WordPress简码终极指南

WordPress shortcode是一个强大的功能,可以轻松完成很酷的事情。你几乎可以用它们做任何事情。使用短代码、嵌入交互式元素或创建复杂的页面布局就像插入一行代码一样简单。
如果您想添加图库,只需输入以下代码:
【gallery ids=”47 ,86, 92, 64, 48, 75, 89, 80″ columns=”4″ size=”medium”】####【】替换为[]
这将输出一个画廊与提到的图像ID。它有4列,最大和最小的是“中”(由WordPress定义)。
你不需要任何难看的HTML代码。

图库简化代码示例
简短的代码消除了对复杂脚本的需求。即使你没有什么编程技巧,你也可以在他们的帮助下轻松添加动态内容。
它们在WordPress开发者中非常受欢迎,因为它们极大地帮助了内容和设计创作的自动化。简单性对于WordPress开发者来说,就像宏对于数据分析师或者键盘快捷键对于专业图形设计师一样。
在本指南中,您将了解所有关于短代码的内容。您将通过创建自己的短代码来学习如何使用短代码API。最后,我们将讨论短代码的未来以及它们在WordPress新的块编辑器中的适用位置。
什么是短码?
默认的WordPress简码
如何在WordPress中创建自定义短代码(初级水平)
WordPress短代码:优点和缺点
剑河古腾堡地块
什么是短码?
简而言之,Shortcode =快捷方式+代码。
通常,短代码使用方括号标签[]来定义它们的使用方式。每个短代码在站点中执行特定的功能。它可以像格式化内容一样简单,也可以像定义整个网站的结构一样复杂。
例如,您可以用短代码嵌入滑块、表格或定价表。您甚至可以使用它们来创建可重用的页面设计模板。
代码简史
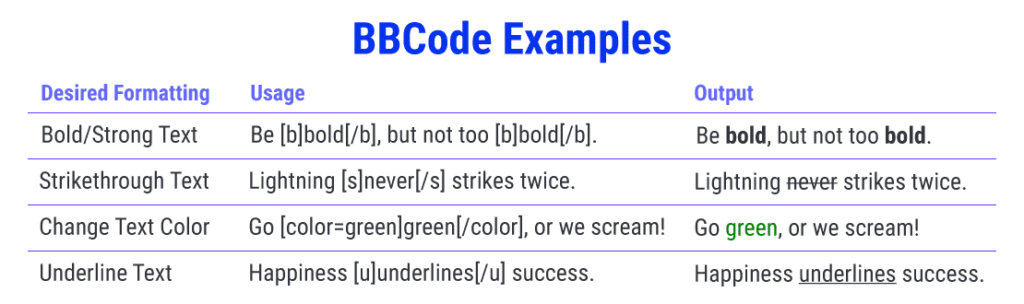
缩写代码最初是由名为“终极公告板(UBB)”的在线论坛软件推广开来的。1998年,他们推出了BBCode(公告板代码),这是一组易于使用的标签,供用户轻松格式化帖子。

使用简单的BBCode轻松格式化
作为一种轻量级标记语言,BBCode的工作方式与HTML相同,但更简单。
使用预定义的标记也更安全,因为用户不能插入HTML代码并引入安全漏洞。例如,恶意用户可以使用标签来执行JavaScript代码,破坏网站的功能。
不久之后,其他在线论坛软件,如phpBB、XMB论坛和vBulletin,在其留言板中添加了BBCode功能。
短代码使管理员能够更好地控制用户能做什么和不能做什么。此外,它们允许用户用简单的标签来格式化他们的内容。
出于同样的安全原因,WordPress将阻止PHP代码在网站内容中运行。为了克服这个限制,WordPress 2.5在2008年发布的Shortcode API中引入了短代码功能。原来是很多WordPress插件和主题开发者最常用的功能之一。
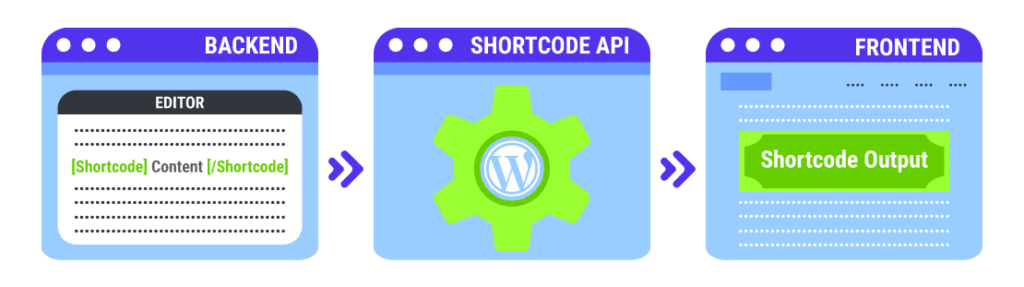
什么是WordPress短码?
WordPress短代码是一串方括号([]),在前端神奇地变成了迷人的东西。它们为用户提供了一种创建和更改复杂内容的简单方法,而无需担心复杂的HTML或嵌入式代码。

WordPress短代码很好用。
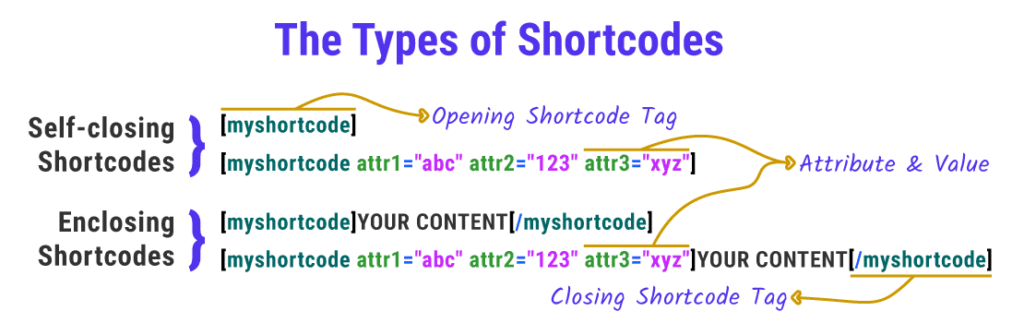
两种短码
WordPress中有两种主要类型的短代码。

无论有无属性,自结束和结束短代码都是有效的。
自结束短代码:这些代码不需要结束标签。
示例:图库简化代码不需要结束标记。我们用不同的属性添加它需要的一切。
封闭代码:这些代码需要一个结束标签。封闭代码通常处理开始和结束标记之间的内容。
例如,标题短代码用于包围任何内容的标题。它主要用于给图像添加标题,但它适用于任何HTML元素。
一些短代码可能使用也可能不使用属性。这取决于它们是如何定义的。
默认的WordPress简码
WordPress有6个默认的短代码:
音频:在你的网站上嵌入音频文件。它包括简单的回放控制,如播放和暂停。
标题:用它来为你的内容添加标题。它主要用于添加图像标题,但是你可以将它用于任何HTML元素。
Embed:扩展默认的oEmbed函数。这段简短的代码允许您为嵌入设置不同的属性,比如设置它们的最大大小。
图库:在您的网站上插入一个简单的图片库。您可以使用属性来定义要使用的图像,并自定义图库的外观。
播放列表:显示带有这个自结束短代码的音频或视频文件的集合。您可以使用它的style属性给它一个很酷的“暗”模式。
视频:嵌入视频文件,用简单的视频播放器播放。这个短代码支持以下格式的视频嵌入:mp4,webm,m4v,webm,ogv,wmv,flv。
有关如何使用默认短码以及它们支持哪些属性的更多详细信息,您可以参考链接的Codex文档。
如何使用WordPress短代码
在WordPress中使用短代码是一个简单的过程。但是这取决于你想把它们添加到你的站点的什么地方。请务必阅读简短的代码文档,以了解它是如何工作的。了解它支持的属性,这样你才能确切的得到你想要的。
在页面和文章中使用WordPress短代码
首先,转到您想要插入简短代码的页面/文章编辑器。
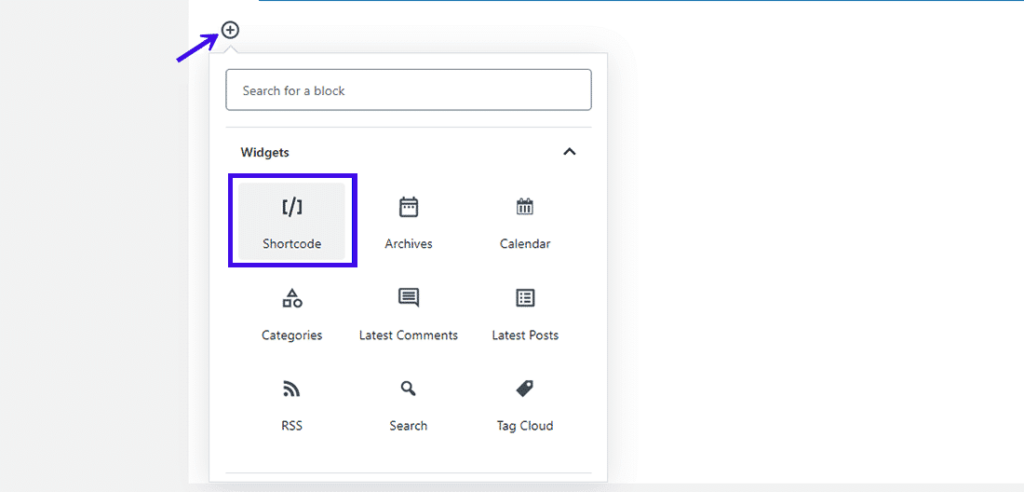
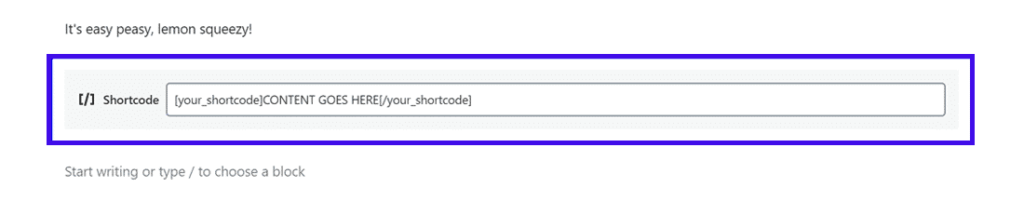
如果使用Gutenberg编辑器,可以在单独的Shortcodes块中添加shortcode标签。我们可以在小工具部分找到它。

在Gutenberg中添加短代码块

古腾堡的专用短码组
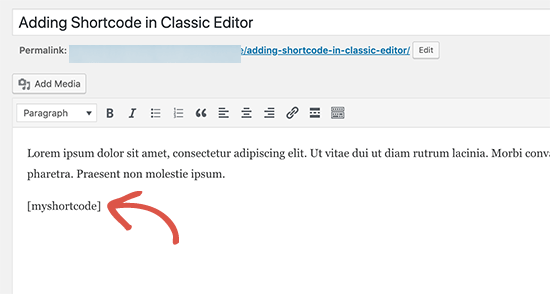
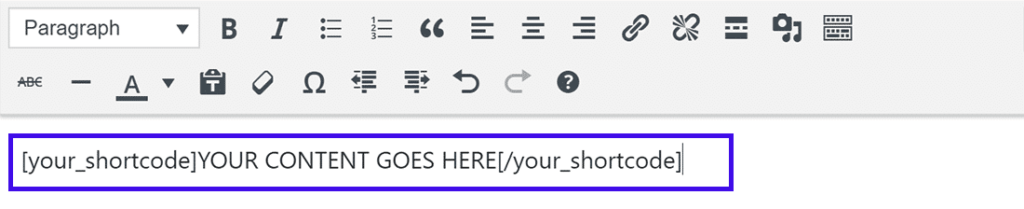
还在用经典编辑器(或者插件)?您可以通过经典方式输入短代码标签。一些短代码甚至可能在编辑器屏幕上有一个按钮来方便地插入它们。

在经典编辑器中添加简短代码
在侧边栏小工具中使用WordPress短代码
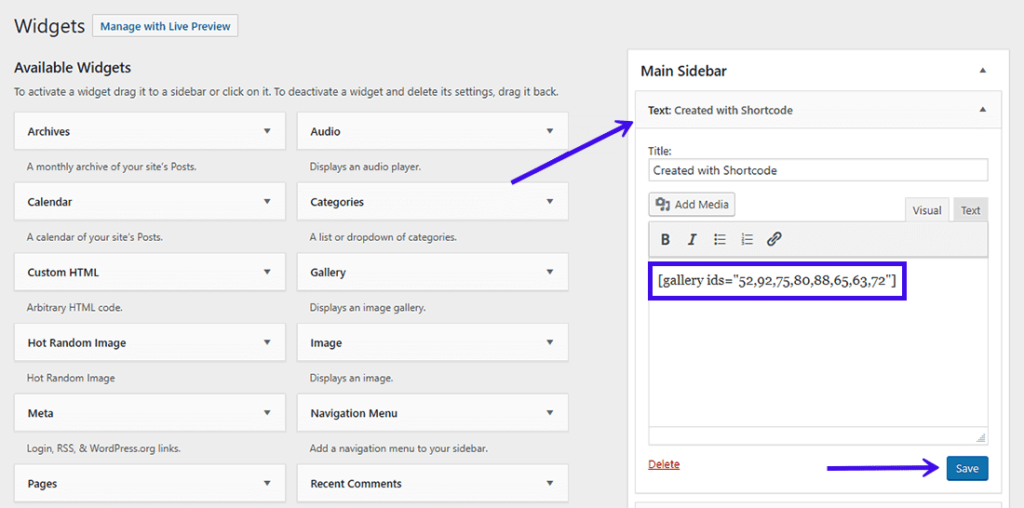
您还可以在侧边栏小部件中插入一段简短的代码。要添加它们,请转到外观小工具,并将文本小工具添加到要添加快捷方式的部分。

使用文本小工具在边栏中添加短代码。
将短代码粘贴到文本小工具中并保存。你可以访问你网站的前端,在侧边栏查看短代码的输出。

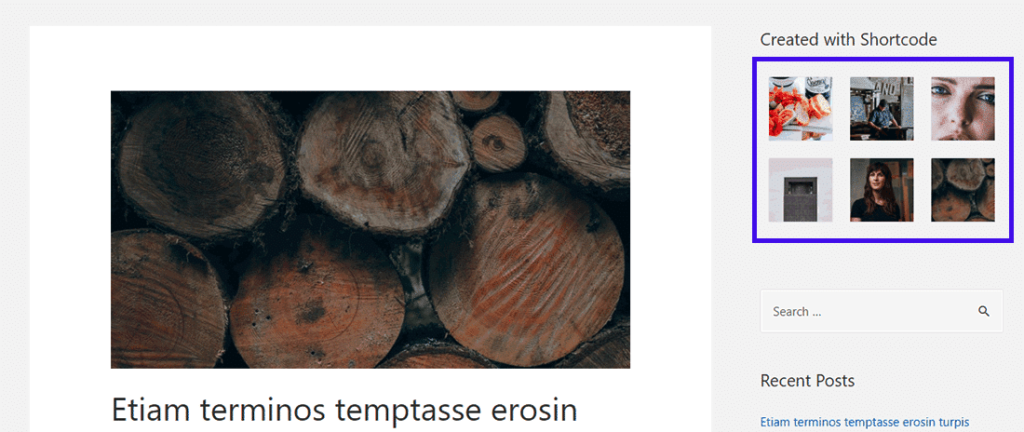
您可以在侧边栏中看到简短的代码输出(gallery)。
注意:WordPress及以下版本不支持侧边栏小工具中的短代码。阅读WordPress 4.9更新中的小工具改进以获得更多信息。
在页眉和页脚使用WordPress短代码
WordPress短代码通常用于页面、文章和小工具。但是你有一个简单的方法在站点的任何地方插入一个简短的代码。
假设您想在页脚或评论部分之前为所有帖子添加一个通话按钮。do_shortcode()回调函数在这里派上了用场。
您需要将以下代码添加到主题的header.php、footer.php或其任何模板文件中:
PHP注释中的@return标签定义了返回的输出类型。后面是同样的简短描述。
Current_year是一个短代码标签或名称。这定义了您需要添加到内容中的自结束标记,在本例中为[current_year]。
Salcodes_year是将返回输出字符串的短代码处理程序的名称。我们将在接下来的几行中定义这个回调函数。因为我们正在创建一个简单的自结束短代码,所以您不必向它传递任何变量值,比如$attributes、$content或$tag。
Salcodes_init是一个与“init”挂钩的包装函数,以确保短代码被注册并仅在WordPress完成加载后运行。WordPress内置的add_action()函数使这成为可能。
Getdate()是一个PHP函数,返回当前时间戳的日期信息数组。year键保存当前年份的值(作为一个4位字符串)。因此,getDate () [‘year’]返回当前年份。这个产量正是我们想要的。
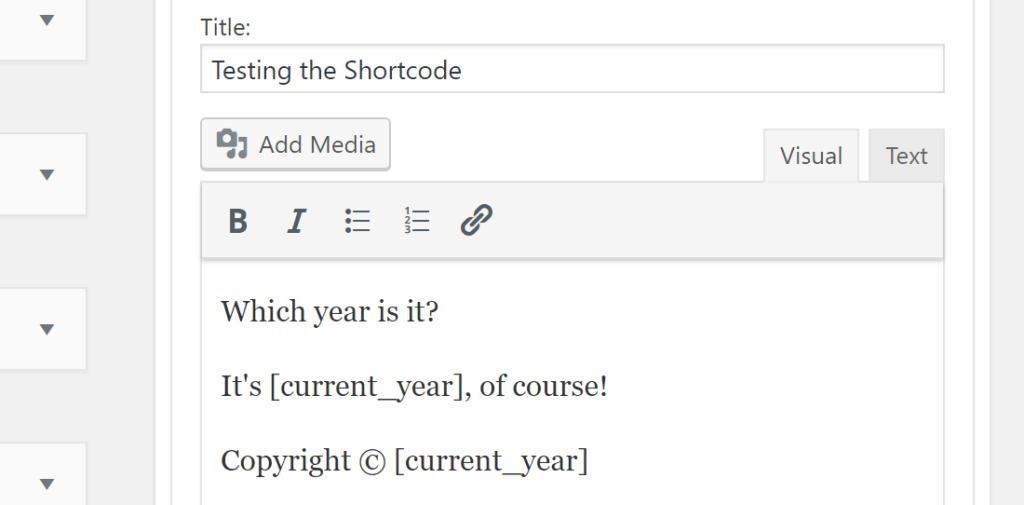
保存您的插件文件。现在是测试短代码是否按预期工作的时候了。
添加短代码(页面、文章、侧边栏小工具等。)在你网站的任何地方。我把它添加到我网站的边栏文本小工具中。

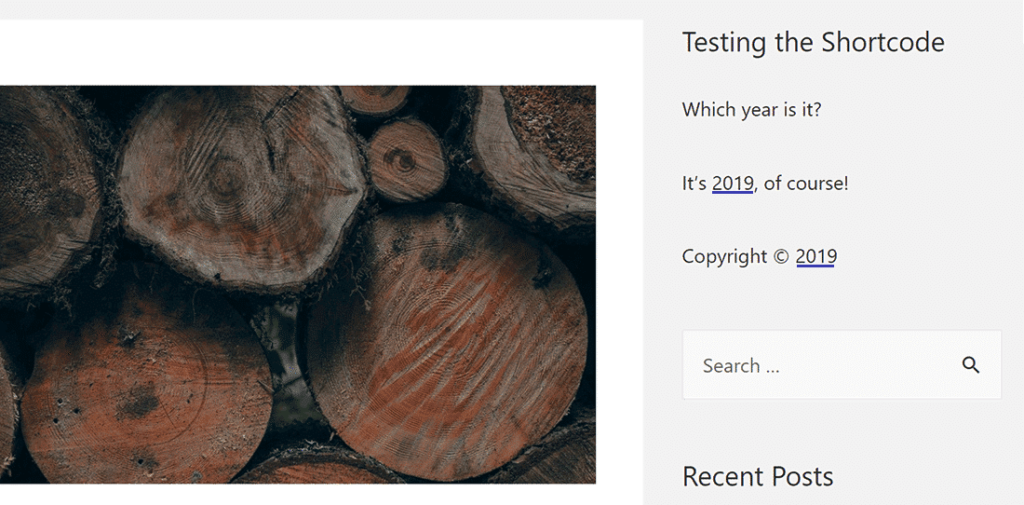
通过将自定义短代码添加到站点来测试它。
不出所料,效果不错。

年份短码输出
祝贺你达到第一个里程碑!
您刚刚创建的简短代码没有任何与其相关联的$attributes或$content变量。您将在下面的示例中学习如何使用它们。
示例2:2的简短代码:CTA按钮
让我们创建一个可定制的CTA按钮短代码。这个也会自动关闭(抱歉$内容,需要坚持下一个)。
我希望用户能够使用短代码属性自定义CTA按钮的大小和颜色。
由于最终输出是一个按钮元素,因此可以使用它的HTML属性(如href、id、class、target和label)轻松地对它进行定制。
您可以使用id和class属性来设置按钮的样式,因为它们是常见的CSS选择器。
为了解释简单,我没有在这里包装我的处理函数。
/*** [cta_button] returns the HTML code for a CTA Button.* @return string Button HTML Code*/add_shortcode( ‘cta_button’, ‘salcodes_cta’ );function salcodes_cta( $atts ) {$a = shortcode_atts( array(‘link’ => ‘#’,’id’ => ‘salcodes’,’color’ => ‘blue’,’size’ => ”,’label’ => ‘Button’,’target’ => ‘_self’), $atts );$output = ‘
。esc_attr( $a[‘label’])。’
‘;return $output;}
哇,这里有很多东西要解开。我将一行一行地解释它,以便你能理解它是如何工作的。
我们在上一节介绍了add_shortcode()函数及其工作原理。
Code _ atts()是一个WordPress函数,它将用户shortcode_atts属性与已知属性结合起来。它会在需要的时候填入默认值(也可以自己设置)。结果将是一个数组,其中包含来自已知属性的每个键,并与来自用户定义的shortcode属性的值合并。
在短代码处理函数中,我们定义了一个变量($a),并将其赋给shortcode_atts()返回的数组。我们使用以下语法为属性分配默认值:“attribute”= >“default-value”。例如,在上面的代码中,我们使用语法’ label’ = >’ Button ‘将属性label的默认值设置为Button。
我们可以使用PHP的数组语法来提取每个属性键的值:$ a [‘attribute’]。
$output变量存储按钮元素的HTML代码(标有“button”类)。它是函数最终返回的字符串。
如果你想将默认链接设置为你站点的主页URL,你可以使用WordPress函数home_url()。
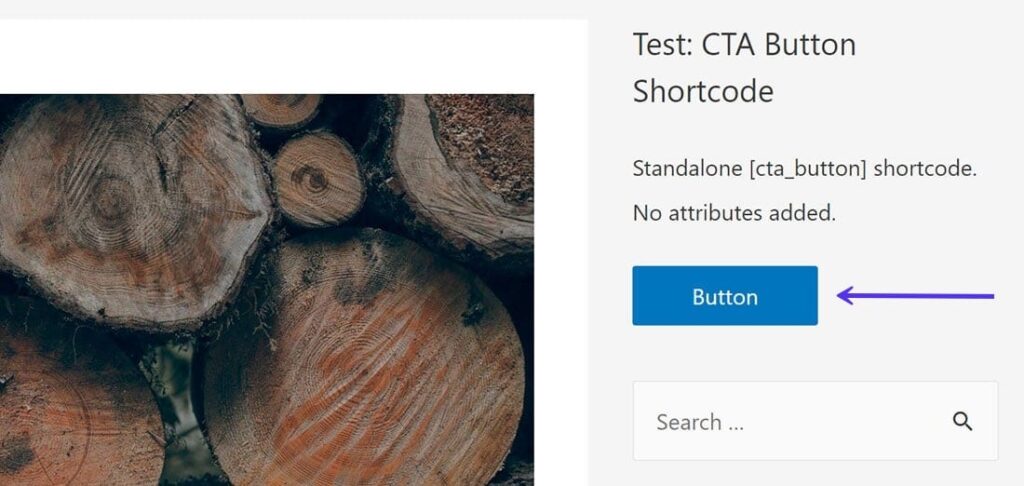
让我们试着按原样使用短代码,不定义任何属性,看看输出的是什么。

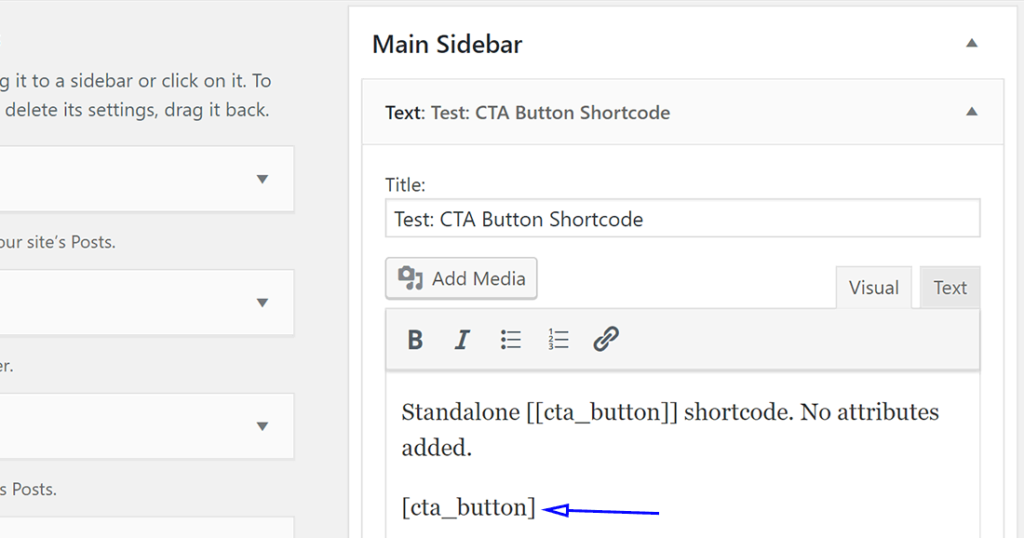
我将向侧栏文本小部件添加一段简短的代码来测试它。
如果想知道两个括号([[ cta_button ]])的用途,那就叫转义短码。它们可以帮助您将站点中任何注册的短代码作为常规文本输出,如下图所示。

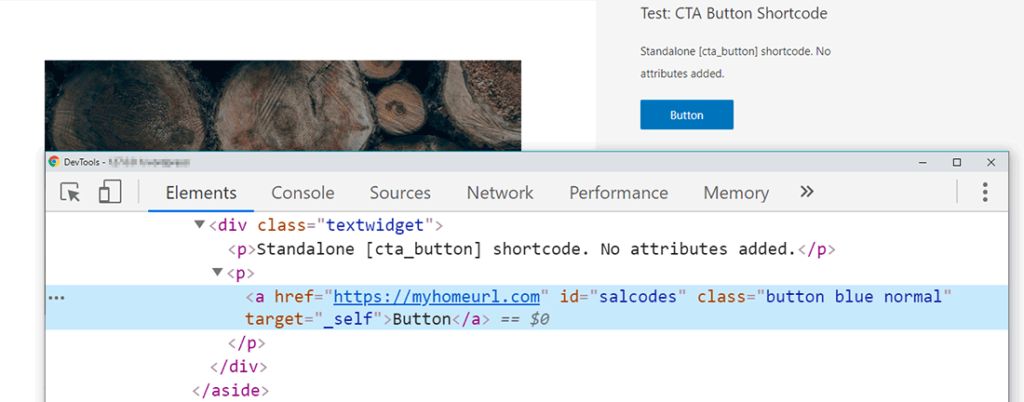
CTA短代码的输出表明,它可以完美地按照预期工作。

没有属性的CTA按钮的HTML输出。
用户可以使用短代码自定义按钮的大小和颜色。我们已经在处理函数中设置了它们的默认值,但是我们需要注册样式表并将其放入可用资源列表中。这个样式表应该包含短代码中定义的所有类。
您也可以在主题的全局样式表中设置这些类,但是建议分别加载它们。这确保了即使你改变或更新了你的WordPress主题,这些类仍然会加载短代码。
/** Enqueuing the Stylesheet for the CTA Button */function salcodes_enqueue_scripts() {global $post;if( is_a( $post, ‘WP_Post’ ) && has_shortcode( $post->post_content, ‘cta_button’) ) {wp_register_style( ‘salcodes-stylesheet’, plugin_dir_url( __FILE__ ) . ‘css/style.css’ );wp_enqueue_style( ‘salcodes-stylesheet’ );}}add_action( ‘wp_enqueue_scripts’, ‘salcodes_enqueue_scripts’);
Salcodes_enqueue_scripts()函数定义了post全局变量,然后确认了两个条件:
Is_a():检查$post是否是WP_Post对象的实例。它指的是WordPress中的所有文章类型。
Has_shortcode():检查文章内容是否包含【cta_button】短代码。
如果两个条件都为真,该函数将注册css文件夹中包含的style.css样式表,并将其排队。Plugin_dir_url( $file)函数,可以很容易的得到插件目录的url。
这里我不会向您展示CSS代码,但是您可以在本节末尾链接的源代码中找到它。
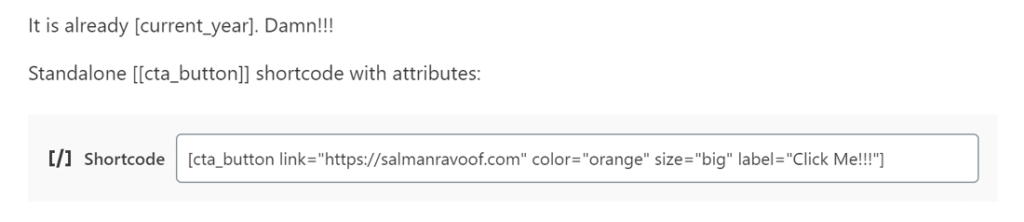
最后,让我们通过在文章内容中添加[cta_button]短代码来测试一下:

请注意自定义链接、颜色、大小和标签属性。
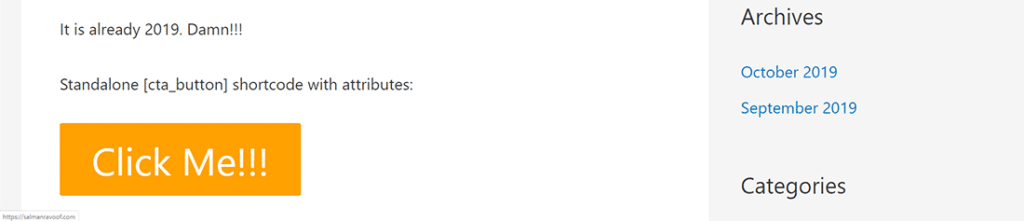
下图显示了前端CTA按钮的外观:

CTA按钮现在有了新的URL、颜色、大小和标签。
现在,您已经学习了如何定义自定义属性和包含样式,您可以向CTA按钮短代码添加各种其他函数。例如,您可以为用户提供添加动画、悬停效果和各种其他按钮样式的选项。
示例3:使用$content的简短代码
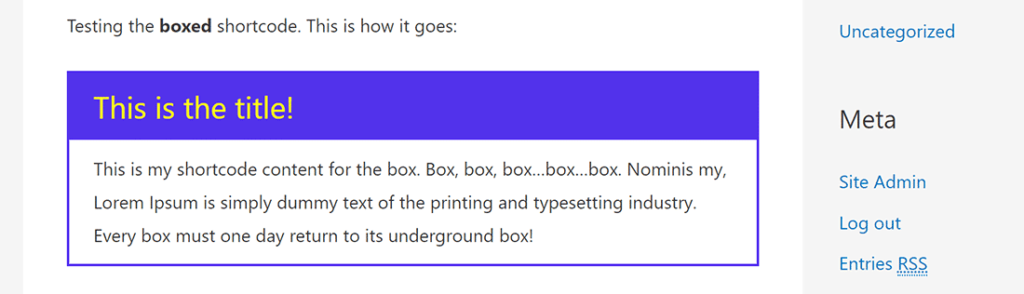
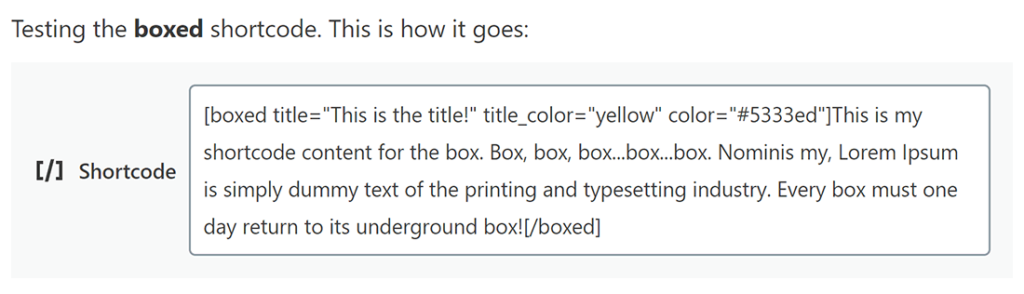
对于我们的最后一个例子,让我们构建一个名为[boxed]的封闭短代码,它在一个带有彩色标题的盒子中输出其标签之间的任何内容。
让我们开始注册短代码并定义它的处理函数。
/*** [boxed] returns the HTML code for a content box with colored titles.* @return string HTML code for boxed content*/add_shortcode( ‘boxed’, ‘salcodes_boxed’ );function salcodes_boxed( $atts, $content = null, $tag = ” ) {$a = shortcode_atts( array(‘title’ => ‘Title’,’title_color’ => ‘white’,’color’ => ‘blue’,), $atts );$output = ”.’
。esc_attr( $a[‘title’])。’
‘.’
。ESC _ attr($content)。’
‘.”;return $output;}
$content = null:这将短代码注册为封闭类型。您可以在处理函数中使用$content变量来根据需要更改输出。
$tag = “:定义短代码的$tag变量。在这个示例中这不是必需的,但是包含它是一个好的做法。
在这个例子中,我们使用内联CSS样式来修改内容。
短代码中使用的任何类的样式都像我们在前面的短代码示例中所做的那样进行注册和排队。
但是两个短代码使用同一个样式表意味着如果你使用其中一个,你必须加载它。因此,让我们更新salcodes_enqueue_scripts()函数:
/** Enqueuing the Stylesheet for Salcodes */function salcodes_enqueue_scripts() {global $post;$has_shortcode = has_shortcode( $post->post_content, ‘cta_button’ ) || has_shortcode( $post->post_content, ‘boxed’ );if( is_a( $post, ‘WP_Post’ ) && $has_shortcode ) {wp_register_style( ‘salcodes-stylesheet’, plugin_dir_url( __FILE__ ) . ‘css/style.css’ );wp_enqueue_style( ‘salcodes-stylesheet’ );}}add_action( ‘wp_enqueue_scripts’, ‘salcodes_enqueue_scripts’);
$has_shortcode:用户自定义变量,用于检查页面/文章上是否存在任何短代码。|||(或运算符)使这成为可能。
现在,让我们轮流使用我们的[装箱]短代码。

添加盒装短码和title、title_color和color属性。
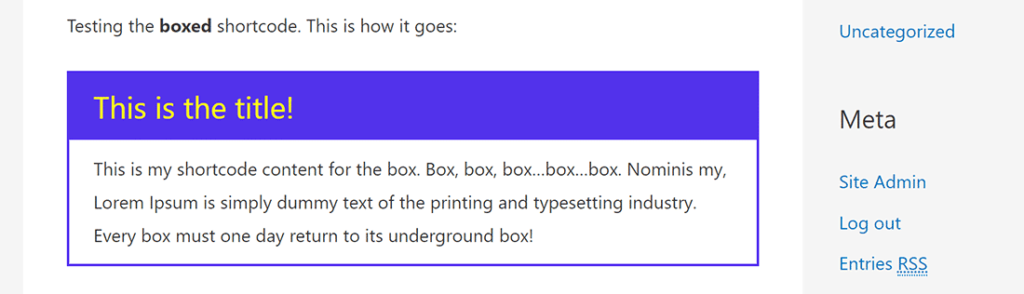
下面的屏幕截图显示了我们得到的输出。

毕竟,一个漂亮的盒子并不难得到!
现在你已经学会了如何制作自己的短代码,你可以跳出[框框]给它们自己的旋转。别忘了和我们分享你的创作!
如果需要,您可以从这里下载Shortcode插件源代码。
WordPress短代码:优点和缺点
优势
简单的代码简化了在WordPress站点添加复杂功能的过程。您几乎可以通过键入一行代码来添加任何内容。
简短代码使开发工作流程自动化。每次你想插入一个函数,他们都不需要写复杂的脚本。
短代码比添加HTML代码或PHP脚本更加用户友好。
短代码可以捆绑在插件中。即使你更新了WordPress或者改变/更新了你的主题,简短的代码仍然工作,继续像以前一样工作。
在插件中捆绑短代码使得它们在多个WordPress网站中容易使用。如果你是一个处理许多网站的开发人员,准备好所有的自定义短代码是一个救命稻草。
由于短代码也接受属性,因此用户可以通过更改其属性选项来修改相同短代码的行为。
劣势
短代码对最终用户来说并不直观,尤其是当页面上使用了大量的短代码时。在这种情况下,它们更适合开发者。
看短码很难判断其功能。正是因为这个原因,WordPress核心团队恰如其分地将它们命名为“神秘肉嵌入代码”。
如果更改主题,与主题捆绑的短代码将停止工作。
缩写代码的语法不清楚。例如,它们中的一些支持可选关闭,因此如果它们是嵌套的,则可以将它们用作自关闭或关闭,甚至两者兼而有之。你能猜到它是怎么迅速变得超级混乱的。
由于标签冲突或互操作性问题,短代码可能会破坏HTML。在任何网站的前端看到他们都不是什么好景象。
短代码会给你的服务器增加额外的负担。随着一个页面/文章上短码数量的增加,这个负载也会增加。太多的短代码会让你的网站陷入困境(比如大部分页面构建器的输出)。
剑河古腾堡地块
Gutenberg的引入降低了短码的可取性。现在用户可以直接从编辑器界面添加块,不用处理短代码标记,不管多简单。
如果你想添加短码,Gutenberg甚至自带了一个专用的块来添加短码。Block是一种新的短代码。
如果用短代码就能做到,那就当块来做。“——自动化工程师詹姆斯·赫夫。
这就解释了为什么所有流行的短码都转换成块。许多WordPress开发者已经转向专门使用Block Editor (Gutenberg)来使用他们的产品和服务。
但这并不意味着短代码的世界末日。WordPress核心团队承诺对block editor做很多改进,你可以在2022主题中看到,但在那之前,短代码将继续存在!
总结
使用简短的代码可以很容易地将复杂的功能添加到WordPress网站的任何位置。它们为用户提供了易于输入的标签,可以不用担心复杂的代码。
虽然生活中可能没有捷径,但是WordPress中肯定有很多可用的短码。我最喜欢的是Angie Makes’ Shortcodes终极版和Shortcodes。
如果找不到要找的,可以自己创建一个。
你甚至可以使用Shortcoder插件来创建自定义短代码的快捷方式。它会为你处理所有的必需品。请记住:人生苦短,请用短码!
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » WordPress简码终极指南