如何提高WordPress站点的搜索速度和结果准确性

为什么人们首先使用网站搜索表单?这是因为他们在寻找即时的相关结果,而这些结果是无法通过浏览网站或使用导航获得的。
有时,这些搜索结果会提供他们的问题的答案(例如关于公司退货政策的信息)或匹配产品或内容的列表(例如与页面生成器插件相关的博客帖子)。然而,无论他们在寻找什么,有一点是肯定的:
我希望你的WordPress搜索表单能为访问者提供快速准确的结果。
当你从整体上看待消费者行为时,这是有意义的。谷歌为在线搜索设立了一个几乎不可能的标准。根据SparkToro的调查结果,谷歌中超过一半的搜索是零点击的。基本上,谷歌已经使搜索变得如此高效,以至于人们通常不需要访问网站就可以获得他们问题的答案。
当然,你的网站访问者不会使用内部搜索来期望或想要零点击结果。他们使用搜索来寻找你的网站的其他部分。然而,你的WordPress搜索和Google搜索有一个共同点:消费者希望快速便捷,从两者中找到相关的结果。
只有一个问题:WordPress本身的搜索功能不是很好。
这就是为什么在本教程中,我们将探索你需要知道的一切来优化你的访问者的WordPress搜索体验:
内部搜索有多重要?
如何给你的WordPress网站添加搜索
如何改善内部WordPress搜索体验
内部搜索有多重要?
如果你以正确的方式设计你的网站,访问者自然会沿着你在他们面前规划的路线前进。组织良好的菜单也有帮助。
换句话说,内部搜索在这方面起着重要的作用。
把WordPress搜索看作是你网站的快速通行证。当你的搜索功能正常运行时,它可以在几秒钟内将你的访问者从第一步带到第五步。
这对于有很多内容的WordPress网站特别有用。以下是一些例子:
电子商务/电子商务
Nordic Ware等在线商店可以帮助访问者从主页访问:

Nordic Ware:主页标题中有一个搜索栏。
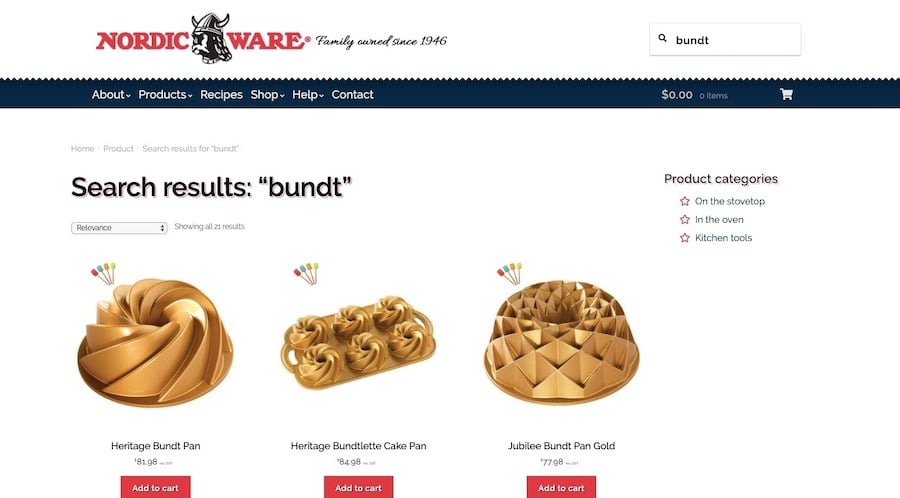
只需使用网站右上角的搜索栏即可获得更窄的产品列表:

北欧商品:搜索结果页
通过始终显示产品搜索表单,访问者不必在商店的菜单或类别中筛选来找到他们正在购买的特定商品。
博客、播客和新闻网站
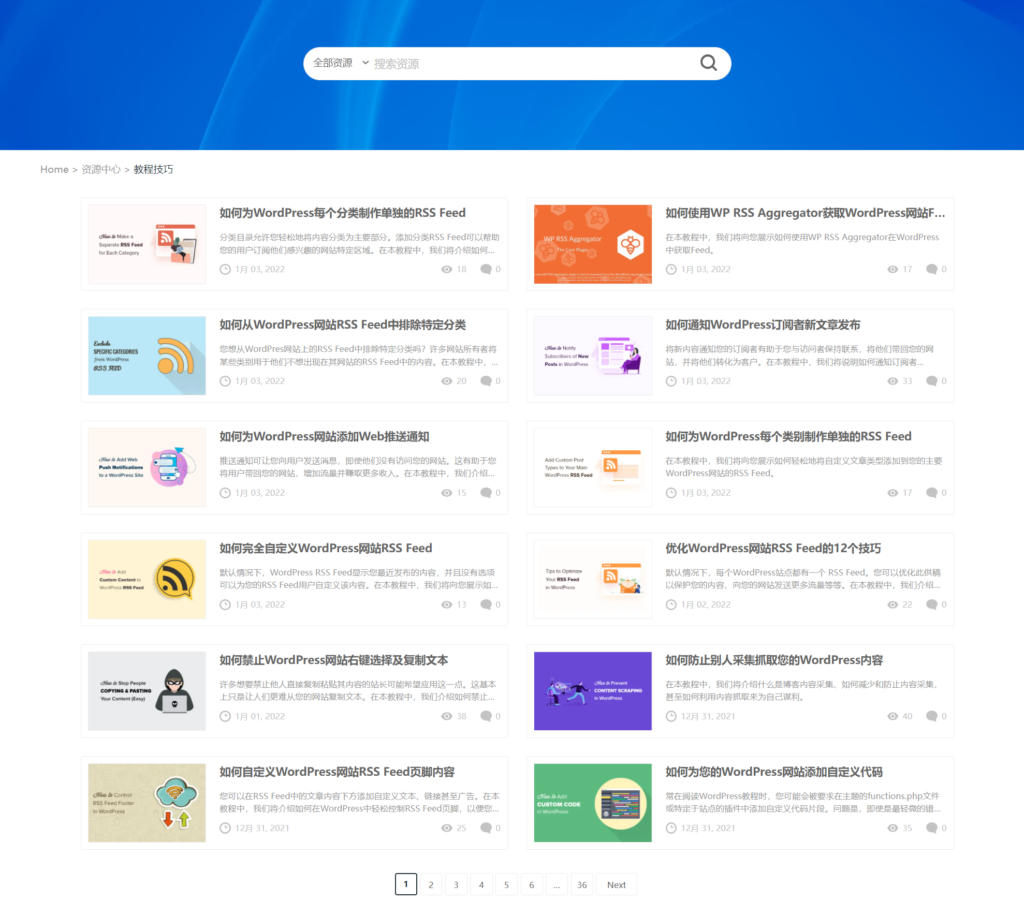
拥有大型内容库的网站(如Lightning Blog的36页WordPree教程技巧(还在增加))将从搜索栏中受益:

闪电:WordPress教程技巧分页
通过将特定于资源中心的搜索表单放在文章列表的顶部,读者可以比滚动36页更快地找到他们正在寻找的主题:

闪电资源中心列表顶部的搜索栏
拥有大量内容的资源中心可能会变得难以导航。由于您希望保持博客页面较短以保持较高的加载速度,因此增加出现的文章数量并不是一个好主意。
相反,搜索栏会帮助你的访问者更有效地浏览与他们当前兴趣无关的文章。
在线目录网站
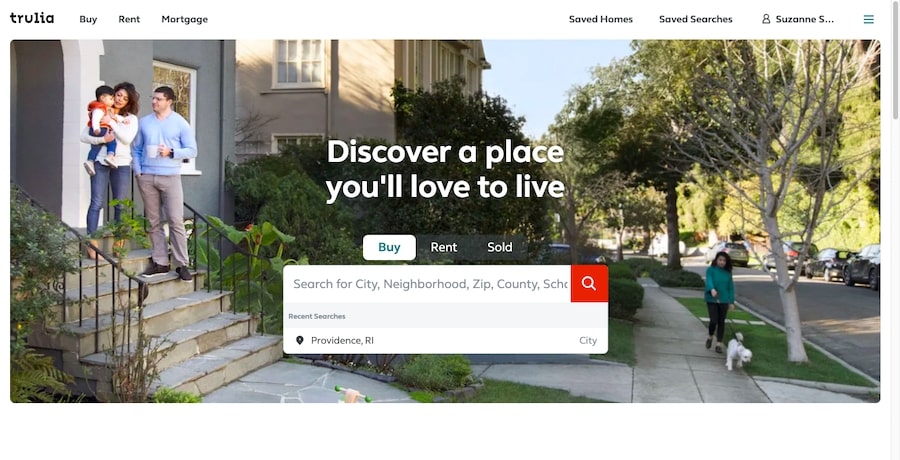
搜索是访问者在在线目录列表(如房地产、旅游、专业服务等)网站上做的第一件事。),比如Trulia的这个例子:

Trulia:主页搜索属性
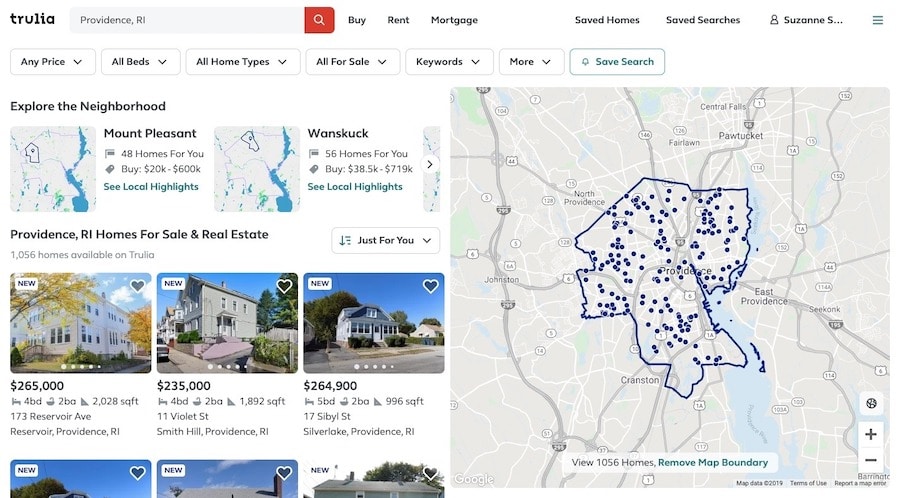
搜索元素总是很简单,并且可以开始。例如,指定一个地点、一个人的名字或一个职位。但是结果页面总是允许用户根据需要过滤结果:

Trulia:示例搜索结果页面
知识库
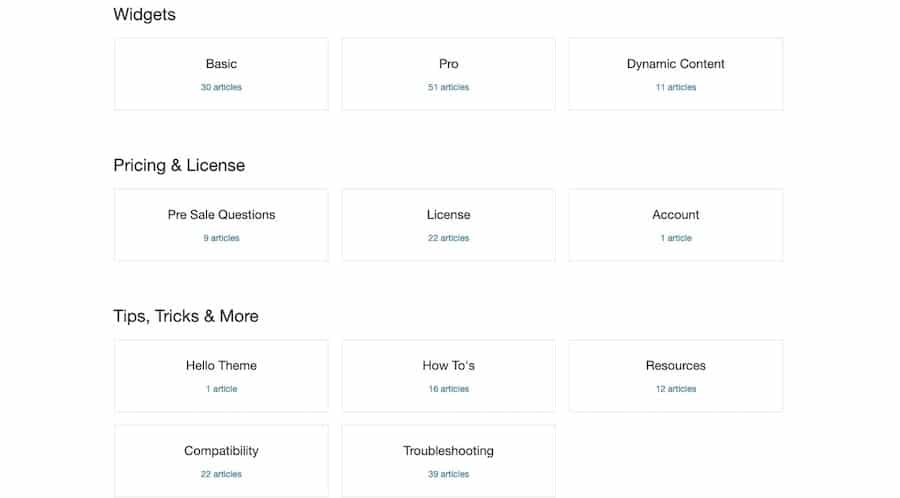
是搜索帮助中心和产品知识库的有用组件,如Elementor:

Elementor:知识库文章主题和计数
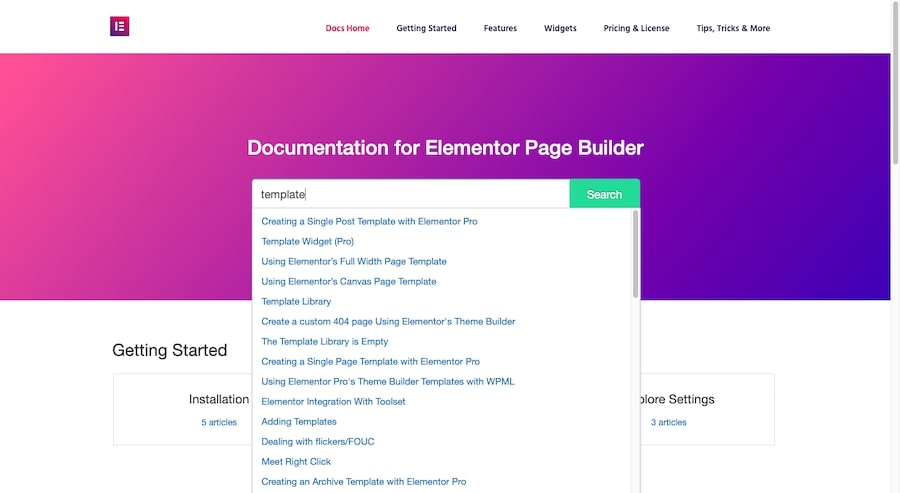
与手动搜索类别相比,搜索可以帮助用户更快地找到问题的答案:

Elementor:在文档中搜索“模板”
在许多情况下,用户在使用SaaS产品时遇到的问题可以由用户自己轻松解决。如果您希望实时聊天和帮助台支持远离易于解决的问题,请使您的知识库易于搜索。
结果
如果你的网站上有很多东西,不要认为导航会帮助访问者浏览。建立一个类似于Quick Pass的搜索体验,让他们能够准确到达自己需要和想去的地方。
如何给你的WordPress网站添加搜索
你有几个选项来为你的网站实现和启用基本的WordPress搜索:
将WordPress搜索添加到你的主题菜单中。
根据你安装的WordPress主题,你只需点击几下就可以在你的菜单中添加搜索。在这个例子中,我使用了Astra主题,顺便说一下,结果非常快!
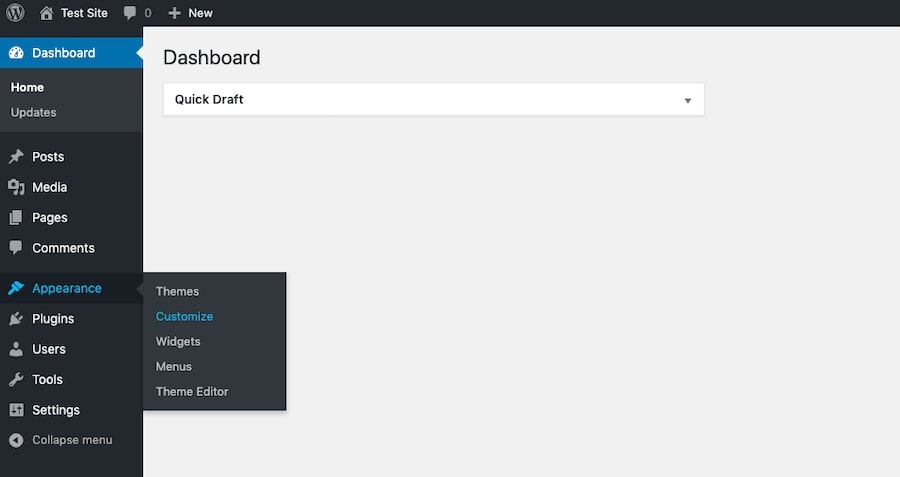
首先要做的是进入外观>定制:

导航到自定义菜单
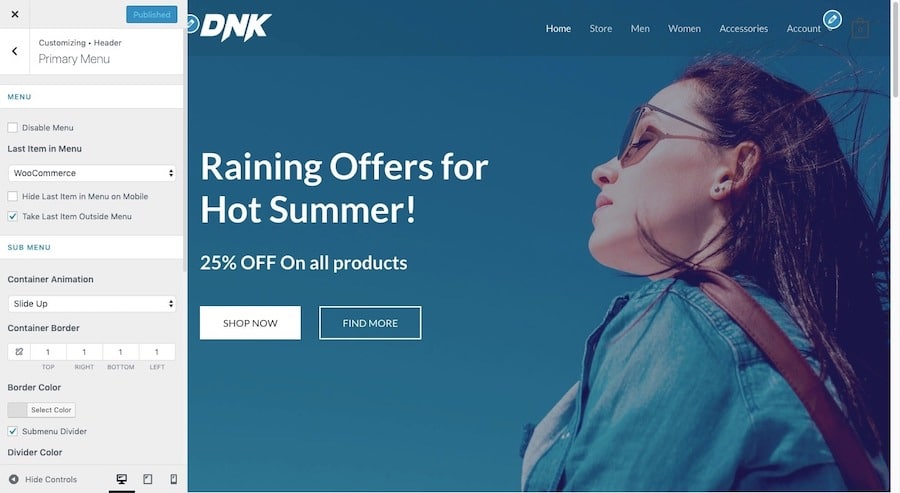
接下来,进入标题>主菜单。

自定义菜单
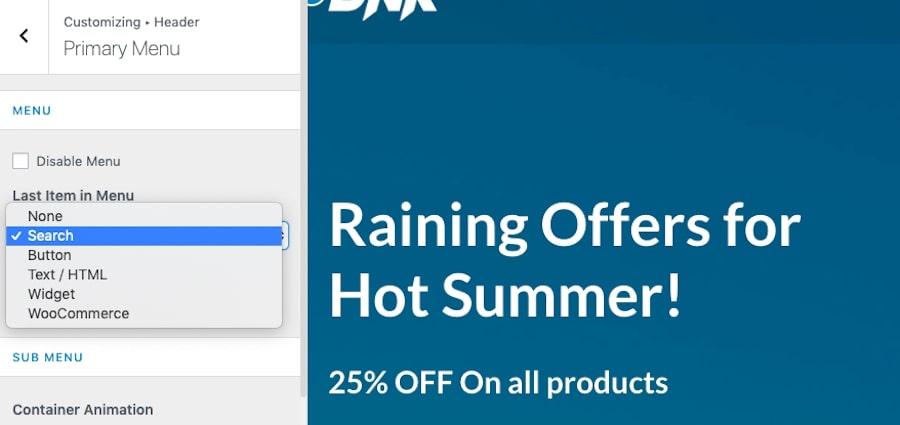
在“菜单中的最后一项”下,从下拉菜单中选择“搜索”。

给菜单添加一个搜索栏
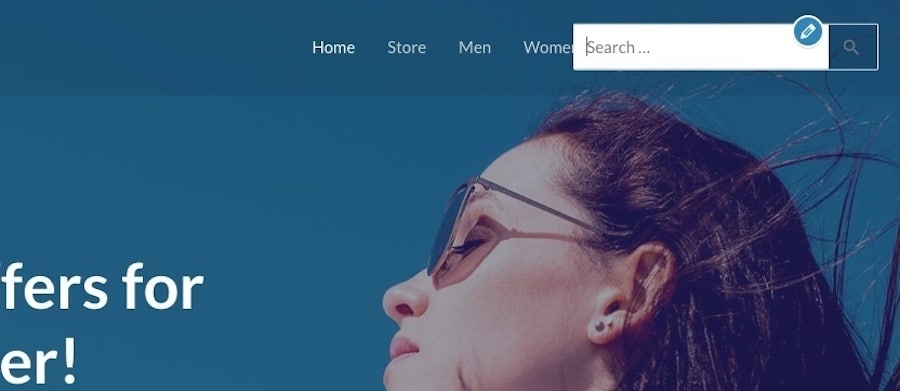
这将添加一个搜索图标和栏作为导航菜单的最后一个元素。

添加了主题设置的搜索栏
当使用其他WordPress主题时,这个搜索激活设置可能和你的主题定制器不在同一个位置。如果有,你会在“标题”设置下找到。否则,您必须使用下列选项之一手动添加它。
使用WordPress小工具添加搜索
WordPress小工具使你能够将内容添加到内容周围的元素中的专用块,比如侧栏和页脚。
你可以用WordPress小工具创建的一种内容块是搜索栏。
首先在外观菜单下找到小部件:

找到小工具菜单
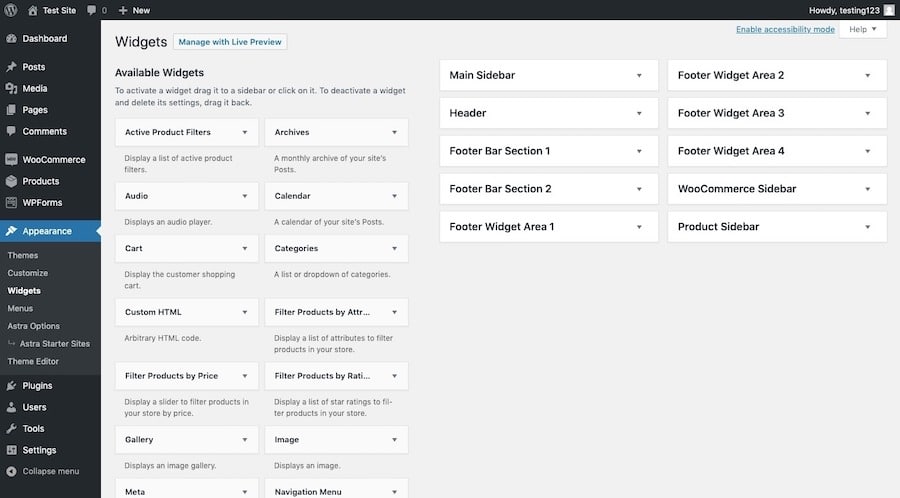
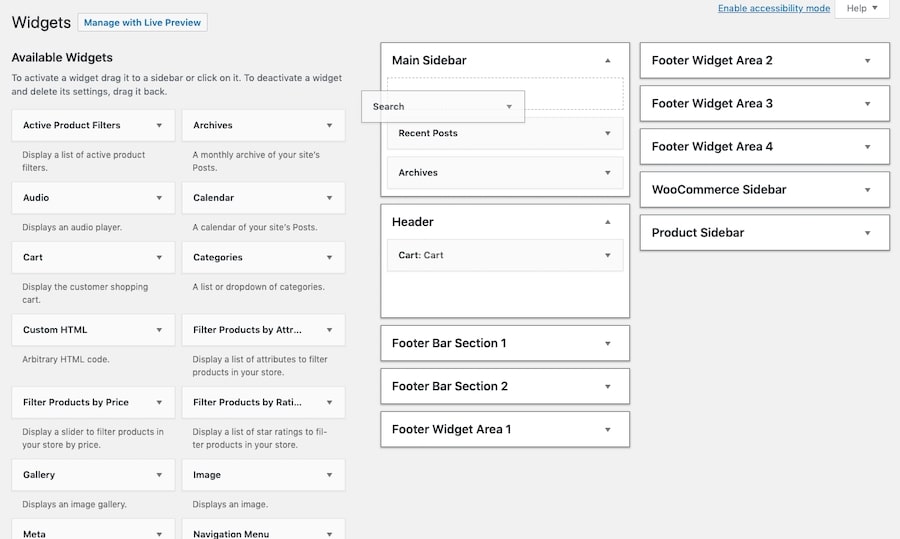
您可以在这里找到所有可用的小部件部分。根据您使用的主题或模板,您可能只会看到边栏或页脚,也可能会看到更全面的选择,如下所示:

小工具的示例
无论如何,你现在需要做的是决定你希望搜索栏出现在哪里。
假设您计划每天发布新的博客内容,并且知道存档将快速增长。因此,在每个博客页面上都有一个搜索栏将是有益的。
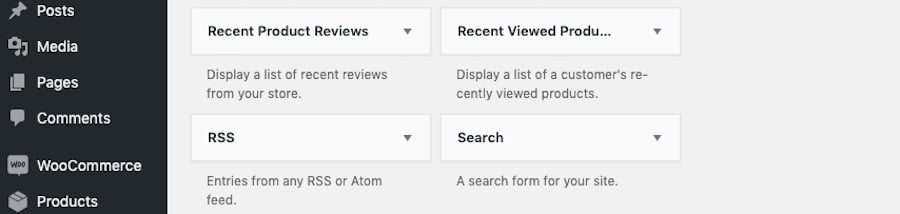
滚动到小部件的底部,找到名为“搜索”的小部件:

搜索小工具
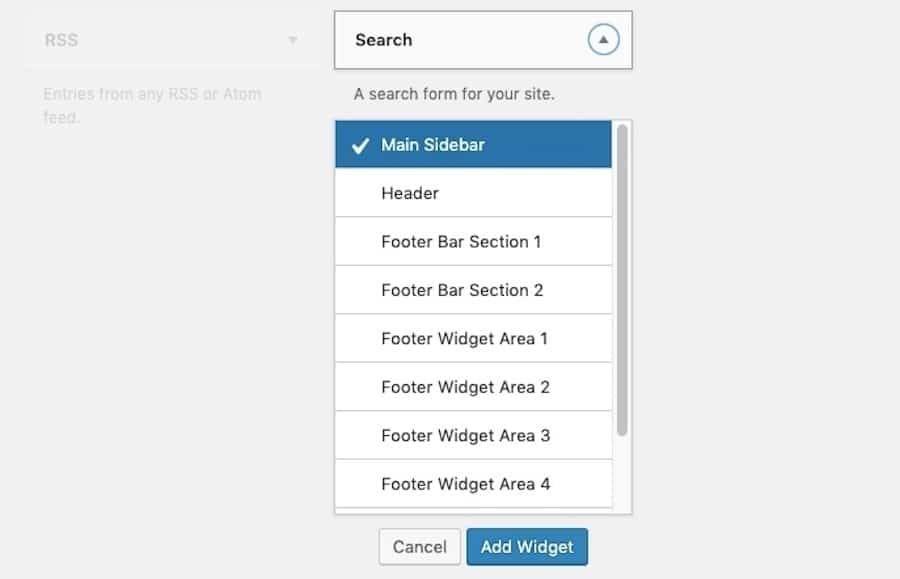
您可以通过单击它并选择要添加到哪个部分来添加它,如下所示:

使用下拉菜单添加搜索小工具。
或者,您可以将小工具拖放到您希望它出现的部分块中:

通过拖放添加搜索小工具。
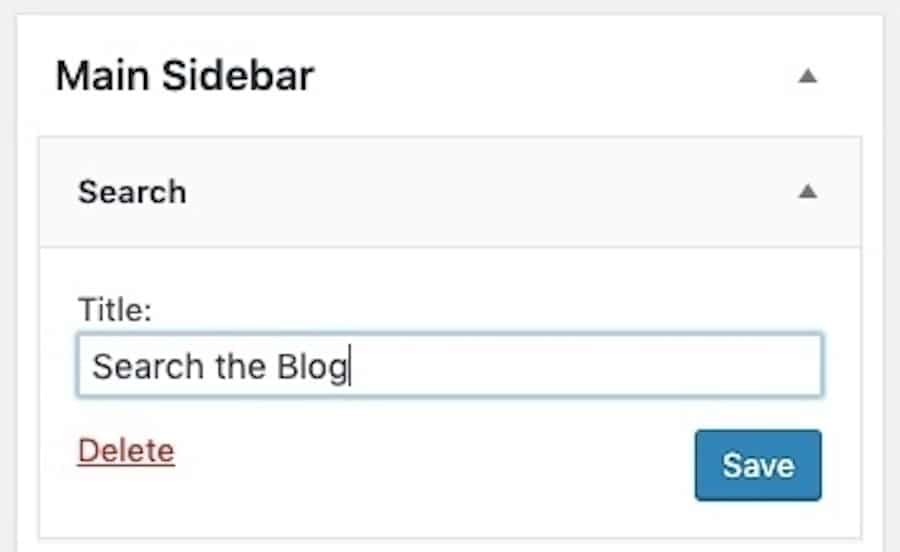
一旦你把它放在你想要的地方,给它一个名字:

命名您的搜索小工具。
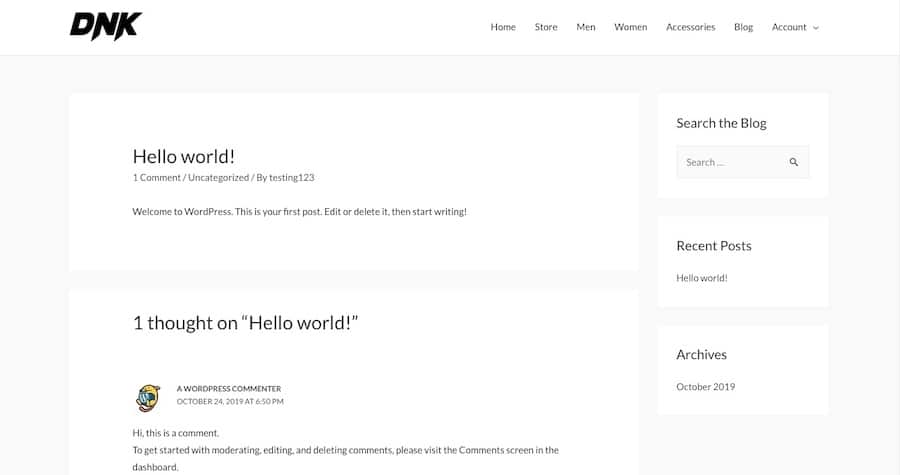
保存您的更改,然后访问您的站点以确认它看起来像您想要的:

添加到博客的搜索栏
现在你可以看到搜索栏位于博客侧边栏的顶部,可供你的读者使用。
使用WordPress工具将搜索添加到你网站的主要内容中
虽然把搜索栏放在网站的经常出现的元素中很有用,但是你也可以找到一个理由把它放在页面的实际内容中。
有几种方法可以实现这一点:
使用WordPress编辑器
Gutenberg editor无疑让设计更有创意的页面布局变得更加容易,而不依赖于HTML或短代码。
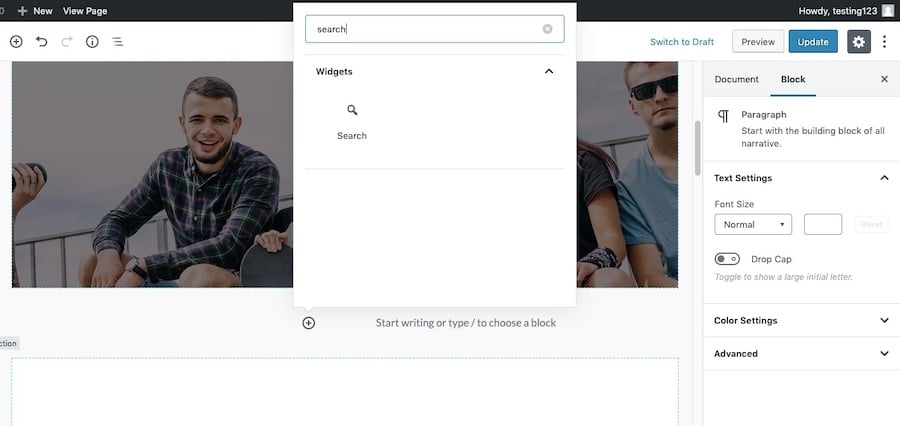
在WordPress editor的帮助下,你现在可以添加到你的页面的一个这样的元素是搜索部件:

在古腾堡搜索小工具块
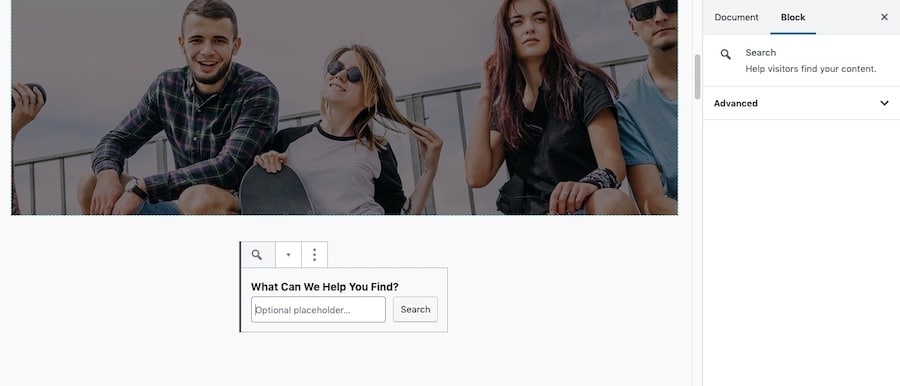
使用此选项时,您可以更好地控制搜索栏的显示方式。例如,您可以更改搜索栏的标题、占位符文本和按钮:

使用Gutenberg自定义搜索栏
您甚至可以使用自定义CSS类来更改搜索块的样式。
使用页面构建器插件
对于那些喜欢使用拖放式页面生成器插件(如Elementor)的人,也可以使用自己选择的插件来访问搜索小工具。这个过程类似于你对古腾堡所做的。
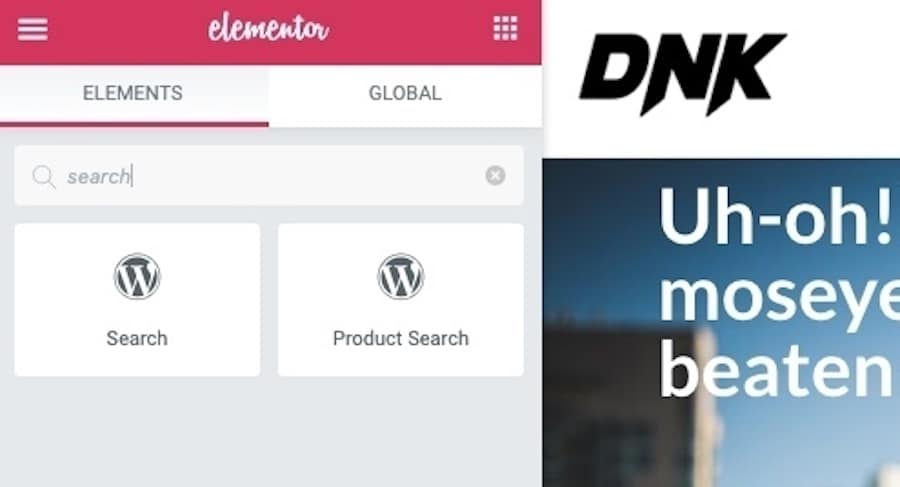
在打开一个新的页面或文章并激活Elementor编辑器后,从你的元素列表中搜索WordPress搜索小工具:

在Elementor中搜索小工具
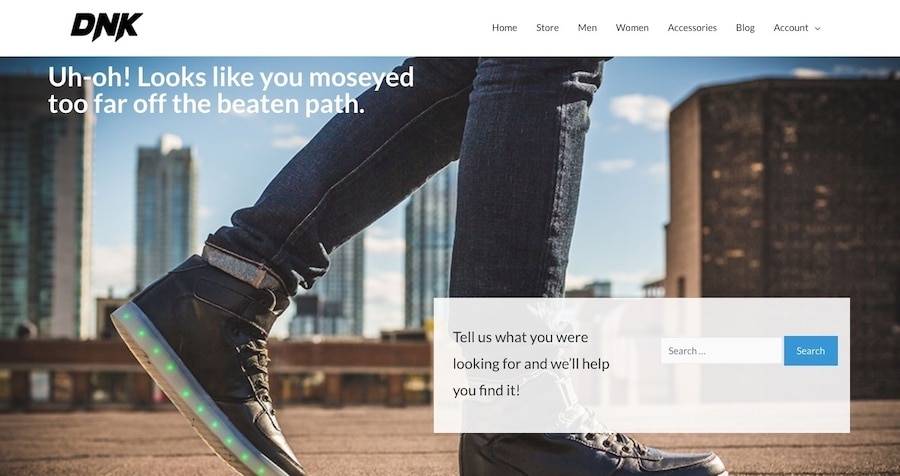
将搜索元素拖到您希望它出现在页面上的位置。例如,这是一个404页面,可以帮助用户通过搜索栏回到正轨:

带有搜索栏的404页面示例
正如你所看到的,与Gutenberg相比,Page Builder插件可以让你更好地控制WordPress搜索栏的显示位置,允许你将它分层放置在其他内容之上。
使用主题
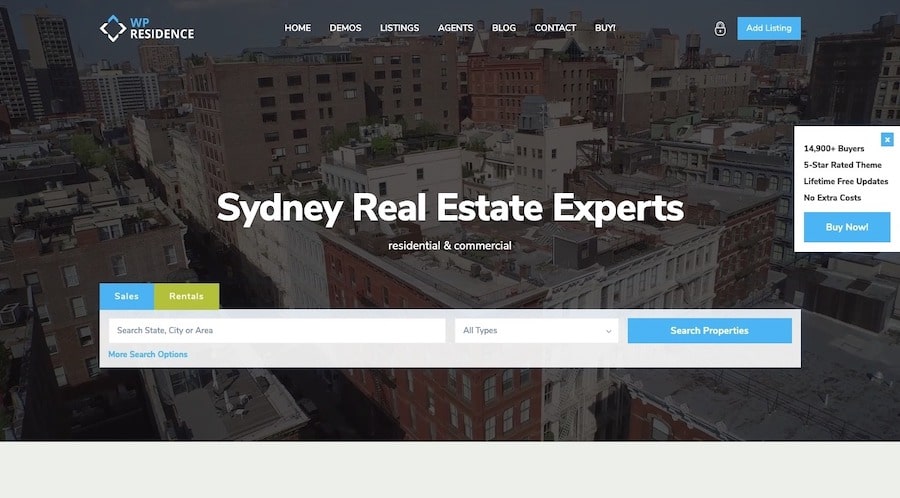
在某些情况下,您可能会发现主题和模板会自动将搜索添加到您的网站内容中。然而,执行这种操作的主题类型通常是高度专业化的,例如住宅房地产主题:

住宅地产主题展示
由于在这些目录列表网站上搜索可能变得复杂,主题开发者将功能构建到模板中是有意义的。
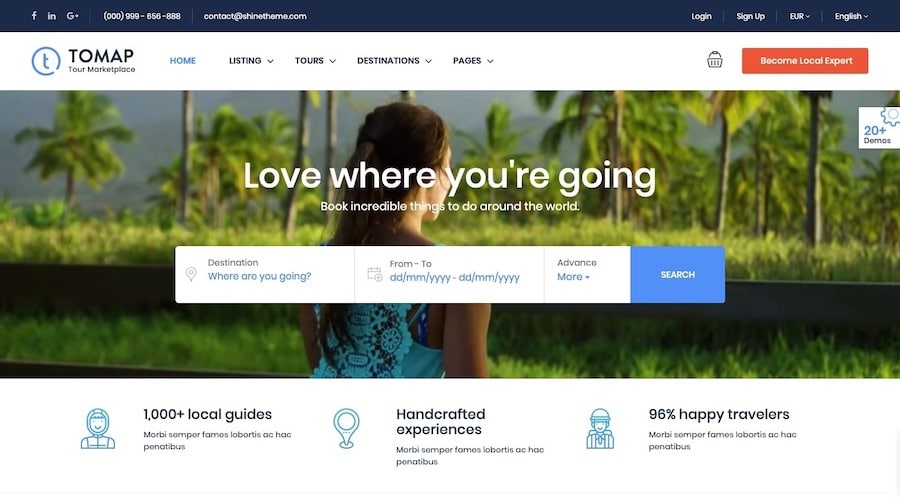
预订网站主题是已经内置的搜索功能的另一个例子,就像这个来自旅游预订主题的演示:

旅游预订主题演示
你可以想象,在你的WordPress主题和模板中构建搜索功能将会省去很多麻烦,而不必自己构建如此复杂的东西。如果主题针对性能进行了优化,那么它的搜索引擎解决方案也应该如此(同样,少担心一件事)。
用代码添加WordPress搜索
还有一种方法可以在你的网站上添加一个基本的搜索表单,但是这需要你熟悉编码。
为此,请转到外观>主题编辑器:

主题编辑器
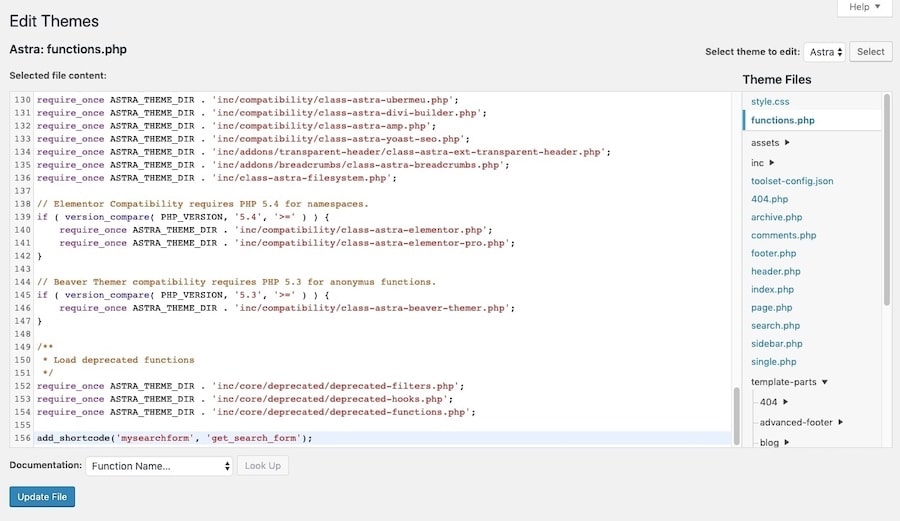
这里你要做的是使用functions.php主题文件为搜索栏创建一个简短的代码:

Functions.php主题文件
在文件底部,添加以下代码片段:
add_shortcode( ‘shortcodename’, ‘get_search_form’);
用您自己的搜索表单名称替换“shortcodename”。确保全部小写,并且没有空大小写、数字或符号。更新文件后,您可以开始在您的网站上使用短代码。
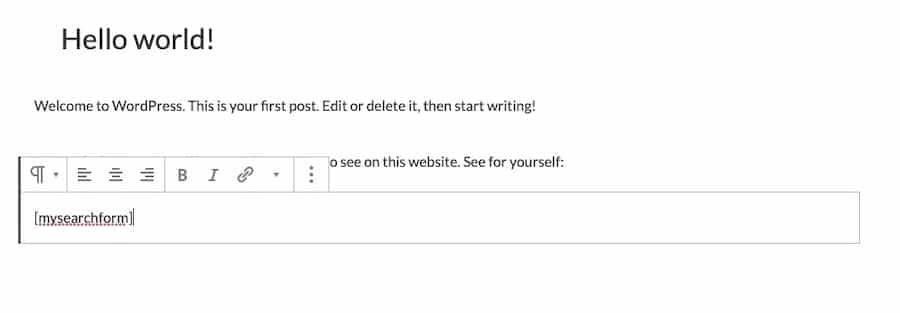
下面是一个例子:

用于在网站上添加搜索栏的自定义短代码
您可以像在站点中添加任何常规文本一样添加短代码。请记住用方括号[]将它括起来。
虽然您在编辑器中看不到搜索栏,但请检查页面预览,您会在网站前端看到它:

添加了短代码的搜索栏。
虽然这是一个快速编辑,对本文的目的来说是很好的,但是最佳实践建议你永远不要编辑你的主题代码,而是创建一个WordPress子主题。
WordPress搜索限制的描述
你可以使用许多选项来给你的网站添加基本的WordPress搜索功能。但这就足够了吗?
除非你有一个非常小的网站,或者你想把你的搜索限制在你的博客上,它可能不会。让我解释一下。
WordPress的原生搜索表单会在你的网页和博客文章中查找以下类型的内容:
页面标题
段落文本
图片标题
标题
图片可选文本
文件名
可以想象,这对你的用户来说是非常有限的。首先,如果你需要从网站上其他类型的页面或内容(如WooCommerce产品)中检索结果,基本搜索表单不会显示匹配结果。网站的其他元素也是如此,例如:
小工具
用户评论
和类别标签。
图片库标题、说明和可选文字
自定义字段
还有更多。
WordPress搜索并不局限于显示的结果。它也受到其大小的限制。网站越大,数据库处理结果的难度就越大,向访问者提供这些结果的时间也就越长。
那么,如果你需要比WordPress搜索允许的更强大、更可持续的东西呢?
我们来看看一些改善的方法。
如何改善内部WordPress搜索体验
如果以下至少有一个适用于你,你应该阅读下一部分关于修复WordPress搜索:
你的网站上有超过一千页的内容或产品。
你的数据显示,内部搜索很受欢迎,但是并没有带来任何转化。
您的搜索表单得到了很多操作,但您的虚拟主机服务器正在尝试处理该请求(即,需要几秒钟来加载结果)。
你想扩大你的网站,而不用担心在搜索过程中的某个地方让你(和你的访问者)失败。
搜索基本没截到。你需要更高级和更灵活的东西来处理用户进行的各种搜索。
你准备好潜水了吗?你可以采取以下6个重要措施来改善WordPress搜索:
技巧1:创建自定义搜索页面
与其给访问者留下一个简单的搜索栏来帮助他们浏览你的网站,为什么不创建一个自定义的搜索页面呢?

比如在网站菜单中搜索“牛仔”。
你的访问者对使用搜索并不陌生,但是他们可以通过一个专门的搜索页面来改善他们的体验。
要创建自定义页面,需要通过FTP或文件管理器的后端访问你的网站。
在进入WordPress数据库后,你会发现下面的文件路径:
/wp-content/themes/[你的主题名]/page.php
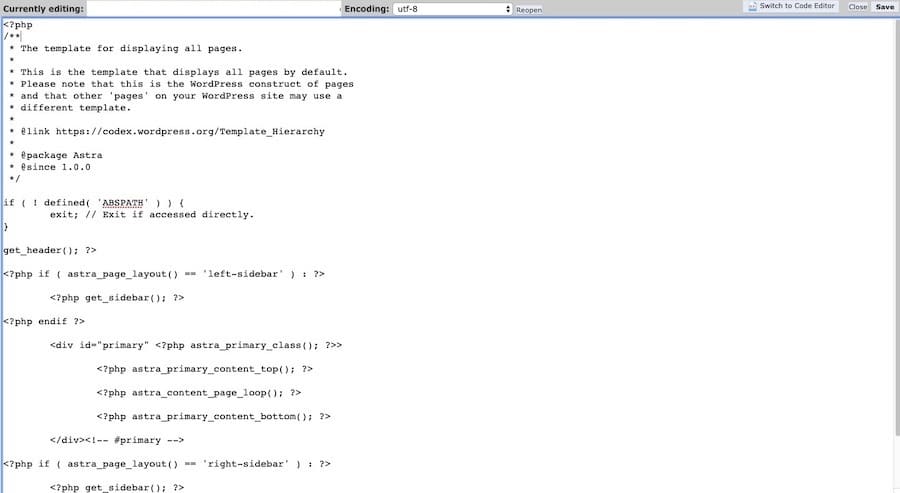
Page.php是一个定义网页基本结构的文档。换句话说,它是一个页面模板。我们现在要做的是为你的搜索页面创建一个模板。
注意:如果你看到一个名为search.php的文件,请不要管它。该文件指定如何显示搜索结果页面,而不是初始搜索页面。
复制page.php,并将新文件命名为searchpage.php。然后,打开它进行编辑。

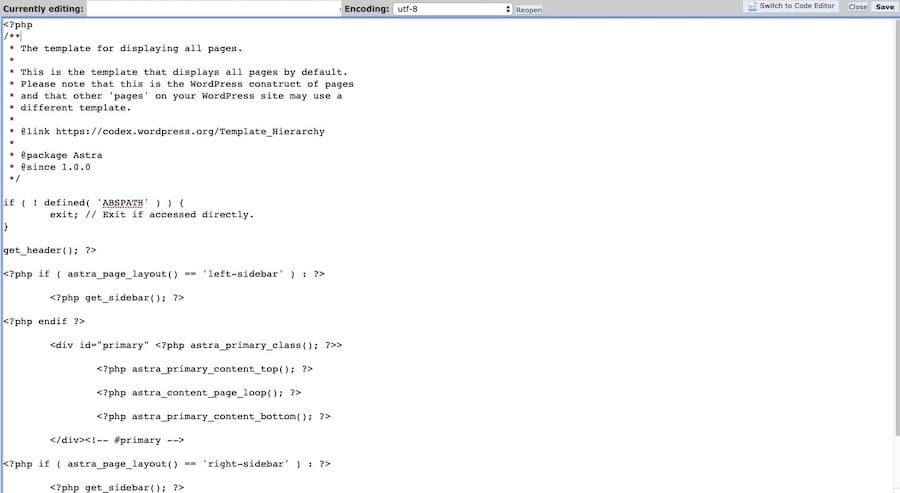
复制到新文件的page.php代码示例
这个文件中的大部分代码都需要替换,因为这里定义了一个典型的网页或博客文章。相反,您需要剥离它,以便它只包含您在搜索页面上需要的内容。这是我如何构建搜索页面的一个例子:
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何提高WordPress站点的搜索速度和结果准确性