什么是WordPress主题编辑器和定制网站的5种方法

WordPress主题是一组文件,包括图像、样式表和代码,以及定义网站的视觉外观和功能。
然而,WordPress主题并不总是包含你可能需要的功能。为了克服这个问题,WordPress有一个内置的主题编辑器,允许你从仪表板修改主题文件。
这篇文章将解释如何使用主题编辑器定制WordPress主题。我们还将讨论编辑网站的其他五种方法,以及编辑WordPress主题时有用的技巧。
什么是WordPress主题编辑器?
如何使用WordPress主题编辑器
自定义WordPress主题的其他方法1。通过文件管理器编辑主题文件。
2.使用基于块的场地编辑器
3.安装页面生成器
4.利用WordPress插件
5.使用子主题
编辑WordPress主题时的其他提醒总是创建备份文件
设置本地测试服务器或临时环境
使用版本控制
什么是WordPress主题编辑器?
WordPress主题编辑器是一个简单的文本编辑器。它允许用户定制WordPress主题文件来实现他们想要的外观和功能。例如,附加一个额外的侧边栏,使网站适合移动设备,或者在标题中嵌入一个自定义视频。
如何使用WordPress主题编辑器
WordPress主题编辑器允许你从任何已安装的主题中打开文件。它在文本编辑器上显示文件内容,因此您可以直接在仪表板上调整主题代码。
虽然这个工具在旧版本的WordPress中被称为主题编辑器,但是新版本的WordPress 5.9使用了主题文件编辑器。
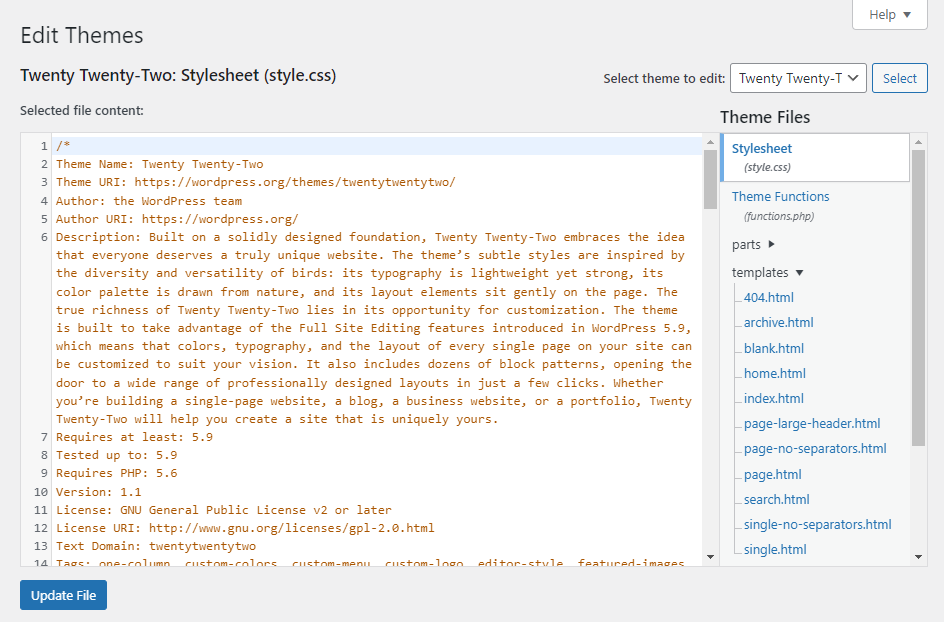
通过外观->主题文件编辑器访问主题代码编辑器。在右边,它将显示主题中包含的模板文件列表。单击任何文件以查看其内容并进行更改。

重要!如果你在WordPress 5.9中使用基于块的主题,请导航到工具->主题文件编辑器来访问这个编辑器。
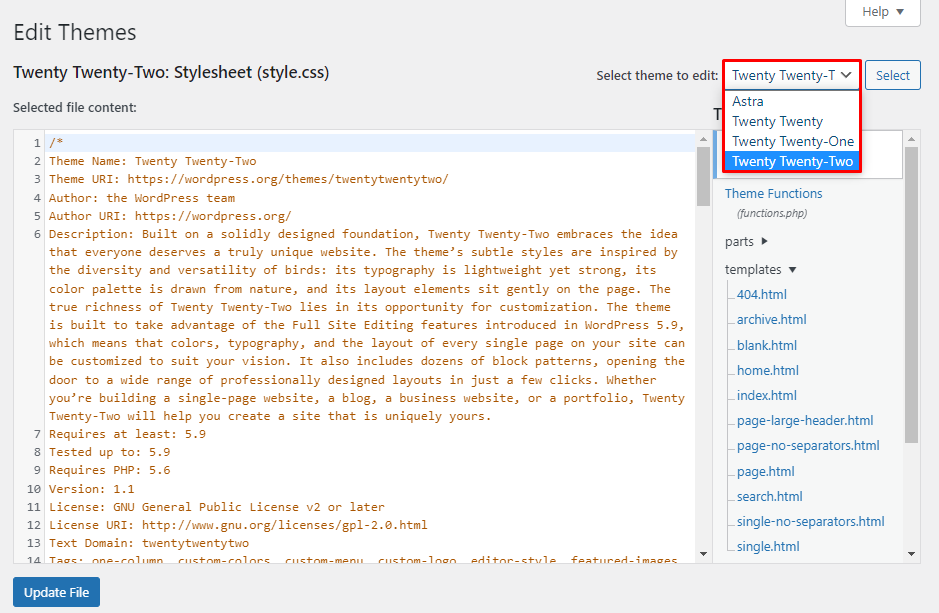
要选择另一个要修改的主题,只需导航到屏幕的右上角,然后单击下拉菜单找到更多主题选项。

但是,选择另一个主题不会切换当前主题。转到外观->主题查看当前活动的主题或激活不同的主题。
自定义主题文件后,点击“更新文件”按钮。如果代码中有语法错误,WordPress主题编辑器将阻止用户保存文件。它还会指出错误在哪里,从而更容易修复它。
因为大多数主题使用CSS、JavaScript和PHP文件类型,所以确保您可以轻松使用它们是非常重要的。编辑或粘贴代码片段时要小心,因为操作不当可能会导致错误,甚至将您锁定在网站之外。
主题因主题而异。然而,每个WordPress主题都包含以下基本文件:
样式表(style . CSS)-包含与设计相关的功能,包括字体、颜色和布局。您可以将自定义CSS添加到该文件中,并更改整个网站的外观。
确定主题的特性和功能,比如小部件、特色图片和自定义标志。
模板文件——HTML、模板标签和PHP代码的组合,用于确定任何给定页面的内容输出,例如单个文章、404页面和档案。
如果您是为客户工作的开发人员,最好禁用对主题编辑器的访问。这样做可以防止不必要的错误,因为客户端可能没有意识到编辑主题代码的潜在风险。
此外,禁止访问主题代码编辑器可以防止黑客将恶意代码注入网站。
重要!在自定义主题文件之前,请始终创建一个备份。如果你想知道如何创建WordPress备份,请查看我们的指南。
自定义其他WordPress主题的方法
WordPress主题编辑器不是唯一可以用来定制网站主题和外观的工具。在这一部分,我们将讨论几种自定义WordPress主题的方法。
1.通过文件管理器编辑主题文件。
WordPress主题文件存储在你的虚拟主机账户中,可以使用文件管理器进行修改。以下是使用Pagoda Panel实现这一点的步骤。
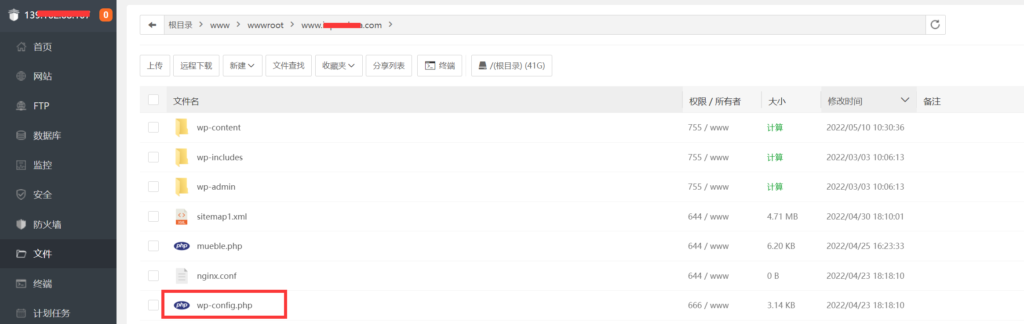
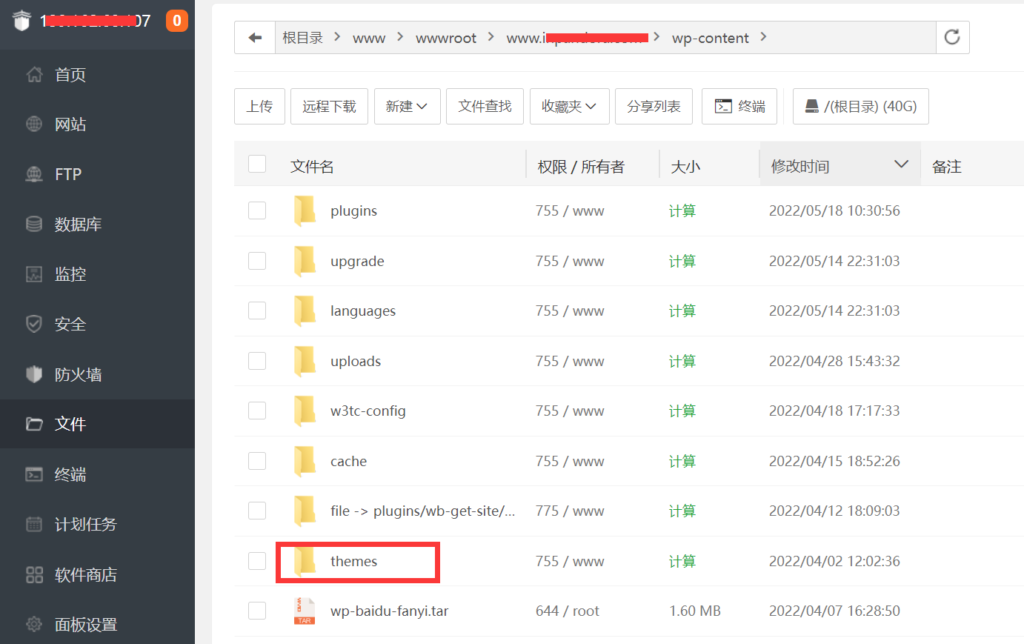
转到Pagoda Dashboard并单击文件菜单。
进入WordPress安装根目录/www/wwwroot/yourdomain文件夹。

转到wp_content ->主题文件夹。

这个文件夹包含你为WordPress网站下载的所有主题。双击要编辑的主题的文件夹名称。
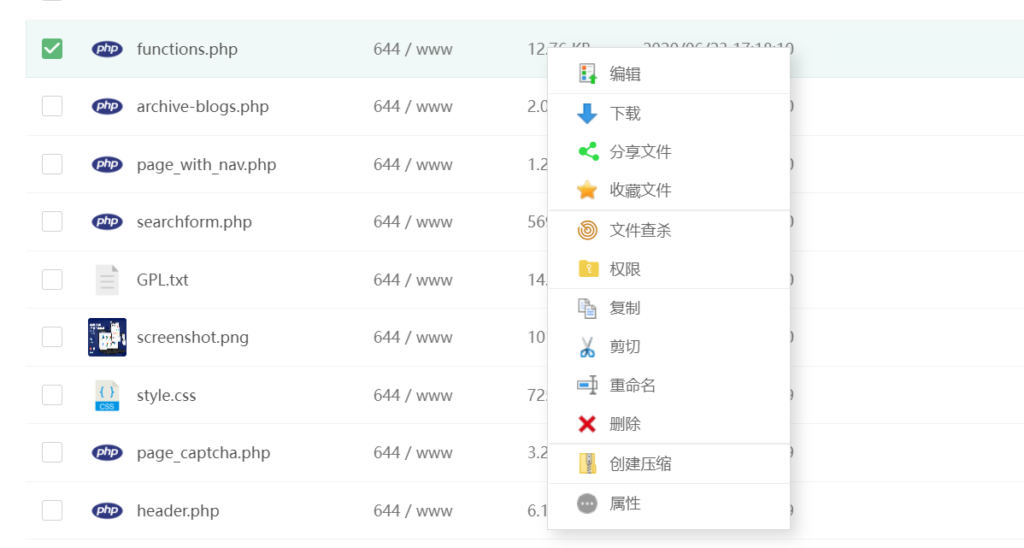
选择要修改的主题文件,然后单击菜单栏上的编辑图标。

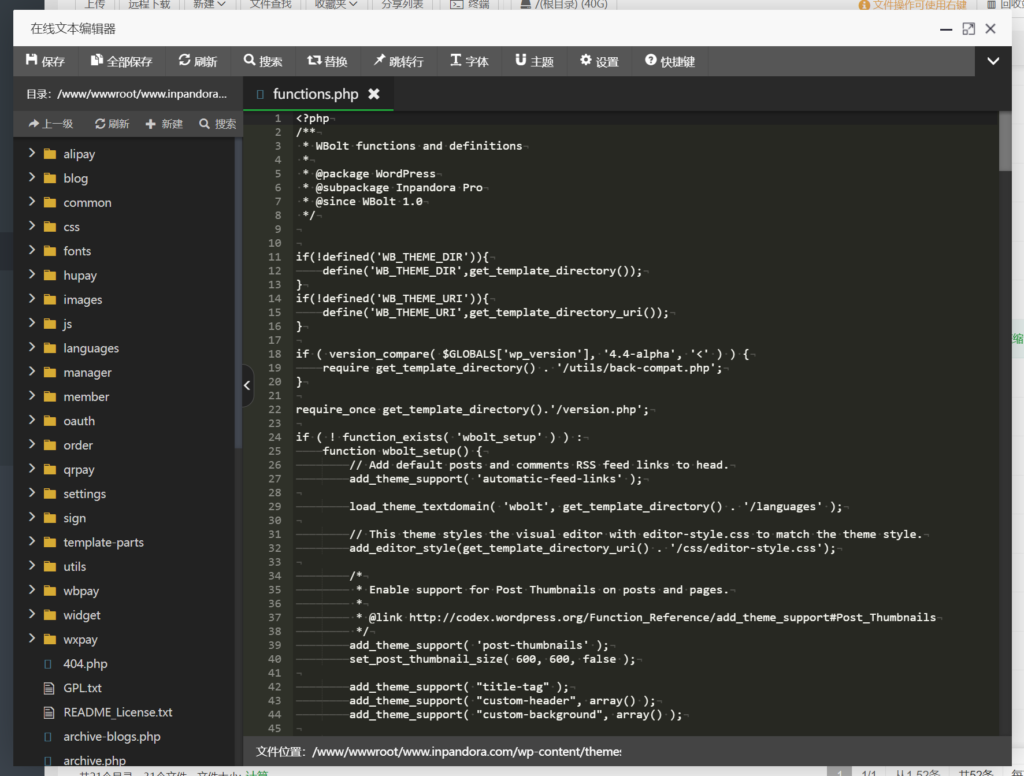
文件管理器将打开一个文本编辑器,以便您可以编辑文件。完成后,单击“保存”按钮。

2.使用基于块的场地编辑器
WordPress用户也可以使用基于块的编辑方法定制他们的主题。
要使用这个编辑器,你需要WordPress 5.9或更高版本和一个基于块的主题,比如Twenty Twenty-2或Wabi。
然后,您可以自定义主页、文章和页面的主题模板。通过导航到外观->站点编辑器来访问编辑器。

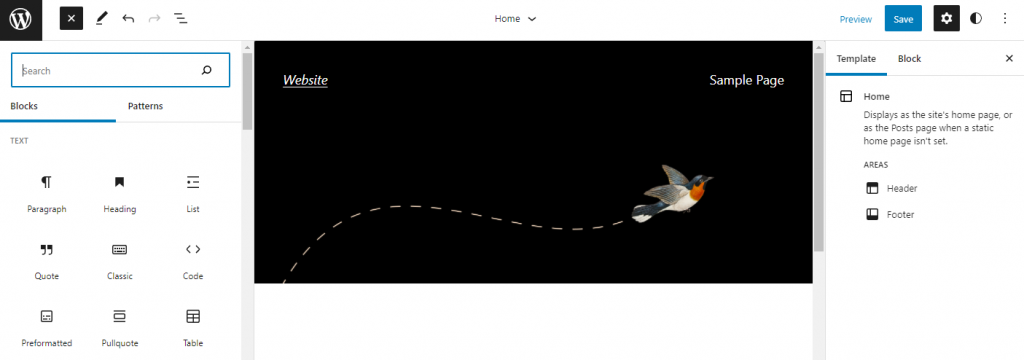
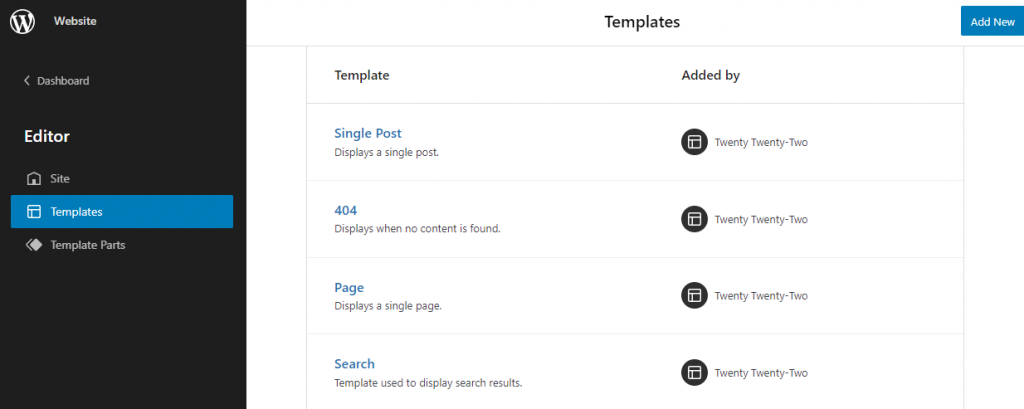
默认情况下,编辑器会打开主页模板。点击屏幕左上角的WordPress标志并选择模板,查看所有可用的模板。

由于这是一个基于块的编辑器,所有现有的WordPress块都可以定制和重新排列。我们有使用古腾堡块编辑器的完整指南,但以下是您需要了解的主要操作:
单击编辑器左上角的加号按钮打开块库。选择其中一个块将其插入到内容中。
单击屏幕右上角的设置按钮,打开模板和块设置。每当您选择一个块,该块的设计工具将出现在这里。
单击屏幕右上角的黑白圆圈,打开全局样式面板。此面板允许您自定义整个网站的颜色、布局和布局元素,而无需使用任何CSS代码。
3.安装页面生成器
许多WordPress主题与Divi、Elementor和Beaver Builder等WordPress页面构建器兼容。这些插件大多都有拖拽功能,可以让你在不编辑代码的情况下调整主题。
要使用页面生成器自定义您的网站,请安装与您的主题兼容的插件,并使用提供的选项编辑页面设计。

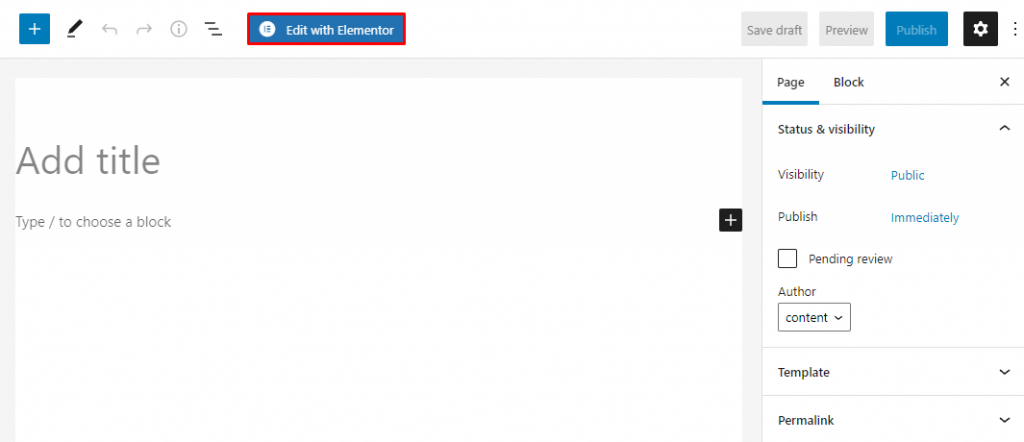
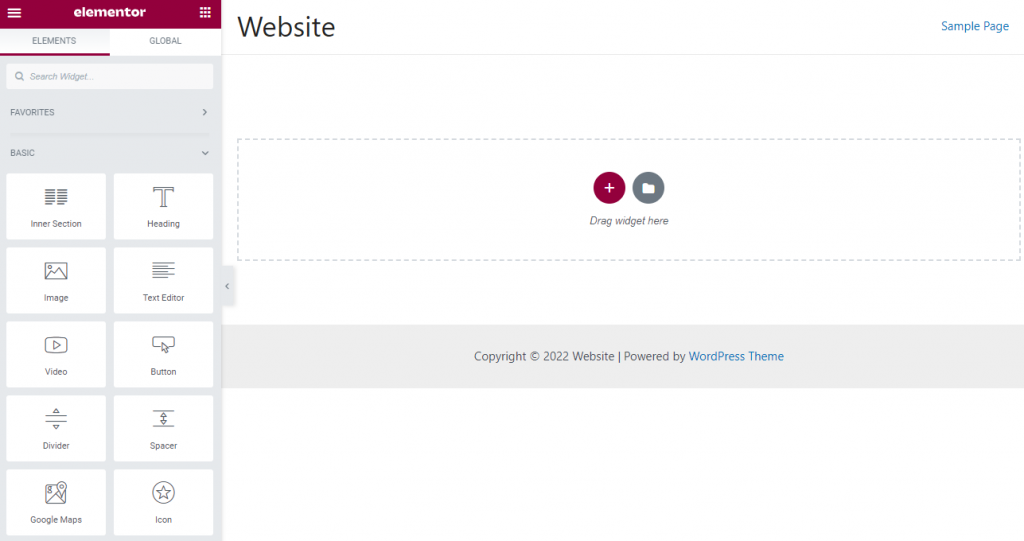
进入Elementor的拖放界面后,通过选择左侧边栏上的小部件开始向页面添加元素。

虽然页面生成器为您的网站提供了灵活性和许多定制选项,但它们也有缺点。
WordPress Page Builder将网站的布局转换成特定于插件的简短代码。因此,当您停用页面生成器插件时,短代码将不起作用,您将丢失您的设计。
4.利用WordPress插件
如果你的站点只需要基本的附加功能,安装附加插件是个不错的选择。WordPress插件目录有数千个选项,从电子商务和安全插件到社交媒体集成和SEO优化。
在安装任何插件之前,请注意它的最后更新时间、用户评分以及与最新WordPress版本的兼容性。经常更新的插件通常安全性和兼容性问题较少,用户评级可以表明其整体质量。
如果你只是想编辑主题的风格和设计,请使用CSS Hero这样的插件。它生成样式表的副本并覆盖原始文件,允许用户修改网站的设计和样式,而无需触及主题的原始文件。
5.使用子主题
编辑主题文件的一个缺点是,当更新主题时,您将丢失您的更改。
或者安装一个新的子主题来解决这个问题。它是一个新主题,继承了父主题的所有特征。
子主题的Style.css和functions.php文件存储在单独的目录中,因此您可以在子主题目录中创建新文件来自定义样式、布局参数和脚本。当父主题更新时,这些文件不会受到影响。
有几种方法可以在WordPress中创建副标题。从通过文件管理器设置子主题文件夹到安装插件,比如WPS子主题生成器。
编辑WordPress主题时的其他提醒
虽然使用主题编辑器编辑主题的原始代码可以让您完全控制结果,但这也可能导致您的网站丢失必要的代码片段并崩溃。
因此,在定制WordPress主题之前,下面的章节将介绍一些需要遵循的安全实践。
始终创建备份文件。
当进行重大编辑时,创建WordPress网站的备份是必不可少的。如果出现问题,它会阻止您从头开始修改设置和自定义。
但是,您并不总是需要完整备份。比如只编辑这个文件,保存一份stylesheet.css文件就够了。如果出现问题,请上传备份文件以覆盖更改。
设置本地测试服务器或临时环境
使用测试环境来检查和预览你对WordPress主题的编辑。使用本地服务器或临时站点可以防止不必要的错误到达实时站点。
为此,你需要使用MAMP或WampServer在本地安装WordPress。这将为你提供一个在本地计算机上安装和测试WordPress的环境。

另一种方法是使用分段环境来复制你的站点。不像本地服务器解决方案,这是在你的虚拟主机账户或通过WordPress仪表盘完成的。
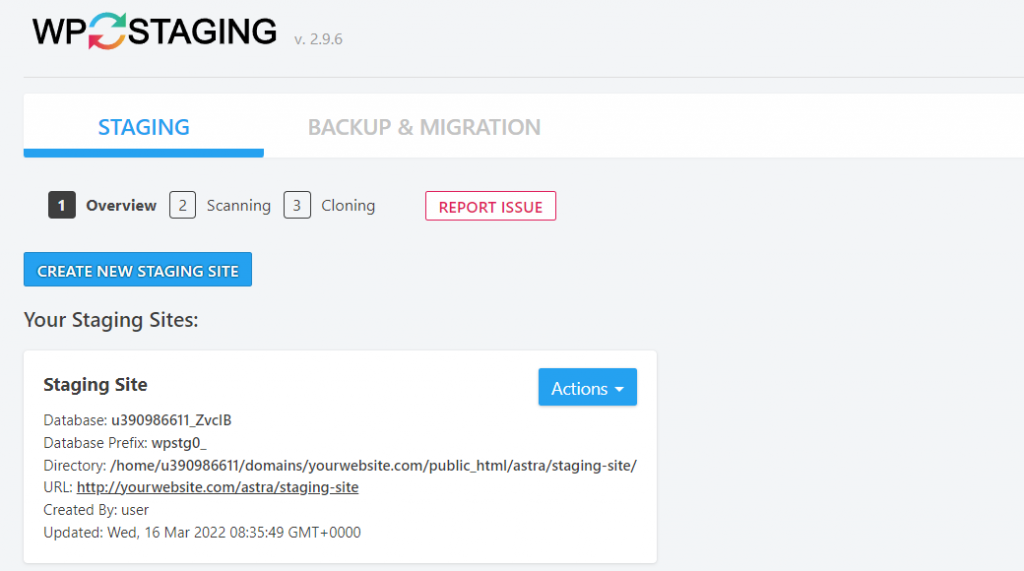
使用像WP Staging这样的插件,从你的WordPress仪表盘设置你的网站的克隆。插件将提供克隆站点的URL——只需登录并开始编辑主题。

另外值得注意的是,WP分期将分期网站的文件存储在你网站的子目录中。
例如,如果你的WordPress网站安装在public_html目录中,那么临时网站将位于public_html/staging_site_name文件夹中。
使用版本控制
版本控制允许用户跟踪和撤销WordPress网站中的更改,允许他们在出现问题时恢复网站的先前版本。
这种预防方法非常适合在团队中工作的人,因为它也是协作工作的优秀工具。它可以更容易地合并更改和测试新想法,而不会影响网站的实时版本。
WordPress版本控制有很多解决方案。其中之一是使用GitHub和GitLab等Git存储库来存储和跟踪代码更改。
另一个选择是安装一个类似WP Rollback的插件,它可以让你的网站回滚到任何以前的工作状态。
总结
WordPress为其用户提供了许多定制选项和工具来修改网站的代码,包括主题代码编辑器。它提供了一种从仪表板访问主题源代码的简单方法,允许您调整其web设计和创建新功能。
但是,我们建议您仅在具备编码知识的情况下使用主题编辑器,因为更改可能会覆盖之前的调整,并可能会损坏您的网站。
因此,请确保实施某些预防措施以避免不可逆转的问题:
创建备份文件
使用本地测试服务器或临时环境。
使用版本控制还原更改
或者,使用风险较小的方法来编辑网站的主题,如安装插件、使用块编辑器或创建子主题。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 什么是WordPress主题编辑器和定制网站的5种方法