如何使用浏览器查看元素工具

如果你有很多网站,你可能一直在寻找更快更有效的方法来完成工作。如果是这样的话,大多数主流浏览器中的Inspect Element工具可能会很有用。使用它,您可以快速识别CSS类,预览页面上元素的变化,在移动设备上模拟站点,等等。
在本文中,我们将介绍check element工具,并向您展示如何在最流行的Web浏览器中访问它。然后,我们将向您展示一些如何将它作为Web开发工作流的一部分来使用的示例。
如何在主流浏览器中访问检查元素工具
check element工具是一个实用程序,允许您查看任何网页的底层源代码。此外,您可以使用它进行临时更改并实时查看结果,同时保持原始源代码不变。如果您需要测试更改或诊断问题,这很有用。如果你碰到一个有你最喜欢的特性的网站,并且对它是如何实现的很好奇,它也可以派上用场。
大多数主流浏览器(包括Chrome、Firefox和Safari)都提供了该工具的变体。让我们看看如何在每一个中访问它。
访问铬合金检查元素工具
有三种方法可以访问Chrome中的检查元素工具:
右键单击页面上的元素,然后选择检查。
单击窗口右上角的三点菜单,然后选择更多工具>开发人员工具。
在键盘上按Ctrl+Shift+C(在Mac上按Cmd+Option+C)。
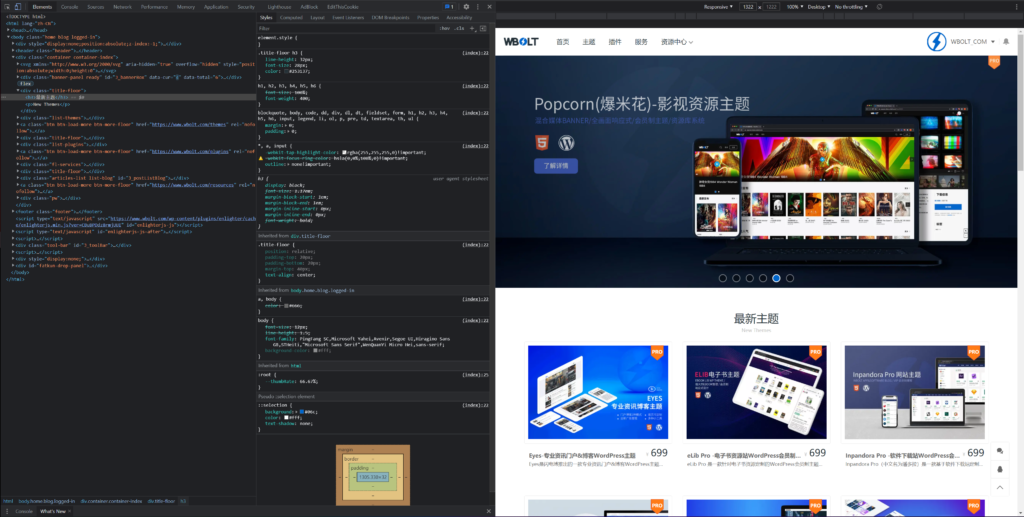
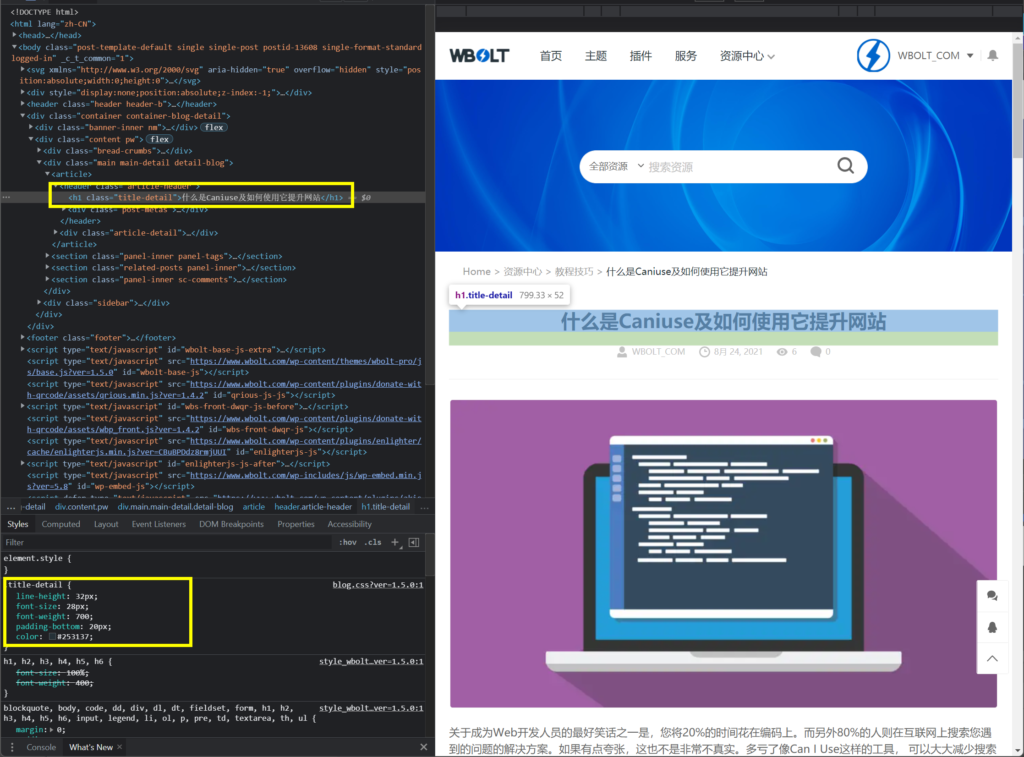
当工具打开时,它将向您显示一个分割视图。一方面,您可以预览正在检查的网站,以及一些用于调整视图和模拟不同屏幕分辨率的控件:

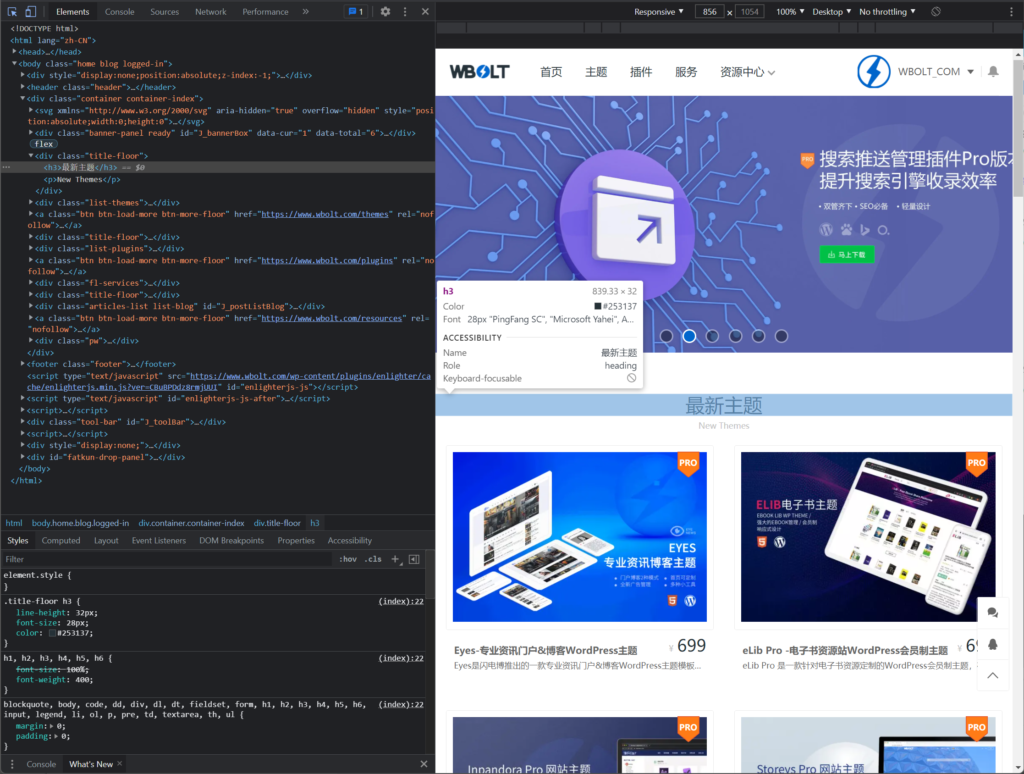
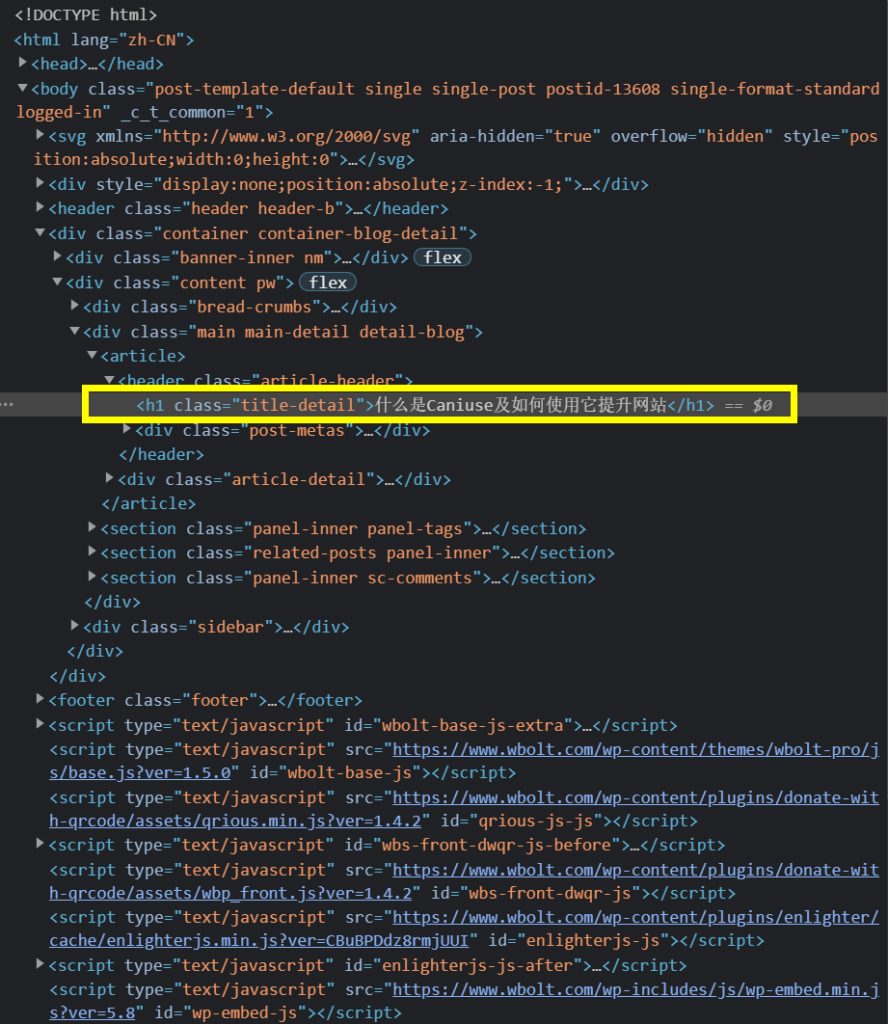
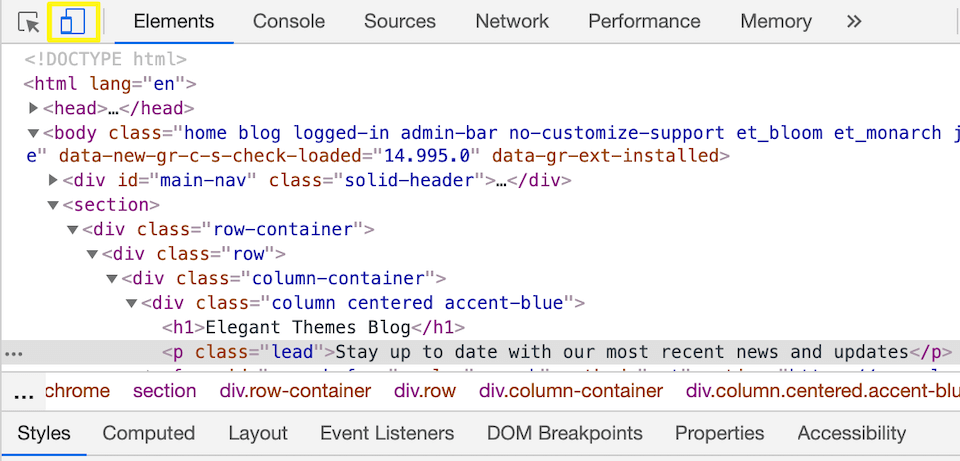
另一方面,有几个包含信息的窗格。顶部窗格是页面的HTML。将鼠标悬停在某些代码上,将会突出显示右侧页面上的相关区域:

下面是一个显示页面信息的窗格。此处显示的详细信息因您选择的选项卡而异。在上面的屏幕截图中,显示了页面的CSS样式。
底部窗格只是关于Chrome开发者工具的新闻和更新。您可以通过单击X来安全地关闭它,以减少混乱。
最后,您可以通过单击HTML窗格右上角的三点菜单并选择其中一个停靠选项来更改这些窗格的位置。
访问Firefox检查元素工具
Firefox中的check element工具与Chrome非常相似,可以通过类似的方式访问:
右键单击页面上的元素,然后选择“检查元素”。
点击Firefox窗口右上角的汉堡菜单,然后选择更多工具> Web开发工具。
在键盘上按Ctrl+Shift+C(在Mac上按Cmd+Option+C)。
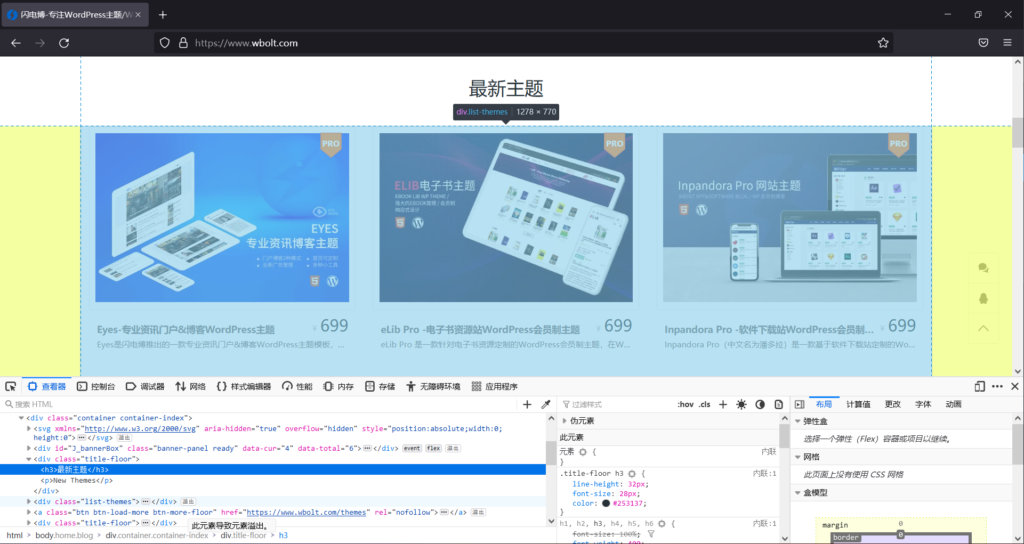
默认情况下,Firefox将信息面板放在屏幕底部:

但是,您可以通过单击三点菜单并选择其他选项来轻松移动它们。
Safari检查元素工具
在Mac电脑上,Safari Web浏览器还提供了检查元素的工具。然而,要访问它还需要一个额外的步骤——你需要启用Safari开发者工具。
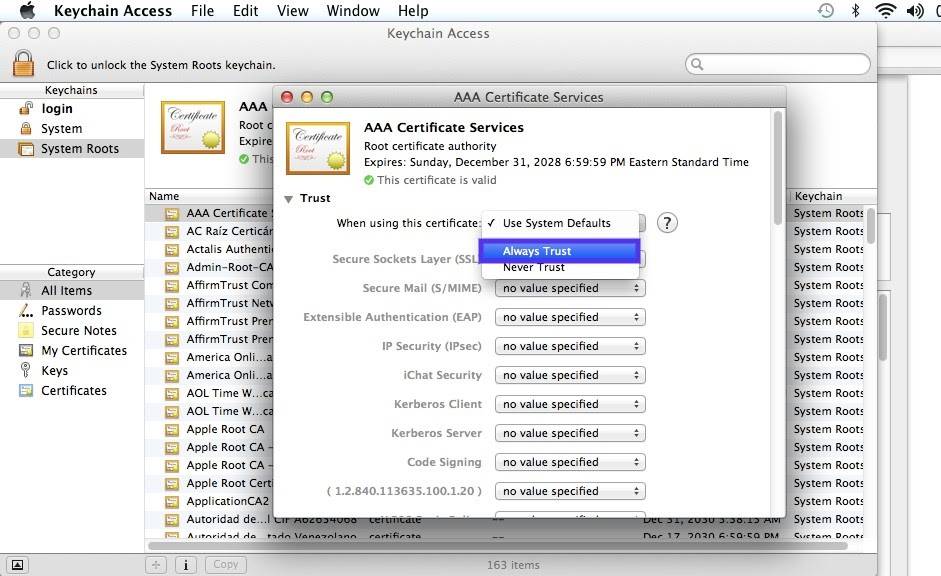
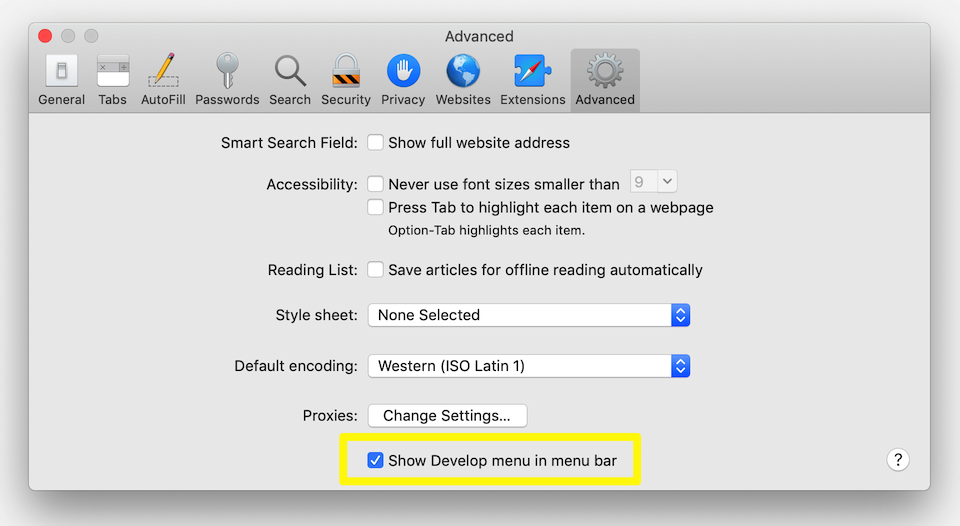
为此,请前往屏幕顶部的菜单栏,导航至Safari >偏好设置>高级。然后,您可以选中相关的复选框来启用开发工具:

启用后,您可以像在其他浏览器中一样访问检查元素工具功能:
右键单击元素并选择检查元素。
在顶部菜单栏中,导航到开发>显示页面检查器。
按键盘上的Cmd+Option+I。
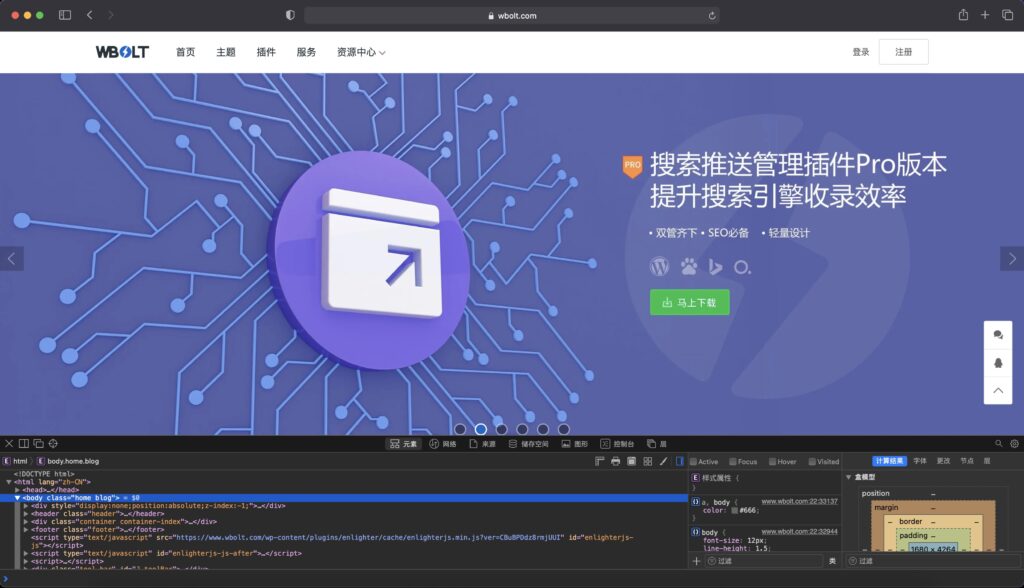
Safari工具的初始布局与浏览器略有不同:

然而,与Chrome和Firefox一样,您可以通过单击检查器窗口左上角的图标来轻松定制它。
检查元素工具的常见用途
既然您已经知道了如何访问“Check Elements”工具,那么让我们来看看您可以使用它执行的一些有用的操作。有很多可能性,但下面的用法是最常见的几种。请注意,我们将在这些例子中使用Chrome,但这些功能在其他浏览器中应该类似地工作。
1.在网站上寻找CSS类
检查元素最有用的方法之一是在页面的级联样式表(CSS)中查找详细信息。这很方便,原因有几个。首先,如果你只是在网上浏览,偶然发现一个你很喜欢其风格的网站,你可以去查CSS,收集一些你自己的网页设计思路。
在自己的网站上也很有用。例如,如果一个元素看起来不正确,您可以快速检查它以确保它使用了正确的CSS。
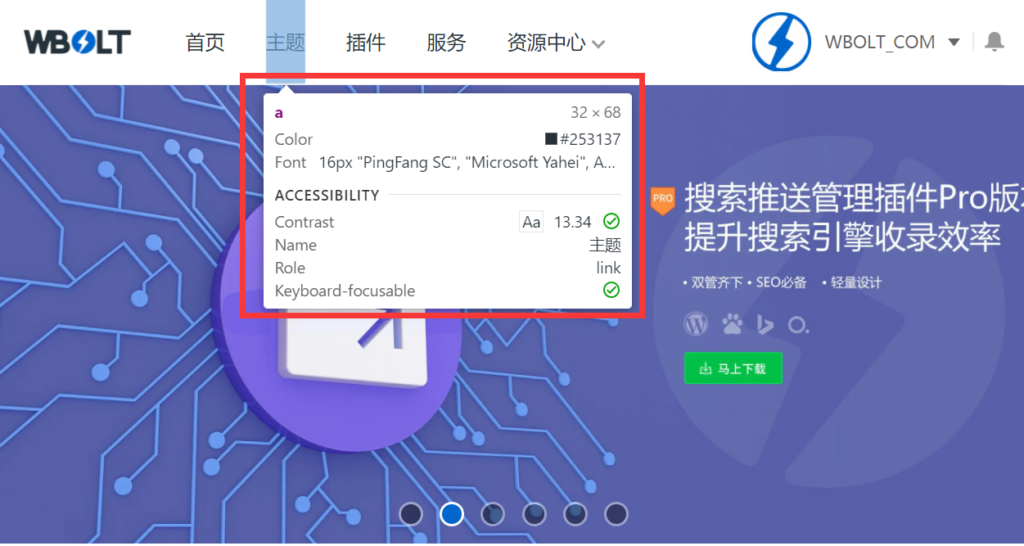
使用“检查元素”工具检查样式有两种基本方法。如果您想要快速查看单个项目,可以在预览窗格中将鼠标悬停在该项目上,以查看有关该项目的一些基本信息:

在这里,你可以看到配色方案,字体,边距等。在我们的博客上。在详细信息窗格中,该工具还会突出显示相关代码,以便您可以确切地知道发生了什么。单击预览中的元素将更新样式窗格以显示其CSS:

如果悬停在元素上似乎没有任何作用,请确定检查器面板中的光标图标以蓝色高亮显示:

如果您知道您正在寻找的特定CSS类或样式,并希望看到使用它的每个元素,您也可以使用搜索功能。在检查器打开的情况下,按下键盘上的Ctrl+Shift+F(在Mac上为Cmd+Shift+F)。这将打开一个搜索框,您可以在其中搜索该页面的代码。相关结果将会突出显示,就像您正在搜索一个文档一样。
2.排除站点故障。
检查元素工具对于解决问题非常方便。例如,如果一个元素的颜色或字体看起来不正确,您可以使用我们在上一节中描述的工具快速检查它。
您也可以直接从“检查元素”工具中编辑页面的HTML。只需双击要更改的代码即可进行编辑。
请注意,网站上的代码实际上并没有改变——如果你刷新页面,它将恢复到原来的形式。但是,这个特性对于快速测试和故障排除非常有用。
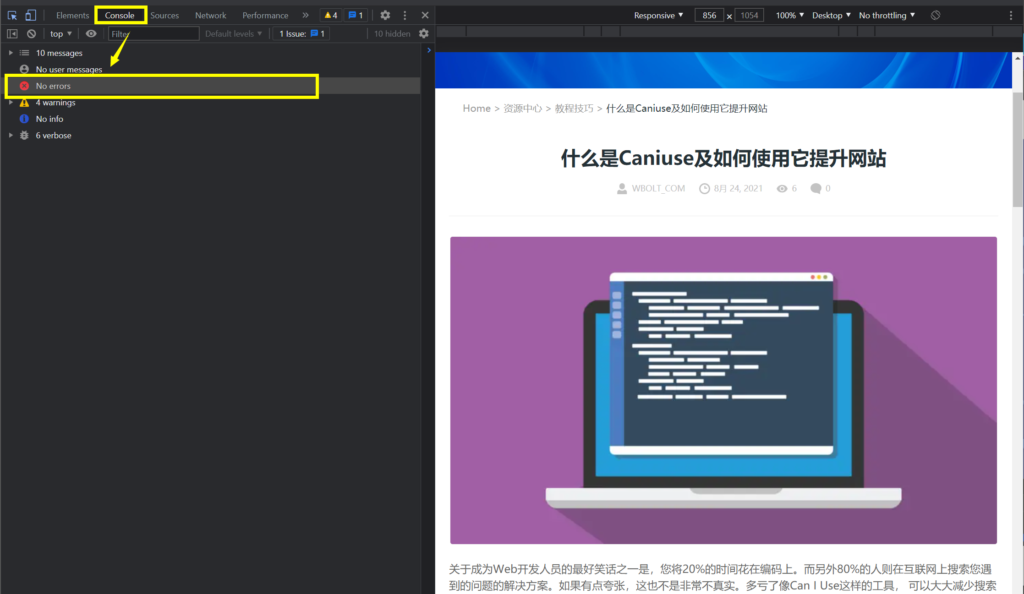
最后,内置调试器是一个更高级的工具,您可以使用它来查看页面上的任何错误消息。要访问它,请单击检查元素工具窗口顶部的控制台控制台:

还有其他选项卡可用于查看来源、网络活动等。若要访问完整列表,请点按检查器顶部的双箭头图标。
注意:当平时使用我们的主题或插件的站长遇到异常问题时,使用这种方法查找故障,并通过工单提交错误信息截图给我们,会帮助我们快速定位并解决问题。
3.编辑文本以预览更改
检查元素工具的最佳用途之一是快速预览页面文本、字体或颜色的变化。这样,你甚至不用登录WordPress仪表盘就能看到你的想法。
要编辑元素,请右键单击它并选择检查。这将打开具有该元素的代码焦点的工具。如果已打开检查元素工具,还可以在预览窗格中单击该项目以高亮显示相关代码。
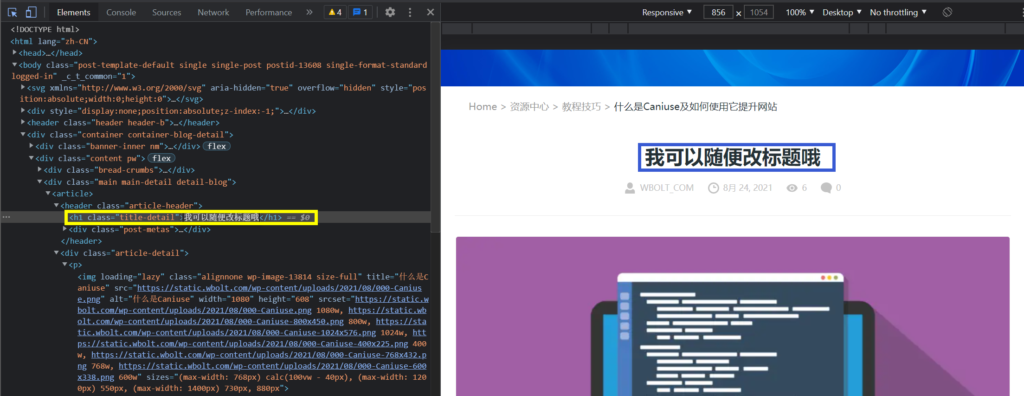
接下来,双击代码使其可编辑。例如,我们在这里更改了博客的标题:

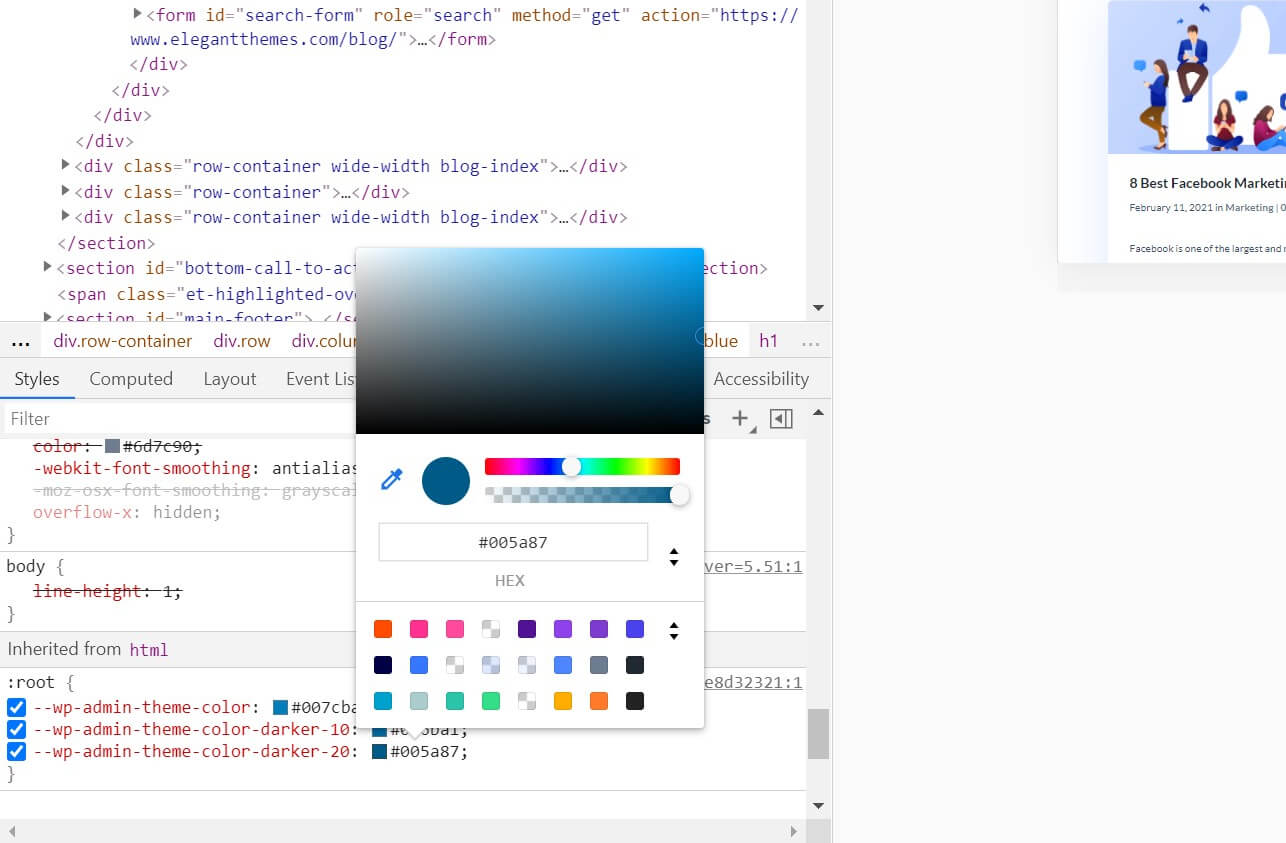
你也可以改变颜色。只需选择元素并滚动浏览样式窗格就可以找到相关的部分。您可以单击颜色方块来调出颜色选择器:

如果知道要使用的颜色,也可以直接编辑颜色的十六进制代码。
4.预览图像更改
“检查元素”工具还可以轻松预览图像变化。这也是尝试不同图像尺寸的一个很好的方法。
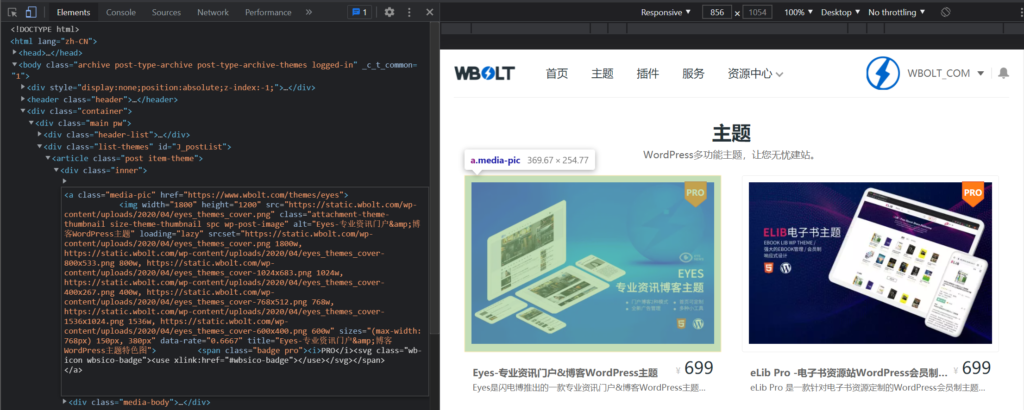
只需在预览窗格中选择要更改的图像,然后在HTML窗格中双击其URL:

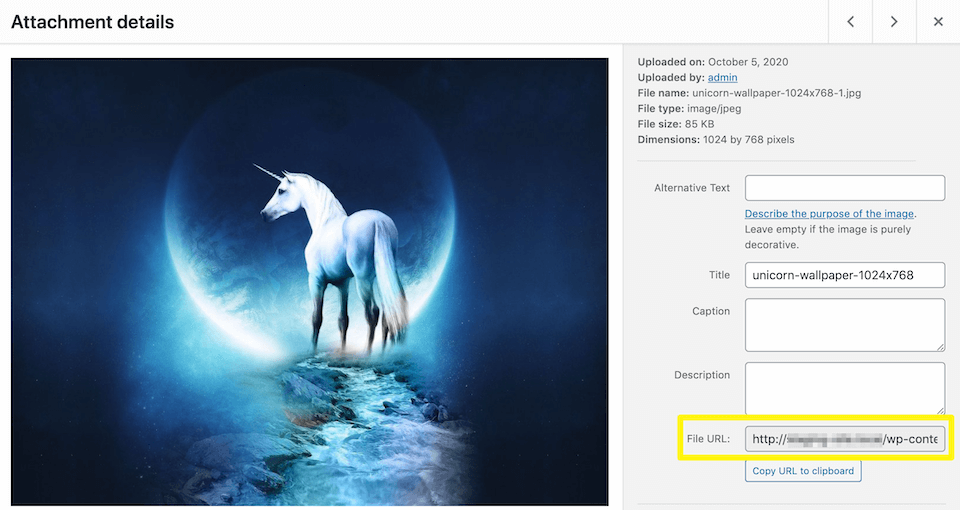
然后,您可以粘贴不同图像的URL进行测试。如果图片在您的WordPress媒体库中,您可以在附件详细信息中快速找到URL:

甚至有一个方便的按钮将URL复制到剪贴板。请再次记住,您在检查器中所做的任何更改都只是暂时的,仅对您可见,所以请随意尝试。
5.使用设备模拟和测试现场。
最后,check元素的另一个有用的功能是能够模拟不同的屏幕尺寸,甚至是特定的设备。这使您能够测试站点的响应性,并准确地知道它在各种形式的移动设备上的显示效果。
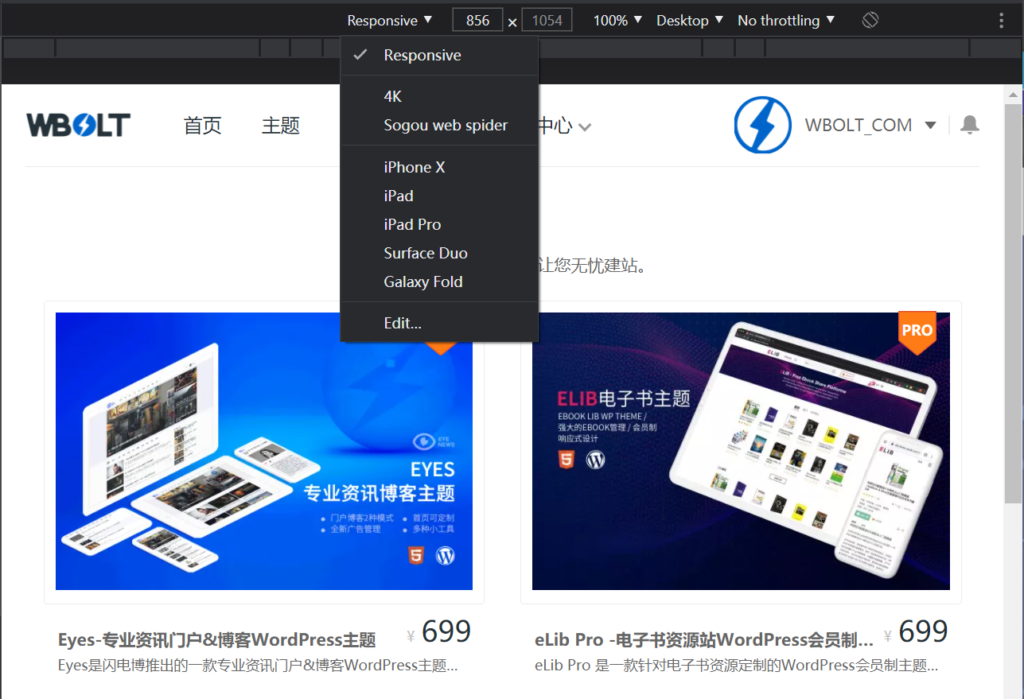
打开检查元素工具,单击看起来像堆叠的手机和平板电脑的图标:

这将启用设备仿真。请注意,当您打开检查器时,它可能会默认启用。使用周围的手柄来调整页面预览的大小,或者单击预览窗格顶部的下拉菜单来选择各种设备:

您还可以输入特定的纵横比,甚至可以通过单击预览窗格顶部的“旋转”图标来检查移动设备旋转时页面的外观。若要模拟各种传感器,如位置和触摸,请点按检查器面板中的三点菜单,然后选择“更多工具”>“传感器”。
总结
无论您是Web开发新手还是有经验的专业人员,check element工具都是一个强大的工具,绝对应该放在您的武器库中。它易于访问,几乎普遍可用,并且可以快速轻松地执行各种操作。
在本文中,我们演示了如何在Chrome、Firefox和Safari中访问check element工具。我们还向您展示了如何使用它来定位CSS类、排除网站故障、临时更改文本和图像以及模拟移动设备。有了这个工具包,您就拥有了使检查元素工具成为工作流一部分所需的一切。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何使用浏览器查看元素工具