如何修复错误:“此软件包无法安装。 主题缺少style.css样式表”
错误类型: 其他错误 错误名称: 无法安装这个包。主题缺少style.css样式表。 英文名称: The package could not be installed. The theme is missing the style CSS stylesheet. 错误描述: 这个特定的主题上传错误显示在WordPress仪表板的外观 > 主题 > 安装主题 > 上传主题下。

你为WordPress网站下载了一个漂亮的新主题,并试图上传到WordPress dashboard。不幸的是,主题无法安装,并显示以下错误:“这个软件包无法安装。主题缺少style.css样式表。
在本文中,我们将讨论这一错误的原因和解决方案。我们还将通过深入理解WordPress文件结构的基础知识,向您展示如何在未来避免这种错误,并帮助您确保首先上传正确的文件。
“无法安装此软件包”错误出现在哪里?
当你看到“无法安装此软件包”错误时,发生了什么?
看到“无法安装此包”错误后会发生什么?
如何修复“主题缺失style.css样式表”错误?
“无法安装此软件包”错误出现在哪里?
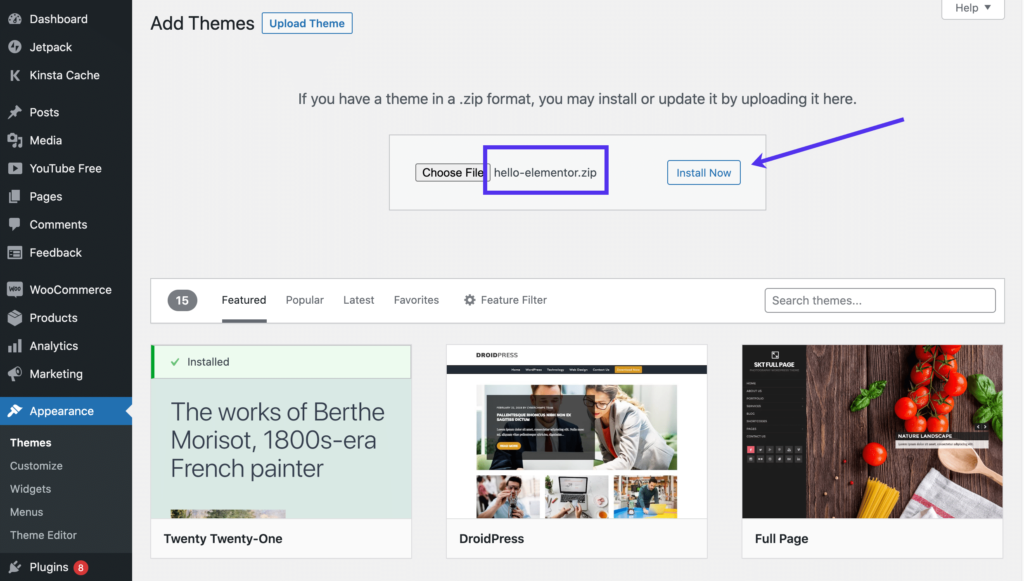
这个特定的主题上传错误显示在WordPress仪表盘的外观>主题>安装主题>上传主题下。
它主要发生在你点击“选择文件”按钮,选择要上传的文件,然后点击“立即安装”按钮之后。简而言之,这个错误是安装主题模块所特有的,所以你不应该在WordPress的其他地方看到它。

单击“立即安装”按钮。
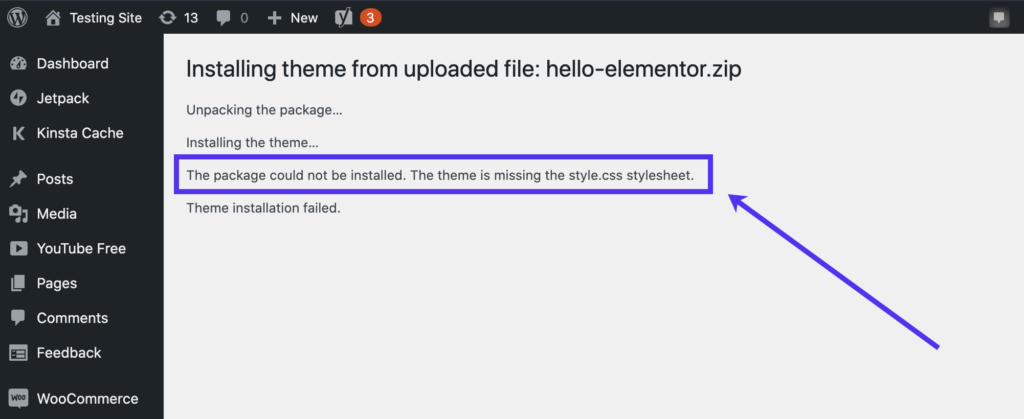
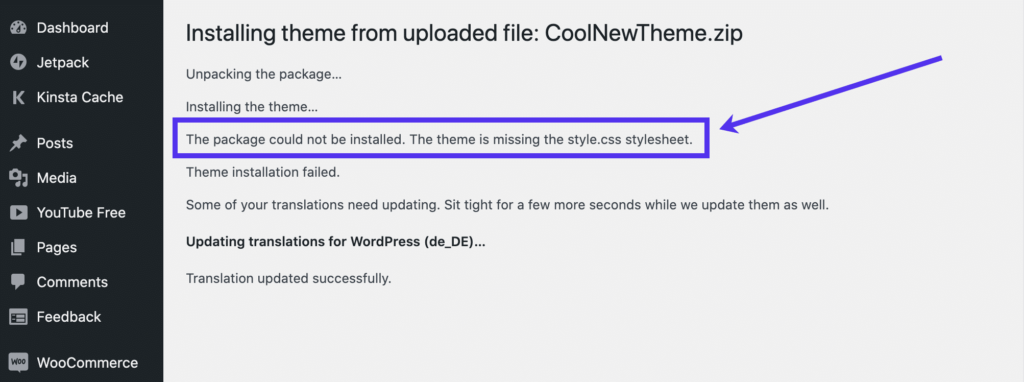
错误本身,它说“这个包不能被安装。theme style.css样式表丢失”放在主题安装状态消息中,就在另一个消息告诉您“主题安装失败”之前。

缺少样式表错误
当你看到“无法安装此软件包”错误时,发生了什么?
电脑屏幕上的错误几乎可以告诉你到底发生了什么,这种情况很少见。第二行写道:“主题缺少style.css样式表。”
简而言之,你试图通过上传到你的WordPress仪表盘来安装WordPress主题。它包含一个. zip文件,该文件包含一个复杂的主题文件目录,该目录包含编码、样式表以及管理和呈现仪表板、前端界面和许多其他WordPress元素的职责。
此错误特别表明style.css样式表不在WordPress文件集合中,或者WordPress由于您上传的文件不正确而难以找到样式表。
简而言之,错误是因为无法检测到style.css文件。发生这种情况的原因如下:
主题的根目录中不存在style.css文件,这可能是主题开发者的失误。
文件目录中不存在Style.css,因为您在某个时候不小心删除了它。
style.css文件其实在根目录下,但是你把目录上传到WordPress上没错吧。当您在上传文件之前没有解压缩文件时,有时会发生这种情况。
你正试图上传一个不属于WordPress的文件——它可能根本不是主题文件。
什么是style.css样式表?
你的WordPress文件目录包含许多文档和文件夹,包括PHP、CSS和HTML编码。
CSS,或级联样式表,指的是结合PHP和HTML使用的网页设计语言。用CSS颜色、格式和字体来设计静态网页元素。简而言之,CSS让你的网站内容看起来很漂亮。
一个基本的例子是你网站上的一个简单的图片。HTML只是在风格上更进一步。然而,CSS通过在页面上任意移动图像、添加边距、填充、背景和许多其他元素,增强了您的设计可能性,从而使您的内容更加直观。
但是,style.css不能单独工作。它与WordPress中的所有目录交互,并且经常与其他编程语言一起工作以产生期望的结果。
style.css样式表应该在哪里?
Style.css是所有WordPress主题的一部分。因为它是WordPress控制网站视觉设计和布局的主要方式,所以它是一个必需的文件。
这意味着无论何时购买或下载主题,都应该在主题文件中找到style.css样式表。
注意:你通常需要解压主题文件包来查看主题文件。
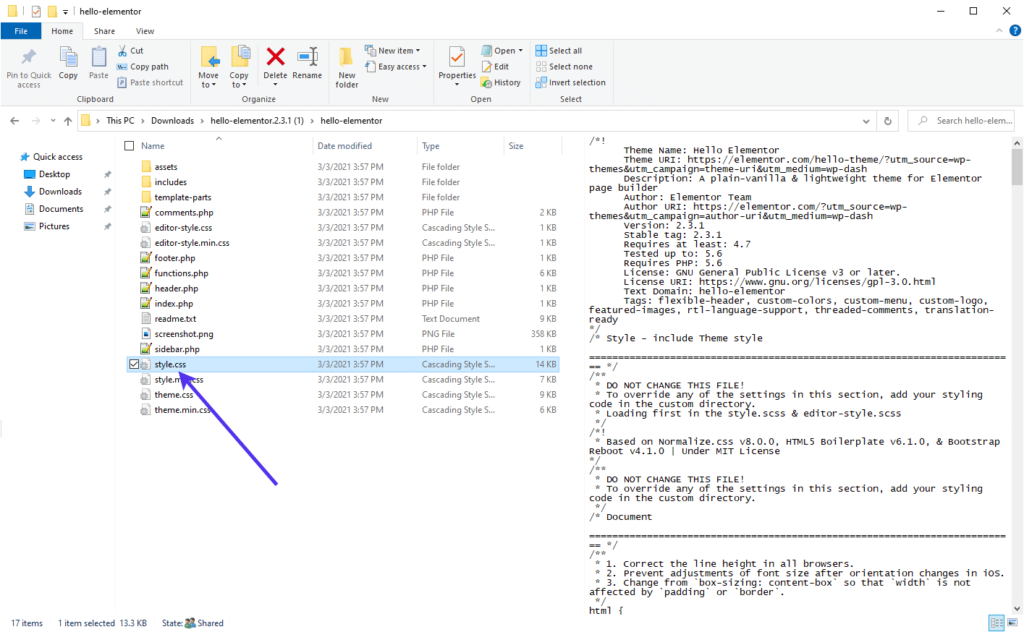
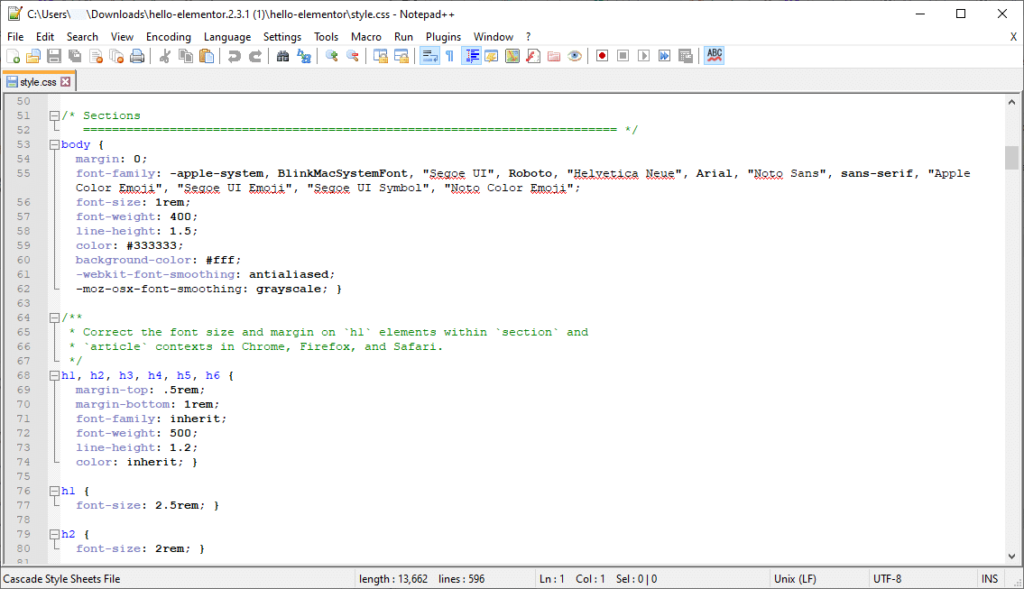
例如,我们下载了Hello Elementor主题,并打开主题文件来显示文件和文件夹的列表,包括style.css

查找style.css样式表
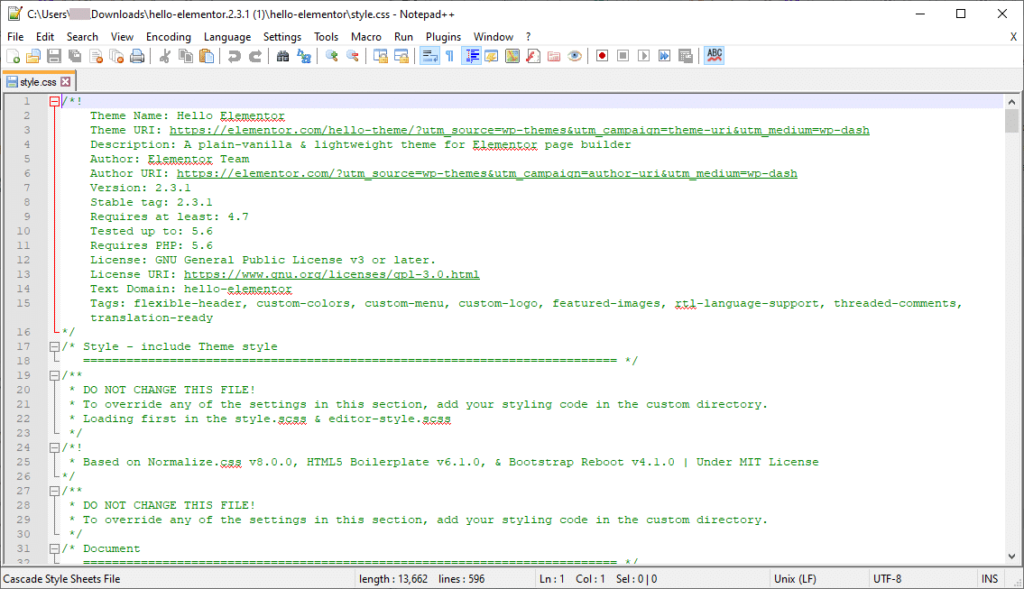
打开style.css会显示其内容,从作者主题名称等基本信息开始。您会注意到,它告诉您不要更改该文件的任何部分,因为许多主题更喜欢您在仪表板或其他自定义目录中进行CSS修改。

style.css样式表示例
向下滚动,style.css样式表将显示一长串css片段,所有这些片段组合在一起使您的主题看起来像这样。

style.css样式表中的CSS代码
因此,style.css样式表应该位于每个主题文件目录中,通常靠近其他css文件以及资源和模板文件夹。
看到“无法安装此包”错误后会发生什么?
一个没有style.css样式表的主题文件夹是没有用的,至少在上传到WordPress,做一个全功能主题的时候是没有用的。
上传根目录是不可能的,因为WordPress会阻止所有没有style.css样式表的上传文件的尝试。原因是缺少样式表可能会破坏或损坏整个WordPress基础设施。
此外,您将收到一条错误消息:“无法安装此软件包。主题缺少style.css样式表。
好消息是之前在你的WordPress网站上激活的主题仍然存在。你的网站没有损坏,也不能上传新的主题。
但是,您可能想要替换当前主题,因此您必须通过以下解决方案替换旧主题并安装新主题。
如何修复“主题缺失style.css样式表”错误?
在本节中,我们将概述看到缺失样式表错误的两个主要原因,以及如何解决这些问题的信息。
如何解决主题缺失Style.css文件的问题
没有style.css文件意味着以下两种情况之一:主题开发者(可能是你)未能将它包含在根目录中,或者你自己无意中删除了style.css文件。
对于第一种情况,我们建议采取以下措施:
联系主题开发者,把问题反馈给他们:虽然不太可能,但是你可能下载错了或者开发者这边的人/事出了问题。一个有信誉的主题开发者应该会给你一个新主题文件的快速响应。
寻找新的主题:这可能是最好的做法,因为高质量的主题开发者很少会错过最关键的部分之一。也许你从一个粗略的来源或者一个正在学习如何编码的初学者那里下载了一个主题。
你可以添加一个style.css,但是这首先破坏了使用预制主题的目的。不用说,原本有样式表但现在缺少样式表的主题将无法正常工作。
如何解决WordPress无法识别style.css表格的情况
有时候,当你试图上传到仪表板时,WordPress无法识别主题目录中的style.css。
其原因包括:
你没有正确上传主题。
您必须从开发人员处解压缩原始文件才能显示主题文件。
主题文件不适用于WordPress。
这个文件不是主题文件,而是其他文件。
Style.css位于根目录中的正确位置。
其中一些原因可能看起来很简单,但通常最表面的原因会导致令人沮丧的问题。
查看以下部分,了解如何根据根本原因解决这些情况。
正确上传主题
您可能会看到“此软件包无法安装。主题缺少style.css样式表。该错误是由于上传主题文件的过程造成的。
新用户,即使是有经验的用户,也可能会不小心偏离上传主题文件的最佳步骤。
请阅读我们关于安装WordPress主题的教程,以确保你遵循正确的步骤。这篇文章涵盖了寻找最好的WordPress主题和安装方法,比如通过dashboard或FTP。它还指导你以稍微不同的方式安装免费和高级主题。
检查主题文件是否需要解压缩。
许多主题上传错误是由于压缩下载的文件造成的。对于认为WordPress只接受压缩文件的人来说,这有点令人困惑。
但是有些主题开发者在压缩文件中给你一个压缩文件,你要解压原包才能找到一个只包含主题内容的有效上传文件。
例如,你可能会发现主题开发者将其他文档打包到原始下载中,所以WordPress会查看所有这些内容,并想知道实际的主题文件在哪里。
虽然大多数著名的主题开发者都知道这是令人困惑的,但我们偶然发现了一种罕见的情况,你必须解压缩第一个主题下载才能查看用户手册和其他内容。
除了前面提到的以错误的方式上传主题文件之外,这是你在寻找其他方法之前应该解决的第一个问题,因为这很容易解决,而且主题开发者对这样做还是比较熟悉的。只有当你从第三方开发者那里购买一个主题时,才会出现这种情况。看看WordPress.org主题图书馆如何限制奇怪包装的主题文件。
所以,假设你上传了一个第三方开发者的压缩文件,却发现收到一条错误信息:“无法安装该包。主题缺少style.css样式表。
你所要做的就是解压主题开发者提供的原始文件,从中提取另一个ZIP文件。

“无法安装此软件包”错误
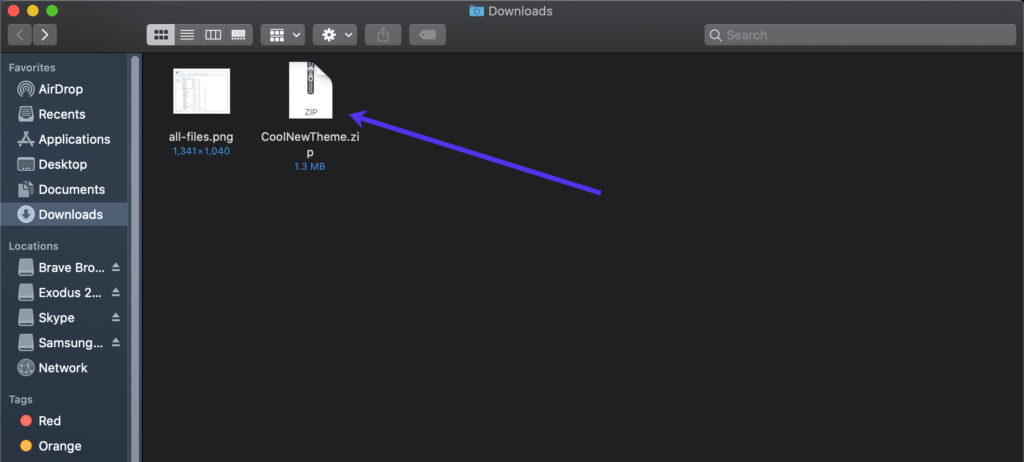
要解决这个问题,请转到您最初从主题开发人员下载的文件。
它很可能是一个ZIP文件,这对于将其作为主题上传到WordPress是有意义的,但它可能包含其他内容文件,这会混淆文件夹,使WordPress难以识别主题文件。

找到主题的压缩下载文件。
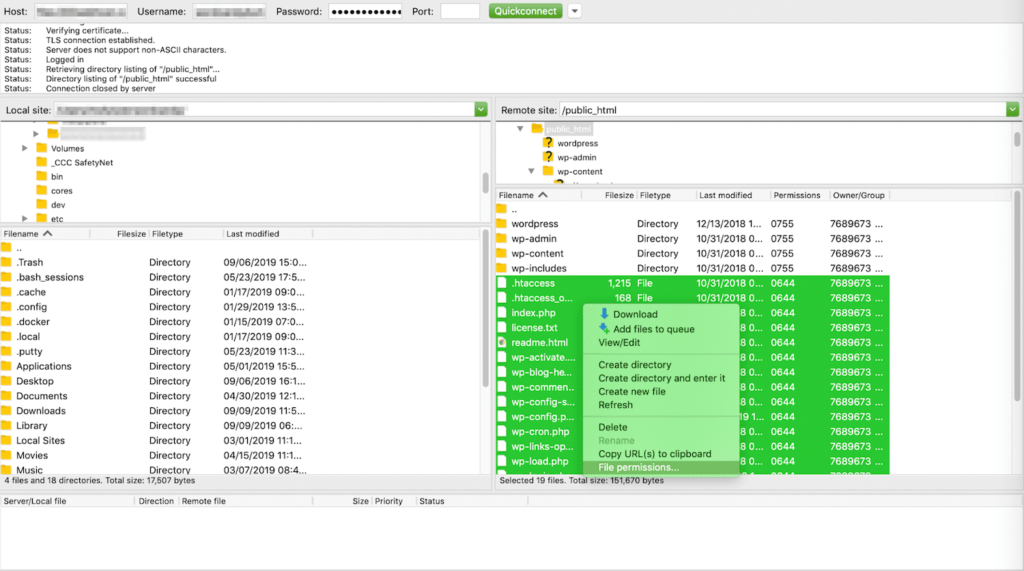
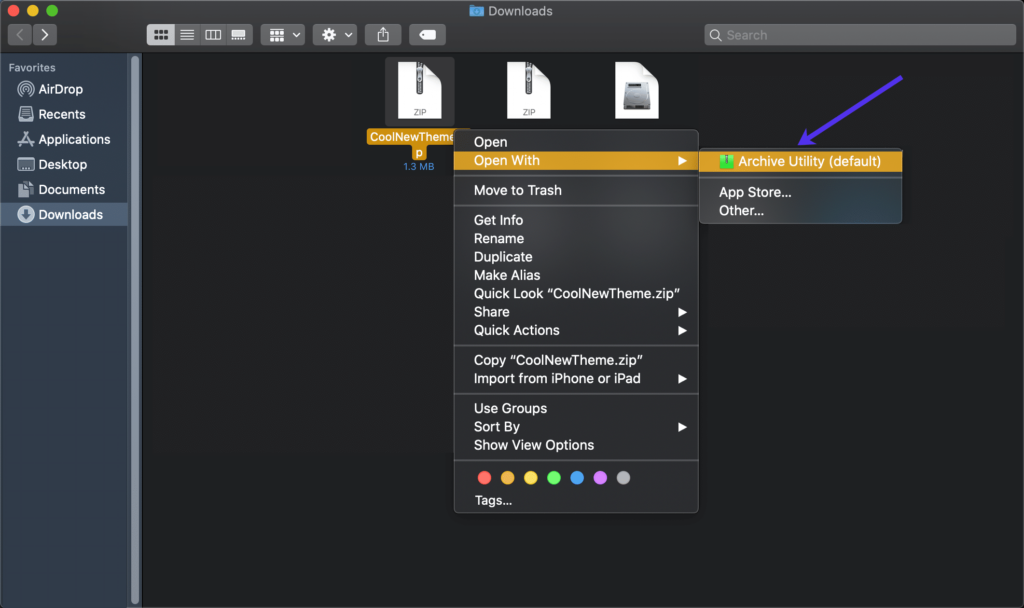
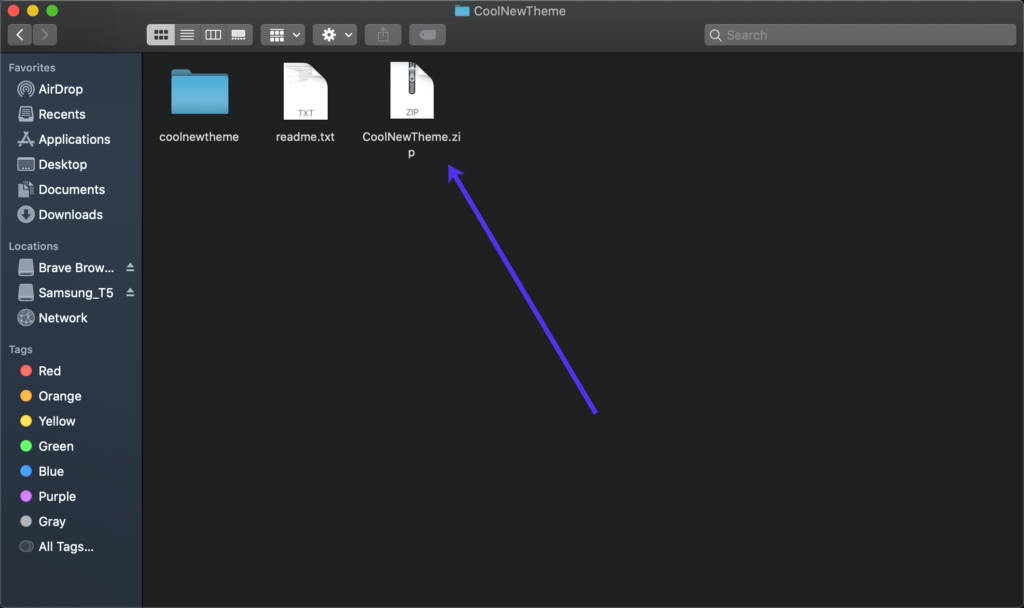
因此,打开或解压缩文件以提取其中的任何内容。这通常是通过右键单击并选择您最喜欢的解压缩或存档工具来完成的。

下载的主题包
现在,打开解压缩文件以显示其内容。正如您在这个例子中所看到的,主题开发者包含一个readme.txt文件和主题下载的根目录中的另一个内容文件夹。他们在这个区域也有真正的压缩主题文件。这是你需要上传到WordPress的实际主题文件。
返回外观>主题>安装主题>上传主题,从您的计算机中选择一个文件。然后,确保选择没有任何额外内容的压缩主题文件(例如本例中的readme文件)。

实际的主题文件。
请记住,完成此故障诊断过程后,您可能会发现主题打包的奇怪问题。如果您在开发者的原始主题包中没有看到压缩的主题文件,请考虑检查下面的其他故障排除提示。
找出主题文件是否适合WordPress。
网上有很多网站主题。看到一个自己喜欢的主题设计并不少见,只是买了之后发现实际上并不适用于WordPress。例如,ThemeForest Market出售各种内容管理系统和网站建设商(包括Drupal、Joomla、Webflow和Shopify)的网站模板。
每个平台都有其主题的根文件结构,所以WordPress会拒绝任何为其他系统(如Bigcommerce或Magento)上传主题的尝试。
请记住,在这种情况下,您可能会看到“主题缺少style.css样式表”错误。毕竟,来自Shopify或Drupal的主题目录可能在不同的位置有它们的style.css。但是,您也可能会看到另一个错误。
至于解决这个问题,你要做的就是去掉不兼容的主题文件,选择一个新的主题文件。
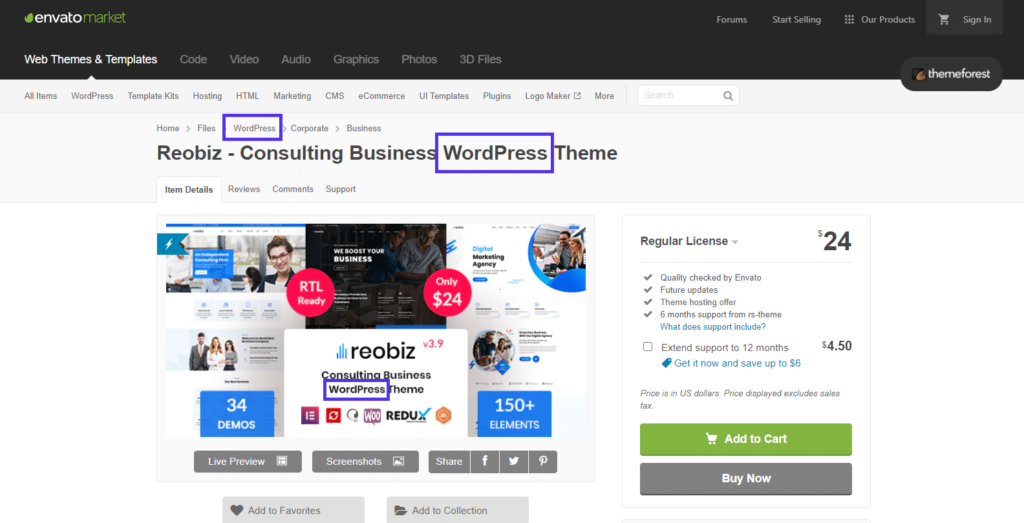
今后,请仔细检查所有主题产品页面,以确保它们适合WordPress,而不是其他内容。例如,大多数ThemeForest和其他高级主题产品页面都会在页面上多次显示主题所在的平台。查看页面上的类别、标题和图像。

在产品页面上寻找提到“WordPress”的地方
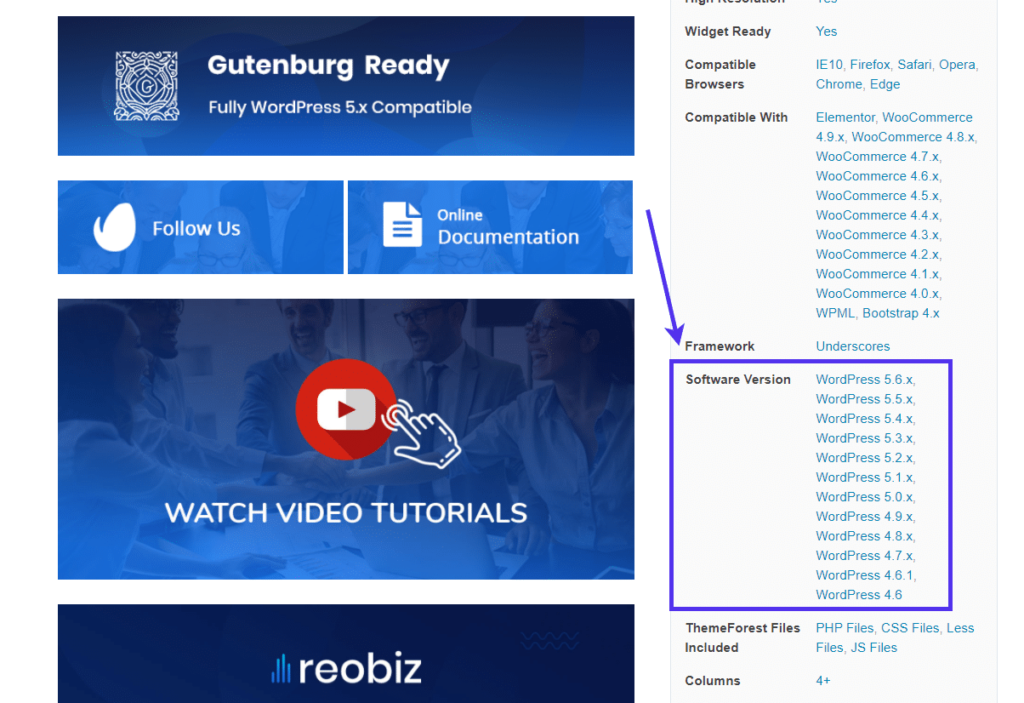
大多数主题销售者还包括一个包含主题的软件类型或版本的区域。再一次,把WordPress作为列出的主要软件。

检查WordPress软件版本
或者你可以坚持WordPress.org主题目录中提供的主题。
如果你在网上找不到关于这个话题的任何信息,请检查主题目录来了解它。虽然每个WordPress主题目录都有不同的配置和文件,但是你可以通过查找一些特定的文件来发现它实际上是否是一个WordPress主题。
所有WordPress主题在根目录中都有style.css。您还应该看到模板的资产文件夹和潜在文件夹。查找index.php、footer.php和sidebar.php等文档。有时你会在其他平台的主题中看到这些,但它们通常被赋予不同的名称或位于其他地方。

确保样式表位于正确的位置。
找出它是否是一个主题文件。
你可以上传很多类型的压缩文件夹到WordPress,有时候很难检查是否是主题文件。表面上看,插件文件和主题文件没什么区别。
对于从另一个WordPress网站或平台(如Tumblr或Blogger)导入文件,你也可以这么说。你可能还会发现你正在尝试上传WooCommerce产品或WXR文件来导入文章和页面等项目。这个列表还可以继续下去,但是我们的想法是这些文件没有一个是和WordPress主题文件一样的。
所以,先仔细检查自己上传的内容很重要。可以点开电脑上名称相似的文件类型,也可以分不清最近下载的插件文件和差不多同时下载的主题文件。
避免这种情况的主要方法是在保存和上传WordPress文件时保持有条理和专注。确保将主题文件保存在一个令人难忘的位置,并在下载到计算机时知道该文件的名称。
区分主题文件和其他面向WordPress的文件的另一种方法是了解每个文件的文件结构。
我们推荐阅读我们的WordPress文件指南并使用它们,尤其是WordPress主题目录部分。通过这种方式,你可以建立关于WordPress文件夹结构的知识,并在看到文件内容时确定文件的角色。
在这种情况下,请打开您试图上传的文件,并确保它看起来像一个主题文件。
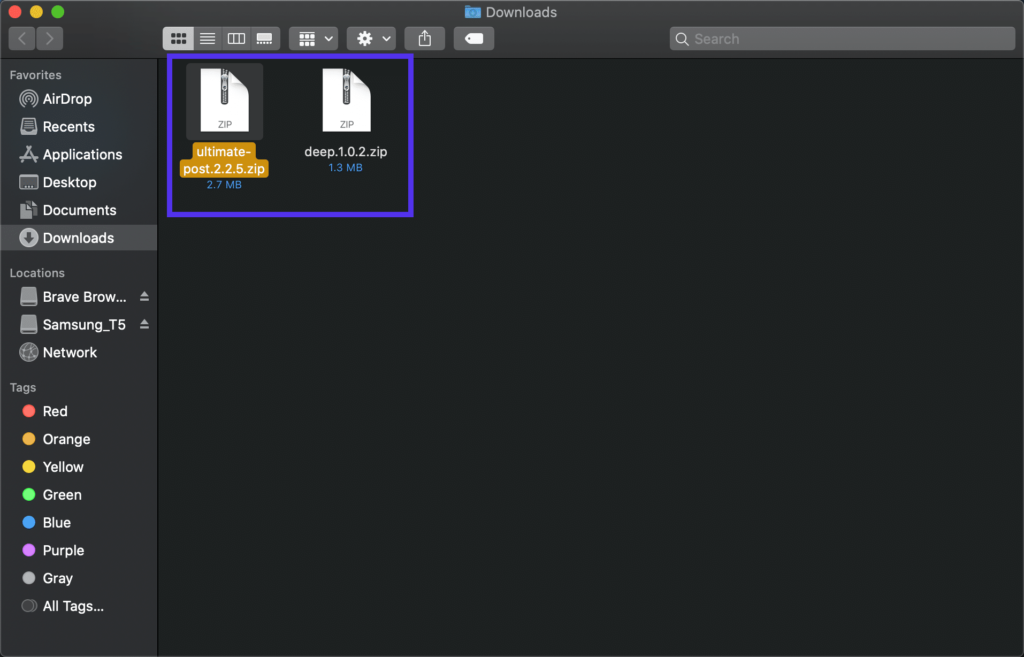
假设我们有两个文件,不记得题目的具体名称。你可能无法决定这两个中的哪一个应该上传到WordPress。我们知道其中一个是插件文件,另一个是主题文件。首先拉开拉链看看里面是什么。

决定主题使用哪个文件
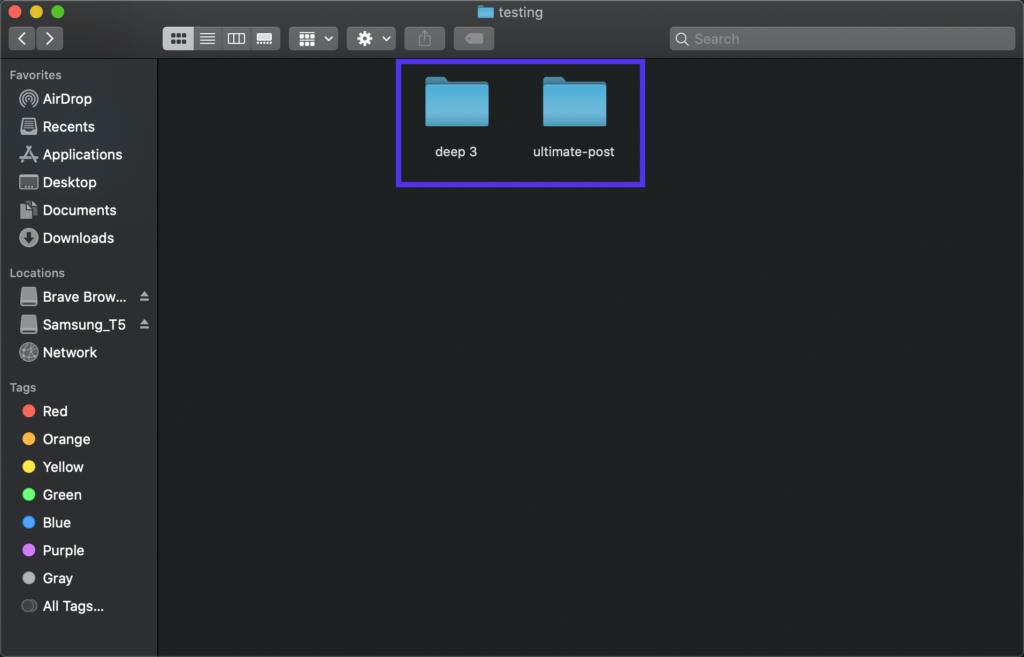
分别打开每个文件来分析内容。

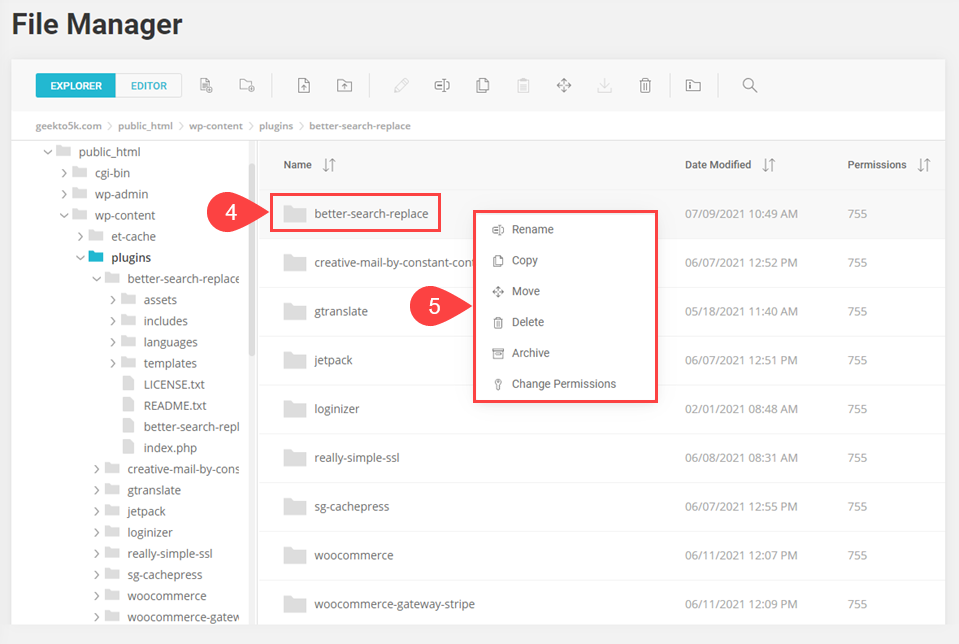
打开每个文件目录。
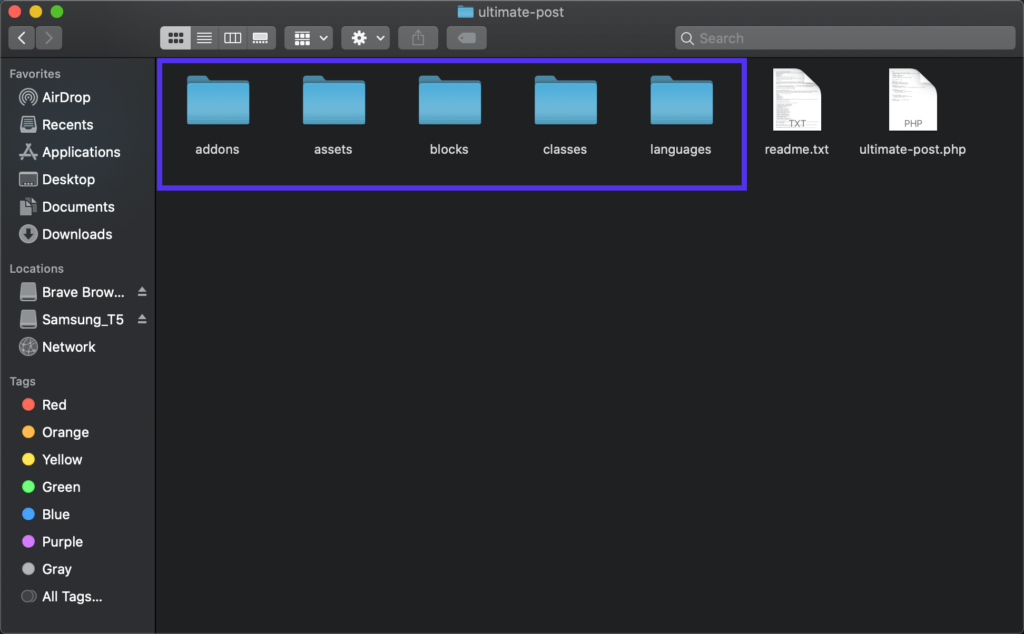
该文件包含插件、资源、块和类等文件夹。它不包括标准主题文件夹和文件。尽管所有的插件文件看起来有些不同,但可以肯定地说,这看起来更像是一个插件,而不是一个主题。

这个目录看起来像一个插件。
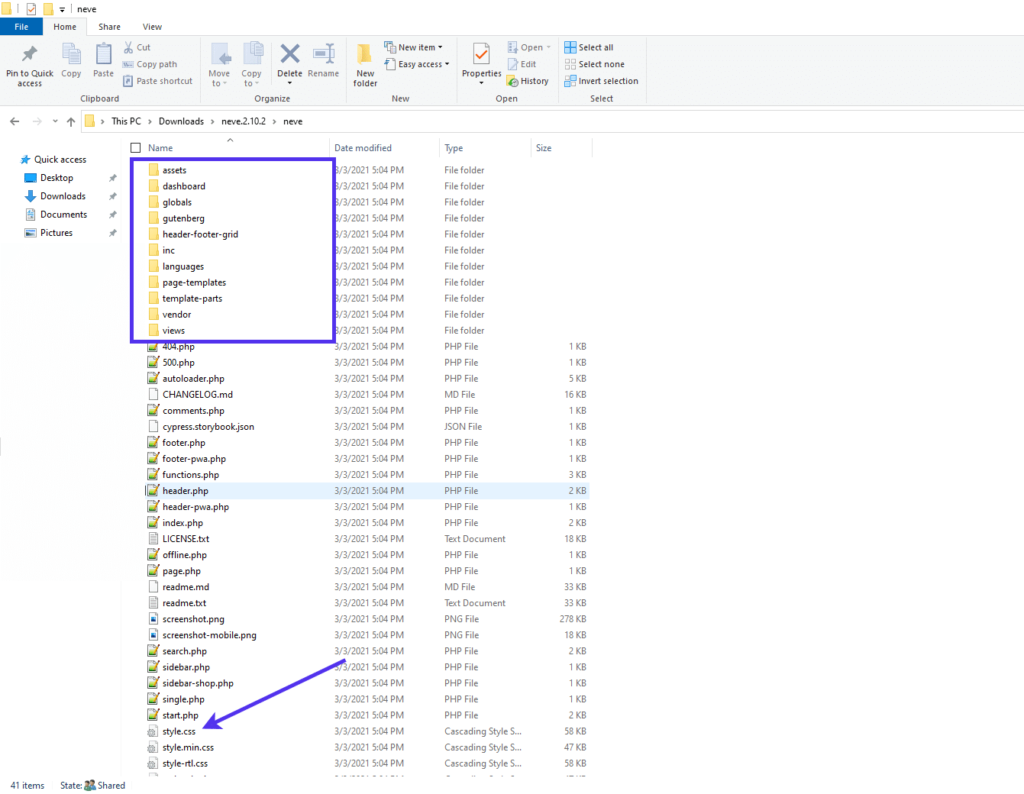
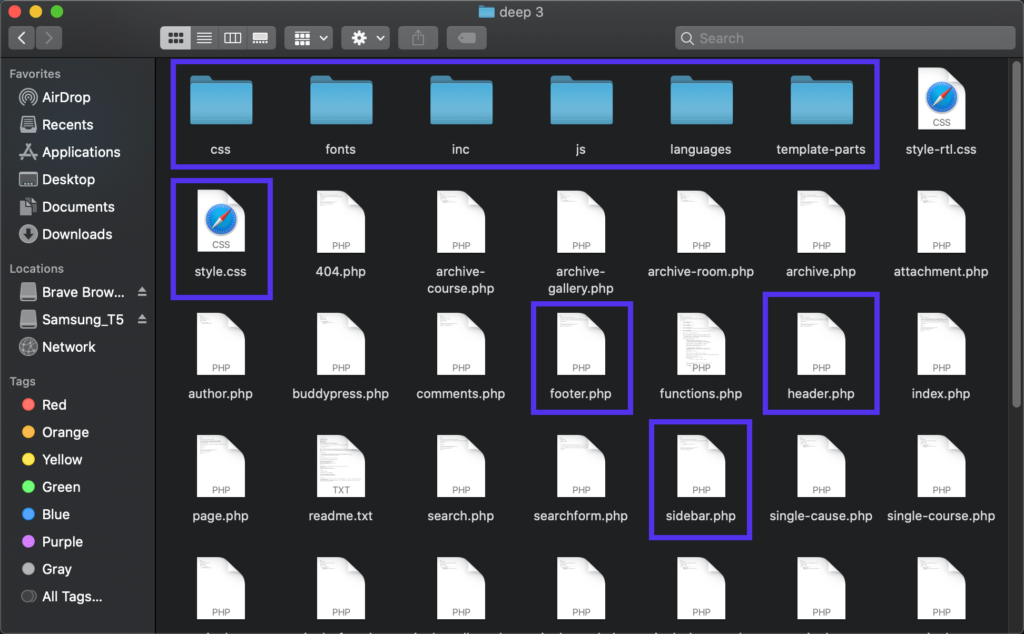
另一个文件显示了大量的文件夹和PHP文件。style.css文件在那里,主要的主题在footer.php、header.php和sidebar.php。在主题文件中看到CSS、字体、模板部件的文件夹也比较常见。
所以,这是我们要找的主题文件,另一个是插件。请大家以后注意主题文件的经典属性,确保上传合适的文件。

主题文件的示例
确保style.css文件位于正确的位置。
不管是自己做的还是开发者做的,style.css文件都有可能丢失在正确的地方。
出现这种情况没关系,只是WordPress在根目录中搜索style.css文件,但是找不到。
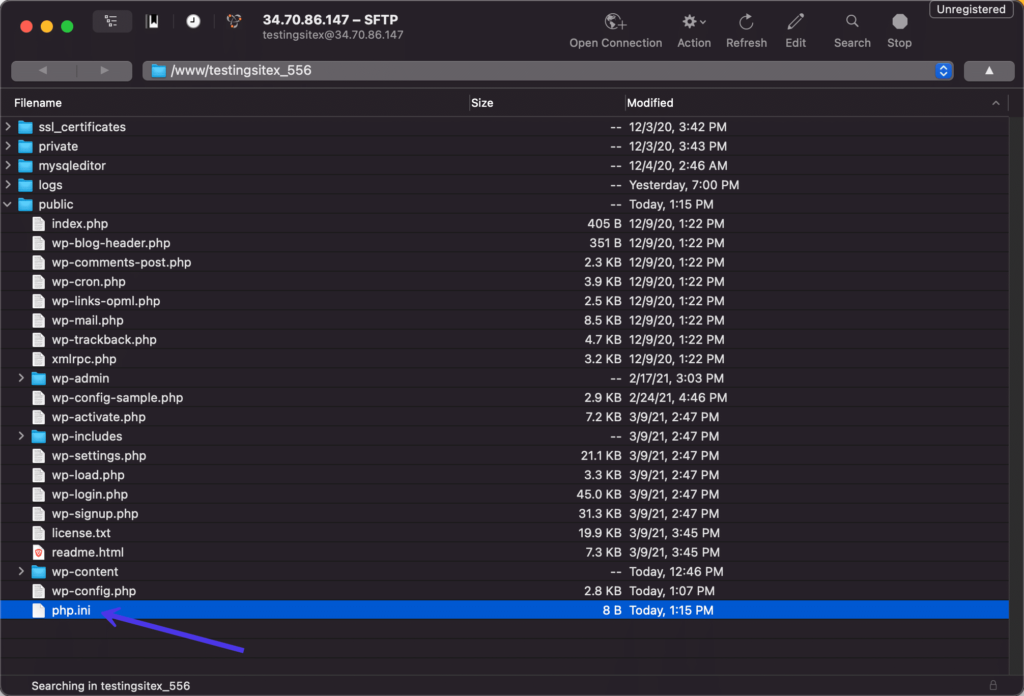
要解决这个问题,请检查主题的根文件夹,并查找style.css文件。
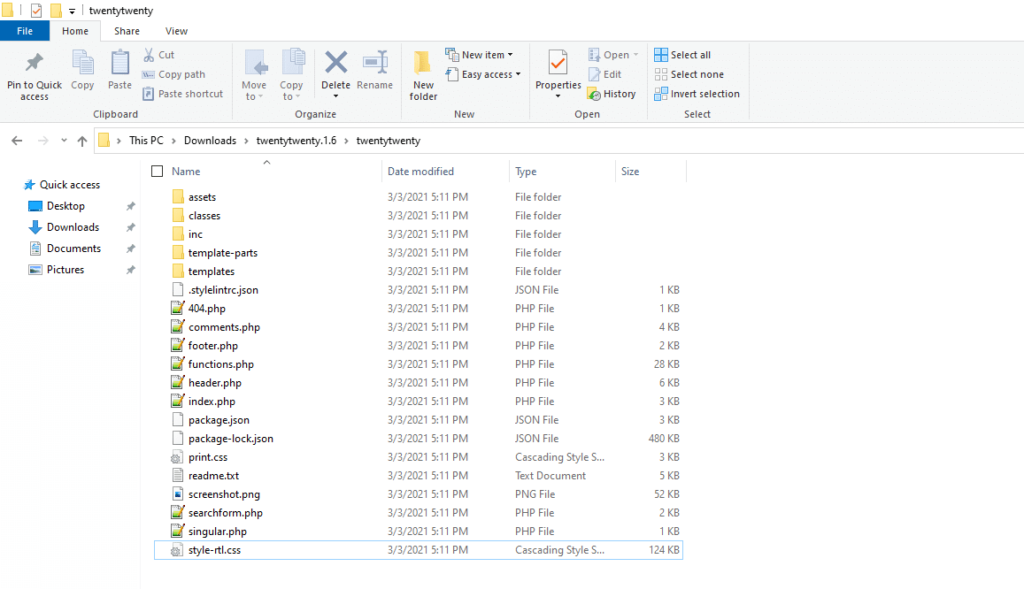
我们打开TwentyTwenty主题的根文件夹,似乎没有style.css样式表的迹象。在整理时,您可能会不经意地将它拖到其他文件夹中,因此您应该至少花几秒钟时间单击该文件夹,看看它是否在其中。

根文件夹缺少样式表。
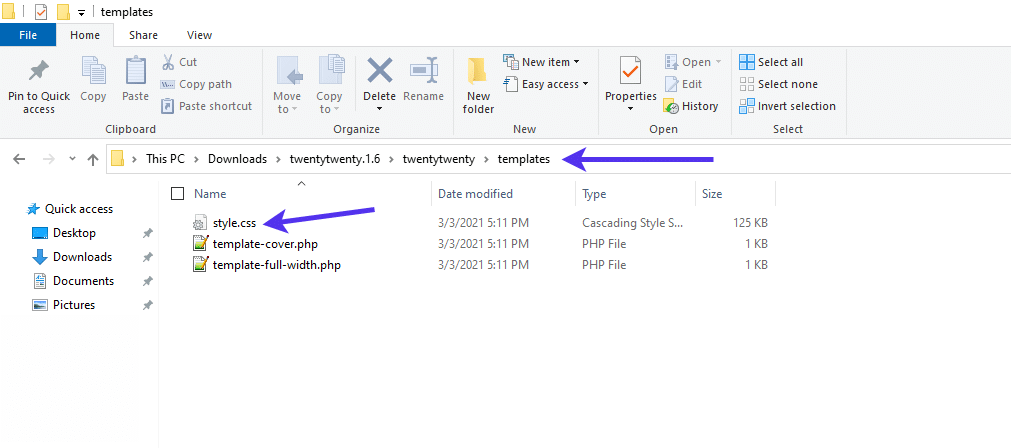
事实上,我们已经将它移到了Templates文件夹中。如果style.css表格不在根文件夹中,WordPress可能无法识别,所以将其移回所属的根文件夹。

样式表位于错误的位置。
总结
缺失style.css样式表错误源于错误的主题文件,只有当你试图在WordPress的“安装主题”部分上传文件时才会出现。
看到此消息的主要原因包括:
style.css文件是因为开发者没有把它放在主题根目录下。
style.css文件丢失,因为您不小心删除了它或将其移动到了其他位置。
你没有用正确的方式上传主题文件。
您必须解压缩文件,以显示开发人员提供给您的原始包中的实际主题文件。
主题文件不适用于WordPress,但适用于Shopify、Joomla或Drupal等其他平台。
该文件不是主题文件。它是其他的东西,比如一个插件文件,甚至是你电脑上的一个随机文档或ZIP文件。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何修复错误:“此软件包无法安装。 主题缺少style.css样式表”