如何在WordPress中添加一个设置的Nofollow链接

当你链接到一个外部网站的时候,搜索引擎会把一小部分链接权重从你的网站传递到另一个网站。如果第三方网站不是你拥有或控制的,基于SEO优化的考虑,我们应该给这些链接添加nofollow属性。
Rel=”nofollow “是一个HTML属性,允许您告诉Google和其他搜索引擎不要将任何SEO值传递给特定链接。本质上,顾名思义,它告诉谷歌的爬虫机器人不要“跟随”链接。
在以下一些情况下,您可能希望对外部链接使用nofollow属性:
赞助商/广告–如果您直接或通过返利联盟计划或类似方式收到链接付款,最佳做法是应用nofollow标签,以避免看起来像是链接计划的一部分。
不可信的内容——NoFollow允许你说“我正在链接到这个页面,但我不想被视为保证它的内容”。这对于处理垃圾评论链接特别有用,尽管您可能也想在自己的内容中使用它。
虽然一些网站管理员提倡在所有外部链接上使用nofollow作为SEO策略,但Matt Cutts表示,没有必要以这种方式使用nofollow。
在这篇文章中,我们将向你展示如何在WordPress中添加nofollow链接的两种方法。
什么是Nofollow链接?
我应该什么时候添加一个Nofollow链接?
如何在古腾堡编辑器中添加Nofollow链接
经典编辑器如何添加Nofollow链接?
在WordPress中手动添加Nofollow链接
如何在WordPress菜单中添加Nofollow链接?
如何批量添加外部链接的Nofollow属性?
什么是Nofollow链接?
Nofollow链接是一种链接类型,它会告诉搜索引擎不要将任何链接权重从你的页面传递到其他链接的网站。您可以通过添加以下link属性将任何链接更改为nofollow链接:rel=”nofollow “。
或者反向链接是重要的搜索引擎排名因素。
当你链接到一个外部网站时,搜索引擎会将其视为排名信号,他们会将你页面的部分权重传递给另一个网站。
SEO专家认为,尽可能将外部链接设置为nofollow,有利于网站排名。
如何判断一个链接是否是Nofollow链接?
所有nofollow链接都必须包含rel=”nofollow”HTML属性。
以下是nofollow链接的HTML代码示例:
Example Site Example Site
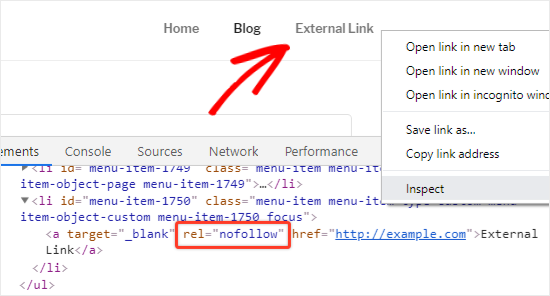
要检查nofollow属性是否被添加到网站上的链接中,需要将鼠标移动到链接上,右键单击链接,然后在弹出菜单中选择“Inspect”。

浏览器校验码
在开发人员工具窗口中,您可以看到链接的HTML源代码和nofollow属性。
我应该什么时候添加一个Nofollow链接?
作为最佳实践,应该将nofollow添加到所有不受信任的外部网站。
当然,如果外部网站属于权威网站(如百度百科、知乎、豆瓣等。),没有nofollow属性的链接对你网站的SEO优化没有任何影响。相反,链接到权威网站可以帮助提高你的网站的声誉。
在下列情况下,我们应该始终将nofollow属性添加到链接中:
1.返利和赞助链接
大多数博主使用联盟营销在线赚钱。
回扣是你推荐的产品和服务的链接。如果有人通过你的网站购买产品或服务,他们将获得推荐佣金。
无论是直接使用返利链接,还是通过使用第三方跳转进行伪装,都应该在返利链接中添加nofollow属性。
还有一种方法就是添加赞助商链接,比如一些软文附带的赞助商链接。对于赞助商链接,站长也要加上nofollow,否则搜索引擎可能会因为这些返利链接和赞助商链接而降级你的网站。
2.外部链接
有时候,我们写博文的时候,经常会引用站点外的文章内容,或者当我们要给读者提供其他网站资源的时候,就需要引入外部链接。
因为我们无法评估外部链接是否跳转到网站,所以站长在链接到这些外部链接影响到自己的网站时,应该考虑为这些外部链接添加nofollow。
3.侧边栏或底部链接
一些站长在他们的WordPress博客的侧边栏或网站底部添加了外部链接或联盟链接的列表。这些外链一般都是站长信任的网站。
但问题是,侧边栏或底部链接可能会出现在你网站的每一页上。
在这种情况下,建议侧边栏或底部链接尽量只显示在首页,否则,这些链接就要加nofollow。
如何在古腾堡编辑器中添加Nofollow链接
Gutenberg Gutenberg是WordPress新的WordPress内容编辑器,所以WordPress旧的nofollow插件可能不兼容。
在Gutenberg中添加nofollow链接的唯一方法是手动完成。
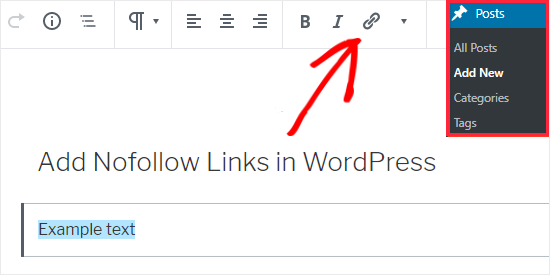
首先,你需要从管理面板的左边栏进入文章来写文章。
在此页面上,选择要添加链接的文本,然后单击“链接”图标。

古腾堡编辑器添加文本链接
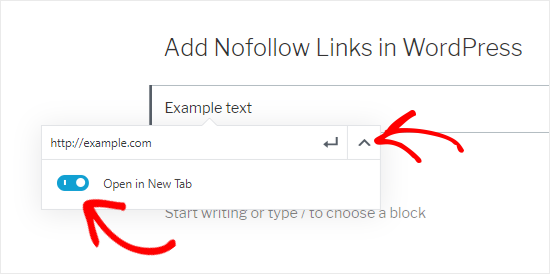
打开所选文本下方的文本字段,并将外部链接直接粘贴到框中。
如果您想在新标签页中打开链接,您需要单击向下箭头图标。打开一个菜单,并打开“在新标签中打开”切换开关。

新标签窗口打开链接设置。
完成后,单击“Enter”确认添加链接的图标。
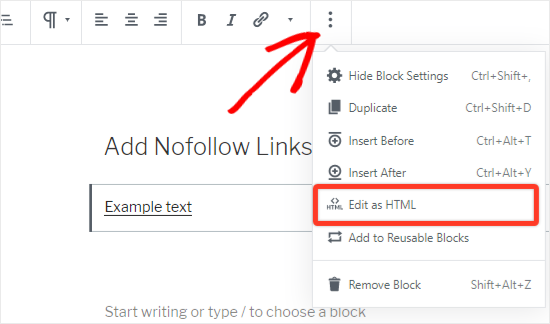
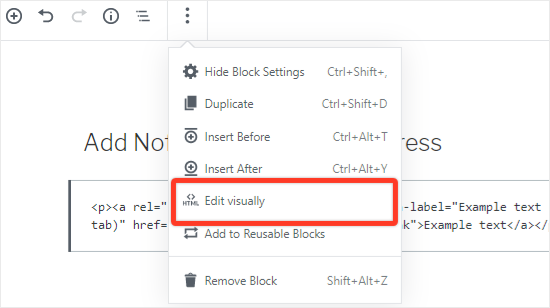
要将nofollow属性添加到链接,您需要选择包含该链接的块,然后单击顶部栏上的More图标。

作为一个HTML编辑器
在下拉菜单中选择“编辑为HTML”选项。
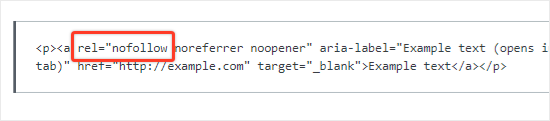
你可以看到链接的HTML代码。继续向链接元素添加rel=”nofollow “属性。

Nofollow属性代码
如果您在HTML代码中看到rel=”noopener noreferrer “属性,只需在noreferrer之后添加空 grid,并在它之后粘贴nofollow。
完成后,再次单击“更多”图标,然后选择“可视编辑”选项返回到可视格式。

视觉编辑
以上,可以将普通链接转换成nofollow链接。米娅,扔得真好!
经典编辑器如何添加Nofollow链接?
有些用户还是喜欢用经典编辑器写文章,尤其是WordPress的老用户。
与默认的Gutenberg编辑器不同,在插件的帮助下,您可以在classic编辑器中轻松添加nofollow链接。
(1)对链接插件使用Title和Nofollow
并且安装Title和Nofollow For Links插件,不需要任何设置。安装启用后,你可以在WordPress编辑器中完成nofollow链接设置。
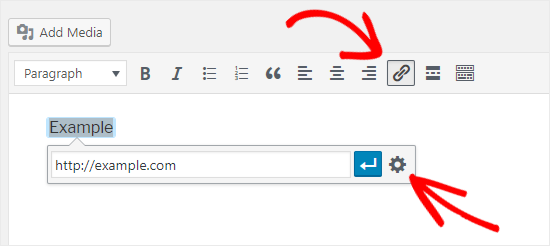
在文章编辑器中选择要链接的文本,然后单击编辑器顶部的“链接”图标。

经典编辑器添加文本链接
之后,将外部链接添加到下面的文本框字段中,然后单击齿轮图标打开“链接”选项。
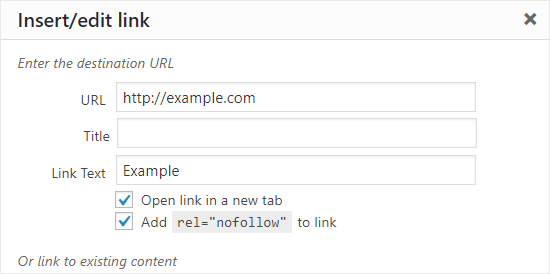
在打开的窗口中,您可以看到在“在新标签中打开链接”选项下添加nofollow属性的复选框。
选中“添加到链接”复选框,然后单击右下角的“更新”按钮。

链接插件的标题和非关注
这个插件可以帮助站长在写文章的时候快速的给外部链接添加nofollow属性,而不需要编辑任何HTML代码。
(2)使用Ultimate Nofollow插件。
终极nofollow插件提供了一个更简单的解决方案来管理WordPress中的Nofollow链接。
在常规的WordPress“插入链接”界面中添加nofollow复选框。
为博客评论中的所有链接自动添加nofollow属性。
为您提供各种nofollow短代码。
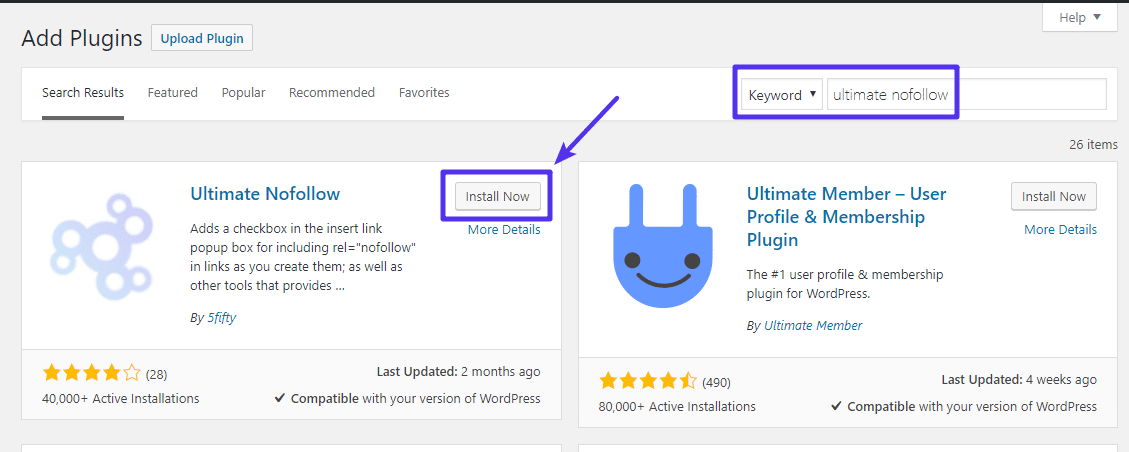
该插件已经在WordPress上发布,所以你可以像安装其他插件一样安装它:

安装终极的Nofollow插件。
安装并启用插件后,以下是使用方法:
使用终极的nofollow插件将rel=”nofollow “添加到一个链接中。
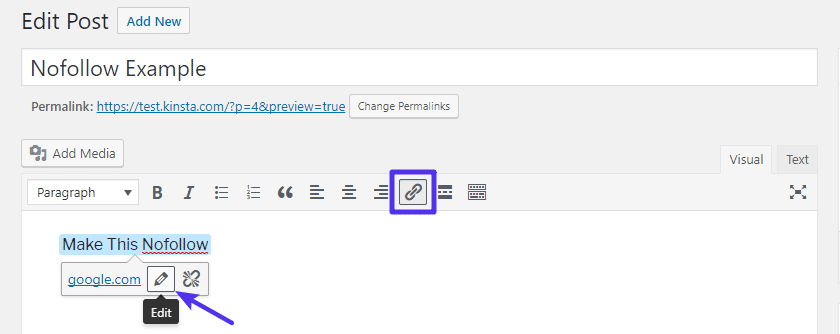
要使用插件的功能将链接设置为nofollow,请像往常一样点击WordPress工具栏中的插入/编辑链接按钮插入链接。
然后,单击铅笔图标编辑链接:

您通常会插入一个链接,然后单击铅笔图标进行编辑。
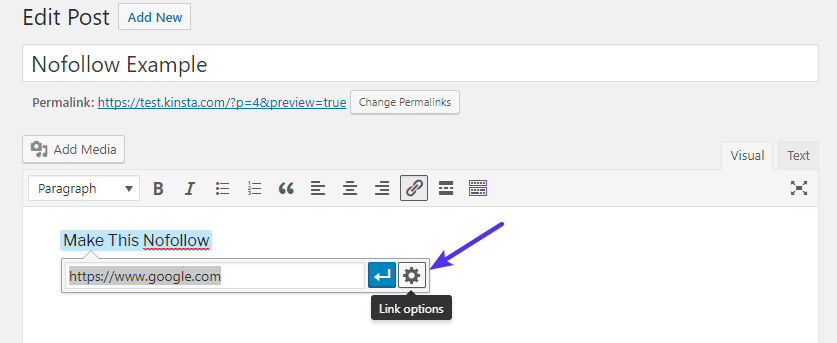
然后,点击齿轮图标,打开更详细的链接选项界面:

打开链接选项区域。
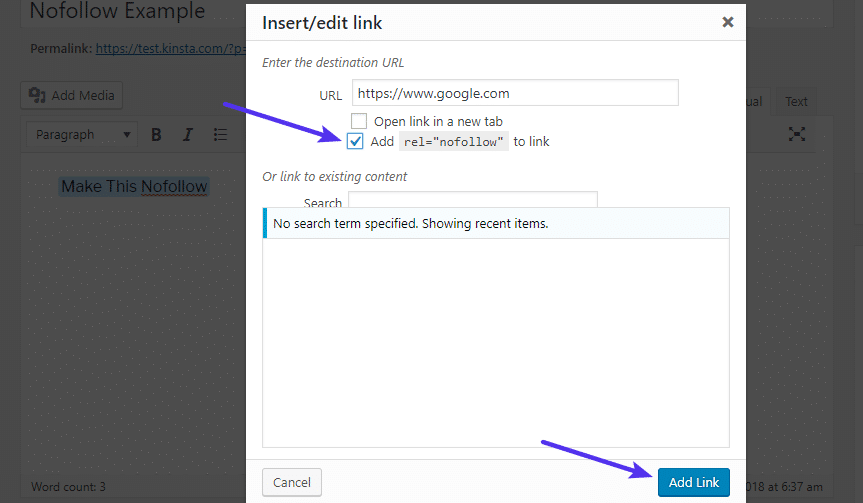
您应该会看到一个新的复选框add rel = “nofollow” to link。选中该框并单击添加链接:

添加nofollow属性
就是这样!您的链接带有nofollow属性。
该插件还支持将所有博客评论链接设置为nofollow。
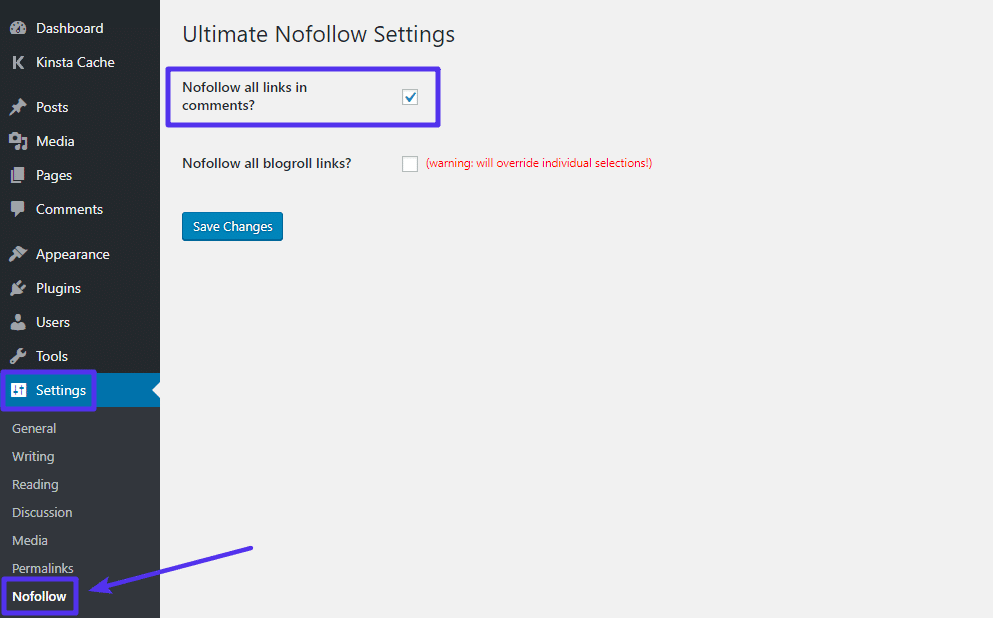
如果您想在所有WordPress网站上自动取消关注博客评论中的链接,请在WordPress dashboard中进入设置→取消关注。
然后,勾选否关注评论中的所有链接?框中,然后单击保存更改:

将nofollow属性添加到注释链接
启用后,博客评论中出现的任何链接都将自动应用nofollow属性。
关于nofollow和dofollow之间链接的更多讨论,请查看我们的WordPress SEO文章。
温馨提示:添加外部链接时,大多数站还会选中“在新标签页中打开链接”复选框。这是一个降低跳出率,防止访问者离开你的网站的好方法。
在WordPress中手动添加Nofollow链接
在古腾堡编辑器里一个一个的添加nofollow链接会有多痛苦。
如果文章中有很多外部链接和返利链接,就要切换到代码编辑器,更快地添加nofollow属性。

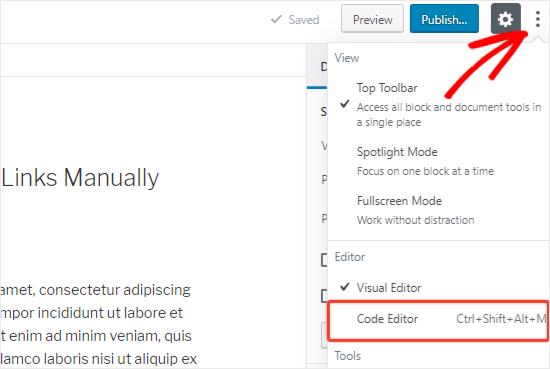
古腾堡代码编辑器
只需点击编辑器页面右上角的更多图标。在打开的下拉菜单中,选择代码编辑器选项。
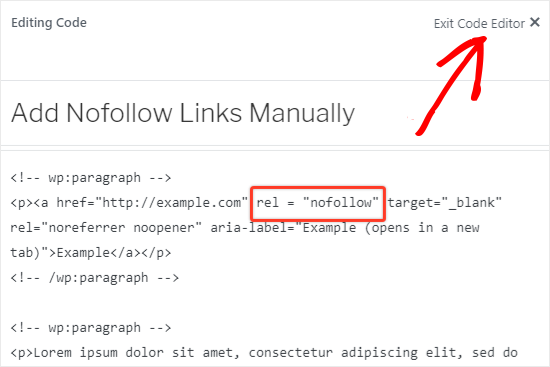
所以可以看到整个页面的HTML代码。接下来,搜索外部链接和折扣链接,然后将nofollow属性添加到所有链接中。

退出代码编辑器
完成后,单击“退出代码编辑器”恢复到可视化编辑器。
如果你使用的是经典编辑器,我们使用插件来添加一个nofollow链接。当然,你也可以手动添加nofollow链接。
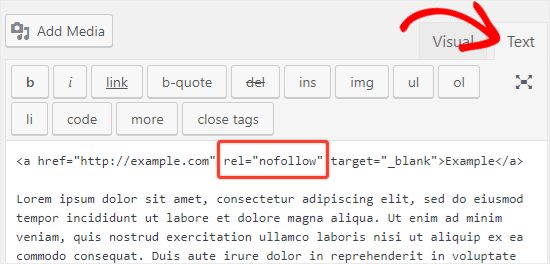
为此,单击编辑器右上角的“文本”选项卡,切换到“文本编辑器”。接下来,您可以将rel=”nofollow “添加到您需要的任何链接中。

文字编辑器
要返回可视化编辑器,必须单击位于文本选项卡旁边的可视化选项卡。
如何在WordPress菜单中添加Nofollow链接?
一些网站管理员可能需要在他们网站的导航菜单中添加外部链接。
虽然在WordPress菜单链接中添加nofollow属性非常简单,但是这个功能并不明显。
让我们来看看如何在WordPress导航菜单中添加nofollow链接。
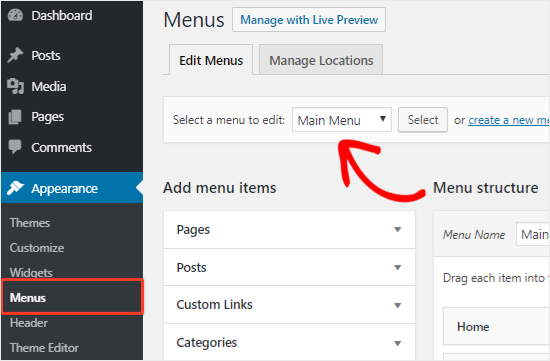
首先,您需要单击仪表板左栏中的外观菜单。
接下来,在下拉菜单中添加一个外部链接菜单,然后单击“选择”按钮打开它。

WP菜单管理
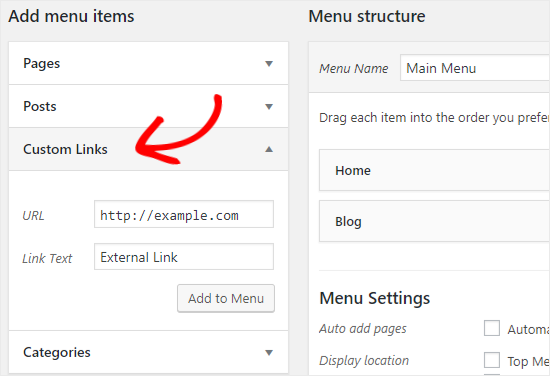
之后,单击“自定义链接”选项卡添加链接文本和外部链接URL。完成后,单击“添加到菜单”按钮创建一个新的菜单项。

自定义链接菜单设置
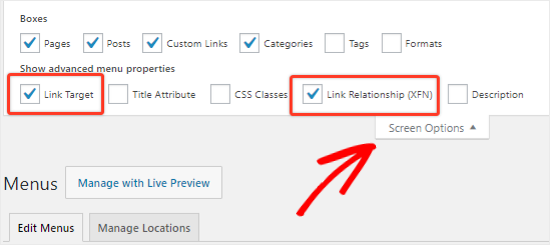
接下来,点击屏幕右上角的“显示选项”按钮,然后勾选“链接关系(XFN)”和“链接目标”选项

菜单链接关系和链接目标
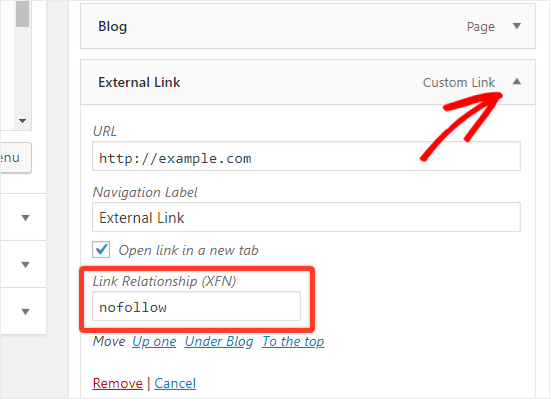
现在向下滚动并单击刚刚添加的外部链接菜单选项的向下箭头图标,以展开查看更多信息。你可以在“导航标签”的文本框下方找到“链接关系”和“在新标签中打开链接”的选项。

菜单无跟随和跳转设置
要添加nofollow属性,请在链接关系(XFN)文本框中填写nofollow。如果您想在新窗口中打开此链接,请选中“在新标签中打开链接”选项。

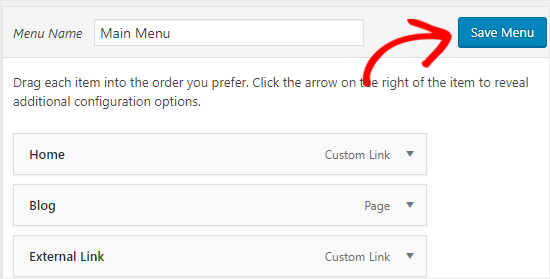
保存菜单设置
最后,不要忘记“保存菜单”按钮来保存刚才所做的更改。
如何批量添加外部链接的Nofollow属性?
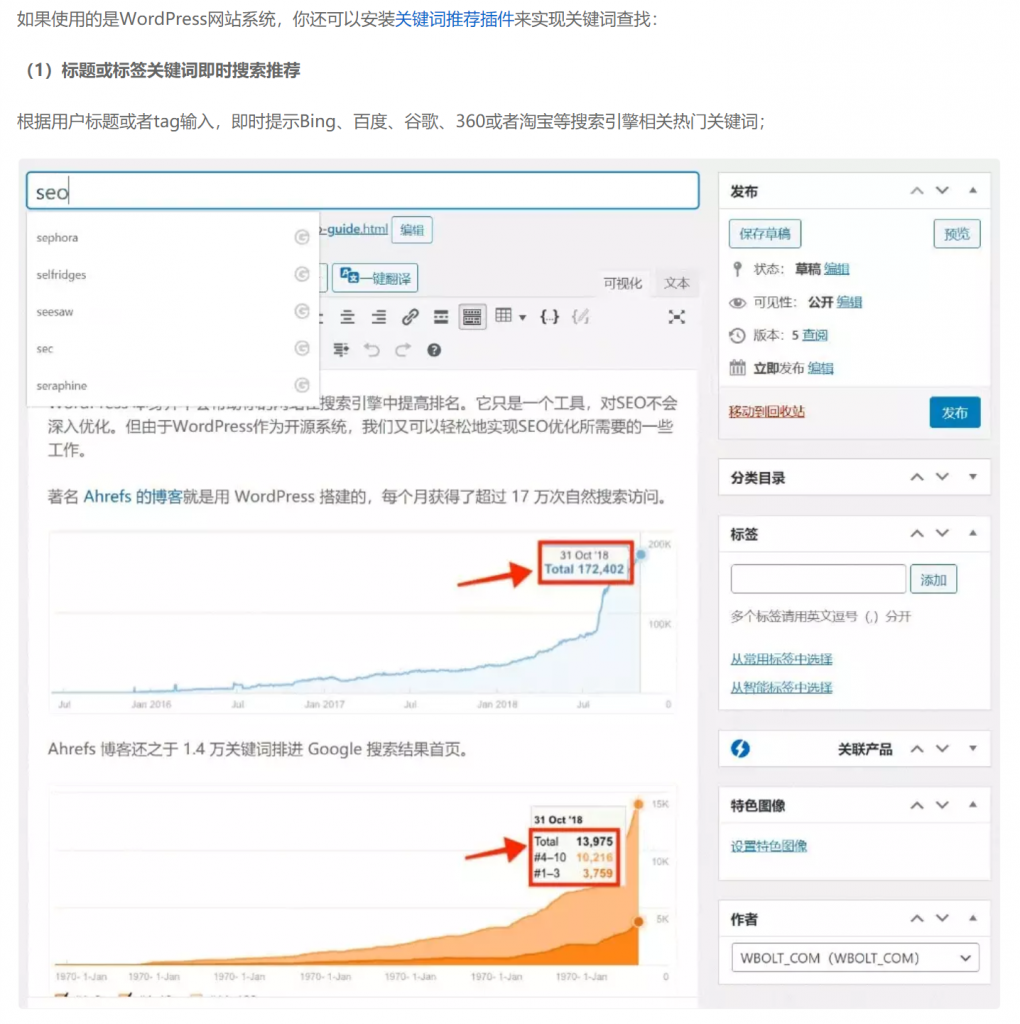
一些WordPress用户希望自动添加nofollow属性到所有外部链接中。智能Seo工具插件可以完美实现,操作简单快捷!
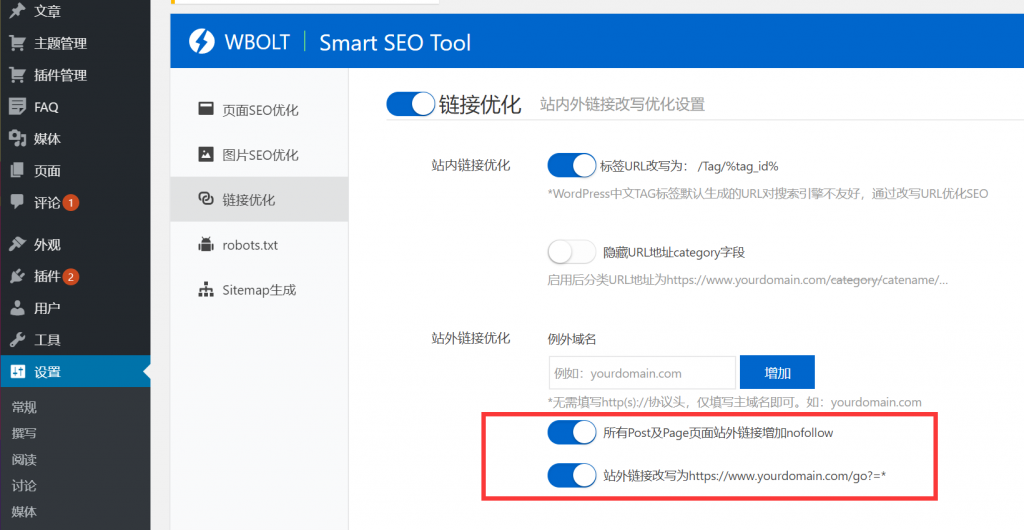
智能SEO工具插件是专门为WordPress开发的智能Seo优化插件。它提供了五个功能模块:标题&METAS优化、图片标题&Alt优化、链接优化、robots.txt和Sitemap生成。
其中,插件的链接优化功能可以帮助站长为站外链接添加nofollow属性,支持将外部链接以_ = *的形式批量转换为www.yourdomain.com/go?.。
安装好插件后,点击仪表盘左侧的导航菜单“设置-智能Seo工具”进入插件界面,切换到链接优化标签页,将nofollow添加到站外链接优化版块的所有帖子和页面链接中,改写为yourdomain.com/go?. = *格式。

智能Seo工具插件链接优化设置
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何在WordPress中添加一个设置的Nofollow链接