如何禁用WordPress表情符号

我们可以做很多网络性能的优化和调整,让WordPress网站加载更快。其中一个简单的优化方法就是禁止表情符号的加载。表情符号是用来表达思想或感情的小图标。虽然这些图标很有趣,但它们真的是WordPress网站所必需的吗?对于很多网站来说,或者这些只是增加了不必要的额外加载时间。
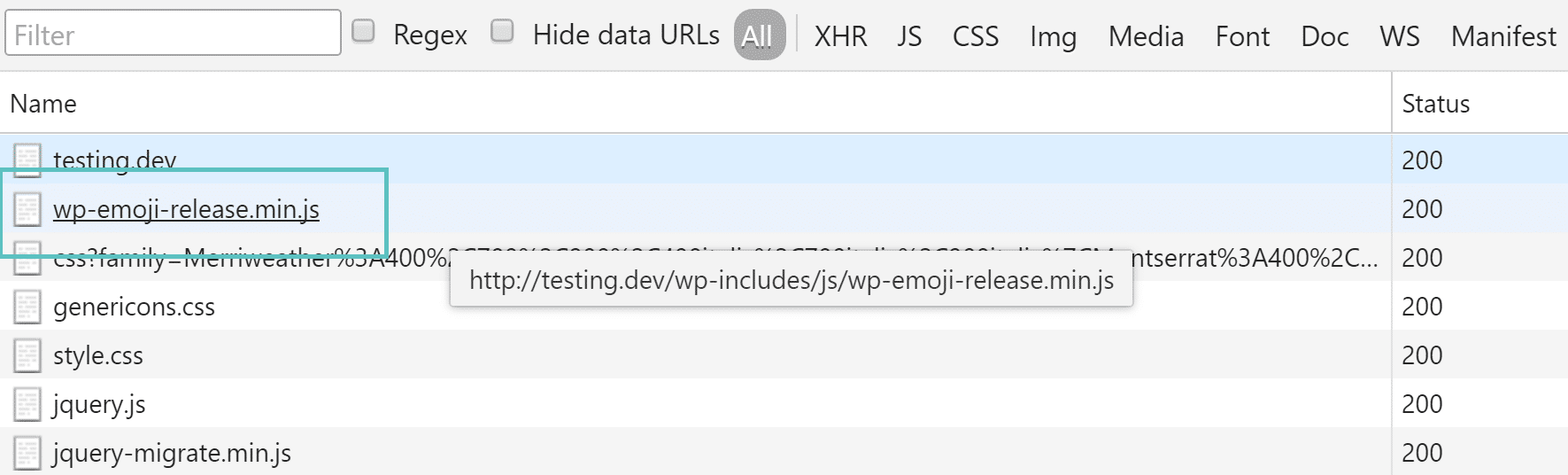
当WordPress 4.2发布时,对表情符号的支持被添加到了旧浏览器的WordPress核心中。最大的问题是,它会在WordPress网站上生成一个额外的HTTP请求来加载wp-emoji-release.min.js文件。每个页面都会加载这个文件。虽然这个文件只有10.5 KB,但是随着时间的推移,类似的东西会越积越多。

表情符号表情符号JS文件
禁用WordPress表情符号有两种不同的方法:使用免费插件或代码来实现。
使用插件来停用表情符号
修改代码以禁用表情符号
1.使用插件来停用表情符号
禁用表情符号的第一种方法是简单地使用Ryan Hellyer开发的名为Disable e moji的免费插件。

禁用表情插件
这是一个超轻量级的插件,准确来说只有9 KB。该插件目前已有超过70000个激活安装,100%好评5星。注意:表情符号和表情符号仍然可以在内置支持它们的浏览器中使用。该插件仅删除多余的JavaScript文件,该文件用于在旧浏览器中添加对表情符号的支持。
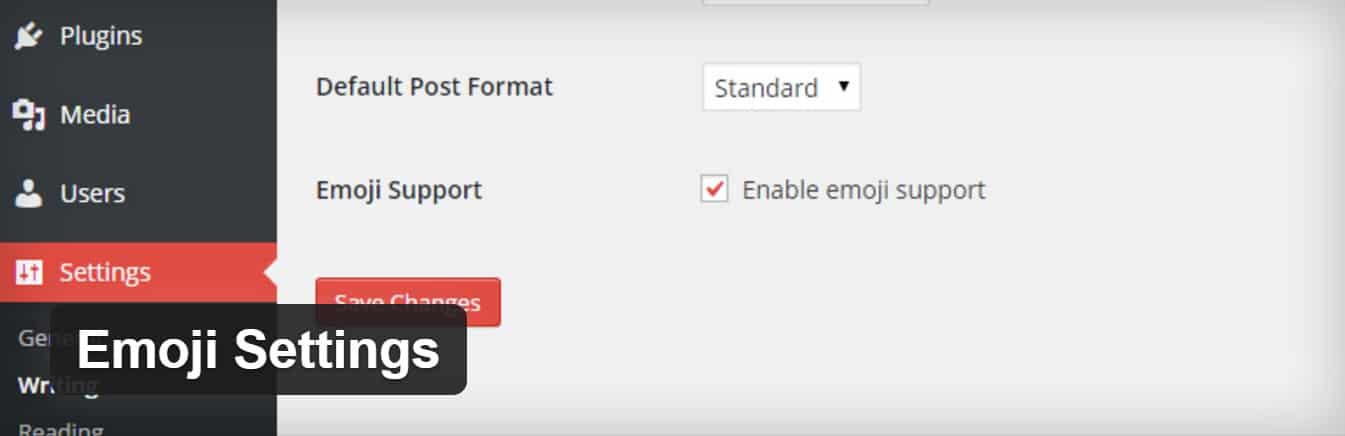
还有一个免费的替代插件叫做表情符号设置。这是在考虑多站点的情况下开发的,并为用户提供了禁用表情符号本身的选项。

表情符号设置插件
插件启用后,用户可以在WordPress dashboard的“设置-撰写”中勾选或取消勾选“启用表情符号支持”。
也可以使用perfmatters类的高级插件,支持禁用emoji表情和WordPress网站的其他优化功能。

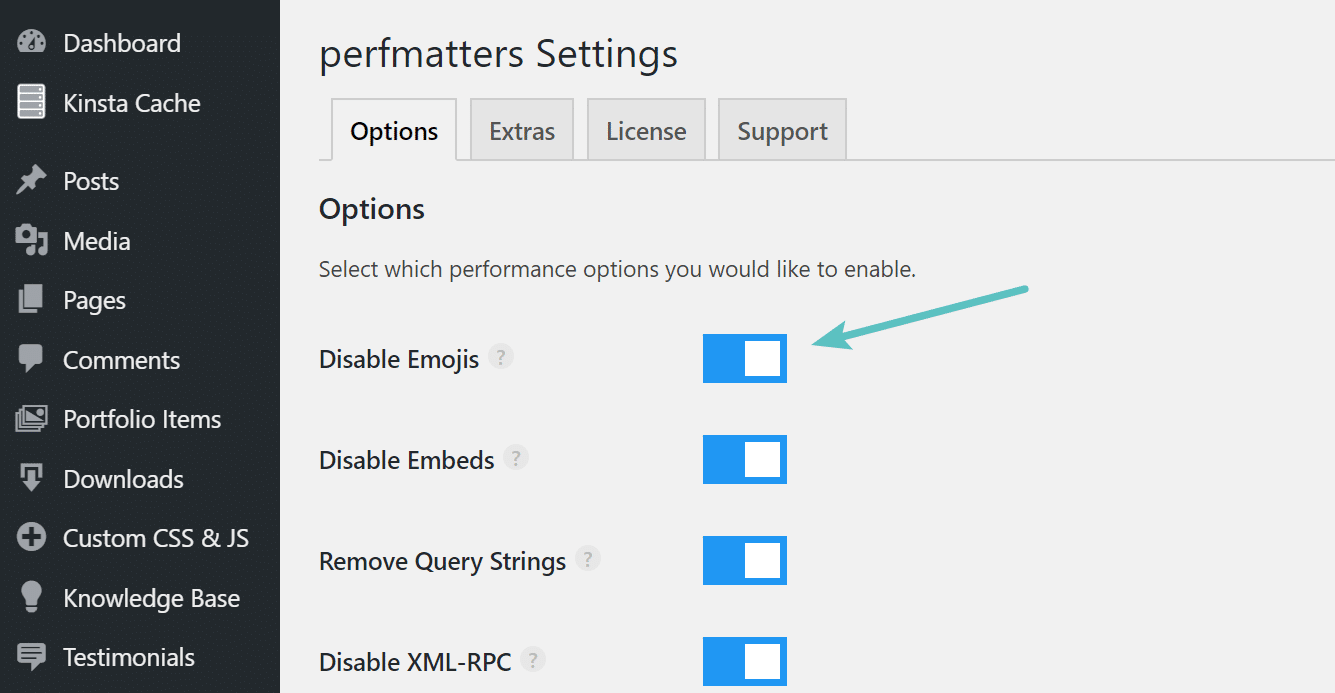
使用插件perfmatters禁用表情符号
2.修改代码以禁用表情符号
如果不想安装各种杂七杂八的插件,也可以用代码禁用表情符号。只需将以下内容添加到WordPress主题的functions.php文件中。这基本上是禁用表情插件的代码。
警告:修改代码前请先备份源文件,以免因操作不当导致网站出现问题,可以通过备份恢复!/** * Disable the emoji’s */function disable_emojis() { remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 ); remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ ); remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ ); remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ ); remove_filter( ‘the_content_feed’, ‘wp_staticize_emoji’ ); remove_filter( ‘comment_text_rss’, ‘wp_staticize_emoji’ ); remove_filter( ‘wp_mail’, ‘wp_staticize_emoji_for_email’ ); add_filter( ‘tiny_mce_plugins’, ‘disable_emojis_tinymce’ ); add_filter( ‘wp_resource_hints’, ‘disable_emojis_remove_dns_prefetch’, 10, 2 );}add_action( ‘init’, ‘disable_emojis’ );/** * Filter function used to remove the tinymce emoji plugin. * * @param array $plugins * @return array Difference betwen the two arrays */function disable_emojis_tinymce( $plugins ) { if ( is_array( $plugins ) ) { return array_diff( $plugins, array( ‘wpemoji’ ) ); } else { return array(); }}/** * Remove emoji CDN hostname from DNS prefetching hints. * * @param array $urls URLs to print for resource hints. * @param string $relation_type The relation type the URLs are printed for. * @return array Difference betwen the two arrays. */function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) { if ( ‘dns-prefetch’ == $relation_type ) { /** This filter is documented in wp-includes/formatting.php */ $emoji_svg_url = apply_filters( ’emoji_svg_url’, ‘https://s.w.org/images/core/emoji/2/svg/’ );$urls = array_diff( $urls, array( $emoji_svg_url ) ); }return $urls;}
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何禁用WordPress表情符号


