了解WordPress图标字体以及如何上传它们

WordPress图标字体是每个WordPress网站的重要组成部分。它们极大地提高了维护响应性网站设计的能力。
你注意到我们网站上的所有图标了吗?其中之一是导航栏上的主页图标。
如果你想在自己的网站上添加这样的图标,请放心,因为我们会教你怎么做。
为什么是图标字体?
自由图标字体
在WordPress 上使用图标最方便的方法是使用插件
使用大图标
为什么要用图标字体?
图标字体是包含符号和象形图的字体,而不是字母和常规符号。可以用来显示常用图标——小图。让我们有更深入的了解。

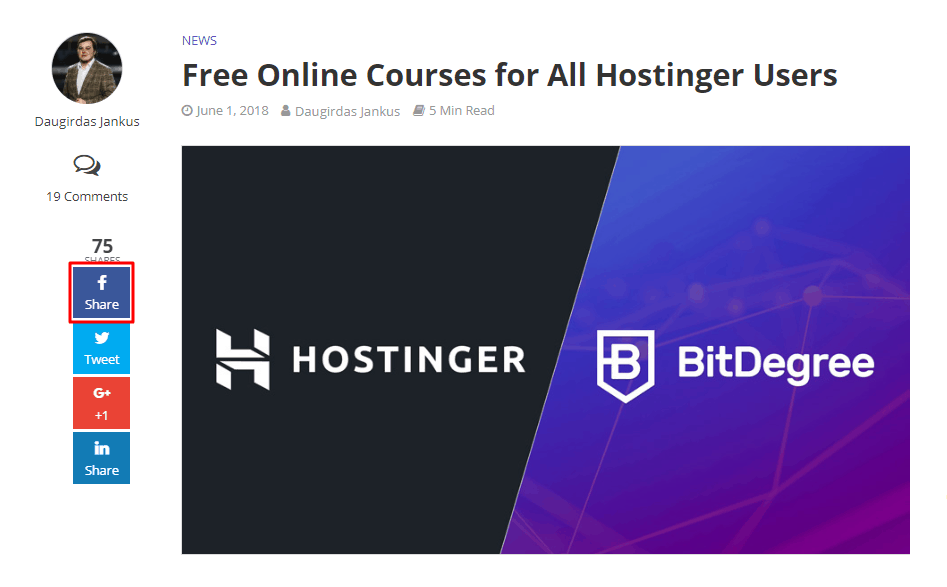
几乎在每个网站或博客中都能找到的图标字体的例子有社交媒体按钮。当您想要将网站内容分享到您的脸书帐户时,您可以单击脸书图标字体!在图标字体出现之前,所有的网络图标和精灵都是图像。因为图像不可缩放且无响应,所以它可能会降低页面加载时间,并使某些受众无法访问它。所以图标字体作为替代品出现在任何屏幕上,而且分量更轻!
该图标是一个矢量图像。因此,它们是无限可扩展的。
它们是响应式设计的一个重要功能,因为你可以根据自己的需要轻松操纵图标字体。有大量的定制选项-改变图标的大小和颜色,旋转它们,添加效果等等。所有这些都可以通过CSS简单地完成,而不会损失任何视觉质量。
它们简单且相对容易实现。此外,图标字体允许您在一个文件中存储许多符号。这可以减少HTTP请求的数量。
尽管有其他添加图标的选项,图标字体仍然被广泛使用,因为你可以很容易地找到免费的图标字体,甚至可以设计自己的图标字体在你的网站上使用。
自由图标字体
你的WordPress网站有几个免费的图标字体源。在谷歌上浏览“图标字体”就可以了。IcoFont,字体牛逼,我们爱图标字体,IcoMoon是最值得推荐的平台。

ICO是免费图标字体的最大来源之一。它以单一字体提供了2100多个图标,分为30个类别。它还允许您生成自己的自定义图标包。
您可以简单地从IcoFont的网站下载图标——通过复制HTML代码或点击网站导航中的下载按钮。
只需浏览您选择的图标,将它们添加到您的收藏中,然后下载它们。下载后,你会得到一个包含CSS,例子和字体的zip文件。下载的图标的HTML片段与示例文件夹中的Unicode成对出现。
如果要在Web上直接使用它们,可以将整个IcoFont目录复制到项目文件夹中。确保在标题中将该位置引用到您的icofont.min.css。
图标字体的另一个广泛使用的来源是字体真棒。它提供了超过1500个免费图标和超过5000个专业图标,涵盖超过70个图标,并有四种主要风格——实心、常规、轻量和品牌。

我们爱图标字体是另一个来源,让您可以建立自己的图标的帮助下,其字体的创造者。只需点击“添加”并获得可嵌入的代码,可用于通过CSS定制您的收藏。

但最后但同样重要的是,IcoMoon提供了超过5500个免费矢量图标和超过4000个高级图标。您还可以构建自己的IcoMoon字体,并使用导入功能上传自己的SVG文件。

除了上述网站,你可以访问https://www.iamxk.com/nav-icon获得更多图标资源。
在WordPress上使用图标字体的便捷方式
你可以手动使用WordPress网站上的字体图标,方法是复制嵌入代码或使用替代选项。不考虑性能问题,利用插件和内置图标是使用WordPress字体图标最快最简单的方法。
使用插件
使用WordPress插件是在WordPress网站上添加图标字体最简单的方法,不需要修改代码。首先,你必须安装并激活免费的字体牛逼集成插件。安装激活后,就可以开始添加带短码的字体图标了——【Fawesome】。让我们进入细节。
短代码中有四个属性:
目标–“a”标签的目标
href–在“a”标记中使用的链接
IClass——在/i/标记中使用的类
a class–在“a”标签中使用的类
让我们创建一个指向WordPress网站的图标。
这里,我们必须将图标代码-(fa-word pres)-放在iclass标记中,将链接http://wordpress.com/放在ahref标记中:
[fawe some iclass = ‘ fab fa-WordPress ‘ ahref = ‘ https://WordPress . com ‘]
注意,在这个例子中,我们给iclass添加了前缀fab。我们稍后将通过提供一个备忘单来介绍样式前缀。


以下是它在WordPress短代码块上的样子:预览或发布后,它会是这样的:当你点击WordPress图标时,你会被重定向到链接的站点。
你也可以直接进入字体牛逼图标的目录,查看你想用的图标的代码。为此,单击图标,将代码复制并粘贴到网站内容的所需部分。
让我们使用字体Awesome上提供的免费WordPress图标,并将其放在WordPress文章上作为示例。
首先,从字体Awesome中复制选中的WordPress图标代码:

然后,把它放到WordPress文章编辑器的HTML块上,它会是这样的:预览时是这样的:

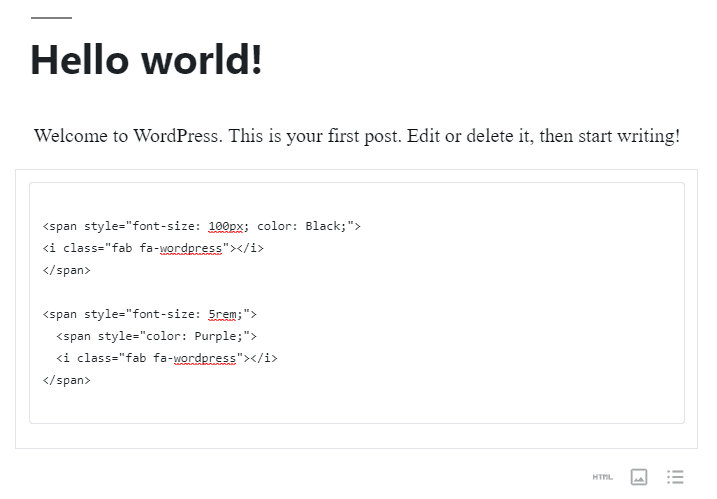
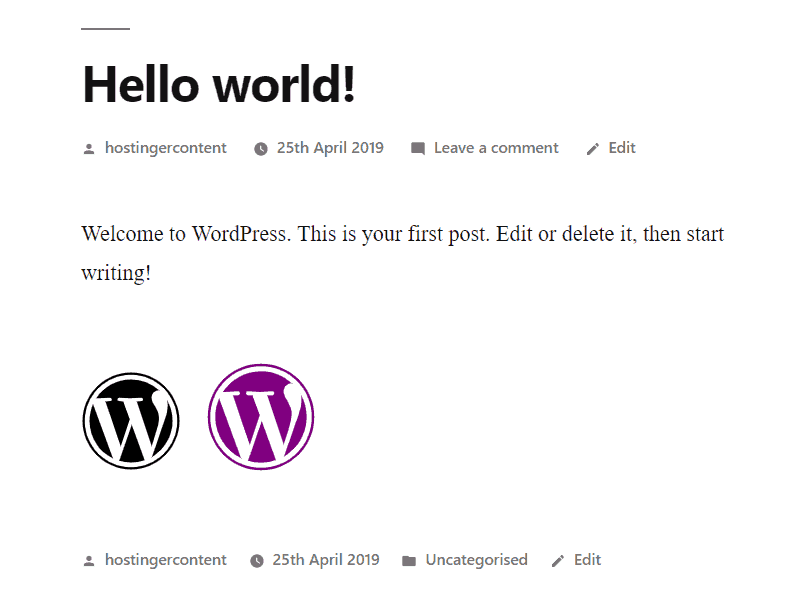
除了这个例子之外,你还可以定制元素(颜色、大小等等。)根据您项目的需要,通过手动定义它们。


下面是一个修改图标颜色和大小的代码示例:预览:记住,要引用图标,我们使用,并使用启动命令。此外,每个图标名称都有一个样式前缀。
以下是命令的顺序:
或者,
以下是上述命令的备忘单:
风格可用性样式前缀例子Solid免费fasRegular付费farLight免费falBrands付费fab
使用大图标
不考虑互联网上可用的开源图标字体,WordPress实际上有Dash Icons——每个WordPress网站的内置默认图标字体包。它是在WordPress 3.8中引入的。
Dashicons提供字体图标,包括管理菜单、欢迎屏幕、文章格式、媒体、图片编辑、TinyMCE、文章屏幕、排序、社交、产品、分类、widget、通知、WordPress.org-specific等等。
这些图标可以用来定制你自己的插件,主题,文章类型图标和你网站上的其他元素。因为它装备在你的WordPress上,所以非常容易使用!

您可以通过向functions.php文件中添加代码来实现这一点,如果手动完成,这将非常耗时。相反,您可以简单地使用代码片段之类的免费插件来配置Dashicons,而无需配置functions.php文件。
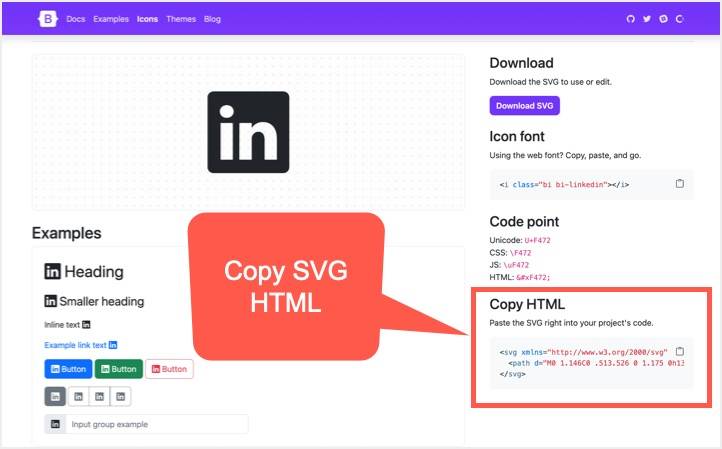
有了它,你可以访问Dashicons网站,选择你想用的那个。要将它整合到你的网站中,你可以点击“复制HTML”链接,然后你将得到代码——只需复制并粘贴到你的WordPress元素中。

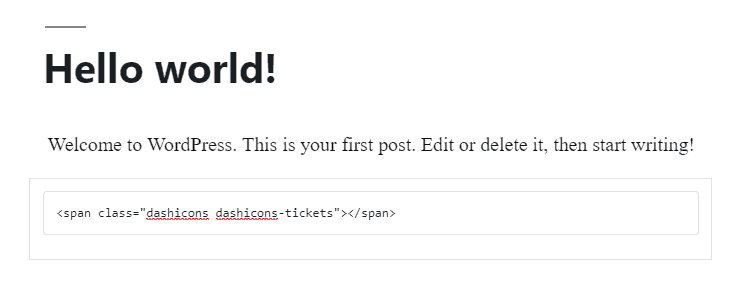
例如,让我们从dashicons目录中获取dashicons-tickets图标,并将其添加到WordPress文章中。复制HTML并放入HTML块中。它会是这样的:点击“预览”后,你会看到这个图标:

要进一步定制Dashicon,可以使用CSS。
总结
正如你所看到的,图标字体可以很好地代替图像作为你网站的图标、象形图或符号。图标是响应式网站的重要元素,因为它们体积小,可以减少加载时间。
你也可以很容易地在网上找到图标字体,因为很多都是免费的。
获取图标字体的一些推荐来源是:
IcoFont
字体真棒
我们喜欢图标字体
IcoMoon
除了手动添加图标字体,您还可以使用最快捷、最简单的方式来添加它们:
使用字体牛逼集成插件
使用带有代码片段插件的内置WordPress图标
你所需要做的就是将你想要使用的图标的HTML代码复制粘贴到网站的目标区域。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 了解WordPress图标字体以及如何上传它们