或者嵌入带或不带插件的WordPress谷歌地图指南。

想在你的网站上嵌入WordPress Google Maps内容吗?
与WordPress中的许多内容一样,你可以用许多不同的方式将谷歌地图嵌入到你的网站中,这取决于你想要包含的地图内容的类型。
在本文中,我们将首先向您展示如何在没有插件的情况下在WordPress中添加谷歌地图。然后,我们会推荐一些可以帮助你嵌入谷歌地图的插件,以及采用这种方法的一些好处。我们还将深入探讨如何正确使用我们现在需要的谷歌地图API。
最后,我们将以在WordPress上使用谷歌地图的一些性能考虑来结束,并分享一些关于如何保持WordPress网站快速加载的技巧,即使你确实需要嵌入谷歌地图。
您可以点击下面的链接直接跳转到特定的部分或通读全部内容。
现在需要谷歌地图API。
如何在没有插件的情况下在WordPress中添加谷歌地图
谷歌地图插件为你提供了更大的灵活性。
谷歌地图的性能效果和提高性能的技巧
现在需要谷歌地图API。
截至2018年6月11日,谷歌地图现在需要一个API密钥。如果你已经在你的网站上实现了谷歌地图,但它不再工作,这可能是原因。或者说,您缺少API键。好消息是,对于99%的人来说,它应该仍然是免费的。以下是谷歌地图API的定价。

谷歌地图API定价
谷歌还为你的结算账户提供每月200美元的循环信用额度,以抵消你的使用成本。因此,你可以看到,在你的网站上使用谷歌地图不会花费你任何东西,除非你产生成千上万的请求。
还有什么变化?没什么,但如果你想在WordPress中使用谷歌地图,你现在需要做以下事情:
注册一个谷歌云平台控制台账号,并进行配置。
添加您的帐单信息,即使您可能永远不会被收费。
将API密钥添加到您的谷歌地图嵌入代码或插件设置中。
如何获取谷歌地图API密钥
以下步骤是关于如何获得谷歌地图API密钥。
第一步
转到谷歌云平台控制台。如果您还没有帐户,请创建一个,这是免费的。
第二步
或者选择创建一个项目。
第三步
设置您的结算账户。即使他们会要求你将你的信用卡存档,你也不应该被收费,除非你真的超过了高使用限额。
第四步
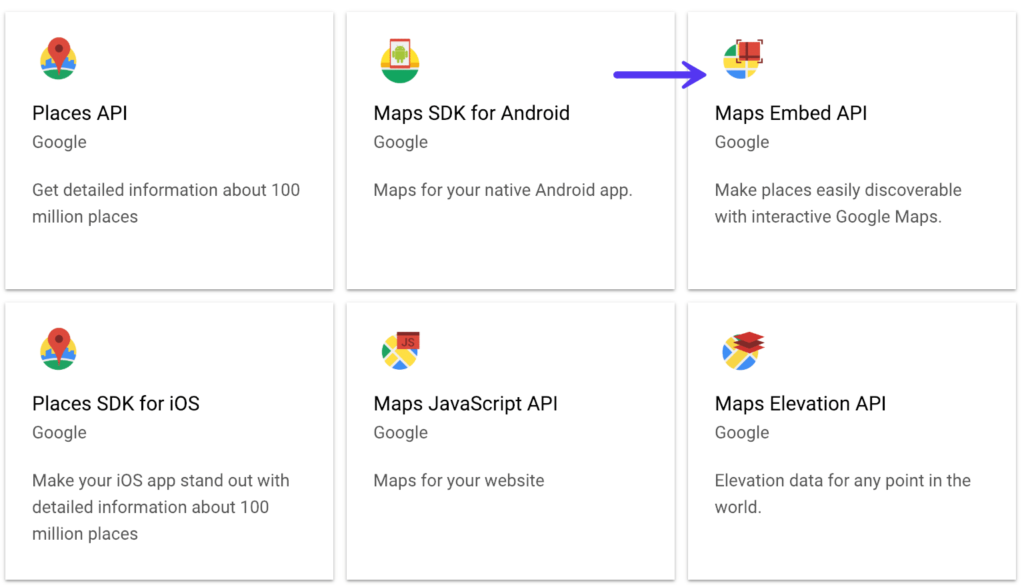
您将被要求选择一个或多个产品。这取决于你使用的地图类型。例如,如果你在一个没有插件的WordPress网站上嵌入了一张地图(如下面进一步的步骤所示),那么你将选择Google Maps Embed API。

谷歌地图嵌入API
如果您使用的是Google Maps Widget之类的插件(如以下步骤所示),那么您将选择Google Maps Static API。
如果你使用第三方插件或主题,他们应该有关于他们使用的谷歌地图部署类型的文档。不要担心,您可以随时添加多个类型,并在以后更改它们。
第五步
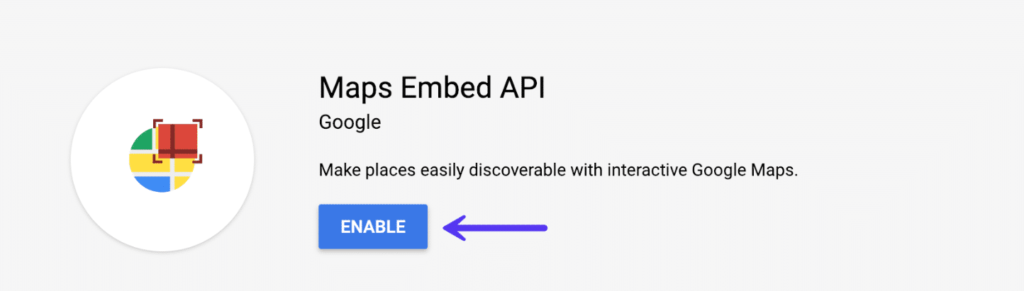
点击“启用”。

启用谷歌地图API
第六步
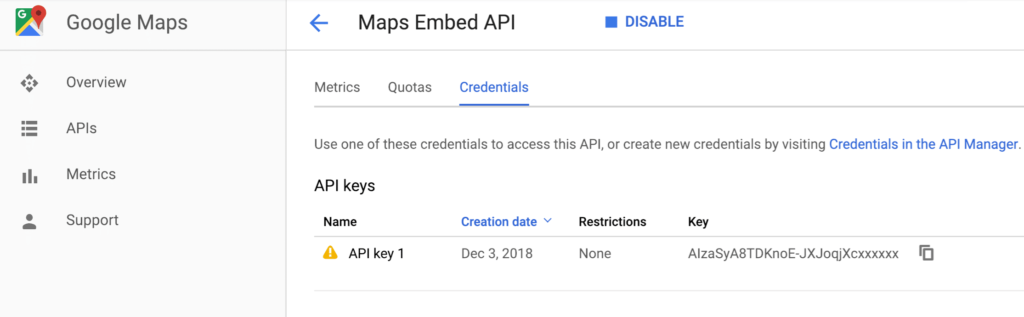
点击“API”,然后在“Credebtials”下,你会看到你的API密匙。

谷歌地图API密钥
第七步
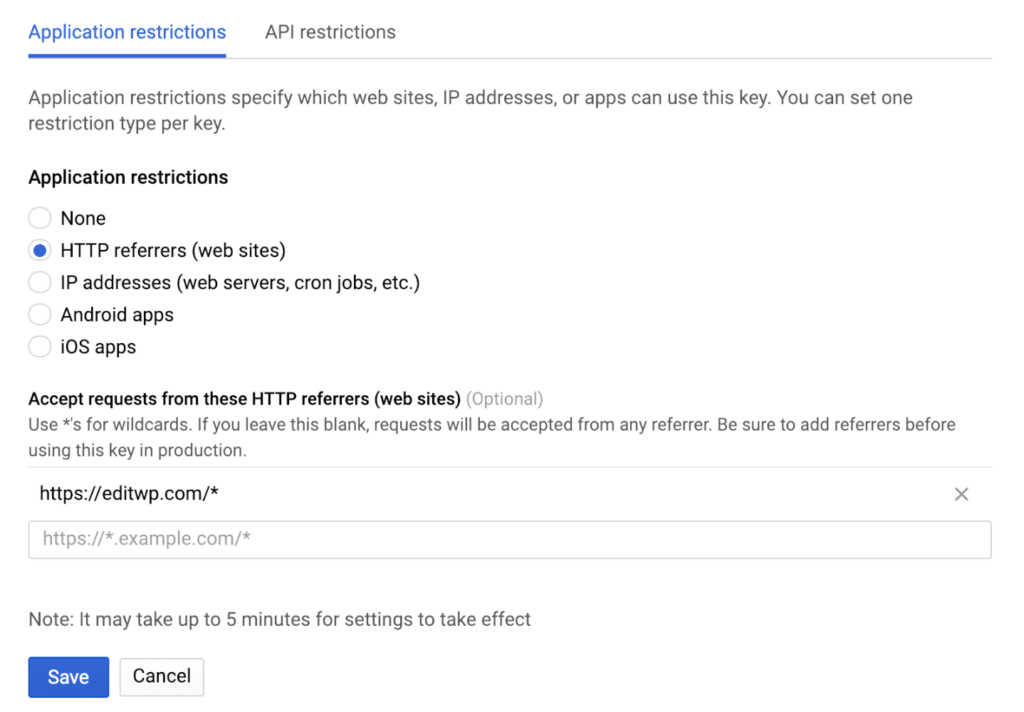
如果你只是嵌入了你的Google Maps API密匙,它会以纯文本的形式显示在你的源代码中。因此,你应该限制这一点,否则,人们可能会在他们的WordPress网站或项目上使用你的API键,并累积你的使用量。
为此,只需单击您的API键名来添加限制。对于你的WordPress网站,只需添加一个HTTP推荐源URL。像https://yourdomain.com/*.一样,这将允许它只在你的网站上打电话。

谷歌地图API主要限制
如何在没有插件的情况下在WordPress中添加谷歌地图
如果只想嵌入简单的地图,不需要自定义位置标记或其他标注等更详细的功能,可以使用日常使用的普通谷歌地图网站嵌入谷歌地图,无需插件。
这就是它的工作方式…
第一步:复制谷歌地图的嵌入代码
首先,使用谷歌地图创建您想要嵌入的地图。
例如,如果您想嵌入一个地点标签,请在谷歌地图中打开该地点。或者,如果你想嵌入路线,请在谷歌地图中打开路线。
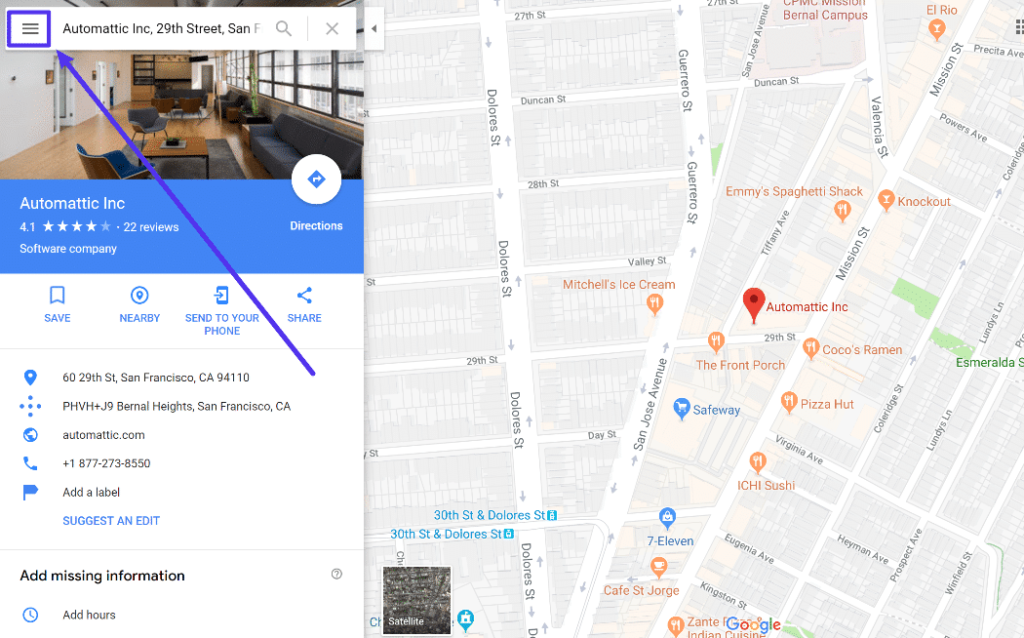
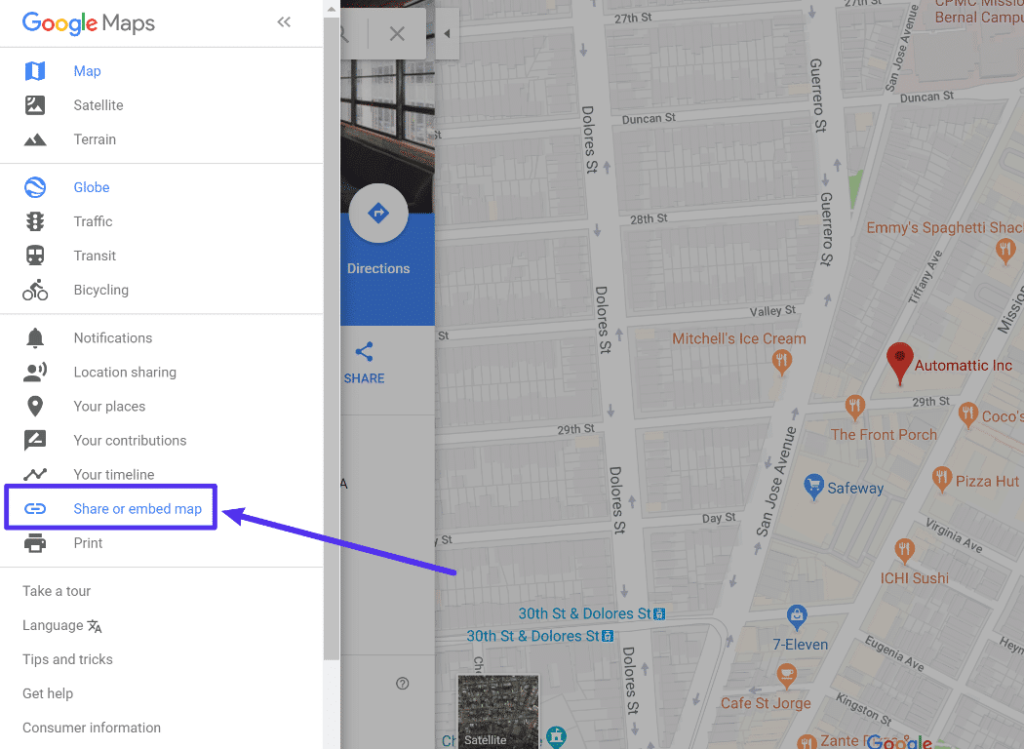
一旦你得到要嵌入的地图,点击左上角的汉堡菜单:

如何访问嵌入式代码
在菜单项列表中,选择共享或嵌入选项:

打开嵌入选项。
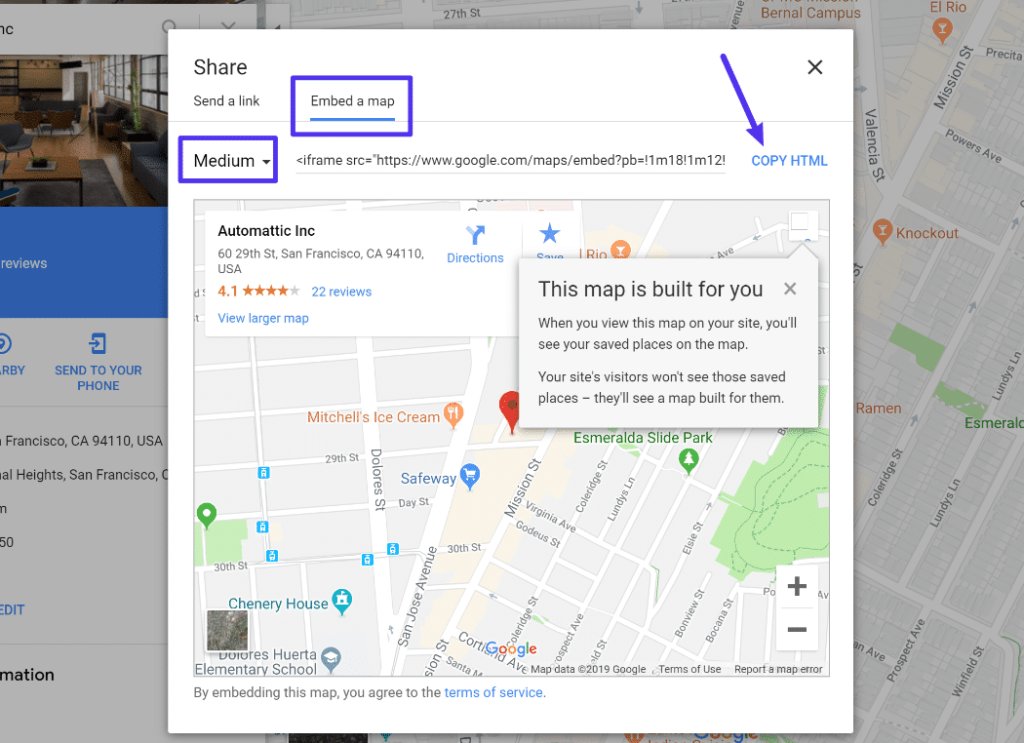
这将打开一个共享弹出窗口。在弹出窗口中,单击嵌入地图选项卡。
然后,您可以使用下拉菜单选择所需的尺寸。对于大多数WordPress网站来说,默认的尺寸很好,但是如果需要的话,你可以放大或者缩小地图。
完成后,单击复制HTML按钮复制嵌入的代码:

谷歌地图嵌入式代码
然后,您需要将API密钥添加到代码中。因此,您的代码应该如下所示:
第二步:添加谷歌地图嵌入代码到WordPress网站。
现在,你需要做的就是将这个嵌入代码添加到你想要包含地图的文章或页面中的WordPress站点。
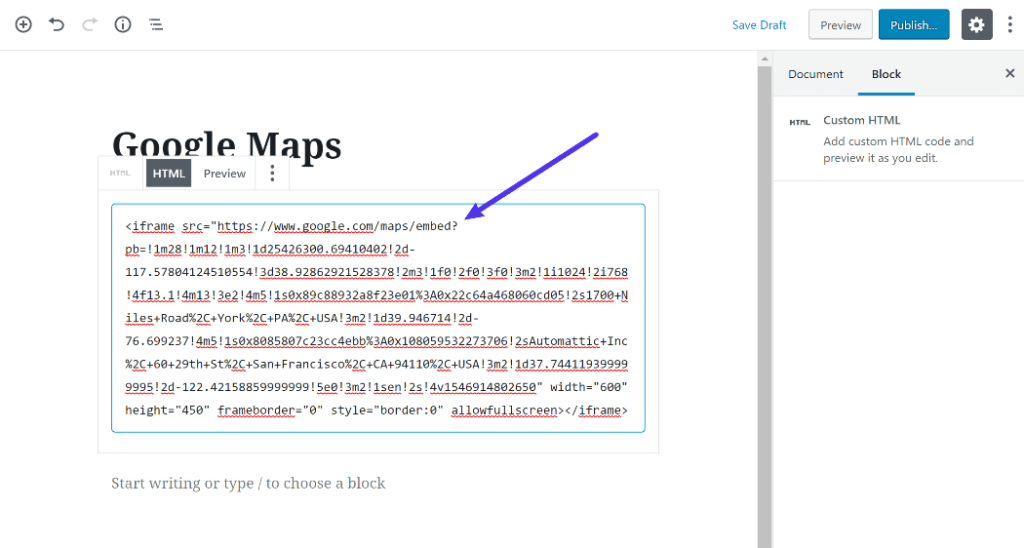
如果你正在使用WordPress 5.0发布的新的WordPress Gutenberg块编辑器,你可以通过添加一个定制的HTML块并将嵌入的代码粘贴到这个块中。不要忘记添加您的API密钥。

如何在WordPress块编辑器中添加嵌入代码
通过单击块上方的预览按钮,可以预览地图的外观。
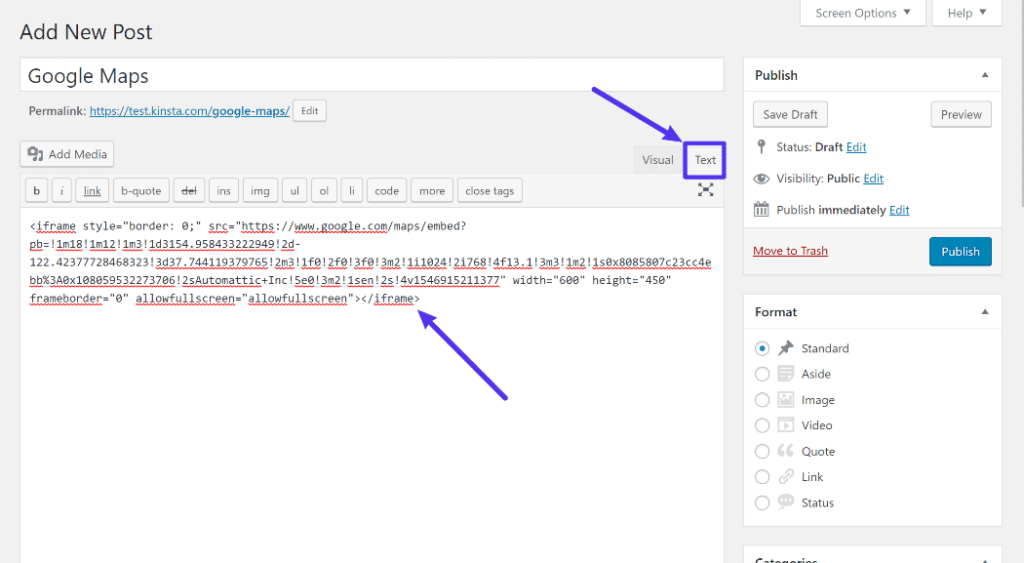
如果您仍在使用经典的TinyMCE编辑器,您可以通过打开“文本”选项卡并在此粘贴代码来添加谷歌地图嵌入代码:

如何在WordPress经典编辑器中添加嵌入代码
添加代码后,您可以返回到可视化选项卡查看地图的实时预览。
就是这样!你刚刚学习了如何在没有插件的情况下在WordPress中添加谷歌地图。
您可以使用Google My Maps嵌入更复杂的地图,而无需插件。
如果您想在多个位置标记、自定义注释等方面获得更多创意。,你仍然可以在不使用谷歌的“我的地图”服务插件的情况下做到这一点。
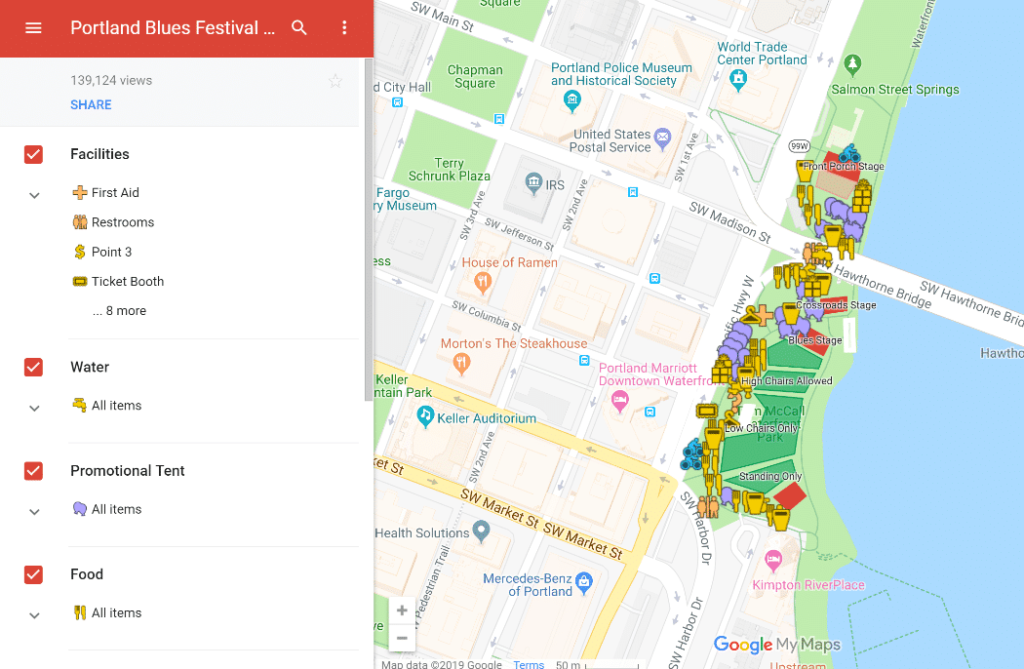
我的地图是谷歌的官方工具,它允许你创建和分享你自己的自定义地图。使用它,您可以创建类似于以下示例的内容,其中包含许多自定义标记以及用户单击标记时显示的自定义信息:

谷歌的“我的地图”示例
以下是如何使用它来添加自定义谷歌地图到WordPress。
第一步:在谷歌的“我的地图”中创建你的地图
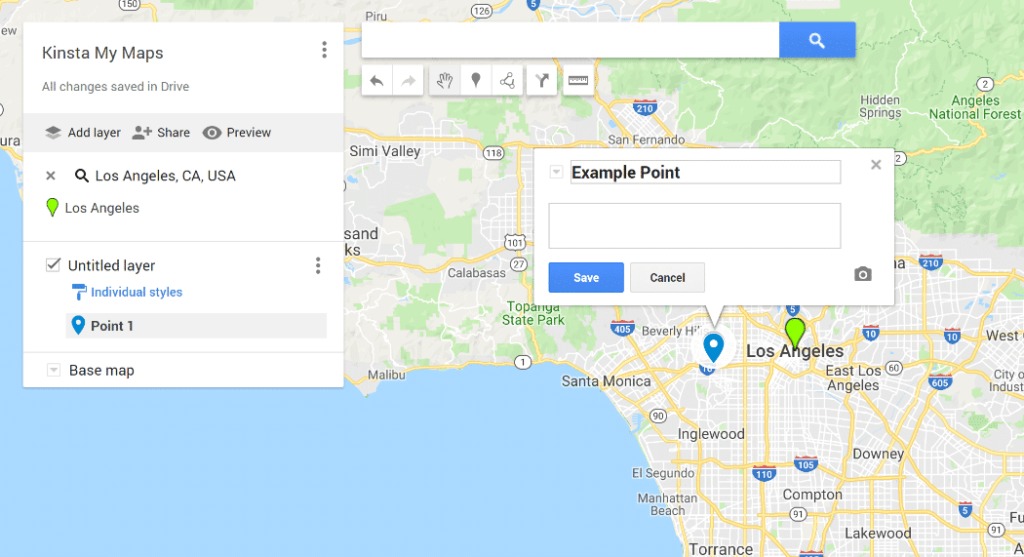
首先,请转到谷歌的“我的地图”并创建一个新地图。在这里,您可以使用地图构建器界面来构建您的地图:

谷歌的“我的地图”界面
虽然我们不会详细介绍,但是这个界面可以让你建立一些非常有创意的地图。为了更深入的理解,Google的这篇帮助文章涵盖了许多重要的功能。
第二步:生成嵌入式代码。
构建地图后,您需要生成嵌入的代码。
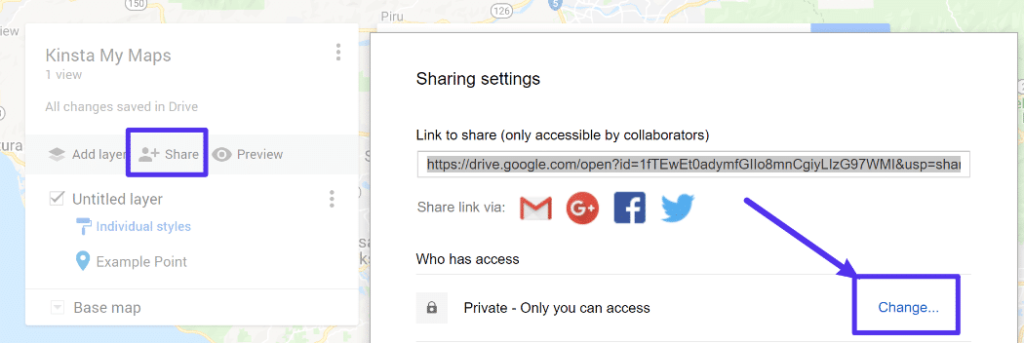
但是,在获取此代码之前,您首先需要公开您的地图。为此,请单击“共享”按钮。然后,在弹出窗口中单击“更改…”:

谷歌的我的地图共享设置
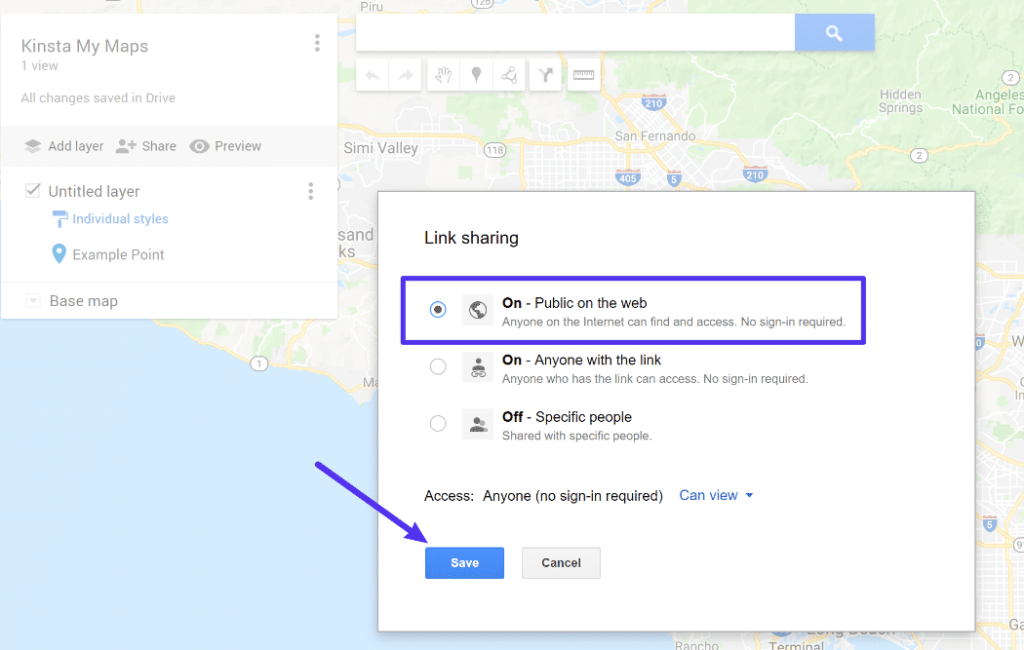
然后,选择“在网上公开”,并单击“保存”:

开放链接共享
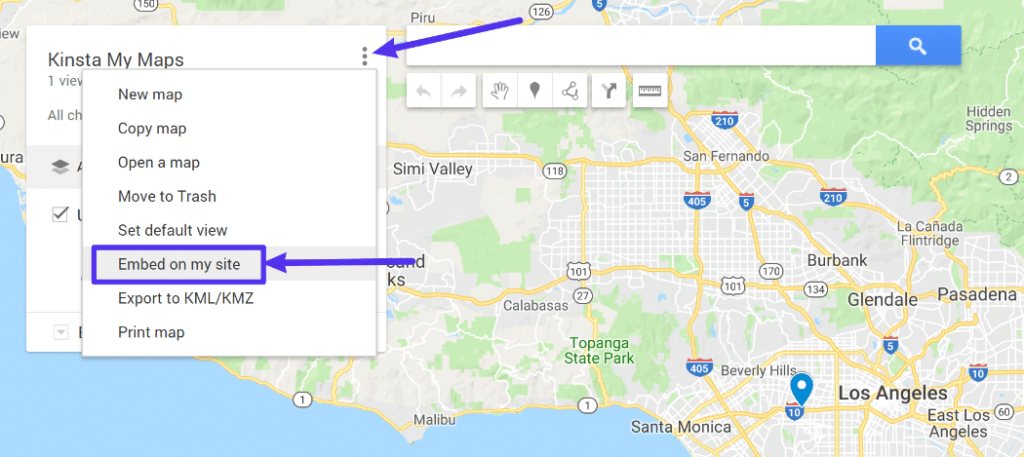
完成后,单击地图标题附近的下拉菜单,然后选择在我的站点上嵌入以生成实际的嵌入代码:

访问“我的地图”嵌入代码
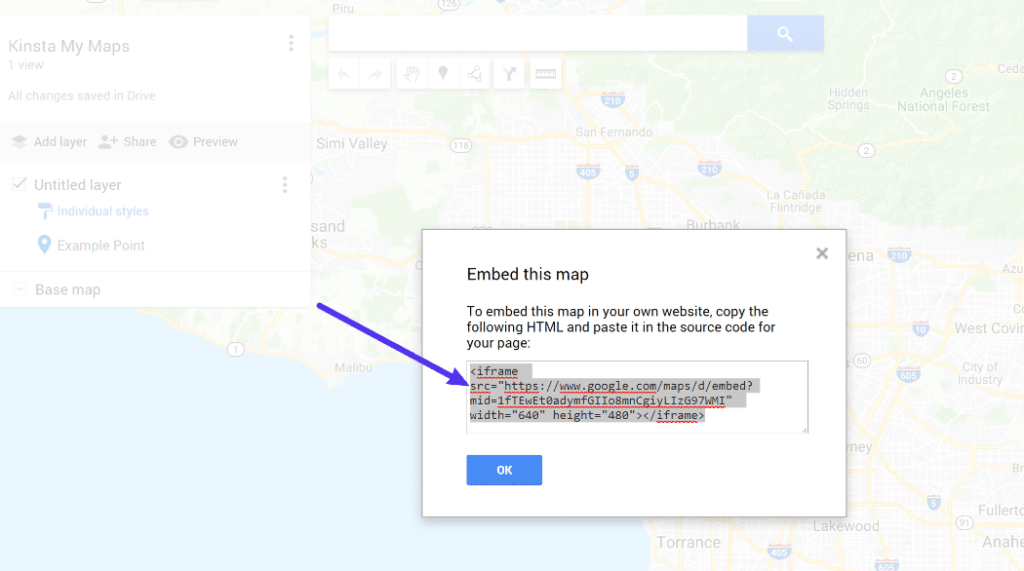
这将打开一个弹出窗口,显示您应该复制的代码。不要忘记添加您的API密钥。

我的地图嵌入代码
步骤3:将嵌入代码添加到WordPress网站
现在,你可以把这个嵌入代码添加到你的WordPress网站上,就像你从普通的谷歌地图网站上得到的嵌入代码一样。
如果你不确定如何去做,点击这里从上面跳到教程的这一部分。
请改用WordPress谷歌地图插件。
除了上面的手动方法,还有大量的WordPress Google Maps插件可以帮助你在网站上嵌入地图。
您可能会考虑使用这些插件中的一个而不是手动方法,这有几个原因:
它们使您能够用简单的界面创建更复杂的地图。
你可以在不离开WordPress仪表盘的情况下做任何事情。
其中一些链接到了WordPress。例如,你可以将地图标记链接到WordPress文章。
其中一些可以帮助你优化谷歌地图的性能(稍后会详细介绍)。
对于所有这些插件,在开始嵌入地图之前,您需要创建自己的Google Maps API密钥。本教程向您展示了如何做到这一点。
谷歌地图小工具
Google Maps Widget是一个简单的Google Maps插件,允许您使用Google Maps Static API嵌入地图,它通过嵌入静态图像而不是交互式地图(我们将在下一节中介绍)提供了一种性能更友好的方法。
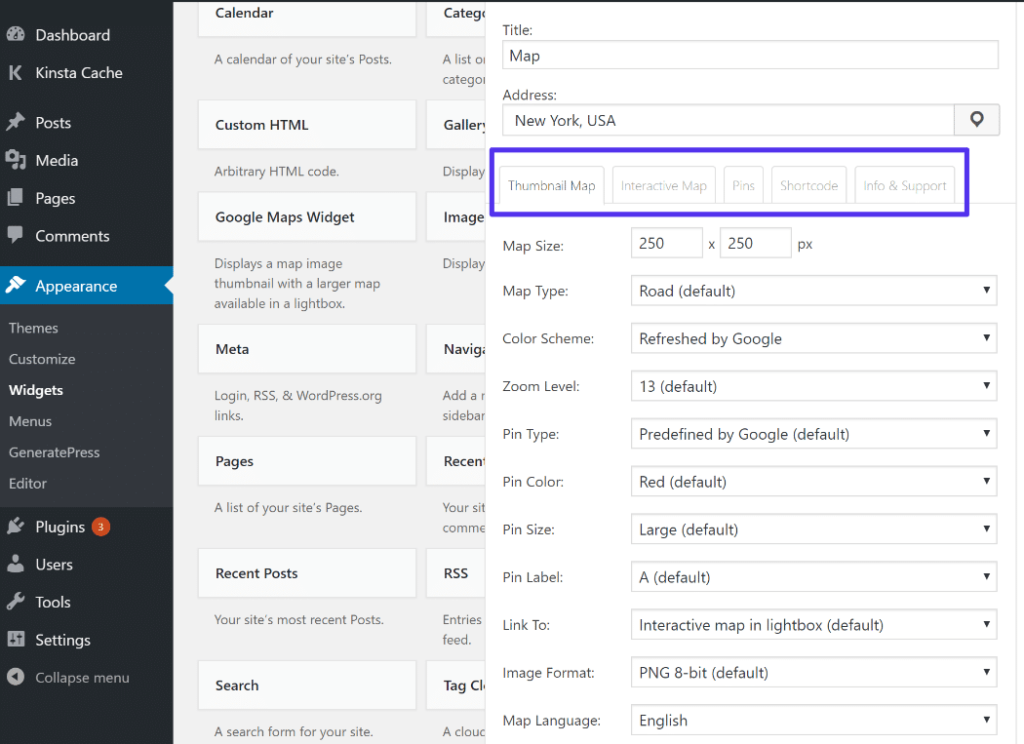
如果想要简单轻便的,这是个不错的选择。激活后,你需要获取谷歌地图API密钥,并将其插入插件的设置中。您可以将谷歌地图添加到网站上的任何微件区域。然后,游客可以在灯箱中打开一个更大的互动地图版本:

谷歌地图小工具界面
如果有必要,您还可以立即使用交互式地图,专业版允许您使用短代码将地图嵌入网站中的任何位置。
谷歌地图很简单。
Google Maps Easy可以帮助您使用自己的标签和注释创建自定义地图。
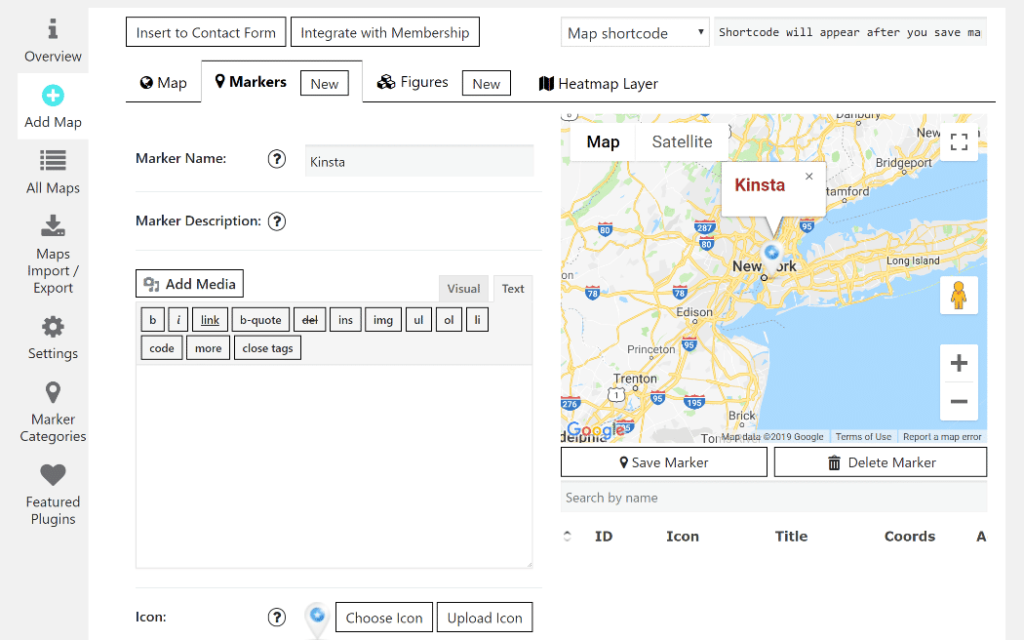
添加标签时,您可以上传自己的自定义图标,在标签描述中包含文本和图像,等等。您还可以控制地图的功能,例如选择是否允许用户放大:

谷歌地图简单界面
地图建好之后,可以用shortcode或者PHP函数嵌入。
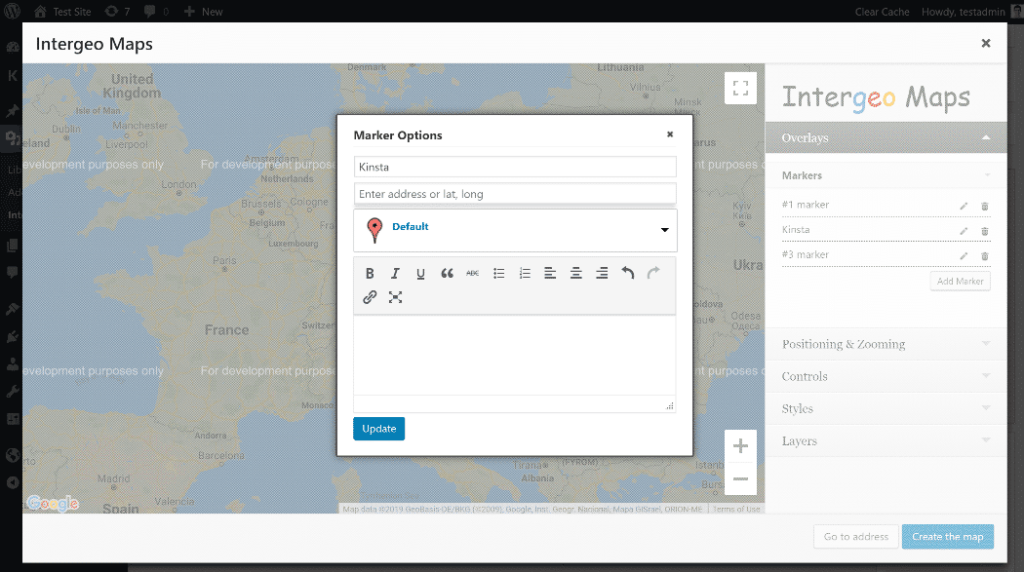
Intergeo
Intergeo是另一个受欢迎的选项,它允许您使用自定义标签和控制地图功能来创建自己的地图。
安装并激活插件后,你将能够直接从WordPress dashboard创建地图:

地球间界面
然后,你可以使用短代码将它们嵌入到你网站的任何地方。
谷歌地图嵌入古腾堡区块
Gutenberg Block for Google Maps Embed是一个简单的插件,可以将专用的Google Maps块添加到新的WordPress Gutenberg Block Editor中。
使用此块,您可以嵌入任何地址并选择:
方面
缩放级别
交互式地图与静态地图(同样,后一种方法有助于提高性能)
它不会让你创建自己的自定义地图-但如果你使用新的块编辑器,只是想一个简单的方法来包括一些简单的地图,这是一个方便的选择。
谷歌地图会降低你的WordPress网站的性能。
虽然谷歌地图允许你通过它的交互式地图将许多很酷的功能嵌入到你的网站中,但这是一个性能权衡,因为它需要加载大量的脚本来支持所有这些交互式功能。
长话短说,嵌入交互式谷歌地图可能会降低你网站的速度。
有几种方法可以解决这个问题。
首先,如果您不需要人们能够在您的网站上交互式地浏览您的地图,那么一种无需任何第三方工具就能加快速度的简单方法是:
截取地图用于您的网站
将此截图链接到Google Maps上的地图,或者当用户单击它时,打开一个带有交互式地图的灯箱弹出窗口。
这样,你的网站只是加载了一张普通的图片——而不是所有与谷歌地图相关的脚本。
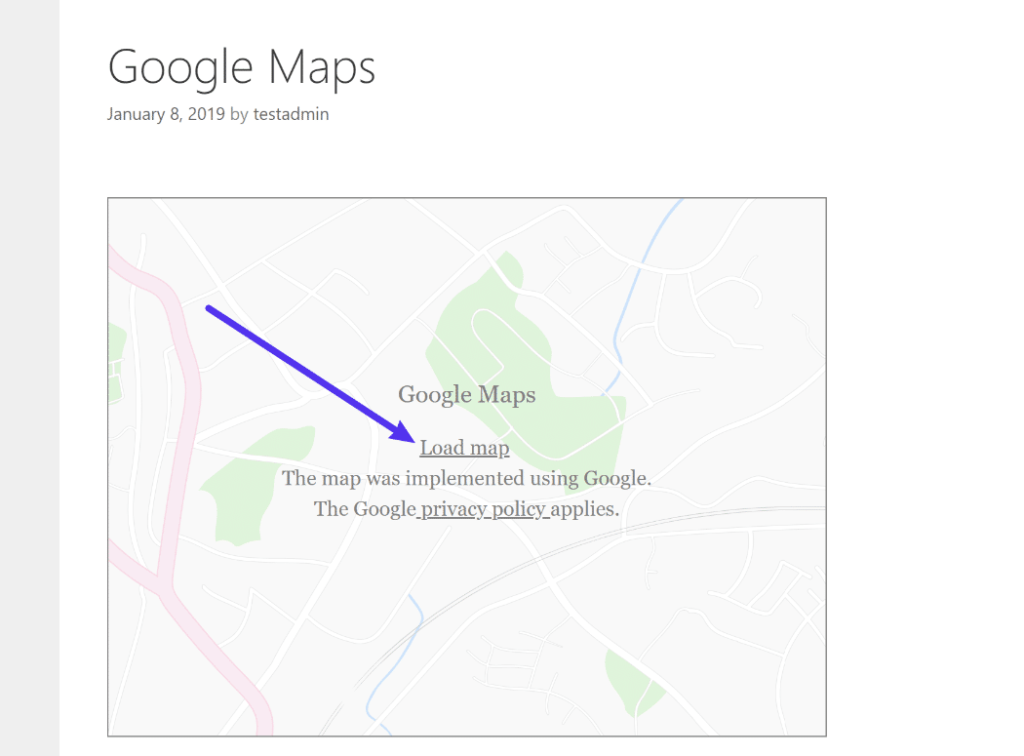
作为手动操作的替代方法,你也可以使用免费的Aweos谷歌地图iframe每次点击加载插件。该插件将自动用通用占位符图像替换Google Maps嵌入。然后,如果用户点击加载地图按钮,它将加载完整的谷歌地图嵌入:

谷歌地图占位符图片
或者,您也可以使用Google Maps静态API,它返回不带任何JavaScript的常规图像。一些Google Maps插件——包括Google Maps Widget和Google Maps Embed的Gutenberg Block允许您在创建地图时使用静态API。
但是,我们意识到,有时候这种静态的方法并不能解决问题,很多人希望立即嵌入交互式的谷歌地图体验。
如果是这种情况,另一个提高谷歌地图速度的好方法就是使用延迟加载。通过延迟加载,你的网站将等待加载任何第一屏谷歌地图嵌入,直到访问者开始向下滚动页面。这可以使您的初始页面加载时间更快,同时还允许您嵌入交互式谷歌地图内容。
我们已经写过如何延迟加载图像和视频,这和谷歌地图的想法是一样的。
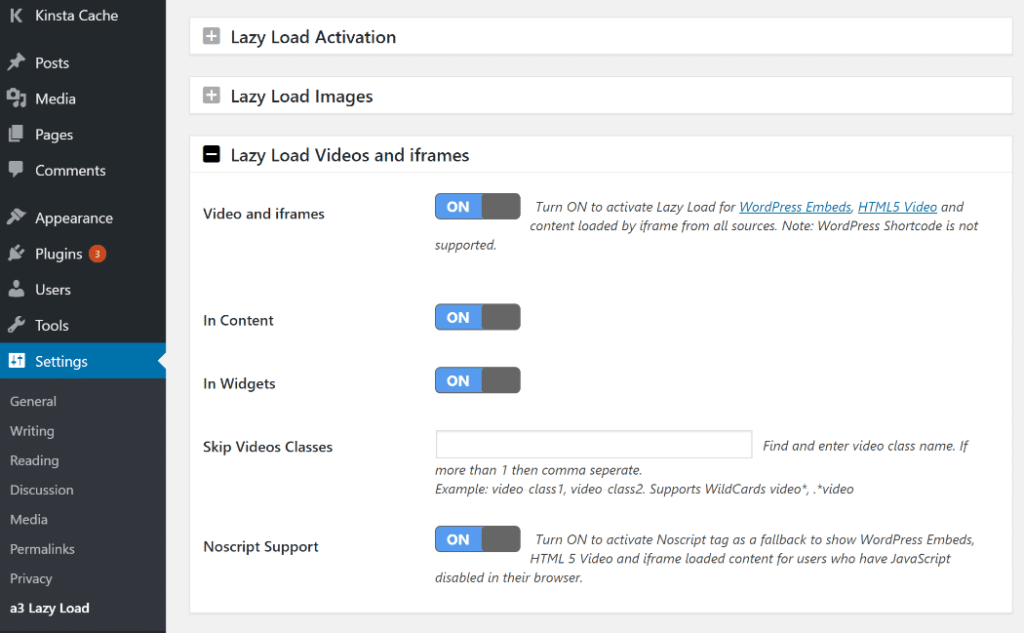
有一些插件允许你这样做。例如,a3延迟加载插件允许您延迟加载iframe嵌入,包括Google Maps:

延迟加载谷歌地图
其他选项包括:
BJ懒货
WP火箭的惰性装载
简易懒人装载机
总结
如果你只想在你的网站上嵌入一个简单的地图,你可以使用内置的嵌入代码功能将谷歌地图添加到WordPress,而不需要使用插件。或者,您可以使用Google My Map工具创建您自己的自定义地图并将其嵌入。
除了这些手动方法之外,还有许多WordPress谷歌地图插件,可以让你在不离开WordPress仪表盘的情况下进行大量的控制。
无论选择哪种方法,都要注意使用谷歌地图对性能的影响。尽量只在绝对必要时使用谷歌地图,并考虑使用占位符图片或延迟加载等策略来减少对性能的负面影响。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 或者嵌入带或不带插件的WordPress谷歌地图指南。