古腾堡编辑器教程:如何使用WordPress画廊区块

当你想在WordPress网站的一篇文章或页面中插入一个媒体文件时,知道如何使用图片块会很方便。但是如果要加一组照片呢?为此,您可以使用图库块。
WordPress Gallery Block可以方便快捷地给WordPress文章和页面添加多个图片。在本教程中,我们将解释什么是画廊块及其工作原理。我们还将提供一些提示和最佳实践,以便在您的网站上有效地使用它。
如何向页面或文章添加图库块
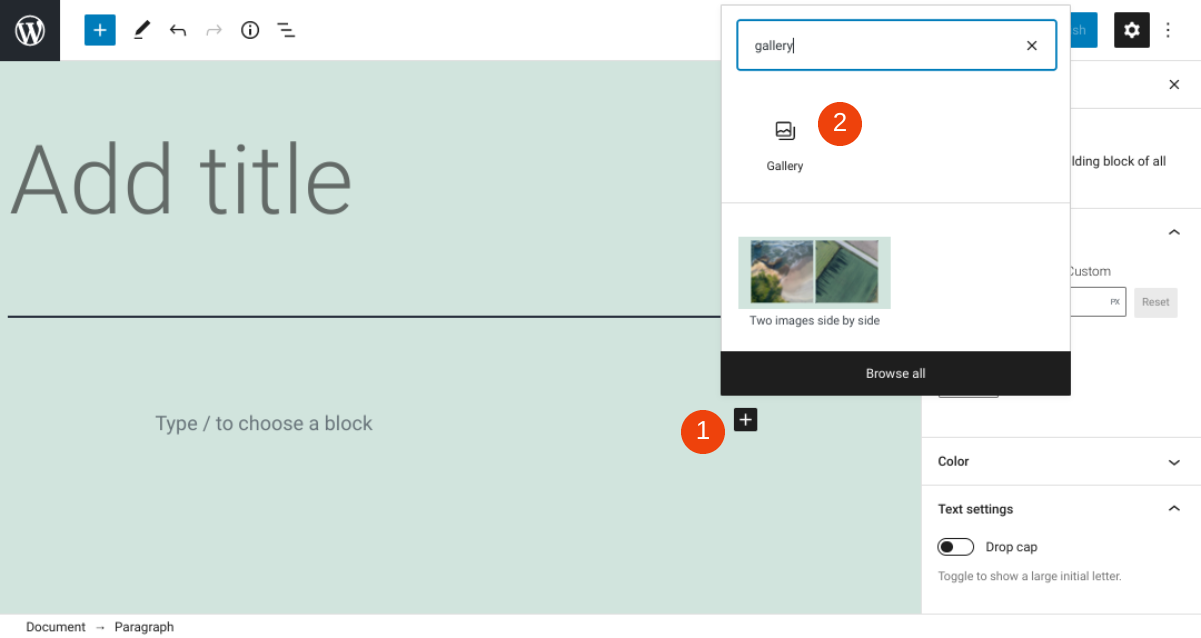
要将图库添加到WordPress网站,首先导航到任何页面或文章(新的或现有的)。接下来,点击“添加区块”按钮–加号(+)图标–并搜索“图库”:
 您可以单击画廊区块以将其插入,或将图标拖放到编辑器中。或者,您可以直接在编辑器中输入“/gallery”,然后按 Enter键。您可以单击图库块来插入它,或者将图标拖放到编辑器中。或者,可以直接在编辑器中输入“/gallery”并回车。
您可以单击画廊区块以将其插入,或将图标拖放到编辑器中。或者,您可以直接在编辑器中输入“/gallery”,然后按 Enter键。您可以单击图库块来插入它,或者将图标拖放到编辑器中。或者,可以直接在编辑器中输入“/gallery”并回车。
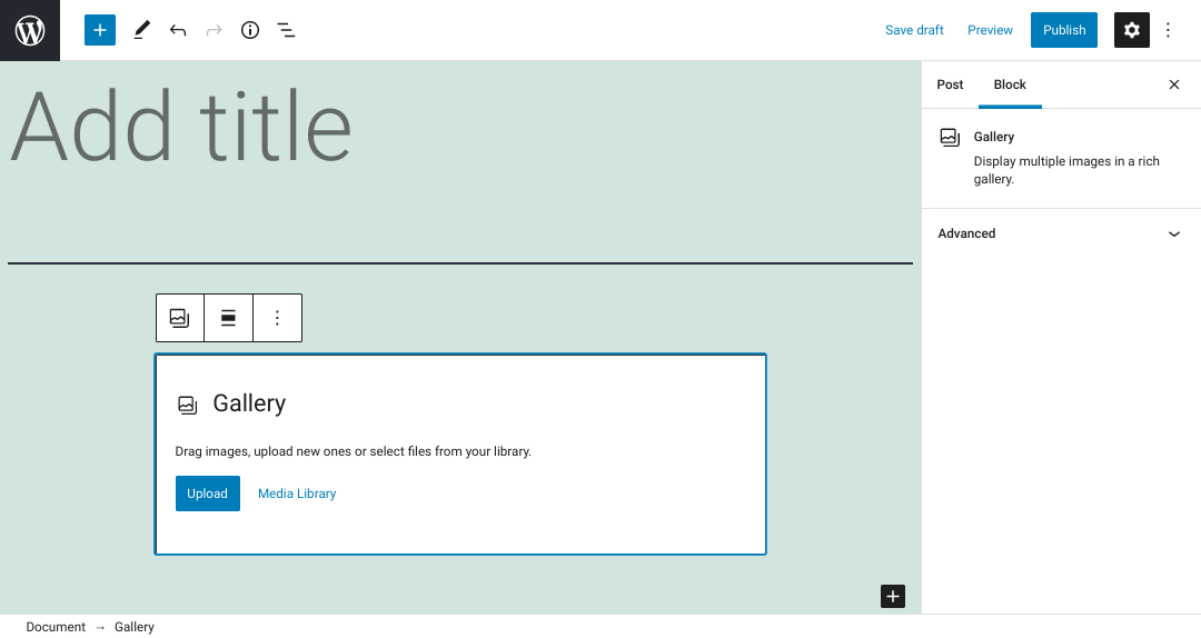
插入图库块后,您将有几个选项来添加照片。您可以点按“上传”按钮从您的电脑中选择图像,或者选择“媒体库”来选择已上传到您的网站的照片:
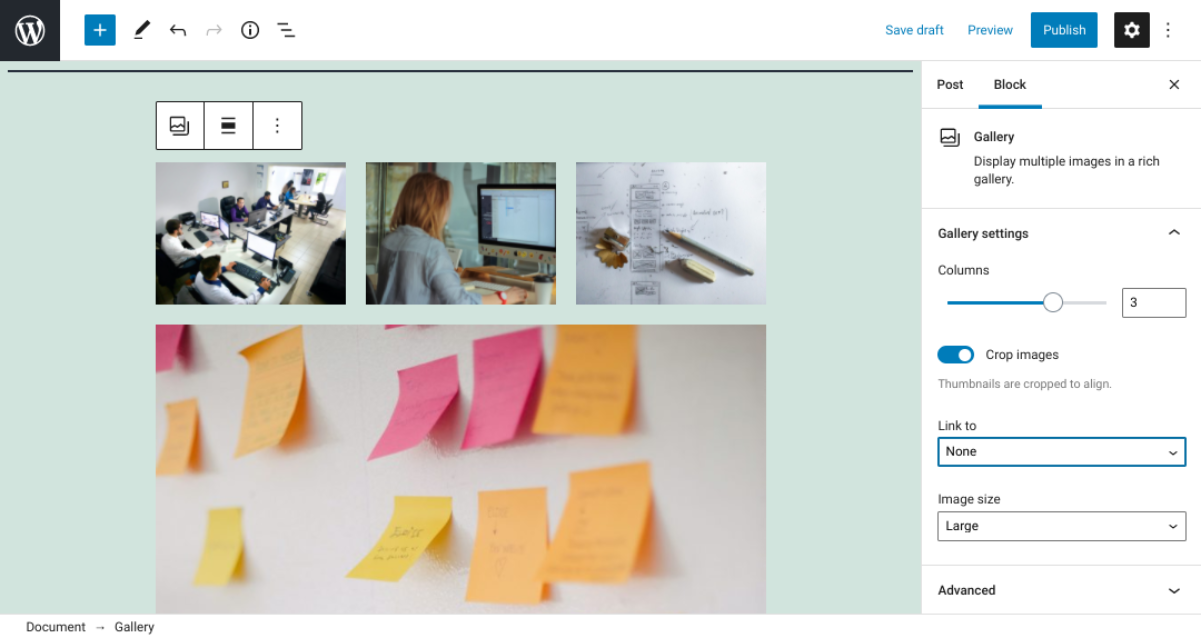
 使用任一选项,您都可以搜索并选择要使用的所有照片。之后,它们将出现在区块中:使用任一选项,您都可以搜索并选择您想要使用的所有照片。之后,他们会出现在街区:
使用任一选项,您都可以搜索并选择要使用的所有照片。之后,它们将出现在区块中:使用任一选项,您都可以搜索并选择您想要使用的所有照片。之后,他们会出现在街区:
 如您所见,顶部工具栏中有一个选项可以调整块的对齐方式,右侧菜单中还有各种设置。让我们仔细看看每个选项是什么以及如何使用它们。正如你所看到的,在顶部工具栏中有一个调整块对齐的选项,在右边的菜单中有各种设置。让我们仔细看看每个选项是什么以及如何使用它们。
如您所见,顶部工具栏中有一个选项可以调整块的对齐方式,右侧菜单中还有各种设置。让我们仔细看看每个选项是什么以及如何使用它们。正如你所看到的,在顶部工具栏中有一个调整块对齐的选项,在右边的菜单中有各种设置。让我们仔细看看每个选项是什么以及如何使用它们。
图库设置和选项
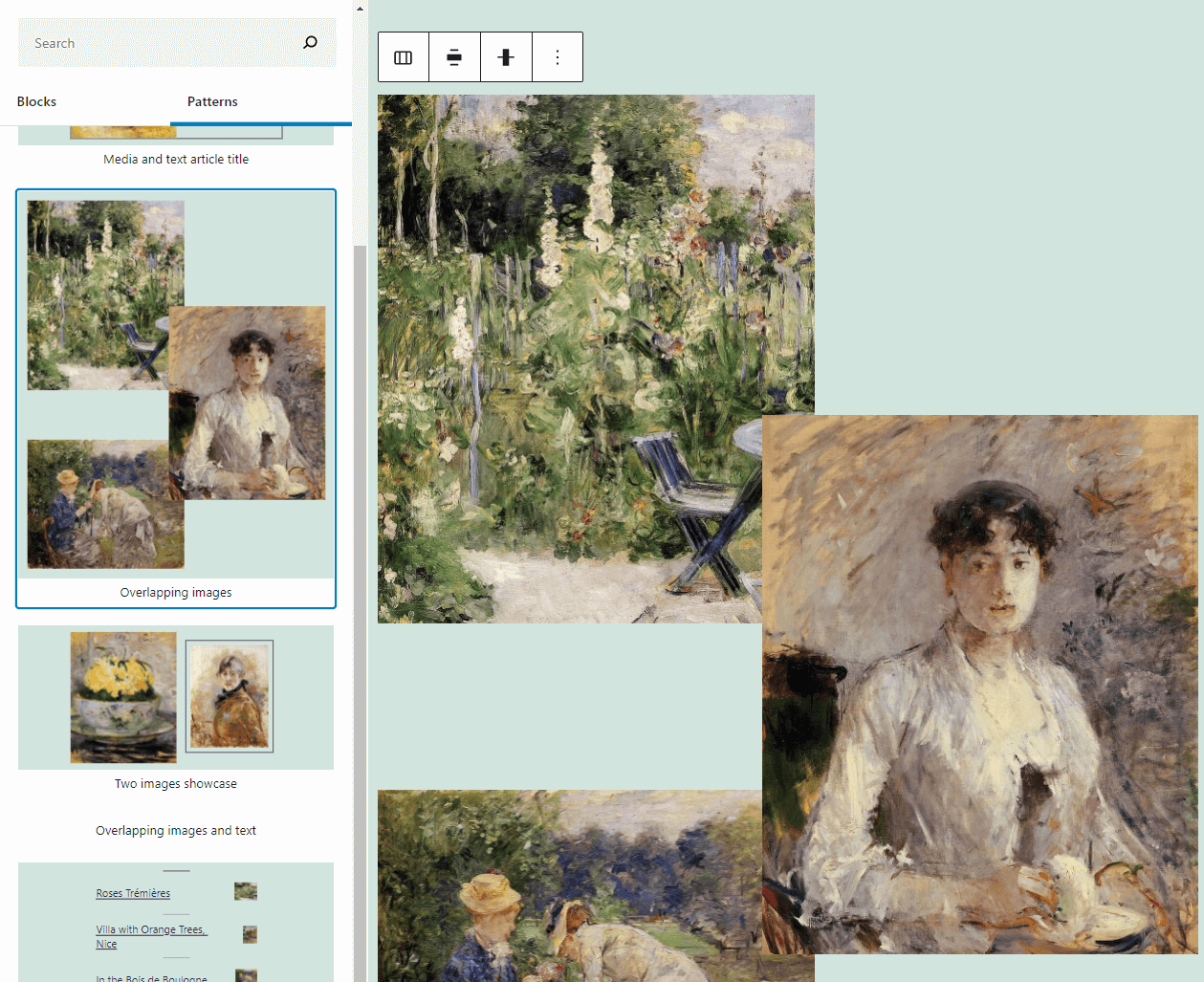
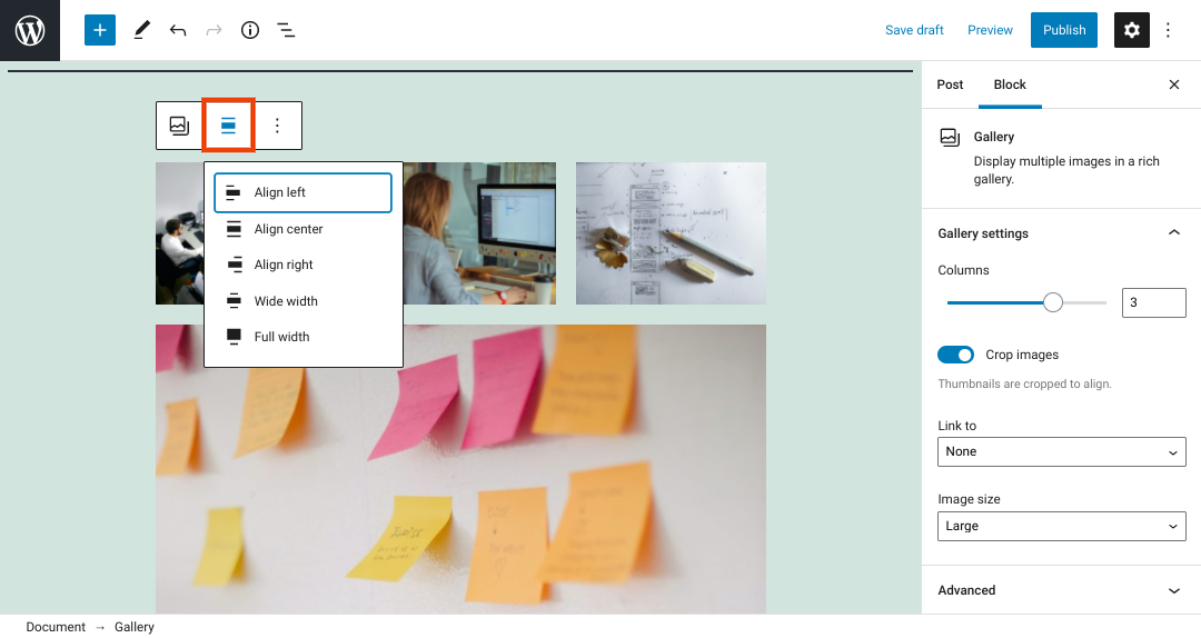
在库块的工具栏中,可以单击对齐图标来更改库在页面上的位置。默认情况下左对齐,但您可以将块移到页面的右侧或中央:
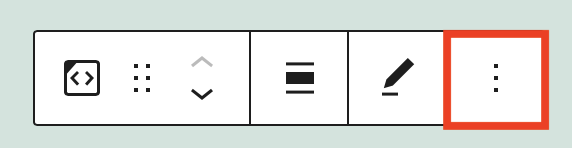
 您还可以选择全幅或宽幅- 后者会将画廊扩展到主题的典型内容部分宽度之外。如果您单击三个垂直点,您会发现一些其他选项,包括以下选项:您也可以选择全幅或宽幅,后者会将图库扩展到主题典型内容部分的宽度之外。如果单击三个垂直点,您会发现一些其他选项,包括以下内容:
您还可以选择全幅或宽幅- 后者会将画廊扩展到主题的典型内容部分宽度之外。如果您单击三个垂直点,您会发现一些其他选项,包括以下选项:您也可以选择全幅或宽幅,后者会将图库扩展到主题典型内容部分的宽度之外。如果单击三个垂直点,您会发现一些其他选项,包括以下内容:
复制块
在当前块之前或之后插入另一个块。
移动画廊街区
作为一个HTML编辑器
将图库块添加到可重复使用
图库最有用的一点是,它不仅能让你将多张照片添加到你的WordPress页面或者同时发布它们。你也可以根据自己的喜好用它来排列这些图片。例如,您可以自定义图库中包含的列数和图像的大小。
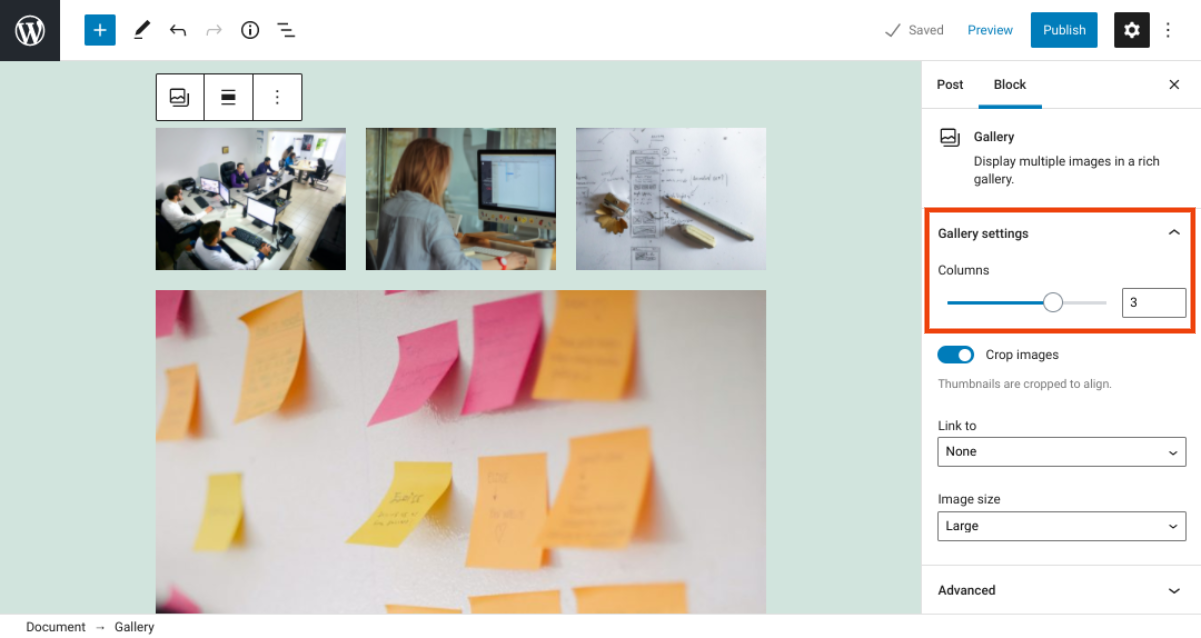
您可以在画廊设置部分的右侧菜单中更改画廊列数:
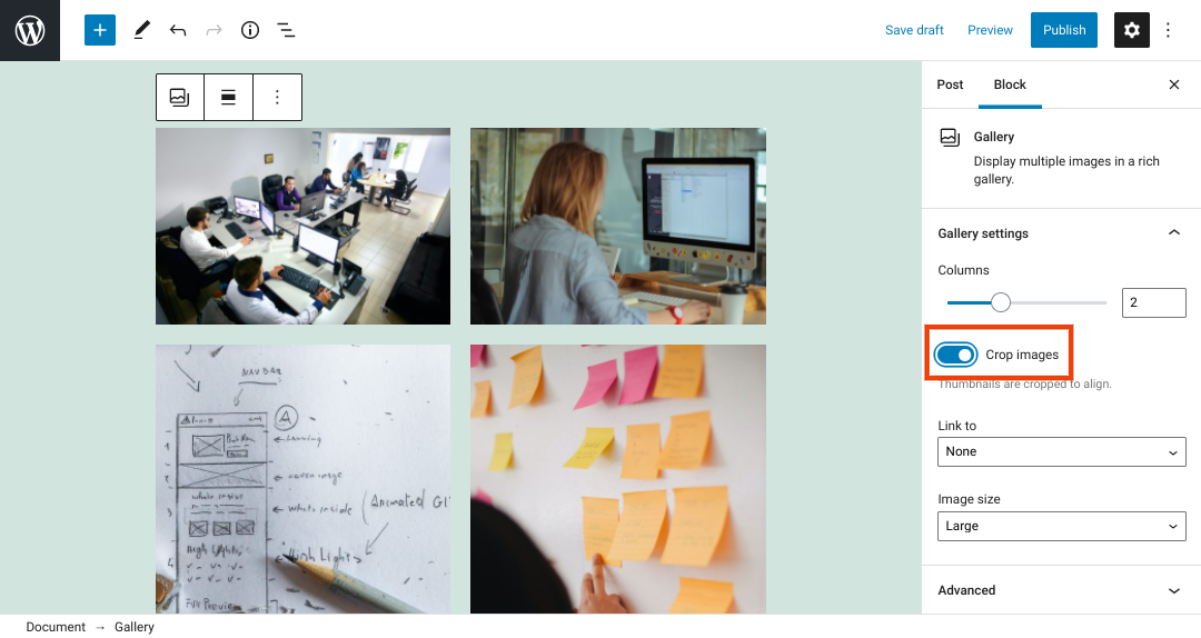
 要更改列数,您可以使用滑块或在文本字段中输入所需的值。您还可以使用裁剪图像切换选项:要更改列数,您可以使用滑块或在文本字段中输入所需的值。您也可以使用裁剪图像切换选项:
要更改列数,您可以使用滑块或在文本字段中输入所需的值。您还可以使用裁剪图像切换选项:要更改列数,您可以使用滑块或在文本字段中输入所需的值。您也可以使用裁剪图像切换选项:
 默认情况下启用此设置,以便均匀裁剪图像。但是,如果您将其关闭,图像将自动以其原始版本显示。默认情况下,启用此设置以均匀裁剪图像。但是,如果您关闭它,图像将自动以其原始版本显示。
默认情况下启用此设置,以便均匀裁剪图像。但是,如果您将其关闭,图像将自动以其原始版本显示。默认情况下,启用此设置以均匀裁剪图像。但是,如果您关闭它,图像将自动以其原始版本显示。
在“链接到”下拉菜单下,您可以选择将图库超链接到附件页面或媒体文件。使用图像大小下拉菜单,您可以调整照片的大小,选项包括缩略图、中等、大或全尺寸。
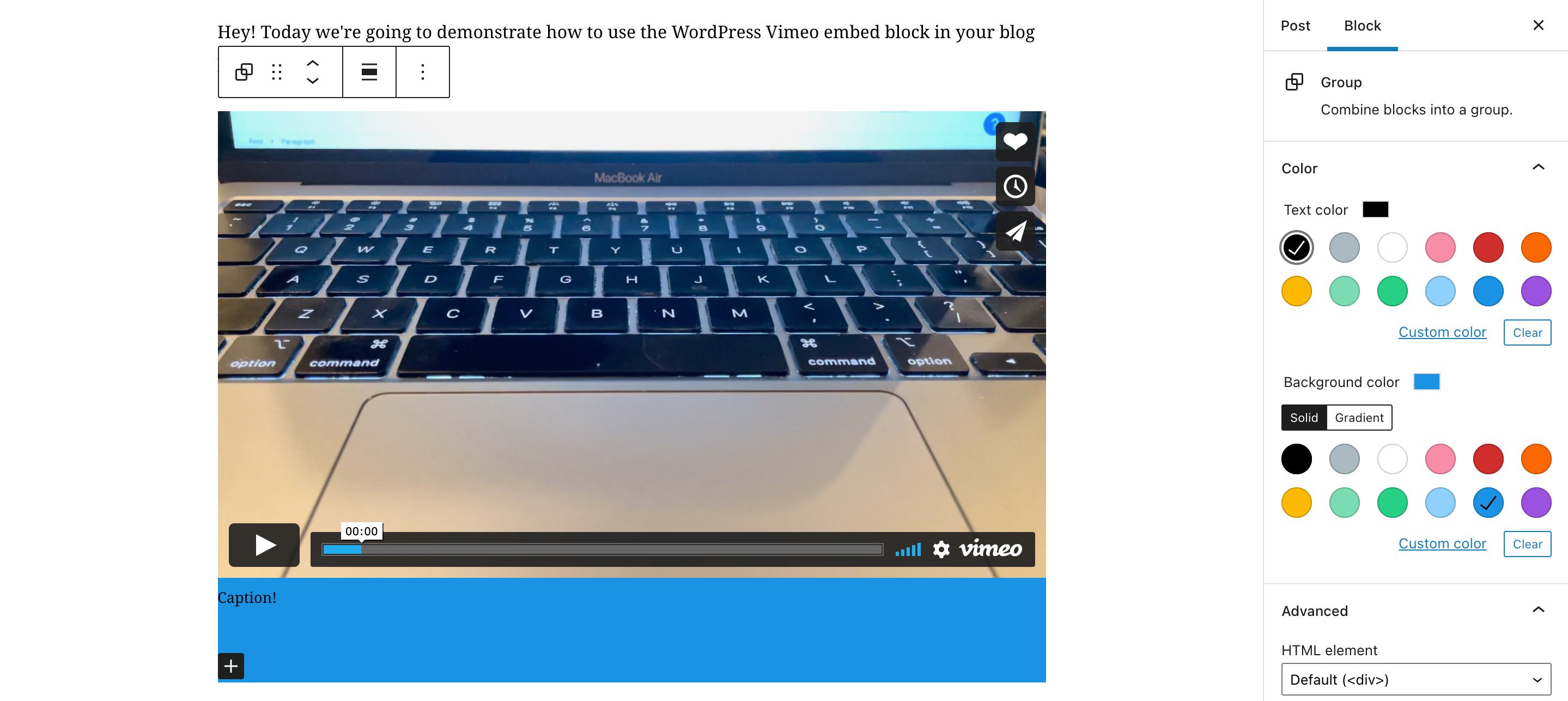
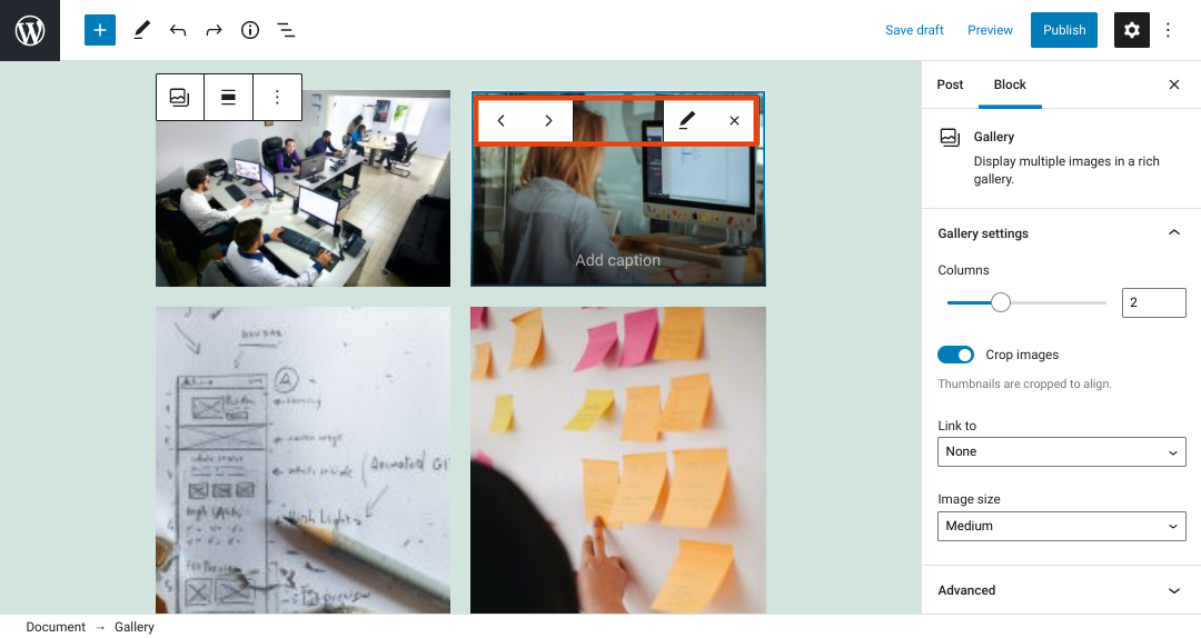
最后,点击图库中的单个图像,您会发现更多选项:
 如果要编辑单张照片,只需单击铅笔图标即可。您可以选择X图标将其从画廊区块中完全删除。要在照片系列中向前或向后移动,您可以使用箭头按钮。要编辑单张照片,只需点击铅笔图标。您可以选择X图标将其从图库块中完全删除。若要在照片系列中向前或向后移动,您可以使用箭头按钮。
如果要编辑单张照片,只需单击铅笔图标即可。您可以选择X图标将其从画廊区块中完全删除。要在照片系列中向前或向后移动,您可以使用箭头按钮。要编辑单张照片,只需点击铅笔图标。您可以选择X图标将其从图库块中完全删除。若要在照片系列中向前或向后移动,您可以使用箭头按钮。
使用有效画廊区块的提示和最佳实践
现在我们已经介绍了图库块的基本知识,您可以开始学习如何有效地使用它了。你可以记住一些最佳实践来充分利用这个WordPress特性。
首先,我们建议在插入图库块后,确保启用裁剪图像功能。当您有各种大小和形状的图像时,此选项特别有用——默认情况下,它有时看起来很乱。
当您启用此功能时,它可以确保画廊中的所有图像看起来一致。这有助于使它看起来更专业,更有条理,更美观。
接下来,确保你上传到WordPress Gallery的每一张图片都经过适当的优化是很重要的。这包括:
选择一个SEO友好的文件名
添加替代文本(“替代文本”,可以使用智能SEO工具插件自动填充替代文本)
确保每张图片都经过压缩。
遵循这些图像优化的最佳实践将有助于提高您的网站的性能。也可以提高你的搜索引擎排名。
最后,您可以考虑为图库中的每张图片添加标题。这有助于在浏览时为访问者提供必要的上下文和背景信息。
关于画廊区块的常见问题
此时,您应该已经牢牢掌握了图库块以及如何使用它。为了确保涵盖所有基础知识,让我们来看一些关于该元素的常见问题。
在WordPress哪里可以找到图库块?
要查找图库块,请导航至任何文章或页面。接下来,单击加号(+)图标并在搜索栏中键入“Gallery”。只需单击gallery选项,或者将其拖放到编辑器中以插入块。或者,您可以通过直接在编辑器中键入“/gallery ”,然后按键盘上的Enter键来找到gallery块。
画廊的作用是什么?
图库允许您在一个位置向文章中添加多张照片。你可以直接在WordPress Block Editor中轻松地调整它们的大小并以一种漂亮的方式排列它们。例如,您可以决定要使用的列数并调整图像的大小。
你能在WordPress的任何地方添加图片库吗?
你可以在任何页面上添加图片库,或者在你的WordPress网站上发布。此外,您可以使用WordPress小工具在站点的其他区域添加图库块,例如页脚。
总结
将图片插入到WordPress文章或页面的过程非常简单。但是,有时您可能想要将多张照片组合在一起,并一次添加所有照片。在这种情况下,您可以利用画廊块。
正如我们在本文中讨论的,您可以很容易地将这个块插入到文章和页面中(以及通过小工具的侧栏和页脚区域),从而很容易地一次上传和排列多个图像。该功能块允许您根据自己的喜好无缝地调整照片大小和组织照片。您可以使用它来增强页面的整体外观,而无需退出编辑器或使用第三方图库插件。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 古腾堡编辑器教程:如何使用WordPress画廊区块