详细解释如何优化和压缩WordPress博客图片。

相信我们,独立站尤其是新建的站点,应该知道如何去讨好搜索引擎,也只有这样才可以获得更好的展现位置。 而,如何让搜索引擎觉得你的站点更友好,其中一个办法就是让你的网站图片更加小以提升网站性能。
相信我们,独立网站,尤其是新建的网站,应该懂得如何讨好搜索引擎,只有这样才能获得更好的呈现位置。然而,让搜索引擎觉得你的网站更友好的方法之一是让你的网站图片更小,以提高网站性能。
如果你只是简单粗暴的压缩图片而不考虑质量,那只会适得其反,因为这可能会让访问者讨厌你的网站。我们需要做的是在不损害或降低图像质量的情况下压缩图像。有一些技巧可以让你减小图片的文件大小,并且保证质量,让用户不会觉得你压缩了图片。那么,让我们来看看如何在不使图片变丑的情况下格式化图片,以及如何针对网页和性能优化图片。
大图片会降低网页速度,导致用户体验不佳。优化图像,可以使用插件或脚本来减小文件大小,以加快页面加载时间。有损和无损压缩是两种常用的方法。
格式化图像的好处
如何针对网页和性能优化图像
使用WordPress图片优化插件
优化图像案例研究
对其他图像使用SVG
使用图像时的最佳实践
格式化图像的好处
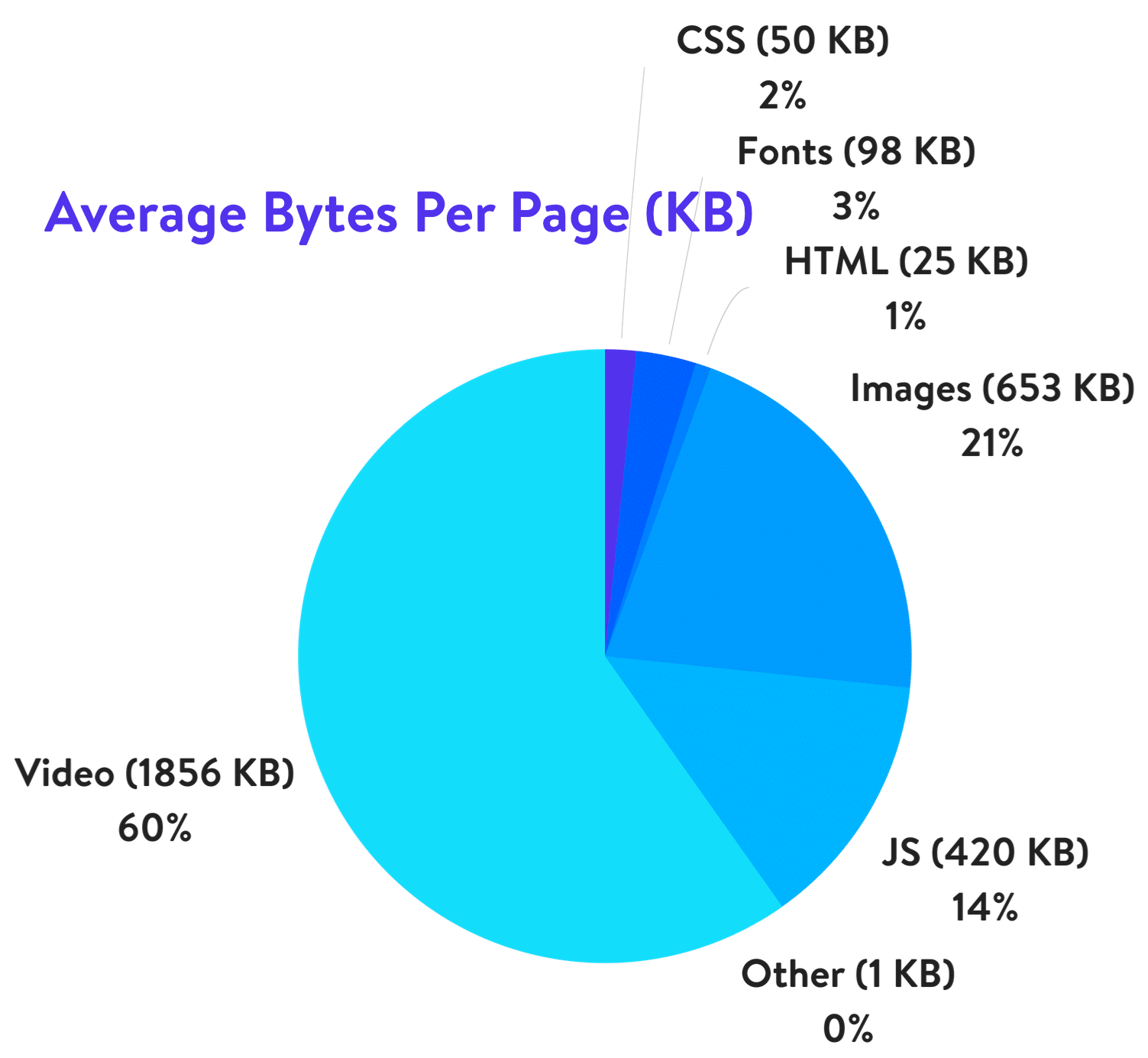
首先,为什么需要对图像进行格式化?有什么好处?优化图像以提高性能有很多好处。根据HTTP Archive的数据,截至2018年11月,图片平均占网页总体积的21%。因此,在优化你的WordPress网站时,图片是你应该首先着手的地方!
比优化脚本和字体更重要。图像优化工作流是最容易实现的任务之一,但许多网站所有者忽略了这一点。

每页的平均字节数(KB)
以下是主要优点。
它将提高您的页面加载速度(参见下面的案例研究,看看它对您的速度有多大影响)。如果你的页面需要很长时间才能加载,访问者可能会不愿意等待而跳出页面。关于优化页面加载时间的详细信息,请参考如何在Google PageSpeed Insights测试中达到满分/100。
使用WordPress搜索引擎优化插件帮助你提高网站的搜索引擎优化。你的网站在搜索引擎结果中的排名会更高。大文件会拖慢你的网站,搜索引擎讨厌慢网站(在抓取页面内容的过程中,如果服务器响应太慢,爬虫可能会离开或降低网站的抓取频率)。搜索引擎也可能抓取你的图片,并为图片搜索更快地索引它们。想知道你的流量有多少来自图片搜索?可以使用Google Analytics或者百度统计分割来查看图片搜索流量。
创建备份会更快。
较小的图像文件使用较少的带宽。
服务器上需要更少的存储空(取决于您优化的缩略图数量)
如何针对网页和性能优化图像
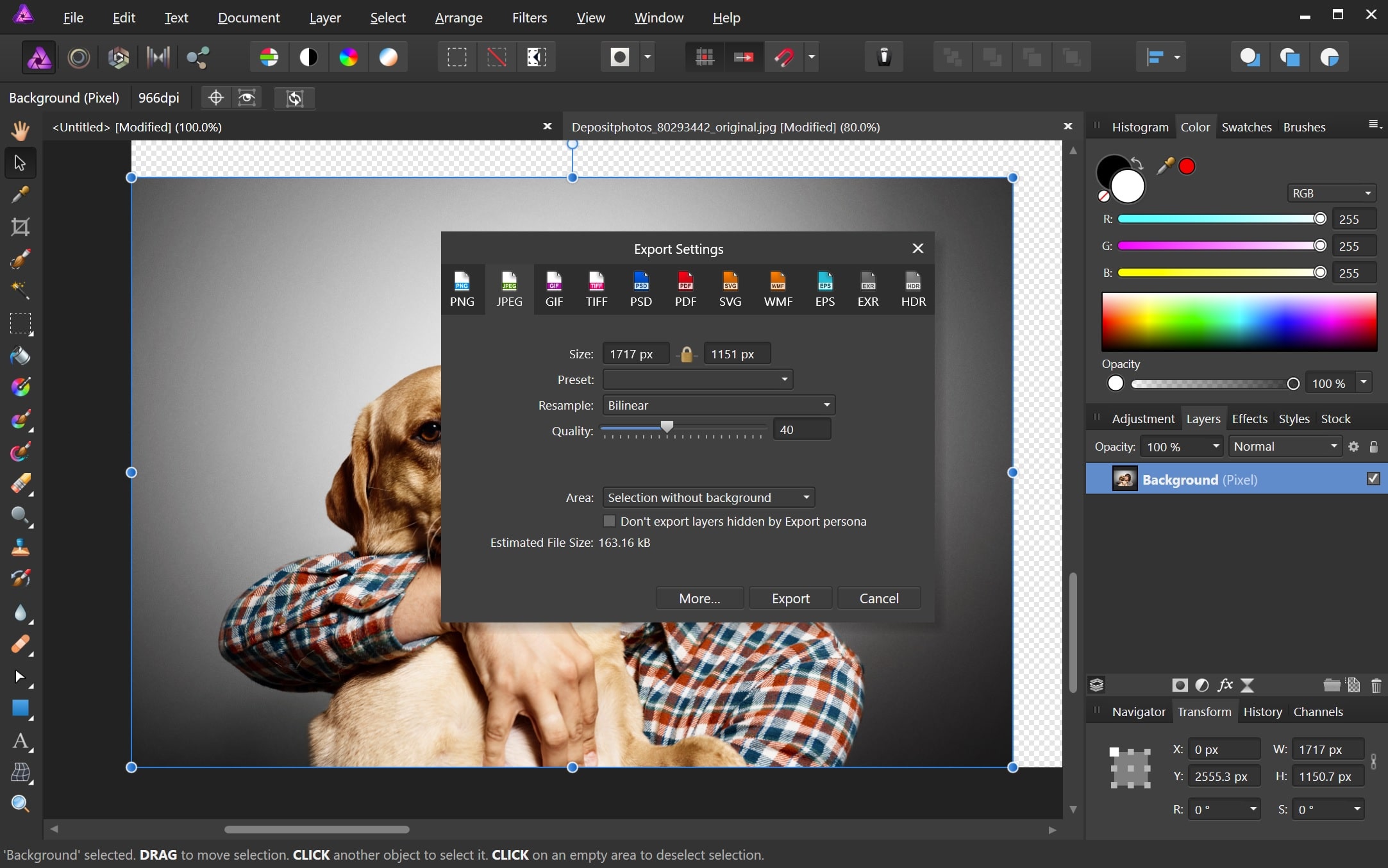
格式化图像的主要目标是在最小文件大小和可接受的质量之间找到平衡。优化图像的方法不止一种。最流行的方法之一是在上传到WordPress之前简单地压缩它们。通常,这可以在Adobe Photoshop或Affinity Photo等工具中完成。其中一些任务也可以使用插件来执行,我们将在下面详细描述。
要考虑的两个主要问题是您使用的文件格式和压缩类型。通过选择正确的文件格式和压缩类型组合,您可以将图像大小缩小5倍。您必须尝试使用每种图像或文件格式才能看到最佳效果。
选择正确的图像格式。
在开始修改图像之前,请确保选择了最佳的文件类型。您可以使用几种类型的文件:
PNG–生成更高质量的图像,但文件也会更大。无损图像格式,尽管它也可以是有损的。
JPEG–使用有损和无损优化。您可以调整质量级别,以在质量和文件大小之间取得良好的平衡。
GIF–仅使用了256种颜色。这是动画图像的最佳选择。它只使用无损压缩。
还有其他几个,比如JPEG XR和WebP,但是并不是所有的浏览器都支持。理想情况下,彩色图像应选择JPEG(或JPG)和PNG(相对简单的图像选择)。
压缩质量和体积
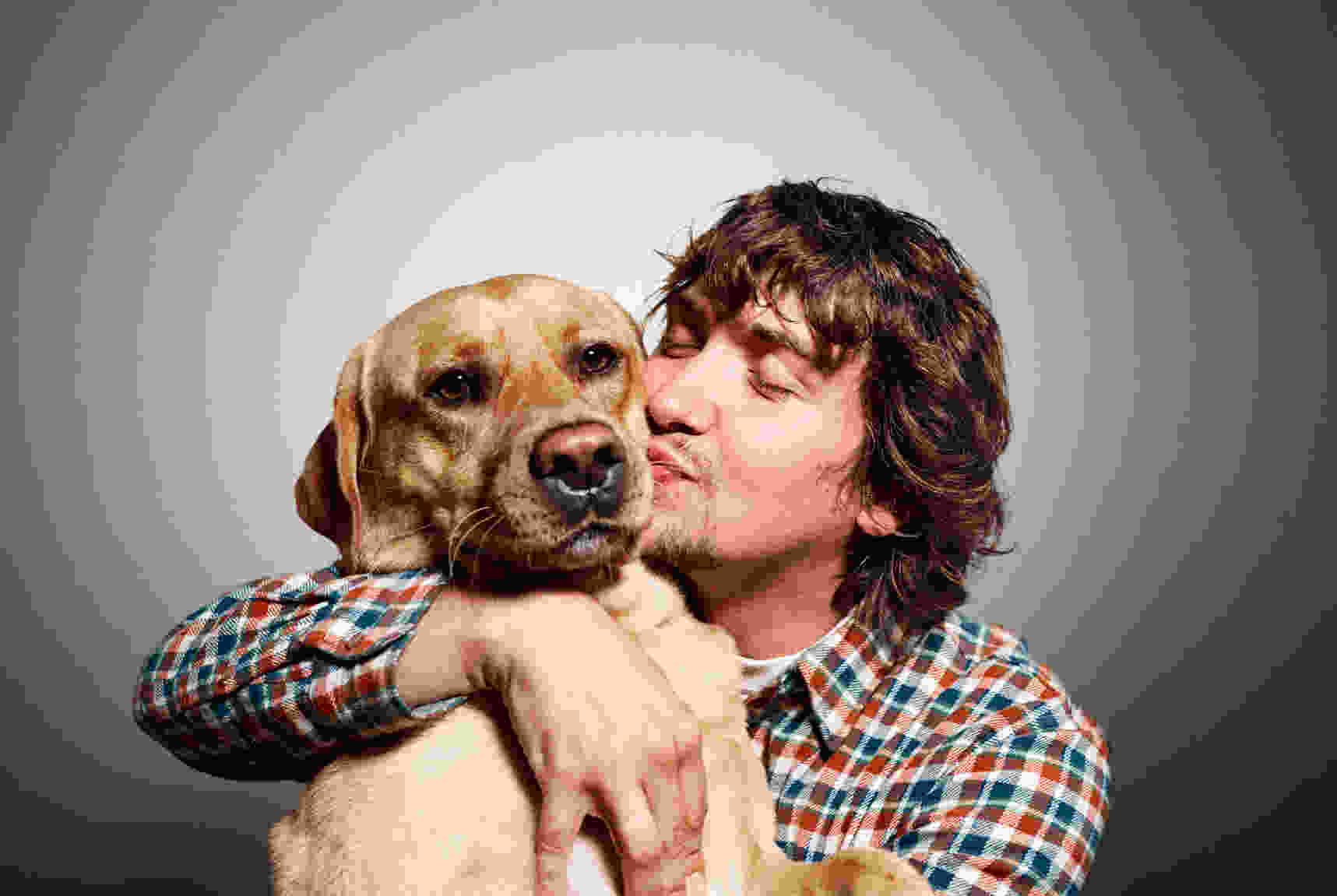
这里有一个当你压缩太多图像时会发生什么的例子。第一种是使用非常低的压缩率,这样可以获得最高的质量(但文件更大)。第二种是使用非常高的压缩率,这导致图像质量非常低(但文件很小)。注:未修改的原图为2.06 MB。

低压缩(高质量)JPG–590 KB

高压缩(低质量)JPG–68kb
如您所见,上面的第一张图片是590 KB。 这对于一张照片来说非常大! 一般网站的页面我们应该保持总体积不超过1或2MB。 590KB已经是其中的四分之一。 第二个图像显然看起来很糟糕,但只有68 KB。 你要做的是在你的压缩率(质量)和文件大小之间找到一个平衡点。
因此我们以中等压缩率再次压缩图像,如下所示,质量还是很不错的,文件大小为151 KB,这对于高分辨率照片来说是可以接受的。 这比压缩率低的原始照片小近4倍。 通常,像PNG图像应该低于100 KB或更低,以获得最佳性能。 大家可以看到,上面第一张图是590 KB。这张照片很大!一般来说,我们应该保持网站页面的总容量不超过1或2MB。590KB已经是四分之一了。第二个图像显然看起来很糟糕,但它只有68 KB。你要做的就是在你的压缩率(质量)和文件大小之间找到一个平衡点。
大家可以看到,上面第一张图是590 KB。这张照片很大!一般来说,我们应该保持网站页面的总容量不超过1或2MB。590KB已经是四分之一了。第二个图像显然看起来很糟糕,但它只有68 KB。你要做的就是在你的压缩率(质量)和文件大小之间找到一个平衡点。
于是我们再次对图像进行了中等压缩率的压缩,如下图。质量还是很不错的,文件大小151 KB,对于高分辨率的照片来说还是可以接受的。这比低压缩率的原始照片小了近4倍。通常,像PNG这样的图像应该小于100 KB或更小,以获得最佳性能。
中等压缩(质量合格)JPG–151 KB
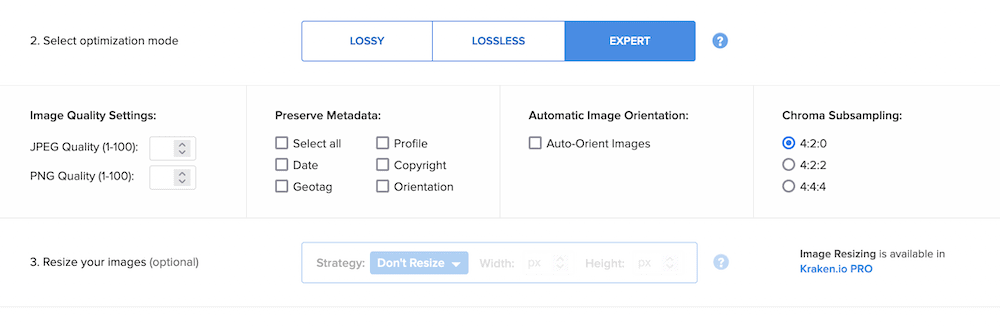
有损和无损优化
了解有两种类型的压缩可以使用也很重要——有损压缩和无损压缩。
lossy–这是一个删除一些数据的过滤器。这将降低图像质量,因此您必须小心降低图像的权重。文件大小可以减少很多。您可以使用Adobe Photoshop、Affinity Photo或其他图像编辑器等工具来调整图像质量设置。我们上面使用的例子是使用有损压缩。
无损–这是一个压缩数据的过滤器。这不会降低质量,但是在渲染之前需要对图像进行解压缩。您可以使用Photoshop、FileOptimizer或ImageOptim等工具在桌面上执行无损压缩。
最好尝试不同的压缩技术,以了解哪种方法最适合每种图像或格式。如果您的工具有选项,请确保将其保存为Web图像。这是许多图像编辑器中的一个选项,它将为您提供质量调整,以便您可以执行最佳压缩。图像会损失一些质量,所以要尽量找到最佳的平衡,在不影响质量的情况下,尽可能的降低音量。
图像优化工具和程序
有许多选择的图像优化工具和程序,包括付费和免费的,您可以使用它们来优化您的图像。 有些为您提供了优化的工具,而其他一些则直接帮你做了这事。 Affinity Photo是个非常不错的选择,相比Adobe Photoshop,价格更便宜,但拥有几乎相同的功能。 有许多选择的图像优化工具和程序,无论是付费的还是免费的,你都可以用来优化你的图像。有的给你提供优化工具,有的直接帮你做。亲和照是非常好的选择。与Adobe Photoshop相比,价格更低,但功能几乎相同。
有许多选择的图像优化工具和程序,无论是付费的还是免费的,你都可以用来优化你的图像。有的给你提供优化工具,有的直接帮你做。亲和照是非常好的选择。与Adobe Photoshop相比,价格更低,但功能几乎相同。
使用相似照片压缩图像
以下是我们收集的一些可用于图像压缩的工具和程序:
Adobe Photoshop
花边
Paint.NET
礼品
JPEGtran
JPEG Mini
优化
pngquant
文件优化器
ImageOptim
三重图像
ImageResize.org
调整图像大小以进行缩放。
在过去,你必须按比例上传图像,并且不要让CSS调整它们的大小。但是从WordPress 4.4版本开始,WordPress开始支持响应式图片(没有被CSS缩减)。基本上,WordPress会自动为上传到媒体库的每张图片创建几个尺寸。通过在srcset属性中包含图像的可用大小,浏览器现在可以选择下载最合适的大小并忽略其他大小。请参见下面的代码示例截图。

srcset响应图像的示例代码
现在满大街的HiDPI显示器都是4K分辨率,所以反应灵敏的图像是必须的。但是你的网站的2倍或3倍的列或分区大小仍然比原来的小。浏览器将根据设备的分辨率显示适当大小的图像。
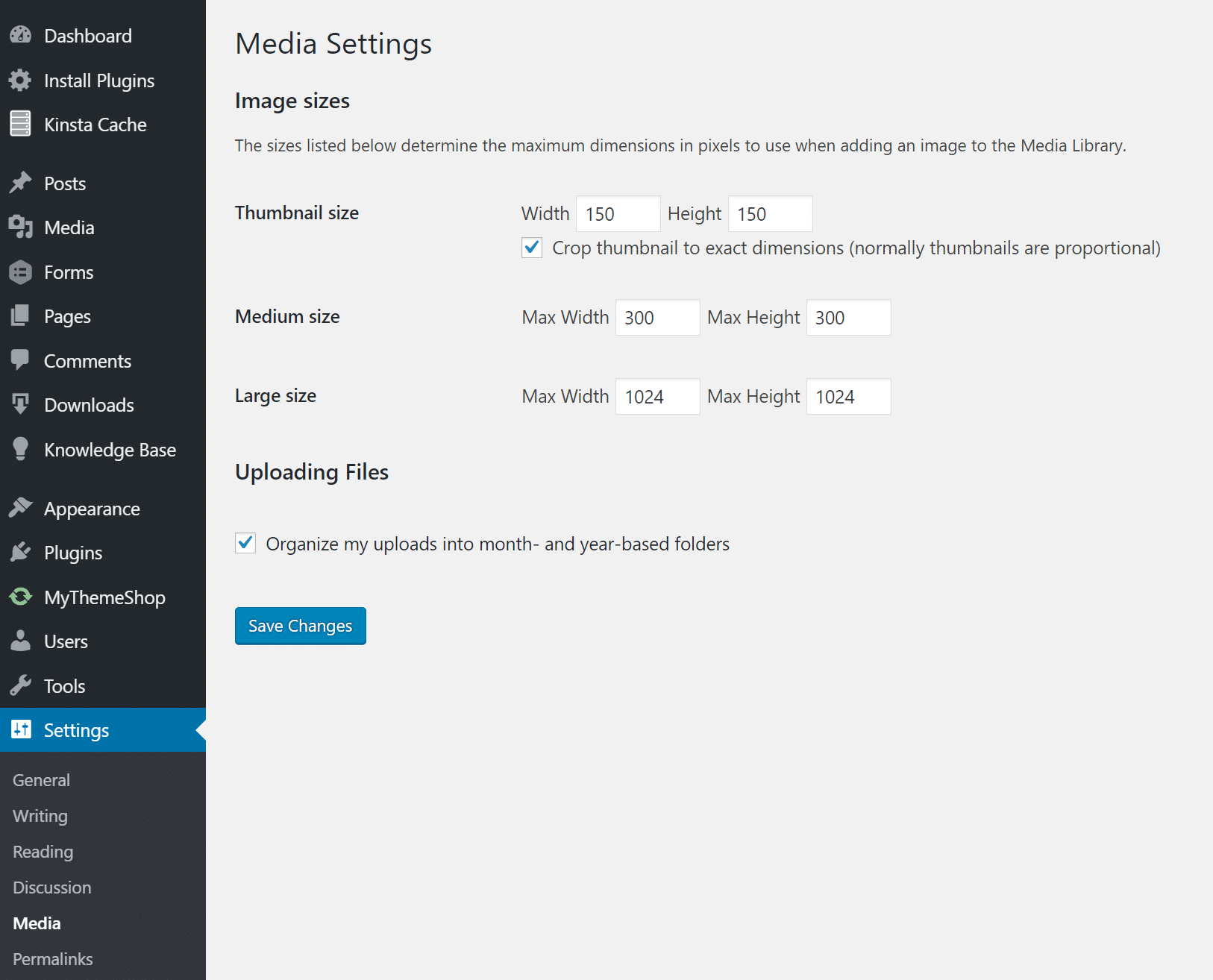
WordPress媒体库根据您的设置创建缩略图。但是,原件仍然存在,不受影响。如果想通过不保存原图来调整图片大小和保存服务器硬盘空,可以使用Imsanity这样的免费插件。

WordPress多媒体设置
Imsanity允许您设置限制,以便将所有上传的图片限制在合理的大小,这足以满足典型网站的需求。Imsanity在WordPress中处理图像处理图片。因此,WordPress在各方面的表现完全相同,除非贡献者在上传之前将其图片缩放到合理的大小。
使用WordPress图片优化插件
幸运的是,有了WordPress,你不必手动格式化或压缩所有图片。您可以使用插件自动完成这些事情。有些插件会在你上传的时候自动优化图片文件,甚至优化你上传的图片。这是一个非常贴心的功能——尤其是如果你的网站有太多图片的话。这里有一些最好的插件来格式化图像以获得更好的性能。
但是非常重要的一点是,我们不应该100%依赖插件本身。例如,你不应该上传2MB的图片到WordPress媒体库。这可能会导致您的Web主机的硬盘空很快耗尽。最好的办法是提前在照片编辑工具中快速调整图片大小,然后上传,使用以下插件进一步缩小。
图像优化器
短像素图像优化器
最佳摩尔
EWWW图像优化器云
Optimus图像优化器
WP Smush
TinyPNG
图像回收
Jetpack图像CDN
压缩JPEG和PNG图像
图像优化器

WordPress图像优化插件
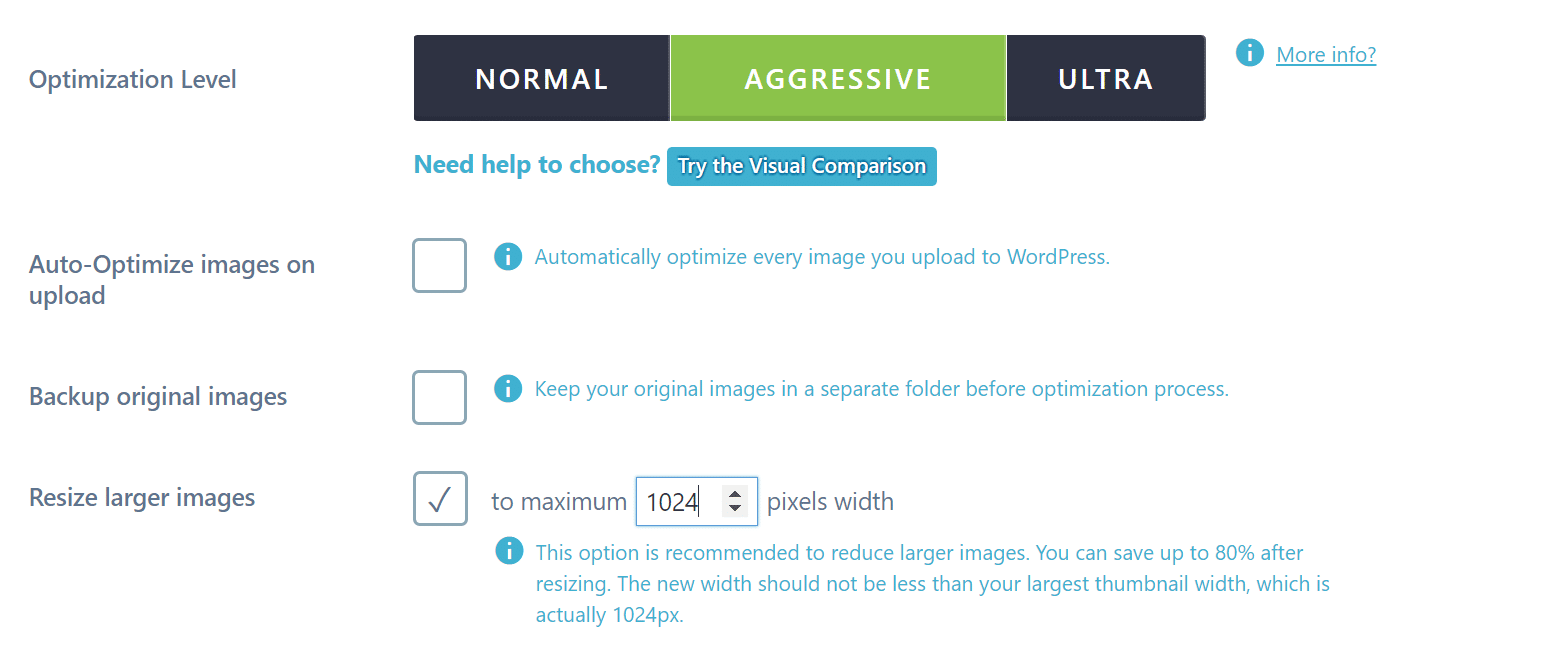
Imagify是开发WP Rocket的团队创造的,大部分人大概都很熟悉。兼容WooCommerce、NextGen Gallery和WP Retina。它还具有批量优化功能,你可以选择三种不同的压缩级别,正常,积极和超级。还提供了恢复功能,如果你对质量不满意,可以一键恢复再压缩,让它更符合你的需求。插件有免费版和高级版,其中免费版价格便宜,只有25MB的配额。

WordPress图像优化插件
Imagify还支持在第三方服务器上压缩图像,而不是在您的服务器上,这在性能方面非常重要。这样Imagify就不会拖慢你的WordPress网站。
短像素图像优化器

WordPress图像优化插件-短像素
ShortPixel Image Optimizer是一款免费插件,每月可以压缩100张图片,支持压缩多种类型的文件,包括PNG、JPG、GIF、WebP甚至PDF文件。它提供有损和无损图像压缩,并支持CMYK到RGB的转换。它会将你的图像和缩略图放入云端进行处理,然后将它们发送回你的网站服务器以替换原件。该插件将创建原始文件的备份,以便您可以根据需要手动恢复它们。插件还支持图库文件的批量转换,并且对文件大小没有限制。
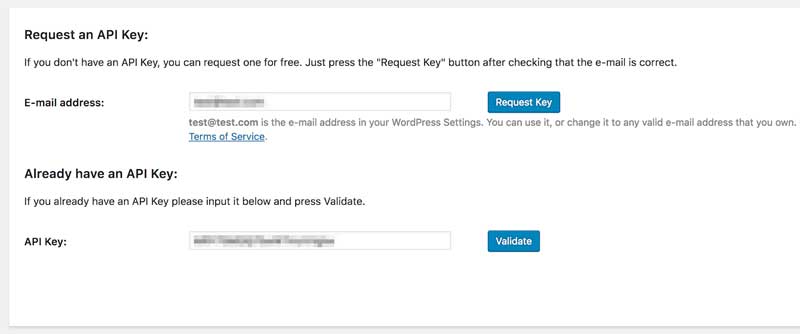
第一步:请求免费的ShortPixel API key
安装并启用插件后,插件会要求提供API key。这将在你的站点和ShortPixel优化器之间建立一个连接。

如果您还没有API密钥,您可以申请一个免费的API密钥。只需输入您的电子邮件地址,然后单击Request Key。将为您生成一个密钥,您还将设置一个ShortPixel帐户。输入并验证密钥后,您将进入ShortPixel 插件设置屏幕。
如果你还没有API key,可以申请一个免费的API key。只需输入您的电子邮件地址,然后点击请求键。将为您生成一个密钥,您还将设置一个ShortPixel帐户。输入验证密钥后,您将被带到ShortPixel插件设置屏幕。
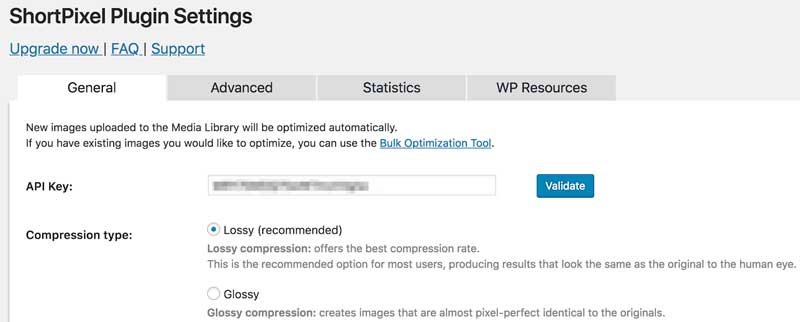
第二步:配置优化设置
如果不想配置ShortPixel插件,可以单独保留默认设置。然而,如果你想定制插件,你可以在这里做。让我们快速看一下常规设置选项卡,这是大多数用户需要的。

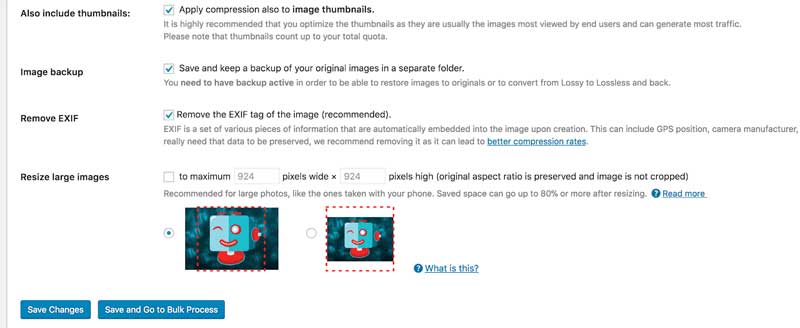
在这里,您可以决定是否希望插件优化您的缩略图,设置压缩级别应用于所有文件,并删除EXIF数据。您还可以备份原始图像,并选择是否希望插件自动调整图像大小。

当您对这些设置感到满意时,单击“保存更改”。或者,如果您想立即开始优化现有图像,您可以选择保存并转到批量处理。
如果对这些设置感到满意,请单击“保存更改”。或者,如果您想立即开始优化现有图像,您可以选择保存并转到批处理。
步骤 3:批量压缩现有图像
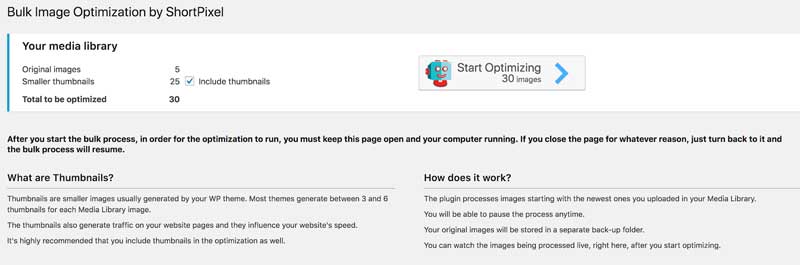
ShortPixel插件将自动压缩您将来上传的所有图像,但它也使您能够优化现有图像。您可以使用Bulk Optimization Too 来实现,您可以通过WordPress 中的Media > Bulk ShortPixel访问它。
在这里,您将看到站点上现有图像的数量,包括缩略图。
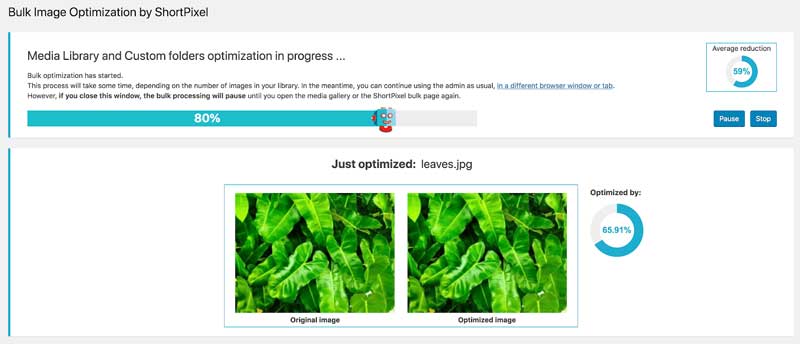
要开始该过程,请单击“Start Optimizing”按钮。您可以实时查看每个图像的压缩方式,包括节省的空间总量。第三步:批量压缩现有图像
Short Pixel插件将自动压缩您将来上传的所有图像,但它也使您能够优化现有图像。你也可以通过批量优化来做到这一点,你可以通过WordPress中的Media > Bulk ShortPixel来访问。
在这里,您将看到网站上现有图像的数量,包括缩略图。
要启动该过程,请单击“开始优化”按钮。可以实时查看每张图片的压缩方式,包括节省的空总量。

该过程完成后,您将看到一条消息,确认所有原始图像都已备份并替换为压缩版本。从现在开始,您无需担心图片会拖慢您的网站速度!
该过程完成后,您将看到一条消息,确认所有原始图像都已备份并替换为压缩版本。从现在开始,你再也不用担心图片会拖慢你的网站了!
最佳摩尔

WordPress图像优化插件-Optimole
Optimole是一个WordPress图片优化插件,可以自动缩小图片尺寸,无需任何人工操作。它在你网站的加载速度上有很大的优势,因为它完全基于云端,它从来不提供比应有尺寸大的图片,从而兼顾访问者和浏览器。
此外,该插件提供了延迟加载和高效的图像替换功能——如果访问者的互联网连接速度较慢,它会降低图像质量——这使它脱颖而出。它还会自动检测用户的浏览器,并根据实际情况显示WebP格式的图片。
Optimole压缩的所有图片都通过express CDN提供。你可以免费试用Optimole。如果需要额外的带宽和处理空间空,可以考虑升级到付费套餐。
EWWW图像优化器云
图片优化插件
EWWW图像优化器云可以帮助您减少图像,加快网站创建,减少麻烦。没有大小限制,足够灵活。您可以使用缺省值,也可以完全根据自己的喜好定制插件。所有EWWW IO用户都可以使用batch optimizer来压缩他们现有的图像,或者使用“媒体库”列表模式来选择要压缩的特定图像。
可以扫描其他文件夹,以确保您网站上的每个图像都得到适当的优化。WWIO甚至允许您将图像转换为下一代格式,如WebP,或通过多格式转换选项为图像找到最佳图像格式。图像压缩起价仅为0.003美元/张。
Optimus图像优化器

WordPress图像优化插件-Optimus图像优化器
Optimus WordPress图像优化器使用无损压缩来优化您的图像。无损意味着你不会看到任何质量损失。它支持WooCoomerce和多站点,对于那些已经拥有大型现有媒体库的用户,它提供了很好的批量优化功能。也兼容WP Retina WordPress插件。插件也有免费版和付费版。付费版,一年付费一次,可以无限压缩图像。如果将它与Cache Enabler插件结合使用,还可以了解更多关于WebP images的信息,这是Google提供的一种新的轻量级图像格式。
WP Smush WP Smush
WP Smush
WordPress图像优化插件
WP Smush有免费版和高级版。它将减少图像中的隐藏信息,从而在不降低质量的情况下减小图像的大小。当你上传图片到你的网站时,它会扫描并缩小图片。它还会扫描你上传的图片并缩小。它将同时批量刷新多达50个文件。如果需要,也可以手动执行。它支持JPEG、GIF和PNG图像类型,但文件大小限制为1MB。
它与一些最流行的媒体库插件兼容,如WP All Import和WPML。
所有图像优化均采用无损压缩技术,保持高画质。
保存图像的目录并不重要。Smush找到并压缩它们。
Smush可以选择自动设置所有图像的宽度和高度,因此所有图像将被调整到相同的比例。
TinyPNG(也是压缩的jpg)
WordPress图片优化插件
TinyPNG使用TinyJPG和TinyPNG服务(一个免费帐户允许您每月压缩大约100张图像)来优化您的JPG和PNG图像。它会自动压缩新的图像和批量压缩现有的图像。它会将CMYK转换为RBG以节省空时间。它可以压缩高达60%的JPEG图像和高达80%的PNG图像,而没有明显的图像质量损失。它没有文件大小限制。
图像回收
WordPress图片和PDF优化插件-图片回收
ImageRecyle插件是一个自动优化图像和pdf的工具。一个非常方便的特性是能够设置压缩的最小文件大小。例如,如果您将图像大小设置为80 KB,它们将自动从压缩中排除。这确保了图像和文件永远不会被过度压缩。它还包括批量优化和自动调整图像大小。注意:他们有15天的免费试用期,但这是一项付费服务,他们使用服务器上传和压缩图像。它们不是按月收费,而是按压缩图像的总数收费,起价10美元。
Jetpack图像CDN

Jetpack是一款流行的WordPress工具包插件,包含基于服务CDN形式的图像优化。该模块以前称为Photon,可让您通过切换单个设置(位于Jetpack > Settings > Writing)来加快网站上图像的加载时间。
Image CDN利用image_downsize过滤器快速优化文章和页面上的图像,包括特色图像和缩略图。选择加速图像和照片设置后,您的所有文章都将使用 Image CDN 优化其图像。
主要特征:写作)来加快网站上图片的加载时间。
图像CDN利用image_downsize过滤器快速优化文章和页面上的图像,包括特色图像和缩略图。选择加速图像和照片设置后,您的所有文章都将使用图像CDN来优化其图像。
主要特点:
自动调整优化图像的大小,以便它们不会影响您选取的主题的外观。
非常容易设置。
过滤内容,而不改变数据库中的图像信息。
Jetpack插件的免费版本包括完整的图像CDN功能,但也提供高级计划。
压缩JPEG和PNG图像

Compress JPEG & PNG Images对于 TinyPNG 的用户来说会很熟悉;这是该工具的插件版本。这使您可以直接从您的站点使用 TinyPNG 服务,这使其成为对用户最友好的选项之一。
该插件将每个上传的图像发送到 TinyPNG 服务,以自动确定压缩图像的最佳方式。然后对该图像进行优化并返回到您的站点。压缩 JPEG 和 PNG 图片还可以批量压缩您现有的文件。
主要特征:
压缩JPEG & PNG图像对于TinyPNG的用户来说会比较熟悉;这是该工具的插件版本。这允许您直接从您的站点使用TinyPNG服务,这使它成为最用户友好的选项之一。
该插件将每个上传的图像发送到TinyPNG服务,以自动确定压缩图像的最佳方式。然后优化图像,并将其返回到您的网站。压缩JPEG和PNG图片也可以批量压缩你现有的文件。
主要特点:
使您能够自动调整图像大小。
压缩动画图像。
将图像从CMYK转换为RGB以节省额外的空。
这个插件可以免费使用,每月最多可以免费压缩500张图片。之后,你可以购买额外的压缩包,每张图片0.009美元。TinyPNG提供了一个方便的价格计算器,可以根据你的要求来估算价格。
优化图像案例研究
下面是你自己的小案例研究和测试,向你展示图片优化对网络和WordPress网站整体速度的影响。
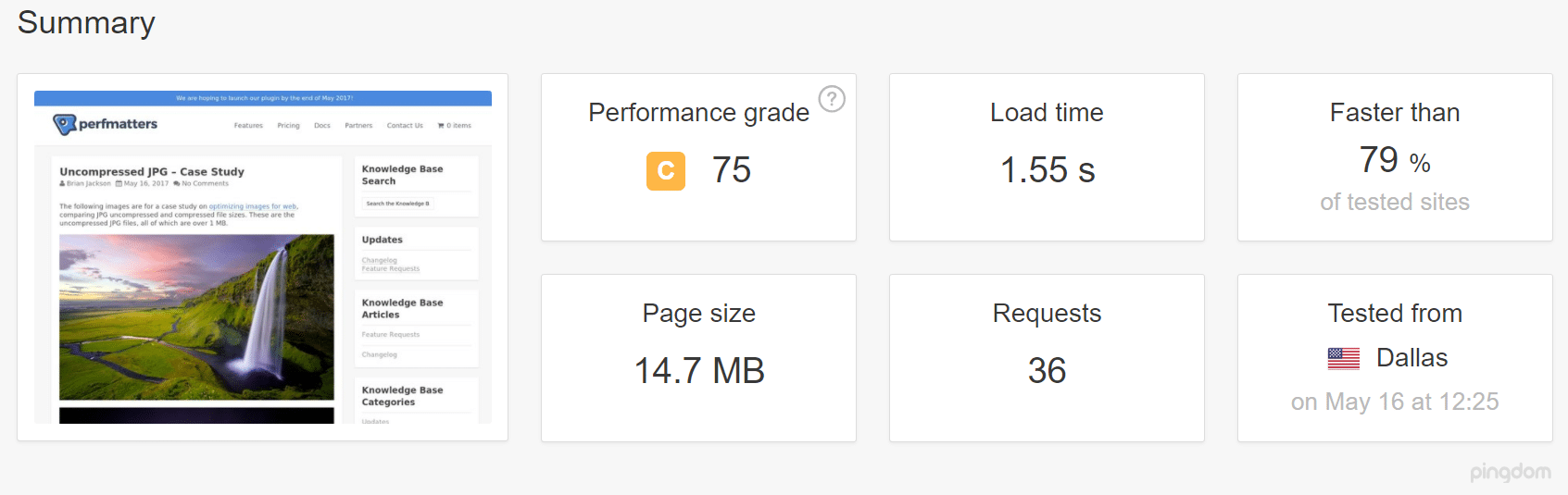
未压缩的JPG
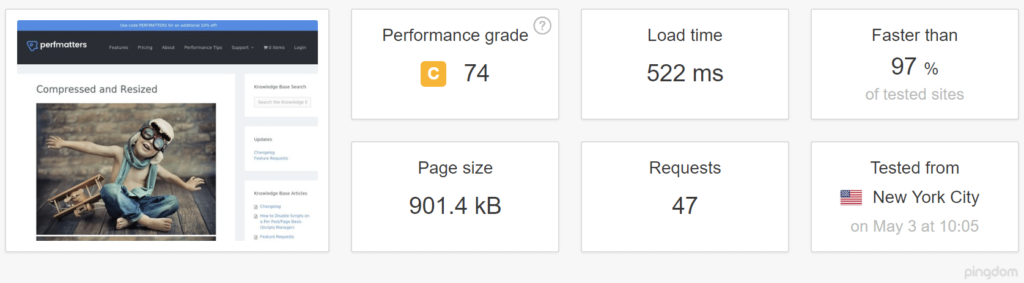
首先,我们上传了6个未压缩的jpg到测试站点,它们都超过了1 MB。然后用Pingdom进行五次测试,取平均值。从下面的速度测试可以看出,总加载时间为1.55秒,总页面大小为14.7 MB。

未压缩JPG图像网站速度测量
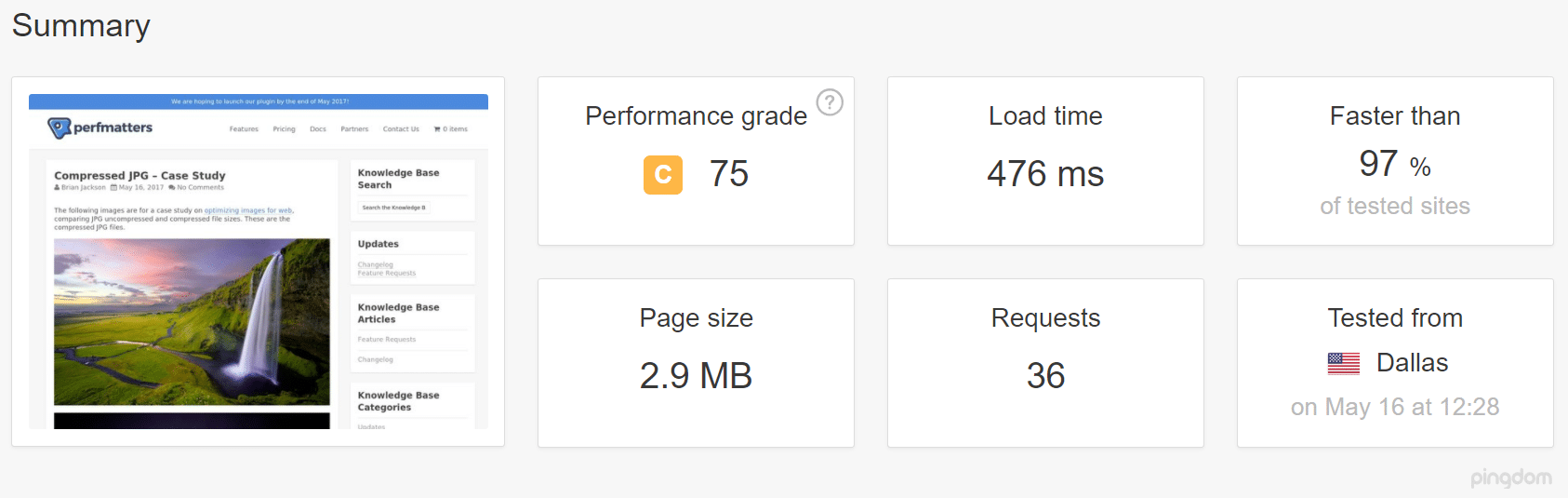
压缩JPG
然后,使用Imagify WordPress插件压缩“侵略性设置”的JPG。然后用Pingdom进行五次测试,取平均值。从下面的速度测试中可以看出,总加载时间减少到476毫秒,总页面大小减少到2.9 MB。也就是说,总加载时间减少了54.88%,页面大小减少了80.27%。

JPG图像压缩后的网站测速结果
很少有其他网站优化可以减少你的加载时间超过50%。这就是图像优化如此重要的原因。以上过程全部由插件自动完成。
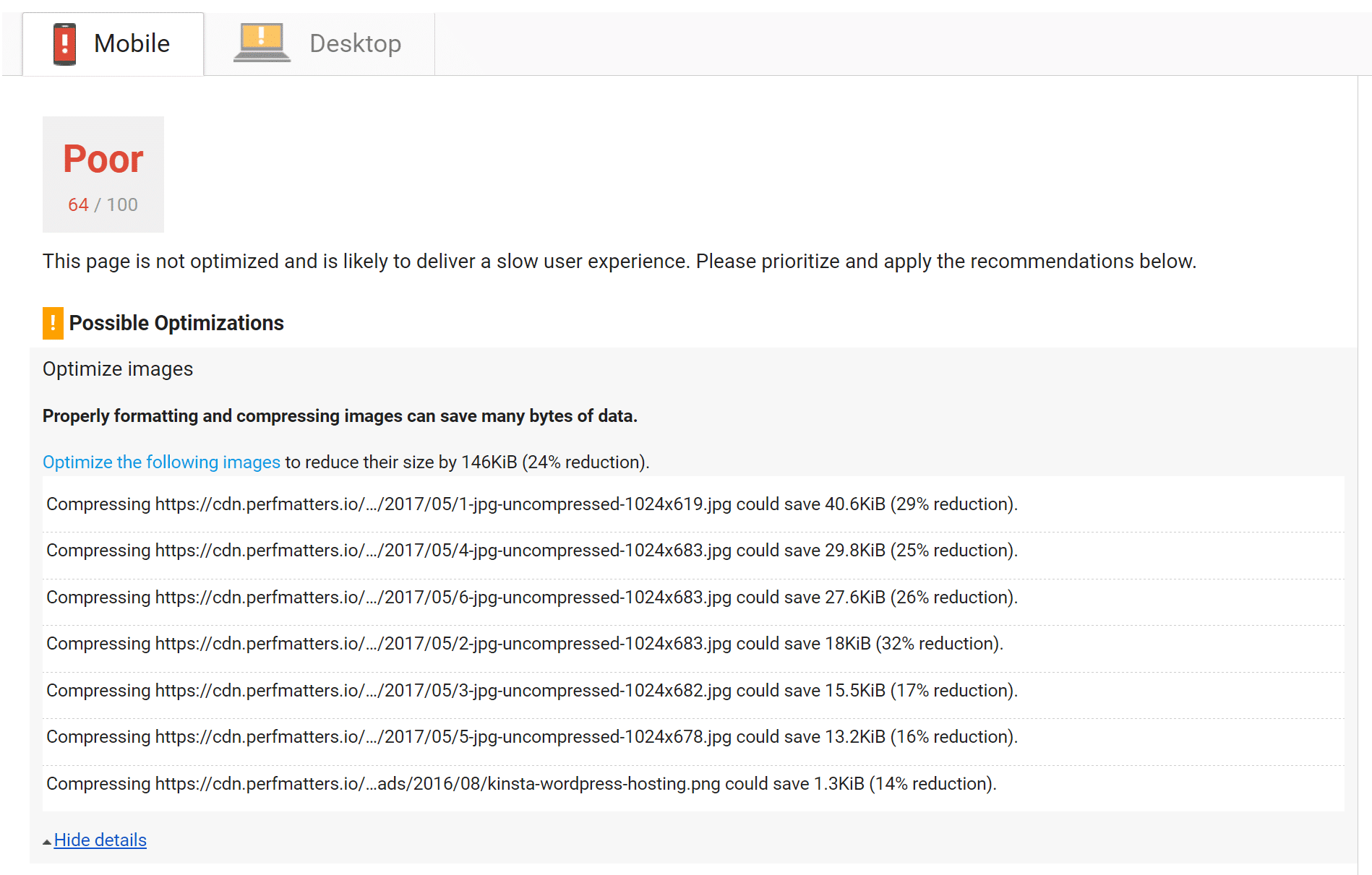
通过优化图片,你还可以修复Google PageSpeed Insights(如下图)中的“优化图片”警告,无论是使用图片编辑工具还是WordPress插件。

PageSpeed Insights优化图像警告
如果你发现Google PageSpeed Insights还有其他更多的优化,可以阅读《如何在Google PageSpeed Insights测试中达到满分/100分》来更深入的了解网站优化,或者尝试使用更多的网站优化工具来更全面的了解网站加载慢的原因。请参考《网站测速性能测试简单教程【附15个常用网站测速工具】。
SVG格式的图形
另一个建议是对其他图像使用SVG。SVG是一种可扩展的矢量格式,适用于徽标、图标、文本和简单图像。以下是几个原因:
SVG可以在浏览器和照片编辑工具中无限缩放。
主流搜索引擎索引SVG,就像它为巴布亚新几内亚和JPG,所以你不必担心搜索引擎优化。
SVG传统上(不总是)比PNG或JPG文件小。这可以加快加载时间。
国外博主Genki写了一篇很棒的文章。他比较了SVG、PNG和JPEG的大小。以下是他测试的一些内容。他比较了三种不同的图像类型。
JPG(优化容量:81.4 KB)

JPG图像
JPG形象
PNG(优化容量:85.1 KB)

PNG图像
PNG图像
SVG(优化卷:6.1 KB)

SVG图形
SVG图形
可以看到,与JPG相比,SVG的文件大小减少了92.51%。与巴新相比为92.83%。
使用图像时的最佳实践
以下是一些关于如何优化网页图片的最佳实践:
如果你使用WordPress插件,使用外部压缩和优化他们服务器上图像的插件。这样可以减轻自己网站的负担。
尽可能使用矢量图像和PNG和JPG。
使用CDN加快向全球游客传送图像的速度。
删除不必要的图像数据。
裁剪空白色区域,并使用CSS提供填充来重新创建它。
尽可能使用CSS3效果。
以适当的尺寸保存图像。虽然我记得WordPress现在支持响应式图片来提供而不用CSS来调整。
使用Web字体而不是将文本放在图像中——缩放后看起来更好,占用的空间更少空
仅对具有大量形状和细节的场景使用光栅图像。
将位深度减小到较小的调色板。
尽可能使用有损压缩。
尝试找到每种格式的最佳设置。
如果需要动画,使用GIF(但是压缩GIF动画)
如果您需要高细节和高分辨率,请使用PNG。
使用JPG获得常规照片和截图。
删除所有不必要的图像元数据。
尽可能实现流程自动化。
在某些情况下,您可能希望延迟加载图像以加速第一页的呈现。
在Photoshop等工具中将图像保存为“针对网页优化”的图像。
在Chrome中使用WebP格式的图像可以提供更小的图像。
在格式化图片以获得更好的性能并遵循最佳实践后,搜索引擎、浏览器和web将更好地加载您的网站,并为您的读者提供加载速度更快的网站。
如果你对这个话题有什么补充,请在下面的评论中告诉我们你的技巧和做法!
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 详细解释如何优化和压缩WordPress博客图片。