如何给WordPress页眉和页脚添加代码

你是如何为添加代码到WordPress的页眉或页脚而烦恼的?许多工具和跟踪脚本要求你在WordPress网站的页眉或页脚添加代码片段。然而,默认情况下,WordPress不能编辑这些文件。
在本教程中,我们将向你展示如何通过使用WordPress插件或者手动添加代码到你的functions.php文件来添加代码到WordPress的页眉或页脚。对于大多数用户来说,插件方法是推荐的方法。然而,中级和高级WordPress用户可能更喜欢使用手工编码方法。
如何使用插件给WordPress页眉和页脚添加代码
如何手动添加代码到WordPress页眉和页脚
如何使用插件给WordPress页眉和页脚添加代码
对于大多数用户来说,向WordPress页眉和页脚添加代码最简单的方法是通过插件。下一节中使用插件代替手动方法的好处是:
如果您切换主题,您的代码片段将保持不变。
该插件可以很容易地只添加代码片段到主页的页眉或页脚,这在某些用例中很有帮助。
这个插件更适合初学者,因为它不需要深入研究代码。
虽然有几个插件提供了这个功能,但是我们推荐Stefano Lissa的Head、Footer和Post Injections插件,因为它提供了比许多其他插件更多的控制。它目前有超过200,000个活跃安装。

页眉、页脚和后进样插件
步骤1:安装并启用插件。
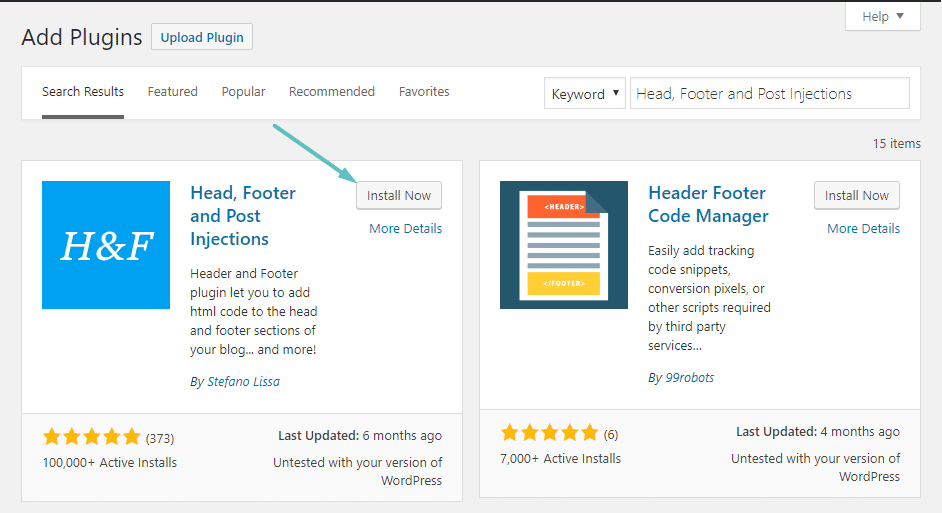
页眉、页脚和后注射插件在WordPress是免费的,所以你可以直接从WordPress dashboard安装并激活它,方法是进入插件→安装插件并搜索它:

安装插件
步骤2:将代码片段添加到插件中
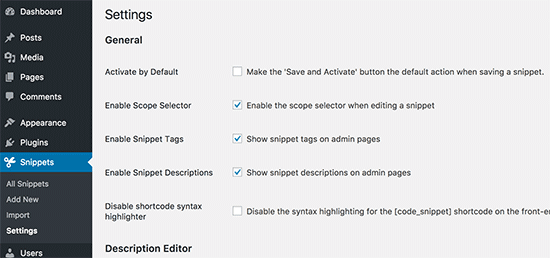
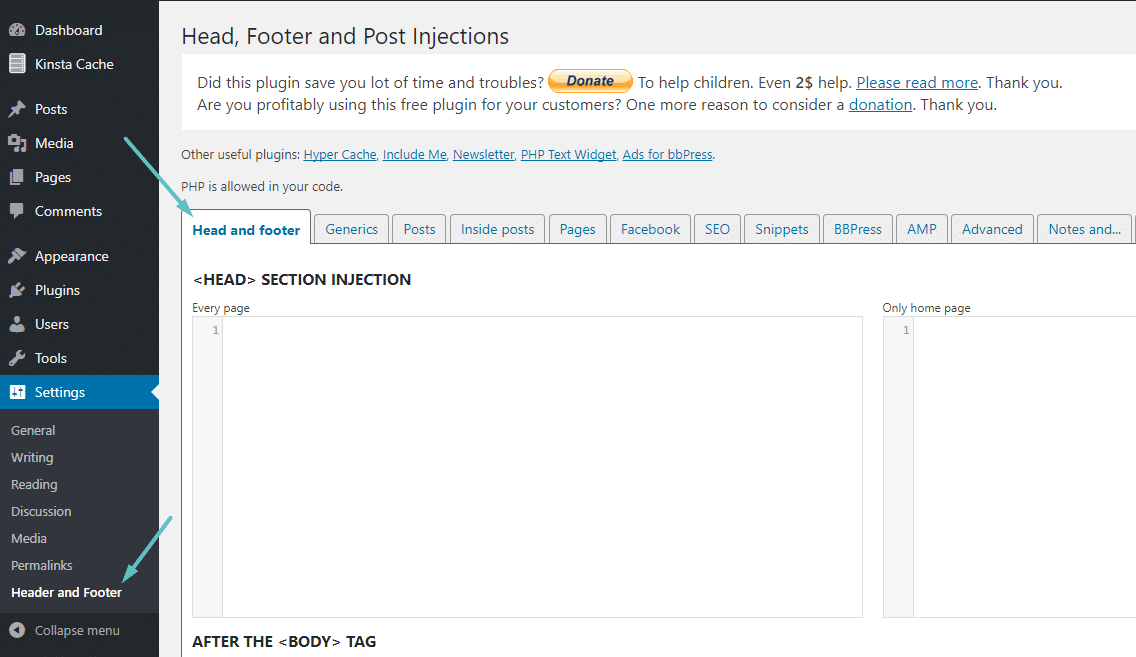
激活插件后,你可以在WordPress dashboard中进入设置→页眉和页脚来访问它的界面。你会在插件界面看到很多标签。但是在本指南中,您将主要使用默认的页眉和页脚选项卡:

头部、脚部和后部注射
要将代码添加到站点的标题中,您需要将其粘贴到部分注入区域下的一个框中:
every page–将代码片段添加到网站上每个页面的标题中。这是你大部分时间想用的。
仅主页–只有代码片段被添加到主页的标题中。
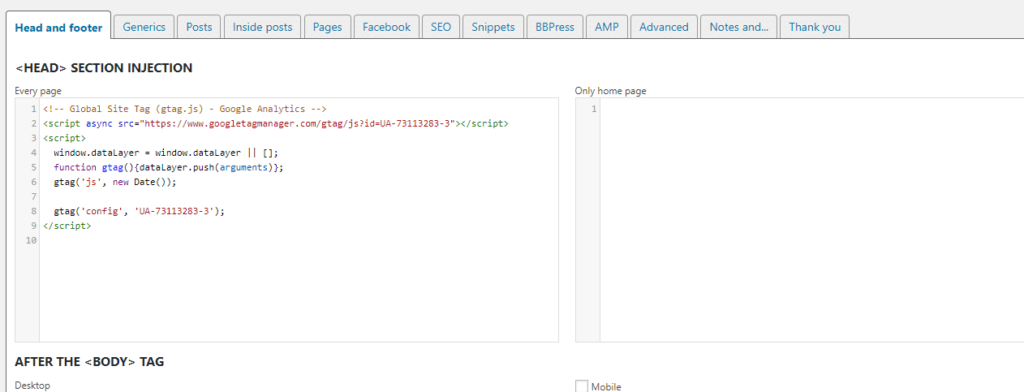
例如,要将Google Analytics跟踪代码添加到WordPress,您只需将其粘贴到每页框中并保存更改:

向页眉添加代码的示例
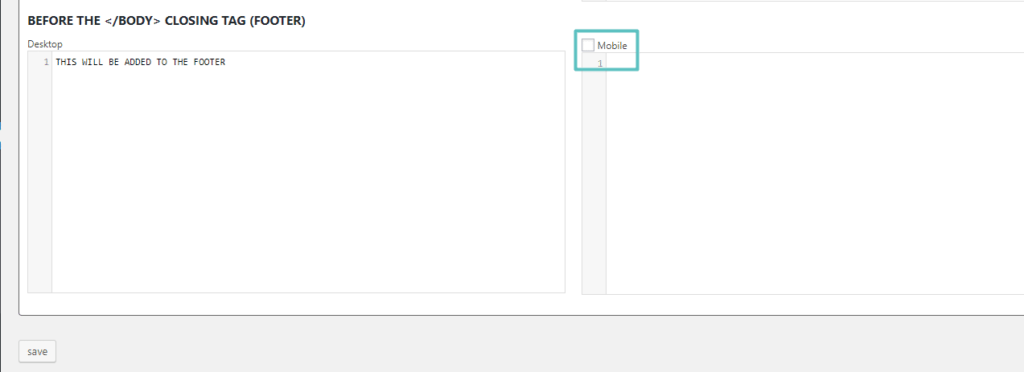
要将代码添加到网站的页脚,您可以向下滚动到“在结束标记(页脚)之前”选项。同样,您有两个选项,尽管它们不同于Header部分:
桌面——不管名字是什么,这将代码添加到你的网站的移动版本的桌面和页脚,除非你特别选中移动框。
移动–选中后,您可以向网站的移动版本添加不同的代码片段。
如果您只想为所有用户(无论其设备如何)在页脚部分添加代码片段,请将其粘贴到桌面框中,并取消选中“移动:

向页脚添加代码的示例
如果需要,您可以在每个框中添加多个代码段。
其他–向Google AMP页面的页眉和页脚添加代码。
这个插件的另一个好处是,如果你使用Google AMP for WordPress,这个插件允许你专门在Google AMP版本页面的页眉和页脚添加代码片段(只要你使用官方的Automattic AMP插件)。
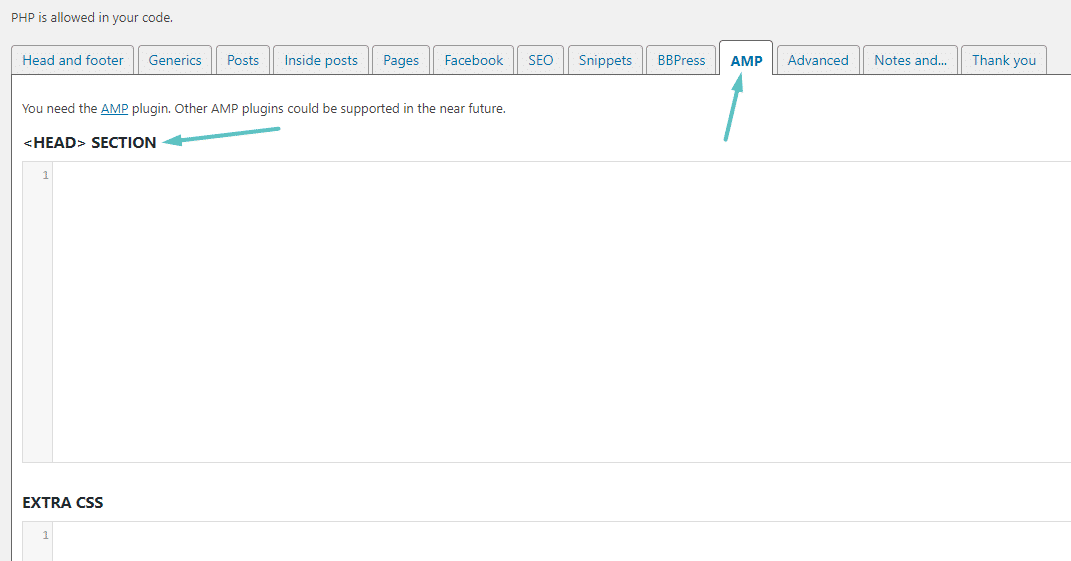
为此,请转到AMP选项卡的页眉和页脚,并将您的代码片段粘贴到相应的框中:

谷歌AMP界面
如果你只是需要在你的站点范围内添加不同的PHP函数,我们也建议你查看免费的代码片段插件。它消除了向主题的functions.php文件添加定制片段的需要。它目前有超过100,000个活跃安装。

WordPress插件代码片段
如何手动添加代码到WordPress页眉和页脚
如果你不熟悉PHP的基础,我们建议你坚持上面的插件方法。手动方法对你来说可能太复杂了。
在本节中,您将学习如何通过functions.php文件向主题的页眉和页脚中手动添加代码片段。
如果你想通过上一节的插件继续使用这种方法,你必须使用WordPress子主题进行编辑。如果你不使用子主题,那么如果你更新WordPress主题,你添加到页眉或页脚的任何代码都将被覆盖。
很多开发者提供子主题。准备好子主题后,您可以继续下面的步骤,将代码添加到主题的页眉或页脚中。
虽然你可以直接添加代码片段到header.php和footer.php的文件中,但是更好的方法是使用你的functions.php文件和适当的WordPress钩子。这允许您将所有剪辑存储在一个位置,并避免修改核心主题文件。
步骤1:准备代码片段
为了让你开始,我们将为你提供一个粗略的框架来添加代码到页眉和页脚。
要在标题中添加代码,请使用以下代码片段:
/* Describe what the code snippet does so you can remember later on */add_action(‘wp_head’, ‘your_function_name’);function your_function_name(){?>PASTE HEADER CODE HEREPASTE FOOTER CODE HEREPASTE HEADER CODE HEREPASTE HEADER CODE HERE
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何给WordPress页眉和页脚添加代码