如何添加WooCommerce自定义结账字段

如何在不编码的情况下添加WooCommerce自定义结账字段?
在这篇博客中,你将学习如何用最简单的方法添加WooCommerce的额外结帐字段。
WooCommerce默认结账页面的表单字段有时可能不足以提供流畅的电子商务结账体验。因此,人们正在寻找添加WooCommerce自定义结帐字段的方法是非常常见的。
虽然执行原始代码是一种选择,但这并不是添加WooCommerce结帐字段的最有效方式。
好,那么你一定要问的有效方法是什么,对吗?
答案是使用一个易用但轻量级的WooCommerce插件。而如何使用一个很棒的WordPress插件来添加WooCommerce自定义结账字段就是这篇博客的全部内容。
电子商务中的结账页面是什么?
为什么需要在WooCommerce结账页面添加自定义字段?
WooCommerce结帐字段编辑器插件
如何添加WooCommerce自定义结账字段
如何在WooCommerce中编辑/删除额外的结帐字段
总结
电子商务中的结账页面是什么?

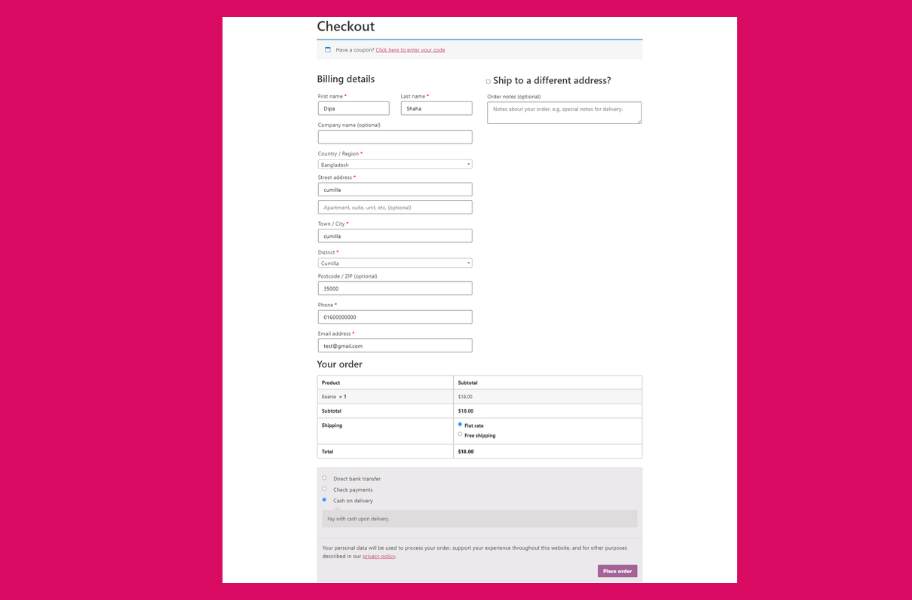
在一个电子商务网站中,结账页面基本上是指处理支付/运输信息以完成交易的页面。它通常有不同的表单字段来收集用户信息,如帐单地址、送货地址、付款方式等。
为什么需要在WooCommerce结账页面添加自定义字段?
的默认WooCommerce结帐模板有两个表单字段,一个与帐单相关,另一个与运输和付款信息相关。这些都是交割所需的基础资料。
但是,例如,如果您的客户希望在订单中进行一些个性化,那么他们可能希望将订单作为礼物发送给其他人,并且他们希望在订单上写一些注释。他们是怎么做到的?

为此,他们通常需要拨打您的帮助热线,这可能是一个漫长而无聊的结账过程,导致用户体验不佳。但是,如果添加WooCommerce自定义结账字段,则可以更改。
另一个例子是添加中间名字段。当然,人们总是可以在名字字段中写中间名,但是拥有中间名表单字段将为具有中间名的人提供更好的用户体验(众所周知,有很多!)。
另一个例子可能是送货人希望在一天的某个时间送货。为此,您还可以提供自定义字段。我只是说我想到的选择。
但我敢肯定,作为一个网店店主,你有很多想法或需求,WooCommerce自定义结账字段可以轻松解决。因此,通过在您的WooCommerce结账页面中添加自定义字段,非常有利于使订单对消费者以及制造和交付过程更加个性化。
WooCommerce结帐字段编辑器插件
要在WooCommerce结账页面添加额外的自定义字段,您需要安装并激活以下插件:
元素或(免费)
商店引擎免费和专业
如果您在激活woo commerce check out field editor-Shop Engine Pro时需要帮助,您可以查看官方文档。
ShopEngine是最终的WooCommerce结帐字段编辑器。它配备了超过13个模块和60多个小工具,让您完全控制建立自己的个性化的Woo商店。它是Elementor页面生成器的插件,因此您需要在安装ShopEngine插件之前安装Elementor。
在超过13个模块中,我将在本教程中使用一个名为“结帐附加字段模块”的模块来为WooCommerce结帐页面添加一个附加的自定义字段。下面是主要流程…
如何添加WooCommerce自定义结账字段
是啊!如果你使用ShopEngine,在WooCommerce中添加额外的自定义结账字段只需要3个步骤。让我们详细检查一下这些步骤,以便你能容易地操作它们…
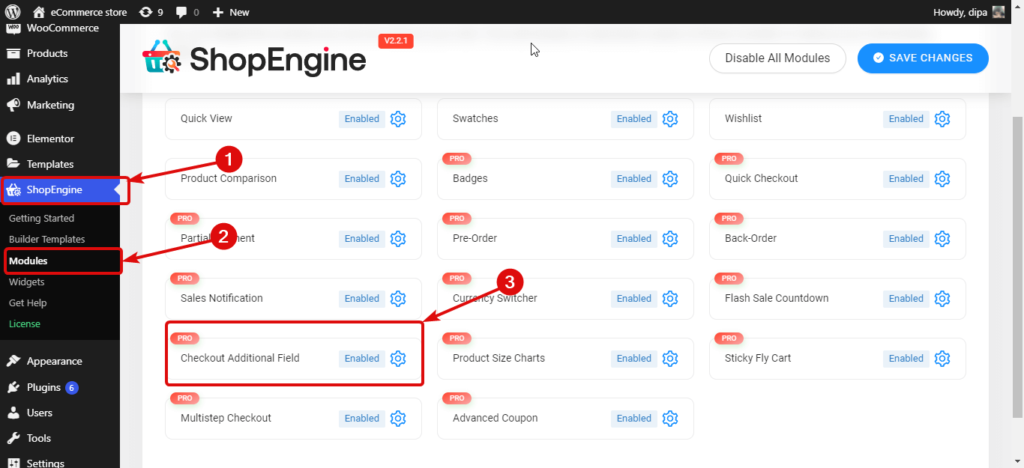
步骤1:启用ShopEngine的结帐附加字段模块
第一步是启用附加现场模块。要启用或激活模块,您需要
导航至“车间引擎模块结帐附加”字段,然后单击“设置”图标。

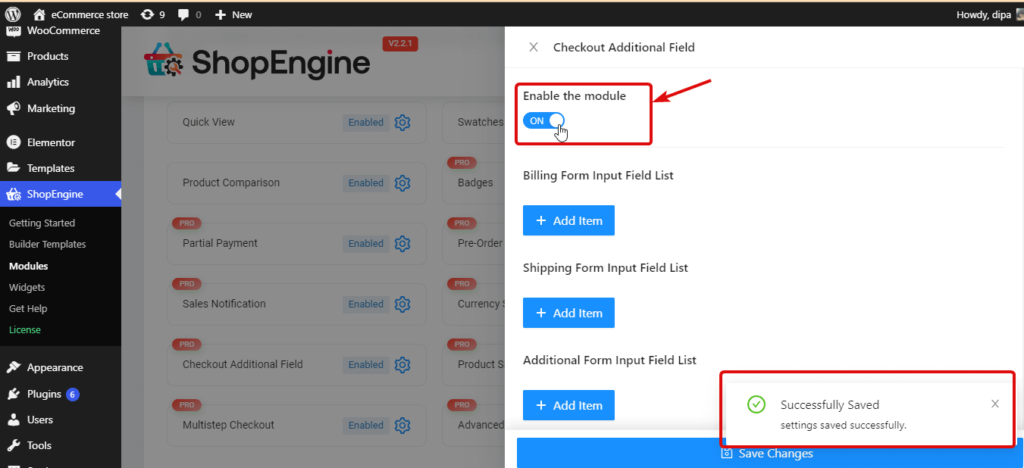
打开“启用模块”选项,然后单击“保存更改以更新”。

步骤2:在WooCommerce结帐页面添加一个新的自定义字段
使用ShopEngine,您可以将自定义字段添加到以下与结帐相关的表单中:
账单表单输入字段列表
运输表单输入字段列表
和附加表单输入字段列表。
结帐表单-附加是ShopEnigine的一个小工具。默认情况下,会添加一个文本输入字段,用户可以在其中添加与他们购买的产品或与运输相关的其他个人注释或任何个人注释。
向任何表单域列表添加自定义域的过程都是相同的。您可以按照相同的过程向所有表单和任意数量的字段添加自定义字段。
注意:您必须使用要在结帐页面模板中添加自定义字段的表单。
向WooCommerce结账页面添加一个自定义字段需要以下步骤。要添加任何表单字段,请单击表单名称下的+添加项目,然后添加以下字段:
标签:提供适当的标题。
类型:选择所需的字段类型。您可以选择文本、数字、电子邮件、文本区域、日期、时间、URL、复选框等。
Name(唯一键):提供一个唯一的名称,因为它将被视为唯一键。确保中间没有空框,没有特殊字符。并且始终确保为您创建的每个字段提供一个唯一的名称。
占位符:为占位符编写文本。
选项(仅限无线电类型):仅当您选择“无线电”字段类型时,此选项才是必需的。您需要在“值=选项”模式下添加所有单选按钮值,用“,”分隔。比如说;0=是,1=否或M=男性,F=女性。
必填:选择是否要将此字段设为必填。
位置(之后):选择字段的位置。
自定义CSS类:如果你愿意,你可以在这里添加任何自定义CSS类。
你可以看到下面的过程,重复同样的过程添加多个额外的字段到你的WooCommerce结账页面。

步骤3:保存并查看预览
现在,单击Save Changes并使用额外的自定义结帐字段更新结帐页面。您可以下一个测试订单来查看更新的结帐页面。
注意:我在transportation表单的输入字段列表中添加了另一个额外的字段。如果您这样做,您必须确保在您的WooCommerce结帐模板中使用发货表单小工具。

如何在WooCommerce中编辑/删除额外的结帐字段
现在,如果您添加了一个额外的自定义字段,但是您想要更新一些信息或者可能永久删除一个自定义字段,该怎么办呢?你是怎么做到的?
嗯,就像在WooCommerce中创建新字段、编辑和删除多余的结账字段一样,使用ShopEngine也是非常容易的。让我们看看如何:
编辑WooCommerce自定义结账字段应遵循的步骤:
要编辑现有的WooCommerce自定义结账字段:
导航至“车间引擎模块结帐附加”字段,然后单击设置图标。
单击要展开的字段
现在更新你想要的任何信息(我做中间名只是为了向你展示这个过程)
最后,单击保存更改以进行更新。

要删除WooCommerce中的额外结账字段:
要编辑现有的WooCommerce自定义结账字段:
导航至“车间引擎模块结帐附加”字段,然后单击“设置”图标。
单击要展开的字段
现在更新你想要的任何信息。
最后,单击保存更改以进行更新。

总结
我希望你能得到我在这篇博客开头所承诺的,那就是为你提供最简单的添加WooCommerce自定义结账字段的方法。
我已经向你展示了如何添加新的字段,以及在WooCommerce结帐页面上编辑和删除现有字段的步骤。您可以随意复制相同的过程来添加特定电子商务网站所需的自定义字段。
ShopEngine是WooCommerce的结账字段编辑器插件,除了在结账页面添加自定义字段之外,它还允许你做很多事情。您可以自定义所有WooCommerce页面,如商店页面、帐户页面、购物车页面、感谢页面等。
所以,不要把时间和精力浪费在任何不合格的插件上,而是立刻抓起你的ShopEngine,最大限度的灵活设置你的WooCommerce商店。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何添加WooCommerce自定义结账字段