古腾堡编辑器教程:如何调整WordPress块的大小

WordPress 5.0中正式引入的Gutenberg Block Editor让用户有机会完全定制他们的WordPress内容和网站。Gutenberg不再受TinyMCE Classic Editor等所见即所得工具的限制,它为文章或页面内容的每个元素提供了一个单独的块。通过控制每个特定块的设置,用户可以比以前更容易地设计WordPress内容。让设计脱颖而出的最简单的方法之一就是让它们超越默认设置。因此,我们将研究如何在WordPress中调整块的大小,以便您可以开始跳出框框思考(和设计)。
由于块的响应特性,块编辑器中的大多数调整大小操作仍然受到站点内容区域的限制。如果您将页面的内容区域设置为全幅,您将在这个空房间中工作。例如,如果您将文章内容区域设置为580像素或1200像素,您将在那里工作。我们用来教你如何在WordPress中调整块大小的方法都是基于你将停留在任何特定块容器的边界内的想法。
如何在编辑器中调整块的大小
一些(但不是全部)块有内置的调整大小选项。很明显,这些是最容易调整大小的。但是,根据块的不同,调整大小选项将位于不同的位置。
示例#1:图片块
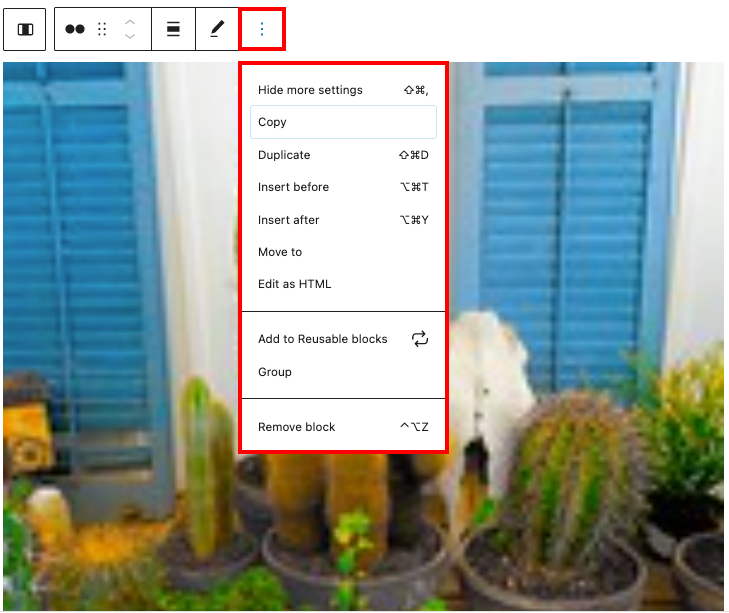
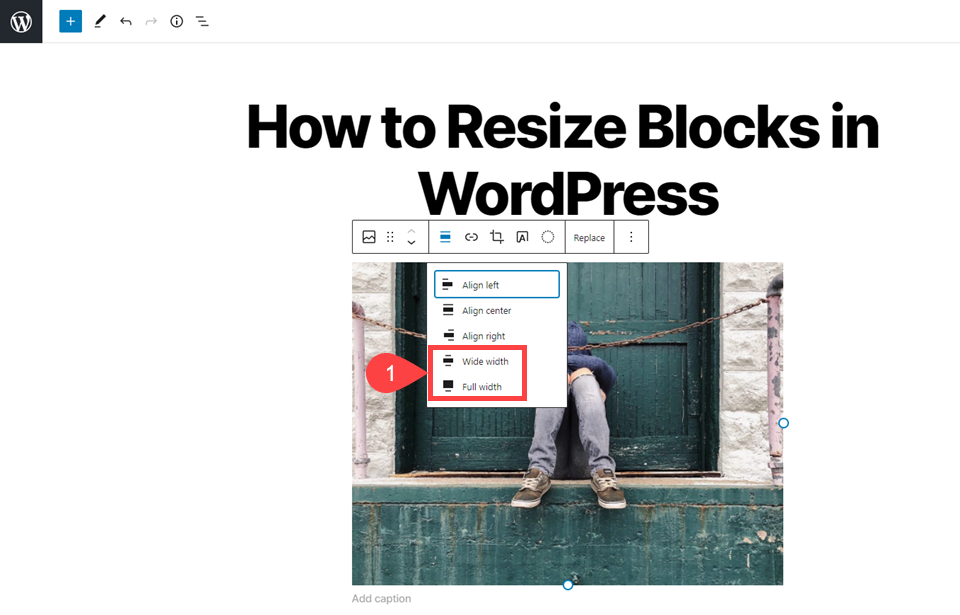
单击该块将弹出上下文菜单,其中调整大小选项实际上是间距选项。但是,宽宽度和全角对齐会将图片块的大小更改为容器的宽度(宽宽度)或整个页面的宽度(全角)。

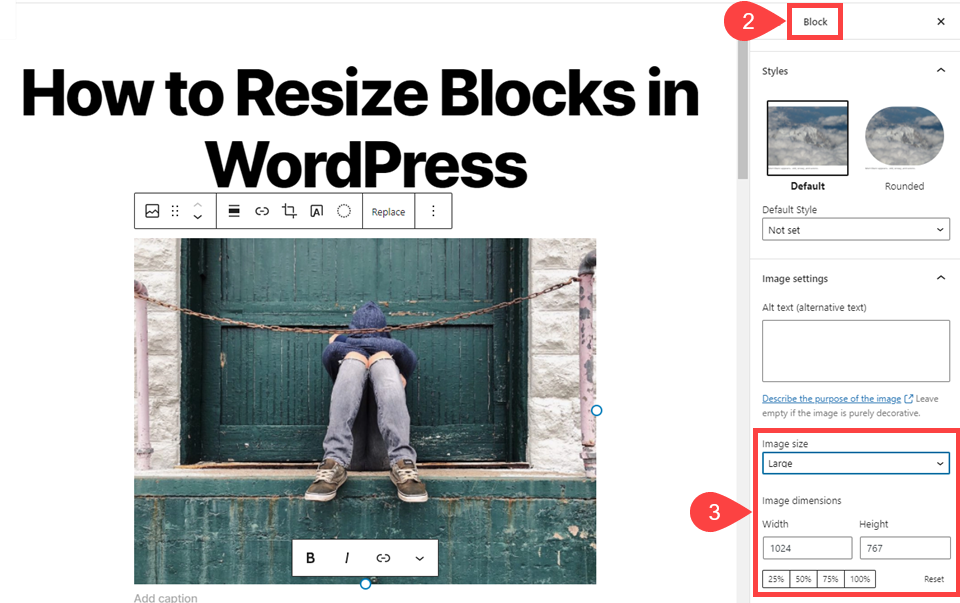
您还可以使用右侧边栏中的块设置调整图片区块的大小。恰当命名的图像大小部分有许多选项,您可以使用这些选项调整区块的大小。  您也可以使用右侧边栏中的块设置来调整图片块的大小。在适当命名的图像大小部分有许多选项,您可以使用这些选项来调整块的大小。
您也可以使用右侧边栏中的块设置来调整图片块的大小。在适当命名的图像大小部分有许多选项,您可以使用这些选项来调整块的大小。
WordPress有一个快速调整大小的下拉菜单,你可以从缩略图、中等、大和全尺寸中选择预设。选择全尺寸将根据你的主题而有所不同,无论它实际上是完全显示还是适合内容区域。
您也可以按像素调整宽度和高度。低于这个,可以按百分比调整。该百分比基于宽度和高度字段中的值。不是您从下拉菜单中选择的预设图像尺寸。
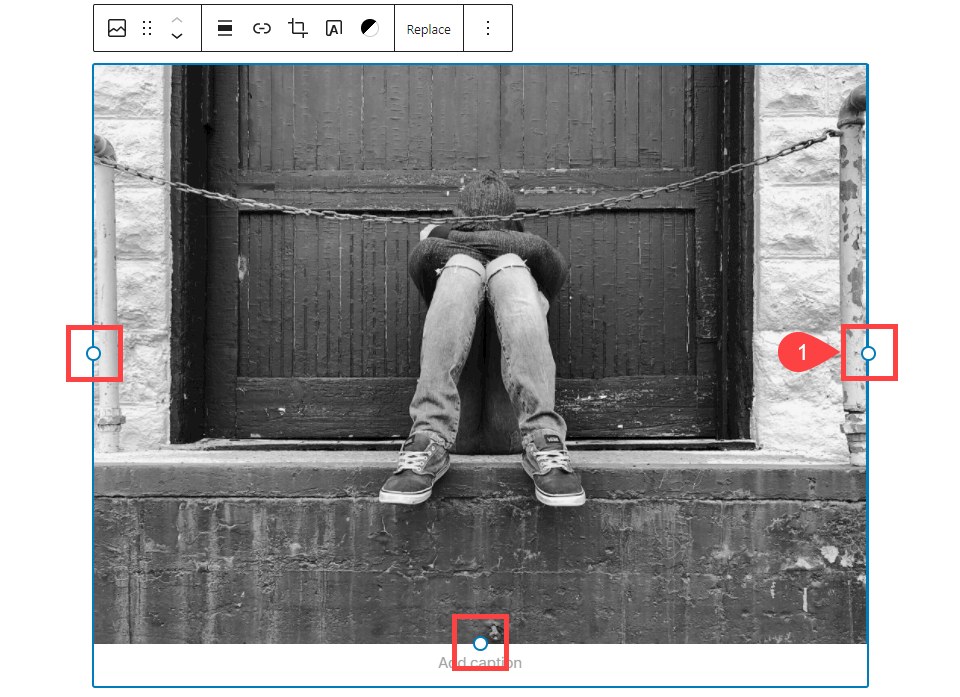
最后,您可以单击图像本身来显示带有白色圆形锚点的蓝色边框。您可以拖动它们来调整块的大小。

你可以点击并拖动任何锚点来缩放图像。这样做将调整块设置菜单中高度和宽度字段的大小。
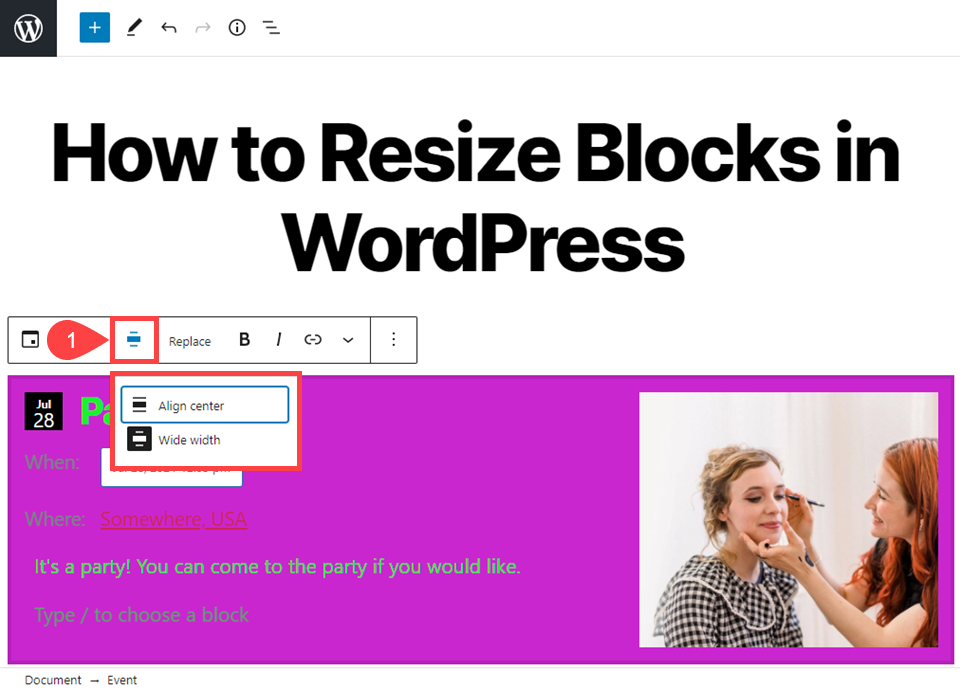
示例#2:活动块
对于活动块,调整大小设置仅在编辑器本身的上下文菜单中。(Event Block是您将要安装的Automattic的一个独立插件。它不是古腾堡核心编辑器的一部分。)

像一些图片块选项一样,这里的调整大小选项在技术上是一个间距选项。但是这两个选项是居中对齐和全幅。您可以选择一个在容器中心或在屏幕上全幅显示。
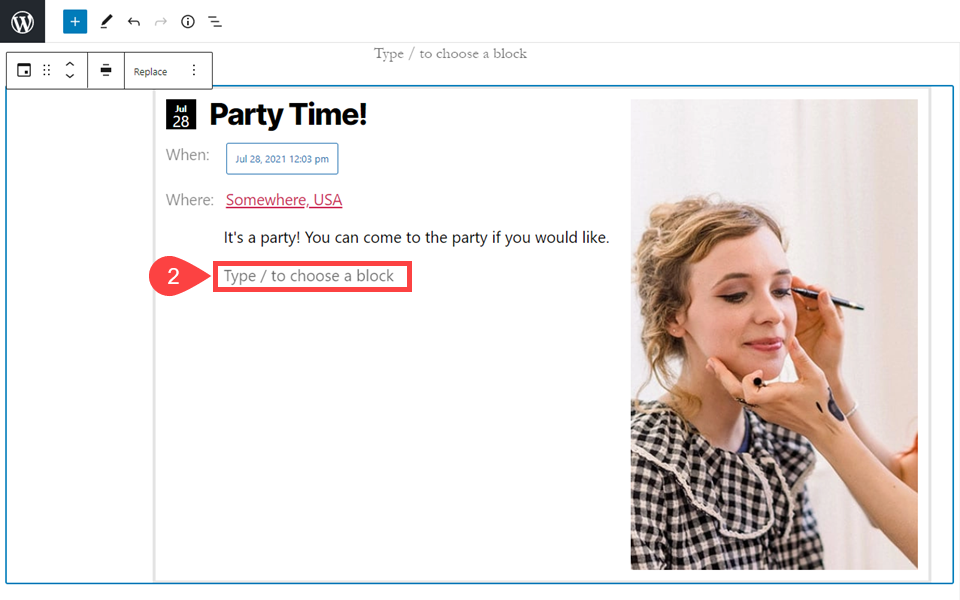
在编辑器中调整块的高度本身有点麻烦,但是有效。如果您只是在空块字段中按Enter/return键,则可以通过插入附加的空段落块来扩展高度。

这不是一个令人满意的解决方案。但它很快,而且在紧要关头也能工作——尤其是考虑到活动块没有真正的高度调节选项。
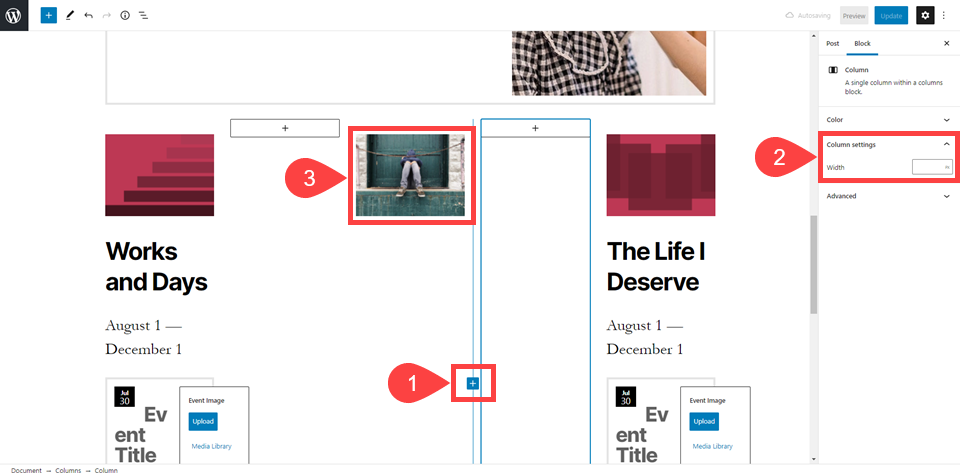
示例3#:在WordPress中使用列来调整块的大小
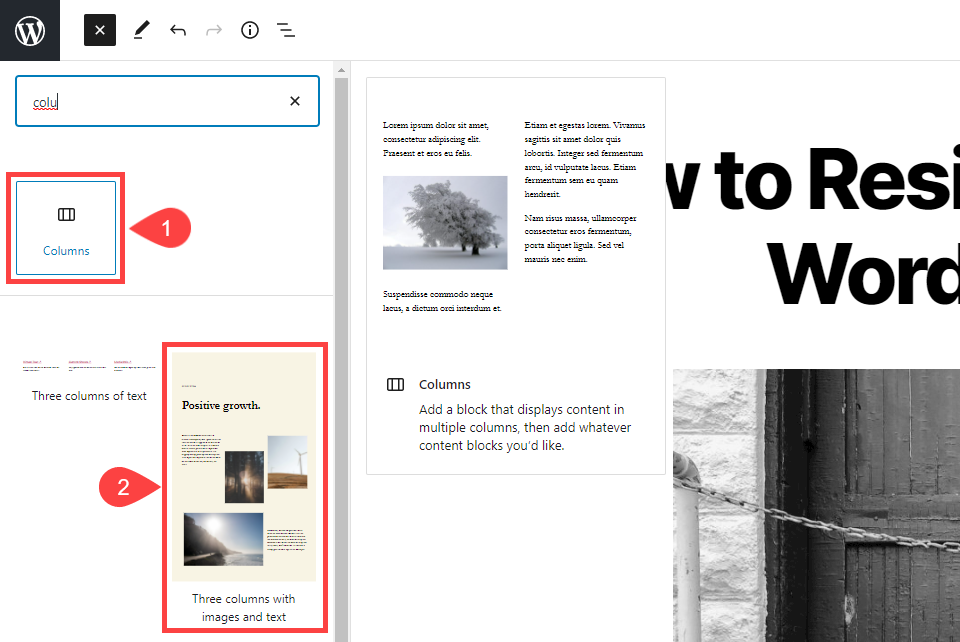
如果需要调整大小的块在其“设置”面板或关联菜单中没有调整大小选项,则使用块编辑器的部分是调整任何块大小的另一种方法。只需按任意+按钮搜索列块以添加新块。

在列块中,可以添加所需的任何其他块。在搜索选项中,块编辑器模式也将出现。这些是您可以插入文章或页面的模板,内容已经过调整和放置,等待您的内容替换占位符。
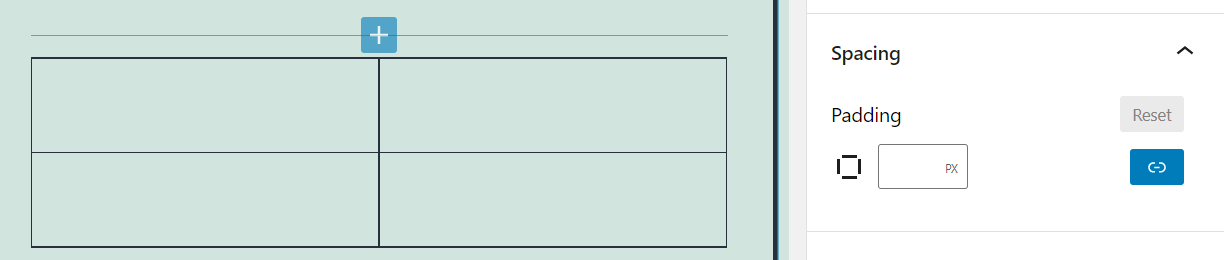
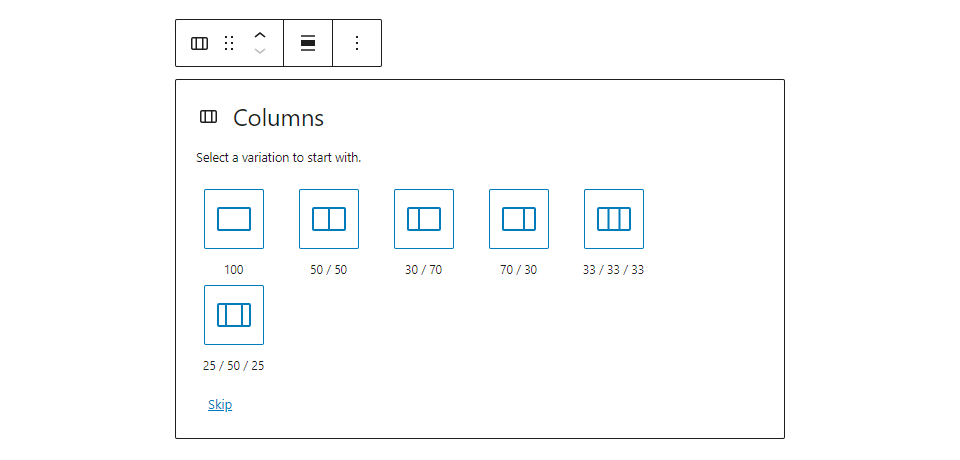
从一开始,列块就允许您选择列本身的大小。它分为6个不同的方向,每个方向的每一列都有不同的页面百分比。

这些不是您可以使用的唯一配置。您可以使用块中的蓝色+按钮随时添加新列。每个单独的列都有自己的设置面板,您可以在其中按百分比单独调整其宽度。

可能需要一些实验来使尺寸适合您的设计。但是,当它完成后,你可以在首页放置一些精心设计和间隔良好的内容。请记住,块编辑器中的任何空列也将在前端显示为空。

通过调整不同列的宽度、位置和数量,您的块可以调整大小并以几乎任何方式放置。
需要更多尺寸选择?考虑使用更高级的页面生成器。
我们意识到这些调整块大小的方法中的一些可能是有限的。如果你发现它们对你来说限制太多,也许是时候考虑更高级的页面生成器了。

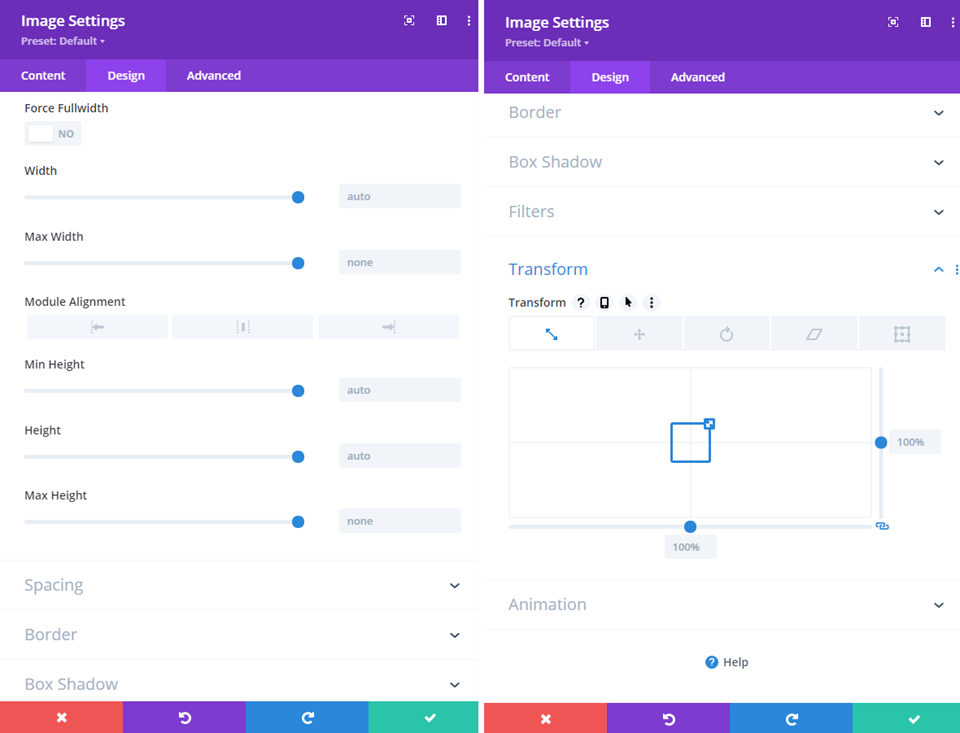
例如,Divi为每个模块(块)提供了调整大小和转换选项。与古腾堡相比,你可以更好地控制形状、大小和间距。大多数高级页面生成器也是如此,所以如果你发现Gutenberg的选项太有限,那么检查Divi之类的东西可能是下一步的最佳选择。
如何使用CSS调整WordPress块大小
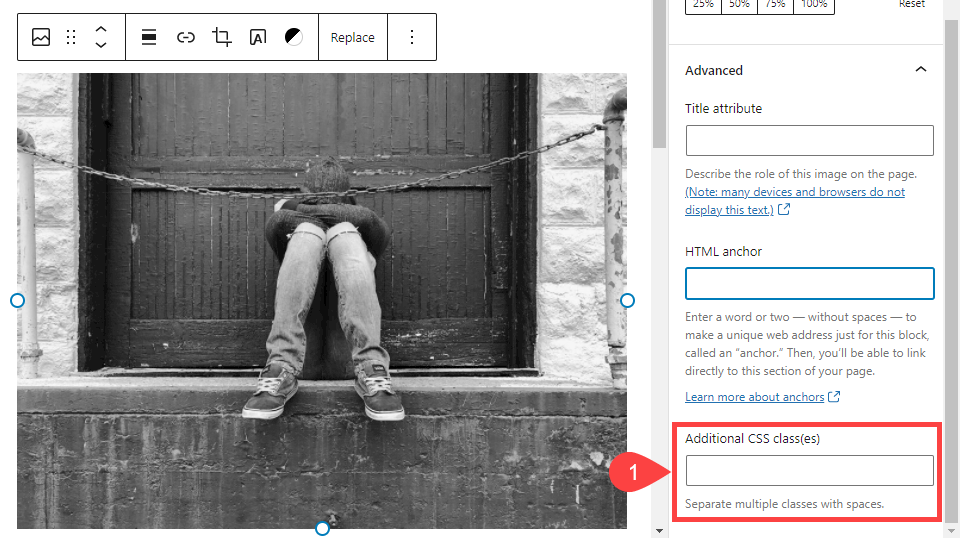
每个块在“高级设置”下的“设置”面板中都有一个CSS部分。除了任何其他特定于块的高级设置之外,每个设置都有一个用于附加CSS类的字段。您可以将任何您想要的选择器分配给这个单独的块,无论它们已经存在于您的站点上,还是您专门为此块创建的。

通常,我们建议对单个块使用CSS ID而不是class,但是块编辑器不支持(至少默认情况下不支持)。因此,您将只想使用多个类来跟上单个块,而不是ID。一个类实际上是为了覆盖一个大类的元素类型,而一个ID是为了一个单独的元素。在这种情况下,我们建议使用清晰的命名约定来保持代码简洁。
无论如何,你只需要在文本字段中输入类。不要在该字段的类名前包含句点/点。

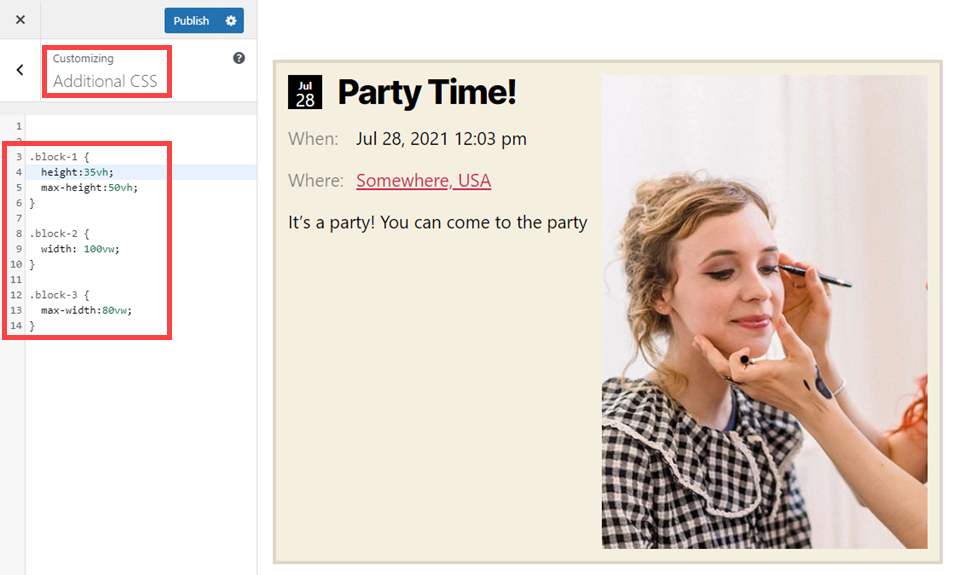
现在,您应该导航到Appearance-Customize并在最底部找到额外的CSS部分。或者编写并粘贴CSS代码,根据自己的喜好调整块的大小。

我们建议避免用像素(px)度量,因为它们是绝对的。最好用vw(视口宽度)、vh(视口高度)或%(百分比)来调整块。这些都将参考设备和/或其周围的其他内容进行缩放。
.block-1 { height:35vh; max-height:50vh;} .block-2 { width: 100vw;} .block-3 { max-width:80vw;}
请记住,%和vw/vh也是不同的,尽管它们的功能相似。都是按百分比工作的,但是和不同的锚点有关。
百分比度量与元素所在的容器有关。因此,如果元素所在的部分或线没有到达屏幕的边缘,即使设置了width:100%,也不会到达边界。
然而,使用vh/vw将是相对于设备本身的视口,而不是站点的元素。有了height:80vh,无论是在移动设备、桌面还是平板上显示,都可以始终保证这个区块占据屏幕高度的80%。
总结
WordPress中的Block editor为用户提供了大量以前没有的定制选项(即编辑器本身)。了解如何在WordPress中调整块的大小对于充分利用块编辑器是至关重要的。现在有了网站范围的编辑功能,随着时间的推移,这项技能只会变得更加有用。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 古腾堡编辑器教程:如何调整WordPress块的大小