如何创建和设置WordPress父页面

WordPress有两种默认的文章类型——文章和页面。然而,与文章和其他自定义文章类型不同,页面不必在同一级别。用户可以创建父页面和子页面,以在他们的站点上构建页面层次结构。
这种做法对于有大量静态信息的WordPress网站尤其有益,因为它可以帮助访问者轻松浏览。
本文将介绍在WordPress中创建父页面的步骤,并以三种不同的方式显示子页面列表。您还将学习如何管理页面之间的父子关系。
什么是父页面?
父页面和子页面之间的差异
如何在WordPress中设置亲子页面
如何显示父页面的子页面列表使用插件显示子页面列表。
按编码显示子页面列表
编辑页面模板以显示子页列表。
如何管理父页面和子页面
什么是父页面?
WordPress父页面是站点层次结构中的顶层页面。嵌套在它下面的一组子页面称为子页面。
父页面和子页面之间的差异
创建层次结构需要在页面之间建立父子关系。在这种安排下,父页面优于子页面,这意味着子页面不能没有父页面而存在。

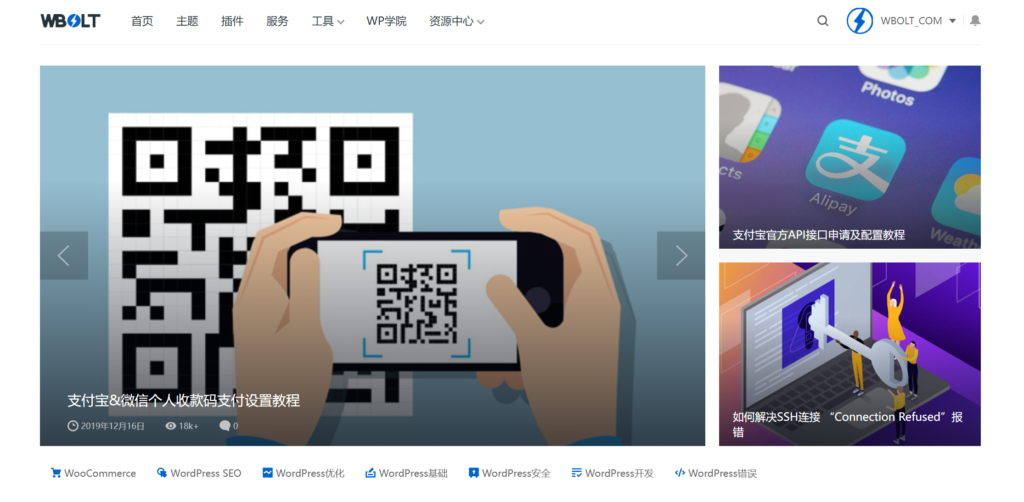
以闪电博览会WordPress学院为例。在主菜单下,你会发现包括WooCommerce、WordPress SEO、WordPress优化、WordPress基础、WordPress安全、WordPress开发和WordPress错误等内容。这些是父页面/learn/下的子页面。
区分子页面和父页面的另一个因素是URL。默认情况下,子页面在其URL中携带其父页面的slug。
比如WordPress Academy的父页面的网址是/learn/,而WooCommerce的子页面是/learn/woocommerce。
如何在WordPress中设置亲子页面
为了建立一个层次化的页面结构,你需要在WordPress中发布你的第一页。以下是创建父页面的步骤:
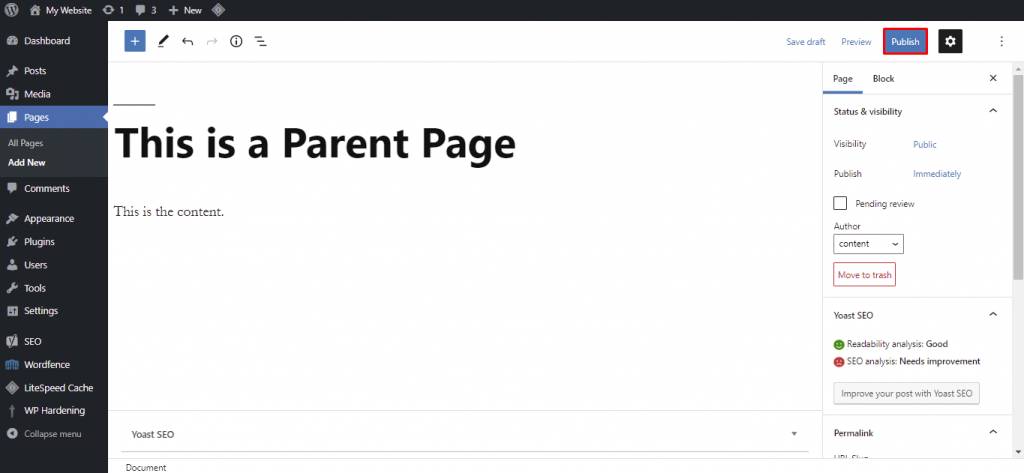
在你的WordPress仪表盘上,导航到页面->添加新页面。
写下页面的标题和内容。
点按“预览”以查看效果,完成后点按“发布”。

重复这些步骤,将其他父页面添加到您的网站。
现在,您可以开始创建子页了:
在你的WordPress仪表盘上,进入页面->添加新页面。
输入所需的标题和内容。
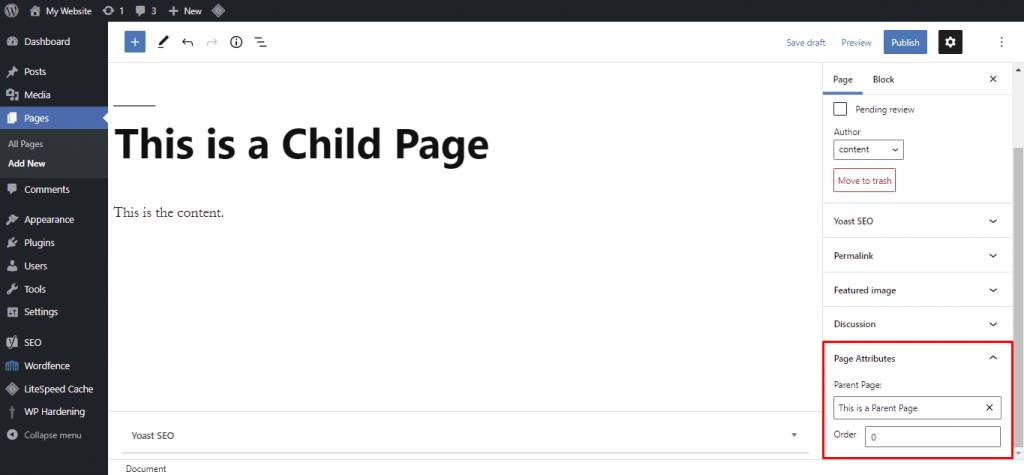
打开页面选项卡,向下滚动到页面属性。从下拉菜单中选择要设置为父页面的特定页面。

单击发布。
根据需要重复这些步骤来创建多个子页。您可以通过分配一个数值来更改它们出现的顺序。为此,请使用“页面属性”部分的“订单”文本框。
页面不显示?
单击页面顶部的屏幕选项下拉菜单,然后选中页面属性选项旁边的框。现在,您将能够设置父页面。
如何显示父页面的子页面列表
这是在各自的父页面上显示子页面列表的好方法。它允许访问者更快更容易地找到他们正在寻找的信息,从而改善用户体验和网站导航。
显示子页面列表有三种方式——使用WordPress插件,手动编码或者编辑页面模板。
使用插件显示子页面列表
这种方法最简单,因为它简化了配置过程。最好的WordPress插件提供了shortcode参数,用于将子页面列表添加到父页面并设置列表样式。
WordPress目录中有很多插件。在本教程中,我们将使用页面列表。首先,安装并启用插件。

在插件页面上,您会看到一组带有列表样式参数的短代码:
[页面列表]显示网站的站点地图。
[子页面]显示当前页面的子页面。
[同级]显示当前页面的同级页面,即分组在同一父页面下的页面。
[pagelist _ ext]显示页面列表及其各自的特色图片和摘录。
下面是如何使用页面列表插件在WordPress中显示子页面列表:
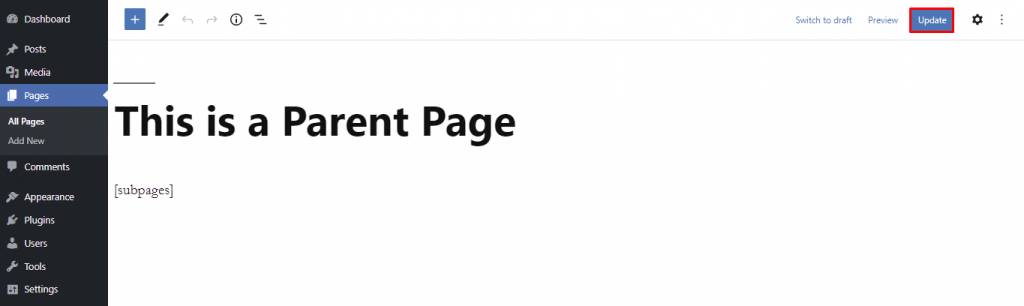
在所需父页面的任意位置插入[subpages]短代码,然后单击Update。

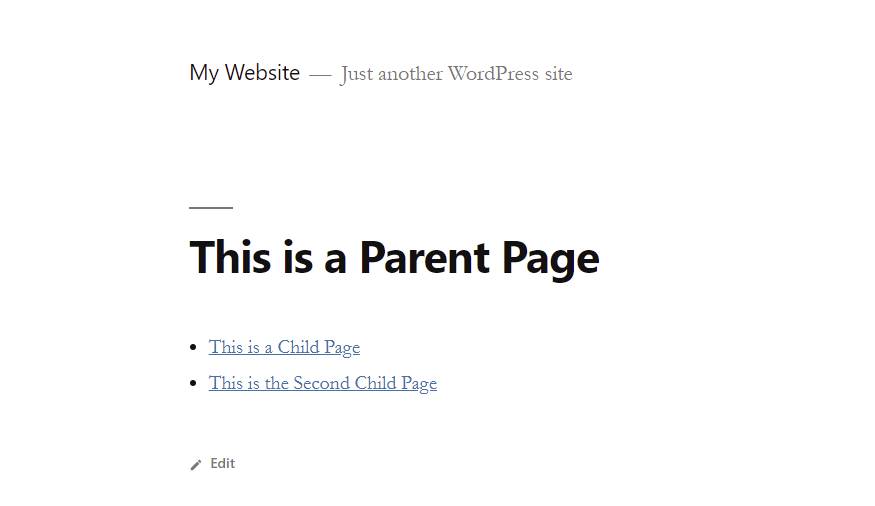
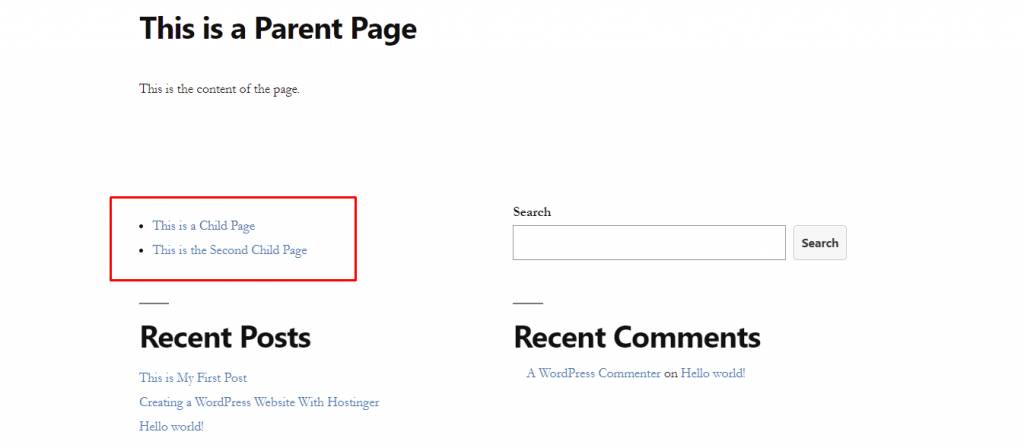
下图显示了一个简化代码应用程序的示例。您可以添加一个自定义的CSS类,或者将主要的简短代码与可用的参数相结合来设置列表样式。

按编码显示子页面列表
手动编码为定制子页面列表提供了更多的灵活性。但是这个过程需要一些技术知识,可能不太适合WordPress的初学者和非技术用户。
需要将代码添加到主题的functions.php文件中,可以通过FTP客户端或文件管理器访问该文件。
如果您使用Pagoda Panel,以下是使用文件管理器创建子页索引的步骤:
在“文件菜单”页面上,导航到/www/wwwroot。
然后进入相应网站的根目录(www.yourdomain.com)进入WP-内容->主题。
打开当前活动的主题文件夹,找到functions.php文件。
双击它,并在文件底部添加以下代码:
function wpb_list_child_pages() {global $post;if ( is_page() && $post->post_parent )$childpages = wp_list_pages( ‘sort_column=menu_order&title_li=&child_of=’ . $post->post_parent . ‘&echo=0’ );else$childpages = wp_list_pages( ‘sort_column=menu_order&title_li=&child_of=’ . $post->ID . ‘&echo=0’ );if ( $childpages ) {$string = ” . $childpages . ‘;}return $string;}add_shortcode(‘wpb_childpages’, ‘wpb_list_child_pages’);
保存更改。现在,去你的WordPress仪表盘。
导航到Appearance-> Gadgets并在小部件区域的某个地方添加[wpb_childpages]短代码。或者,直接将其插入父页面。

重要![wpb_childpages]短代码不适用于不属于层次结构的页面。
编辑页面模板以显示子页列表。
如果你有少量的页面,使用短代码是有意义的。对于大型网站,最好编辑页面模板文件,并自动执行插入过程。
为此,请将上述代码添加到functions.php文件中。然后,将这段代码插入到事件主题的page.php文件中:
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何创建和设置WordPress父页面


