如何启用GZIP压缩来加速WordPress网站

提高WordPress网站速度最简单的方法就是消除所有不必要的资源。第二个最简单的方法是压缩所有需要的资源。在您的Web服务器上启用GZIP压缩是实现这一目标的最简单、最有效的方法之一。
默认情况下,所有现代浏览器都支持GZIP压缩。但是,要为用户提供无故障的压缩资源,您必须正确配置服务器。
在这篇文章中,你将学习网络数据压缩的基础知识,什么是GZIP压缩,它的各种好处,以及如何使用它在不同的服务器设置上加速WordPress网站。
网络数据压缩的基础知识
什么是GZIP压缩?
如何检查GZIP压缩是否启用?
如何启用GZIP压缩
GZIP压缩的替代方案
网络数据压缩的基础知识
互联网上的数据压缩是减少网站传输的数据大小的过程。根据数据类型——文本、图像、样式表、脚本、字体——有许多压缩数据的方法。

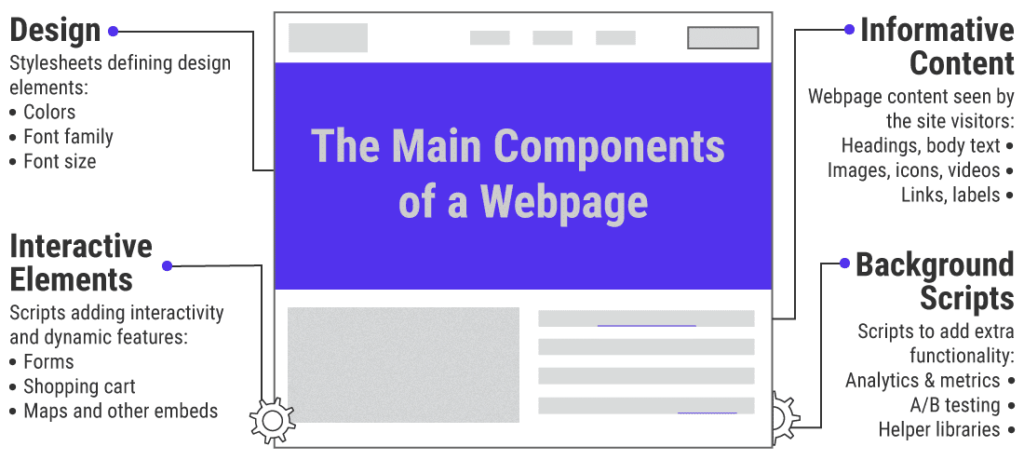
网页的主要组成部分
例如,缩小HTML、CSS和JavaScript是减少浏览器发送数据量的简单方法。这里,压缩器通过从源代码中删除不必要的字符(比如注释和空单元格)来压缩文本。
在下面这个简单的HTML文档示例中,有三种类型的内容:HTML标记、CSS样式和JavaScript代码。
每种内容类型都有自己独特的语法和语义。总的来说,这个HTML文档共有357个字符。
/* wbolt-banner is used on the homepage only */.wbolt-banner { font-size: 150% }.wbolt-banner { width: 75% }…wboltScripts(); // random scripts used on the page
上面的代码易于阅读和理解。很适合发展。但是,浏览器没有必要阅读评论并拥有完美缩进的标签。Intelligent compressor可以分析此文档,并删除其中所有不必要的部分。
.wbolt-banner{font-size:150%;width:75%}…wboltScripts();
缩减后,HTML文档减少到只有141个字符。这样节省了60.50%的字符数。对眼睛来说不容易,但对浏览器来说不重要。它仍然会向用户显示相同的页面。
为了利用这两个版本,您可以将原始文档保持为“开发版本”,但是在发布之前减少所有代码。
大多数WordPress性能插件会自动为你处理这个问题。

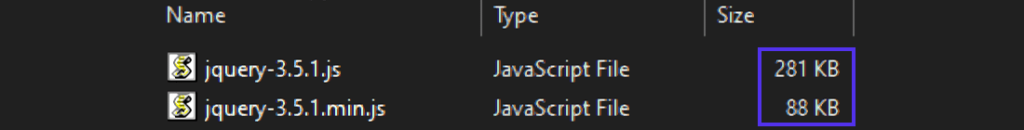
未压缩和压缩的jQuery文件大小压缩
例如,jQuery 3.5.1库的未压缩版本比同一文件的压缩版本大3倍以上。
同样,上面提到的相同压缩技术可以优化其他内容类型,如图像、视频、字体等。这种特定内容的缩减是优化网站基于文本的资产规模的第一步。
但是数据压缩不仅仅是缩小。利用先进的数学技术,数据压缩算法可以进一步减小数据的大小。
这种数据压缩方法最流行的例子之一是GZIP。它实现了高效的数据传输,并为使互联网成为可行的全球通信媒介做出了巨大贡献。
什么是GZIP压缩?
GZIP是GNU Zip的缩写,是网络上最流行的无损数据压缩方法。它允许你减少网站的HTML页面、样式表和脚本的大小。
GZIP不仅是一种数据压缩算法,也是一种文件扩展名(。gz)和用于文件压缩/解压缩的软件。
它基于DEFLATE算法,该算法是LZ77编码和霍夫曼编码算法的混合。

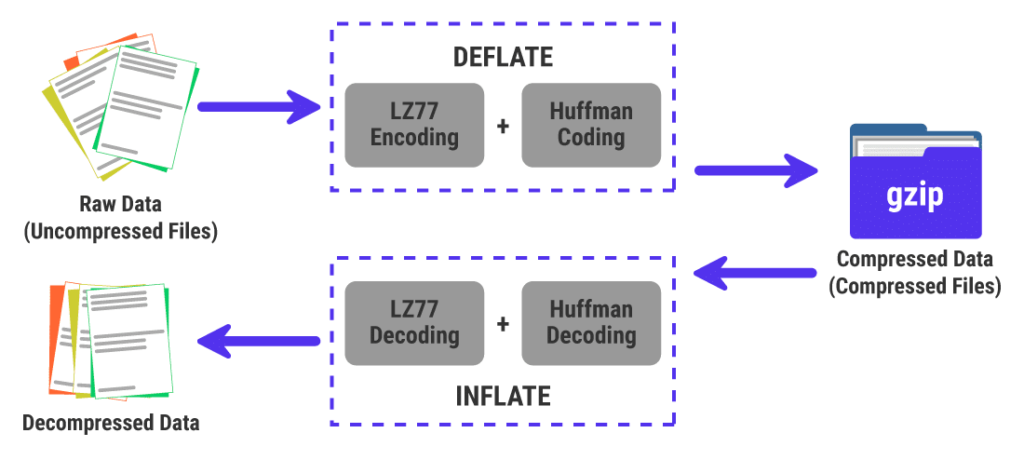
GZIP压缩基于DEFLATE算法。
GZIP压缩器提取一组原始数据,并对其进行无损压缩。原始数据可以来自任何文件类型,但GZIP最适合基于文本的资产(如HTML,CSS,JS)。
下一节将深入介绍GZIP压缩的工作原理。
GZIP如何压缩数据?
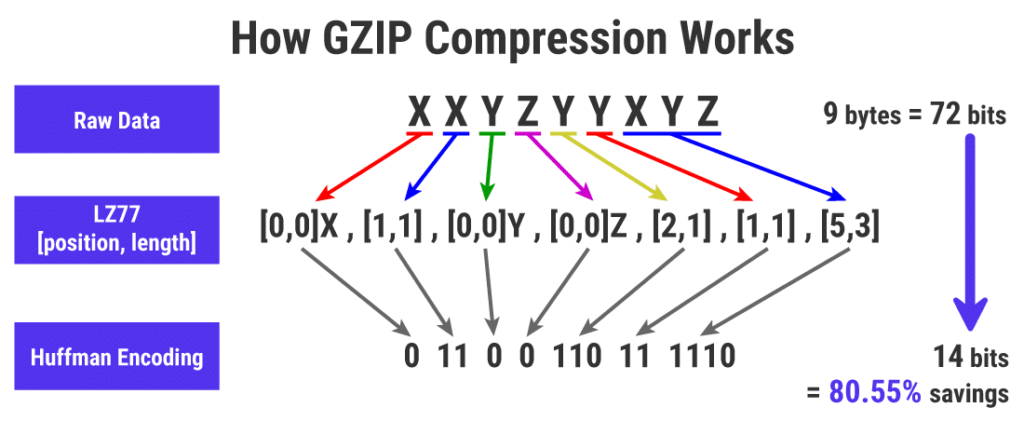
 GZIP压缩工作原理的粗略说明 GZIP压缩工作原理的粗略解释
GZIP压缩工作原理的粗略说明 GZIP压缩工作原理的粗略解释
首先,GZIP压缩机运行LZ77压缩算法对原始数据,以消除冗余。该算法通过在预定义的滑动窗口(原始数据的一小部分)中寻找重复模式来工作。
然后用元组替换所有重复的字符串,压缩原始数据。

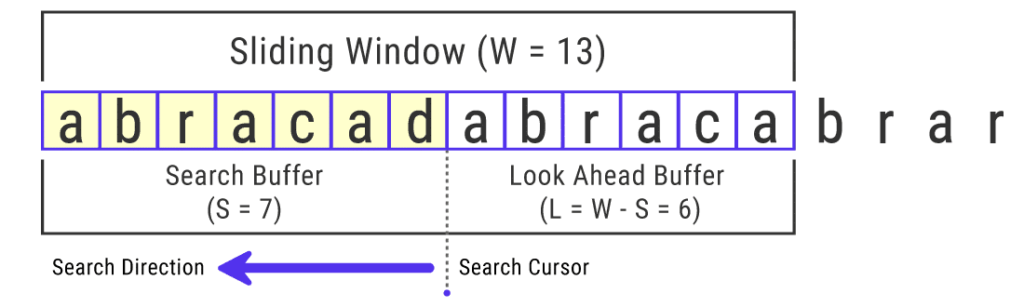
LZ77编码算法示意图
在上面的例子中,滑动窗口的长度只有13个字符(13个字节)。但是,GZIP压缩可以使用32KB(32,768字节)的最大滑动窗口大小。滑动窗口的大小对LZ77的压缩性能起着关键作用。
原始数据经LZ77算法压缩后,GZIP压缩器再经霍夫曼编码算法进一步压缩。这是通过将最少的位数分配给出现频率较高的字符,而将最多的位数分配给罕见的字符来实现的。
这种技术类似于莫尔斯电码中使用的技术,即在英语中出现频率较高的字母获得最短的序列。
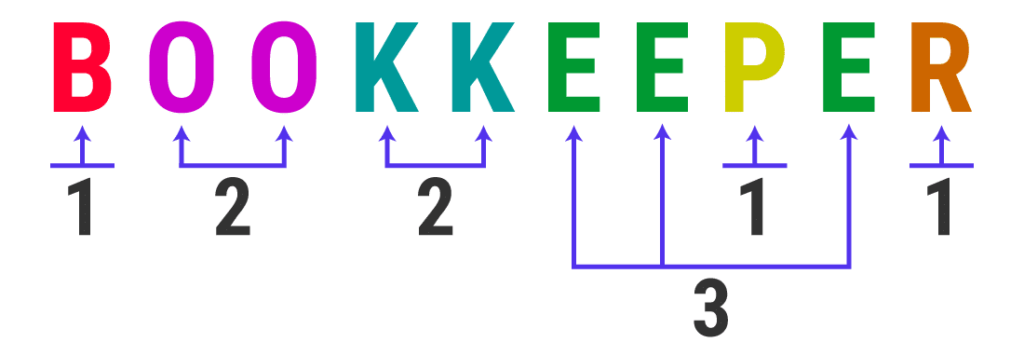
为了理解霍夫曼编码算法是如何工作的,考虑一下簿记员这个词。它有10个字符长,但只有6个独特的字符。这个单词很好地混合了单字母、双字母和三字母。
几乎所有的网站都使用UTF-8字符编码来表示字母和符号。UTF-8中的每个ASCII字符(包括英文字母)使用1个字节(8位)。

“簿记员”这个词有许多重复的字母。
一个10个字符的字符串,如簿记员,将需要10个字节(80位)的内存。可以看到它包含1个字母实例B,P,R,2个字母实例O和K,3个字母实例e。
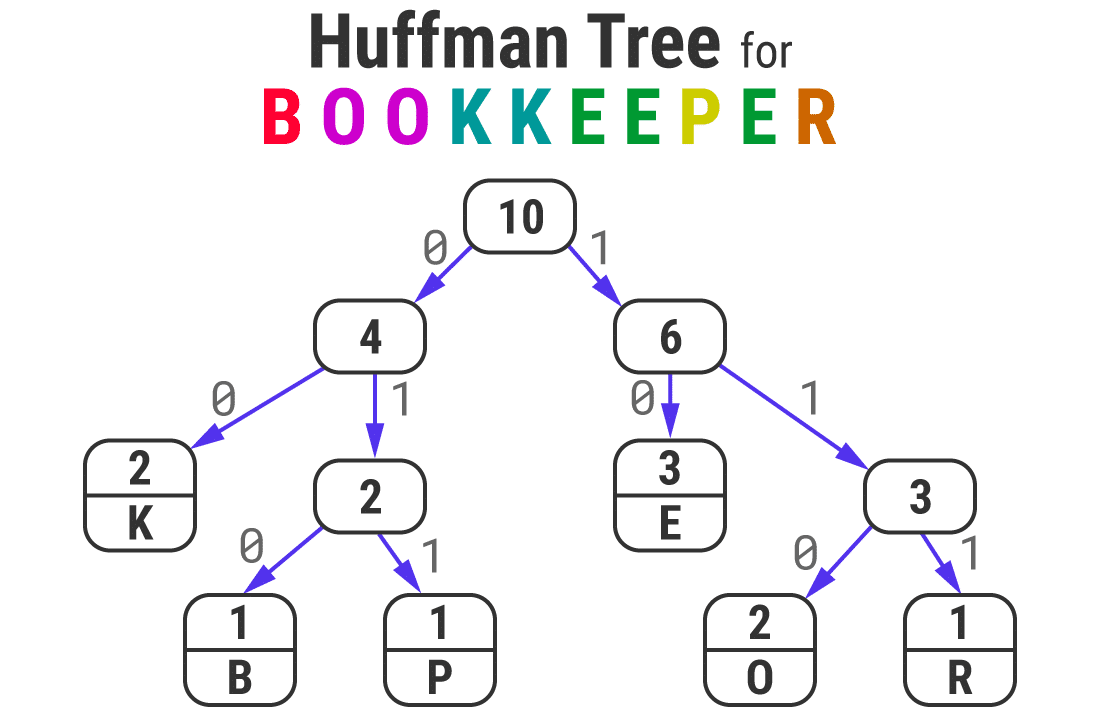
霍夫曼编码算法使用这一知识来无损压缩字符串。它是通过生成一棵二叉树来实现的,每一个唯一的字母作为一片树叶。
具有最低频率的字母(例如,B、P、R)将在树的底部,而那些频繁出现的字母(例如,E、O、K)将理想地在顶部。
树中的顶部节点是root,其值等于字符串中的字符总数。

“簿记员”一词的霍夫曼树
生成霍夫曼树后,所有左右分支箭头分别被赋予数字0和1。然后,通过追踪从根到叶的路径并连接所有的0和1,可以为任何字符生成霍夫曼代码。

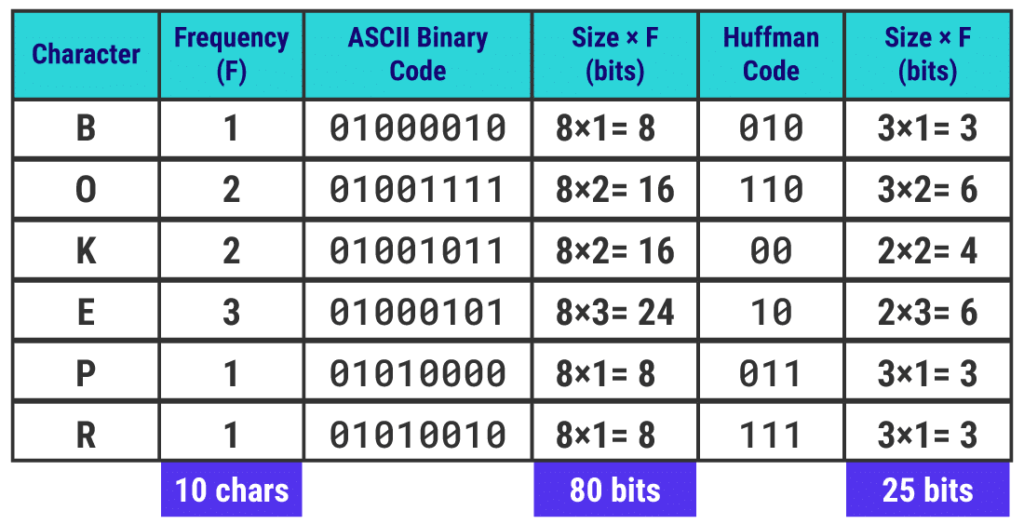
霍夫曼码是一个独特的二进制代码的每个字符。
你可以注意到频率最高的字母具有最小比特长度的霍夫曼码。
注意:霍夫曼编码算法可以通过对相同频率的字符使用不同的排序策略来生成备选的二进制代码。但是,编码字符串的总大小将保持不变。

编码为25位字符串的80位字
存储原话所需的内存减少了68.75%。
用0/1约定的霍夫曼树生成满足前缀属性的二进制码。它确保了任何特定字符的霍夫曼码都不是任何其他字符码的前缀,因此可以使用霍夫曼树轻松解码编码的字符串。这对GZIP减压速度起主要作用。
正如上面的话,GZIP压缩器使用霍夫曼编码算法进一步优化LZ77算法产生的元组。这将导致高度压缩的文件。gz扩展。
如果你有兴趣了解更多关于GZIP的工作方式,请观看此视频快速浏览。
GZIP压缩有多好?
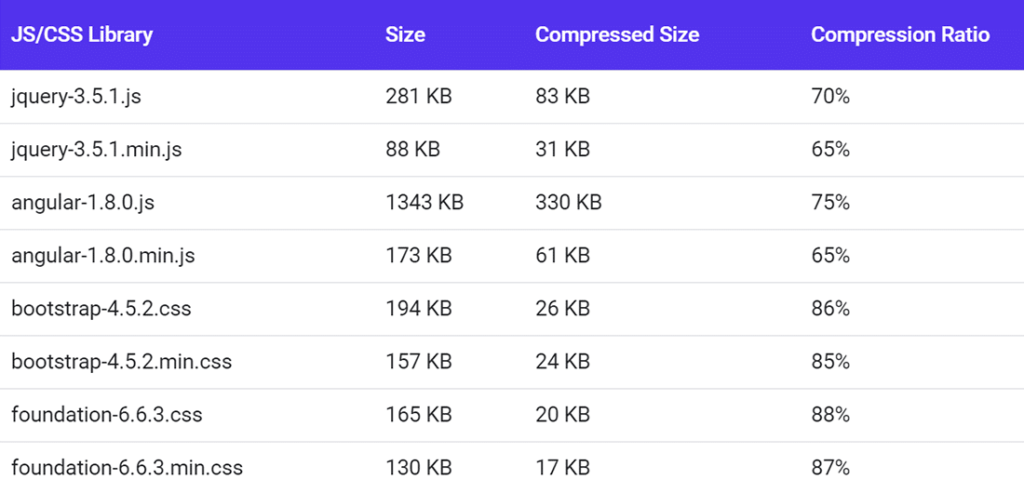
一般来说,对于小文件,GZIP的压缩率可以达到70%左右,但对于基于文本的大型资产,压缩率可以达到90%。

一些流行的CSS和JS库的GZIP压缩率
在上表中,您可以看到使用GZIP压缩减少的文件可以进一步减少其大小。
注意:您可以使用GZIP压缩任何文件类型,但它不会为通过其他方法压缩的资产(如图像、视频)节省任何资金。有时,它甚至会增加文件的大小。
压缩算法的强弱不仅取决于其压缩率,还取决于其压缩和解压缩数据的速度和效率。这是GZIP在大多数用例中的优势。
因为GZIP使用流算法快速解压,所以非常适合速度很关键的Web协议。此外,GZIP使用最少的资源来压缩和解压缩数据,使其成为服务器和客户端的理想选择。

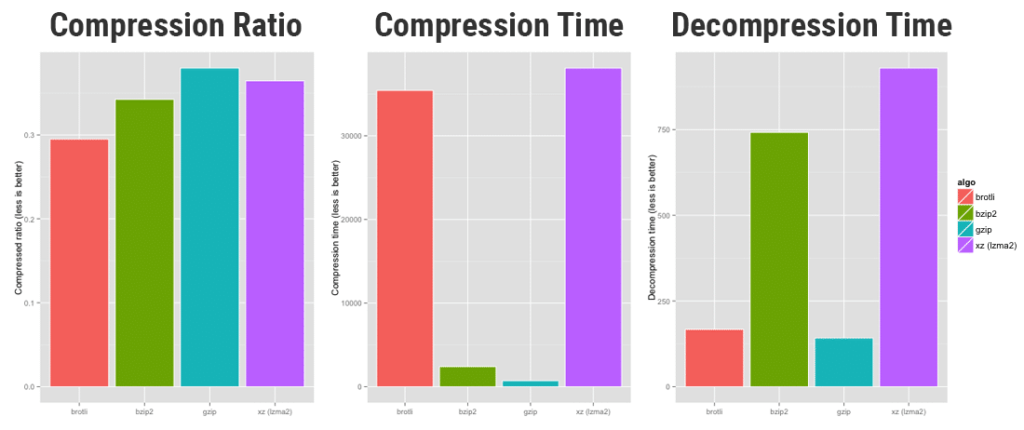
brotli vs bzip2 vs GZIP vs xz的压缩性能(来源:OpenCPU)
上图比较了brotli、bzip2、gzip和xz压缩算法的压缩性能。GZIP在压缩比测试中略有下降,但在压缩和解压缩速度方面完全击败了竞争对手。
查看压缩速度图表,我们可以得出结论,GZIP非常适合在HTTP服务器和网络上的其他数据流中进行实时压缩。考虑到它在促进Web方面的所有积极因素,IETF批准GZIP作为HTTP/1.1中的三种压缩标准格式之一。
注:很多流行的操作系统(Linux,macOS,iOS)和现代游戏主机(PlayStation 4,Wii U,Xbox One)都使用了GZIP压缩库的抽象zlib。它也用于压缩图像的无损PNG文件格式。
6压缩的优势
让我们仔细看看GZIP压缩最重要的优势。
提供良好的压缩比
如前所述,与竞争对手相比,GZIP没有最好的压缩比。但离他们不远。通常,它可以帮助您将基于文本的资源的大小减少70-90%。
快速压缩和解压缩
对于数据压缩和解压缩速度,GZIP是一个明显的赢家。动态压缩在HTTP服务器和其他数据流中是非常必要的。
需要很少的内存。
GZIP占用的内存最小,适合内存容量有限的服务器和系统。因此,你会发现即使是最便宜的虚拟主机服务商也支持它。
即使在最坏的情况下,也不会膨胀太多。
像GZIP这样的无损数据压缩算法有一个严格的限制,超过这个限制,数据就不能被压缩。
通常,当资源已经被很好地压缩,或者资源很小并且添加GZIP字典的成本高于压缩节省的成本时,会出现这种情况。我们可以将这种现象归因于一种叫做熵编码的概念。GZIP对这种效果有很强的抵抗力。
免费使用和开源
GZIP最初是作为早期Unix系统中使用的专有压缩程序的一个免费和开源的替代品而创建的。所以它不受任何专利的约束,任何人都可以自由使用。
享有普遍支持。
据W3Techs称,他们关注的所有网站中有82%使用GZIP压缩,这使得它成为网络上使用最广泛的压缩算法。
几乎所有的服务器和客户端都支持GZIP。无论你在哪个服务器上托管你的网站,你都可以通过启用GZIP来加速它。
网站速度测试工具中的GZIP警告
除了缩小规模,启用GZIP是你可以在你的网站上实现的最简单和最有效的速度优化之一。
这也是优化WordPress最简单的方法之一。尽管如此,许多WordPress网站仍然不使用它。
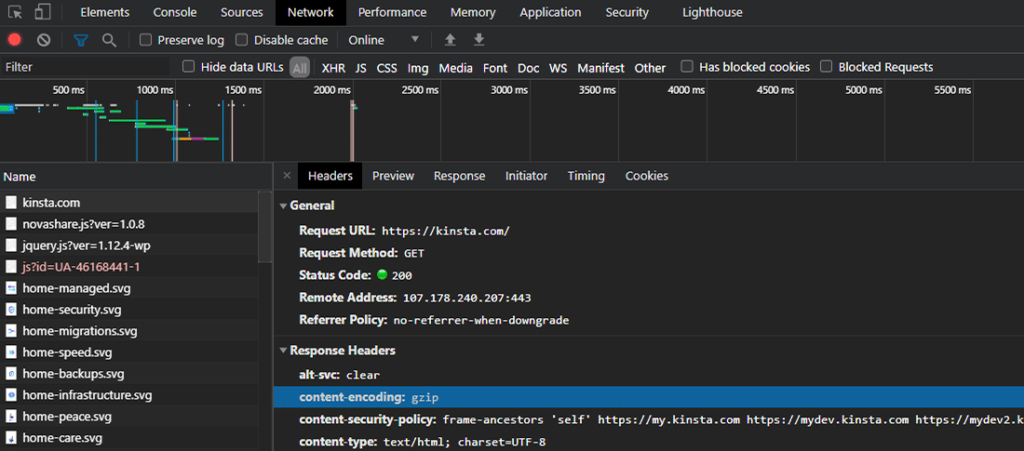
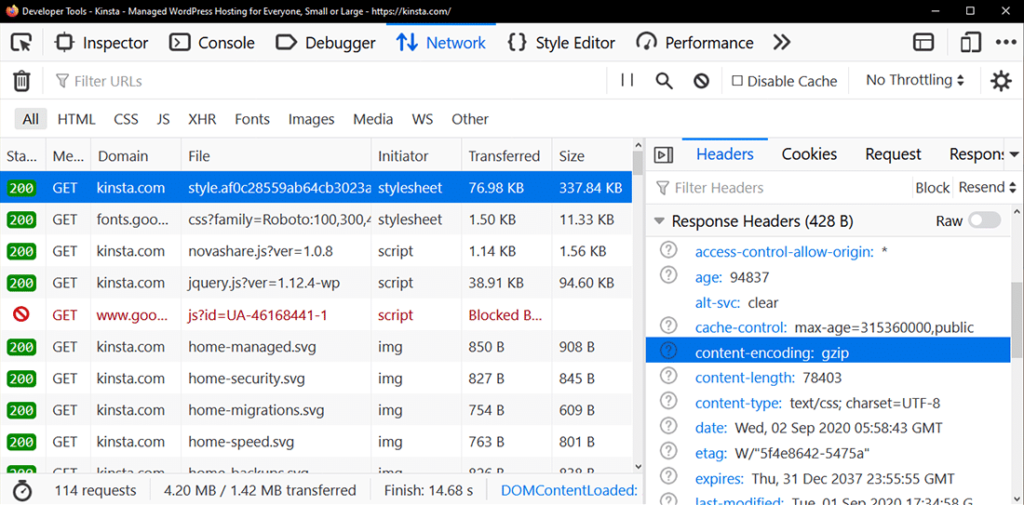
当您访问一个网站时,您的浏览器将通过检查content-encoding: gzip响应头来检查web服务器上是否启用了GZIP。如果头文件存在,它将检索压缩文件,将其解压缩,然后自动为您提供更小的文件。

Chrome DevTools中的“content-encoding: gzip”响应头
如果浏览器没有检测到GZIP响应头,它将下载未压缩的文件。在大多数情况下,页面加载速度的差异可能是几秒钟。因此,如果您不启用GZIP,您将在网站速度测试工具中看到警告。
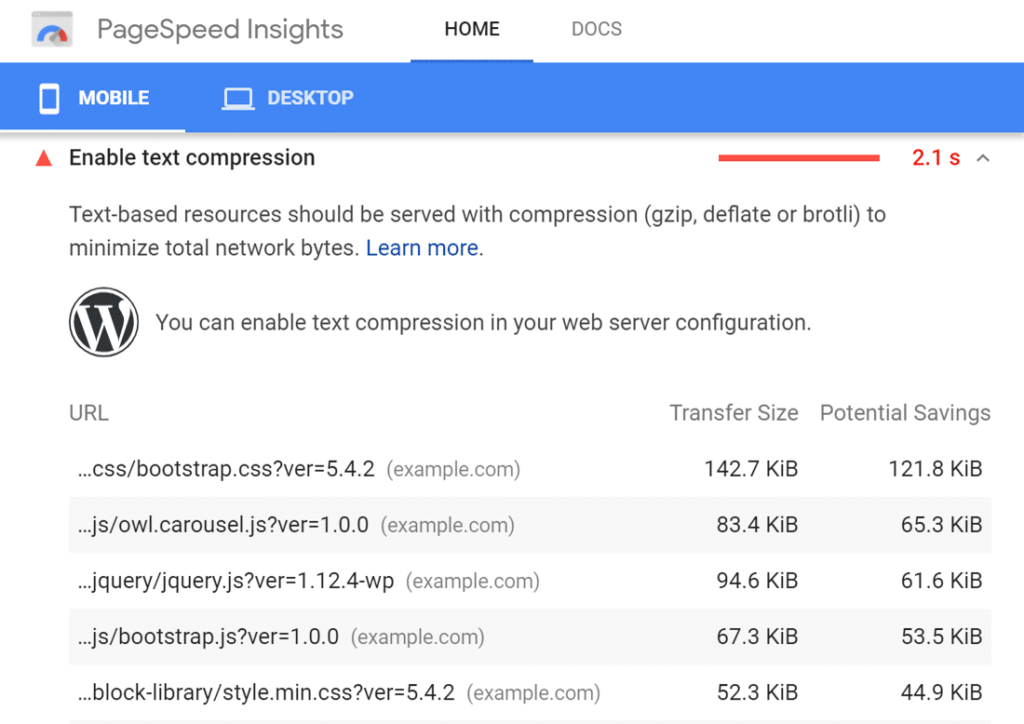
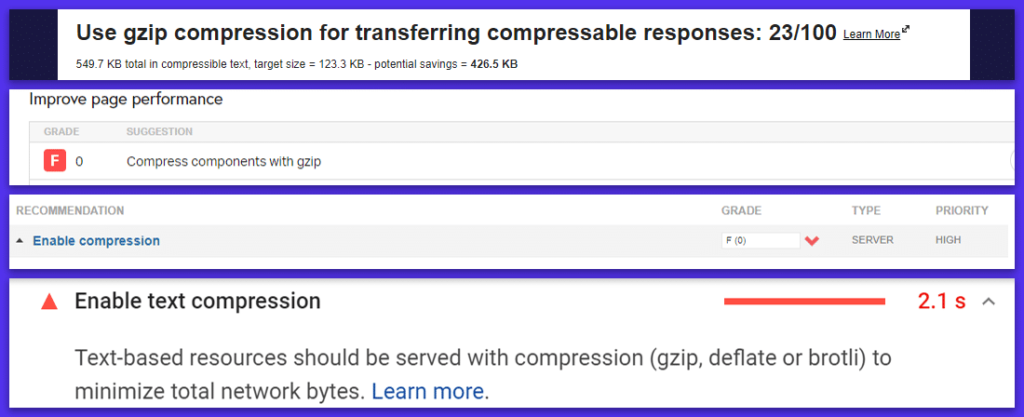
谷歌页面速度洞察/灯塔中的GZIP警告
当您的网站没有启用文本压缩时,Google PageSpeed Insights会向您发出警告。
注意:Google PageSpeed Insights和Google Lighthouse是两个独立的网站性能测试工具。他们独立工作,直到2018年谷歌升级PageSpeed Insights,使用Lighthouse作为其分析引擎。所以现在PageSpeed Insights和Lighthouse是一回事。

Google PageSpeed Insights中的“启用文本压缩”警告
在上面的示例站点中,压缩基于文本的资源可以将页面权重降低78%以上,并将页面加载时间加快2.1秒。
注意:PageSpeed Insights依赖于服务器返回给浏览器的响应头。有时,即使您启用了GZIP压缩,它也可能会显示错误警告。这可能是因为速度测试是在使用中间代理服务器或安全软件的机器上运行的。它们可能会干扰从外部服务器下载压缩文件。
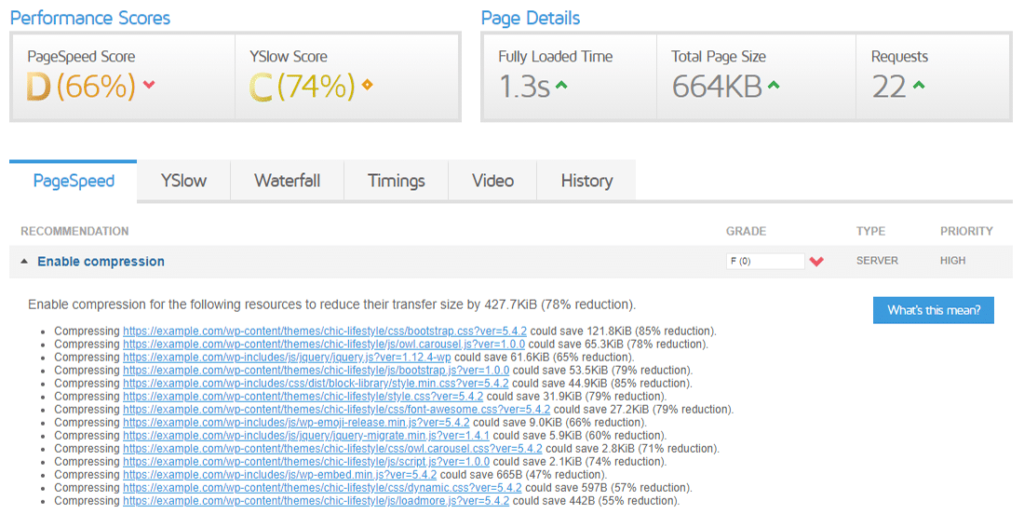
GTmetrix中的GZIP警告
如果您的网站不提供基于文本的压缩资源,GTmetrix将显示警告。像Google PageSpeed Insights一样,它也将向您展示您可以实现的潜在节省。

GTmetrix中的“启用压缩”警告
注意:GTmetrix正在升级其速度测试算法,以最新的谷歌灯塔指标取代旧的PageSpeed Insights和YSlow库。您可以预期它的GZIP压缩警告与Lighthouse显示的警告类似。
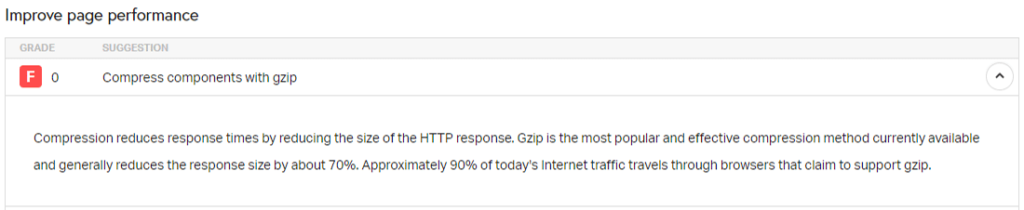
GZIP警告Pingdom工具
Pingdom工具会直接警告你用GZIP压缩你的网站组件。

Pingdom工具中的“使用GZIP压缩组件”警告
在描述部分,Pingdom工具还提供了一些关于GZIP重要性的统计数据。
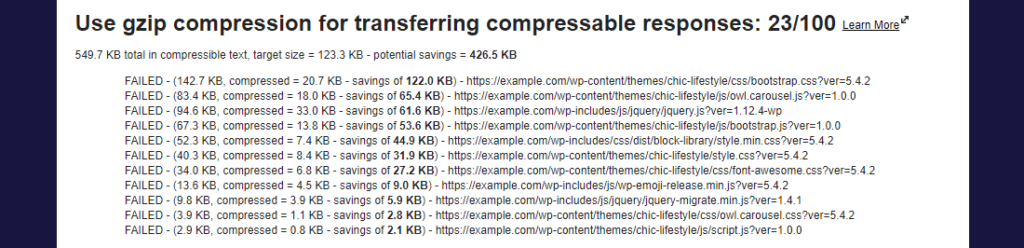
网页测试中的GZIP警告
如果WebPageTest检测到它没有以优化的方式提供任何可压缩的响应,它将在其Performance Review选项卡中显示一个警告。

网页测试中的“使用GZIP压缩”警告
WebPageTest还会给出一个评级分数,以显示警告的严重程度。例如,它将上面的警告评级为23(满分为100),这意味着您应该优先解决它。
如何检查GZIP压缩是否启用?
所有现代浏览器都有效地支持accept-encoding: gzip,deflate http头。因此,默认情况下,大多数Web主机在其所有服务器上启用GZIP压缩。
当Web服务器看到浏览器发送的这个头时,它们将识别出浏览器对GZIP的支持,并使用content-encoding: gzip头以压缩的HTTP响应作为响应。
但是,如果你正在使用其他WordPress托管服务提供商,或者你只是想确认你的网站是否正确提供GZIP压缩内容,总是检查它是否启用。
这里有一些简单的方法来检查GZIP压缩。
1.在线GZIP压缩测试工具
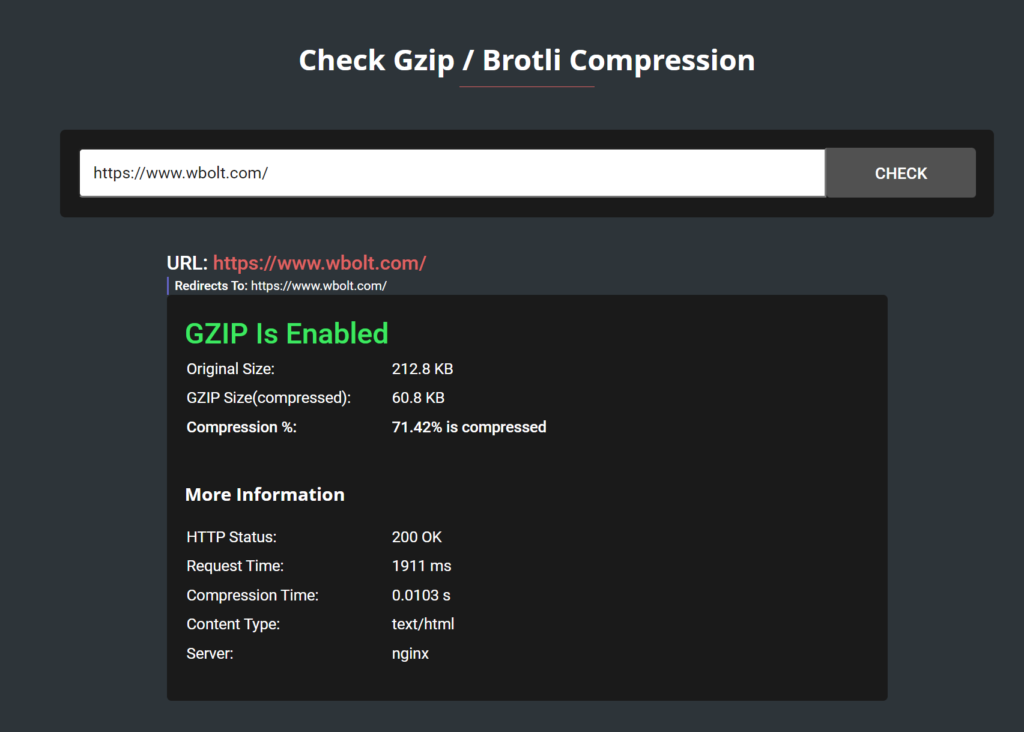
使用在线工具是检查您的网站是否启用了GZIP压缩的最简单方法。我建议使用免费的检查GZIP压缩或HTTP压缩测试工具。只需输入您的网址,然后点击“检查”或“测试”按钮。
这两个在线工具将向您显示一个简短的报告,说明GZIP是否启用,以及您通过提供一个启用了GZIP压缩的测试URL而节省(或可能节省)的数据传输量。
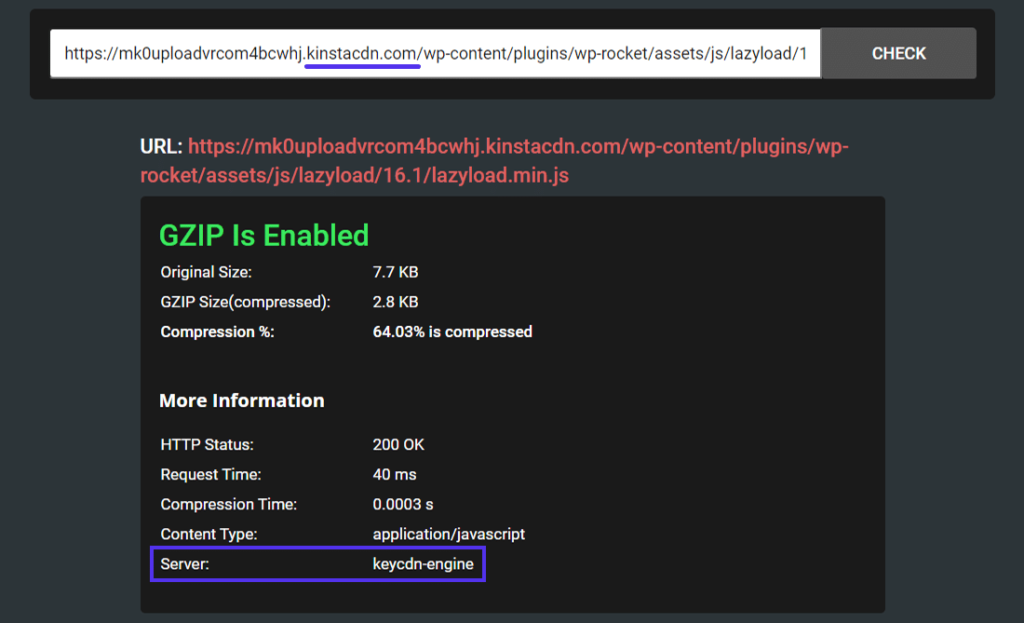
第一个工具还会显示其他相关信息,如服务器类型、内容类型和网站的压缩时间。

用检查GZIP压缩工具测试wbolt.com的主页。

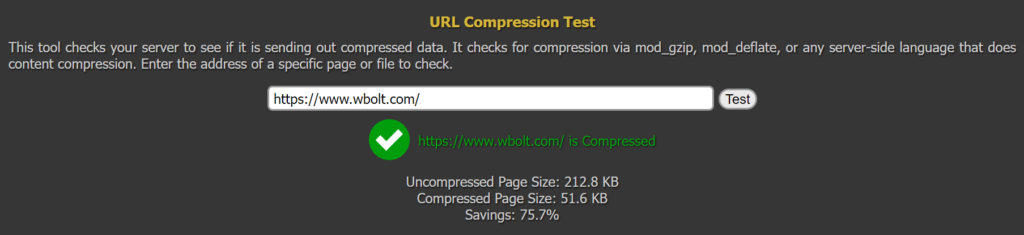
使用HTTP压缩测试工具测试wbolt.com
使用HTTP压缩测试工具测试wbolt.com。
你应该注意到,GZIP优化不只是停留在你的网页上,还包括基于静态文本的资源,如样式表、脚本和字体。如果您使用CDN为这些资产提供服务,那么您需要确保CDN也为它们提供支持GZIP压缩的服务。
大多数现代CDN(如Cloudflare、KeyCDN和CloudFront)都支持GZIP压缩。您可以通过直接链接到资产来测试GZIP压缩的CDN服务的资产。

CDN托管资产的GZIP压缩测试
在上面的报道中可以看到,Kinsta CDN使用的是KeyCDN引擎,是传统的pull CDN。
2.“Content-encoding:gzip”HTTP响应头
验证网站是否提供GZIP压缩内容的第二种方法是验证content-encoding:gzihttp响应头。
你可以打开Chrome DevTools或者Firefox Developer Tools,然后在Network部分下寻找这个响应头。
我之前在Chrome DevTools中展示过它的外观。这是它在Firefox开发工具中的样子。

Firefox工具中的“content-encoding: gzip”标题
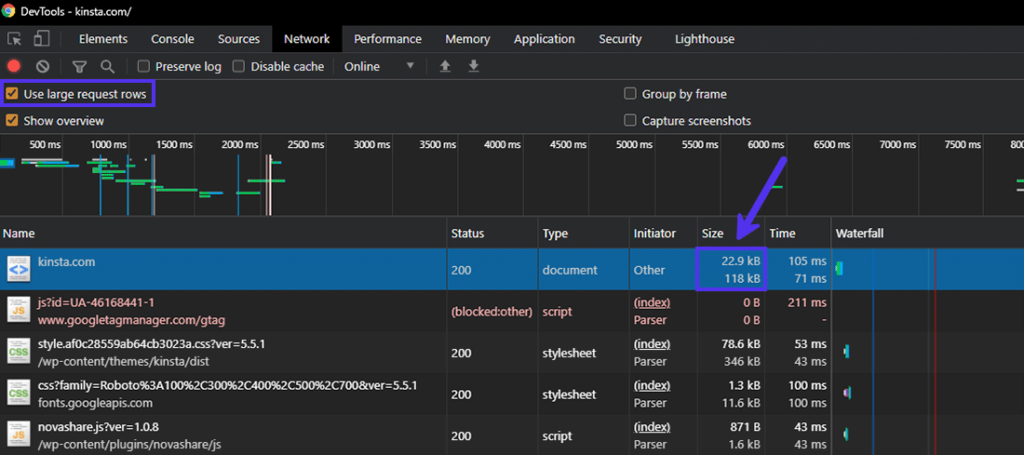
你也可以在Chrome DevTools设置面板中启用“使用大请求行”选项来查看页面的原始大小和压缩大小。如下所示,使用GZIP压缩后,原始页面的大小从118KB减少到只有22.9KB。

在Chrome Devtools中检查压缩和未压缩的页面大小。
3.网页速度测试工具
大多数网站速度测试工具会警告你不要使用压缩,如GZIP服务你的网页。许多阅读这篇文章的读者可能正是因为这些GZIP警告,其中许多我已经在上面深入讨论过了。

各种网页速度测试工具中的GZIP警告
您可以使用速度测量工具,如PageSPEed Insights、GTmetrix、Pingdom Tools和WebPageTest,来检查您的WordPress网站是否启用了GZIP压缩。
如何启用GZIP压缩
如果您的Web服务器上没有启用GZIP压缩,有许多方法可以启用它。确切的方法取决于您用来托管网站的Web服务器。
重要提示:与往常一样,在编辑站点和服务器配置文件之前,请对它们进行备份。
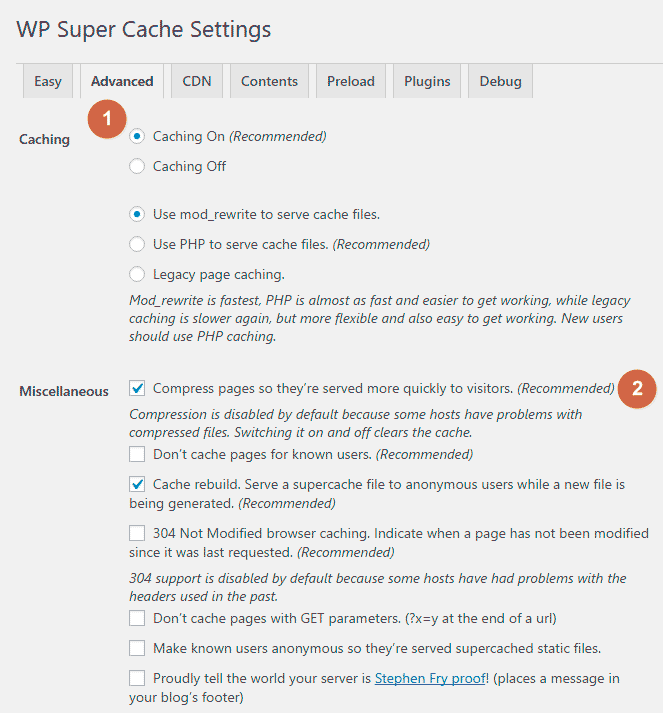
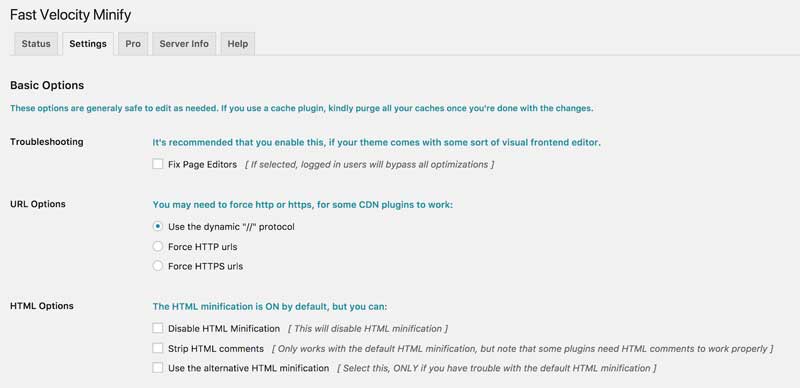
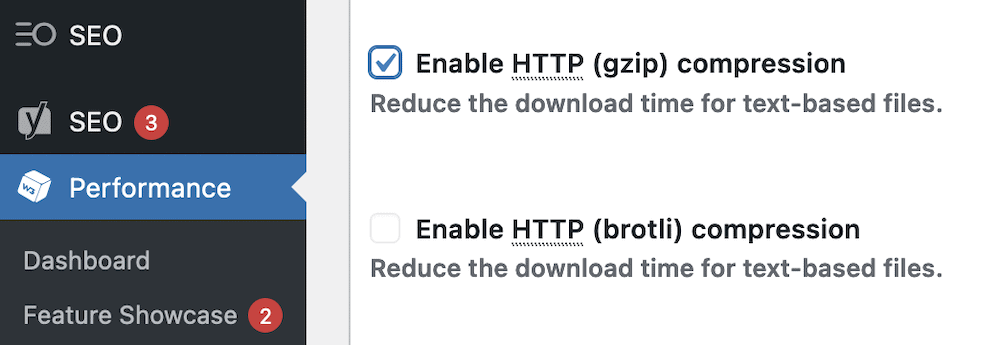
使用WordPress插件启用GZIP
在WordPress网站上启用GZIP压缩最简单的方法是使用缓存或性能优化插件。
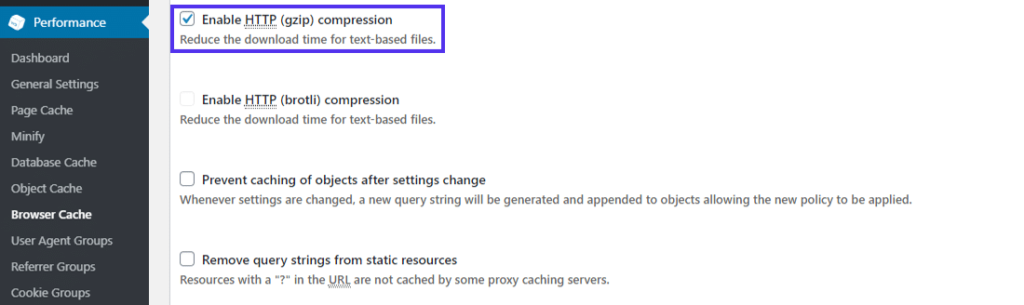
例如,如果你在Apache Web服务器上托管你的WordPress站点,W3 Total Cache在其浏览器缓存设置面板下包含一个启用GZIP压缩的选项。
同样,WP Rocket允许你自动添加GZIP压缩规则。这些插件通过将Apache的mod_deflate模块添加到htaccess文件。

在W3总缓存中启用GZIP压缩
WordPress插件需要权限才能修改Web服务器上的文件。如果他们没有正确的权限,那么他们将失败或向您显示一个错误。
在这种情况下,您需要联系您的主机服务提供商,或者使用下面的代码片段来手动修改您的Web服务器的配置文件。
在Apache Web服务器上启用GZIP
据Netcraft称,Apache拥有的活跃站点比目前使用的任何其他Web服务器都多。它也是WordPress推荐的两个Web服务器之一。
要在Apache服务器上启用GZIP压缩,您需要使用它的mod_filter和mod_deflate模块,并使用正确的指令正确地配置它们。他们将指示Apache在通过网络将服务器输出发送到客户机之前对其进行压缩。
根据您拥有的访问级别,您有两个选项来编辑Apache的服务器配置:
如果您可以访问主服务器配置文件(通常称为httpd.conf ),建议您使用它来配置Apache,因为。htaccess文件会降低Apache的速度。
如果您不能访问主服务器配置文件(大多数WordPress共享主机提供商通常都是这种情况),那么您需要用。htaccess文件。
第一个选项只适用于系统管理员,因为托管服务提供商很少允许您编辑主服务器配置文件。解释如何以这种方式做到这一点超出了本文的范围。可以参考HTML5样板工程和Apache文档共享的样例Apache服务器配置来入门。
第二种选择非常适合大多数WordPress网站所有者,因为许多共享主机提供商允许你编辑。htaccess文件。
首先,使用SFTP或主机的在线文件管理器找到。WordPress站点根目录下的htaccess文件。然后向其中添加以下代码片段。
重要提示:确保服务器上的mod_filter模块已打开。大多数网络主机默认启用它,但如果不启用,此AddOutputFilterByType指令将不起作用,并可能导致HTTP 500错误。如果在添加以下代码片段后有任何问题,可以查看服务器的错误日志。
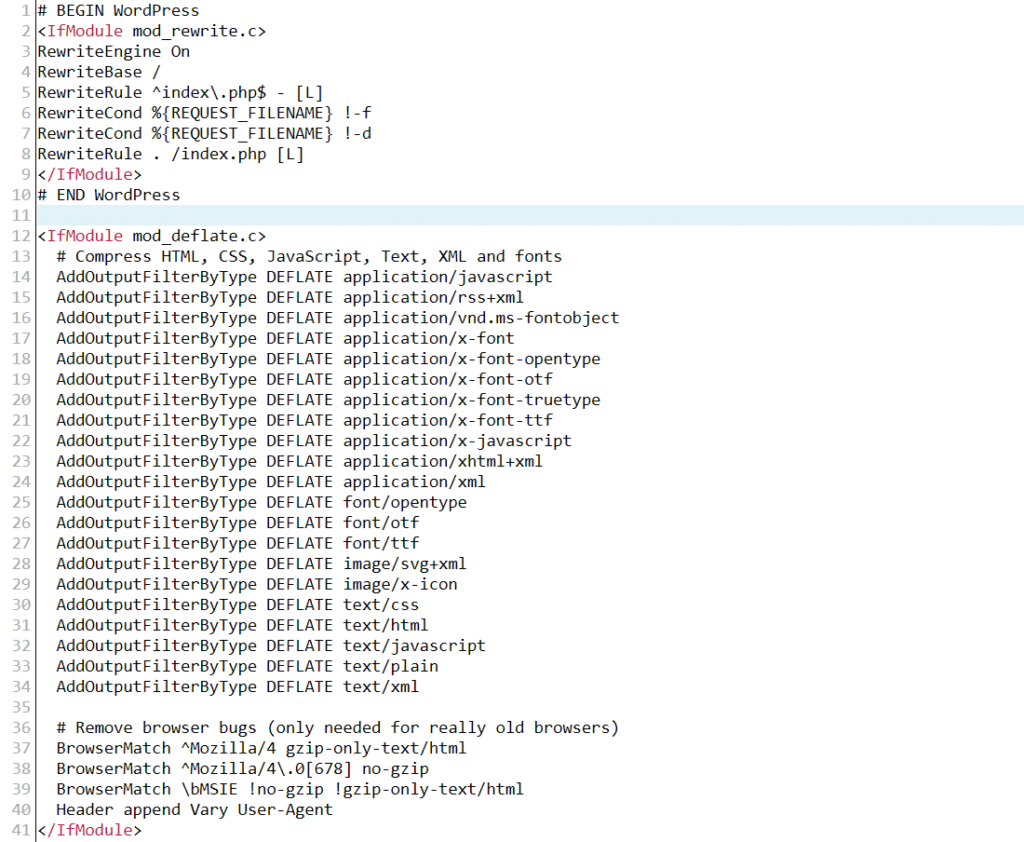
# Compress HTML, CSS, JavaScript, Text, XML and fontsAddOutputFilterByType DEFLATE application/javascriptAddOutputFilterByType DEFLATE application/rss+xmlAddOutputFilterByType DEFLATE application/vnd.ms-fontobjectAddOutputFilterByType DEFLATE application/x-fontAddOutputFilterByType DEFLATE application/x-font-opentypeAddOutputFilterByType DEFLATE application/x-font-otfAddOutputFilterByType DEFLATE application/x-font-truetypeAddOutputFilterByType DEFLATE application/x-font-ttfAddOutputFilterByType DEFLATE application/x-javascriptAddOutputFilterByType DEFLATE application/xhtml+xmlAddOutputFilterByType DEFLATE application/xmlAddOutputFilterByType DEFLATE font/opentypeAddOutputFilterByType DEFLATE font/otfAddOutputFilterByType DEFLATE font/ttfAddOutputFilterByType DEFLATE image/svg+xmlAddOutputFilterByType DEFLATE image/x-iconAddOutputFilterByType DEFLATE text/cssAddOutputFilterByType DEFLATE text/htmlAddOutputFilterByType DEFLATE text/javascriptAddOutputFilterByType DEFLATE text/plainAddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for ancient browsers)BrowserMatch ^Mozilla/4 gzip-only-text/htmlBrowserMatch ^Mozilla/4.0[678] no-gzipBrowserMatch bMSIE !no-gzip !gzip-only-text/htmlHeader append Vary User-Agent
仅在现有的。htaccess文件。保存文件,然后检查服务器上是否启用了GZIP压缩。

阿帕奇的例子。启用GZIP压缩的htaccess文件
您的Web服务器现在应该为上面列出的所有文件扩展名提供压缩文件。您可以使用前面提到的任何方法来确认这一点。
如果要确保客户端的代理和安全软件不会干扰GZIP压缩,可以用下面的代码片段替换上面的代码片段。
# force compression for clients that mangle ‘Accept-Encoding’ request headersSetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)s*,?s*)+|[X~-]{4,13}$ HAVE_Accept-EncodingRequestHeader append Accept-Encoding “gzip,deflate” env=HAVE_Accept-Encoding# compress all output with one of the following file extensionsAddOutputFilterByType DEFLATE “application/atom+xml” “application/javascript” “application/json” “application/ld+json” “application/manifest+json” “application/rdf+xml” “application/rss+xml” “application/schema+json” “application/geo+json” “application/vnd.ms-fontobject” “application/wasm” “application/x-font-ttf” “application/x-javascript” “application/x-web-app-manifest+json” “application/xhtml+xml” “application/xml” “font/eot” “font/opentype” “font/otf” “font/ttf” “image/bmp” “image/svg+xml” “image/vnd.microsoft.icon” “text/cache-manifest” “text/calendar” “text/css” “text/html” “text/javascript” “text/plain” “text/markdown” “text/vcard” “text/vnd.rim.location.xloc” “text/vtt” “text/x-component” “text/x-cross-domain-policy” “text/xml”# define and map media types to their appropriate encoding type # Using SVG format (Scalable Vector Graphics) is highly recommended to # load logos, icons, text, and simple images. You can compress .SVG files# further using GZIP to create .SVGZ files. However, most browsers don’t# know that they need to decompress them first if they’re not served# without an appropriate ‘content-encoding’ HTTP response header. Thus,# these images wouldn’t show up in the browser. Hence, this module.AddType image/svg+xml svg svgzAddEncoding gzip svgz
您可以通过访问它的代码库并跟踪其中链接的所有资源来了解这里使用的所有指令。
在Nginx Web服务器上启用GZIP
据Netcraft称,Nginx是面向网络的计算机最常用的网络服务器。如果目前的趋势继续下去,它将很快超过Apache,成为活动站点使用最多的Web服务器。
您可以使用ngx_http_gzip_module中定义的指令在Nginx Web服务器上启用GZIP压缩。
首先,将下面给出的说明添加到nginx.conf文件中。通常,您可以在服务器的/etc/nginx/nginx.conf位置找到该文件。
# enables GZIP compressiongzip on; # compression level (1-9)# 6 is a good compromise between CPU usage and file sizegzip_comp_level 6;# minimum file size limit in bytes to avoid negative compression outcomesgzip_min_length 256;# compress data for clients connecting via proxiesgzip_proxied any;# directs proxies to cache both the regular and GZIP versions of an assetgzip_vary on;# disables GZIP compression for ancient browsers that don’t support itgzip_disable “msie6”;# compress outputs labeled with the following file extensions or MIME-types# text/html MIME-type is enabled by default and need not be includedgzip_typesapplication/atom+xmlapplication/geo+jsonapplication/javascriptapplication/x-javascriptapplication/jsonapplication/ld+jsonapplication/manifest+jsonapplication/rdf+xmlapplication/rss+xmlapplication/vnd.ms-fontobjectapplication/wasmapplication/x-web-app-manifest+jsonapplication/xhtml+xmlapplication/xmlfont/eotfont/otffont/ttfimage/bmpimage/svg+xmltext/cache-manifesttext/calendartext/csstext/javascripttext/markdowntext/plaintext/xmltext/vcardtext/vnd.rim.location.xloctext/vtttext/x-componenttext/x-cross-domain-policy;
如果您的站点提供大型JS和CSS文件,那么您可以通过向nginx.conf文件添加以下指令来增加用于压缩的缓冲区大小:
# sets the ‘number’ and ‘size’ of buffers for GZIP compression# default buffer size is 4K or 8K depending on the platformgzip_buffers 16 8k;
保存nginx.conf文件后,不要忘记重新加载Nginx。
sudo service nginx reload
最后,您应该测试服务器上是否启用了GZIP压缩。关于所有ngx_http_gzip_module指令的最新列表,可以参考Nginx文档。
在IIS Web服务器上启用GZIP
微软的互联网信息服务(IIS)是当今第三大流行的网络服务器。IIS主要部署在运行在Windows上的企业环境中,特别是用于设置公司特定的内部网和外部网服务器。
由于各种兼容性问题,它很少用于托管WordPress网站。
但是,如果您发现自己在极少数情况下需要在IIS上启用GZIP压缩,您可以参考微软的文档来开始。您可能还会发现这个堆栈溢出线程很有帮助。
GZIP压缩的替代方案
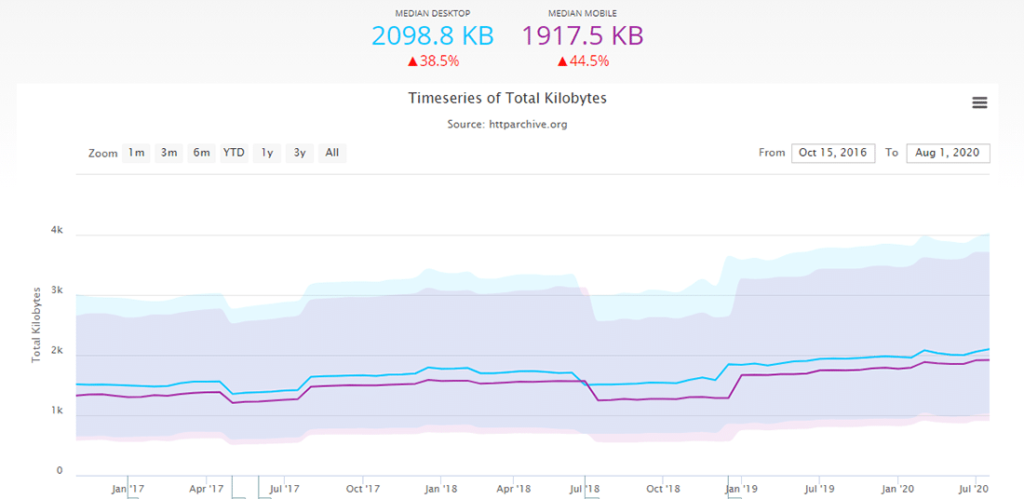
互联网上的数据压缩世界一直在进步。随着平均页面权重的不断增加,网络技术也在努力追赶,以提高通过网络传输数据的效率。

页面大小随时间增加(来源:HTTPArchive)
在过去的几年中,一种新的压缩算法开始流行:Brotli。压缩WOFF2 Web字体最初是Brotli的主要关注点,但后来扩展到支持任何类型数据的压缩。
Brotli比GZIP更好地压缩数据,但它需要更多的时间和资源来压缩数据。然而,它的解压时间相当于GZIP,虽然它仍然有点慢。

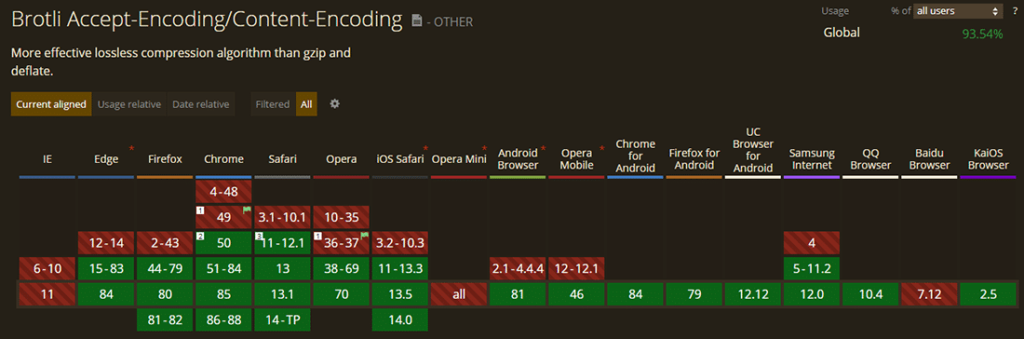
Brotli支持各种浏览器。
如今大部分浏览器都支持Brotli,但是在WordPress网站上使用还是有些复杂。您必须通过支持Brotli或允许您安装Brotli库的托管服务提供商托管您的网站。大多数托管的WordPress主机还不完全支持它,但是如果你使用诸如Cloudflare或KeyCDN之类的CDN,你可以很容易地启用它。
Brotli显示出压缩静态资产的巨大潜力。Akamai发表了一篇详细的文章,比较了Brotli和GZIP。可以去查一下,了解更多关于Brotli的情况。
总结
一个优化良好的网络对每个人都有好处。用户喜欢速度更快的网站,网站所有者喜欢降低托管费用,网站主机喜欢在他们的服务器上实现优化。压缩技术,如GZIP,是加快访问者页面加载时间的最佳方法之一。
WordPress网站所有者可以通过启用GZIP压缩立即提高他们网站的速度。对于其他服务器,本文还介绍了几种在各种Web服务器上实现GZIP压缩的方法。
速度对于任何网站来说都是至关重要的。直接压缩!
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何启用GZIP压缩来加速WordPress网站