如何移除阻碍渲染的JavaScript和CSS

Google PageSpeed Insights执行WordPress网站检测,Google会告诉你需要移除WordPress网站上阻止渲染的资源。所以:
什么是阻塞渲染资源?
如何去除WordPress上的阻塞渲染资源?
在本文中,我们将为您解答以上两个问题。本文将分四个部分进行阐述:
什么是阻塞渲染资源,它们有什么影响?
如何找到网站屏蔽渲染的资源
如何移除阻塞的渲染资源(方法)
如何使用插件解决此类WordPress问题
如何理解「移除阻挡渲染资源」?
要理解阻碍渲染的资源是什么,为什么会影响网站的加载时间,我们需要从一个基本的角度来理解web浏览器是如何渲染网页的。
当访问者登录到您的站点时,他们的Web浏览器从站点代码的顶部开始,记住,从上到下阅读它。
如果在处理过程中遇到CSS或JavaScript文件,需要在等待文件下载和处理的同时停止“读取”。那么花在“暂停”下载和解析这些资源上的时间可能会影响更重要的进程,比如加载访问者应该立即看到的网站内容。
让我们看一个极端的例子来说明为什么这可能是一个问题。
假设你的一个网站的页脚设计了一个很酷的JavaScript效果。它由“coolfooter.js”支持,但这个脚本是在你的网站代码的顶部引用的(实际上访问者只有滚动到页脚才能看到它)。
那么这个网站代码布局不合理。
我们知道当访问者登陆你的网站时,他们的浏览器开始从上到下阅读。因此,在它能够解析并呈现网站首屏内容的HTML之前,需要等待下载并解析coolfooter.js文件。
因此,显示第一个屏幕内容的HTML需要更长的时间,这意味着您的访问者会觉得网站很慢。
当谷歌告诉你移除阻塞的渲染资源时,它实际上是在说,“嘿,不要在网站代码的顶部加载不必要的资源,因为这会让访问者的浏览器花更长的时间来下载优先可见的部分”。
根据本文中的提示,您可以延迟加载一些CSS和JavaScript资源,直到页面的可见部分加载完毕。
什么是阻塞渲染资源?
说到阻止渲染资源,我们通常指的是:
半铸钢ˌ钢性铸铁(Cast Semi-Steel)
Java Script语言
重要的是要知道,并不是所有的CSS和JavaScript文件都阻止渲染。
例如,在页面顶部加载重要的CSS是必不可少的,否则访问者可能会遇到所谓的不讨好的内容闪烁(FOUC)现象。
图像是一个阻塞的渲染资源吗?
不,图像不会阻挡渲染。优化WordPress图片以减小其文件大小仍然很重要,但你不必担心优化图片的传输路径。
如何发现网站中是否有资源阻止渲染?
要评估你的WordPress网站目前是否有阻止渲染的资源,你可以使用Google PageSpeed Insights。
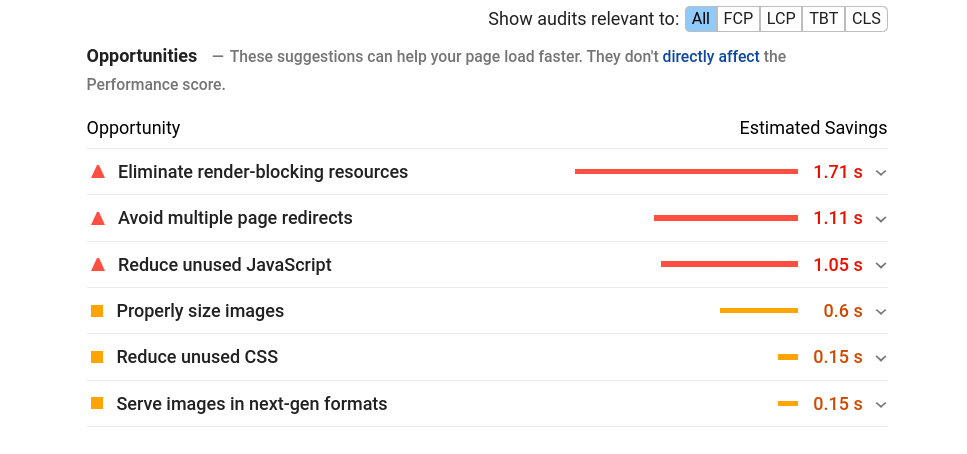
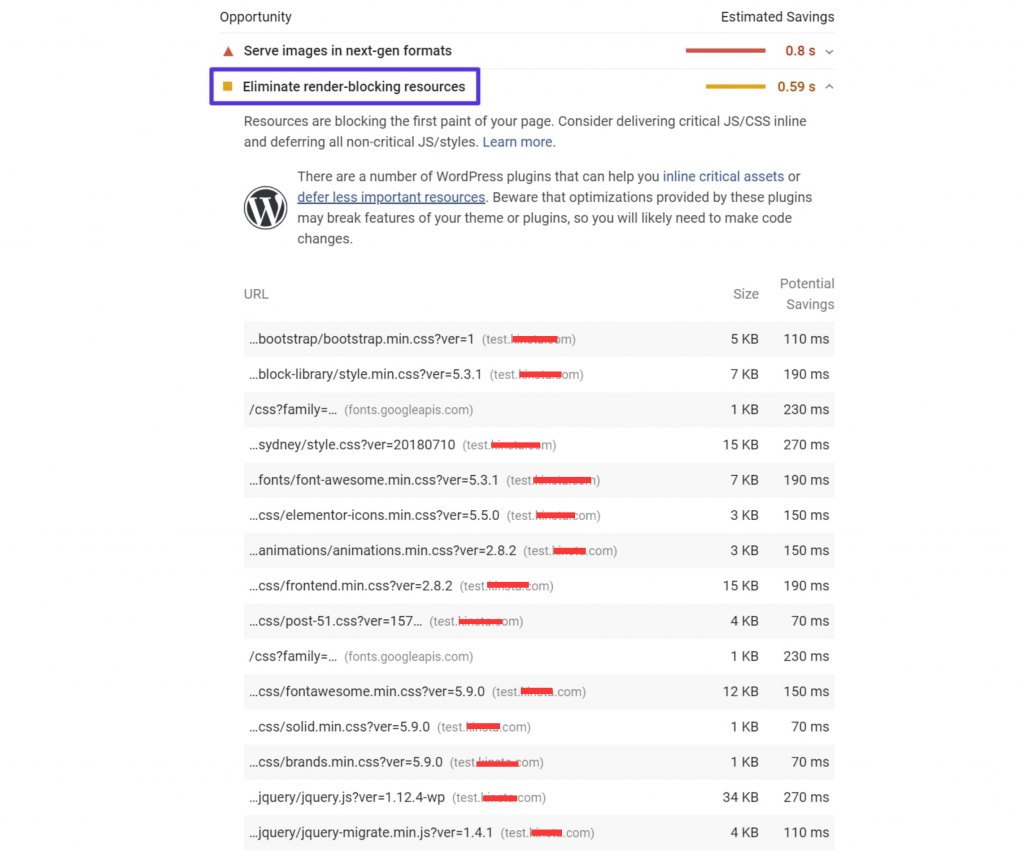
你所要做的就是输入要测试的URL。然后,PageSpeed Insights会在“优化建议”下的“移除阻止渲染的资源”部分列出每个资源的地址:

PageSpeed Insights阻止呈现资源提示。
如何去除阻塞渲染资源?
别担心,您不必手动执行此操作。在下一节,我们将讨论WordPress插件,它可以帮助你移除阻塞的渲染资源。但是,我们应该知道这些插件是如何工作的。
如何移除阻碍渲染的JavaScript
有几种不同的策略可以删除阻碍渲染的JavaScript。我们在关于如何推迟解析JavaScript的文章中详细描述了这些方法,但是这里是主要的方法:
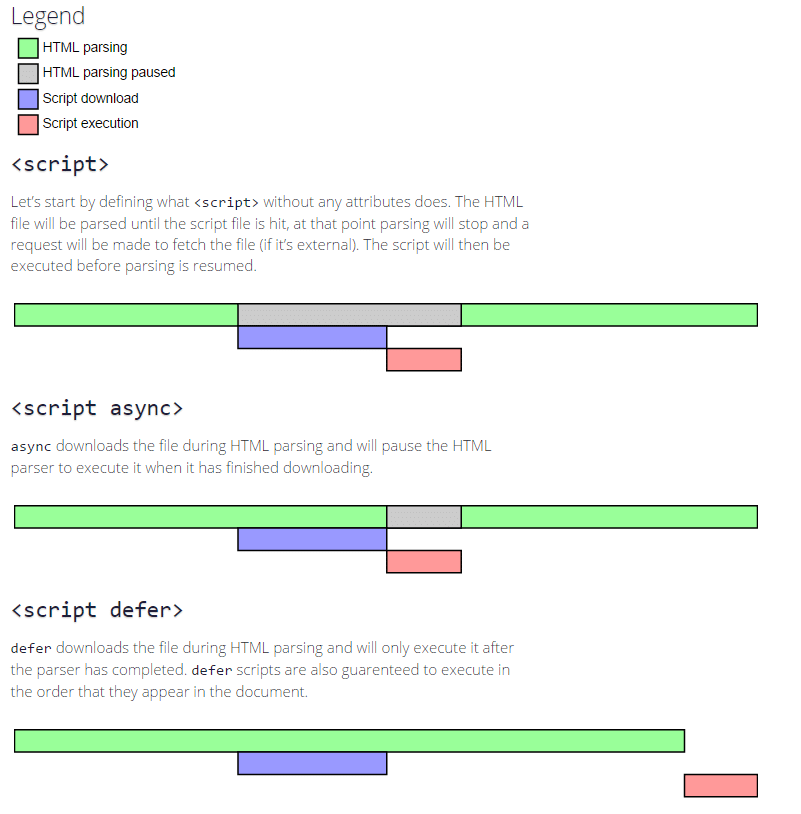
异步加载——让一个HTML解析器(例如访问者的浏览器)下载JavaScript,同时仍然解析HTML的其余部分。换句话说,文件在下载时不会完全停止解析。然而,一旦下载,它将暂停HTML解析器来执行脚本。
延迟加载–让HTML解析器在解析其余HTML的同时下载JavaScript,并等待脚本执行,直到HTML解析完成。
《与网站一起成长》中的插图可以帮助您更好地理解正常脚本加载、异步脚本加载和延迟脚本加载之间的区别:

JavaScript正常/异步/延迟加载的比较
使用延迟加载的优点是,它可以确保脚本按照它们在代码中出现的顺序执行。
异步加载不使用这种方法。如果异步加载应用于所有JavaScript资源,有时会导致问题。因为异步加载通常会破坏页面文档先前呈现所依赖的资源。异步加载最常见的问题是损坏的jQuery资源,它会在jquery.js添加到文档之前尝试加载。
如何移除CSS阻止渲染
删除阻止呈现的CSS可能很棘手,因为您必须小心不要延迟呈现第一个屏幕内容所需的CSS。理想的安排是:
确定呈现第一个屏幕内容所需的样式,并将这些样式与HTML一起发送。
使用提取到CSS文件中的link元素上的media属性来标识有条件的CSS资源,即,仅特定设备或情况所需的CSS资源。
CSS资源的其余部分应该异步加载,通常通过添加延迟或异步JavaScript。
如何使用WordPress插件移除阻塞的渲染资源
为了演示如何在WordPress上移除资源阻塞渲染,我们设置了一个简单的测试站点,其中包括CSS和JavaScript阻塞渲染,然后进一步解释如何使用两种不同的插件解决方案来移除CSS和JavaScript阻塞渲染:
自动优化+异步JavaScript(免费)
WP火箭(费用)
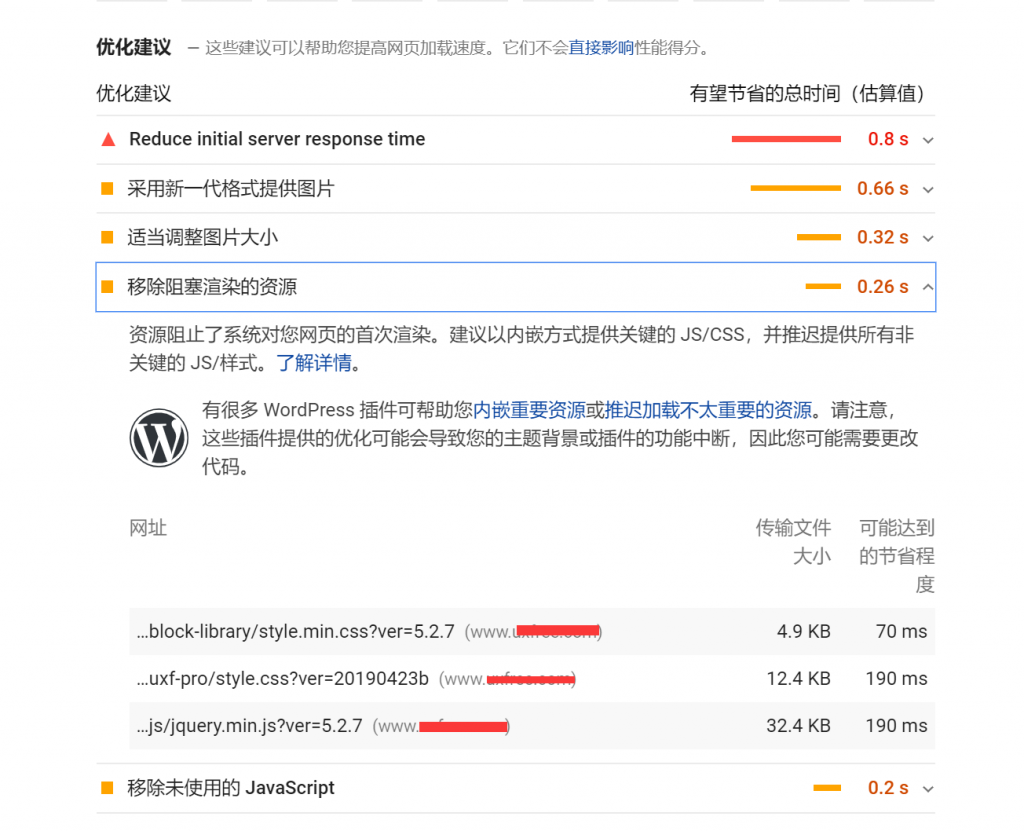
作为参考,以下是优化CSS和JavaScript之前对测试站点的检测:

PageSpeed Insights的“移除阻碍渲染的资源”
如果您想使用Google PageSpeed Insights来测试更改的效果,请注意,Google将缓存其结果几分钟(持续快速测试,结果可能不会改变)。
测试未优化的网站
在此部分启用插件。
再次测试您的网站。
…然后,你仍然会看到未经优化的网站的结果,直到谷歌重置其缓存。
如何使用auto optimize+Async JavaScript去除阻塞的渲染资源
Autoptimize和Async JavaScript是来自同一个开发者的两个独立的免费插件。他们可以帮助你优化CSS和JavaScript的交付。
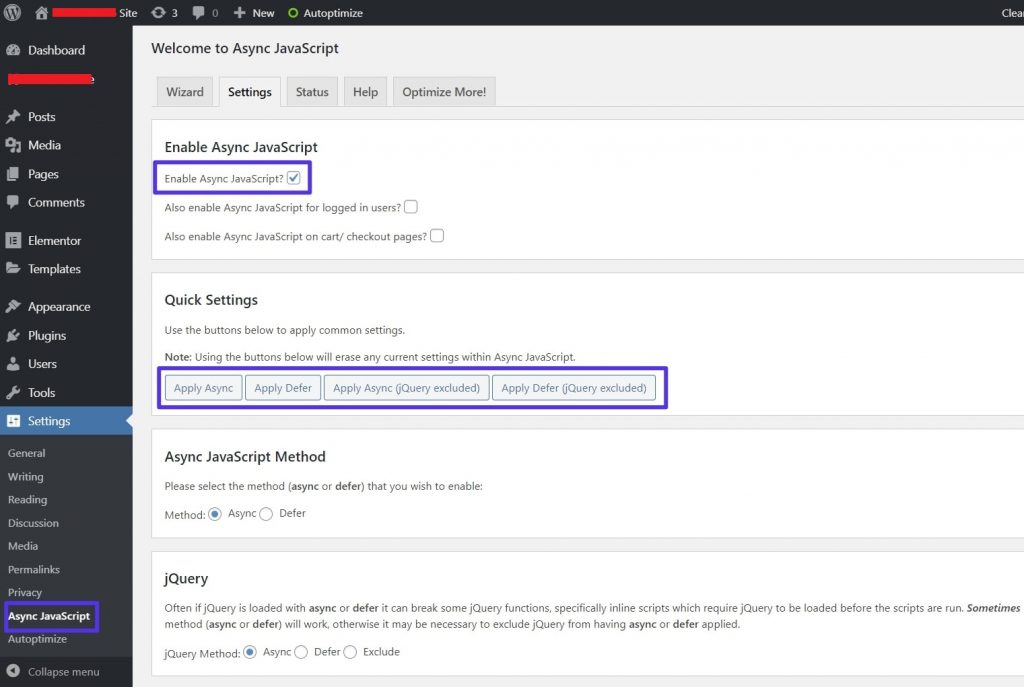
安装并启用插件,并设置→异步JavaScript:
选中顶部的启用异步JavaScript复选框。
在“快速设置”框中,在“应用异步”和“应用延迟”之间选择。

如何设置异步JavaScript插件
如果异步选项导致您的网站出现问题,我们建议您尝试延迟或排除jQuery选项。
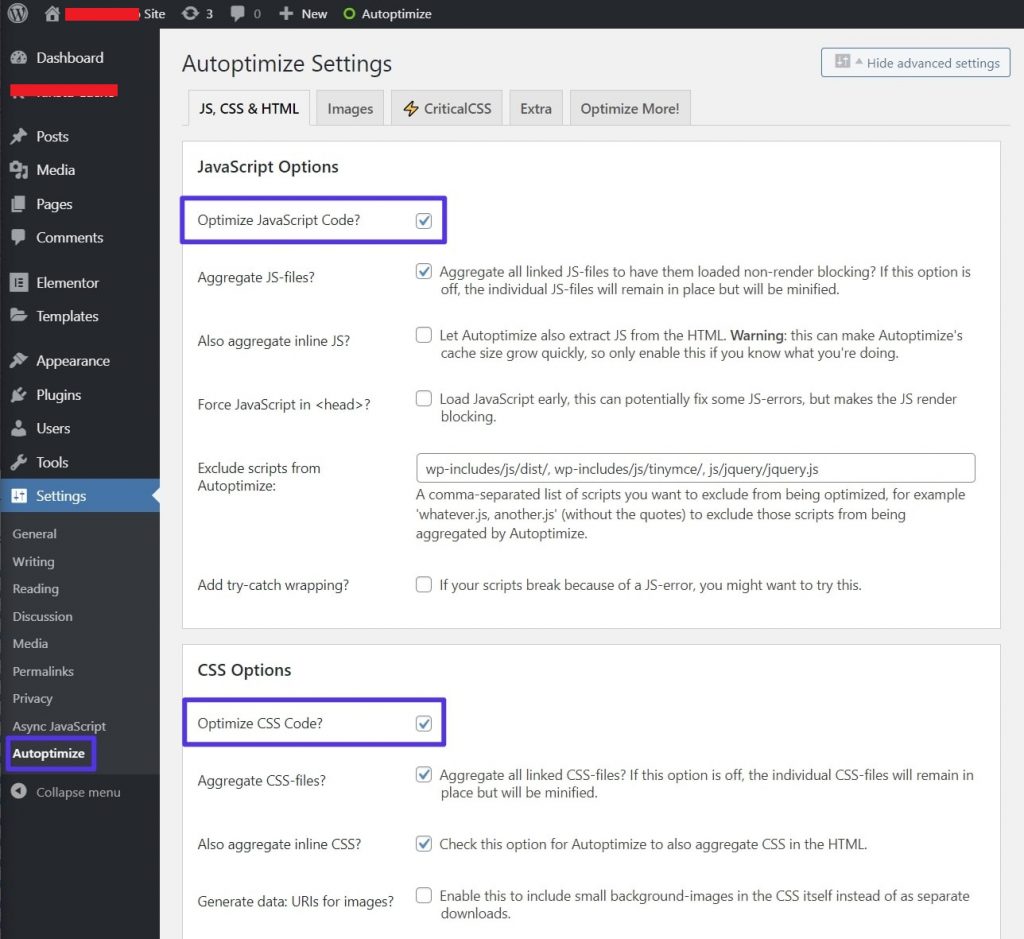
完成设置异步JavaScript插件后,转到设置→自动优化,然后:
选中优化JavaScript代码。
选中优化CSS代码。

如何设置自动优化插件
如果你是专业用户,可以多尝试一些其他的JavaScript和CSS优化设置,但是大部分网站只是使用默认设置。
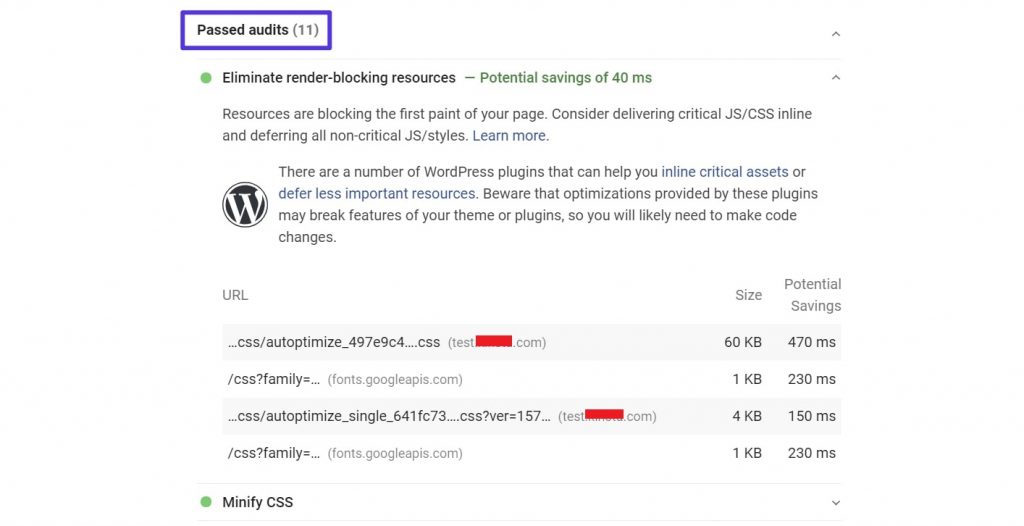
在设置自动优化和异步JavaScript后,我们的测试站点通过了PageSpeed Insights的“移除阻塞的渲染资源”检测:

启用自动优化和异步JavaScript后的PageSpeed Insights评估结果
如果要移除更多阻碍呈现的资源,可以进一步使用自动优化来手动内联键CSS。不过这需要一定的开发知识,所以不建议非开发人员尝试。
你也可以选择其中之一。但是,由于这两个插件来自同一个开发人员,并且相互兼容,所以对于大多数网站来说,最好的办法是两个都用。
如何使用WP Rocket去除阻塞渲染资源
WP Rocket是一个非常流行的专业WordPress性能和缓存插件。
WP Rocket不仅可以缓存WordPress的性能,还可以帮你删除WordPress网站上阻止渲染的CSS和JavaScript资源。
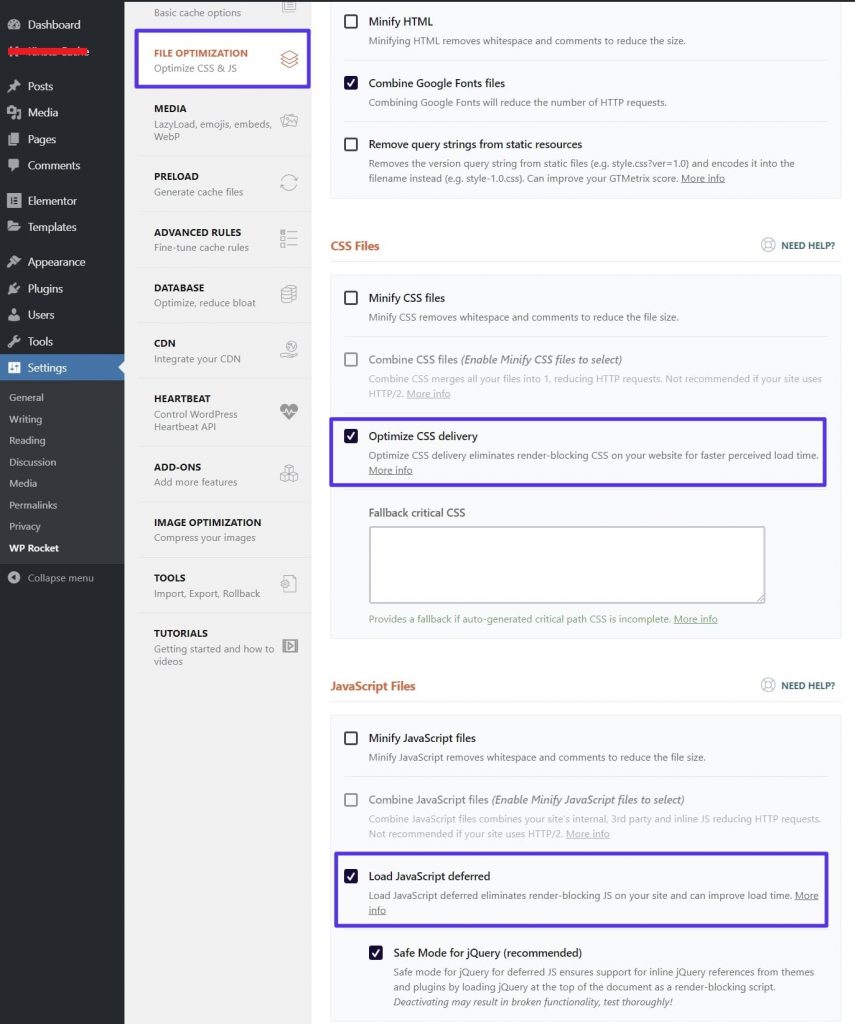
安装并启用WP Rocket后,进入“文件优化”标签。然后,启用以下两个选项:
优化CSS文件部分下的CSS交付。
在JavaScript文件部分,加载JavaScript延迟。您可以尝试关闭jQuery的安全模式。但是,如果您注意到站点前端有问题,您可能需要重新启用jQuery的安全模式,因为这可能是罪魁祸首。

如何设置WP火箭
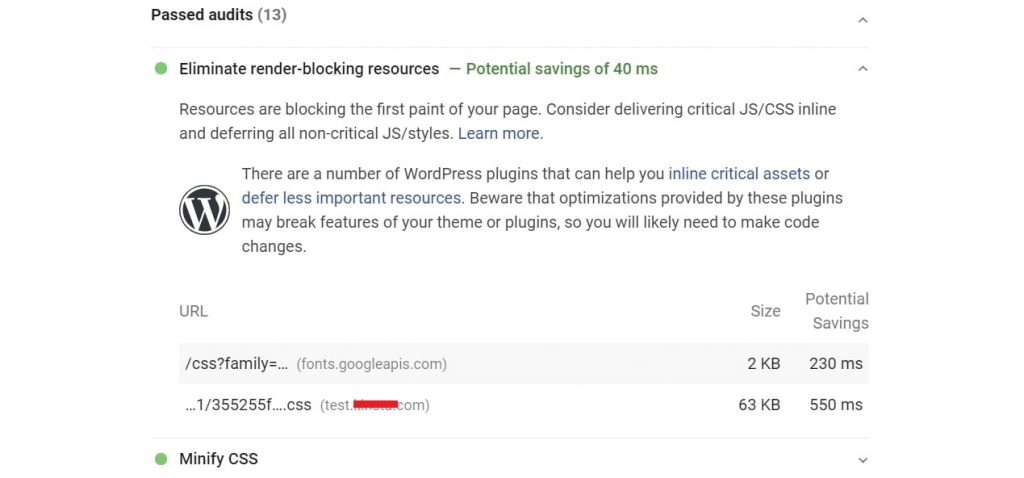
激活这两个功能后,我们的测试站点轻松通过了PageSpeed Insights中“移除阻塞渲染资源”的审核。与自动优化/异步JavaScript设置相比,WP Rocket还成功移除了更多阻塞渲染资源:

启用WP Rocket后的PageSpeed Insights评估结果
总结
阻止渲染资源通过迫使访问者的浏览器延迟渲染首屏内容来减缓WordPress网站的页面加载时间,同时浏览器会立即下载不必要的文件。
封锁渲染资源会增加WordPress网站的感知页面加载时间,迫使浏览器延迟渲染首屏内容,并立即下载不必要的文件。
为了帮助访问者更快地加载页面的可见部分,您应该延迟加载不立即需要的资源。
要移除WordPress上的屏蔽渲染资源,可以使用现成的插件。
对于免费的解决方案,可以结合Autoptimize和Async JavaScript(来自同一个开发者的两个插件);“钱比傻子多”就可以用WP火箭。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何移除阻碍渲染的JavaScript和CSS