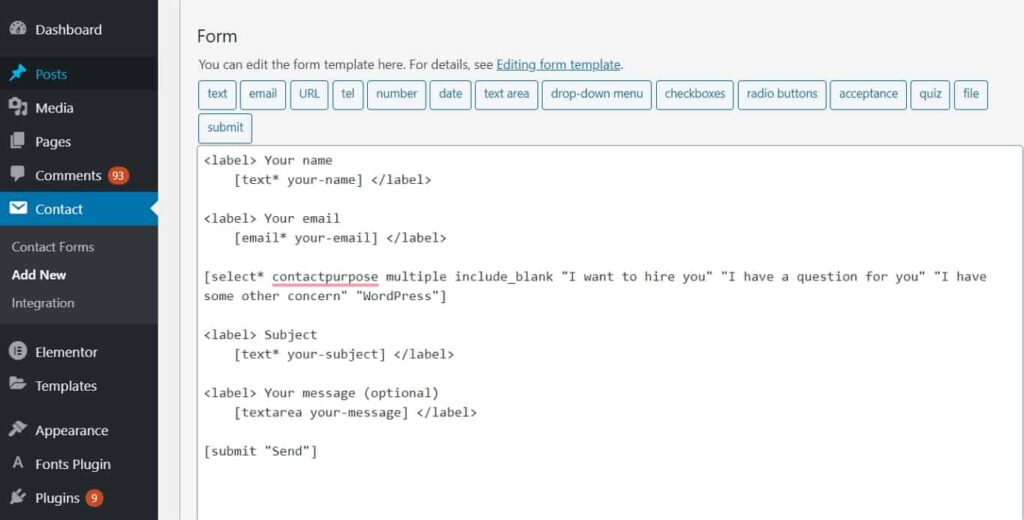
目前,我们在后端的默认表单在页面上将如下所示。

都是标配。假设你要添加一个下拉菜单来选择联系你的目的。这样,您可以立即看到要优先处理的邮件。
为此,首先需要将光标放在联系人表单中希望菜单出现的位置。在这种情况下,它位于电子邮件地址和主题之间。
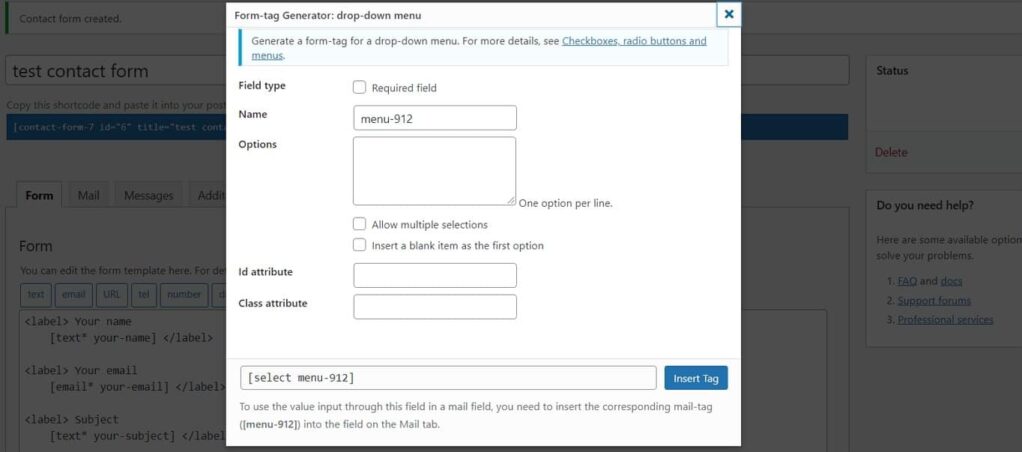
单击顶部工具栏中的下拉菜单。它会将您带到以下菜单:

以下是如何填写不同的字段:
类型–选择此字段是否是提交联系人表单所必需的。
名称—这是指标签中使用的名称。它不会显示给访问者,但它会让您更容易记住标签的用途,并配置稍后将发送到您的帐户的电子邮件。
选项—使用下拉菜单输入访问者可用的选项。每行放一个。也可以选择允许多选,默认使用空白色物品。
Id/Class属性——在这里,您可以为这个字段分配一个CSS类或Id。这对于自定义样式非常有用。我们以后再谈。
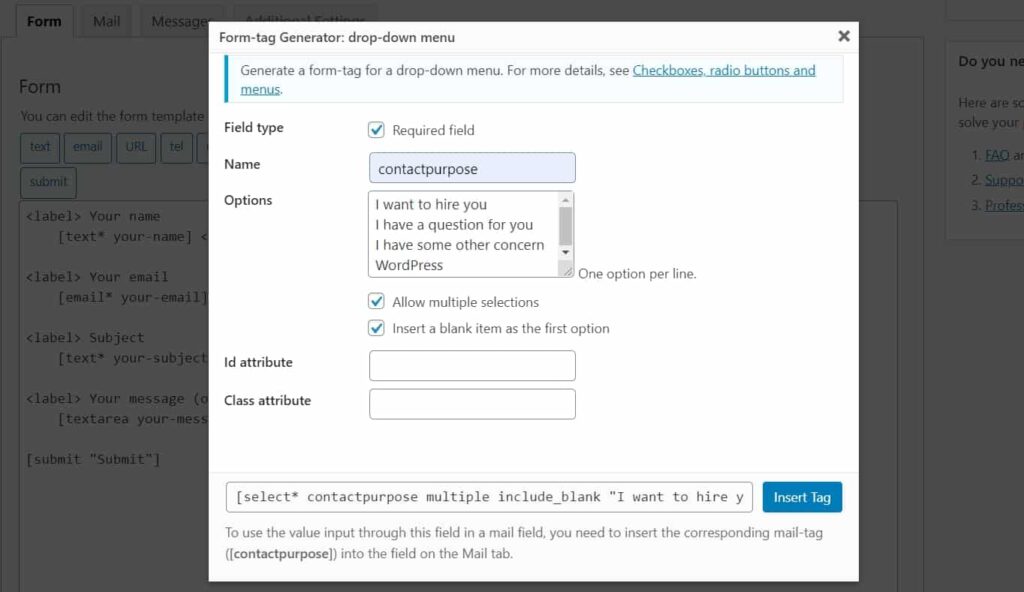
我们是这样填写的:

满意后,点击“插入标签”将其放入表格中。

现在剩下的就是添加一个标签。这是附加到联系人表单字段的文本,用于解释其作用。只需从其他领域复制粘贴已有的代码,然后根据自己的需求进行调整即可。

第四步。编辑电子邮件设置。
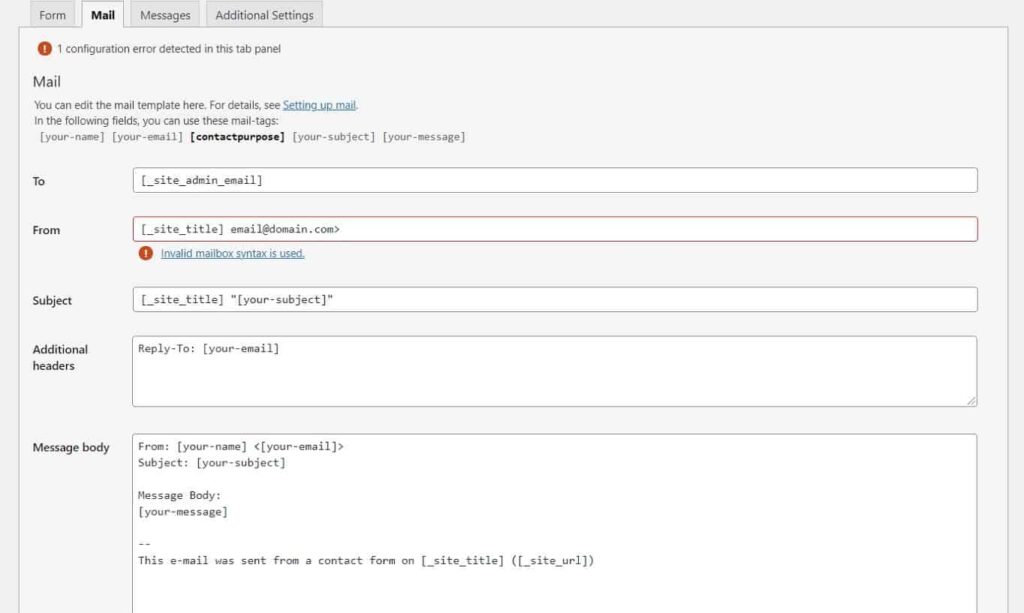
接下来,您必须配置从联系人表单发送给您的电子邮件。你可以在顶部的“邮件”标签下完成。

您会发现这些字段已预先填充了与之前的联系表单类似的标签。它还为您提供可用的字段标签,包括您以前创建的任何新标签(如果您保存了表单)。您可以使用它们来自定义如何从您的联系人表单接收邮件。
以下是每个字段的含义:
收件人–邮件将发送到的电子邮件地址。你通常可以让它保持原样。
发件人–电子邮件的发件人。默认情况下,它被设置为使用您的联系人表单的人的姓名。
附加头–附加消息头字段的空之间。当您单击回复时,标准设置会将您的回复发送到与您联系的人的电子邮件中,而不是来自(即您的站点)的电子邮件中。你也可以把收件人的抄送或密件抄送放在那里。
邮件正文–您将收到的电子邮件的正文。
从输出中排除带有空白邮件标签的行–当您选中此项时,如果任何使用的标签是空,插件将从消息中排除它们。
使用HTML内容类型–默认情况下,消息以纯文本形式发送。选中此框以使用HTML。
文件附件–如果您的表单允许上传文件,则这些文件的标签属于此处。您还可以使用它来附加服务器上托管的文件。
邮件(2)-通常用作自动回复的附加邮件模板。选中以激活。
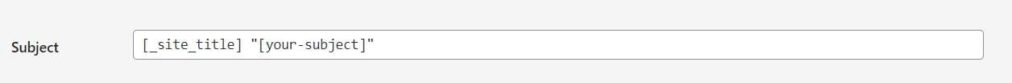
选择非常好。对于我们的例子,我们唯一需要改变的是主题行。

使用上述格式,您现在可以在邮件程序中设置过滤器,按主题行对邮件进行排序,并为业务查询提供优先级。
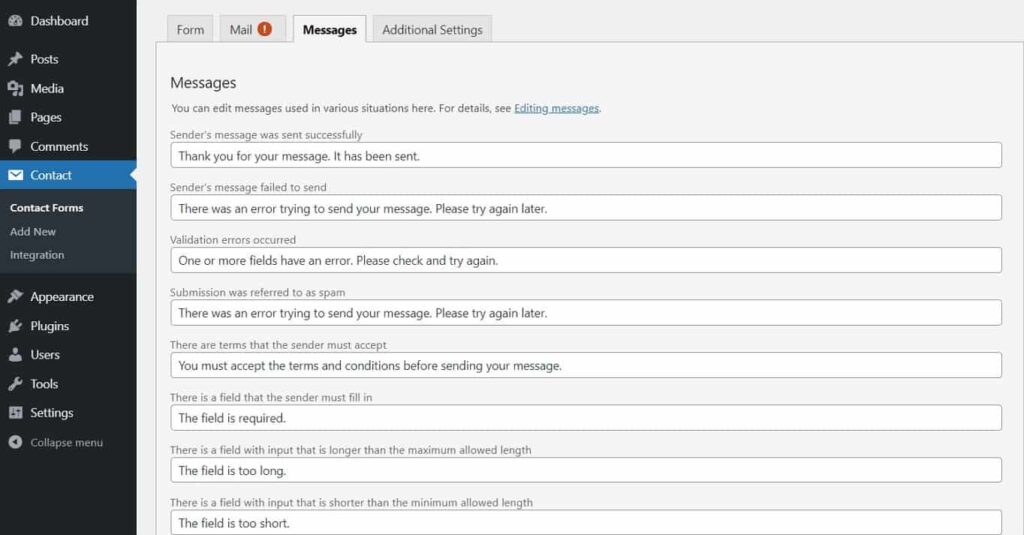
5.添加表单消息。
接下来是“消息”选项卡。您可以配置访问者在使用表单时可能会遇到的消息。

这些是错误消息、成功消息,或者只是关于如何正确使用表单的提示。我们发现这些非常好,所以我们通常保持原样。如果你有理由改变它们中的任何一个(例如,为了适应你的网站的基调),请随意这样做。
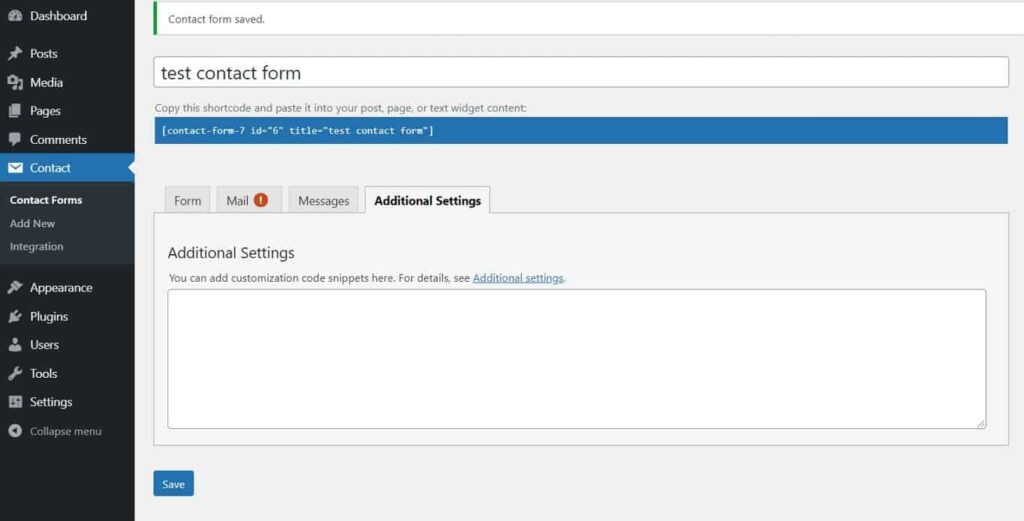
第六步。自定义其他设置。
最后可以进行其他设置。

默认情况下,它们是空。
您可以做不同的事情——从限制只有登录的人才能提交联系人表单,到将表单设置为演示模式进行测试。这对我们的目的并不重要,但是您可以在文档中找到所有不同的选项。
第七步。将表单添加到您的网站
现在您已经完成了表单的配置,是时候将它放到您的站点上了。您需要做的第一件事是保存表单。
在此之前,您可能需要在顶部添加一个名称。如果创建多个表单,这将使表单更容易区分。
保存表格后,屏幕上会出现一个简短的代码:

您将使用它将表单放在您想要的任何地方。
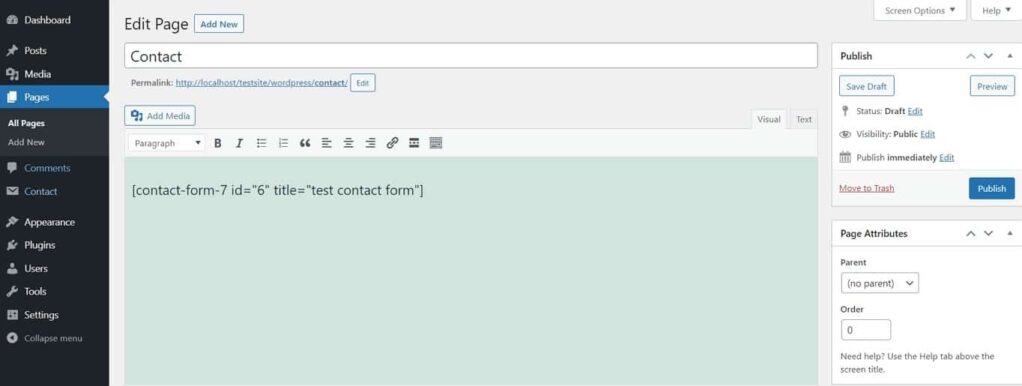
你要做的第一件事就是标记它,然后复制它。完成后,转到要放置表单的页面。例如,您可以简单地创建一个新页面,并将其命名为Contact。将简短的代码粘贴到WordPress编辑器中。

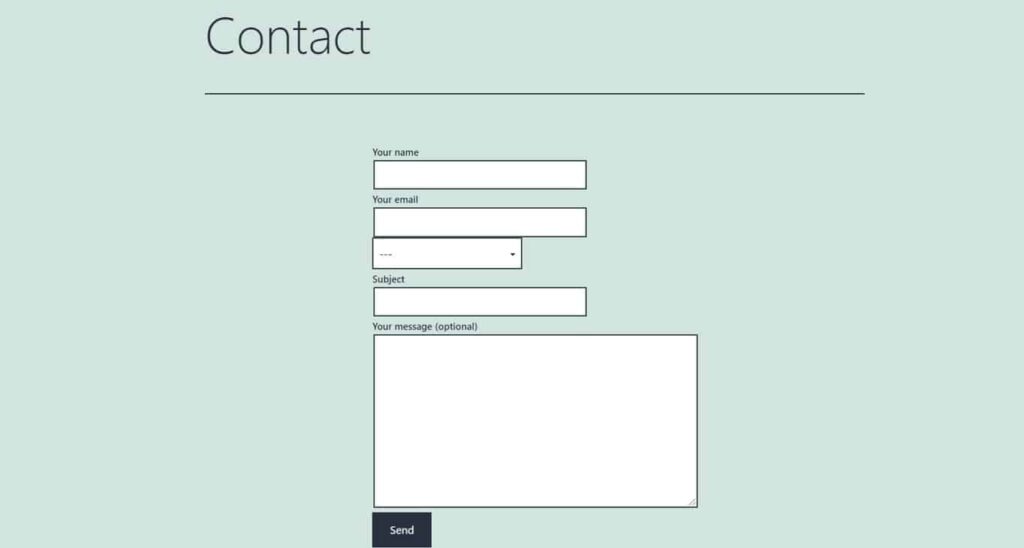
当您现在发布页面并转到前端时:

就在那里。请注意我们之前创建的下拉菜单。需要时,它现在是联系表单的一部分。
创建联系表单的后续工作
在你的网站上拿到表格后,工作还没有结束。仍然有一些重要的事情需要处理,比如设计表单样式、防止垃圾邮件发送者攻击表单,以及实现对个人数据的保护措施。让我们按顺序进行:
更改表单设计
一般情况下,不需要更改联系人表单的样式。
在一些WordPress主题中,表单样式已经在样式表中定义了。因此,联系方式很可能会自动适应你的网站设计。如果您仍然需要进行调整,您有多种选择。
联系表格7
form7表单有标准的HTML标记。只需通过更改关联的CSS就可以更改表单的外观。请记住,这也将影响您网站上共享相同标签的其他输入字段。
所以,为了设计你的联系人表单,你必须学习一点CSS。不过也不是太复杂,联系表7有教程教你怎么做。
WPForms
与上面类似,WPForms联系人表单也可以使用CSS进行样式化。事实上,WPForms已经创建了一个关于如何为表单实现定制CSS样式的教程。
实施垃圾邮件防护
一般来说,垃圾邮件是互联网和网站上的一个大话题。如果您在网站上留下了未受保护的电子邮件地址,那么有许多自动程序会提取这些地址,并开始向您发送未经请求的报价、钓鱼电子邮件,甚至更糟。
不幸的是,联系方式也是如此。除非您采取措施防止这种情况发生,否则仍然有一些程序可以通过联系表单向您发送垃圾邮件。
联系表格7
幸运的是,联系表7提供了一个简单的方法来防止这种情况。
(1)简单计算
其中一个很简单:在你的表格中加入一个机器人无法回答的小测验,就像一个简单的等式。

(2)reCAPTCHA
此外,还有reCAPTCHA。这是谷歌用来打击垃圾邮件的服务。您需要一个API密钥,并将其与Contact Form 7集成。这可能会对个人信息的保护产生影响。
您可以使用reCAPTCHA标记将它添加到表单中。Form 7的制造商也有一个名为“真正简单的验证码”的验证码插件,您可以使用它来达到相同的目的。
(3)插件
您也可以使用第三方插件来保护垃圾邮件。最著名的当然是Akismet和Contact Form 7提供了如何将两者结合的详细说明。
其他的,比如联系Form 7蜜罐或者WPBruiser。对于后者,您需要付费延期才能使用联系表7。您还可以轻松找到更多选项。
WPForms
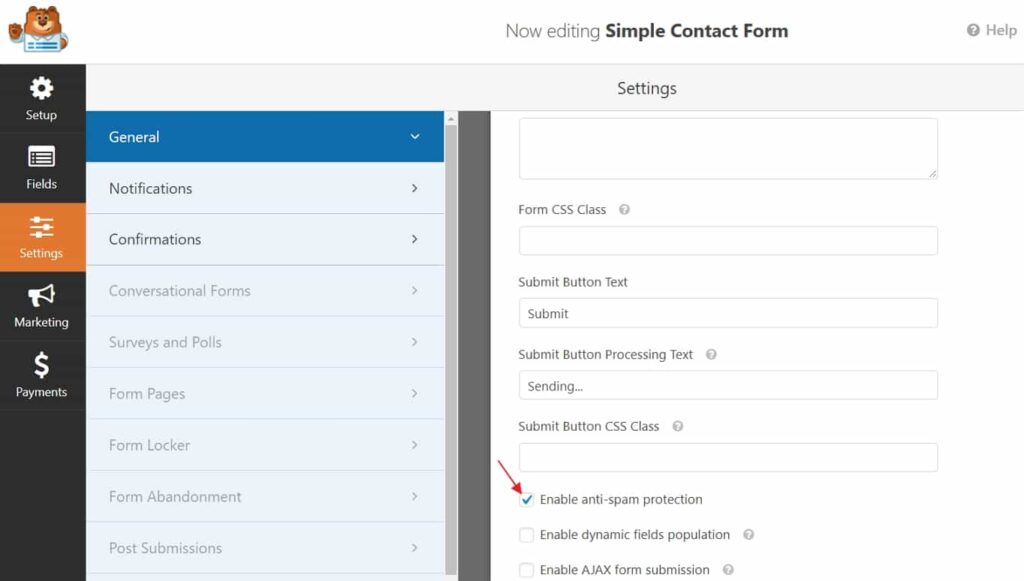
WPForms自带反垃圾邮件选项,您可以立即启用该选项。为此,请转到设置->通用。然后向下滚动并选中“启用反垃圾邮件保护”框。

为了获得额外的保护,还可以在表单中添加reCAPTCHA和hCaptcha。
使其符合GDPR。
你可能知道欧洲互联网隐私法发生了一些变化。2018年5月25日,《通用数据保护条例(GDPR)》正式生效。
它对在线使用个人信息的法律进行了一些修订。它还威胁对任何违反规定的人处以巨额罚款。
为什么这很重要?联系表格收集个人数据。所以,如果你属于法规管辖范围(现在大部分人都是这样),你需要注意一些事情。
不要收集不需要的数据——联系表单允许您选择要包含的字段。如果有任何你实际上不需要的数据,请停止收集。这样,如果有一个bug,你就不会丢失它。
禁用任何跟踪—如果您使用跟踪cookie、用户代理和/或用户IP的联系表单,您需要禁用此功能以符合GDPR。
获得绝对同意——在您的表单中添加一种方式来获得人们对您收集他们的数据的同意。例如,联系表7提供了一个接受框。(重要:不要将复选框设置为默认启用。用户必须自己执行该操作。此外,请附上一条消息,说明您收集的内容和目的,以及指向您的隐私政策的链接。
制定隐私政策——根据GDPR的说法,每个专业网站都需要展示隐私政策,解释他们收集哪些数据以及如何使用这些数据。您还需要使访问者能够要求他们的个人数据,并删除它。
HTTPS的实现——使用SSL/HTTPS加密浏览器和服务器之间的数据交换。这对于保持个人数据联系方式的安全是很重要的。这也被认为是现在的普遍做法。
有关将符合GDPR标准的表单应用于联系人表单的更多信息,请访问:
表格7–如何制作隐私友好的联系表格
WP forms–如何创建符合GDPR标准的表单
总结
每一个企业网站和博客都需要一个联系表单,为访问者打开一个方便联系的沟通渠道。作为用户,如果没有简单便捷的联系方式,你的网站流失率就会越高。你应该采取一切必要的措施,确保访问者可以很容易地找到你的联系方式并与你联系。WPForms和Contact Form 7(当然还有很多其他的Contact Form插件可以选择)提供了一个简单的、用户友好的解决方案。它提供了易于使用的表单,只需几分钟即可完成设置。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 使用WPForms和CF7插件创建WordPress博客联系人表单的教程