如何在移动设备上预览WordPress网站

无论你是为客户设计网站还是管理你自己的WordPress网站,在公开任何改变之前,了解它在移动设备上的外观和工作方式是很重要的。
你可能有一部手机,可以用来浏览你的网站。然而,如果你在笔记本电脑或台式机上工作,必须一直使用手机会很不方便。
即使你的网站在手机上看起来很好,但手机和平板电脑有很多。仅仅因为它看起来不错,并不一定意味着它可以在各种不同的屏幕尺寸、浏览器和操作系统上完美运行。
那么,你究竟如何在移动设备上预览WordPress网站呢?在本指南中,我们将介绍一些不用离开电脑就能在移动设备上测试你的网站的简单方法。
为什么测试手机版网站这么重要?
几年前,移动设备取代台式电脑成为浏览网页的主要方式。2021年第一季度,移动设备占全球网络流量的54.8%。去年,手机和平板电脑占全球市场份额的57.37%。
在世界上的一些地方,移动设备的使用远远大于桌面设备。例如,在印度,移动设备的市场份额超过77%。
为了应对移动互联网越来越多的使用,谷歌已经开始惩罚那些无法在移动设备上提供良好用户体验的网站。
在过去的几年中,许多算法已经更新,以便为移动用户提供更好的搜索体验。2015年的“Mobilegeddon”更新最为激烈,因为谷歌转向了移动优先模式。
作为一个WordPress用户,选择一个移动响应主题是确保你的网站好看并在移动设备上运行良好的第一步。
但是使用块编辑器,用户可以比以前更好地控制单个页面的格式。因此,即使你没有开发一个主题或插件,每次添加新内容时,检查你的网站在移动设备上的外观也是很重要的。
如果您使用Divi或Elementor等可视化拖放页面生成器来创建新的页面布局或向网站添加内容,这一点尤其重要。
方法1:使用内置的WordPress移动预览
方法2:在Chrome中使用开发者视图
方法3:使用第三方设备模拟器或测试服务。
方法1:使用内置的WordPress移动预览
你可以在发布之前预览你的文章和页面。但是你有没有注意到你还可以预览你的网站在移动设备上的外观?
有两个地方可以访问WordPress的移动预览:
来自文章和页面编辑器(不总是准确的)
来自WordPress定制器
文章/页面编辑器预览
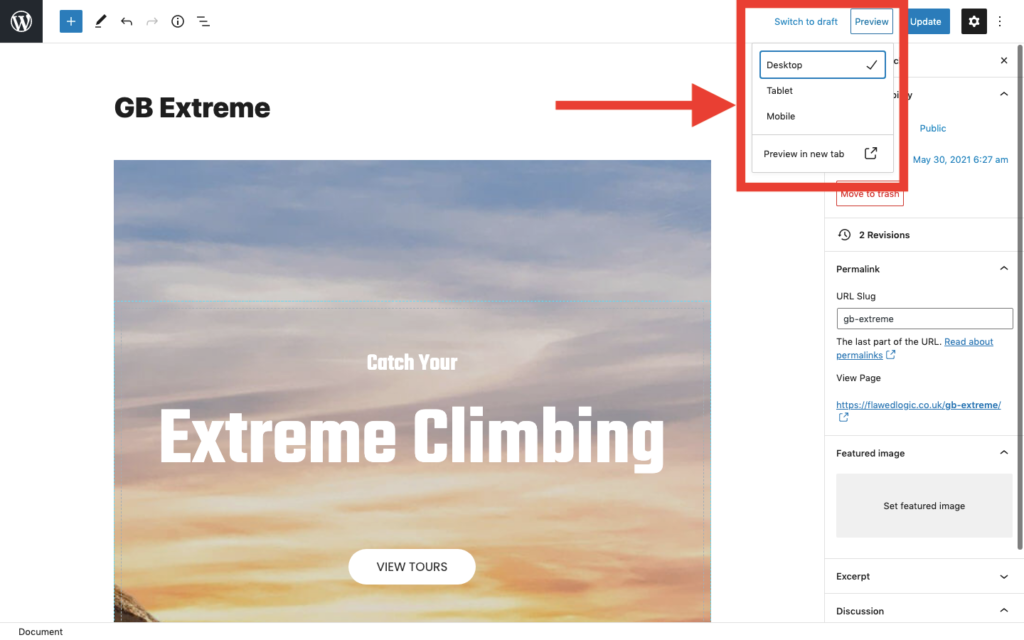
我们先来看看文章和页面编辑器中的移动预览是如何工作的。单击“发布”或“更新”按钮旁边的“预览”按钮。

在弹出的下拉菜单中,选择“平板电脑”或“手机”并点击。
这将立即调整页面编辑器的大小。然而,这是对内容外观的非常粗略和现成的估计,可能不准确,尤其是当您使用自定义块或外部加载的CSS时。
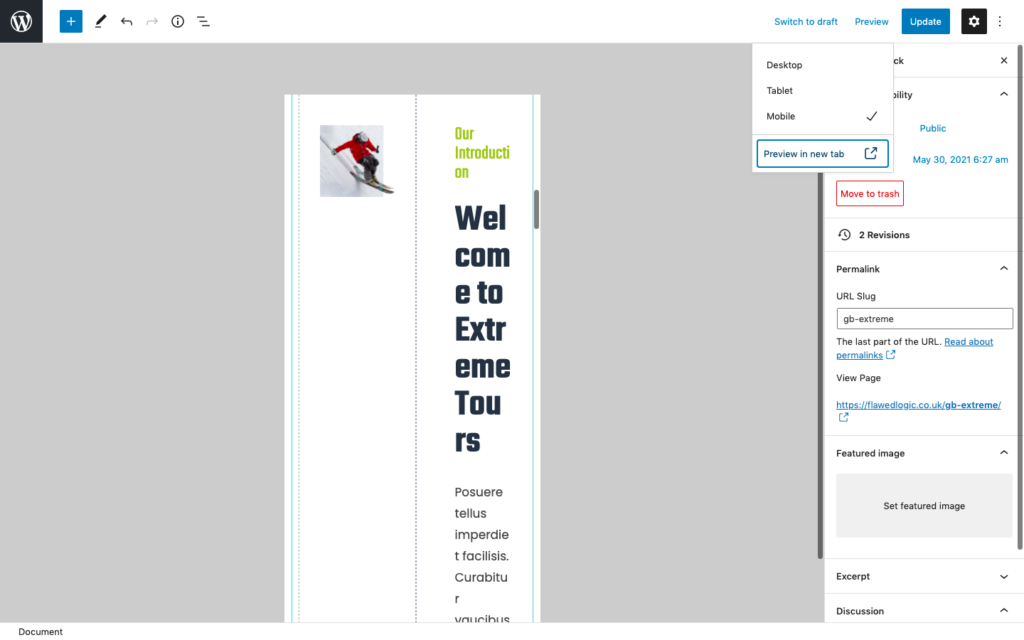
在这个例子中,您可以看到编辑器调整了块的大小以适应较小的屏幕,并换行了文本。

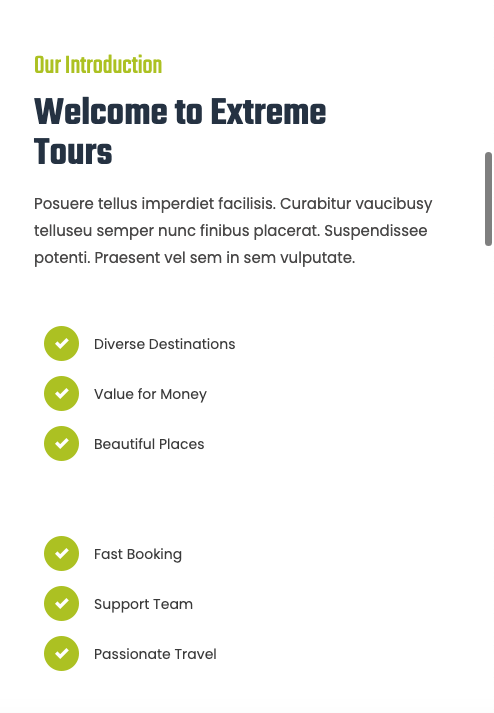
但是,如果你用更小的屏幕尺寸查看直播网站,你会发现它根本不是这样的。相反,响应式设计设置已经开始重新排列区块和调整文本大小。
这是它在较小的浏览器屏幕上的实际外观:

教训:不要相信文章和页面编辑器中的移动预览。平心而论,这是一个相当新的功能,它是在2020年年中发布WordPress 5.5之后才出现的。希望以后手机页面预览会有所改进。
WordPress定制器预览
那么在WordPress Customizer中预览效果更好吗?让我们看一看。
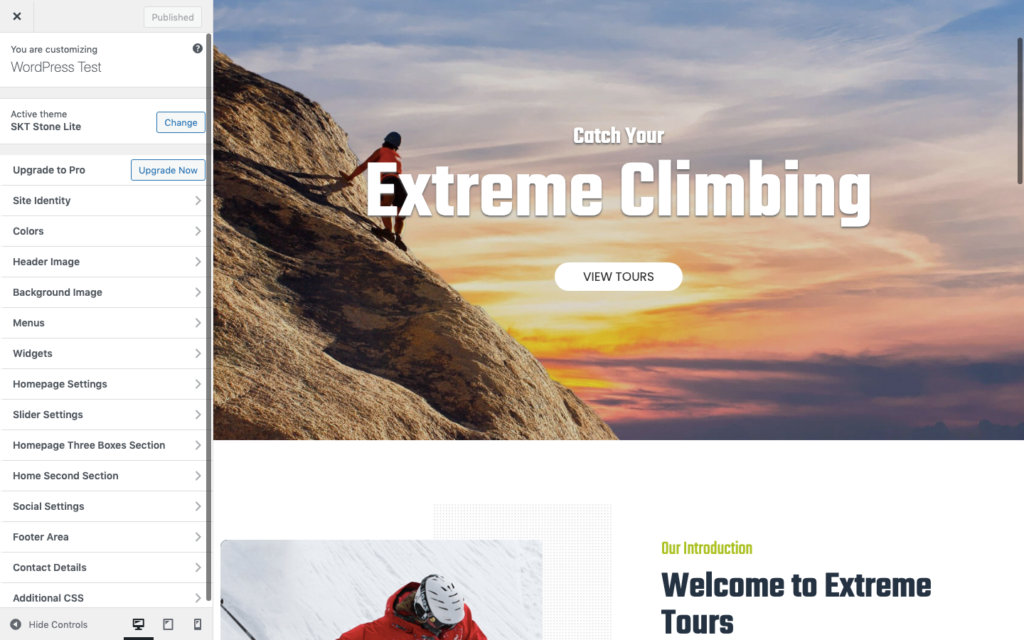
要访问WordPress移动预览,请在WordPress仪表盘中进入外观>自定义。
这将显示您的网站的外观预览,并允许您实时查看您对样式所做的更改是如何改变其外观的。您可以导航到网站上的任何页面并上下滚动,就像它是网站的实时版本一样。

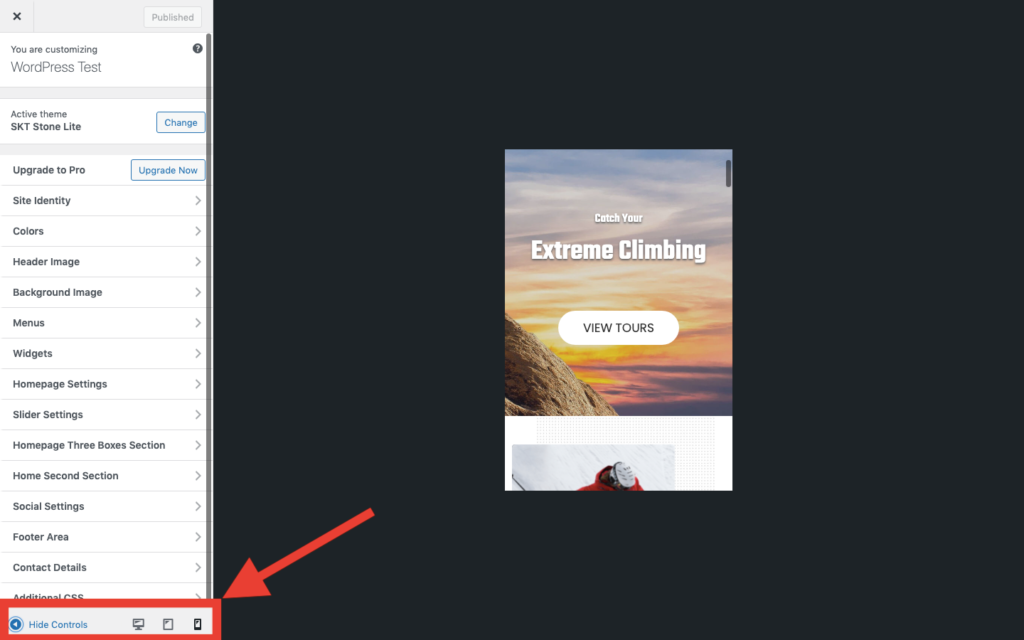
若要查看您的网站在不同屏幕尺寸下的外观,请使用“自定”菜单底部的图标在设备视图之间切换。
它是默认的桌面,中间是平板电脑,右边是智能手机。

这是查看你的网站的移动版本最简单快捷的方式,因为它位于WordPress仪表盘中,只需点击几下就可以访问。
然而,这基本上只是为您提供了与调整浏览器窗口大小相同的视图。它不能准确地复制你的网站在每个移动设备上的显示和行为方式。
它也只允许你用三种不同的屏幕宽度来浏览你的网站。移动设备有许多不同的屏幕尺寸和分辨率。
正如WordPress核心开发团队对这一特性的最初提议所述,“默认情况下,只有三个选项可用,而且它们是有意模糊的。目的不是看起来像一个特定的设备,而是知道网站在一个大致像平板电脑、人像设备或大致像手机的设备上可能会是什么样子。”
此外,WordPress customizer只适用于支持它的主题。这意味着,如果您使用的主题不适合定制器,您将无法使用这种方法在移动设备上预览您的网站。
在WordPress页面生成器中查看移动预览
如果你正在使用Divi,Elementor,Visual Composer和其他可视化页面生成器,大多数都自带工具来预览你的网站的移动版本,并查看响应式设计在不同屏幕尺寸下的外观。
请参考你正在使用的构建器的用户指南,准确地知道如何在移动设备上编辑和预览你的WordPress网站。
方法2:在Chrome中使用开发者视图
一些浏览器有内置的设备模拟器。Chrome是最受欢迎的浏览器之一,你可以用它来预览你的网站在许多不同设备和不同分辨率下的外观。
Chrome view比WordPress移动预览版高级多了。除了能够在流行的设备之间切换,你还可以看到当你缩放或旋转屏幕时网站的外观,甚至可以模拟受限的移动互联网连接。
然而,尽管这比使用内置的WordPress mobile预览提供了更多的预览选项,但它仍然只是你的网站外观的近似。
重要的是,你只能知道你的网站在Chrome中的样子。许多移动设备使用不同的浏览器,仅仅在Chrome中进行测试可能还不够。
但这是一个非常快速和简单的方法来测试不同大小的网站的外观和工作风格,它可以提醒你任何重大问题。
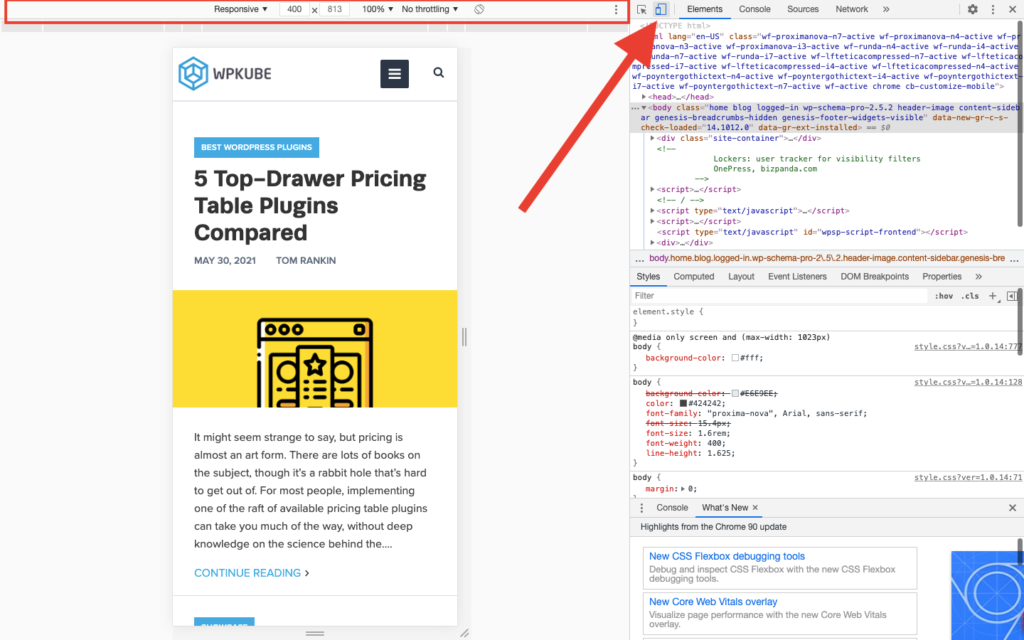
要在设备模式下使用Chrome,进入菜单中的查看>开发者>开发者工具。
这会把你的浏览器屏幕分成两部分,一部分是你的网站,另一部分是代码和元素检查器。
点击开发者工具顶部看起来像手机和平板电脑的小图标。这将调整浏览器视图的屏幕大小,以便您可以看到您的网站在较低分辨率下的外观。

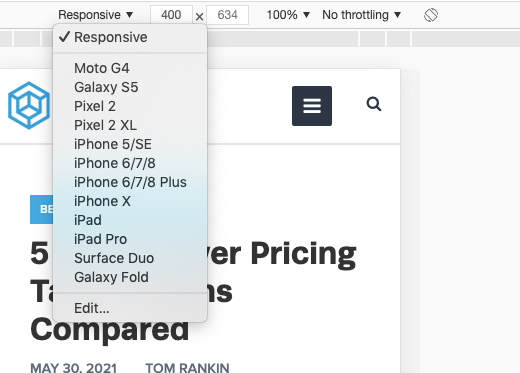
它还会在浏览器视图的顶部添加一个额外的工具栏。您可以使用它来更改它正在模拟的设备,手动设置屏幕分辨率,调整缩放,更改设备的旋转,并设置节流级别,以查看页面加载时间是如何受到影响的。

方法3:使用第三方设备模拟器或测试服务。
对于WordPress开发者来说,彻底测试他们开发的网站、主题和插件是非常重要的。对于这种测试,使用设备模拟器或模拟器是必不可少的。
模拟器复制设备的硬件和软件,而模拟器只模拟操作系统和用户界面。
设置和运行模拟器可能会很复杂,而且它们往往运行缓慢。幸运的是,它们主要用于测试应用程序和游戏,而不是网站测试所必需的。
以前,您必须在计算机上安装模拟器软件来运行测试。现在更容易了,因为有几个服务可以在云中在线运行。
这意味着你可以在任何设备上运行任何浏览器来测试你的WordPress网站。
您可以尝试的一些服务包括:
mobile moxie–使您能够在50多部手机上测试您的网站和移动搜索结果。你可以在有限的基础上免费使用这项服务,或者每月花29美元注册无限制的实时测试。
lambda Test——一个基于云的测试平台,可以在多个设备上的数千种浏览器和操作系统上预览网站,并带有实时调试工具。免费计划包括每月60分钟的测试,付费计划每月15美元起。
browser stack——这实际上不是一个模拟器,而是一项服务,允许你在云基础设施上的2000多个浏览器和真实设备上测试你的网站。这项服务每月收费39美元,但有免费试用。
审核和测试您的网站,确保它针对移动设备进行了优化。
以上任何一种方法都可以让你看到你的网站在移动设备上的样子。但是,您可能需要运行更多的测试,看看是否可以为移动用户做出任何其他改进。
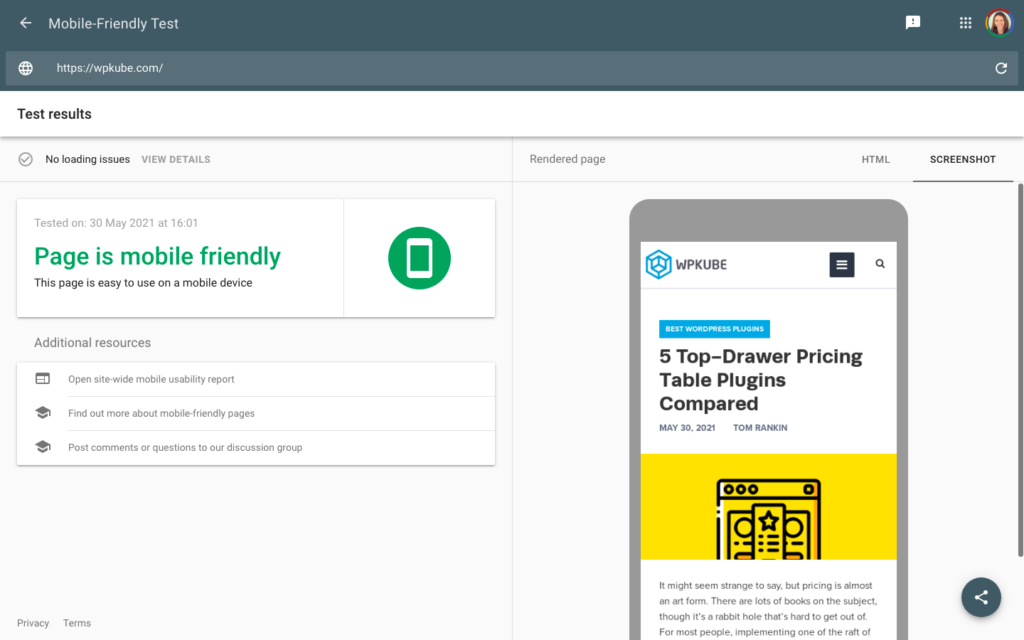
谷歌手机友好测试
这个简单的在线工具将允许你输入任何URL,并让你知道它是否认为它“适合移动设备”。
要使用这个工具,只需去https://search.google.com/test/mobile-friendly,输入你想测试的网页的网址。
运气好的话,你会得到如下回复:

如你所见,这也允许你方便地预览你的网站在移动设备上的外观。虽然这只是一个截图,但如果有什么大问题,它可以提醒你。
如果有任何加载问题或问题,您可以查看完整的详细信息以及如何改进页面的建议。
注意:绿色的“页面适用于移动设备”并不意味着您已经获得了谷歌的批准,您的网站完全针对移动设备进行了优化。它只是让你放心,没有大问题意味着它是难以辨认的或不可用于移动用户。
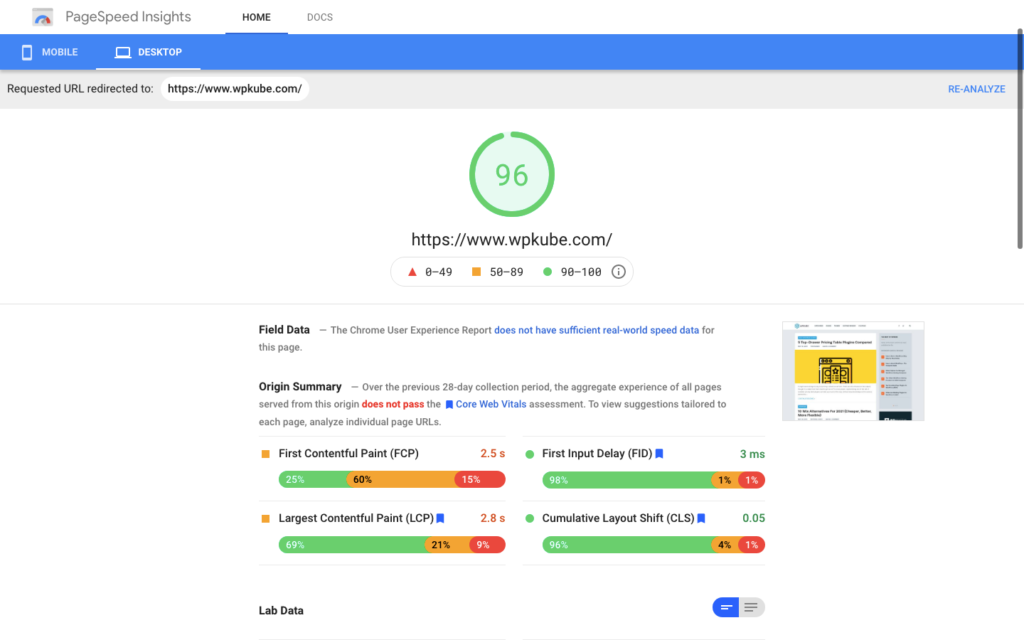
谷歌页面速度洞察
PageSpeed Insights是谷歌的另一个免费工具。它将根据您的网站在速度方面的优化程度(如何在PageSpeed Insights测试中获得满分)对其进行评级。

你可以在移动设备和桌面设备之间切换(你会得到每一个分数),这个工具会为你提供一个你可以采取的加速你的网站的措施的列表,以及每个项目节省的估计时间。
移动准备

I Ready是一个免费的工具,它可以在你的网站上运行MobiReady测试,并为你提供其运行情况的报告。
您可以将您的网站与竞争对手的网站进行比较,并获得分析和建议,了解如何为移动用户改进您的网站。
如何让你的WordPress网站移动友好
如果你用的是WordPress,那么你首先要有一个适合移动设备的网站。WordPress有内置工具,可以确保你的网站在移动设备上多年良好运行。
即便如此,你仍然应该采取一些措施来确保你的WordPress网站在移动设备上为用户提供良好的体验。
1.使用响应的WordPress主题
如果你使用的是定期更新的现代主题,那么你在这里可能没有问题。
但是,如果您使用的是几年前的主题,您应该检查它是否是为移动响应而构建的。
如果你的网站没有重新格式化,以便在较小的尺寸下更容易阅读,请检查你使用的是WordPress core和你的主题的最新版本。
如果更新没有帮助,你应该考虑切换到更现代、更适合移动设备的WordPress主题。
2.确保你的插件也能响应
大多数插件不会影响你的网站在移动设备上的显示方式。但是,如果他们给你的网站添加了任何视觉元素,你需要检查他们在小屏幕上是否正常工作。
类似地,现代插件应该被设计成在移动设备上和在高分辨率下一样好。但这绝对是你在启动网站之前应该检查的。
对于插件来说,功能尤为重要。例如,如果他们在您的网站上添加了一个表单或小工具,请确保它在移动设备上易于导航和使用。
3.禁用移动设备上的弹出窗口
对于台式机或笔记本电脑上的用户来说,弹出窗口可能是一种痛苦,但对于移动用户来说,它们可能会使您的网站完全无法使用。
 来源:https://developers.google.com/search/blog/2016/08/helping-users-easily-access-content-on来源:https://developers . Google . com/search/blog/2016/08/helping-users-easy-access-content-on
来源:https://developers.google.com/search/blog/2016/08/helping-users-easily-access-content-on来源:https://developers . Google . com/search/blog/2016/08/helping-users-easy-access-content-on
对于移动用户来说,最好完全禁用它们,而不是触发充满整个屏幕的弹出窗口。
谷歌实际上已经开始惩罚那些有侵入性弹出窗口来掩盖底层内容的网站。所以最好完全避开他们。或者换成只占几屏的横幅空。
4.确保图像和视频被正确缩放,并且可以调整大小。
媒体集在小屏幕上显示可能特别棘手。确保媒体元素在缩放时可见,或者如果它们不是必需的并且在移动设备上不好看,可以考虑禁用它们。
对于视频和图片库,请确保您使用的图片库插件考虑了移动体验。例如,用户应该能够浏览图片库。
如果图像或视频被缩小,用户可以很容易地以更大的尺寸观看它们。大多数移动用户都希望全屏观看视频。
5.优化网站速度和性能
确保你的网站快速加载总是很重要的。然而,页面加载时间对于为移动用户提供良好的用户体验尤为重要。
移动用户经常在旅途中,希望快速访问信息。谷歌几年前的一项研究发现,如果页面没有在3秒内加载,53%的移动用户会放弃该页面。随着网速和技术的不断进步,用户一年比一年不耐烦。
然而,移动设备上的平均网页加载时间要长87.84%。
你可以做很多事情来加速你的WordPress网站和移动设备。你将从以下几个方面获得最大的好处:
选择一个好的网络主机。
优化图像
使用CDN
总结
你可以使用这些方法中的任何一种来测试你的WordPress网站在移动设备上的外观,但是没有一种方法可以准确地复制真实的体验。
在创建新网站或进行任何重大更改之前,请确保至少在一部真正的智能手机上检查您的网站。
如果你利用了上面的一些预览方法,它应该看起来不错。因此,只要确保您可以浏览网站(确保检查按钮和可触摸区域),所有菜单都正确显示,并且任何表单或交互式小工具都可以正常工作。
然后,您可以满怀信心地启动您的网站,确保桌面和移动用户获得出色的用户体验。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何在移动设备上预览WordPress网站