通过缩放图片提高WordPress网站的性能

网站的速度对其成功至关重要,因为47%的访问者可能会离开加载时间超过两秒的网站。
虽然有几个因素会影响你网站的表现,但是图片需要特别注意。除了使用适应不同屏幕尺寸的图像,还应该提供缩放后的图像。
提供缩放图像包括通过将图像调整到最佳大小来优化图像——不要太小,也不要太大。使用适当比例的图像将对网站速度和性能产生积极影响,从而提高网站的SEO(搜索引擎优化)。
这篇文章将解释如何在你的WordPress网站上提供缩放图像。我们还提供插件推荐,帮助您自动提供缩放图像。
什么是缩放图像?
如何提供缩放后的图像?第一步——分析网站
步骤2-使用检查工具找到最大显示尺寸。
步骤3-重新缩放图像
步骤4-替换图像
5个提供缩放图像支持的插件1。压碎
2.最佳摩尔
3.图像优化器
4.短像素
5.完美的图像
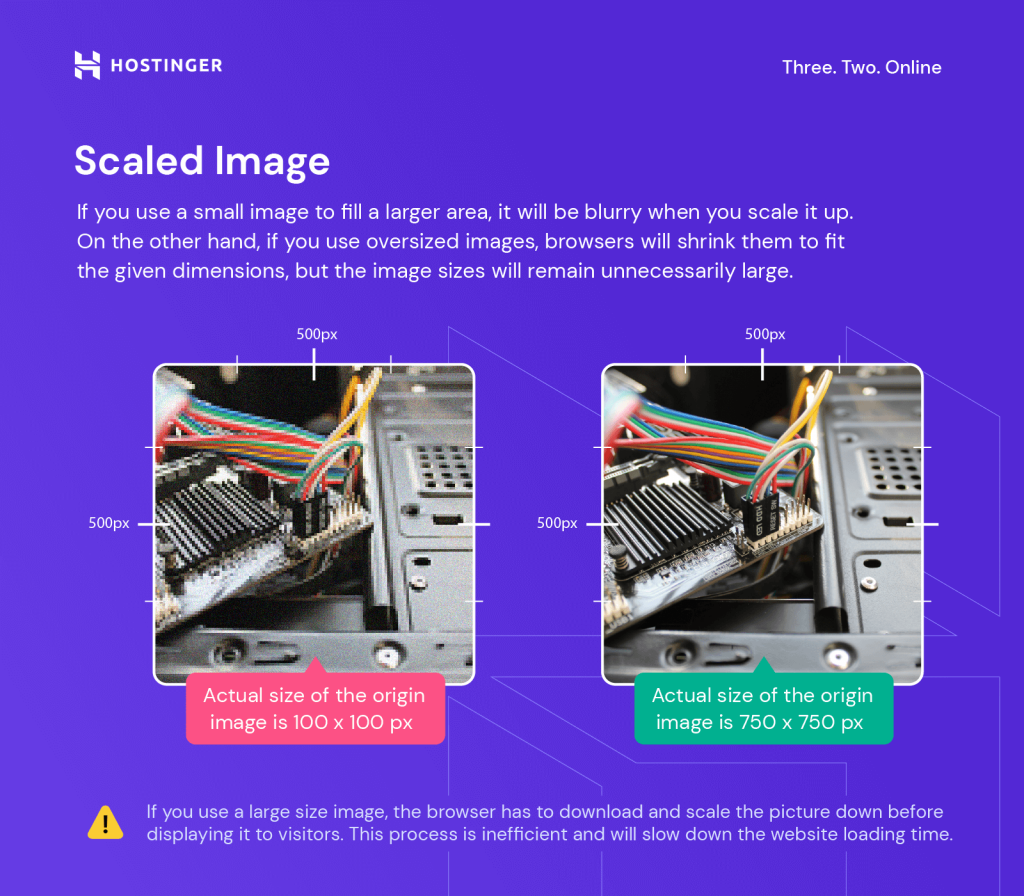
什么是缩放图像?
缩放图像是已经被调整以适合网站所要求的精确尺寸的图像。
如果用小图像填充较大区域,放大后会变得模糊。另一方面,如果你使用过大的图像,浏览器会缩小它们以适应给定的尺寸,但是图像的尺寸会保持不必要的大。

例如,如果您将500 x 500像素的图像用于50 x 50像素的缩略图,浏览器必须下载并缩小该图像,然后才能将其显示给访问者。这个过程效率很低,会降低网站加载时间。
但是,如果您通过提供缩放图像来优化图像,则不会出现此问题。
如何提供缩放后的图像?
现在是时候学习如何在你的WordPress网站上正确提供缩放图像了。有两种方法可以做到这一点——手动或使用插件。本节将向您展示如何手动缩放图像。
第一步-分析网站
如果您想在完全优化整个媒体库之前尝试使用少量图像,请尝试缩放在网站的多个页面上重复出现的图像。例如,网站徽标或标题图像。
首先,您需要找到需要重新缩放的图像以及在网站上使用的合适大小。为此,我们将使用GTMetrix。
1.打开GTMetrix并输入你的WordPress网站URL。单击“测试您的站点”按钮。

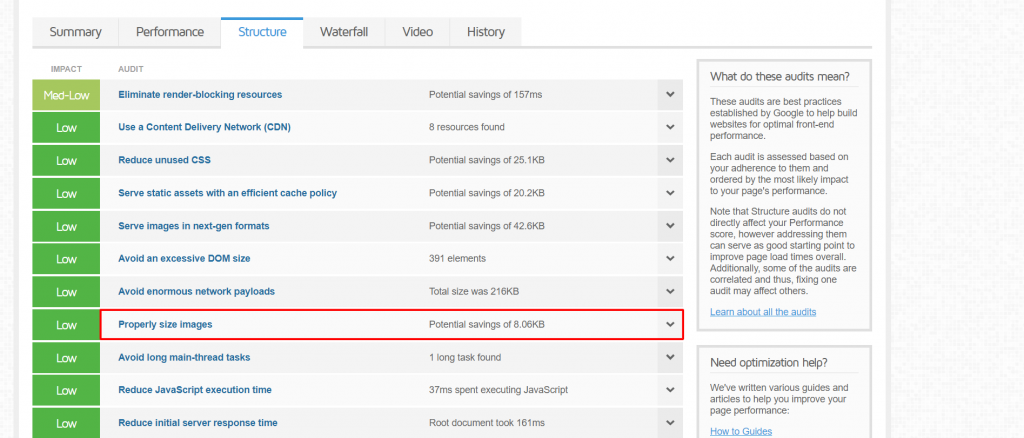
2.完成web analytics后,转到“结构”选项卡,然后单击“适当调整图像大小”部分。

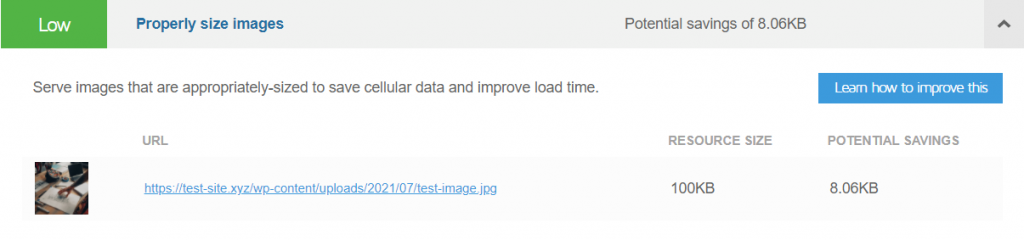
3.这一部分将显示您的网站中哪些图像需要优化。潜在节约栏将显示提供缩放图像后的潜在节约。保存图像的URL供以后使用。

步骤2-使用检查工具找到最大显示尺寸。
WordPress已经包含了一个名为srcset的用于图像优化的原生功能,它可以让你的图像反应灵敏。
Srcset为上传到网站的每个图像创建多种尺寸。例如,如果你上传一张2000 x 2000像素的图片,WordPress会自动创建其他尺寸的副本,例如:
中等尺寸–400 x 400像素
缩略图–200 x 200像素
然后,它将这些不同的大小提供给浏览器,浏览器只会下载优化后的大小。
然而,完全依赖srcset并不能像提供缩放图像那样显著提高网站的性能。为了进一步优化你的WordPress网站,你仍然需要找出显示图片的最大尺寸。
例如,如果最大显示尺寸为500 x 500像素,则不需要上传2000 x 2000像素的图像。因此,要找出图像的最大显示尺寸,请使用检查工具:
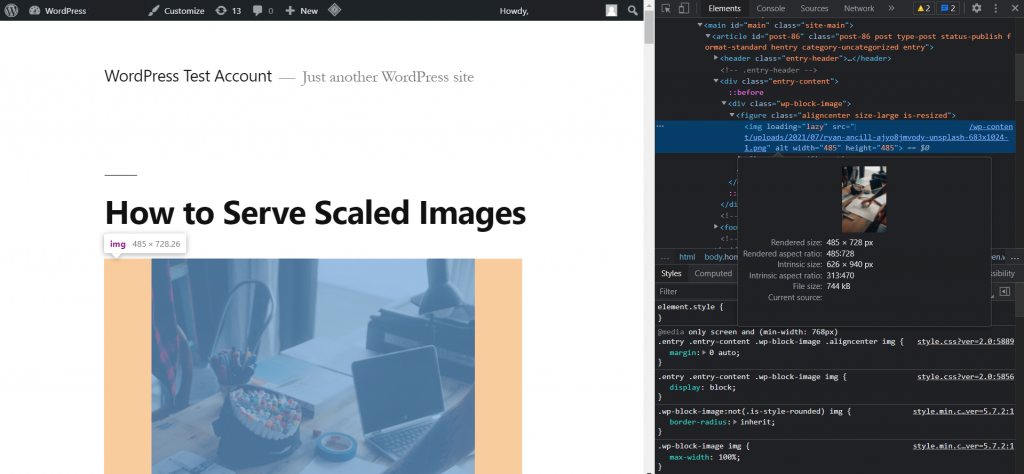
1.在Chrome中,右键单击图像,然后单击检查。如果您使用Firefox,请在Edge中选择Inspect Element或开发者工具。在这个例子中,我们将使用Chrome。
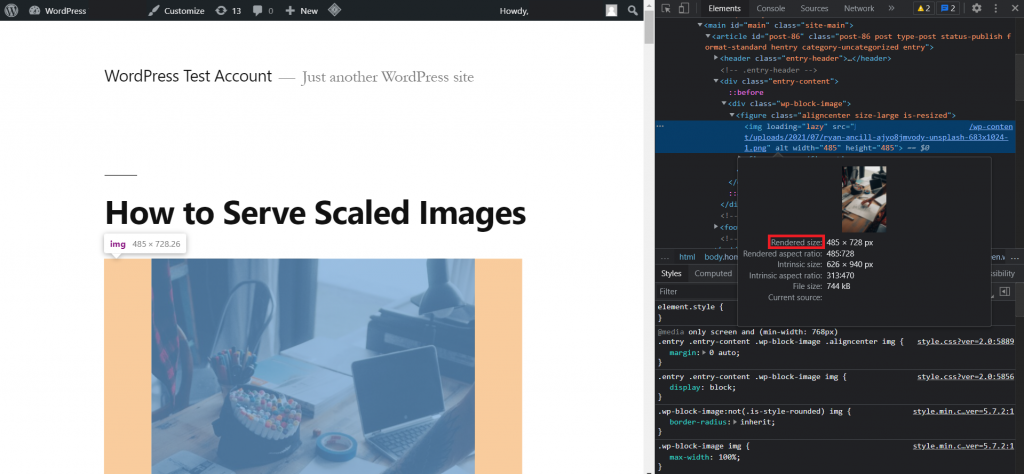
2.开发工具面板将显示在浏览器窗口的右侧。在那里,图像代码将被突出显示。将鼠标悬停在代码上以查看图像的渲染大小和固有大小。

3.记下渲染尺寸,因为这是最大显示尺寸。同时,固有尺寸是图像的实际尺寸,即用户浏览器下载的尺寸。

步骤3-重新缩放图像
下一步是用不正确的尺寸重新调整图像。有很多方法可以做到这一点:使用图像编辑器、WordPress媒体库或媒体设置。让我们来看看他们中的每一个。
通过图像编辑器
在WordPress网站中缩放图像的第一种方法是使用图像编辑器。有大量的在线和离线图像编辑器工具可用。
编辑图像的离线工具包括Photoshop和GIMP。在本教程中,我们将使用PicResize,一个在线图像编辑器。
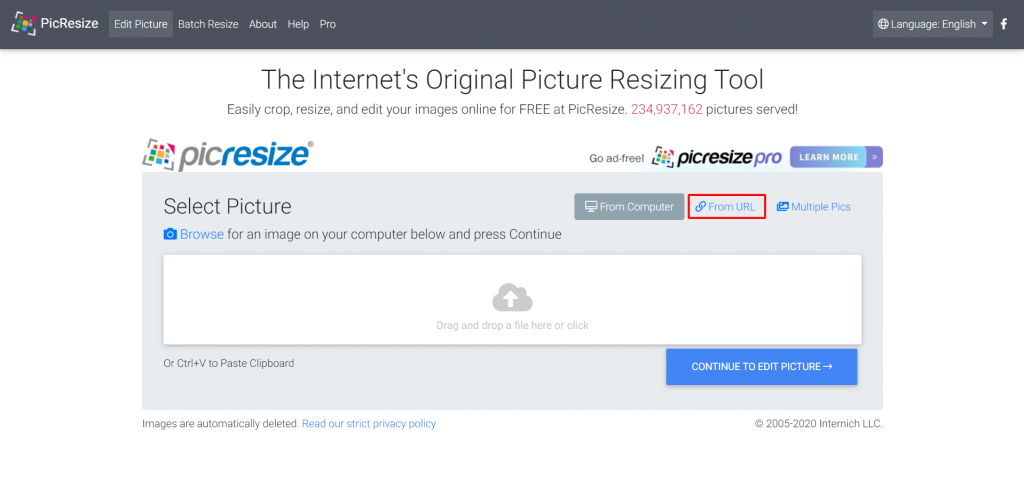
1.打开PicResize并从URL中选择。

2.粘贴您要编辑的图像的URL,然后单击继续编辑图片。
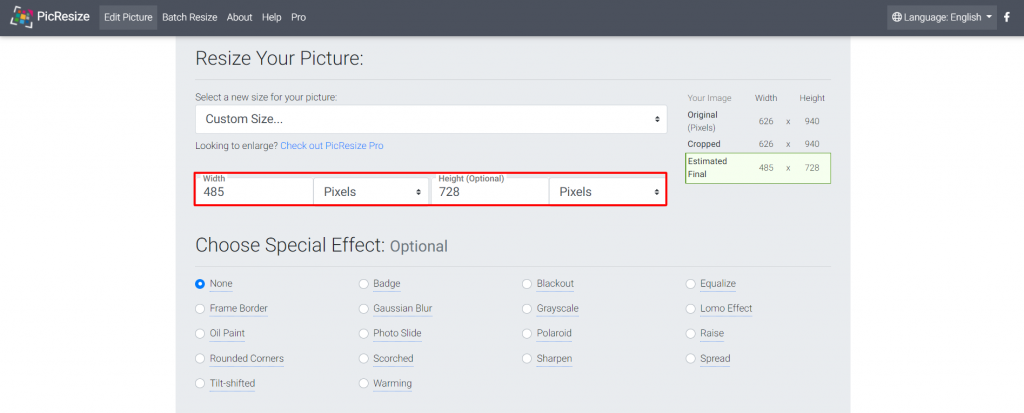
3.在“为图片选择新尺寸”选项下有一个下拉菜单。选择自定义尺寸。

4.对于新的图像大小,根据检查工具建议的渲染大小输入宽度和高度。
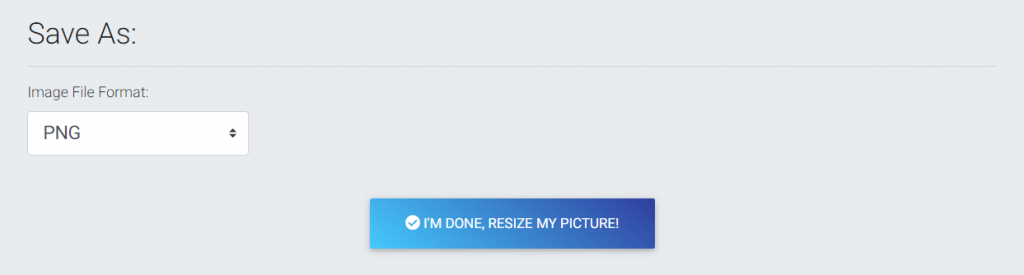
5.向下滚动并点击我完成了,调整我的图片!纽扣。

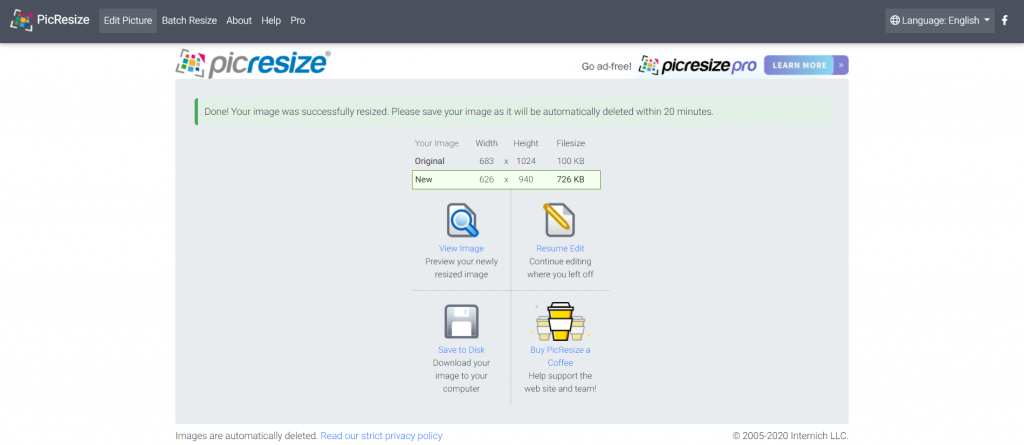
6.单击保存到磁盘保存图像。立即执行,因为PicResize会在20分钟后自动删除图片。

7.通过删除文件名开头的rsz_将图像重命名为其原始名称。
通过WordPress媒体库
为了使用这种方法提供缩放的图像,您将使用WordPress媒体库裁剪图像。这是按如下方式完成的:
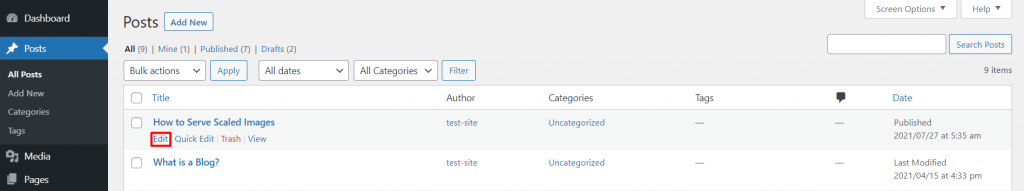
1.在WordPress仪表盘上,转到文章选项卡。
2.找到包含要重新缩放的图像的文章,然后点按“编辑”。

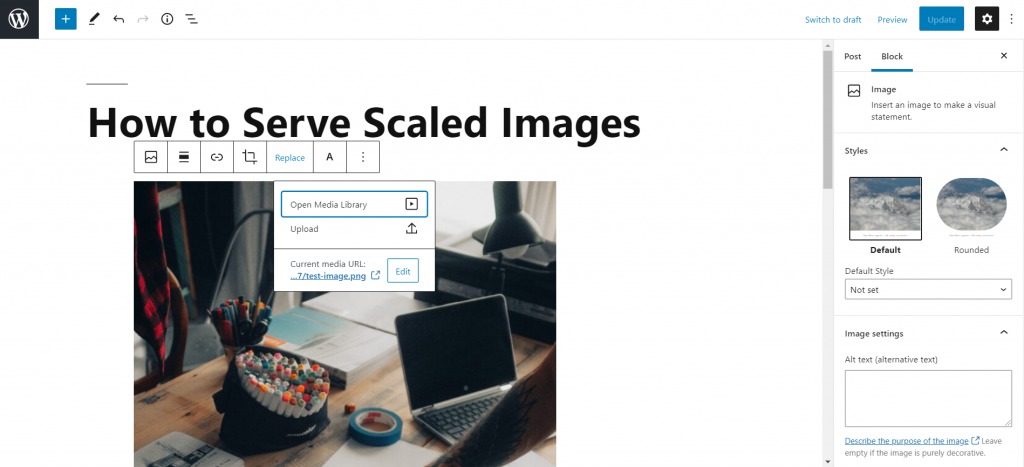
3.在文章上,单击要缩放的图像。选择->打开媒体库。

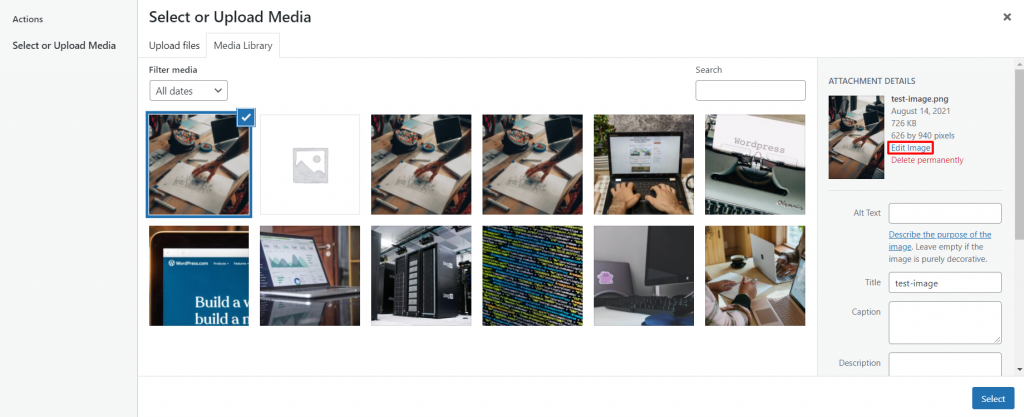
4.将出现一个媒体库弹出窗口。在那里,导航到右栏并单击编辑图像链接。

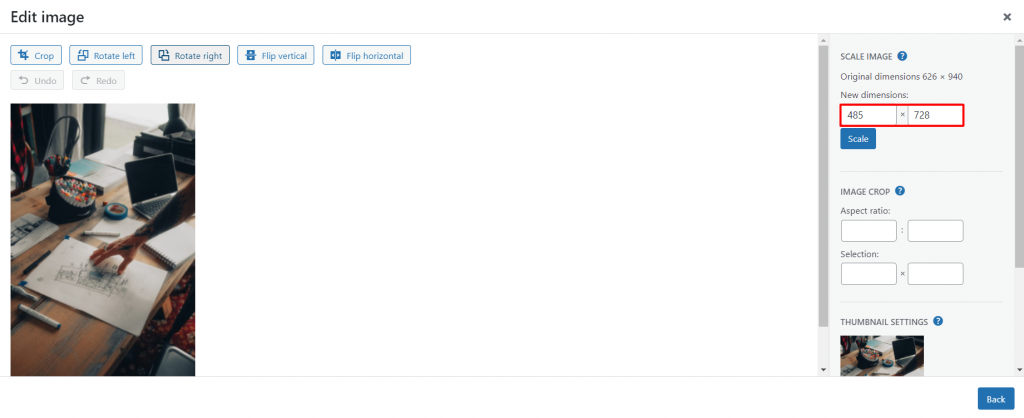
5.在“缩放图像”部分,您将看到原始图像的大小。根据上一步中渲染的大小,在下方的字段中输入新的缩放大小。请注意,当您键入水平尺寸时,垂直尺寸会自动调整。单击缩放。

现在图像已经成功缩放。
通过管理媒体设置
最后一种方法是通过直接调整媒体设置来缩放图像:
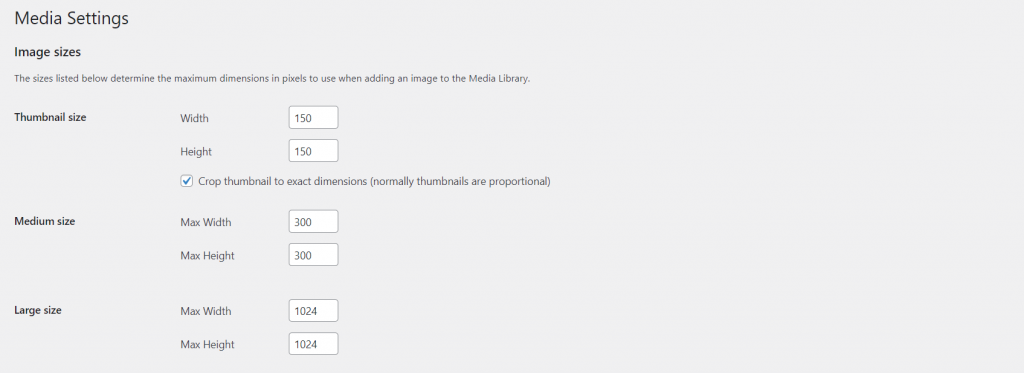
1.在WordPress站点仪表板上,导航到设置->媒体。

2.您将看到“媒体设置”页面,其中设置了默认的图像大小。它包括中、大尺寸和缩略图设置。
3.设置每个图像尺寸的最大宽度和高度。设置首选图像尺寸后,单击保存更改按钮。
这些设置会提示WordPress自动缩放你将来上传的图片。
步骤4-替换图像
要手动缩放图像,还必须替换现有图像。在这个例子中,我们将使用一个名为启用媒体替换的WordPress插件。
1.从插件菜单安装并启用插件启用媒体替换。
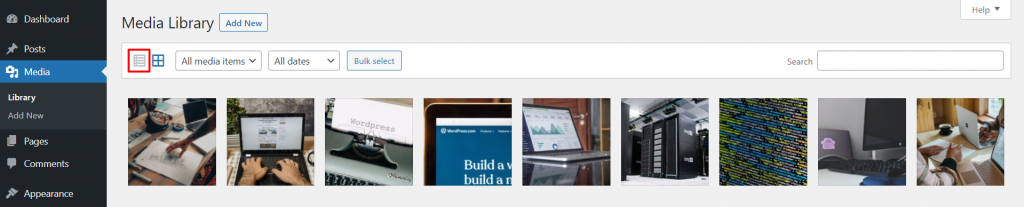
2.导航到媒体->库,将布局从网格更改为列表。

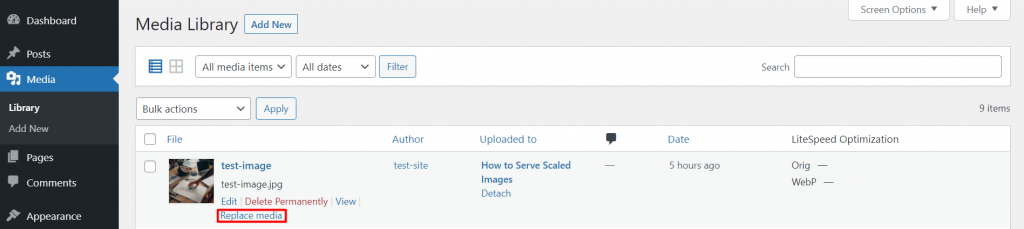
3.将鼠标悬停在要替换的图像上,然后选择替换媒体。

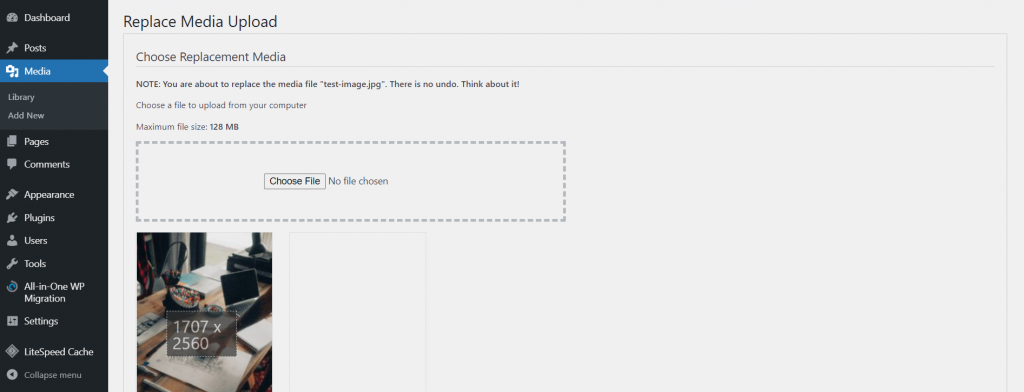
4.单击“选择文件”按钮,选择您保存的缩放图像。

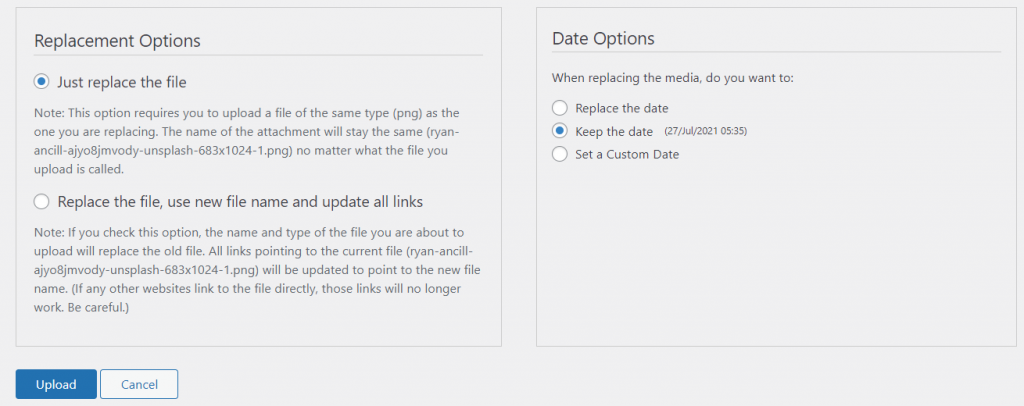
设置替换和日期选项,然后单击上传。

对于替换选项,如果缩放版本使用相同的格式,请选择“仅替换文件”。同时,对于日期选项,建议保留原始日期。
5个提供缩放图像支持的插件
现在你已经学会了如何手动缩放图片,让我们来看看如何使用WordPress插件来做这件事。
虽然手动过程允许更高的精度,但这种方法可以更容易和更快地提供缩放的图像,因为插件会自动执行该过程。
这里是我们挑选的在WordPress中提供缩放图片的五个最好的插件。
1.压碎

Smush是WordPress图片优化最流行的插件之一。它有助于在不影响图像质量的情况下调整图像大小和压缩图像。
这个插件有助于在你的WordPress网站上提供缩放图像,具有以下功能:
批量压缩–一次为多达50幅图像提供高质量的图像压缩和优化,以帮助节省时间。
尺寸不正确的图像检测–寻找会降低网站速度的未优化图像。
指定目录压缩–压缩WordPress媒体库之外的目录中的图像。这包括来自其他WordPress插件和主题包的图片,这样你就可以有效地在整个站点提供缩放的图片。
内置的延迟加载-只提供网站访问者正在查看的图像,而页面底部的其他图像会被延迟。惰性加载功能有助于显著提高网站的速度,尤其是当网站有大量图片时。
Smush配置–保存您首选的Smush配置设置,只需点击几下,即可将它们应用到您的网站,从而改善您的工作流程。
Smush的免费版本提供了优秀的工具来在WordPress网站中提供缩放的图像。它优化无限的图像,只要每个图像的大小不超过5MB。
与此同时,高级计划有许多附加功能,例如与免费版本相比,优化速度快200%,并可以选择保持EXIF数据完整,这对摄影师来说非常理想。
2.最佳摩尔

Optimole是另一个在WordPress中提供缩放图像的优秀插件。设置后,它会自动调整图像大小,以适应各种屏幕尺寸。
借助以下工具,使用Optimole缩放图像非常简单:
基于格式的优化-根据访问者浏览器支持的格式优化无限的图像。例如,如果访问者使用支持WebP的浏览器,Optimole会将图像文件转换为WebP。
水印–自动给图像添加水印。这对于保护图像免受未经授权的使用非常有用,尤其是如果您计划在网站上上传原始图像,如您自己的插图或照片。
降低慢速连接的质量——Optimole在检测到慢速网络时会将图像大小减少40%。
云库支持–在Optimole Cloud上保存您的站点图像,这将有助于节省服务器存储空,并在多个Optimole连接的网站之间交叉共享图像。
视网膜支持-检测视网膜屏幕,并在适用时自动加载视网膜图像。
使用Optimole的免费计划来缩放WordPress网站的图片,每个月有5000个访问者。要在高流量的网站上使用它,您必须订阅一个高级计划。
3.图像优化器

EWWW Image Optimizer是一个图像优化工具,可以帮助你缩放WordPress网站上的图像。
使用EWWW Image Optimizer的一系列优秀功能提供缩放图像,例如:
无限制的文件大小优化–优化所有大小的图像。如果您想要优化的图像比EWWW Image Optimizer测试的图像大,请联系他们。
批量优化–通过优化单个页面上的所有图像,包括媒体库目录外的图像,提高工作效率。
删除元数据-从不必要的数据中删除图像。
自适应转换-EWWW图像优化器支持JPG,PNG,GIF和WebP图像格式。它的智能转换将自动检测最佳图像格式,例如,将PNG转换为JPG或WebP格式(如果适用)。
与其他插件的兼容性——该插件兼容数百个WordPress插件和主题,例如Perfect Images Retina,它可以在上传过程中自动优化视网膜图像。
EWWW图像优化器的核心插件是免费的,但付费计划提供了更强大的功能。他们可以处理多个网站上的图像优化,并增加带宽限制。
4.短像素

Shortpixel通过提供高质量的图像压缩有效地提高了WordPress网站的性能。
该插件将通过使用以下功能来帮助提供缩放的图像:
自动调整图像大小–上传图像时自动调整图像大小,提高工作效率。
光泽优化-这种类型的图像压缩提供了一流的图像质量,但它可能会导致页面加载速度略有下降。这对摄影师很有用,因为它有利于图像质量,而不是页面速度。
或者保留或删除EXIF数据——对于摄影师来说,只提供选定图像的必要数据是完美的,从而优化网站性能。
跳过图像-ShortPixel不会过度优化站点图像,因为它会跳过任何已经优化过的图像。
批量优化–只需一次点击,即可优化媒体库选项卡或其他站点目录中的图像。
其免费版本每月优化多达150张图片。同时,它的付费版本包括每月和一次性计划,有各种图像配额。此外,ShortPixel还为非营利组织提供免费的优化点。
5.完美的图像

完美的图像有助于优化WordPress的视网膜显示图像。该插件的功能包括:
高清变焦图像-自动生成视网膜图像,为超高分辨率屏幕提供优化的图像。
媒体库视图–更容易看到哪些图像需要转换为视网膜图像。对于有大量图片的网站特别有用。
缩略图重新生成–帮助每次图像更改时重新生成缩略图。这可以分批进行,以节省时间。
图像阈值控制-WordPress可能会自动调整大图的尺寸,而视网膜图像会刻意保持较大的分辨率和尺寸。完美图像允许您通过禁用图像阈值来控制此功能。
图像替换–使用retina版快速轻松地替换图像。
除了免费计划,这个WordPress插件还提供了一个付费版本,支持延迟加载,自动调整站点媒体库中图像的大小,可以在多个网站上使用。
总结
提高WordPress网站性能的最好方法之一就是提供缩放图片。这意味着调整站点图像的大小,以适合放置它们的区域的大小。
优化图片可以显著提高网站的加载时间和在搜索引擎结果中的排名,从而增加网站流量,降低跳出率。
此外,在WordPress网站中提供缩放图像并不困难。你可以手动或者使用WordPress插件。
如果选择手动方式,步骤包括:
分析网站-找到网站上需要重新缩放的图片。
找出图像的最大显示尺寸-使用检查工具找出图像的最大显示尺寸。
缩放图像-使用图像编辑器或通过媒体设置指定最大图像尺寸,将图像缩放至合适的尺寸。或者,通过WordPress媒体库裁剪图像。
替换原始图像–用正确缩放的图像替换现有图像。
如果你喜欢使用更实用的方法来提供缩放图像,请使用插件。这样做将自动在WordPress网站中提供缩放的图像,这样你就可以专注于网站的其他重要方面。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 通过缩放图片提高WordPress网站的性能