如何修复元素或不加载错误
错误类型: 其他错误 错误名称: Elementor无法加载错误 英文名称: Elementor Not Loading Error 错误描述: 由于Elementor或PHP未更新到较新版本,插件冲突、内存限制等,导致Elementor未能正常地加载。

使用Elementor,您可以用更直观的页面生成器替换块编辑器。如果您是Elementor用户,那么每次想要创建或编辑页面时,您都需要加载编辑器。但是,有时错误可能会阻止Elementor加载。
幸运的是,这个问题有几种解决方案。如果您知道导致错误的原因,您应该能够立即排除故障。
在本文中,我们将讨论Elementor无法加载问题的原因以及检查插件的要求。那么,我们就给大家介绍几种解决这个错误的方法。
为什么Elementor没有加载?
Elementor有什么要求?
如何修复未加载的元素
Elementor的其他故障排除方法
为什么Elementor没有加载?
在我们详细了解Elementor中可能导致问题的原因之前,有必要讨论一下“未加载”错误的含义。启动Elementor编辑器时会出现此错误。
通常,加载编辑器只需要一点时间:

元素或页面生成器加载
但是,如果编辑器停留在加载屏幕上,您可能会遇到一个错误。请注意,这与编辑器无法完全加载或获取HTTP代码是不同的。在这种情况下,除了无法加载Elementor之外,您的网站应该正常工作。
通常,Elementor可能不会加载,因为您的服务器不符合插件的要求。您还可能使用了导致Elementor兼容性问题的插件。在接下来的几节中,我们将概述Elementor的需求,并向您展示如何解决卸载错误。
元素人的要求是什么?
每个插件都有自己的系统需求。大多数插件开发者不会发布这些信息,因为他们假设每台服务器都能满足他们的最低要求。通常情况下,都是这样。
一些插件(如页面生成器和安全工具)通常有特定的系统需求。对于Elementor,这些是最低要求(不包括储藏室空室):
WordPress 5.2或更高版本
PHP 7或更高版本
MySQL 5.6或更高版本
至少128 MB的内存限制
在大多数情况下,即使您的服务器不满足其要求,您也可以安装插件。然而,这可能会导致插件无法正常工作,在Elementor的情况下,编辑器无法完全加载。
如何修复未加载的元素
如果Elementor卡在加载屏幕上,你要做的第一件事就是重新加载页面。尝试再次访问Elementor编辑器,查看错误是否仍然存在。如果是这样,是时候进行一些故障排除了。
1.更新元素
Elementor可能无法加载,因为您使用的是过期版本的插件。过时的插件可能会导致与其他工具或最新版本的WordPress发生冲突。
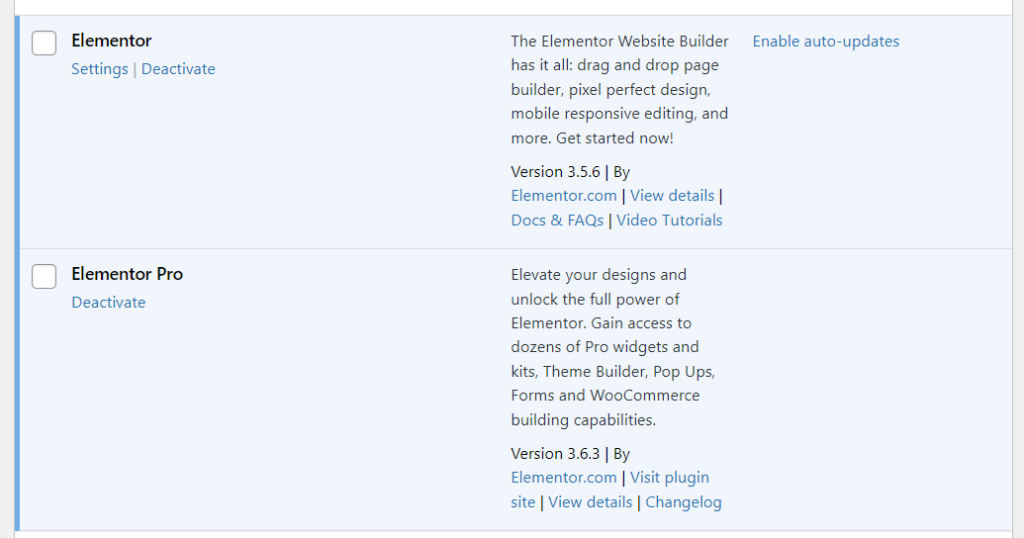
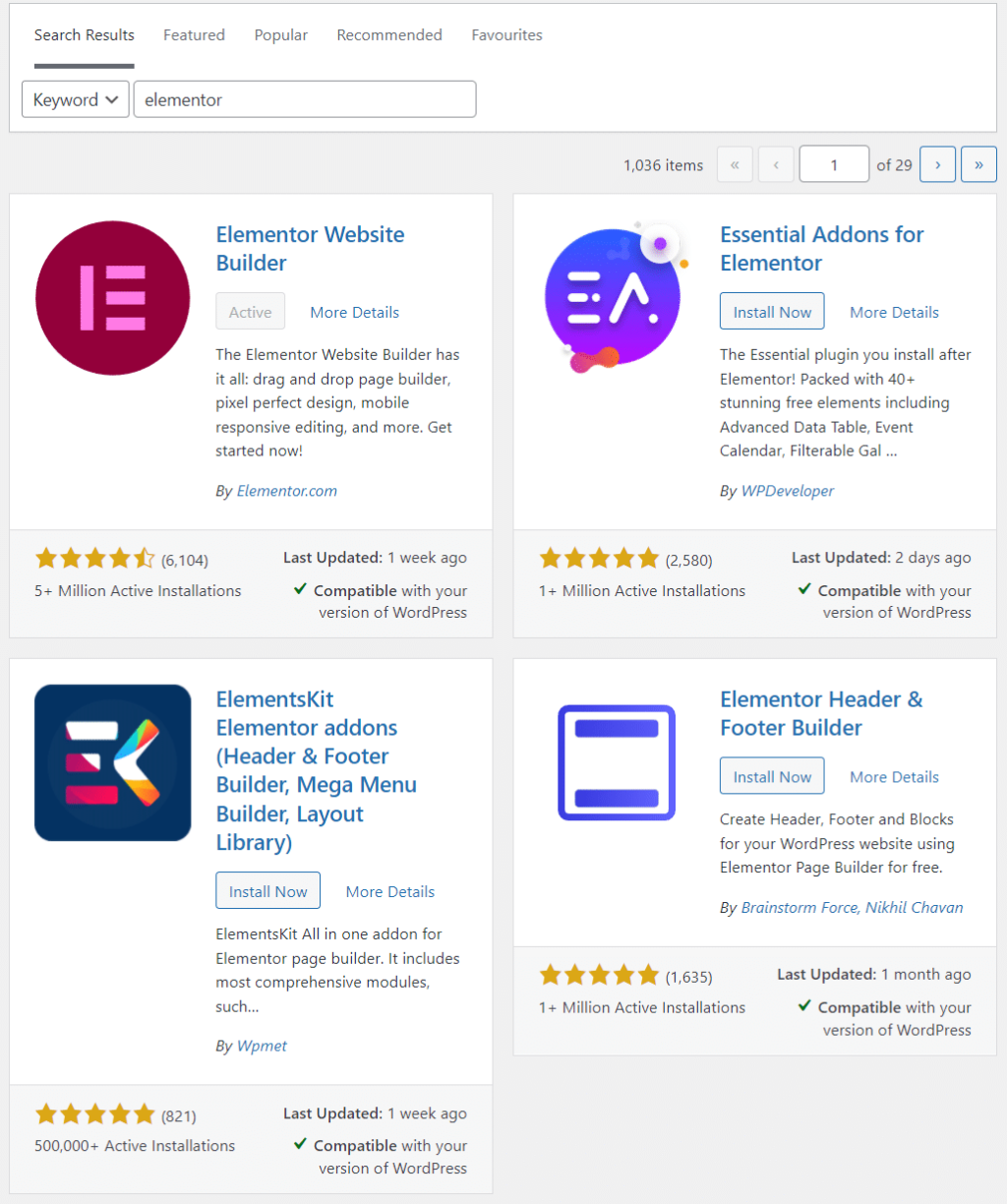
要检查您的Elementor是否是最新的,请转到插件>已安装的插件并查找构建器。如果您有高级许可证,您应该在插件列表中看到Elementor和Elementor Pro:

更新元素或
如果您看到有关Elementor更新版本的通知,您需要运行必要的更新。然后,再次尝试访问编辑器。
2.检查插件冲突(并测试元素或附加组件)
外挂引发冲突的情况并不少见。当您有多个提供重叠功能或冲突代码的插件时,通常会发生这种情况。
诊断插件冲突可能是一项挑战。最好的方法是逐个测试插件,看看是否有插件导致Elementor无法加载。理想情况下,你会使用一个临时网站来做到这一点,因为禁用关键插件会影响你的网站的功能。
若要开始,请前往插件>已安装的插件。然后,您需要在活动插件列表中逐个禁用它们。禁用每个插件后,尝试重新加载Elementor编辑器,看看它是否正常工作。
您还需要特别注意元素或附加组件。这些附加组件扩展了页面生成器的功能和小工具库:

注意元件或附件。
如果在加载Elementor编辑器时禁用特定插件或附加组件没有效果,您可以继续重新激活它。目标是逐个测试插件,看它们是否会导致兼容性问题。
另一种方法是一次性禁用所有插件(Elementor除外),看看编辑器是否工作。但是,我们建议不要使用这种方法,除非您使用的是临时网站。大多数WordPress网站的关键功能都依赖于插件,所以禁用一次会影响用户体验。
3.检查你网站的PHP版本
正如我们之前提到的,Elementor只支持PHP 7及更高版本。你可以从WordPress administrator查看你当前的PHP版本。
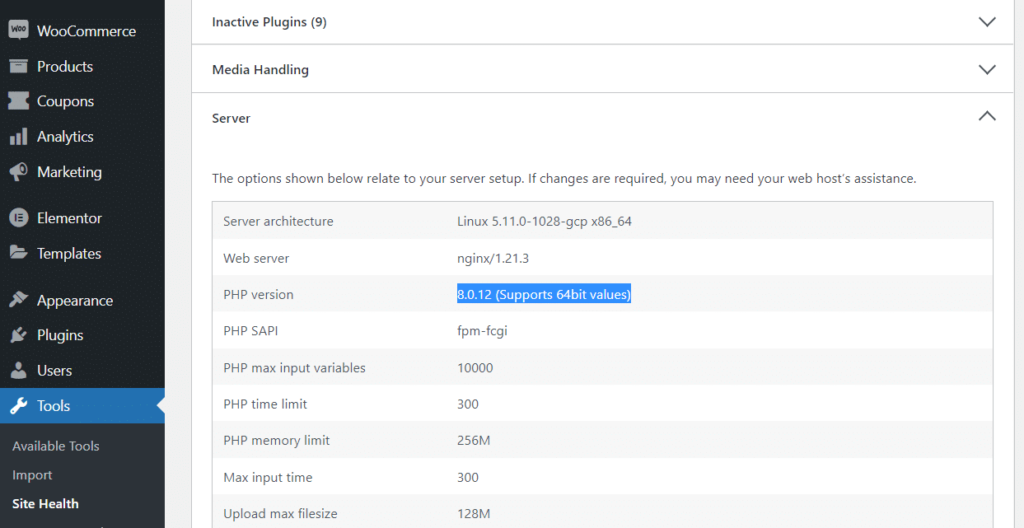
转到工具>站点健康,然后选择信息选项卡。在这里,你会找到一些关于你的网站的技术信息。如果您打开server选项卡,您将能够检查您的服务器使用的PHP版本:

检查PHP版本是否合适。
理想情况下,你会看到PHP 7或8。但是,您可以通过主机控制面板更新您的PHP版本,这取决于您的提供商。
如果您的主机服务提供商不允许您直接切换PHP版本,我们建议您联系支持团队。如果需要,他们应该能够帮助您更新它。如果您的web主机不支持PHP的新版本,可能是时候迁移到另一个提供商了。
4.检查你的网站的内存限制
你的网站的PHP内存限制决定了整个WordPress安装可以使用多少内存。低内存限制将阻止许多插件正常工作。
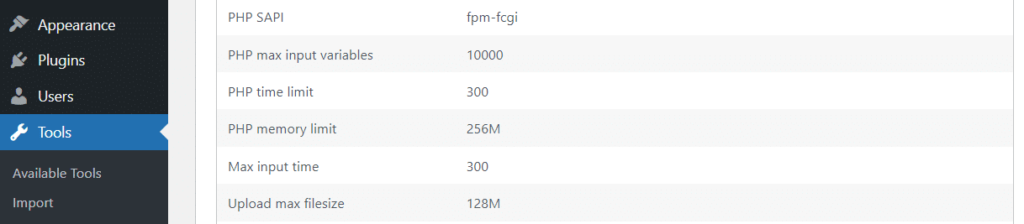
正如我们之前提到的,Elementor的最低系统要求是128 MB内存。如果您不确定您站点的内存限制是多少,您可以转到工具>站点健康并选择信息选项卡来检查它。然后,打开server选项卡并检查PHP内存限制条目:

检查你的PHP内存限制。
大多数现代Web主机将提供128-256 MB作为PHP内存限制的基线。如果你使用WordPress主机服务器,这个数字可能是256MB。
如果您正在处理较小的数字,您可以尝试手动增加P HP内存限制。最简单的方法是通过FTP。
首先通过FTP或SFTP连接到你的网站,找到WordPress根文件夹。这通常被命名为www,public或public_html。
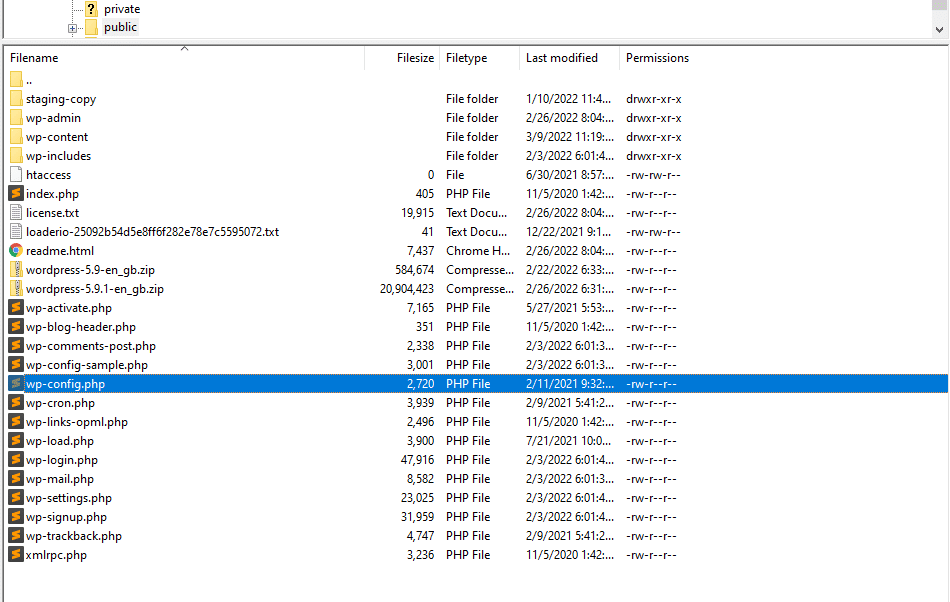
找到文件夹后,打开它并找到wp-config.php文件:

找到了wp-config文件
用文本编辑器打开wp-config.php文件,并查找以下行:
define( ‘WP_MEMORY_LIMIT’, ‘256M’ );
根据服务器的内存限制,这个数字可能会更低。如果找不到线,可以手动添加。但是,请确保您没有编辑wp-config.php文件中的任何其他条目。您还需要在以下行之前添加此代码:
/* That’s all, stop editing! Happy blogging. */
从技术上来说,你可以摆脱小于256MB的内存限制,但你也可以尝试设置一个更高的内存限制。但是,根据我们的经验,256MB是PHP内存的最佳选择。
完成后,保存更改并关闭文件。现在,再次检查站点健康页面,看看WordPress是否能识别PHP内存限制的变化。
在某些情况下,您的Web主机可能不允许您手动更改PHP内存限制。这意味着你需要联系支持团队,看看他们是否能为你做这件事。
5.切换Elementor的Loader方法
Elementor包含一个内置特性,允许你改变插件加载编辑器的方式。更改Elementor loader方法应该不会对您产生任何影响,但是如果没有其他有效的故障排除方法,我们建议将其作为最后的手段。
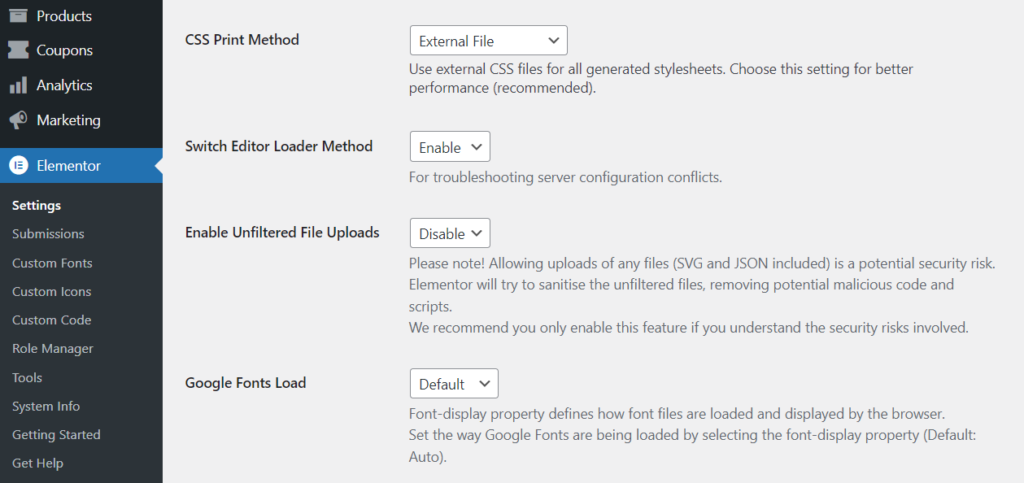
要更改元素或加载方法,请转到元素或>设置>高级。然后,查找切换编辑器加载器方法设置,并选择启用:

改变元素或装载方法
保存您的更改,并尝试再次加载编辑器。元素或未加载错误现在应该消失了。
Elementor的其他故障排除方法
如果您在使用Elementor时遇到任何技术问题,并且不确定如何继续,您可以使用其他一些故障排除方法。让我们来看看它们。
切换主题
大多数流行的WordPress主题已经使用主要的页面生成器插件进行了测试。但是,我们建议您检查每个主题的描述,以确保它提到了与Elementor的兼容性。
如果您当前的主题对Elementor不友好,更新主题可能会解决页面生成器的问题。反正切换主题只需要一分钟,所以如果你使用Elementor有问题,值得一试。
禁用浏览器加载项
在某些情况下,浏览器加载项可能会导致逐页错误。例如,您可以使用加载项来阻止脚本,或者向特定网站的扩展添加自定义代码。
当尝试使用Elementor时,其中一些加载项可能会导致问题。检查这种情况的一个快速方法是尝试在干净的浏览器安装中使用Elementor。
如果错误消失,您需要缩小导致问题的浏览器扩展的范围。这意味着一个接一个地禁用扩展,直到您确定了罪魁祸首。
总结
如果你依赖Elementor来构建和更新你的网站,无法加载编辑器可能会对你的计划产生重大影响。编辑器无法加载的原因有很多,但通常都与系统需求或插件兼容性问题有关。
以下是元素或未加载错误的分步解决方案:
更新元素或。
检查插件冲突(并测试元素或附加组件)。
检查你网站的PHP版本。
检查你的网站的内存限制。
切换Elementor的loader方法。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何修复元素或不加载错误