如何使用Gatsby为WordPress生成一个静态网站

典型的动态网站(比如基于WordPress的网站)是如何工作的?当访问者在浏览器上输入URL或通过链接访问您的网站时,一个请求将被发送到您的web服务器。
服务器通过必要的数据库查询收集所需的数据,并生成一个HTML文件供您的浏览器显示。另一方面,静态网站将这些响应存储在服务器上的平面文件中,这些文件将立即交付给访问者。
静态站点生成器已经存在很长时间了,但是最近变得越来越流行。在这个分步指南中,我们将学习如何将WordPress与静态网站生成器Gatsby集成。
盖茨比是什么?
第一步:建立盖茨比
第二步:如何将Gatsby连接到WordPress
步骤3:创建一个基本的页面模板
步骤4:高级迁移任务
盖茨比是什么?
WordPress创建一个动态网站,需要一堆PHP,MySQL和Apache或者Nginx安装在服务器上才能运行。你可以通过为你网站上的所有内容生成一个HTML页面列表来创建一个静态版本的WordPress。
这个静态版本的WordPress被称为headless WordPress或serverless WordPress。这个转换过程只需要执行一次,这样就可以多次向访问者提供同一个页面。你如何把你的WordPress网站转换成静态版本?这就是盖茨比出现的地方。
Gaty或GatsbyJS是用ReactJS构建的静态站点生成器,由GraphQL支持。盖茨比允许任何人创建功能丰富、吸引人的网站和应用程序。Gatsby通过GraphQL从各种来源(包括现有网站、API调用和平面文件)获取您站点的数据,并根据您指定的配置设置构建静态站点。
《盖茨比》才开发一年,但是已经有大量用户在尝试《盖茨比》。盖茨比在各种环境中得到了认可。Airbnb的数据科学与工程博客的主页由Gatsby提供支持,但实际的博文托管在Medium上。

Airbnb的工程和数据科学博客
博朗是消费品公司宝洁的品牌。其加拿大站点由Gatsby托管,站点上的搜索功能由React支持。

博朗品牌加拿大网站
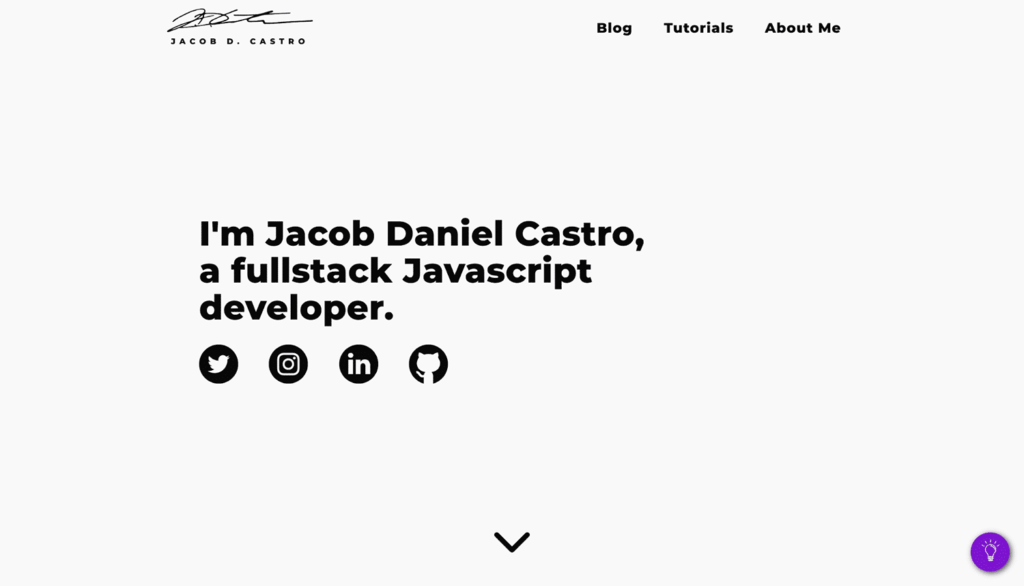
此外,Gatsby还激发了自由开发者对其投资组合的兴趣。比如雅各布·卡斯特罗的作品集主要包含静态内容,包括作品链接和电子邮件联系方式,所以静态网站非常适合他的需求。

雅各布·卡斯特罗作品展览站
为什么选择盖茨比?
快速网站:用盖茨比搭建静态网站的主要好处是速度。自从谷歌宣布在网页搜索排名中使用网站速度以来,网站管理员一直在试图优化速度。加载时间也会影响浏览量和转化率。据估计,网站加载时间每延迟一秒,转化次数就会减少7%。
安全性:您也可以通过静态站点获得额外的安全性。由于提供了一堆静态文件,所以没有什么可开心的。此外,如果静态文件丢失,您可以随时重新生成它们。
服务器成本:托管动态网站需要你的服务器与你的技术相兼容。如果你使用的是静态网站,你几乎可以在任何服务器上托管它,这也降低了与托管相关的成本。
它确实需要JavaScript在每次更改时用Gatsby生成一个静态站点,这也可以在将静态文件传输到站点之前在本地计算机上完成。
为什么要避开盖茨比?
没有内置的动态内容:如果你想使用Gatsby,你需要重新考虑如何控制和提供动态内容,也就是说,你需要创建一个静态/动态混合来实现这一点(下面将详细介绍)。
例如,评论需要通过像Disqus这样的服务在外部托管。
联系表也需要通过外部合作伙伴,如谷歌表单重新发送。简而言之,您将失去对此类动态内容的直接控制,因为它们的响应没有存储在您的服务器上。
频繁建设的不便:静态站点也有频繁重新转换的问题。您在网站上所做的任何更改只有在页面重新生成并再次上传到服务器后才会反映出来。
技术专长:Gatsby基于ReactJS和GraphQL。所以需要一些JavaScript知识和GraphQL的基本概念来处理网站,移植到Gatsby上。
静态网站非常适合那些寻求低成本、高安全性解决方案的人。一些用例是自由职业者的作品集网站和产品演示网站。
如果你觉得利大于弊,那太好了!现在我们将尝试设置Gatsby来与我们的WordPress站点集成。
我们在本教程中构建的Gatsby站点的最新版本可以在GitHub上找到。
第一步:建立盖茨比
在这一节中,我们将学习如何安装Gatsby并使用Gatsby创建一个基本的静态站点。
先决条件
开始使用Gatsby的第一步是检查它的先决条件。Gatsby通过npm(NodeJS包安装程序)提供服务。因此,在安装Gatsby之前,您的环境中需要NodeJS和npm。另外,Gatsby要求你安装源码控制系统Git。
如果运行的是Windows,可以通过下载页面的安装程序安装NodeJS和Git。在Mac上,你可以下载他们的安装程序或者使用自制软件。
brew install nodejsbrew install git
如果运行的是Linux操作系统,可以通过apt之类的包安装程序安装NodeJS。
sudo apt updatesudo apt install nodejs git
安装盖茨比
成功安装NodeJS和Git后,就可以安装Gatsby了!最简单的方法是在终端上运行以下命令(在Windows上使用命令行npm):
npm install -g gatsby-cli
安装程序首先安装依赖项,然后安装Gatsby。现在您已经准备好创建您的第一个Gatsby站点了。
并构建和部署您的Gatsby站点
运行以下命令创建一个Gatsby站点。
gatsby new gatsby-wordpress
Gatsby通过克隆Gatsby条目模板在目录/Gatsby-wordpress中创建一个站点。您可以为克隆提供不同的条目模板。在克隆和安装了依赖项之后,您可以使用下面的命令来运行站点的开发版本。
cd gatsby-wordpressgatsby develop
然后,您可以在http://localhost:8000访问该站点的开发版本。

盖茨比门户网站
最后一步是构建您的静态站点。以下命令在公共目录中创建一个静态文件。要上传到服务器,只需要把这个目录的内容上传到服务器的根目录。您可能希望添加一个路径前缀,如www.example.com/blog/,作为构建的根URL。
gatsby build
要在本地启动HTML服务器来显示网站的静态形式,您需要使用serve命令。请注意,它仅在运行build命令后才有效。
gatsby serve
现在你已经成功地从Gatsby创建了一个基本的静态站点,让我们试着把它与WordPress集成起来。
第二步:如何将Gatsby连接到WordPress
在这一部分,你将把你的WordPress网站和Gatsby整合起来。您可以将Gatsby指向您的WordPress博客的地址,这样当您运行开发服务器或生成静态页面时,它可以提取最新的数据。
将Gatsby连接到WordPress的过程是获取构建触发的WordPress数据。Gatsby获取WordPress数据后,会根据当前模板创建一个静态站点。
这个过程使用了一个WordPress站点,其中有关于Gatsby的文章来源。为了促进这种交流,您需要用下面的命令安装Gatsby的WordPress插件:
npm install gatsby-source-wordpress
配置盖茨比
接下来,将这个插件添加到Gatsby的配置文件gatsby-config.js中
然后,将下面的代码添加到文件中,将Gatsby连接到您的WordPress源代码。在这个例子中,我们使用了MAMP本地托管的WordPress站点。在附注中,您可能希望在siteMetadata中编辑站点的标题和描述。
module.exports = {siteMetadata: {…},plugins: […{resolve: `gatsby-source-wordpress`,options: {// Specify the URL of the WordPress sourcebaseUrl: `localhost:8888/wordpress`,protocol: `http`,// Indicates if a site is hosted on WordPress.comhostingWPCOM: false,// Specify which URL structures to fetchincludedRoutes: [‘**/posts’,’**/tags’,’**/categories’]}}
使用GraphQL获取文章
在配置文件中指定了WordPress站点的源之后,您需要指定您需要从WordPress站点提取哪些数据。Gatsby使用graph QL(API的开源查询语言)来批量获取WordPress文章。
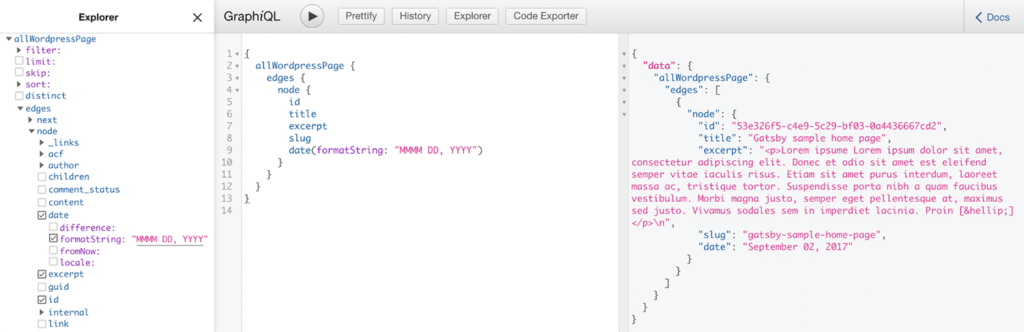
在最终确定要选择的查询之前,您可以交互地选择您需要从WordPress获取的内容。运行开发服务器并转到URL:http://localhost:8000/_ _ _ GraphQL以打开graph QL编辑器。

使用GraphQL查询数据
待拉内容完成后,可以将GraphQL查询添加到index.js文件中
现在我们只摘录每篇文章的标题和摘录。我们可以稍后添加更多字段。
import React from “react”import { graphql } from “gatsby”import Layout from “../components/layout”import SEO from “../components/seo”export default ({ data }) => {return (
邮件
{data.allWordpressPost.edges.map(({ node }) => (
{node.title}
))})}export const pageQuery = graphql`query {allWordpressPost(sort: { fields: [date] }) {edges {node {titleexcerpt}}}}
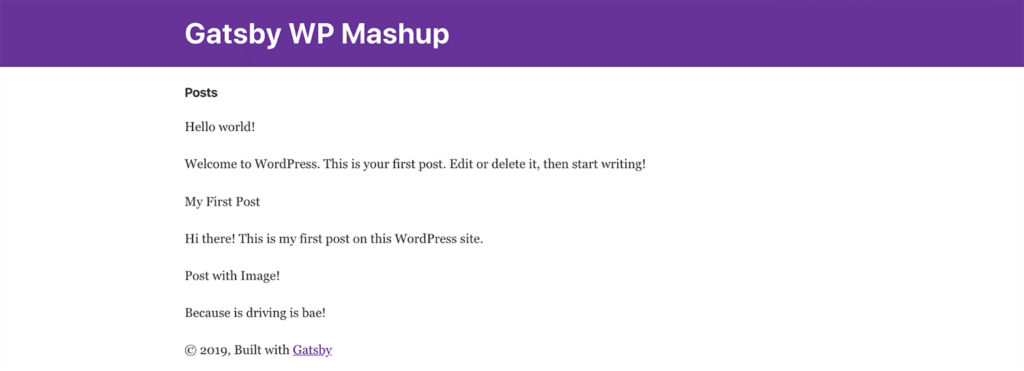
当你查看开发网站时,你会注意到所有来自WordPress的文章都被删除了,它们的标题和摘录都显示出来了:

有WordPress文章的Gatsby主页
虽然这看起来并不漂亮,但是你已经成功地从WordPress中提取了相关数据。下一步是为每篇文章创建一个新页面。
步骤3:创建一个基本的页面模板
在本节中,您将触发Gatsby为您的WordPress站点的每个页面创建一篇文章,并通过slug包含这些文章的链接。
为每篇文章创建一个页面。
从WordPress源代码中提取所有文章后的第一步是指示Gatsby为每篇文章创建一个页面。这是以动作完成的createPage动作。
将以下代码添加到gatsby-node.js中请注意,我们还会获取每篇文章的内容、作者、日期和段落:
const path = require(`path`)exports.createPages = ({ graphql, actions }) => {const { createPage } = actionsreturn graphql(`{allWordpressPost(sort: {fields: [date]}) {edges {node {titleexcerptslugdate(formatString: “MM-DD-YYYY”)author {name}}}}}`).then(result => {result.data.allWordpressPost.edges.forEach(({ node }) => {createPage({// Decide URL structurepath: node.slug,// path to templatecomponent: path.resolve(`./src/templates/blog-post.js`),context: {// This is the $slug variable// passed to blog-post.jsslug: node.slug,},})})})
从GraphQL提取数据后,代码为每篇文章创建一个页面。在文章中,您可以使用path来指定基于slug的页面的URL结构。
或者,您可以获取文章的ID并在URL中指定它。组件指向需要呈现文章的模板。最后,我们将slug作为模板的上下文进行传递。这对于模板从获得的文章列表中查询正确的文章是必要的。
理想情况下,您需要传递一个唯一地将文章标识为上下文的变量。
更改gatsby-node.js文件后,重新启动开发服务器以使更改生效。
创建显示文章的模板。
在src目录中创建一个目录模板。在模板目录中创建一个新文件blog-post.js,并输入以下代码:
import React from “react”import Layout from “../components/layout”import { graphql } from “gatsby”export default ({ data }) => {const post = data.allWordpressPost.edges[0].nodeconsole.log(post)return (
{post.title}
作者:{post.author.name}
日期:{post.date}
)}export const query = graphql`query($slug: String!) {allWordpressPost(filter: { slug: { eq: $slug } }) {edges {node {titlecontentslugdate(formatString: “MM-DD-YYYY”)author {name}}}}}
GraphQL query获取日期和作者姓名,显示在文章的末尾。您可以使用GraphQL编辑器来获取其他字段,并将它们显示在文章页面上。
链接到索引中的页面
您已经为每篇文章创建了一个新页面。但是,您需要从索引页面添加这些文章的链接。转到index.js并修改代码以添加到每篇文章的链接:
import React from “react”import { Link, graphql } from “gatsby”import Layout from “../components/layout”import SEO from “../components/seo”export default ({ data }) => {return (
我的WordPress博客
邮件
{data.allWordpressPost.edges.map(({ node }) => (
{node.title}
))})}export const pageQuery = graphql`query {allWordpressPost(sort: { fields: [date] }) {edges {node {titleexcerptslug}}}}
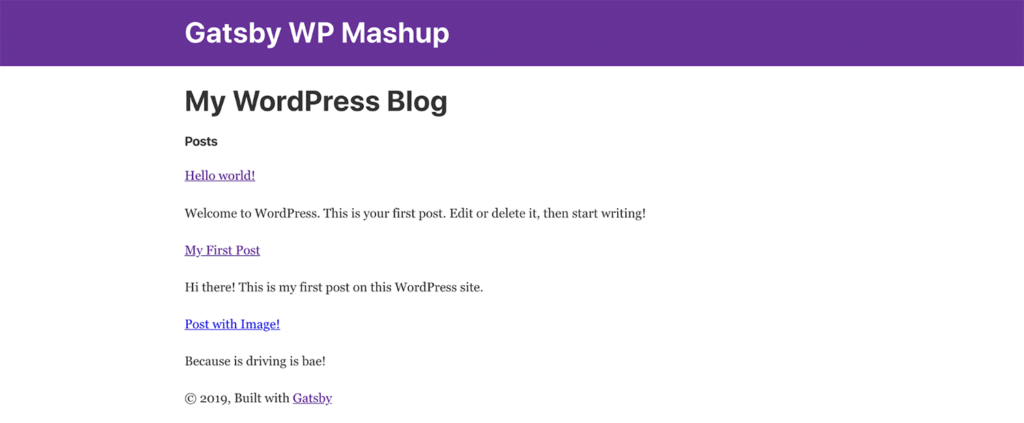
以下是索引页面的状态:

在文章链接后添加索引页。
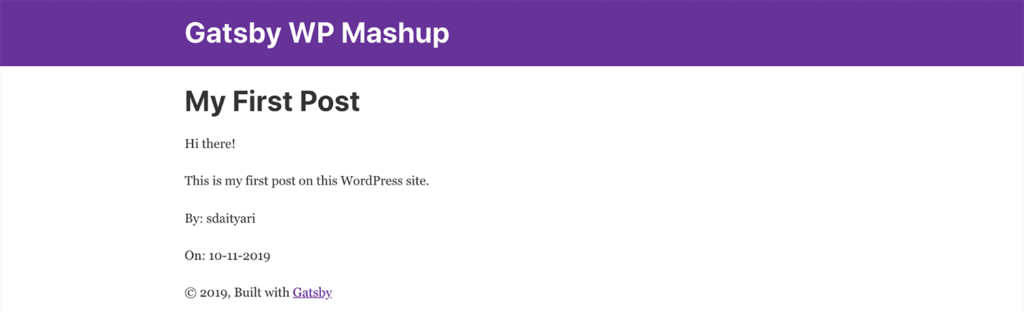
当你点击文章链接时,这里是博客文章页面,由blog-post.js呈现:

带有标题、内容、创建日期和作者的博客文章
步骤4:高级迁移任务
虽然你可能已经成功地导入了每一篇WordPress文章,但是让我们执行一些高级任务来确保你在将来不会遇到问题。在这一部分,您可以有效地处理图像,并将最后修改日期时间戳添加到您的数据中。
图像路径转换
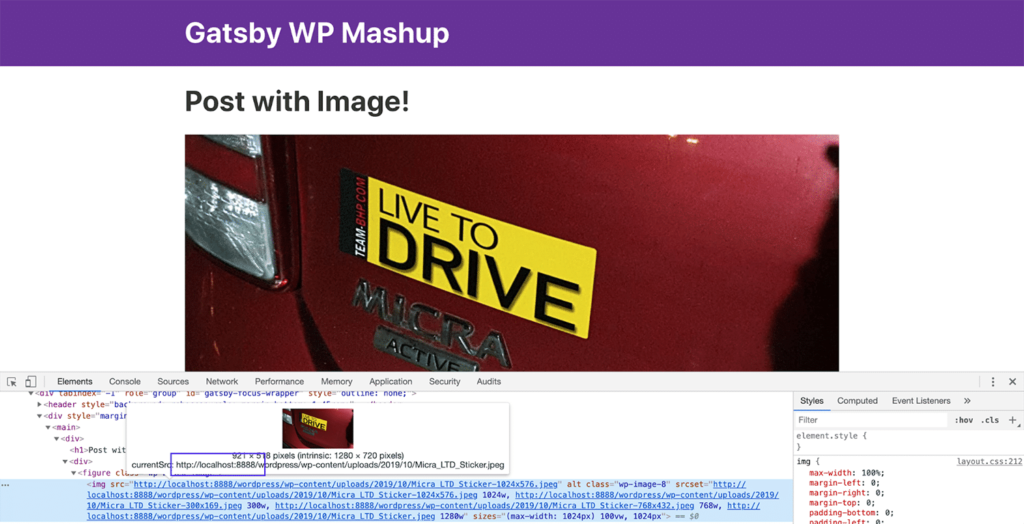
我们的一篇原创文章,“贴有图像!”里面有一幅画。如果你移动到Gatsby上相应的页面,你会注意到显示了图片,但是图片的来源和WordPress是一样的。在这个例子中,它指向一个本地托管的WordPress图片。

盖茨比公布了图片及其来源
如果您在外部托管图像,这不会导致问题,因为您将继续指向您的图像服务器。然而,如果你在WordPress安装中存储图像,你也需要获得带有文章的图像!
这是由内嵌图像插件解决的。首先安装插件gatsby-image,然后安装。盖茨比-WordPress-内联-图片
npm install gatsby-imagenpm install gatsby-wordpress-inline-images
接下来,将下面一行添加到gatsby-config.js文件中。
module.exports = {siteMetadata: {…},plugins: […{resolve: `gatsby-source-wordpress`,options: {…// If useACF is true, then the source plugin will try to import the WordPress ACF Plugin contents.// This feature is untested for sites hosted on WordPress.comuseACF: true,plugins: [{resolve: `gatsby-wordpress-inline-images`,options:{baseUrl: `localhost:8888/wordpress`,protocol: `http`}}]}}],}
在做了这些改变后重新启动开发服务器将会从WordPress站点下载图片并存储在本地。您可以从同一图像的路径中验证这一点。
显示上次修改日期。
如果你管理一个定期更新文章的博客,你可能想在最后一次更新文章时通知读者。虽然您之前在GraphQL查询中提取了“创建日期”,但是本节也将告诉您如何提取“最后修改时间”时间戳。
要将WordPress的最后修改时间戳添加到您的Gatsby文章中,您需要将modified字段添加到GraphQL查询的条目列表中。这是一个时间戳日期,所以您还需要添加参数formatString。这是修改后的blog-post.js文件:
……
日期:{post.date}
上次修改时间:{post.modified}
…export const query = graphql`query($slug: String!) {{allWordpressPost {edges {node {…modified(formatString: “MM-DD-YYYY”)}}}}
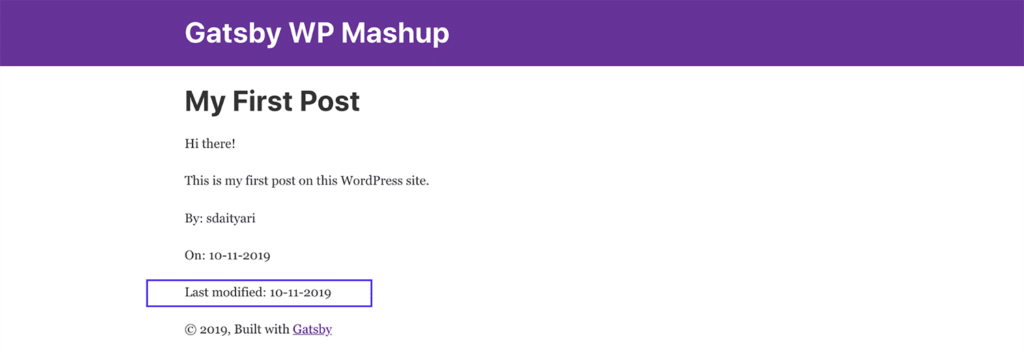
添加后,您将能够在Gatsby的博客文章页面上看到最后一次修改的时间戳:

用最后修改的时间戳发布。
总结
决定使用Gatsby将你的WordPress网站转换成静态网站可能是一项具有挑战性的任务。为此,您应该执行以下步骤:
安装Gatsby来构建起始站点。
通过GraphQL将Gatsby连接到WordPress源代码
为博客文章创建模板
从WordPress导入所有图片
显示WordPress上一次修改的时间戳。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何使用Gatsby为WordPress生成一个静态网站