古腾堡编辑器教程:如何使用SoundCloud嵌入块

使用WordPress的SoundCloud embedded block,你可以给文章或页面添加专辑、播放列表或曲目。在Gutenberg中嵌入SoundCloud内容为您提供了许多关于块的外观和功能的选项。否则,如果你只是将SoundCloud链接复制并粘贴到经典编辑器中,也许可以显示音乐,但在定制和页面设计方面,你的选择将受到严重限制。
在本教程中,我们将向您展示如何在WordPress文章或页面中嵌入SoundCloud专辑、播放列表或曲目。我们还将介绍您应该了解的最佳实践、常见问题和技巧。
在我们开始之前,请注意,虽然你不需要SoundCloud帐户来嵌入服务中的内容,但你需要选择公共轨道-你不能嵌入私人轨道。此外,您必须使用Gutenberg块编辑器来添加SoundCloud嵌入块。(不过,我们将介绍几种替代方案。)
如何在WordPress中嵌入SoundCloud内容
首先,我们将讨论如何向WordPress文章或页面添加SoundCloud音轨。然后,我们将快速介绍如何添加专辑/播放列表,因为其过程类似于添加曲目。
如何在WordPress中嵌入SoundCloud音轨
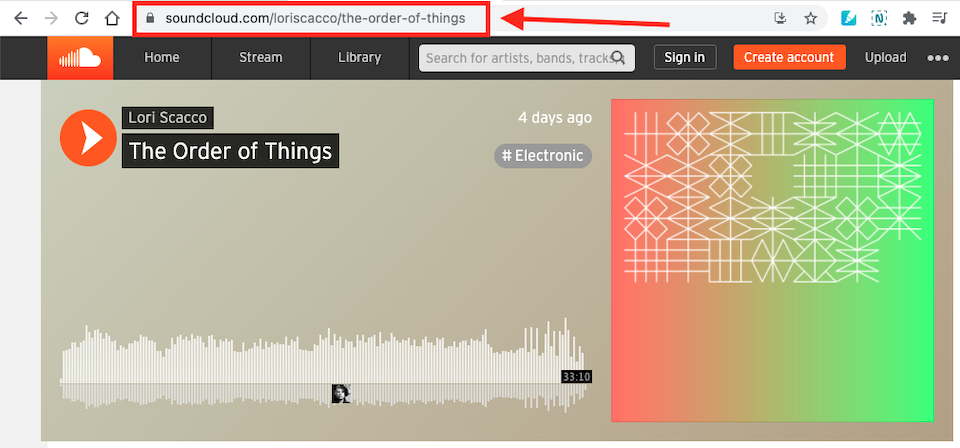
去SoundCloud找到你想嵌入WordPress的曲目。点按曲目以在它自己的页面上打开它。从页面顶部的地址栏复制URL。

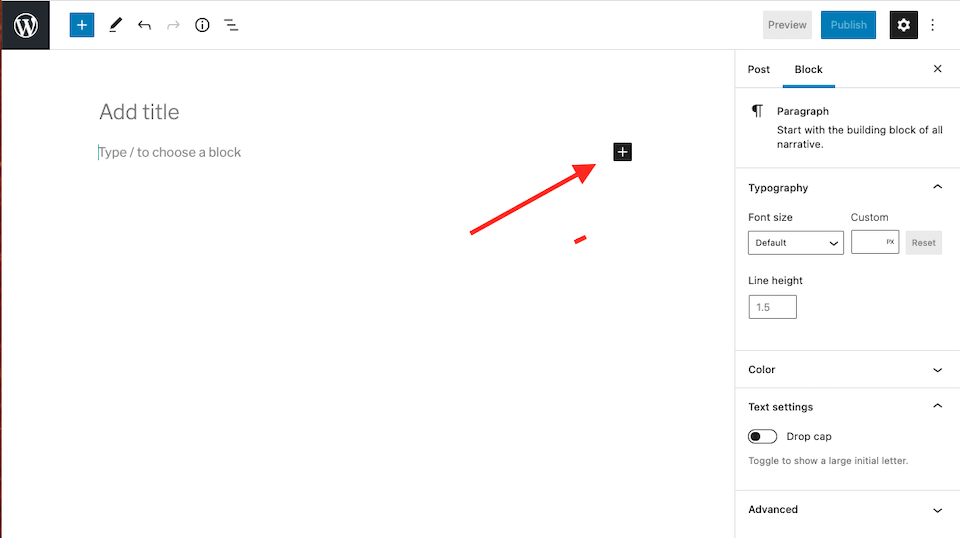
转到WordPress,创建或编辑一篇文章或页面。在页面的正文中,您应该会看到一个加号。如果您没有看到它,请单击页面主体中的某个位置,它应该会出现。

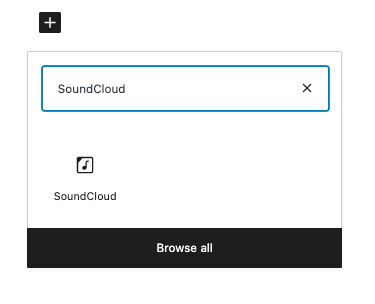
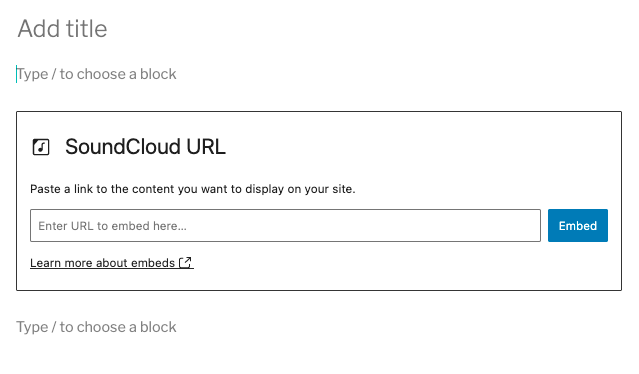
单击加号以显示块选择器。在搜索框中输入“SoundCloud”,然后选择相关的块。SoundCloud embedded block现在将添加到您的页面或文章中。


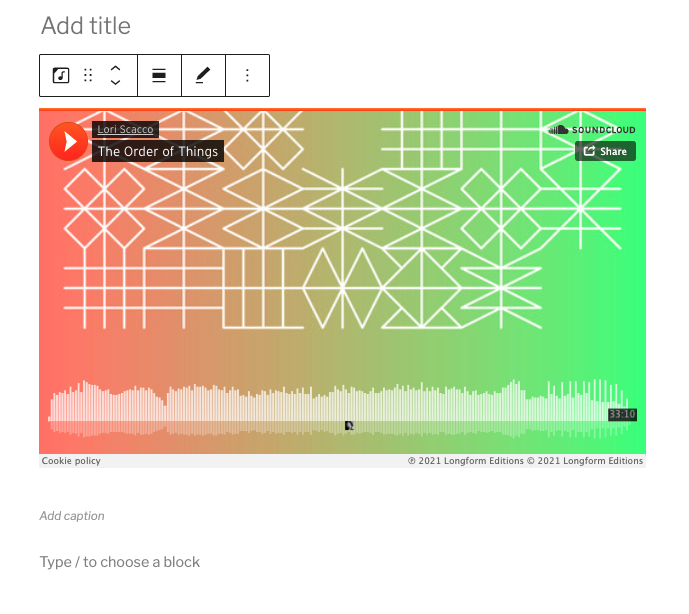
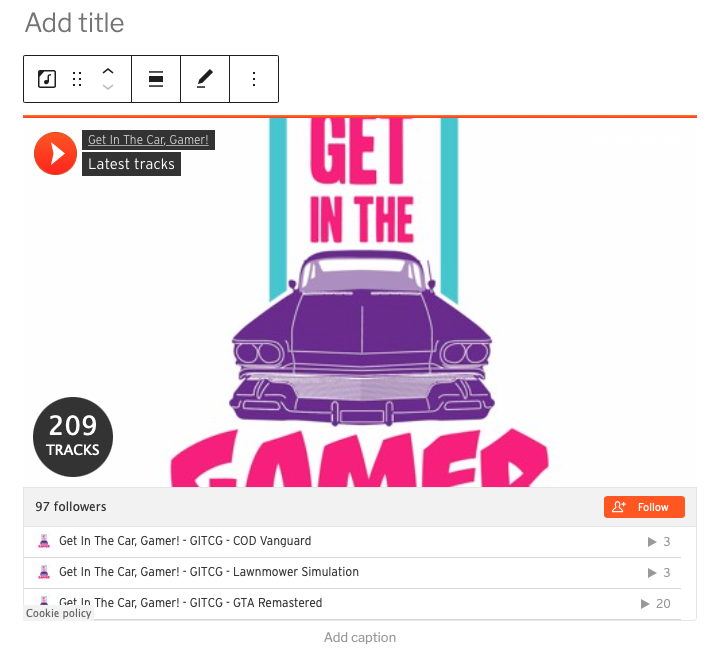
将您复制的SoundCloud地址粘贴到您输入URL的字段中,以将其嵌入到此处…单击嵌入。现在你会看到这样的东西:

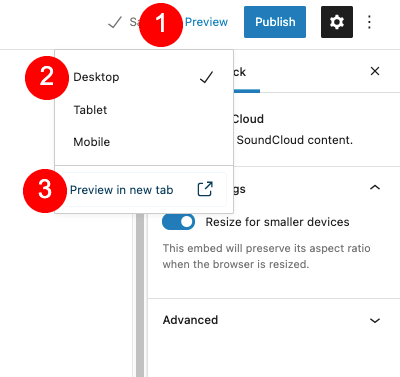
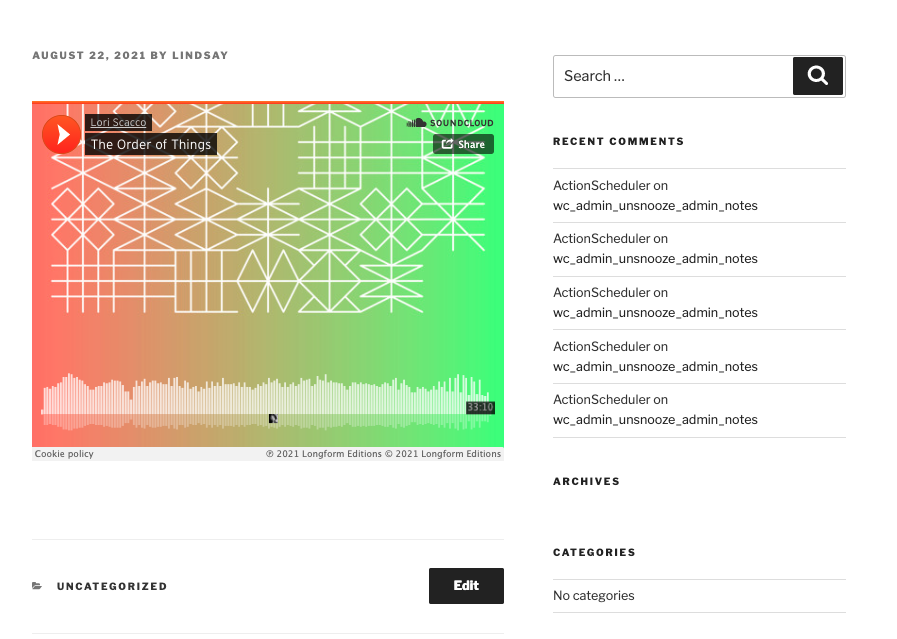
要查看网站启动后的外观,请点按页面右上角的“预览”>“桌面”>“在新标签中预览”。


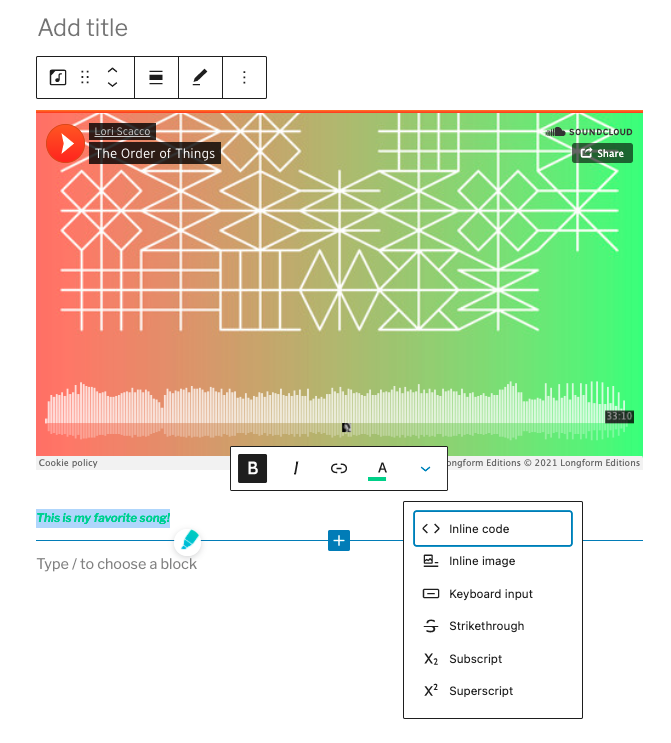
如果你喜欢,你可以加上一个标题。嵌入式曲目下方有一个专用区域,用于输入标题和格式选项。

如何在WordPress中嵌入SoundCloud相册或播放列表
从SoundCloud嵌入专辑或播放列表与添加曲目非常相似。在SoundCloud中,导航到您想要添加的专辑或播放列表,然后单击以在它自己的页面中打开它。从地址栏复制URL。
在WordPress中SoundCloud的嵌入框中,将地址栏粘贴到专用空房间中。单击嵌入。
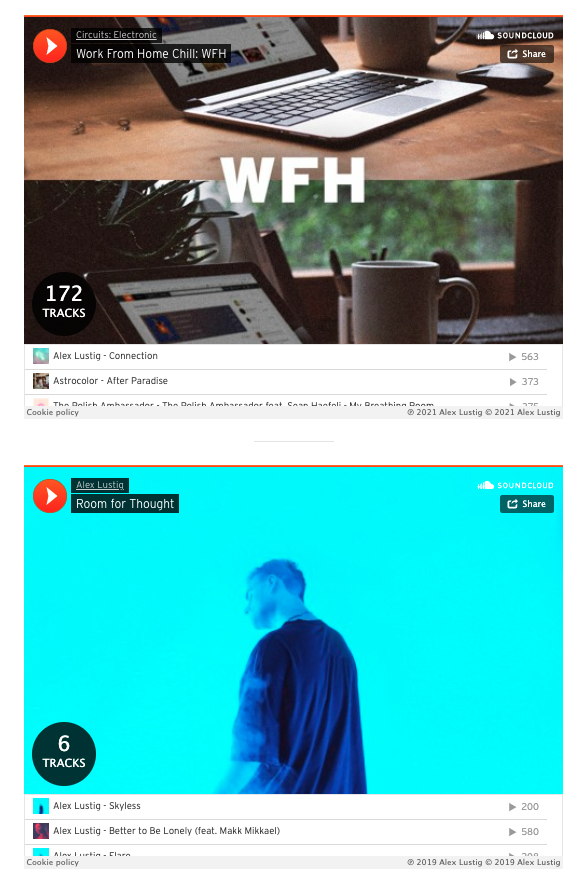
无论是添加专辑还是播放列表,结果基本都是一样的。或者专辑播放列表的封面会显示在嵌入链接的主要部分,在它的下面是一个曲目列表,你可以滚动浏览。当您悬停在曲目上并滚动时,主封面会变小以显示更多曲目列表。在这张截图中,顶部嵌入的是播放列表,而底部嵌入的是专辑。

嵌入式错误消息
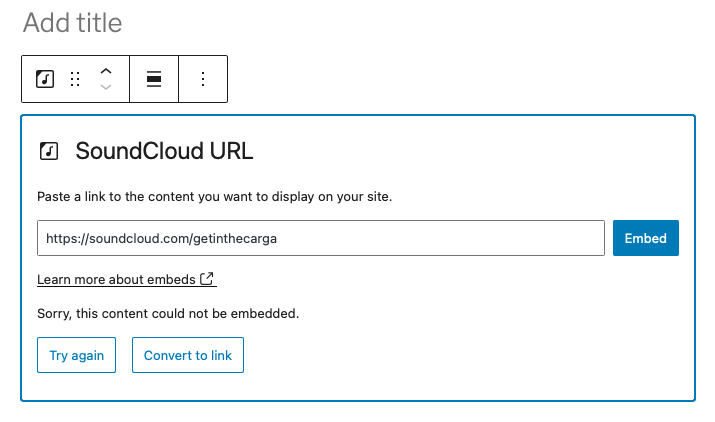
如果您输入的内容不是一个链接,该链接已断开或您转到无法嵌入的内容,您将收到如下错误消息:

您可以再次尝试该链接,或者单击“转换为链接”以查看是否有所不同。但是,如果这两个选项都不起作用,您可能需要嵌入不同的内容。
SoundCloud嵌入块选项
您可以选择在两个不同的区域嵌入SoundCloud块:沿着工具栏的顶部和右边的侧边栏。让我们看看它们是什么。
工具栏选项
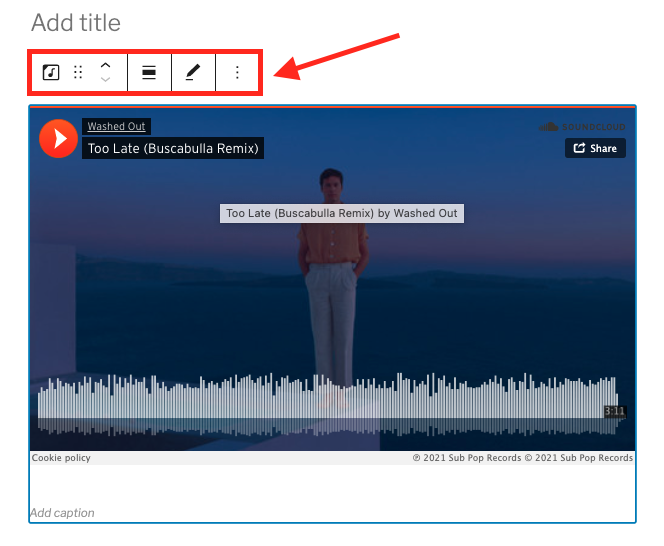
将内容添加到嵌入块后,单击它将在顶部显示一个选项工具栏。看起来是这样的:

从左至右,图标的含义如下:
转换为:您可以将SoundCloud嵌入块转换为段落、列或组。唯一可以考虑的选项是第一组,因为它允许你改变块的背景颜色。如果你不在乎这个,就不要管它——用起来有点棘手。
拖动:将鼠标悬停在拖动图标上,光标会变成一只小手。单击并拖动嵌入块,将其放置在页面上的任意位置。
上下移动:向上箭头将块移动一空,而向下箭头将块向下移动一空。
更改对齐方式:将嵌入块向左、居中或向右对齐。向左或向右对齐会使它变小。根据您的主题,您还可以选择全角和宽角,这可能会使嵌入的块更大。
编辑URL:替换SoundCloud URL以嵌入不同的专辑、播放列表或曲目。
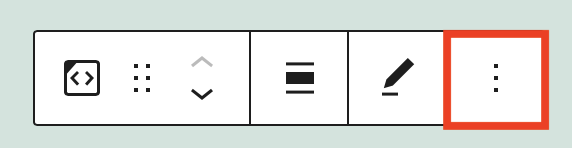
选项:最后一个图标将显示一个带有附加选项的下拉菜单。
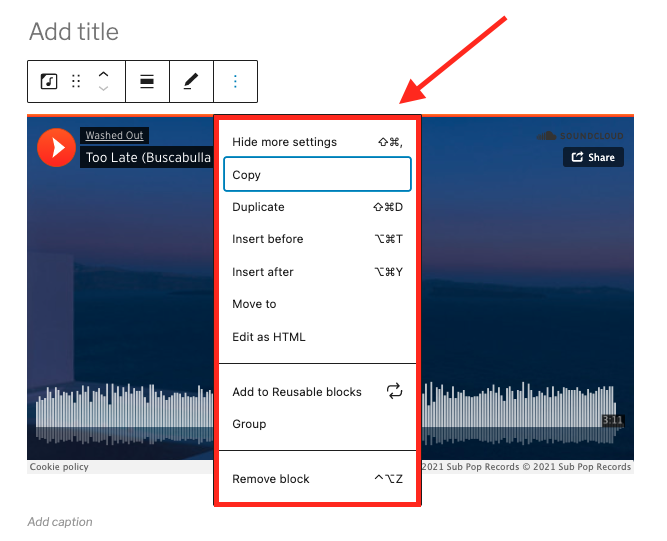
更多选项菜单

这个选项下拉菜单有一些易于理解的选项。从上到下,它们如下:
隐藏更多设置:隐藏(或显示)右侧的设置边栏。
复制:复制块,粘贴到你喜欢的地方。
新副本:复制块,这将在原始块的正下方制作一个副本。
在块前插入:在选定的块前添加块。
在块后插入:在选定的块后添加块。
移动到:这将显示一个蓝色条,您可以使用键盘上的箭头按钮在页面中移动。将其放置在所需位置后,单击Enter/Return将嵌入块移动到该位置。
作为HTML编辑器:编辑块的HTML代码。
添加到可重用块:将选定的块添加到可重用块列表中。这使您可以轻松地将其添加到另一篇文章或页面,或者当前文章或页面的另一部分。
组:和上面提到的组选项一样,这允许你改变块的背景颜色。
删除块:从页面中删除块。
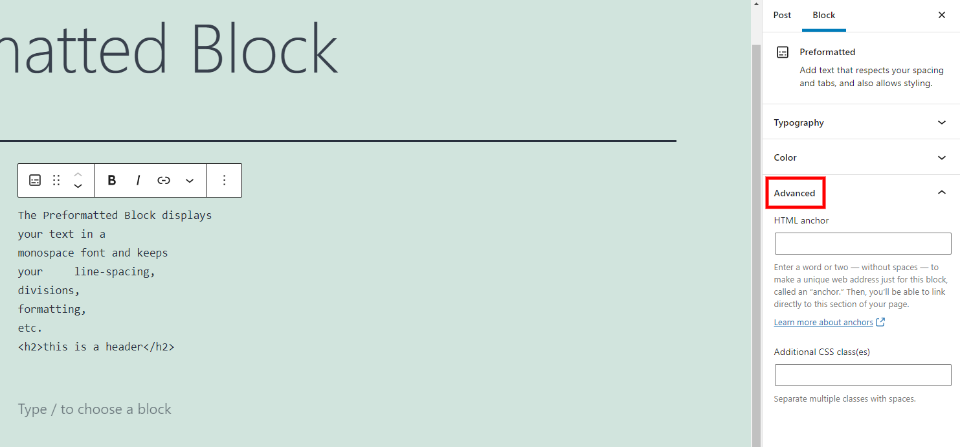
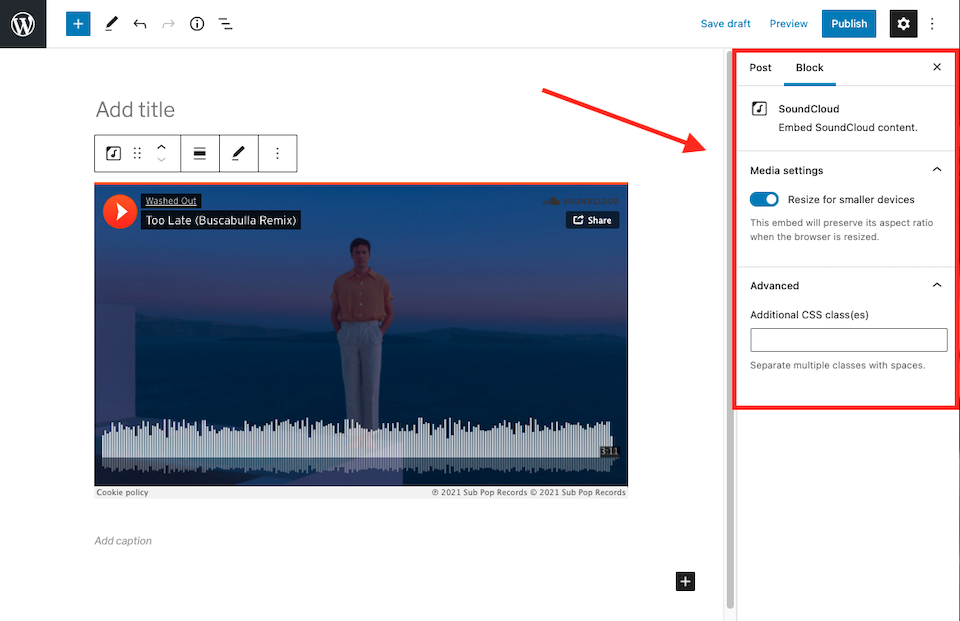
侧栏选项

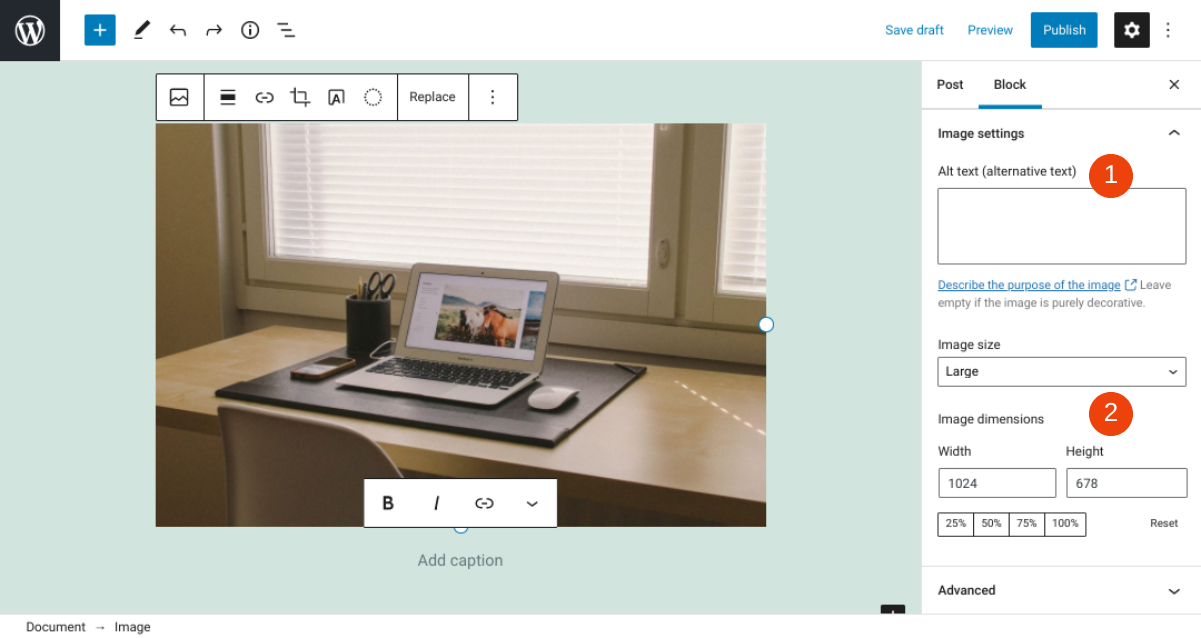
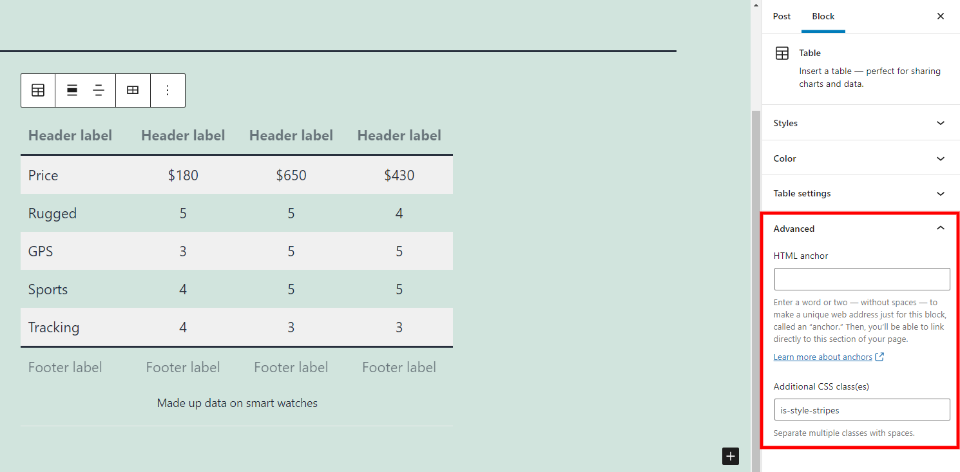
右边栏有两个设置:媒体设置和高级。让我们来看看它们。
媒体设置
如果您在“媒体设置”部分启用了“调整较小设备的大小”,嵌入块将根据屏幕大小自动调整大小。这对于在移动设备上查看您的内容的人来说尤其重要,因此启用此选项是个好主意。
年长的
在“高级”部分,您可以将CSS块添加到选定的块中。这意味着你可以根据自己的喜好定制和设置块的样式(如果你懂CSS的话)。
用有效的SoundCloud嵌入块的最佳实践和技巧
快速添加嵌入内容。
如果您知道嵌入的SoundCloud内容的确切位置,只需将URL粘贴到页面上。将自动为您创建SoundCloud嵌入块,所有选项都与您手动添加块时相同。
使用经典编辑器嵌入SoundCloud内容
如果你更喜欢使用WordPress Classic编辑器,你仍然可以嵌入SoundCloud内容。你所需要做的就是将链接复制并粘贴到文章或页面的任何地方。这将自动嵌入内容。但是,您不会有与古腾堡块相同的工具栏选项。
为不同的定制使用嵌入式代码。
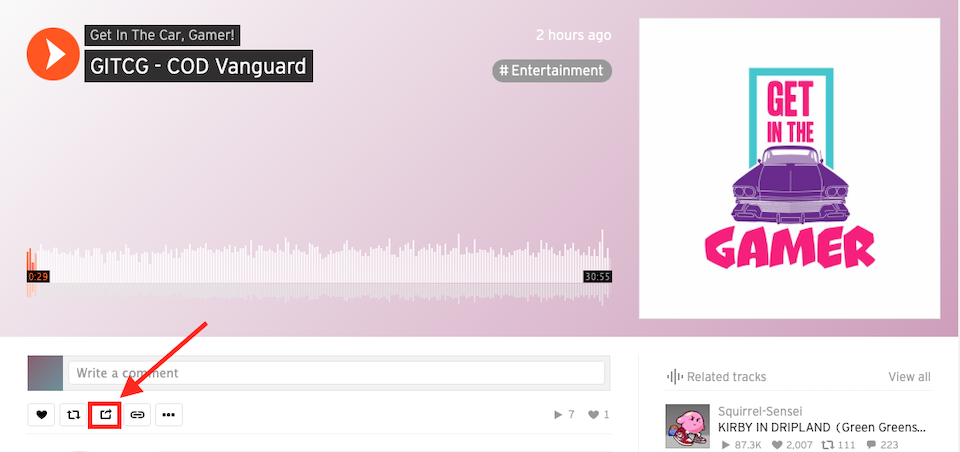
在WordPress上嵌入SoundCloud内容的另一种方法是使用嵌入代码。转到要嵌入的SoundCloud内容,然后单击“共享”按钮。

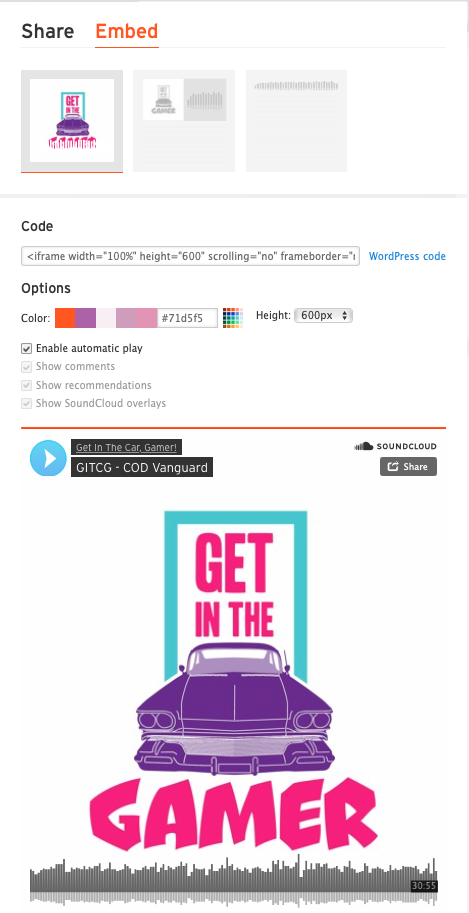
在弹出窗口中,您可以更改嵌入内容的外观。在这个例子中,我将播放/暂停按钮改为浅蓝色,并调整了嵌入框的高度。

完成后,复制嵌入的代码,然后粘贴到WordPress的HTML块中。当您预览页面时,您将能够看到内容的外观。
关于SoundCloud嵌入块的常见问题
SoundCloud只是音乐吗?
不要!SoundCloud也有播客。嵌入播客和嵌入音乐曲目是一样的。复制URL,然后将其粘贴到嵌入框中。你可以嵌入单个剧集,或者如果你想完整地展示播客,请访问SoundCloud的主页并复制/粘贴网址。

我可以在SoundCloud嵌入块中添加多个音轨吗?
如果你想在WordPress网站上显示多首歌曲或播客,你可以创建自己的播放列表,然后嵌入它。要知道每首曲目的隐私设置都会被保留,即使你公开了播放列表(你需要这样做才能嵌入)。这意味着,如果您将私人曲目添加到公共播放列表,该曲目将保持私人状态。
https://help . soundcloud . com/HC/en-us/articles/115003449787-创建曲目并将其添加到播放列表
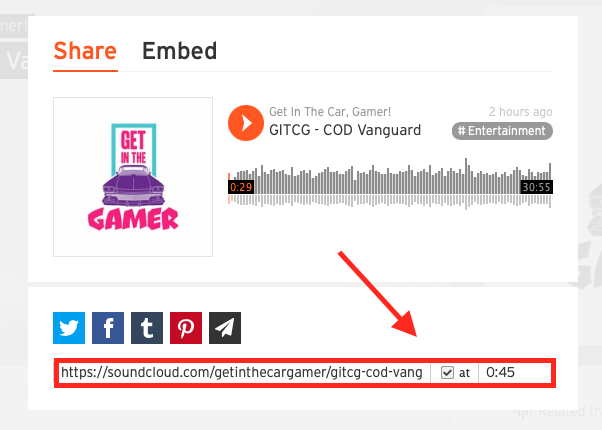
我可以选择从哪里开始播放SoundCloud音轨吗?
对不起,我不能。当你点击SoundCloud内容上的分享按钮时,会弹出一个窗口。底部是从哪里开始播放曲目的选项。但是,当您将关联的链接复制并粘贴到嵌入的块中时,它实际上不会从该部分开始音轨。我们尝试了几种不同的方法,但都不成功。

总结
将音乐或播客整合到你的网站中可以让体验更有价值,增加参与度。如果你有自己的内容或者想分享别人的内容,SoundCloud embedding block是最简单的方式,可以提供最多的定制和布局选项。您可以将专辑、播放列表、播客或音乐曲目添加到您的网站,以便访问者无需被重定向到其他地方即可收听。如果他们想探索更多,他们可以很容易地点击SoundCloud上的内容。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 古腾堡编辑器教程:如何使用SoundCloud嵌入块