什么是Alt标签,如何使用?

图片有助于使您的网站具有吸引力和视觉吸引力。但是,如果你不使用ALT标签(也称为“替代文本”或“替代标签”)来优化图像,你将错过改善用户体验和网站可访问性的重要机会。
要正确使用它们,首先了解什么是alt标签是很重要的。在本教程中,我们将讨论什么是alt标签以及为什么使用它们。我们还将解释如何在WordPress中给图片添加alt标签,并介绍一些最佳实践。
Alt标签是什么?
Alt标签被添加到HTML中的图像,以描述它们在网页上的内容和上下文。当媒体文件无法正确加载或显示时,alt标签也会出现在图像容器中:

Alt标签可以帮助使用屏幕阅读器的人(例如,有视觉障碍的人)理解网站上的内容。更重要的是,搜索引擎蜘蛛在抓取、索引和排列你的网站时用它们来解读你的图片。
添加到image标签中的quality alt标签是一个简短的描述,它不仅解释了图像演示的内容,还解释了它在页面上的用途。在HTML代码中使用时,完整的图像标记如下:
 图片的alt标签有时会与图片标题或描述混淆。然而,图像标题是不同类型的属性。当一个人悬停在图像上时,它们会显示为弹出文本。另一方面,标题与图像一起出现,通常在图像下方,并提供关于图像的附加信息或详细信息。正常情况下,访客永远看不到你图片的alt标签。
图片的alt标签有时会与图片标题或描述混淆。然而,图像标题是不同类型的属性。当一个人悬停在图像上时,它们会显示为弹出文本。另一方面,标题与图像一起出现,通常在图像下方,并提供关于图像的附加信息或详细信息。正常情况下,访客永远看不到你图片的alt标签。
为什么在图片上使用Alt标签?
Alt标签有多种用途。虽然您不需要使用它们,但是这样做有一些主要的好处。因为搜索引擎爬虫和屏幕阅读工具都使用它们,所以它们是网页可访问性和搜索引擎优化(SEO)的重要部分。
提高网站可访问性。
Alt标签有助于确保访问者可以访问和欣赏您网站的内容,即使在使用辅助技术或纯文本浏览器时也是如此。当有视觉障碍的人访问您的网站时,他们的屏幕阅读器会阅读页面上的文本。当它到达一个图像时,它将使用alt标签来描述这个图像是什么。
如果缺少alt标记,屏幕阅读器可能会读取图像文件名。这不仅通常在正确解释图像方面无效,而且还会造成混乱和破坏,尤其是如果文件名没有经过SEO优化的话。
在某些情况下,比如当你在WordPress中将图像的alt标签字段保留为空时,屏幕阅读器会完全跳过该图像。假设你在网页上包含的图片是有用的,这种缺乏意味着访问者在消费你的内容时无法获得你想要的全部价值或体验。
提高你的搜索引擎排名
图片alt标签可以让你更容易的对你要查找的关键词进行排名。搜索引擎机器人是智能的,但它们不能像人类一样解释和理解图像的视觉方面。
Alt属性提供了一种基于文本的替代方法来翻译图像,尤其是合并相关的关键字。包含目标关键字的文本描述可以增加您在图像搜索中获得高排名的机会。
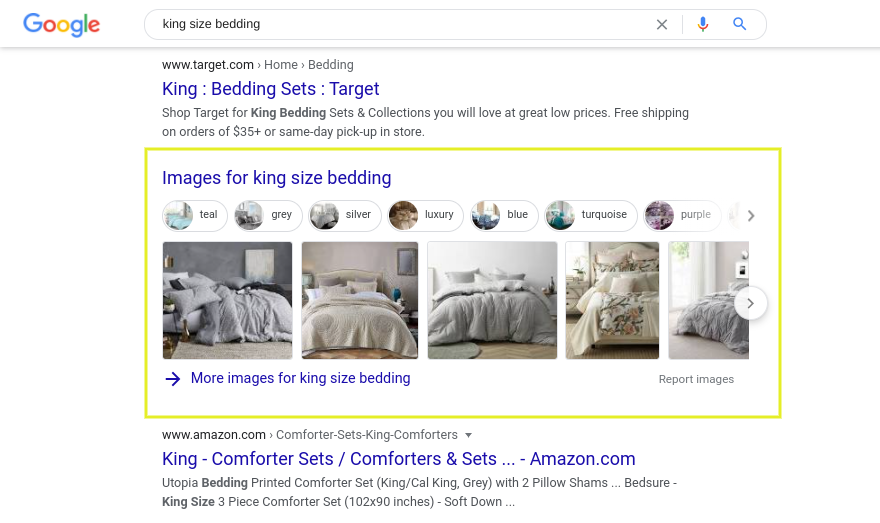
为了强调图片(和替代标签)在SEO中的重要作用,请考虑“King Bedding”的搜索引擎结果页面(SERP):

第一页不仅仅产生基于文本的结果;有很多图像结果。如果优化和正确使用,alt标签可以帮助改善您的SEO,并生成超链接,可点击的图像显示在这样的搜索。这对电商网站和登陆页尤其有利。
如何在WordPress中添加图片Alt标签
一旦你理解了在你的网站上使用图片的alt属性的好处,是时候学习如何实际操作了。幸运的是,WordPress让这个任务变得非常简单明了。
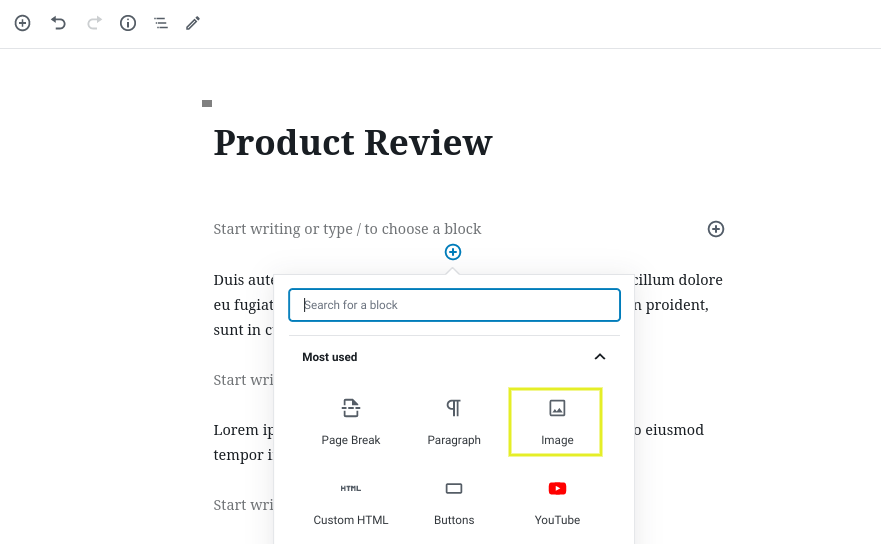
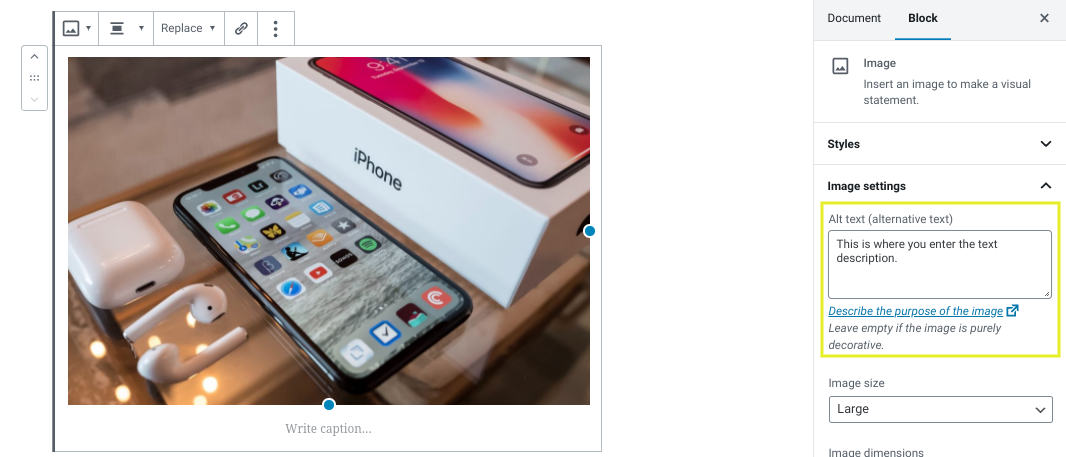
要在WordPress中添加图片alt标签,请登录到您的管理仪表板,并导航到您想要添加图片的页面或文章。在WordPress编辑器中,点击加号图标并选择图像块:

接下来,上传您的图片或从您的媒体库中选择一张。将图像插入块中后,图像设置面板将在右侧边栏中打开。您可以在Alt文本框中输入您的描述:

完成后,保存您的更改。您也可以使用现有图像来完成此操作。例如,如果您想要更新已经发布在您的网站上的文章的图片,只需单击图片并在侧栏中输入新的alt标签。
如何在HTML中添加图片Alt标签
当你使用WordPress或其他包含添加和编辑alt标签模块的CMS时,它会自动为你添加HTML代码。但是,如果你想自己添加代码,你可以很容易地做到这一点。
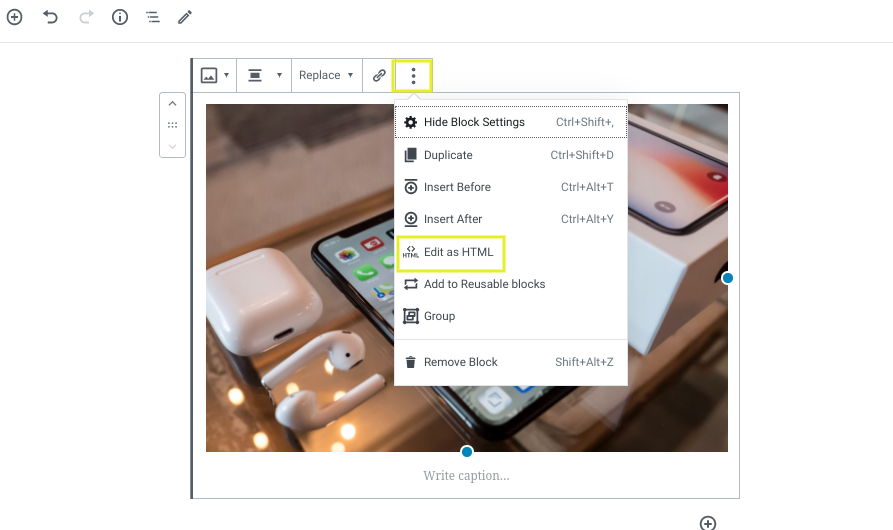
要在WordPress中添加alt标签HTML,点击相关的图像块。在“块”工具栏中,选择带有三个垂直圆点的按钮,然后选择“编辑为HTML:

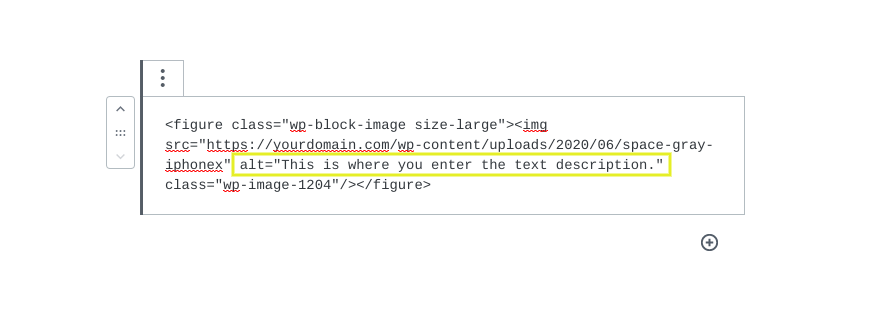
HTML代码将显示图像标记。你会注意到alt属性是空。将文本放在引号中:

完成后,单击预览按钮返回可视编辑器,然后保存更改。您可以使用相同的语法和格式来编辑任何文件的HTML图像标签。
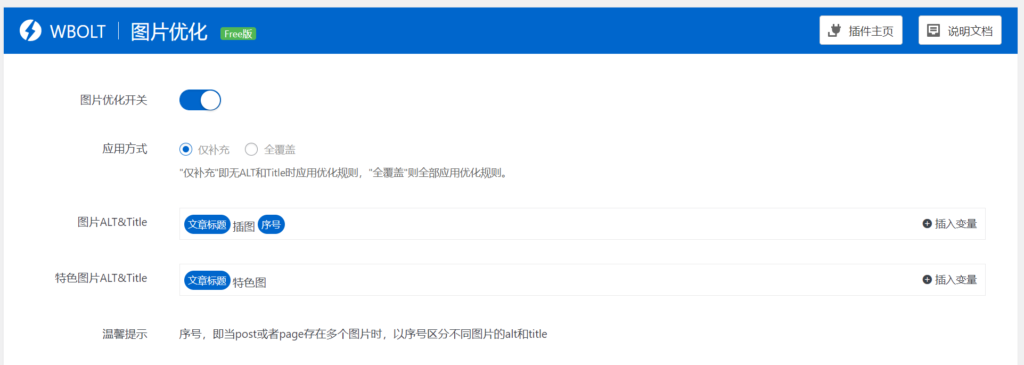
如果你是懒站长,也可以使用智能SEO工具插件,进入图片优化设置,打开智能图片的ALT标签进行填写。如下图所示:

书写图像替换标签的技巧和最佳实践
创建alt标签时,有几个要点需要记住。遵循这些最佳实践将有助于使您的alt标签更加有效:
具体和描述性的。alt标签的目的是描述图像,所以你要尽可能的具体。如果你不确定你的描述是否足够,请考虑一下,如果你只看到这行文字,你会想象出一个什么样的形象。
保持简短。虽然要细说,但是也不需要把alt标签做得很长(甚至是一个完整的句子)。最大目标是100到125个字符。
不要多此一举。为了充分利用您的alt标签,您不希望包含任何不必要的单词。这包括在描述前加上“图片”或“图片”。这些元素是不必要的,因为它们已经被隐含了。
自然组合相关关键词。考虑你的目标关键词,并在可能的情况下将它们有机地结合到页面上下文中。当你使用与文本高度相关的图片时,就容易多了。
避免关键词堆积。虽然在alt标签中使用关键词可以提高SEO,但是请注意不要过度使用。关键词填充实际上会损害你的搜索引擎优化,并产生糟糕的用户体验。
不要用图片代替文字。alt标签的主要目的是为不能处理和解释页面上可视元素的机器提供文本上下文。所以在图片中使用文字,尤其是标题和页面标题是没有意义的。
当你为你的图片创建一个alt标签的时候,记住我们的目标是向那些看不到图片的人描述图片。虽然考虑SEO和关键词绝对是一个聪明的想法,但是考虑到真实用户来编写替代标签可以帮助产生更多积极的结果。
总结
图像可以帮助改善网页的外观,使它们更有趣,内容更丰富,更有吸引力。但是,为了让它们的价值最大化,最好给它们补充alt标签。这些简短的描述性解释为用户和搜索引擎提供了上下文。图片的Alt标签有助于增强用户体验,提高可访问性,更容易对相关关键词进行排名。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 什么是Alt标签,如何使用?


