如何创建一个漂亮的WordPress图表

无论你是编辑当地选举数据的研究人员,还是与你的班级分享当地野生动物数量数据的教师,没有比图表更好的选择了。这些可视化工具将枯燥且看似毫无价值的数据转化为易于消化的信息。
你不用担心处理复杂的图形构建软件,这很好,因为使用简单的插件就可以制作WordPress图形和图表。因此,在这里我们概述了哪些插件是最好的,我们还将介绍如何创建漂亮的WordPress图表和图形。
在WordPress中制作图表的优势
5个有效的WordPress图表和图表插件
如何创建漂亮的WordPress图表和图形
在WordPress中制作图表的优势
你可能想知道为什么不能简单地在Excel中开发图形或图表,然后截图放在你的博客文章中。有时候这种方法效果很好,但有时候却是巨大的浪费。使用Excel或其他图表制作程序的主要原因是当你需要WordPress插件无法提供的高级功能时。
否则,下面是使用插件制作WordPress图表和图形的好处:
它将你所有的图形结构整合到一个区域。如果你定期制作图表,你可以节省很多时间。
如果需要,它允许您返回并编辑图表。图片限制了快速修复,并要求您找到用于制作图表的旧文件。
有些图表和图形有交互功能,这是图片永远做不到的。
总的来说,WordPress图表插件简化了这个过程,但是它仍然为你提供了你写博客文章所需要的大部分功能。
5个有效的WordPress图表和图表插件
在我们开始关于如何创建漂亮的WordPress图表和图形的教程之前,我们想知道完成你所需要的最好的插件。
WP数据表
WordPress图表和图形精简版
WordPress图表
交互式地图、图表、图形
UberChart
1.WP数据表
WpDataTables是一个非常强大的WordPress插件!不要让这个名字欺骗了你。它能做的不仅仅是创建典型的表格。还可以设计各种图表和图形。它是专门开发的,允许您输入大量数据,并快速将其转换为美丽的图形,供读者使用。

WordPress插件WP数据表
WpDataTables是一个高级插件,许可证起价44美元。它的一些功能包括:
一切都是响应性的,这意味着它们将针对每种设备完美扩展。
wpDataTables插件有三个不同的图表渲染引擎:Google Charts、Highcharts和Chart.js。这允许你使用许多可定制的选项来呈现简单灵活的图表。
以及表格和图表的实时自动刷新。
在后端预览您的图表和表格。
2.WordPress图表和图形精简版
如果你想用漂亮的图表和图形来显示你的WordPress博客上的数据和信息,那么优秀的WordPress Charts和Graphs Lite插件是你最好的选择。它在创建漂亮的交互式视觉效果方面做得非常好,同时让您完全自由地定制输出以满足您的确切要求:您可以更改颜色、定制字体、隐藏文本、添加文本——甚至在图表发布之后,所有这些都可以。在文章和页面中显示图表非常简单,只需上传电子表格并将插件自动生成的简短代码添加到页面即可。
稍后,如果您决定要将图表类型从方形图更改为饼图,只需单击编辑按钮并进行切换。是的,真的就这么简单。另外值得一提的是,它生成的图表和图形适用于各种尺寸的所有设备屏幕(桌面、平板、手机),因为该插件响应迅速。

WordPress图表和图形精简版
它包括九种图表类型、短代码支持以及使用CSV导入大量数据的选项。这个图表插件也被称为可视化插件,所以你可能会看到它被称为那个。有免费版和专业版。专业版的价格至少为74美元(一个站点许可),它提供了从其他图表导入的工具。其他一些专业职能包括:
为用户提供编辑功能的选项。
私人图表创建
自动与您的在线文件同步
其他图表类型
您可以访问实时编辑器。
Lite插件还是很强大的。这里有一些你可以制作的图表:
折线图
圆形分格统计图表
条形图
柱状图
区域地图
地理地图
表格和图表
存货
蜡烛图
组合图
散点图
期租船
3.WordPress图表
WordPress图表插件将是我的第三选择。许多用户喜欢它简洁的设计、动画和丰富多彩的选项。不过,也要注意,已经有一段时间没更新了。

WordPress图表插件
WordPress图表插件提供了六个独特的图表和图形模板,你可以调整和插入你自己的数据来显示在你的网站上。提供的图表包括:
线条
酒吧
馅饼
雷达
极地
甜甜圈型
所有这些图表都是使用HTML5构建的。定制选项几乎是无穷无尽的,但是你必须知道一些关于编码、短代码或者至少调整默认设置的知识。我们非常喜欢这个WordPress图表插件的原因是它非常轻量级。你可以毫无问题地在所有博客文章中插入几十个图表。这就是使用HTML5的全部意义。你可以在不牺牲任何功能的情况下消除混淆。
4.交互式地图、图表、图形——用于VC
如果您的网站上目前有Visual Composer插件,那么交互式地图、图表、图形插件可能适合您。它是Visual Composer的一个附加组件,所以没有理由不用它。

交互式地图、图表、图形——VC插件
该插件的价格为12美元,然后提供交互式地图、图表和图形,所有这些都打包到Visual Composer界面中。该插件带有矢量图标,谷歌字体,无限的颜色,以及大量其他用于构建和定制图表和图形的功能。该插件有你的标准图表和图形,如饼状图和折线图。还有一个独特的地图功能,可以突出显示某些区域,无论是本地地图还是世界地图。
5.Uber Chart-WordPress图表插件
UberChart是一个更加通用的高级图表插件,因为它不需要可视化的Composer插件。该插件提供了10种内置图表类型,您将收到大约240个可定制的图表选项。

Uber Chart-WordPress图表插件
您可以通过单击一个按钮来导出和导入数据,响应式设计确保您的所有图表都显示在每个设备上。一些图表类型包括:
折线图
区域地图
条形图
圆形分格统计图表
圆环图
泡泡图
这个WordPress图表插件最令人印象深刻的部分是电子表格编辑器。它允许您从任何程序(如Excel)中复制数据,将Excel更高级的功能与图表插件的多功能性结合在一起。
如何创建漂亮的WordPress图表和图形
我们最喜欢的图表插件之一是WordPress Charts和Graphs Lite。因此,我们将只使用这个插件来完成本教程。其他图表插件也有类似的工具,但界面不同。所以,我建议测试一下他们,看看哪个适合你,因为wpDataTables也非常健壮!
步骤1:安装并激活WordPress图表插件
很简单。
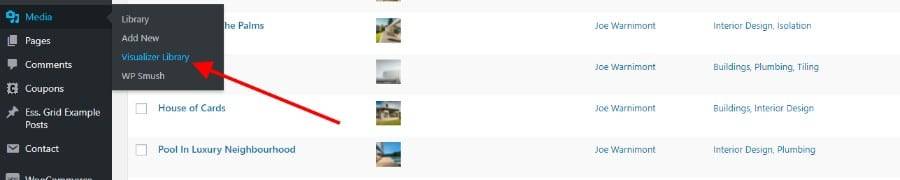
步骤2:转到可视化工具库并添加一个新图表。
正如我们上面简单提到的,WordPress图表和图形插件也叫做Visualizer。很难找到该页面,但您只需转到“媒体”>“可视化工具库”。在您开始使用WordPress图表之前,您不需要配置任何其他设置。

可视化工具库
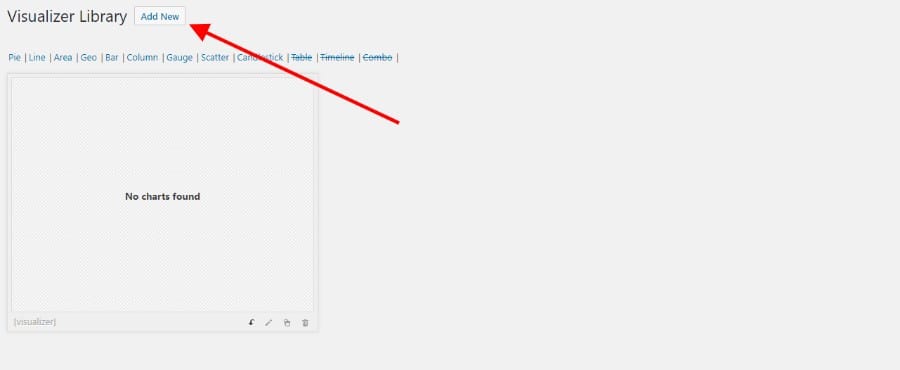
登录Visualizer库后,您将看到一条消息“未找到图表”。没关系,因为我们还没有制作任何图表。因此,您应该单击页面顶部的Add New按钮。

添加新图表
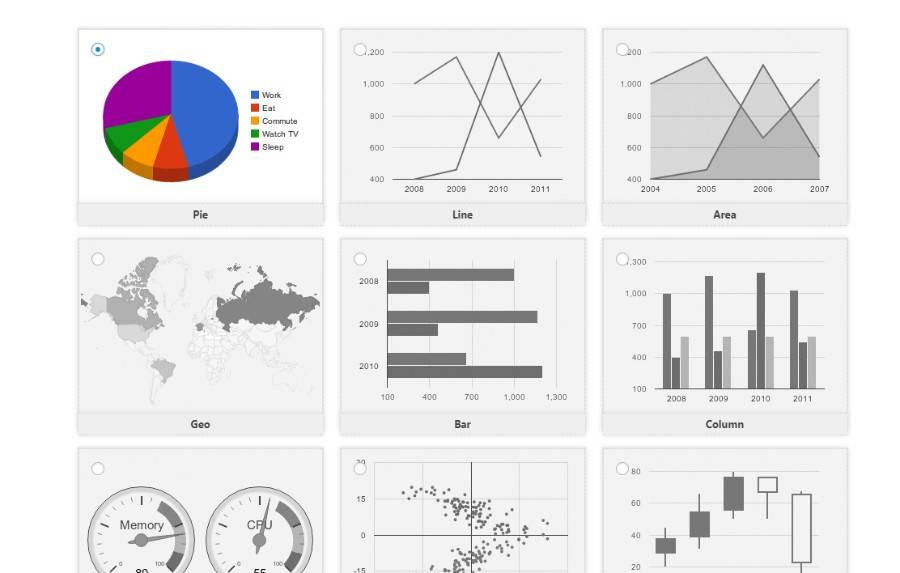
这显示了你可以使用这个插件制作的所有WordPress图表和图形。例如,它有饼状图、折线图、面积图、地理图和条形图。免费版提供了九个WordPress图表。如果你付费购买专业版,你可以得到另外三个图表。反正这个教程我会选一个饼状图。

图表和图形
步骤3:将数据导入WordPress图表
该插件将自动插入数据,以便您的图表可以显示一些东西。但是,为了显示您自己的数据,您需要使用五种方法之一导入它。您可以:
从文件导入数据(可能是最常用的方法)
从URL导入数据
从另一个图表导入
从WordPress导入(仅在专业版中可用)
手动导入数据(仅在专业版中可用)

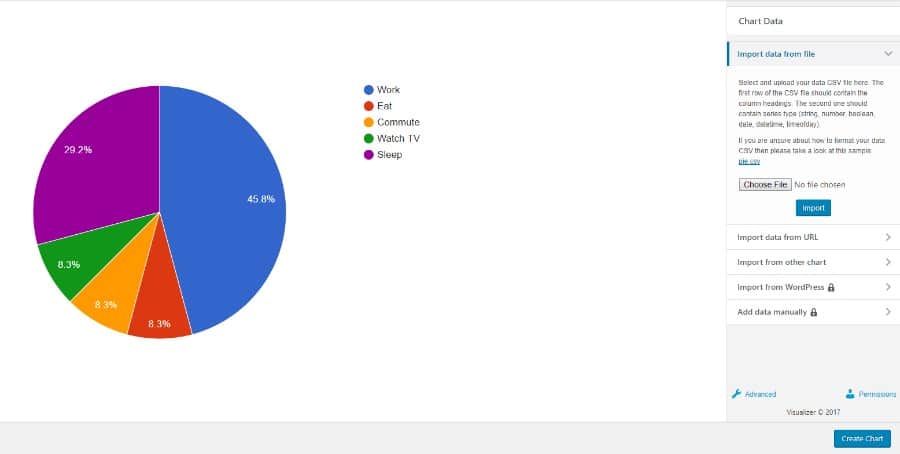
导入图表数据
对于这个例子,我从CSV文件导入数据。它起源于Excel文件,这是将数据导入WordPress图表或图形的一种更常见的方式。当从一个文件导入数据时,点击“选择文件”按钮,在你的计算机上找到该文件,然后点击WordPress仪表盘上的“导入”按钮。
这应该会在左侧显示数据的预览。好消息是,您可以随时返回并调整CSV格式,然后再试一次。下一步,有许多定制工具可以让事情看起来更好。
步骤4:定制你的WordPress图表
所有导入选项下面都有一个小链接,上面写着“高级”。单击此按钮显示您的自定义设置。可以玩的选项很多,这里就不一一介绍了。
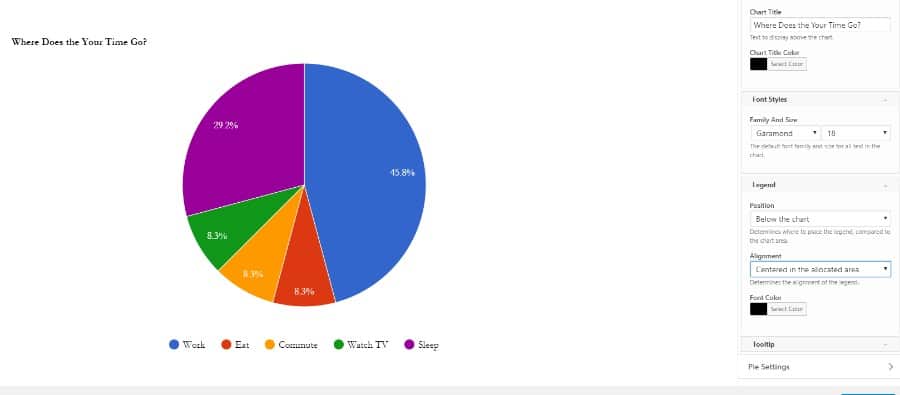
但是我们可以从图表标题开始。我会输入类似“你的时间去哪里了?”差不多吧。因为我的图表概括了人们一天中花在特定任务上的时间百分比。我还可以更改标题的字体、字号、颜色和位置。

自定义WordPress图表
当您浏览设置时,您会注意到常规设置、切片设置、前端操作等几个选项卡。你可能想决定图例的位置,因为它是图表的重要部分。
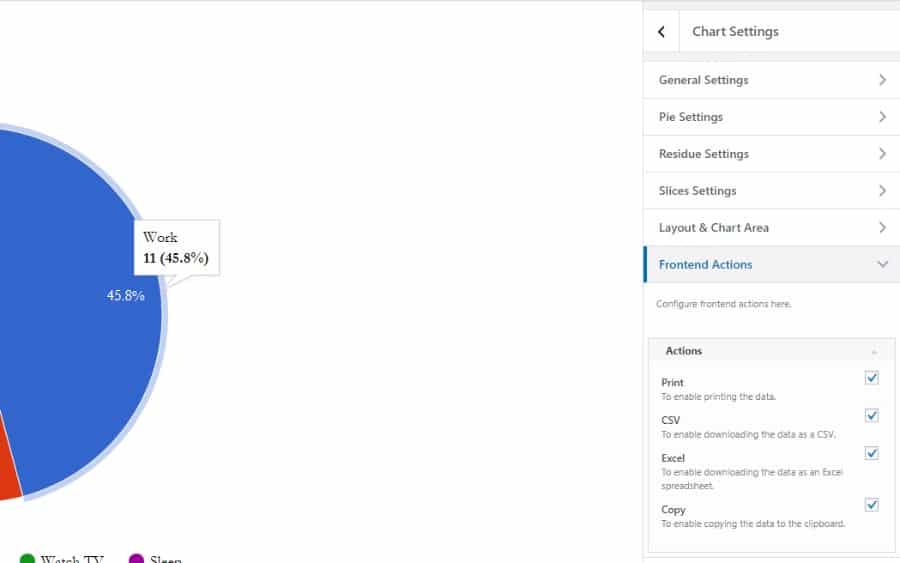
此外,这完全取决于您想要制作的图表类型以及需要显示的元素。我会假装这是我的一群学生的WordPress图表。因此,我想让他们选择打印和下载数据和图表。

WordPress图表设置
为此,请转到前端操作选项卡。这显示了允许用户打印和复制数据的复选框。您还可以为他们提供可下载的Excel表格和CSV。当您完成自定义图表时,请确保保存它。
第五步:将短代码复制到页面或文章中。
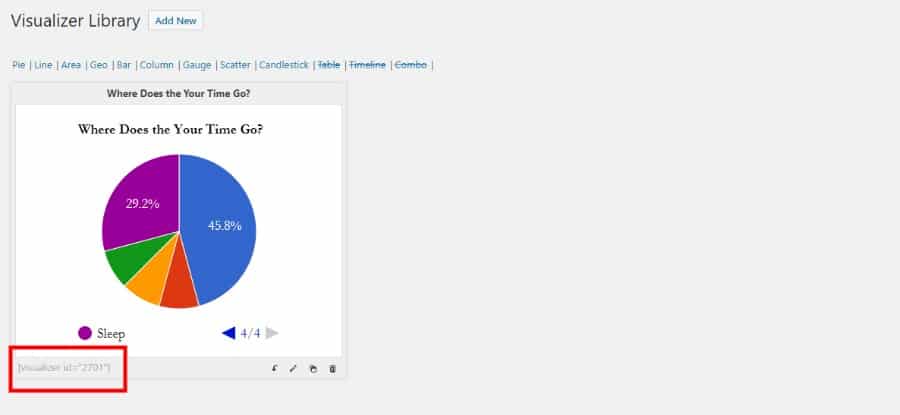
保存WordPress图表或图形后,导航回Visualizer库。您将看到一个图表列表,您可以根据图表类型对其进行过滤。由于我现在只有一张图表,我可以立刻把它作为唯一的选择。为了在页面或文章上发布你的WordPress图表,你必须复制图表的简短代码并粘贴到所需的页面或文章中。缩写代码位于图表预览下方(参见下面的屏幕截图)。

WordPress图表速记代码
复制短代码后,请创建一个页面或文章,或转到已发布的页面。找到您想要图表的位置,并将其粘贴到短代码中。
第六步:在前端查看WordPress图表
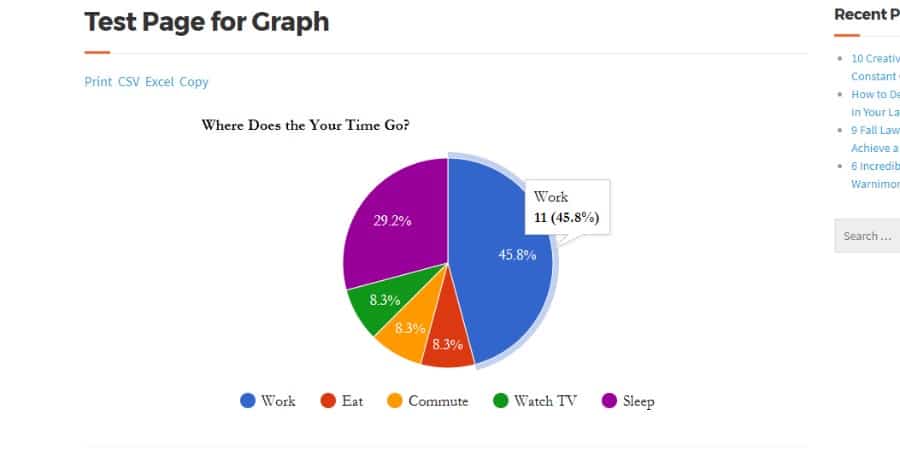
我建议在单击“发布”按钮之前预览您的图表。这样你就知道你的用户会发生什么,尤其是因为WordPress的图表和图形会很挑剔。如果你看一下下面的截图,你会在网站的前端看到我的测试图的预览。“打印”和“下载”按钮可见。当你滚动时,WordPress图表有一些漂亮的动画,颜色和标题元素看起来很好。

查看图表/图形
更改将立即在实时预览中发生,因此您可以查看它们对图表的影响,而无需保存并在新选项卡中查看页面。还有一个特性值得一提。太棒了。您不仅可以编辑图表的样式选项,还可以通过上传另一个文件、覆盖原始文件以及用新数据替换旧数据来编辑图表中的数据。
总结
所有的WordPress图表都有不同的功能。这些插件最酷的部分是你拥有世界上所有的灵活性。因此,我鼓励你花时间来测试你的图表,并了解每个设置调整的作用。然后,你最终会成为图表大师,人们会问你怎么做。如果你对如何创建WordPress图表有任何问题或想法,请在下面的评论中添加一行。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何创建一个漂亮的WordPress图表


