如何取消WordPress大图的自动缩放功能
从WordPress的v5.3版本开始,WordPress会自动调整超大图片的尺寸以提高性能。但有时您可能需要显示更大尺寸的图像。在本教程中,我们将分享在WordPress网站上显示全尺寸图片的四种不同方法。

为什么WordPress会缩放超大图片?
WordPress的早期版本允许用户上传非常大的图片。
但是很多不太了解WordPress的站长会上传大量对于现代Web来说超大的图片。大图片会导致网站加载速度慢,性能差。
为了解决这个问题,WordPress 5.3更新改变了WordPress处理超大图片的方式。
例如,如果你上传的图片尺寸为5000px*7000px,WordPress会将图片尺寸调整为2560px,并调整宽度以匹配原始尺寸。
所以现在,当用户访问带有较大图像的页面时,他们将看到较小版本的图像。
这样可以提高网站的性能,从整体上改善用户体验。
禁用WordPress自动缩放大图片的原因
WordPress自动缩放大图片的新功能对大多数WordPress网站管理员来说很有用,但是有些用户可能需要显示全尺寸的图片。
例如,如果网站主要用于显示高清照片或艺术创作,那么在网站上显示更大的图像,以便访问者购买或下载。
或者,你需要使用超大的高清图像作为首页的背景图像。
不管你出于什么原因想要全尺寸图片,我们将向你介绍4种不同的方法来显示WordPress中的全尺寸图片。
有些方法适合单张图片处理,有些方法适合WordPress网站整体。
可以根据自己的实际情况选择适合自己的全尺寸图像显示方式。
1.获取WordPress中的全尺寸图片URL
如果你只想在你的网站上使用一两张大图,这个解决方案可能是最好的。
当你上传超过尺寸的图片到WordPress时,WordPress会缩放大图片并创建一张新图片。但是,原始图像仍将存储在您的服务器上。
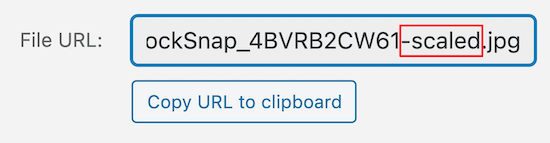
要显示原始的图片尺寸,你需要从WordPress图片URL的末尾删除’-scaled ‘,然后使用修改后的链接将图片插入你的网站。
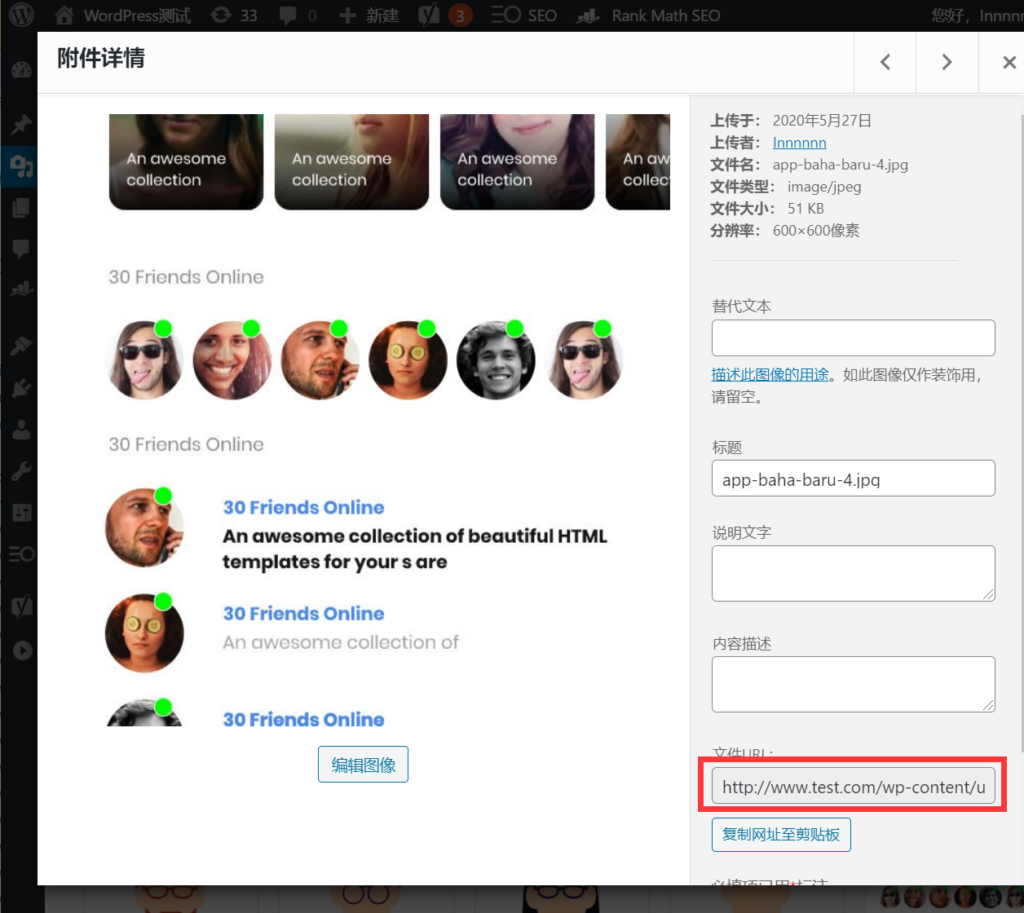
去媒体库选择需要处理的大图,然后就可以去查看图片附件的详情了。

在图像框中找到“文件URL”,然后删除图像URL末尾的“-scaled”。

最后,复制新的图像URL,并将图像插入网站文章或页面。
请注意,您需要使用链接在文章或页面编辑器中嵌入图像,然后删除“-scaled”缩放部分。
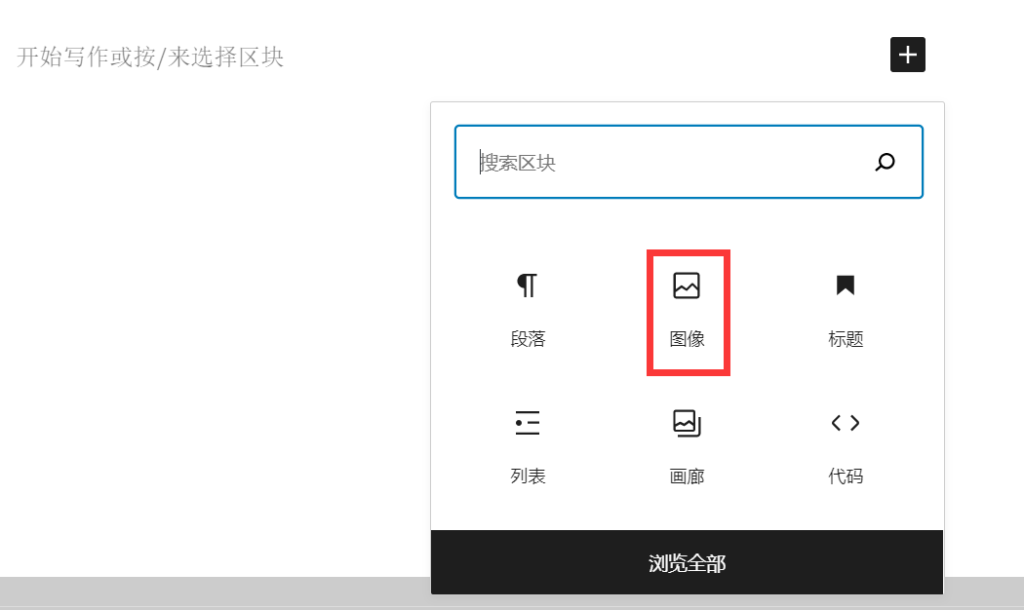
导航到要添加图像的文章或页面,然后单击“+”图标添加一个块。

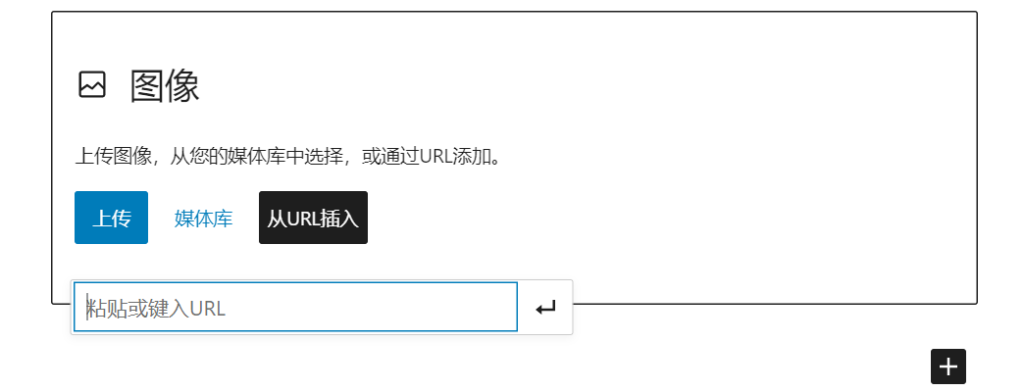
然后点击“图片”图标添加图片块,粘贴图片网址。
单击“从URL插入”,然后将全尺寸图像URL粘贴到框中,然后按“Enter”。

如果文章已经发表,你需要点击“发表”或“更新”来查看网站上的全尺寸图片。
您也可以对要添加到站点的每个全尺寸图像执行相同的过程。只要文件URL的“-scaled”部分被删除,WordPress图片就会以全尺寸显示。
2.插件禁用WordPress大图的自动缩放功能。
第二种方法是使用WordPress插件禁用WordPress的大图自动缩放功能。
我们推荐的插件是禁用“大图像”阈值。这个插件提供了最简单的解决方案来帮助你实现WordPress网站上的大尺寸全幅图片的显示。
并安装禁用“大图像”阈值插件。它会自动禁用WordPress添加大图阈值。
也就是说,当这个插件被启用时,WordPress不会给任何图片添加“-scaled”属性。
3.代码禁用了WordPress大图的自动缩放功能。
另一个选择是在WordPress中添加一段代码片段,达到与上述插件相同的效果。
如果插件因为某种原因无法使用,或者不想安装太多插件,可以使用这种方法。
新的WordPress图片缩放功能使用了一个名为big_image_size_threshold的过滤器。
您需要使用以下代码来禁用该功能:
add_filter( ‘big_image_size_threshold’, ‘__return_false’ );
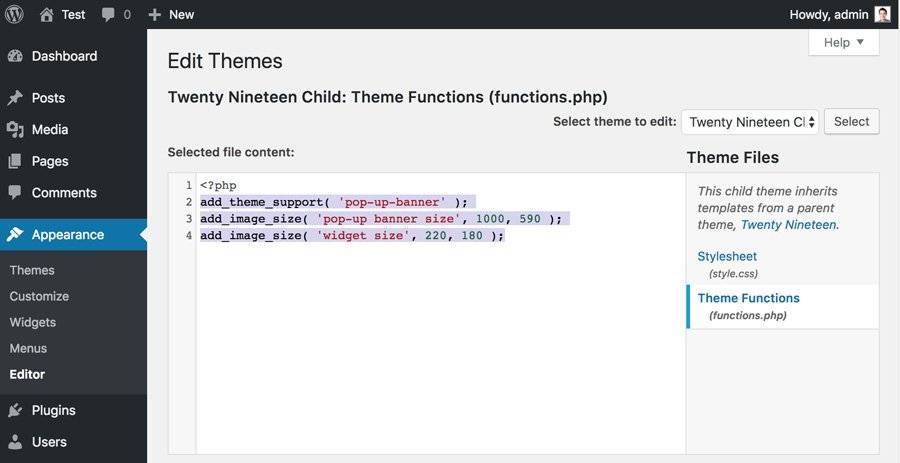
您需要将这段代码添加到主题的functions.php文件、特定于站点的插件中,或者使用代码片段插件。
4:在图库相册中打开全尺寸的WordPress图片。
最后一个选择是在你的网站上添加一个全尺寸的图片灯箱(相册)。有了这个解决方案,你将两全其美。
你可以在博客内容、图库或轮播中加载较小的缩略图,点击后会弹出一个全尺寸的图像。

因此,我们建议使用Envira Gallery插件。是市面上最好的WordPress相册插件,支持添加各种灯箱弹出图片效果。
记住,在上传全尺寸图片到图库之前,你需要通过上面的插件或者子主题方法来禁用图片缩放。
否则,您的灯箱图片将使用图片的缩小版本。
最后需要注意的是,如果添加大尺寸图片,一定要针对网页优化图片,避免加载大尺寸图片拖慢网站速度。
希望这篇教程能帮助解决WordPress无法显示全尺寸图片的问题。关于WordPress图片内容,你可能会对下面的文章感兴趣:
WordPress网站管理员必备的图片获取和下载插件和图库网络
如何实现WordPress图片和视频的惰性加载
如何在WordPress网站中使用WebP格式图片
添加图片标题和可选文字教程
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何取消WordPress大图的自动缩放功能