Elementor固定顶栏终极指南(网站标题)

无论你是一个有抱负的网络开发人员还是一个电子商务企业家,你的网站可能会分享一些基本元素。例如,每个网站都需要一个清晰的标题来帮助访问者在不同的页面之间导航。然而,如果你使用像Elementor这样的页面生成器来减少编码,你可能会想你是否还能制作一个复杂但用户友好的Elementor fixed top bar(或者变成一个固定的header)。
幸运的是,使用Elementor header可以为您的用户浏览您的网站提供一种简化的方式。使用这个流行的页面生成器,你可以创建各种各样的标题,当用户向下滚动站点时,这些标题不会消失。这个特点让他们“粘顶”。
在本文中,我们将讨论固定顶栏是如何工作的,以及使用它的好处。然后,我们将向您展示如何使用该工具的免费版和专业版制作Elementor固定顶栏。最后,我们将使用CSS为您的机顶盒标题提供额外的定制选项。
固定顶栏元件介绍
如何创建元素或固定顶栏
如何使用CSS来增强元素或固定顶栏
Elementor固定顶栏的类型。
固定顶栏元件介绍
没有两个网站是相同的。但是,优质网站都有共同点。
如果您正在运行一个多页网站,其中一个元素就是页眉。这是包含有用信息的任何页面顶部的水平栏。
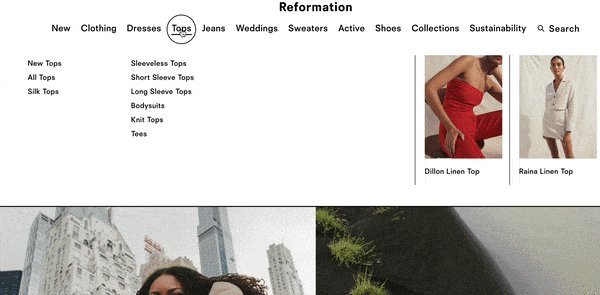
通常,标题包括您的导航菜单和页面,如“关于”或“联系我们”:

闪电网站标题区
当访问者浏览您的页面时,他们可能希望有一个有组织的标题来帮助引导他们浏览您的网站。由于用户体验(UX)是网站成功的关键,所以创建一个直观直接的标题是明智的。这就是Elementor设计的固定顶栏可以产生重大影响的地方。
固定顶杆的工作原理
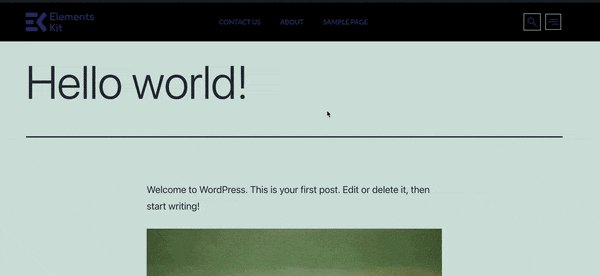
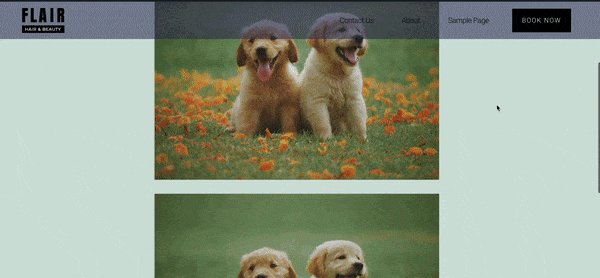
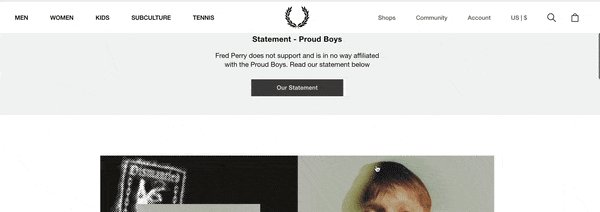
在我们了解Elementor固定标题的工作原理之前,让我们来看看向下滚动页面时标准标题的行为:

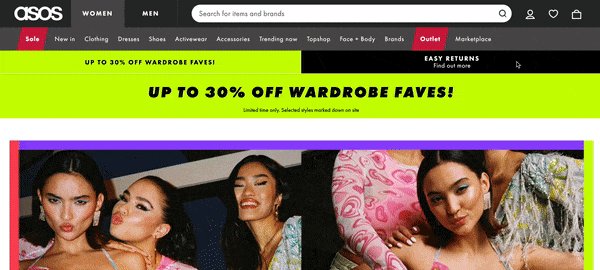
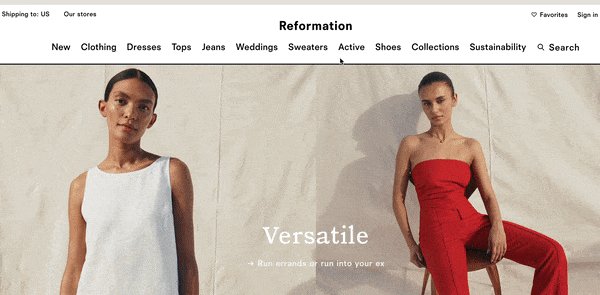
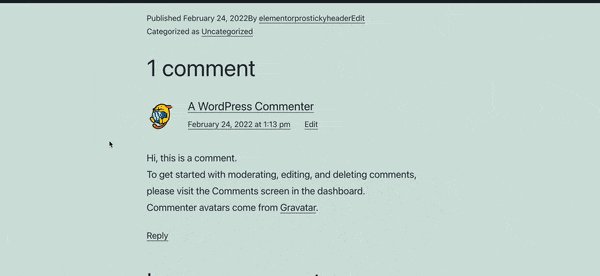
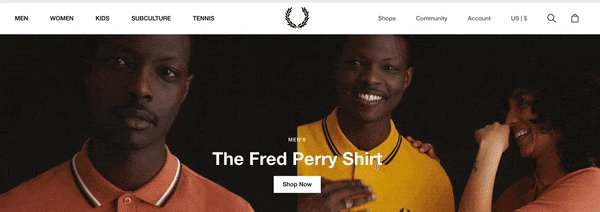
标准标题示例
正如你在上面的例子中看到的,这个标题包含了一个复杂的导航栏,它包含了销售、服装、鞋子等类别。这些标签无疑会帮助购物者找到他们想要的东西。但是,当您向下滚动页面时,页眉会消失。
用户可能会觉得这令人沮丧,因为这需要他们滚回页面顶部才能访问导航菜单。幸运的是,固定顶栏提供了一个简单的解决方案。
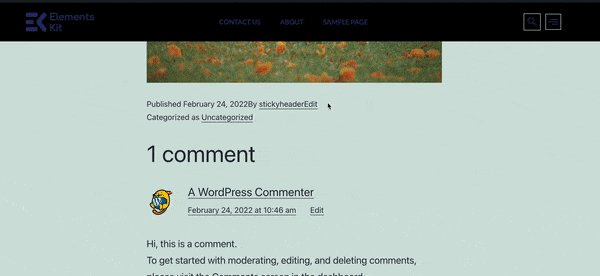
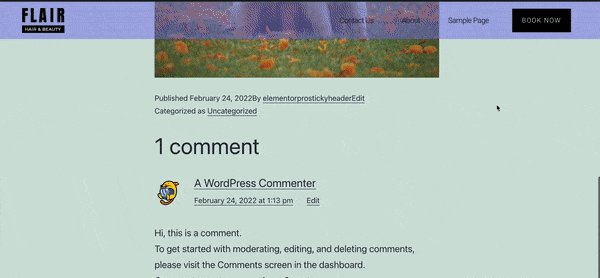
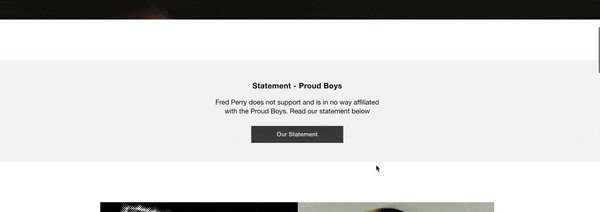
通过停留或“固定”在页面顶部,固定页眉可以极大地改善网站的用户体验:

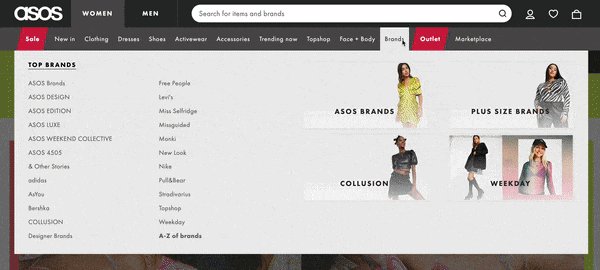
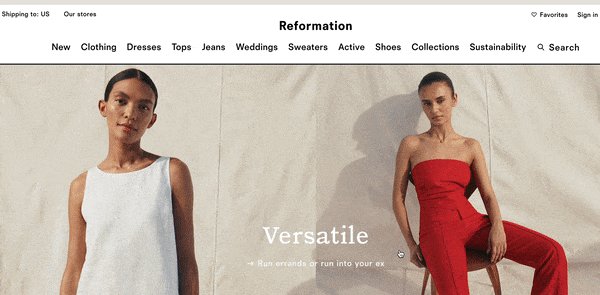
固定顶栏示例
当你的网站设计包含一个固定的顶栏(标题)时,你的用户可以快速跳转到一个新的页面,而不用浪费时间滚动。
此外,有了这个固定元素,您就可以始终将徽标放在前面和中间。这个功能可以帮助用户更容易地回忆起你的品牌,并鼓励他们在你的网站上停留更长时间。
什么时候应该考虑使用固定顶栏?
浏览带有固定顶栏的大型网站时,访问者不太可能迷路。因此,如果您的网站有许多页面,您可能希望利用这个功能。这也是你经常在电商网站上看到固定顶栏的原因。
如果您想在标题中包含搜索功能,固定顶栏会特别有用。这样,当用户滚动并意识到他们找不到他们要找的东西时,他们可以在搜索栏中快速输入查询。
此外,如果你运营一个在主页上显示所有帖子的货币化博客,修改标题可能会改变游戏规则。一般来说,这个头文件可以保证你的网站具有可维护性和可扩展性。
但是,如果你的网站只有一个页面,用这种方式转换你的页眉就没有太大意义了。此外,如果你的网站有大量的页面,但每个页面都相对较短,那么你可能也不需要固定顶栏。
一般来说,固定顶栏可以减少滚动时间,增加网站的可用性和导航性。如果你不确定这个功能是否会让你的网站受益,你可能需要在决定之前快速检查一下你的页面长度。
如何创建元素或固定顶栏
在本教程中,我们将指导您完成制作元素或固定顶栏的步骤。让我们假设您已经在您的站点上安装并激活了Elementor插件。
我们将向您展示如何使用免费版和Elementor Pro制作这个标题。你可能很高兴知道你可以不用学习HTML或者编辑大量代码就可以做到这一点!
如何用Elementor(免费)创建一个固定的顶栏
Elementor的免费版本提供了一些强大的页面构建功能。但是,如果你想改变页眉和页脚,你需要一些额外的(和免费的)工具。
记住这一点,让我们看看如何使用Elementor创建一个固定的头!
步骤1:安装并激活你的基本插件
幸运的是,一些可靠的工具可以很容易地扩展Elementor免费版的功能。
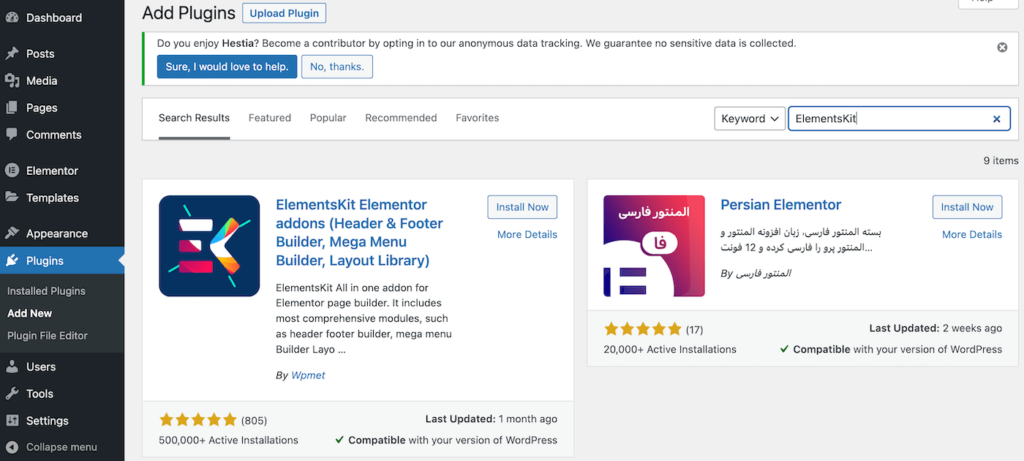
导航到你的WordPress仪表盘找到你的第一个工具。转到插件>添加新插件,并使用搜索功能查找ElementsKit Elementor插件:

安装并激活ElementsKit
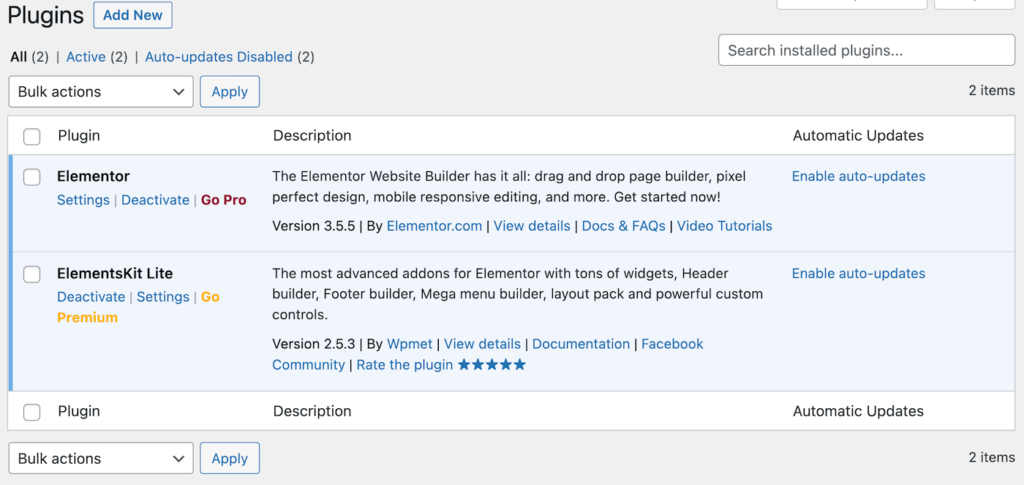
照常安装并激活这个插件。完成此过程后,您将被带到插件主页面:

现在已经安装了插件。
现在,再次单击添加新项,使用搜索栏来查找Elementor插件的粘性标题效果:

元素师的固定标题效果
重复这个工具的安装和激活过程,就可以进行下一步了!
第二步:创建你的菜单
在制作任何类型的标题之前,你需要一个导航菜单。我们将用最常见的元素制作一份简单的菜单。它将包括徽标、页面和行动号召语言(CTA)。
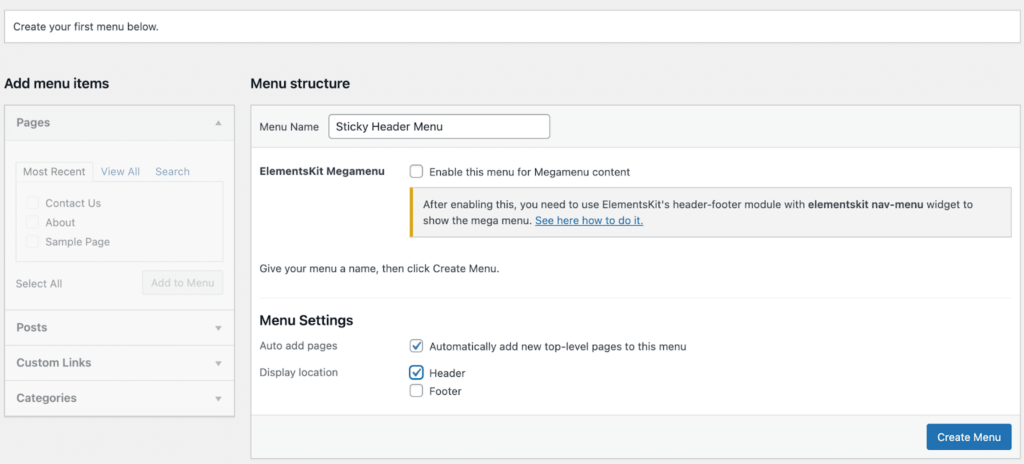
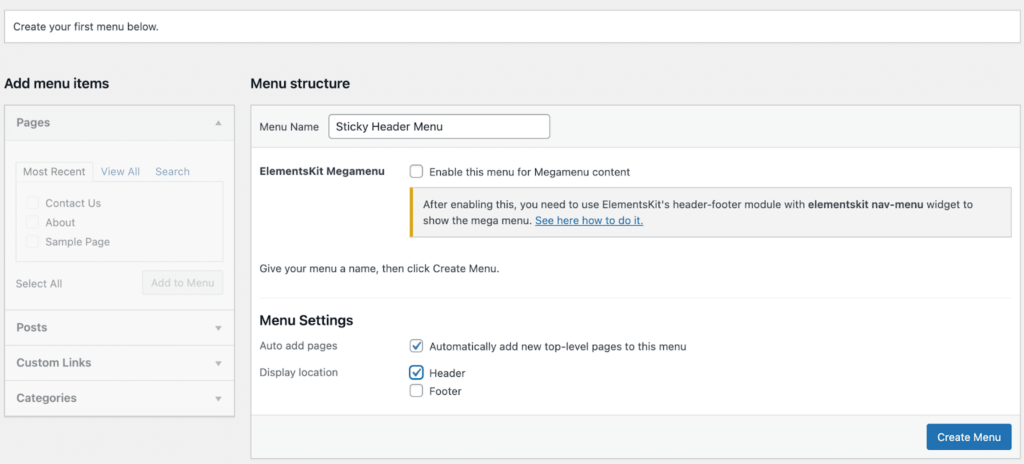
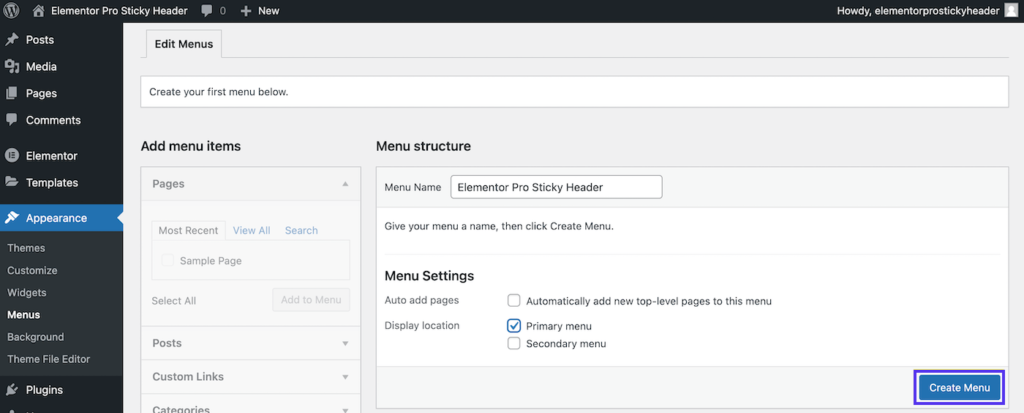
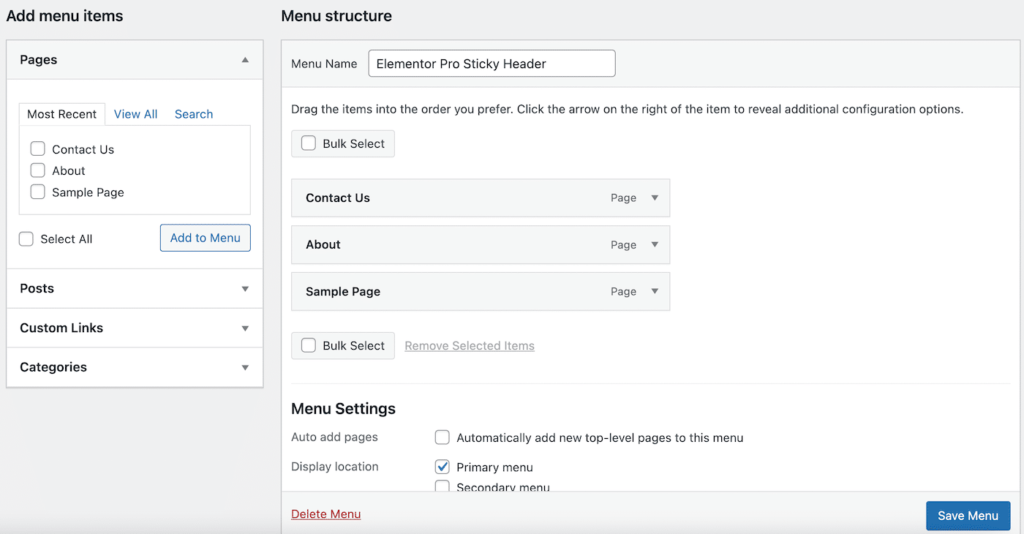
要在WordPress dashboard中创建您自己的菜单,请转到外观>菜单。在菜单名称字段旁边,为您的名称起一个描述性的名称。我们称之为“固定标题菜单”:

给你的固定标题菜单一个名字。
确保选择页眉作为显示位置。您可能还希望选择此框来自动向菜单添加新页面。
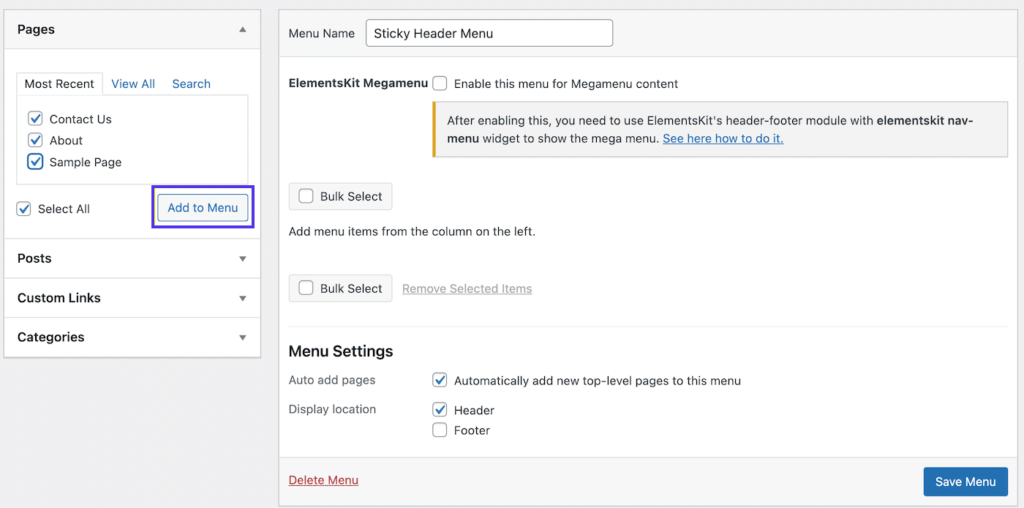
接下来,您需要向菜单添加一些页面。在左侧的“页面”部分,选中要包含的任何页面的复选框,然后单击“添加到菜单”:

向固定标题菜单添加页面
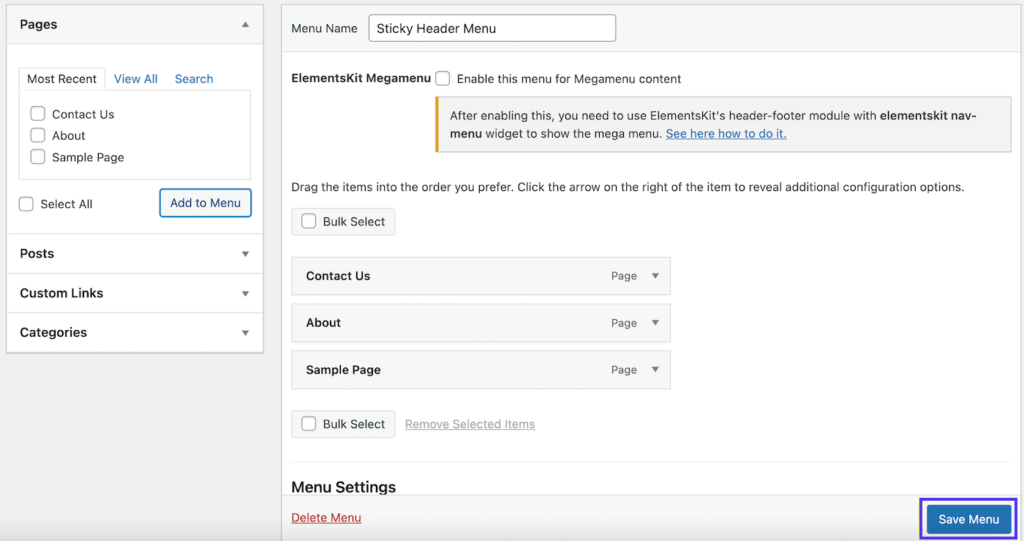
然后你会看到你的页面被转移到右边的菜单。并继续点击屏幕右下角的保存菜单:

保存您的固定标题菜单。
正如你所看到的,我们已经添加了一些基本页面,包括联系我们,关于和样本页面。您可能希望重新排列页面,以便访问者可以直观地找到顺序。
第三步:创建标题
现在你的导航菜单存在了,但是你不能在任何地方访问它。那是因为你需要为它创建一个头。
为此,请转到左侧菜单中的ElementsKit选项卡。如果你还没有,现在你需要点击几个“开始”页面。
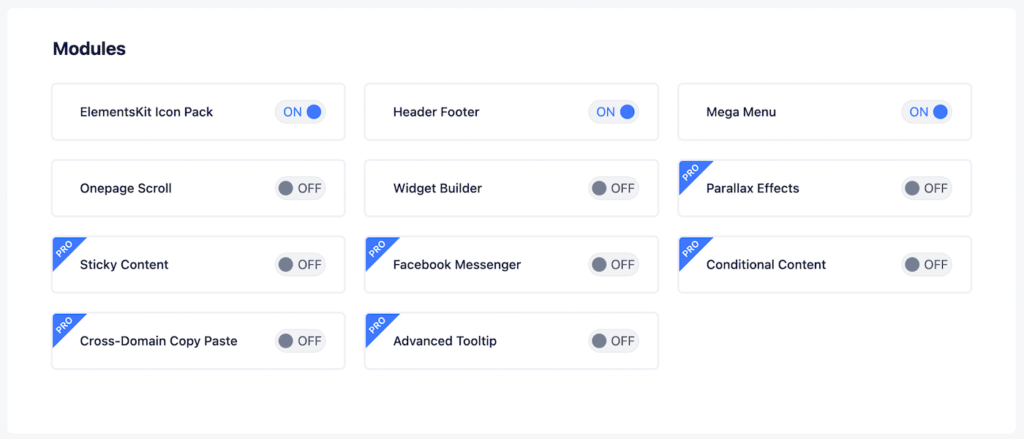
每个人可能有不同的偏好,所以请花点时间选择要激活的功能。但是,请确保将页眉页脚模块打开:

打开元素工具包中的页眉和页脚选项。
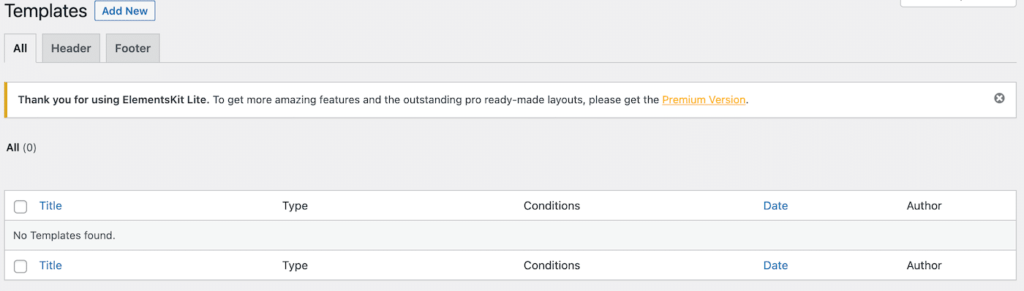
现在,转到ElementsKit >页眉和页脚:

添加新模板
此页面将是空,因为您还没有任何页眉或页脚模板。单击屏幕顶部的添加新项,创建您的第一个页眉模板:

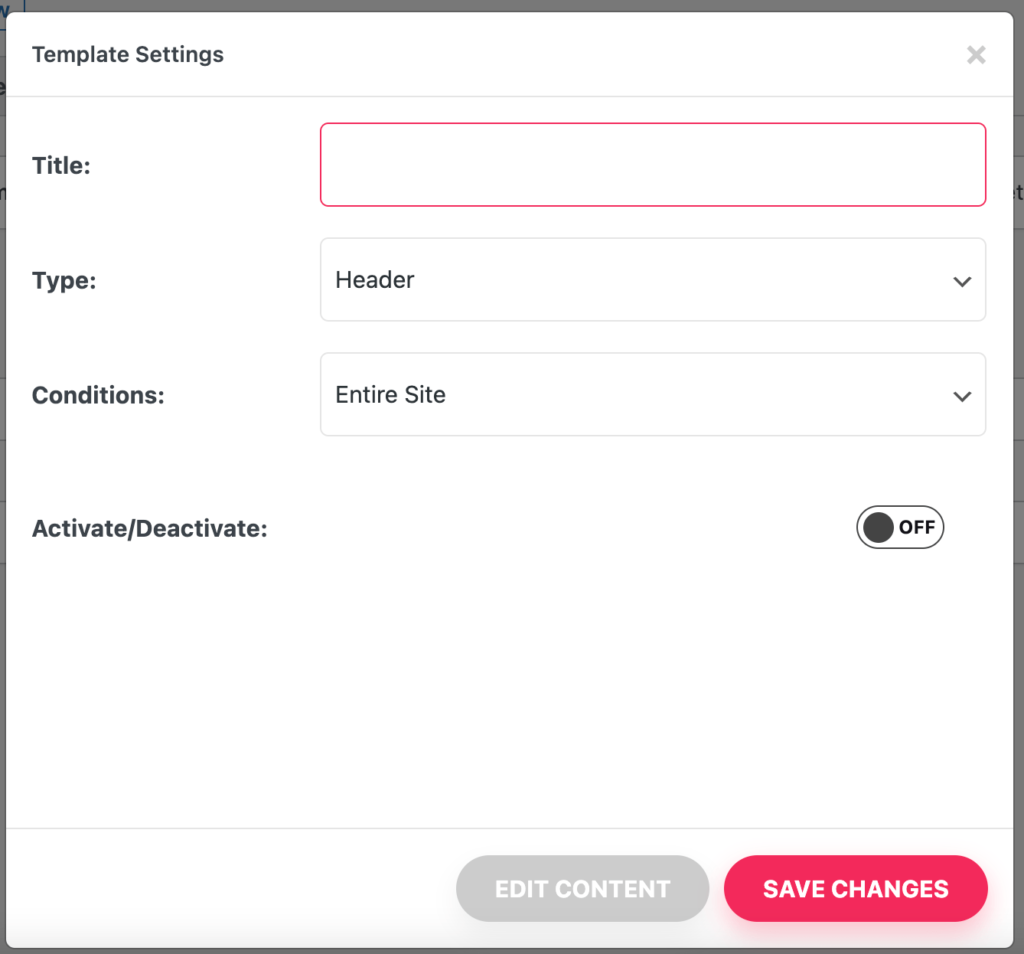
填写模板设置
在上面的屏幕上,输入一个描述性名称,并确保选择“标题”作为类型。由于您使用的是免费版本,这个标题将出现在整个网站上。
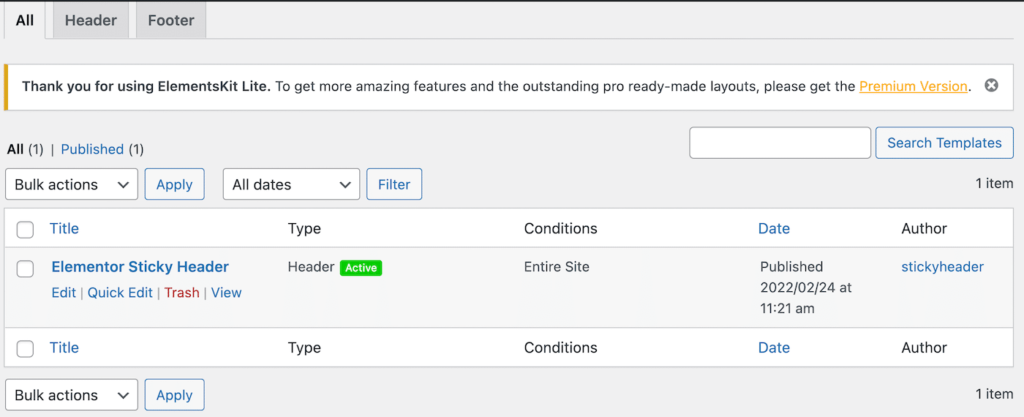
确保将激活/停用开关打开,然后单击保存更改。现在您将返回到模板页面,在这里您可以看到列出的新标题模板:

现在,您可以使用新的标题模板了。
您可能还会注意到该标题旁边的绿色活动图标。但是,现在还没有上线。
要完成标题,请将鼠标悬停在模板列表上,然后单击元素中的编辑或其名称下的。这将把你带到Elementor Builder屏幕。
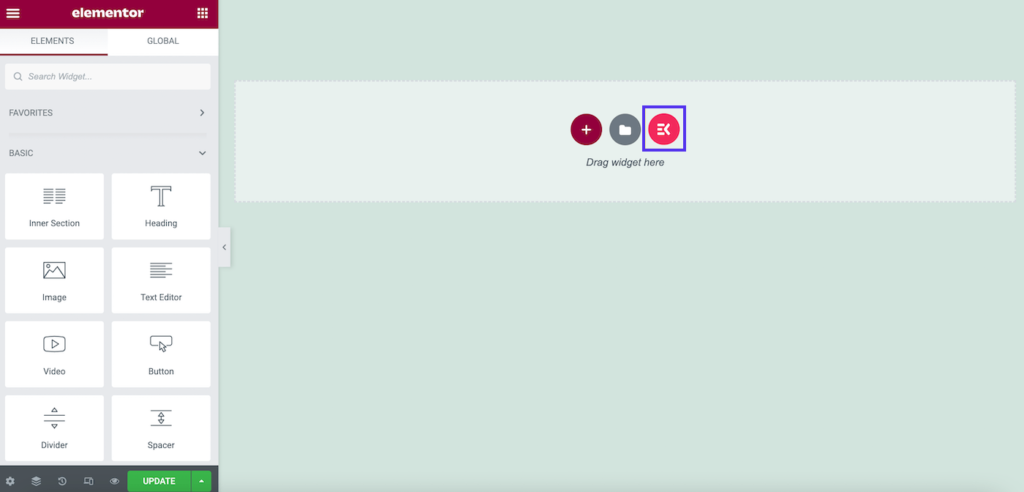
在这里,单击ElementsKit图标:

单击ElementsKit图标。
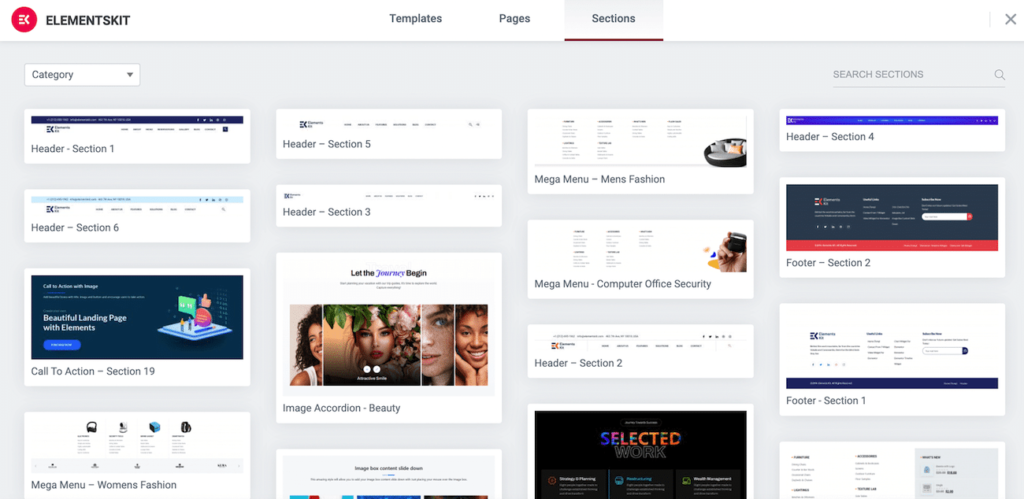
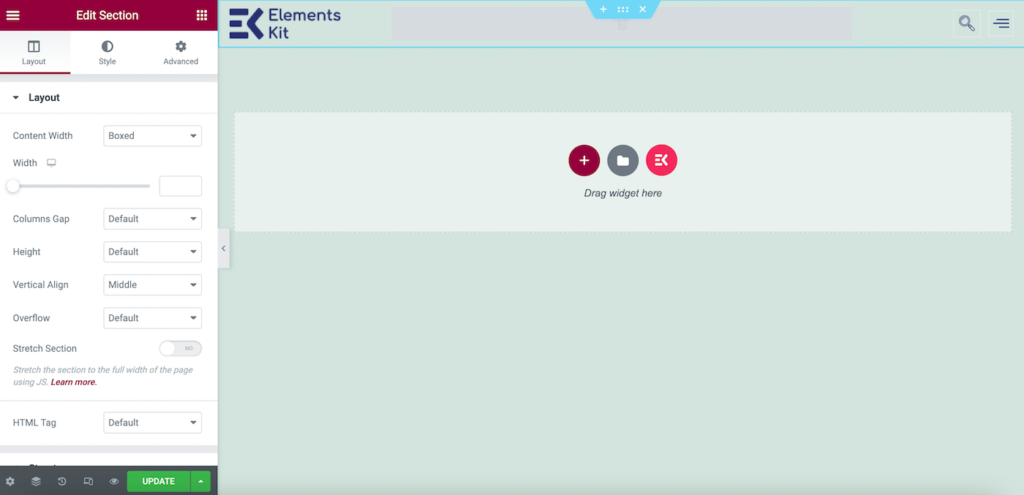
在以下屏幕上,选择“部分”选项卡:

选择“部分”选项卡。
向下滚动一点找到您喜欢的标题部分,然后单击插入。我们选择了标题–第5部分:

在需要的位置插入页眉。
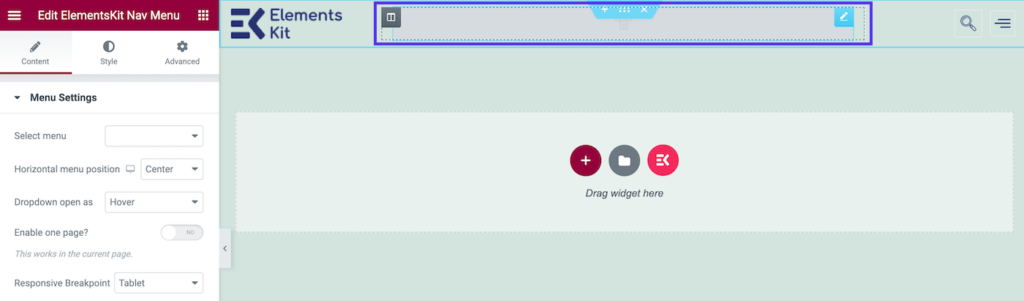
如你所见,我们的导航菜单是不可见的。所以,让我们继续把它添加到我们的头模板。为此,将鼠标悬停在标题的导航菜单部分。在这种情况下,它就在中间:

将鼠标悬停在标题的导航菜单部分。
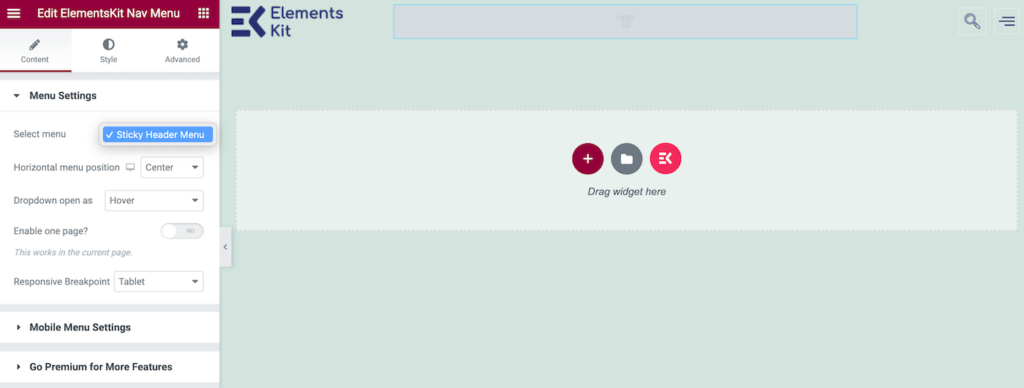
单击此区域,您的菜单设置应该会出现在左侧面板中。现在,找到选择菜单字段。在下拉列表中,选择您之前创建的菜单:

选择您之前创建的菜单。
此时,您应该在标题模板中看到菜单。点击屏幕左下角的Update,你的标准头就完成了。
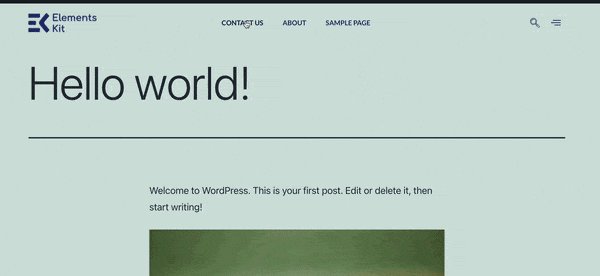
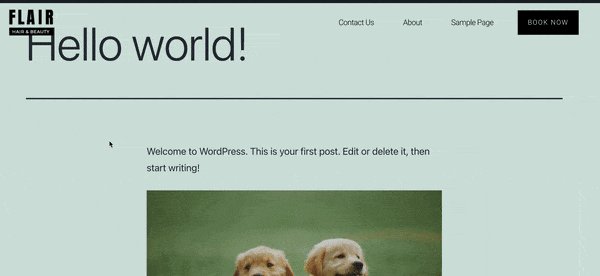
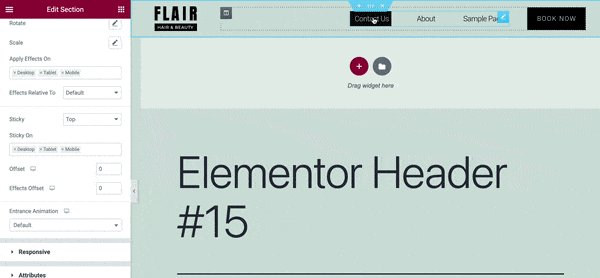
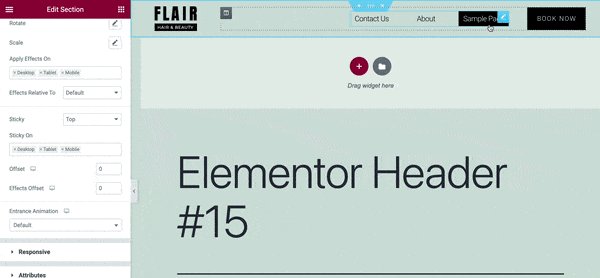
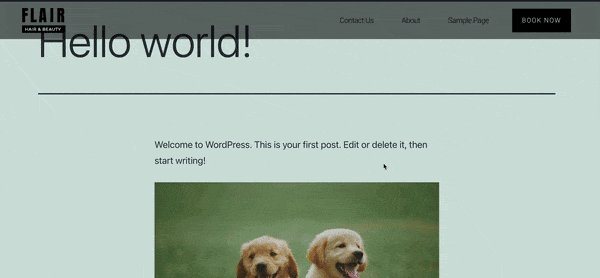
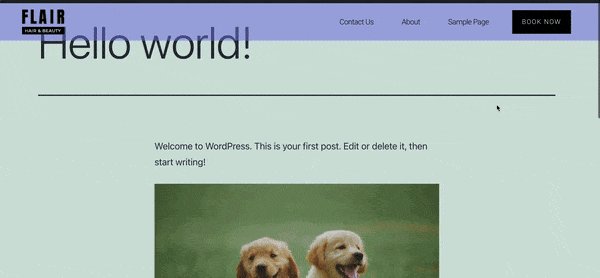
让我们看看它是如何工作的:

新标题
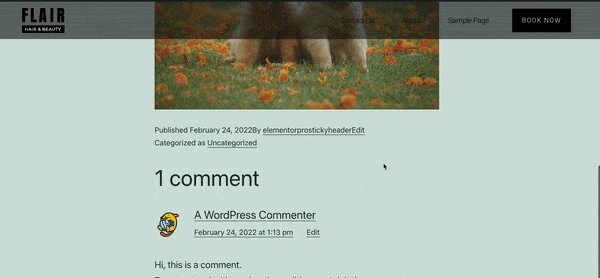
如你所见,我们的头球看起来很棒。但是,当我们向下滚动时,它就会消失。让我们看看如何让它继续下去。
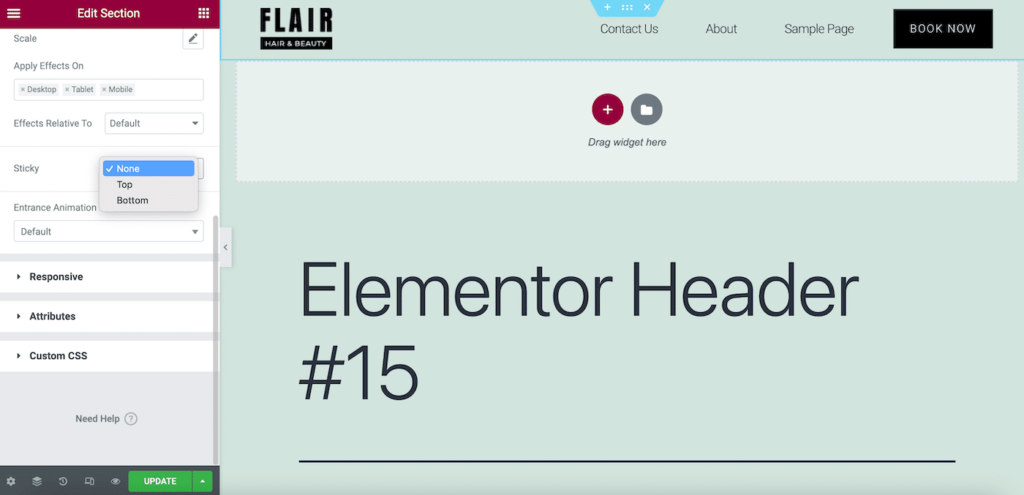
第四步:修复页眉
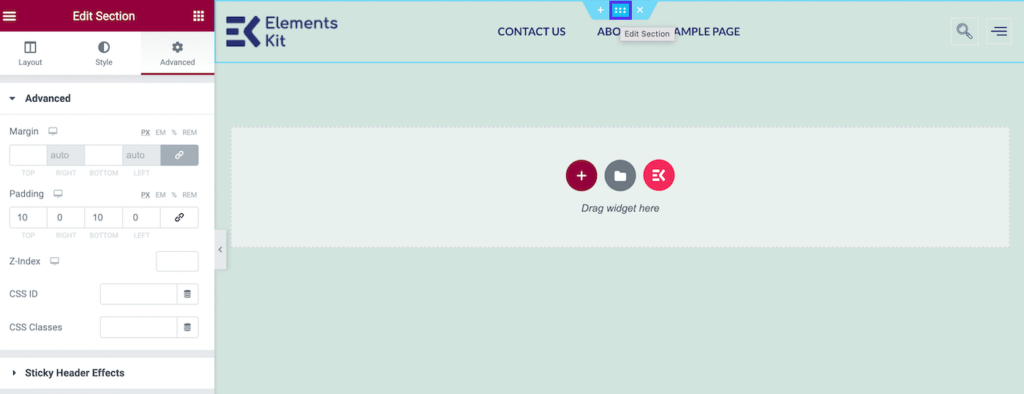
最后一步,导航到Elements Kit >页眉页脚>用Elementor编辑。然后选择您的标题,并单击带有六个点的中间图标:

单击虚线图标。
当您将鼠标悬停在它上面时,您会看到它允许您编辑零件。点击后,您的编辑选项将出现在左侧面板中。
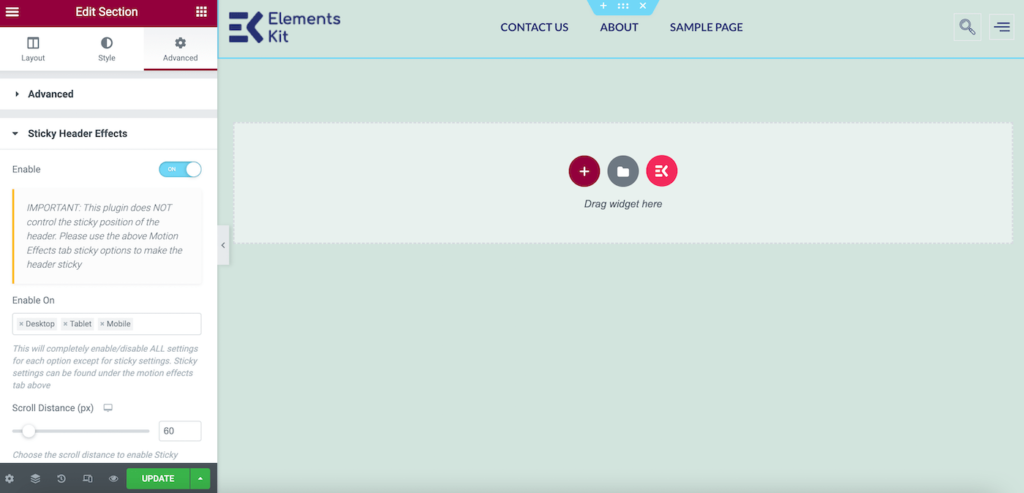
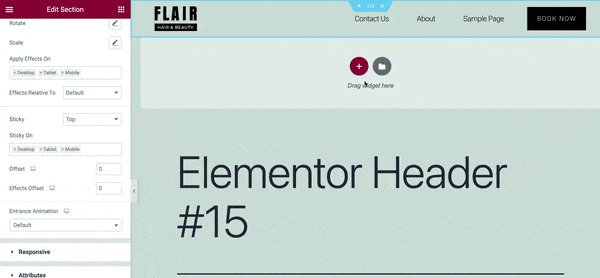
单击高级选项卡,向下滚动到粘性标题效果。会出现一个警告信息,说明插件不能控制固定的头,但是你可以忽略它。由于我们也为Elementor插件添加了粘性标题效果,它可以正常工作。
现在,通过将开关切换到ON来启用元素或固定割台:

启用元素或固定标题
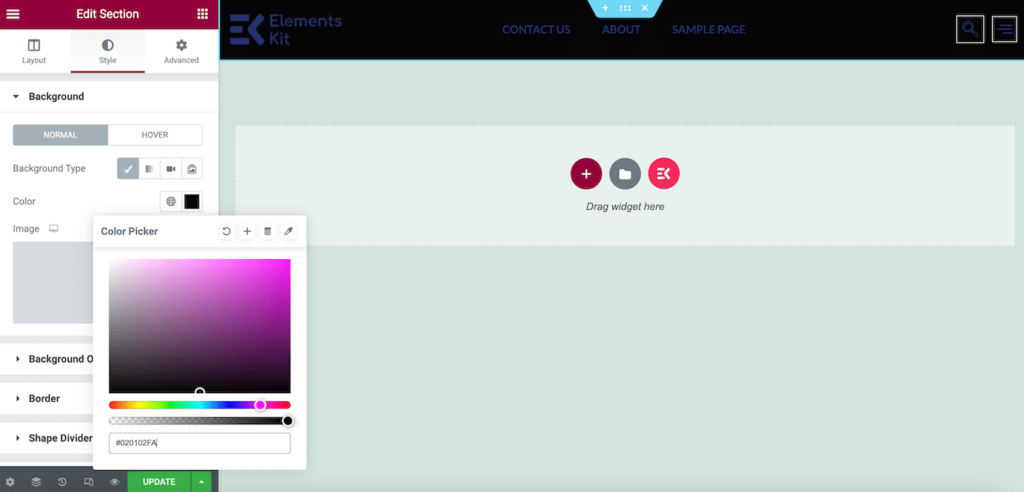
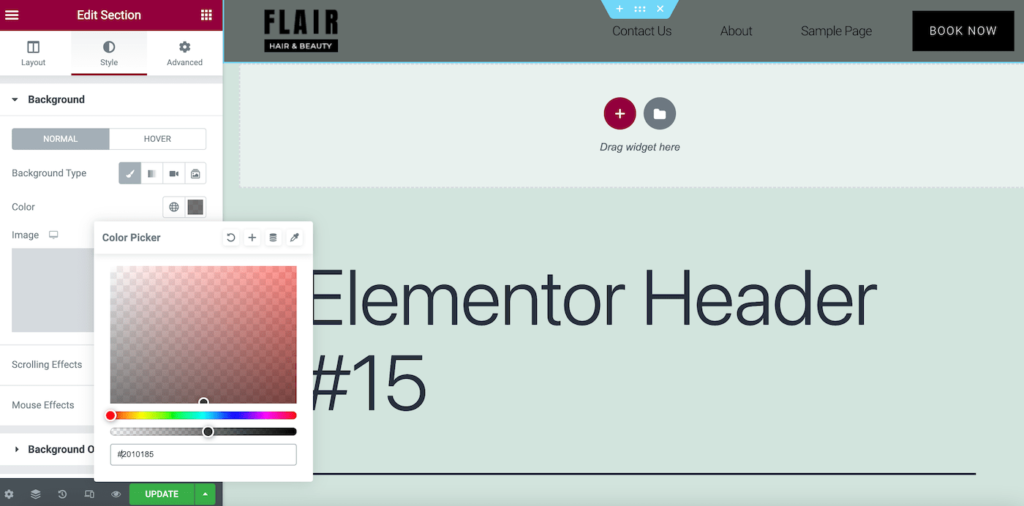
根据您的主题,您的机顶盒标题可能看起来是透明的。如果是这种情况,你可能需要做一个风格的改变。
在“编辑部分”面板中,在“样式”下,转到“背景”>“颜色”,并确保选择与正常背景形成对比的阴影:

如有必要,进行样式更改。
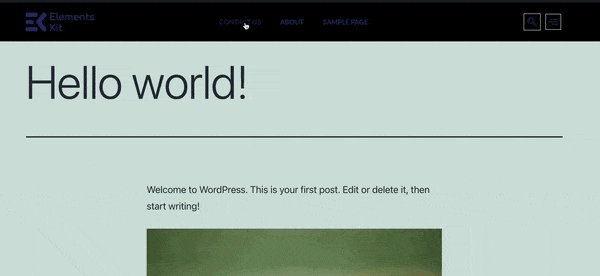
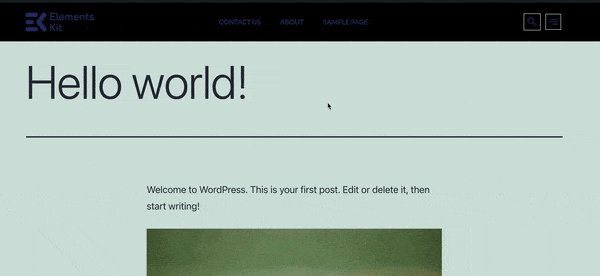
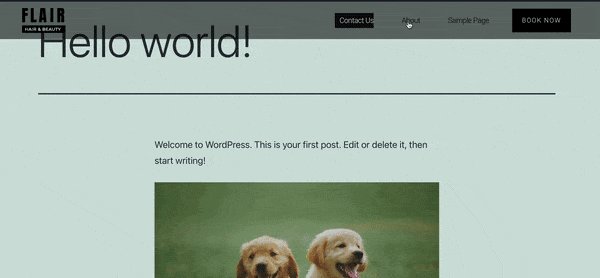
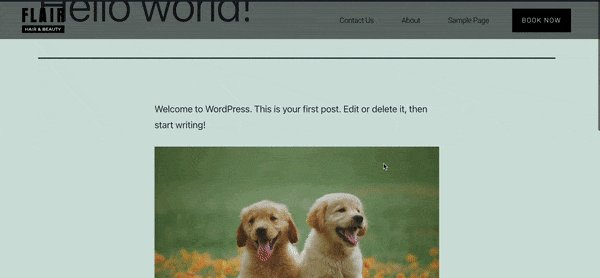
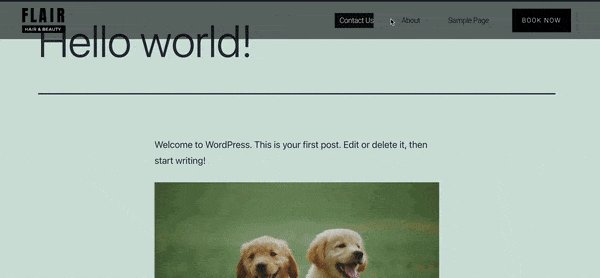
然后单击更新。现在,您可以预览您的网站以查看最终结果:

激活固定标题
就是这样!这是一个简单的元素或固定标题,但它可以很容易地把你的网站提高到一个新的水平。
如何用Elementor Pro创建一个固定的顶栏
使用Elementor Pro时,创建固定头更容易。只需三个简单的步骤,您就可以将此功能添加到您的网站中。
第一步:创建你的菜单
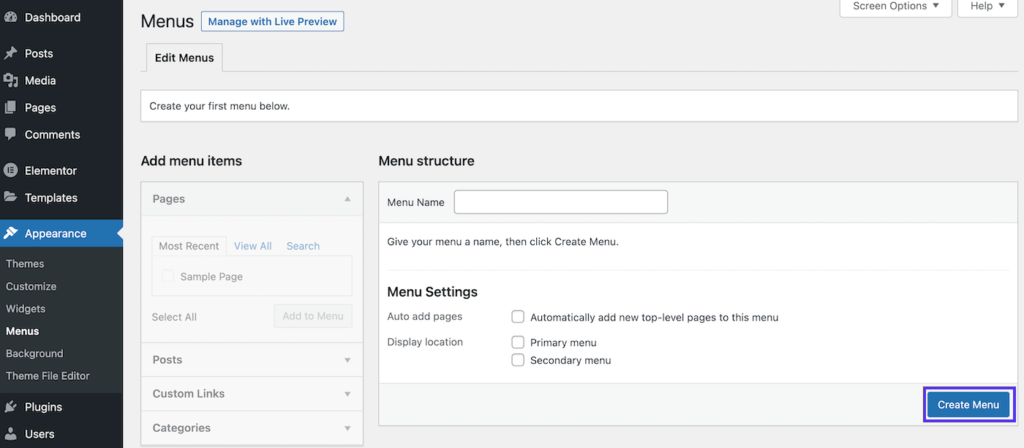
要制作菜单,导航到WordPress dashboard中的外观>菜单:

创建菜单
为您的菜单指定一个描述性名称,选择显示位置旁边的主菜单,然后单击创建菜单:

命名您的菜单并选择一个位置。
此时,您的网站上应该有一些现有的页面。从左侧面板中选择您希望包含在菜单中的页面。
然后单击添加到菜单,然后单击保存菜单:

选择要包含在菜单中的页面。
现在,您的页面应该填充在菜单结构下的右侧。
第二步:创建标题
接下来,我们需要创建我们的基础。我们来做一个经典的头球。
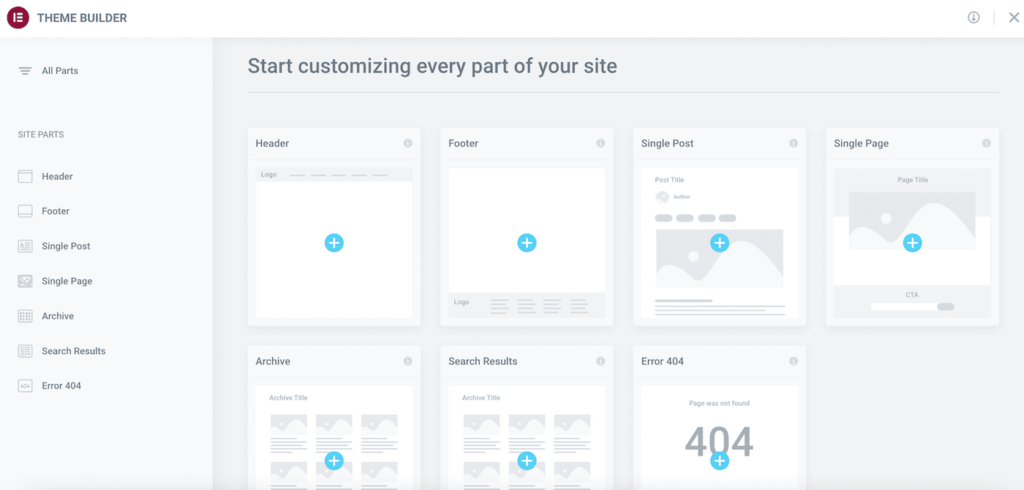
首先,在左侧工具条中找到Elementor选项卡。在它下面,去模板>主题生成器。下面的页面看起来会像这样:

在“主题生成器”中找到“模板”
正如你所看到的,使用Elementor Pro,你可以很容易地开始设计你网站的每一个元素。
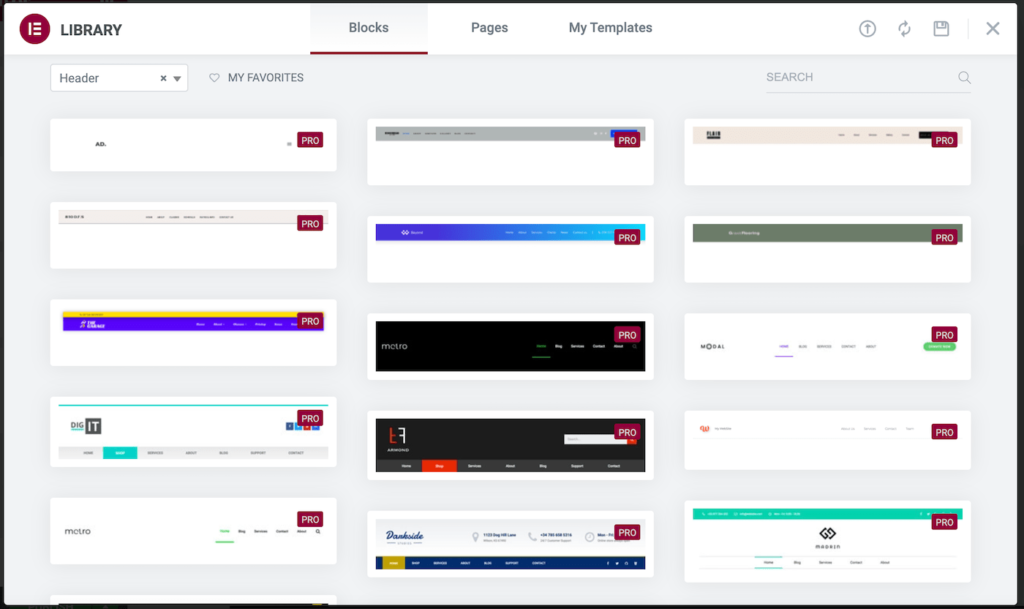
单击Header元素上的加号图标(+)。现在,您应该会看到一个弹出窗口,其中有多个标题块可供选择:

从多个标题块中选择。
如果您有预先存在的标题模板,您可以在“我的模板”选项卡下选择它。否则,您可能需要使用Elementor Pro附带的部分块之一。
做出选择后,只需将鼠标悬停在所需的块上,然后单击插入:

插入所需的块。
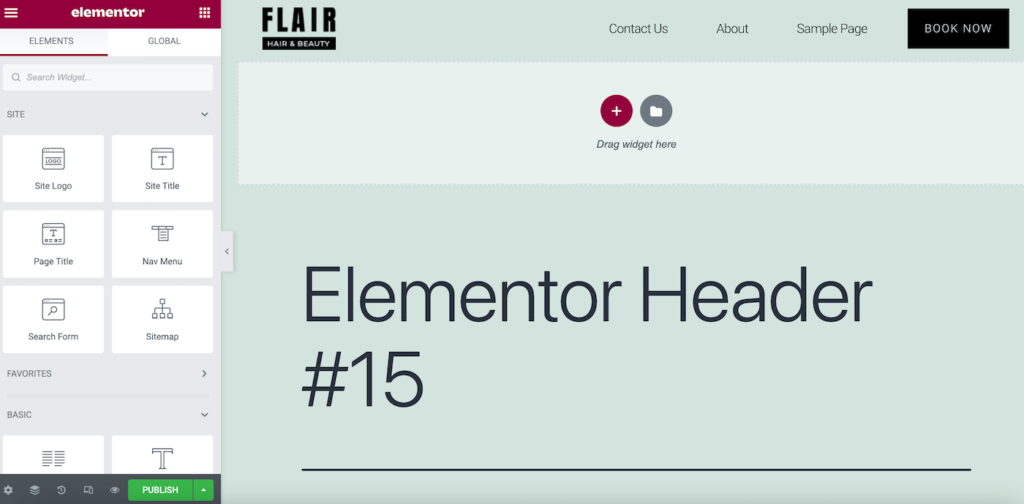
在这里,你会看到块有自己的标志,但我们的导航菜单已自动填充。现在,点击发布:

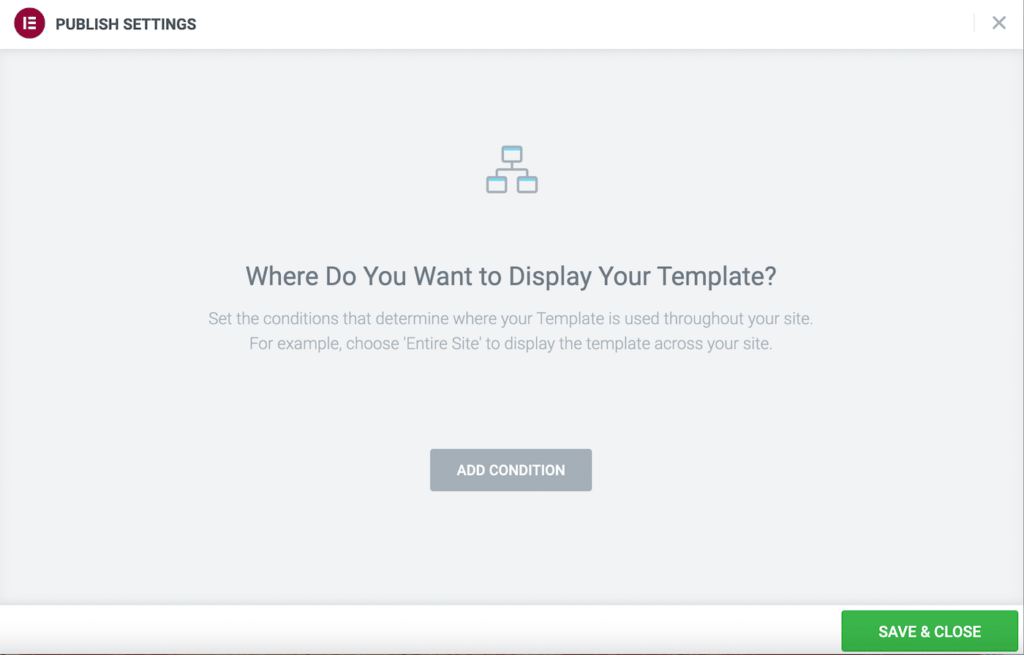
在发布设置中单击添加条件。
以下屏幕将提示您确认发布设置。在这里,选择“添加条件”来决定要在哪里显示标题:

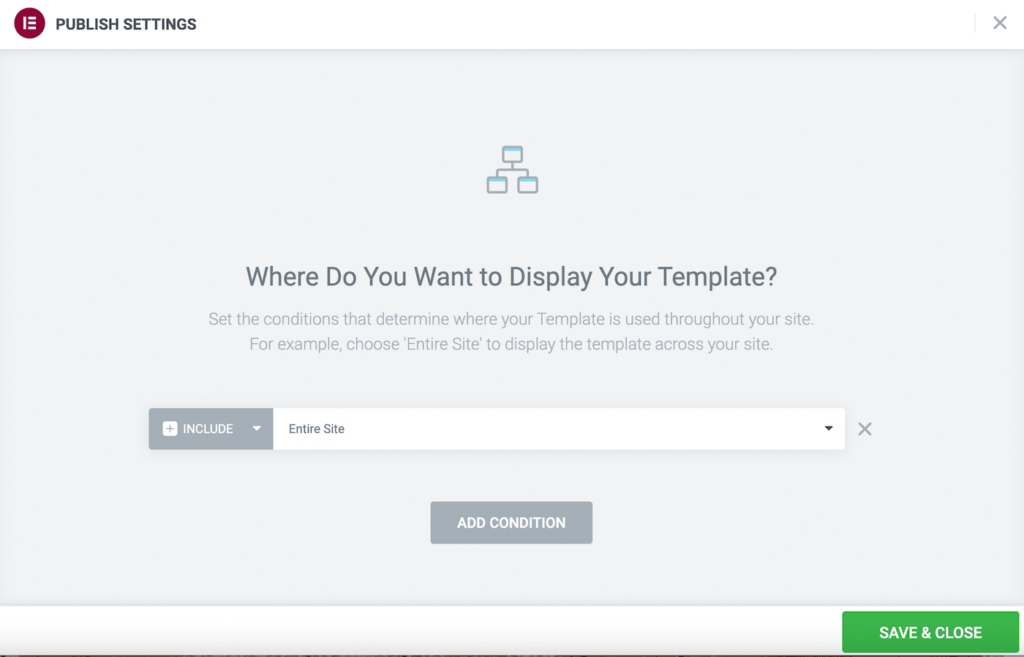
选择显示模板的位置。
您可能希望选择“包括”旁边的“整个站点”。您也可以通过单击“包括”旁边的箭头并切换到“备选”来排除一些站点区域。当您对自己的选择感到满意时,单击保存并关闭。
此时,屏幕右下角会出现一条弹出消息。如果在您点击它之前它没有消失,请选择该选项以查看您的实时站点。
或者,回到你的WordPress仪表盘,点击左上角的房子图标,然后选择访问站点,预览你的站点:

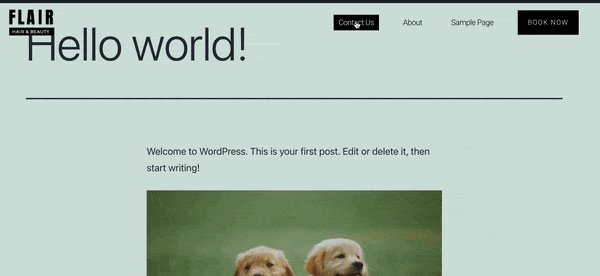
标题现在可用
如您所见,我们的页眉现在可以工作了,但是当我们向下滚动页面时它就消失了。让我们看看我们能做什么!
第三步:修复你的页眉。
现在让我们看看如何用专业工具创建元素或顶部标题!
进入模板>主题生成器,选择你刚刚制作的标题。然后,单击下一屏幕上铅笔图标旁边的编辑。这将带您回到Elementor编辑器。
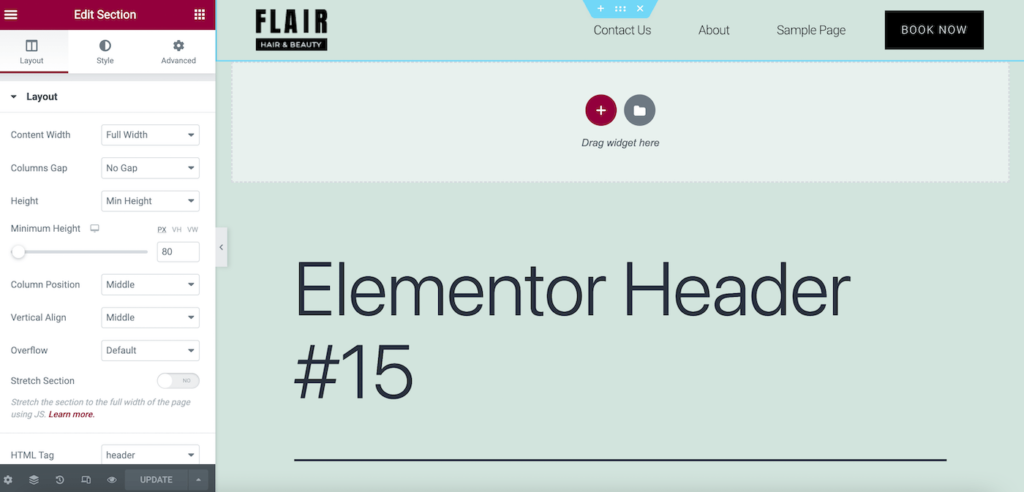
将鼠标悬停在您的页眉模板上,然后单击中间的六点图标。这将打开左侧的编辑部分面板:

单击虚线选项进行编辑。
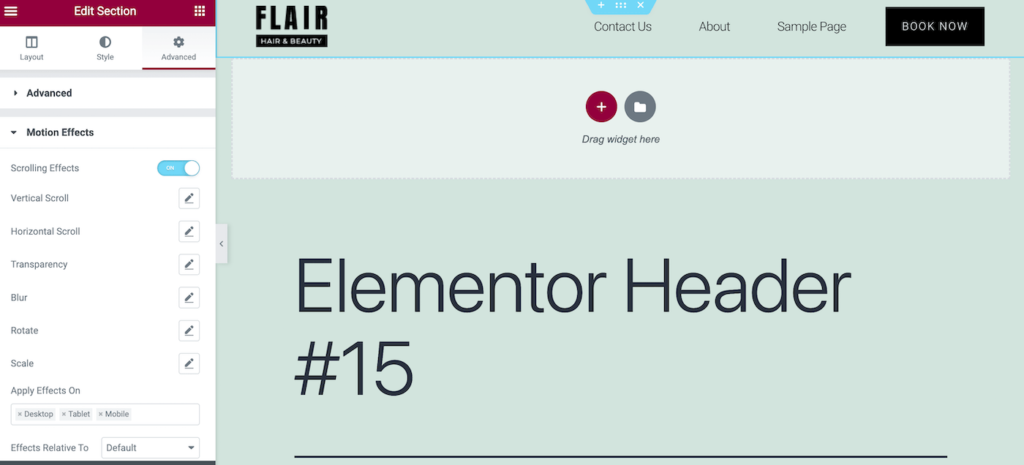
现在,导航到“高级”标签,找到“运动效果”部分。这里,滚动效果通过将开关切换到ON来启用:

将“运动效果”选项切换到“开”
然后,向下滚动“运动效果”部分,找到“粘滞”栏。在下拉菜单中,选择顶部:

从“粘性”选项下拉列表中选择“顶部”。
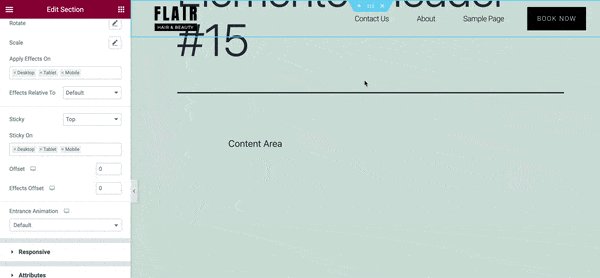
现在,单击更新。请记住,根据您的主题配色方案,您的元素或顶部固定栏可能看起来是透明的:

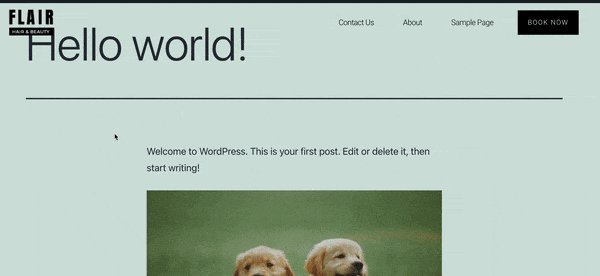
顶部栏现在可以正常工作了。
如果是这种情况,你不喜欢它的外观,你可以随时改变背景颜色。在“编辑部分”面板中,转到“样式”>“背景”,然后选择“普通”作为背景类型。
现在,为你的标题模板选择一个新的背景颜色。您需要选择一个阴影来补充页面的其余部分,但您也可以创建一个良好的对比:

如果适用,编辑固定标题。
由于这只是一个例子,我们只是选择灰色,使我们的标题不那么透明。
现在,单击更新保存您的更改。并继续预览您的最终结果:

查看您所做的任何更改。
就是这样!您可能需要根据您的品牌调整样式和颜色。完成后,请务必保存您的更改。
如何使用CSS来增强你的元素或粘性标题
当你在你的网站上实现了Elementor fixed header,这感觉就像是你的网站设计的一次重大变革。但是,您可能对进一步的定制或更动态的特性感兴趣。
既然您已经知道了如何创建一个基本的固定标题,那么让我们来看看如何将您的设计提升到一个新的水平。你可以通过在WordPress中使用层叠样式表(CSS)代码来做到这一点。
如果你是初学者或者没有编码经验,请不要着急。使用Elementor可以轻松增强您的设计。
为此,请转到模板>主题生成器>标题:

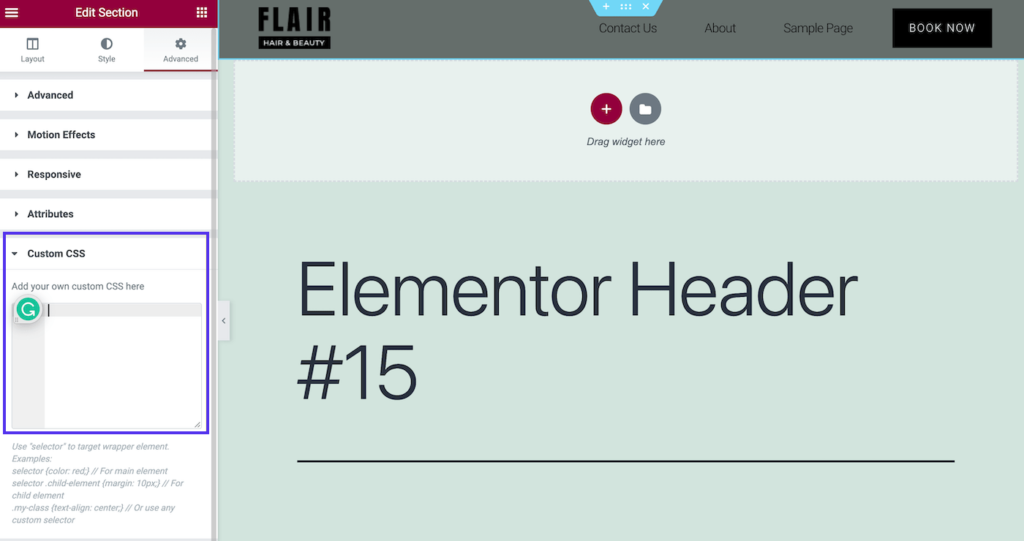
添加自定义CSS以更改标题
在“编辑部分”>“高级”>“自定义CSS”下,您可以添加一个小的CSS片段来更改样式。
固定标题类型的元素
这里有一些流行的增强,你可以考虑使用Elementor或Fixed header!
透明固定标题
有些主题可能会自动将固定标题设置为透明。但是,如果您想使用CSS来实现这一点,您可以使用下面的代码片段:
selector.elementor-sticky–effects{ background-color: rgba(133,130,255,0.5) !important }selector{ transition: background-color 4s ease !important; }selector.elementor-sticky–effects >.elementor-container{ min-height: 80px; }selector > .elementor-container{ transition: min-height 1s ease !important; }
只需将这段代码复制并粘贴到一个自定义CSS字段中,然后根据您的喜好调整该字段。此代码片段通过动画更改标题的背景色、透明度和高度:

页眉背景自定义的CSS
只有这种可能性是无穷无尽的。
收缩标题
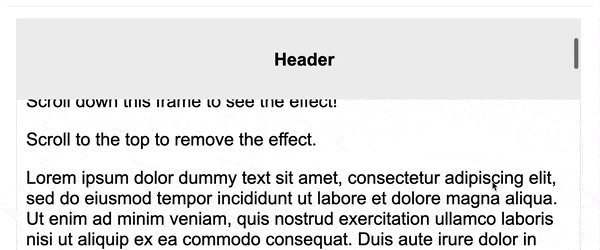
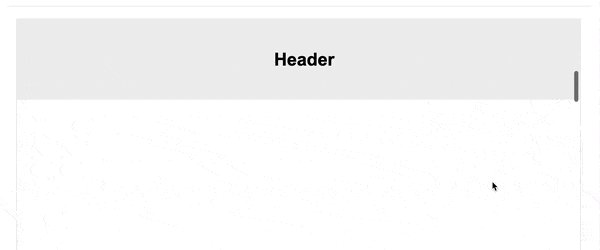
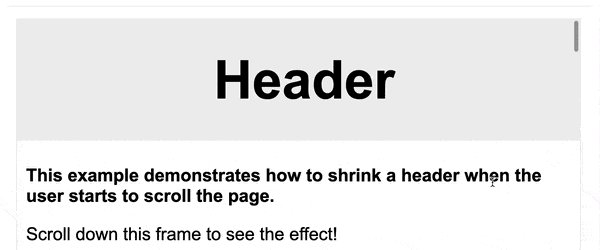
另一个受欢迎的选项是标题,当访问者滚动时标题会变得越来越小。这是这种元素或粘滞标头所需的代码:
header.sticky-header { –header-height: 90px; –opacity: 0.90; –shrink-me: 0.80; –sticky-background-color: #0e41e5; –transition: .3s ease-in-out; transition: background-color var(–transition), background-image var(–transition), backdrop-filter var(–transition), opacity var(–transition);}header.sticky-header.elementor-sticky–effects { background-color: var(–sticky-background-color) !important; background-image: none !important; opacity: var(–opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px);}header.sticky-header > .elementor-container { transition: min-height var(–transition);}header.sticky-header.elementor-sticky–effects > .elementor-container { min-height: calc(var(–header-height) * var(–shrink-me))!important; height: calc(var(–header-height) * var(–shrink-me));}header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(–transition);}header.sticky-header.elementor-sticky–effects .elementor-nav-menu .elementor-item { padding-bottom: 10px !important; padding-top: 10px !important;}header.sticky-header > .elementor-container .logo img { transition: max-width var(–transition);}header.sticky-header.elementor-sticky–effects .logo img { max-width: calc(100% * var(–shrink-me));}
如果对如此庞大的代码块不满意,可能需要查阅Elementor的指南,做一个缩减的固定头。
有了这个设计,你最终会得到这样的效果:

的新标题效果
虽然这个页眉有微妙的联系,但它的复杂性可能会给你的设计带来更专业的感觉。
淡入淡出
除了这些时尚选项,还有一个淡入/淡出功能(也称为“显示”)。看起来是这样的:

淡入淡出
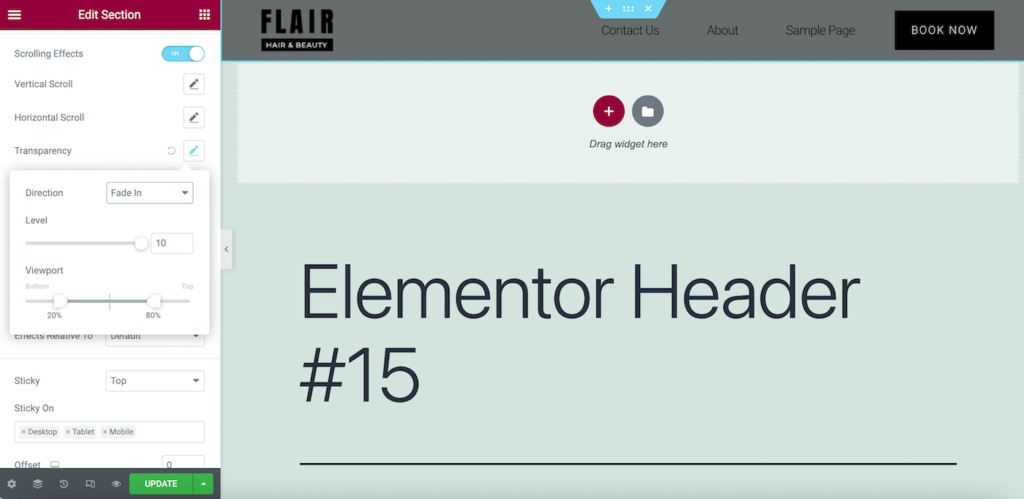
为了这个效果,你根本不需要接触任何代码。只需在主题生成器中导航到标题即可。然后进入编辑>高级>运动效果>滚动效果:

编辑透明度选项。
在这里,点按透明度栏旁边的铅笔图标,然后将方向更改为淡入或淡出。然后,根据自己的喜好调整设计。
这些透明效果有很多选项,所以我们建议查看Elementor的文档。这样,你就能得到你想要的确切的样子。
总结
与值得信赖的网站建设者合作是一个很好的选择,支付高级网站开发人员创建网站。当使用一些最好的网站设计软件时,你可以很容易地做出任何网站的基本元素。其中包括实用但美观的固定头。
固定顶栏(标题)可以为你的用户创造更愉快的体验。您可以从各种动态标题样式中进行选择,包括透明和缩小。更好的是,您可以使用Elementor Pro及其免费版本来制作这些令人惊叹的页眉设计。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » Elementor固定顶栏终极指南(网站标题)