什么是DNS预取?

本文将帮助您理解DNS预取这一资源技巧,包括它们是什么,为什么和如何使用它们,以及审计和扩展它们的最佳实践。
DNS预取的工作原理
DNS预取是一种资源提示,用于浏览器尚未确定需要完成的域的DNS查找。这可以提高性能,因为当浏览器真正需要请求资源时,这个域的DNS查找已经发生了。
让我们看一个例子。浏览器正在加载页面,并需要请求资源https://stats.example.com/js/pinit.js.。为此,它必须首先与stats.example.com域建立HTTP连接。如果浏览器已经与域建立了HTTP连接,您可以使用现有连接,否则将创建一个新连接。
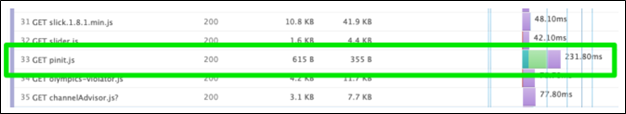
为此,浏览器首先查找stats.example.com的DNS。在下面的屏幕截图中,您可以看到对pinit.js的请求:

后来在瀑布中找到了资源,JavaScript文件位于另一个域中,与基本HTML页面的域分开。的现有HTTP连接不存在,因此将执行DNS查找,如瀑布中resources列的深绿色部分所示。这大约需要40毫秒,尽管DNS查找可能需要几十甚至几百毫秒,这取决于网络连接或需要联系的DNS服务器的数量。
我们可以通过在HTML文件中添加DNS预取资源提示来对此进行优化,如下所示:
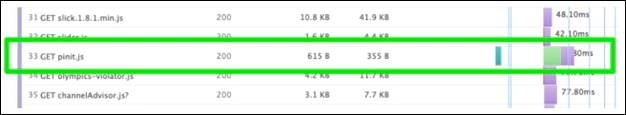
在下面的截图中,你可以看到浏览器被指示主动尝试对pinit.js所在的stats.example.com进行DNS查找:

当浏览器稍后确定它需要请求pinit.js并连接到stats.example.com时,DNS查找已经发生。这允许JS文件下载得更快,将整个瀑布流移到左边。
DNS预取和预连接
DNS预取是网站可以用来指示浏览器先做一些事情的许多资源提示之一。它是一个非常小的基本资源提示,可以比其他选项应用得更广泛。
您不需要同时指定DNS预取和预连接资源提示。浏览器只需要预先连接就可以完成所有需要的步骤。
DNS预取仍然很重要,可以与预连接提示结合使用。这是因为浏览器限制了它们将保持的HTTP连接数。使用超过6-8个预连接资源提示可能会限制浏览器进行他们实际需要的连接。DNS预取运行在不同的级别,这意味着您可以在页面上预连接6到8个关键域,然后为其他不太重要的域提供额外的DNS预取提示。
何时使用DNS预取
一般来说,DNS预取应该用于重要的第一方域和第三方域,包括:
后来在瀑布里找到了。
具有随后导致其他请求发生的资源的域。
有大量请求或大量内容下载的域
域尚未被其他类型的资源提示使用。
通常,DNS预取不应用于作为关键呈现路径一部分的域。这是因为,理想情况下,这些域应该使用预先连接的资源提示。
DNS预取和第一方域
出于多种原因,通常很容易对第一方域使用DNS预取:
你控制域名。
你有目的地在这个域上托管内容并链接到它的页面。
您应该提前知道页面将使用哪些第一方域。
域名不太可能改变。
这些因素使您能够确定域包含页面所需的资源,并且它们不太可能改变,因此包含DNS预取资源提示。好的例子包括:
延迟加载图像或视频的其他域
稍后将在页面中使用的API端点的第一个域
第三方内容和DNS预取
出于多种原因,对第三方域使用DNS预取资源提示可能非常具有挑战性:
域名可能是动态的或在你不知情的情况下被更改
网站的不同部分可能会使用不同的第三方域。
可能不清楚哪些第三方内容是从哪些域加载的,因此添加或删除第三方标签可以添加或删除需要DNS预取的域。
第三方域名可能会因其他部门的运作而出现,如使用标签管理器的营销或业务组。
您可能需要做额外的工作来确定第三方内容的来源。理想情况下,您希望对第三方内容使用DNS预取,这些内容将被您的页面长期使用。
以下是与DNS预取一起使用的第三方内容的良好示例,因为它们往往具有一致的域或URL:
分析或活动跟踪器
A/B测试小工具
聊天小工具
和错误日志框架。
社交分享小工具
使用资源提示优化广告可能特别困难。这是因为,虽然最初的广告交易平台可能有一个众所周知的域名,但最终服务于广告的域名通常是未知的和不一致的。
验证优势
一旦您确定了哪些域应该使用DNS预取,您仍然需要测试它们!仅仅因为一些事情应该改善你的网站的性能或体验并不意味着它实际上会:你需要总是测试以确保。
使用工具来衡量你的表现。
实施您的更改。
比较“之前”和“之后”的绩效指标。
DNS预取的挑战
DNS预取有一个很大的问题——当人们过度使用它的时候。再来看看其他问题的意识。
过度的DNS预取
当人们第一次听说DNS预取时,他们会立即想到:
既然DNS预取可以让瀑布中的后续调用发生的更快,那我为什么不把DNS预取到页面可能使用的所有域呢?
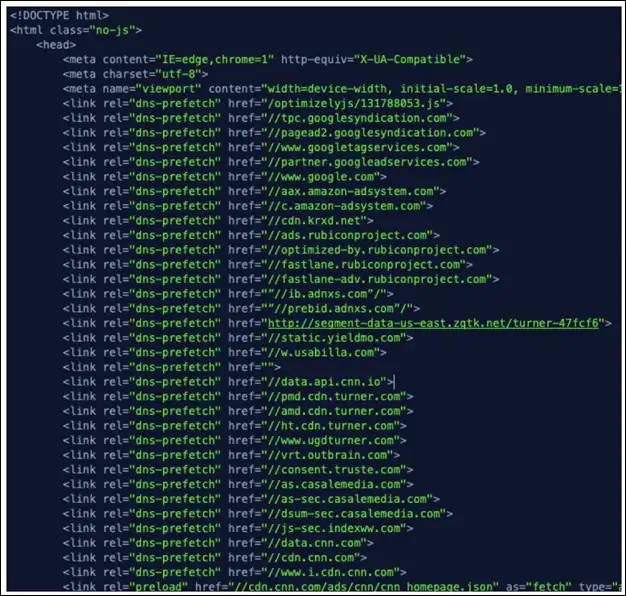
举个例子,这里有一个主要的新闻网站,做了33次DNS预取:

请记住,每种类型的资源提示都要求浏览器涵盖它通常执行的任务。使用过多的DNS预取可能会导致性能问题,因为浏览器限制了它们将保持的未完成DNS请求的数量。使用DNS预取来强制DNS查找会“耗尽”一个可用的插槽,否则浏览器可以将其用于浏览器知道它需要的DNS查找。过多的DNS预取,或者对最终未使用的域进行DNS预取,会造成资源争用,使浏览器运行效率低下。
一般来说,网站应该尽量不要进行超过10次的DNS预取。
未使用的DNS查找
不要预取页面或甚至未使用的域名的DNS。这只是一种浪费,而且会影响浏览器对实际需要的域名进行其他DNS查找的能力。
不要DNS预取和预连接到同一个域。
没有理由在同一个域中包含DNS预取和预连接提示来实现“向后兼容”。现在支持预连接的浏览器比支持DNS预取的多,支持DNS预取的浏览器也支持预连接。
如果域很重要,使用预连接。
如果不是太重要,就用DNS预取。
DNS预取审计的最佳实践
我们已经看到,使用DNS预取资源提示有很多优点,但如果使用不当,也会有很多陷阱,会损害性能。这意味着审计页面如何使用资源提示以确保遵循所有最佳实践是很重要的。
首先,确定页面当前使用的所有DNS预取资源提示。您将需要在基本的HTML页面中查找标签,以及链接:HTTP头,它也可以包含资源提示。还要记住,包含资源提示的链接头可以出现在基于HTML的页面之外的其他响应中!
列出所有DNS预取域后,问自己以下问题:
使用上面的指导,我需要确定哪些域应该使用DNS预取。它们在页面上已经使用的提示列表中吗?如果没有,为什么没有?
我是否使用了10次以上的DNS预取?如果有,太多了,你要考虑删除。
是否有任何使用DNS预取的域应该使用预连接?
我是否对任何相同的域使用预连接和DNS预取?如果是这样,请删除此域的DNS预取提示。
我在标签中使用了多个资源提示并触发了Safari问题吗?如果有,请删除。
是否使用了所有DNS预取?大多数瀑布图将允许您通过域或部分URL进行过滤。这使得查看页面是否真正使用了域变得更加容易。


