了解更多关于最新的WordPress Gutenberg编辑器

当WordPress Block Editor或Gutenberg在2018年12月推出时,我们不知道会发生什么。当然,我们有足够的时间来玩它的测试版,但我们无法预测实际发布会有多顺利,或者用户和开发者会有多热衷于接受新编辑器。
但是经过三年的发展,我们看到古腾堡编辑在两年多的时间里有了很大的发展。它已经从最小可行产品(MVP)版本转变为更成熟的项目,离为WordPress打造统一完整的站点编辑体验的目标越来越近。
考虑到这些变化,我们重新审视了Gutenberg Editor,向你展示了它的新面貌,包括它接下来的发展方向。
什么是古腾堡块编辑器?
古腾堡和流行替代品的优缺点
如何使用WordPress Gutenberg块编辑器
提高工作效率的10个古腾堡秘诀
深入了解块编辑器的更高级的概念。
使用插件扩展块编辑器
WordPress Gutenberg编辑器和完整站点编辑器
什么是古腾堡块编辑器?
古腾堡,又称“WordPress块编辑器”或“WordPress编辑器”,是2018年12月6日发布的WordPress 5.0中推出的WordPress内容编辑器。
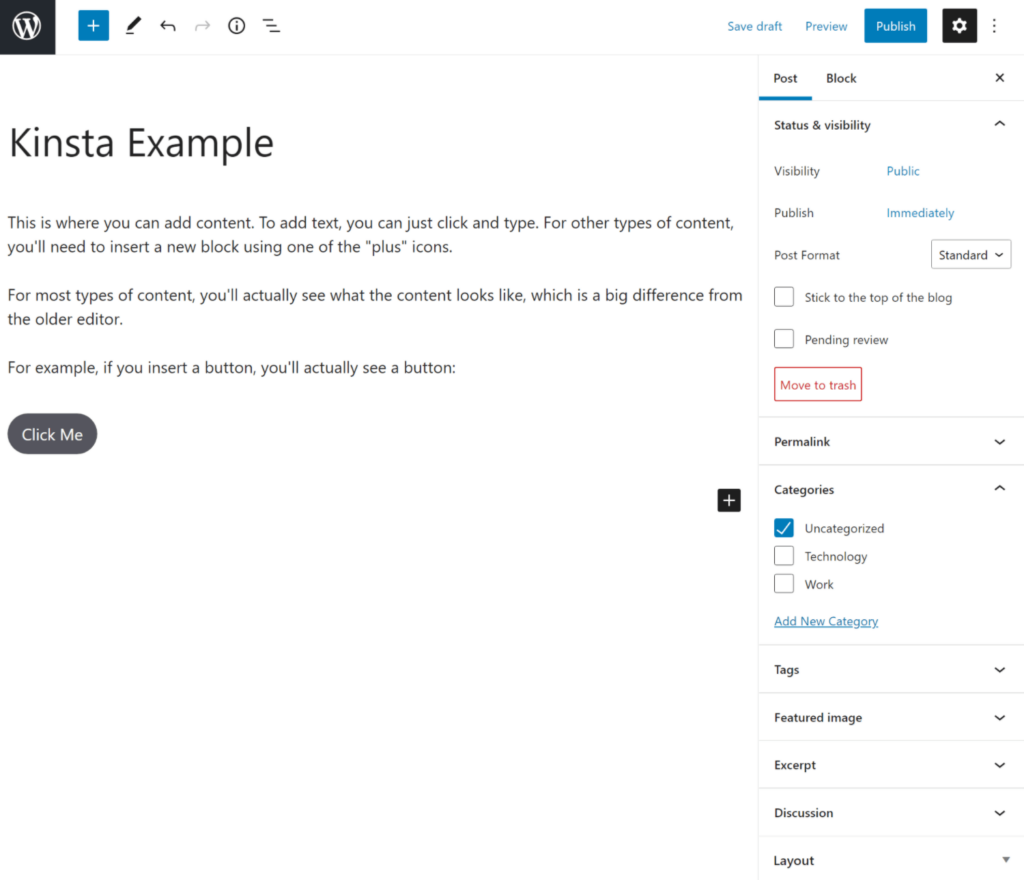
如果你没听说过这个词,那就是所有WordPress网站都会使用默认编辑器,除非你明确禁用它。看起来是这样的:

WordPress Gutenberg编辑器
WordPress Gutenberg Editor与之前的WordPress Editor(现在称为“经典编辑器”或“TinyMCE编辑器”)最大的区别是基于块创建内容的新方法。
使用Gutenberg,内容中的每个元素都是一个块,您可以轻松地操作内容。每个段落都是一个模块,每个图片都是一个模块,每个按钮都是一个模块——你懂了!
第三方开发者也可以创建自定义块,这有助于结束WordPress和短代码之间的关系。假设您想嵌入一个联系人表单。不需要像过去那样添加短码(例如`[your-form-shortcode ]`)。现在,只需将它们放入表单插件块中。
此外,您还可以使用块来创建更复杂的布局,例如设置多栏设计或分组块来创建有凝聚力的部分。当我们深入展示如何使用块编辑器时,您将更好地理解如何使用块来改进创建内容的方式。
古腾堡不仅仅是一个内容编辑。
需要知道的一件重要的事情是,Gutenberg项目的目标不仅仅是一个内容编辑器。
2021年7月,古腾堡还只是一个内容编辑(大部分情况下)。但古腾堡的长期目标是将其推向一个叫做全网站编辑的领域。
全网站编辑的理念是,你可以使用古腾堡编辑器来设计100%的网站。例如,你不仅可以使用WordPress主题自带的标题选项,还可以使用Gutenberg区域编辑器设计自定义标题。
这种类型的功能目前还不可用,但正在开发中。我们也有一些项目“概念验证”。我们将在本文末尾向您展示。
古腾堡和流行替代品的优缺点
现在我们已经能够使用WordPress Block Editor两年多了,我们对Gutenberg和其他解决方案的一些优缺点有了很好的了解。在WordPress上创建内容有两个主要选项:
TinyMCE编辑器:这是WordPress 5.0之前使用的经典编辑器。
页面生成器插件:这些是第三方插件,为WordPress添加可视化的拖放式设计。
一般来说,经典的TinyMCE编辑器提供了更精简的类似文字处理器的体验,而页面生成器提供了更灵活的可视化拖放设计体验。
如果我们根据它们的设计灵活性对所有三个编辑器进行排序,它将看起来像这样:
经典TinyMCE编辑器(最不灵活)< Gutenberg <页面生成器(最灵活)
现在,我们来谈谈古腾堡块编辑器和替代品的一些优缺点。
古腾堡与经典编辑:利弊
我们先来对比一下古腾堡和经典的TinyMCE编辑器。
优势:
古腾堡提供了一个更加视觉化的设计背景。
你不需要使用短代码来嵌入内容——你将得到一个统一的块系统。
缺点:
有些人觉得用古腾堡语写很别扭,因为每一段都是一个单独的块。对于长文章,可能很难操纵文本。您可能更喜欢在另一个编辑器中编写,并在完成后将文本粘贴到Gutenberg中。
虽然古腾堡的表现有了明显的提升,但仍然会落后于大量的文章,经典编辑不太可能出现这种情况。
如果你觉得经典的TinyMCE编辑器更适合你的需求,可以完全禁用古腾堡编辑器。
古腾堡和页面生成器:优势和劣势
现在,让我们来看看Gutenberg如何与第三方页面生成器插件竞争。
优势:
古腾堡是核心特性,也就是说你不用担心兼容性。
因为它是一个核心函数,所以所有开发人员都可以将Gutenberg支持构建到他们的插件中,从而提高兼容性。
古腾堡输出更干净、更轻便的代码。在所有条件相同的情况下,使用Gutenberg构建的设计通常比使用Page Builder构建的相同设计加载得更快。
缺点:
Gutenberg不像Page Builder那样提供适当的可视化编辑。它比经典的编辑器更容易访问,但仍然不如页面生成器那样100%无缝。
页面生成器仍然为您提供更灵活的设计和布局选项。
大多数页面生成器提供更平滑、更灵活的拖放操作。
关于比较的思考
对于大多数用户来说,Gutenberg在灵活性方面已经达到了最佳点。大多数人不需要页面生成器的灵活性来处理他们的内容,尤其是博客文章。但同时快速设置多栏设计或者插入按钮也不错。经典编辑不容易。因此,记住这一点,让我们进入如何开始使用古腾堡。
如何使用WordPress Gutenberg块编辑器
现在,您已经了解了古腾堡块编辑器,让我们深入研究如何使用它来开始创建内容。我们将首先介绍接口,然后逐步开发更高级的方法来使用编辑器和改进您的工作流程。
古腾堡块编辑器界面
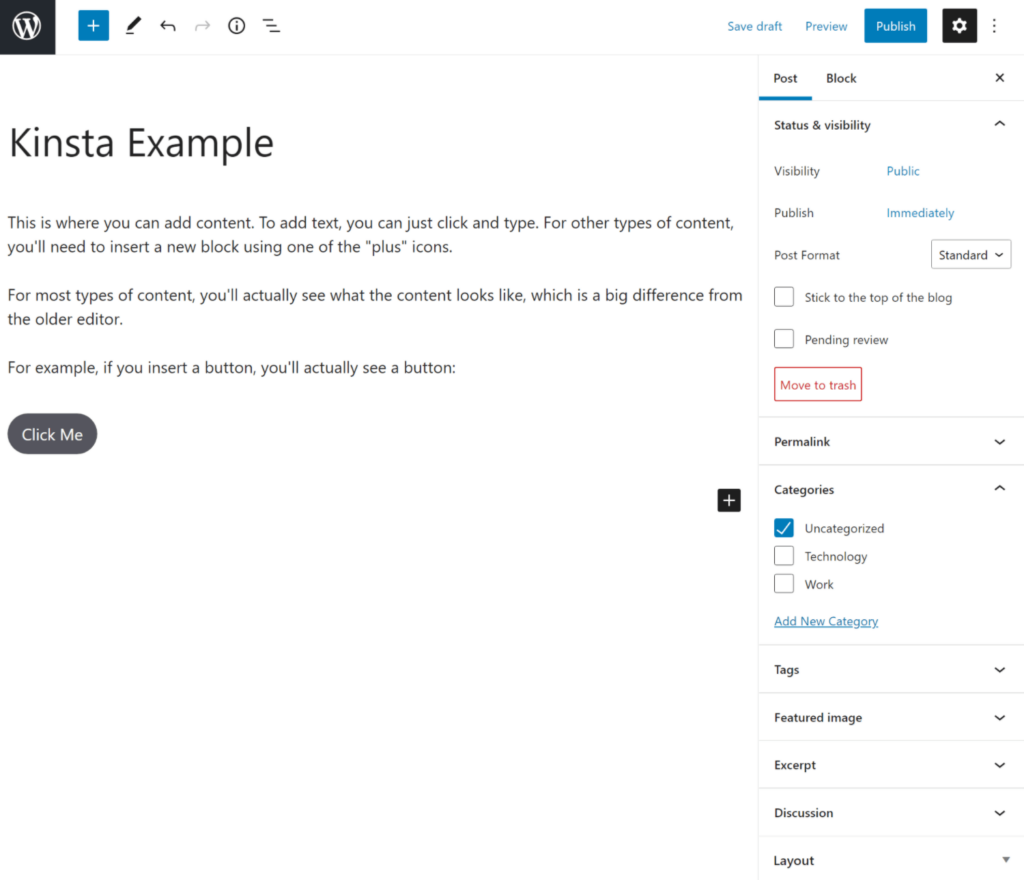
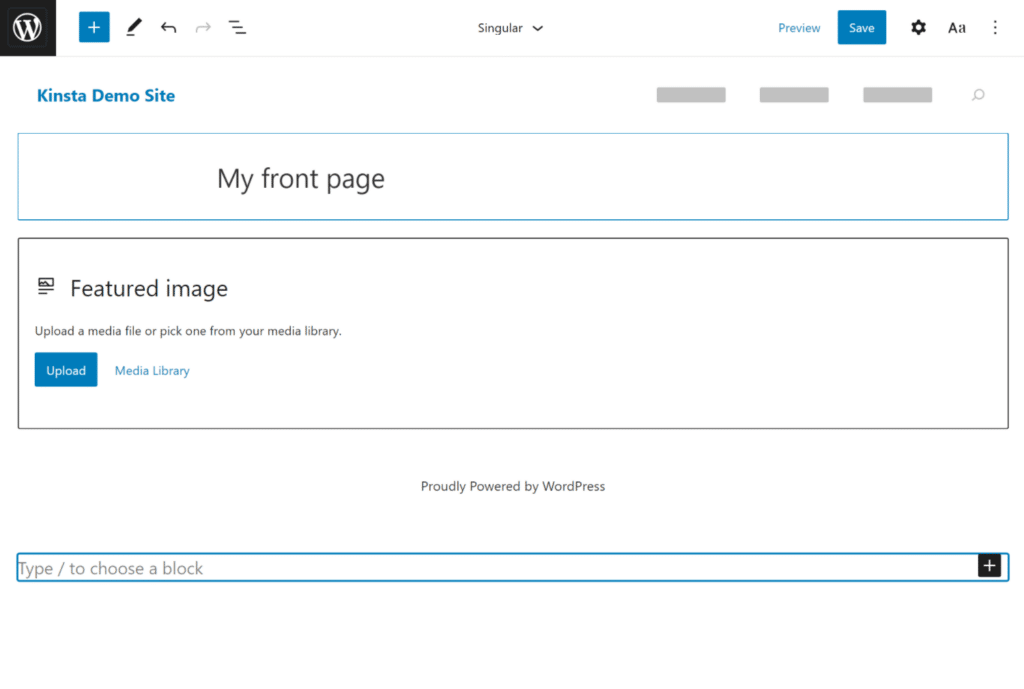
当你打开编辑器时,它会隐藏WordPress dashboard侧边栏,为你提供全屏体验:

WordPress Gutenberg块编辑器界面
该编辑器分为三个主要部分:
内容:你的内容占据了大部分屏幕。你会看到一个网站前端的视觉预览。这不是100%准确,但你应该有一个最终设计的好主意。
顶部的工具栏:顶部的工具栏可以帮助您插入新块、撤消/重做以及访问其他重要设置。
侧边栏:侧边栏包含两个选项卡。“文章”选项卡允许您配置文章级别的设置,如类别、标签、特色图片等。“Blocks”选项卡显示您选择的块的设置-稍后将详细介绍。
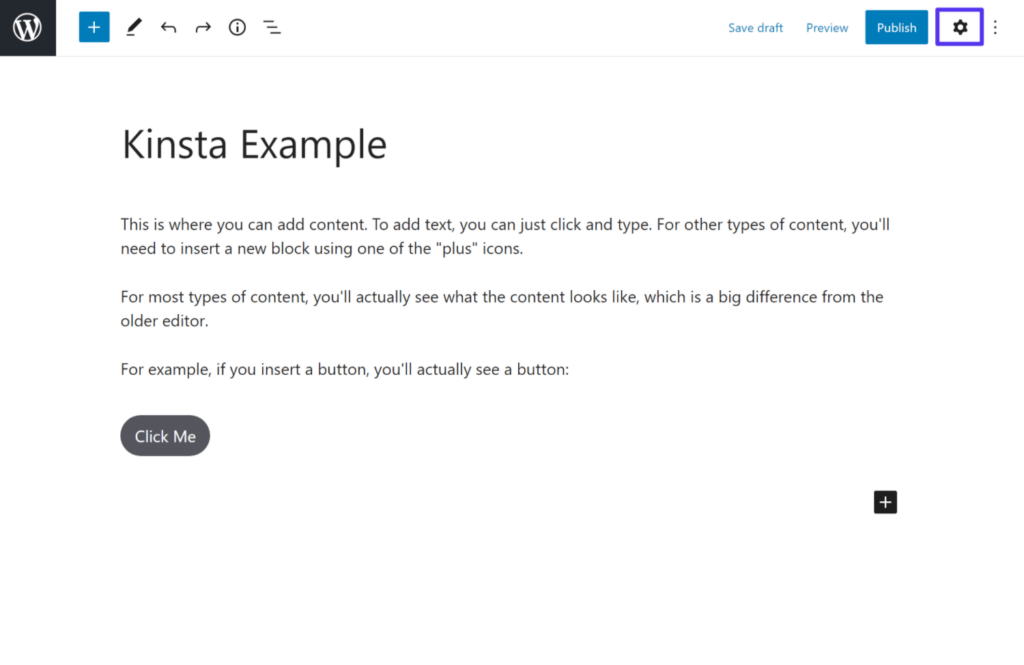
为了创造一个更加身临其境的写作体验,你可以通过点击右上角的“齿轮”图标来隐藏侧边栏。要恢复侧边栏,您只需再次单击“齿轮”图标:

点击齿轮图标将显示/隐藏侧边栏。
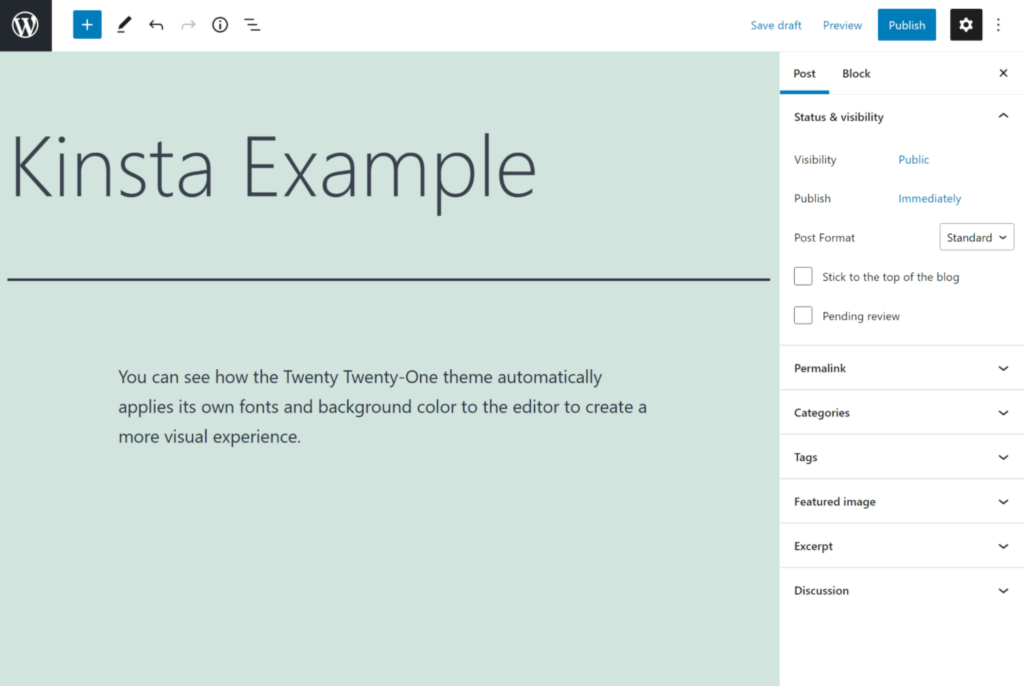
您的编辑器可能看起来略有不同,因为主题开发人员可以选择将他们的样式添加到编辑器中,以创建更直观的体验。根据您的主题,您可能会看到不同的字体或颜色。
例如,如果您使用新的2021默认主题,编辑器界面如下所示:

2021主题将其样式应用于块编辑器的示例
添加块
要在文章中添加常规段落文本,您只需点击并键入即可。每按一次Enter,编辑器就会自动创建一个新的段落块。
对于其他类型的内容,您需要插入新的块。你将使用块作为图像,按钮,视频嵌入等。
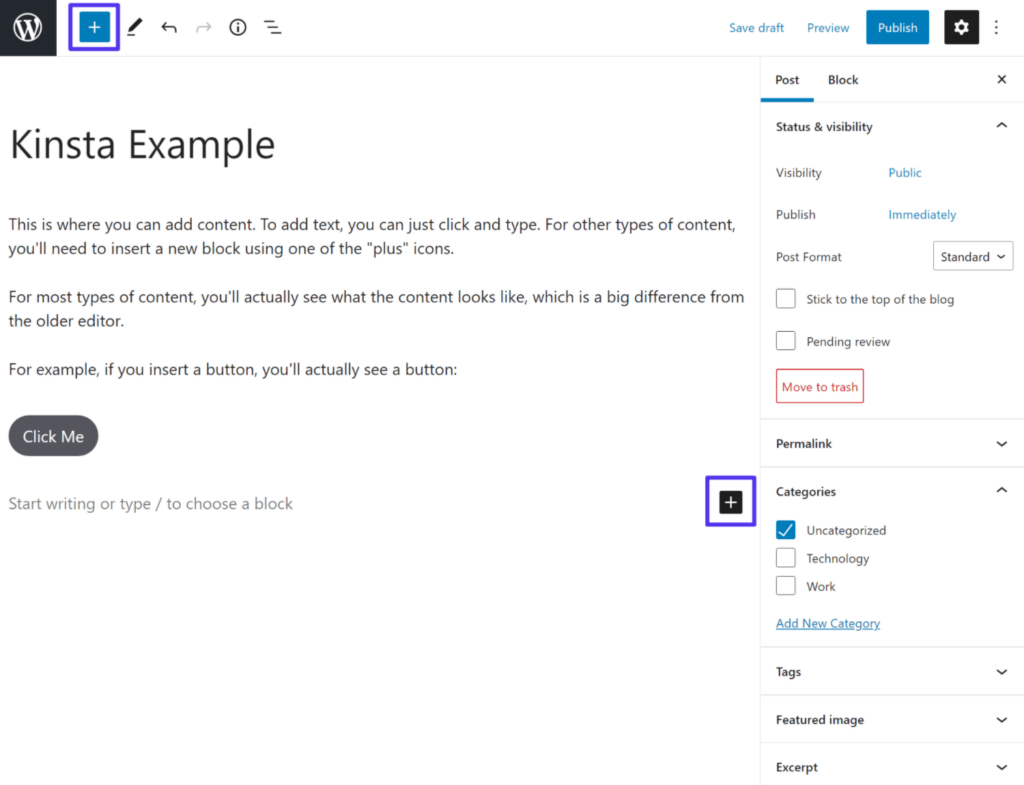
要添加新块,您可以单击界面中的“加号”图标之一。它是左上角的主块插入器图标,但您还会在界面中看到其他图标,以打开较小的块插入器界面:

“加号”图标允许您插入新块。
首先,将鼠标光标放在要插入新块的位置。例如,要在按钮下方添加新块,可以单击按钮下方,然后单击+图标。
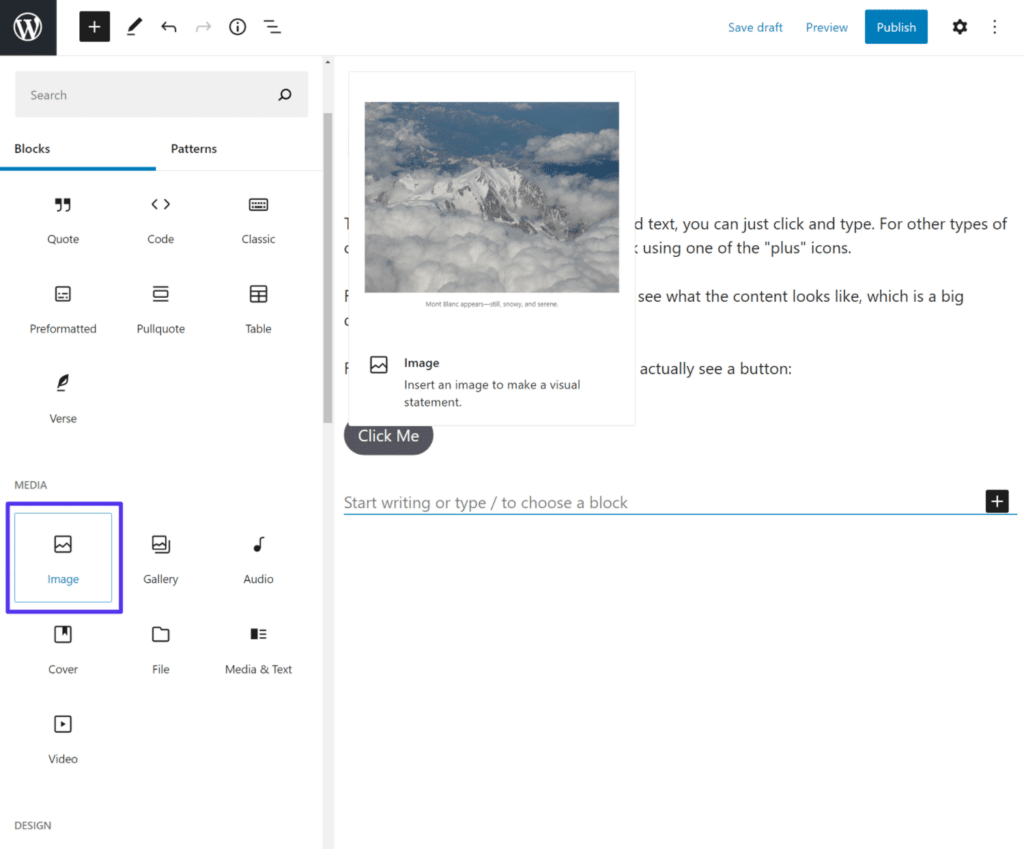
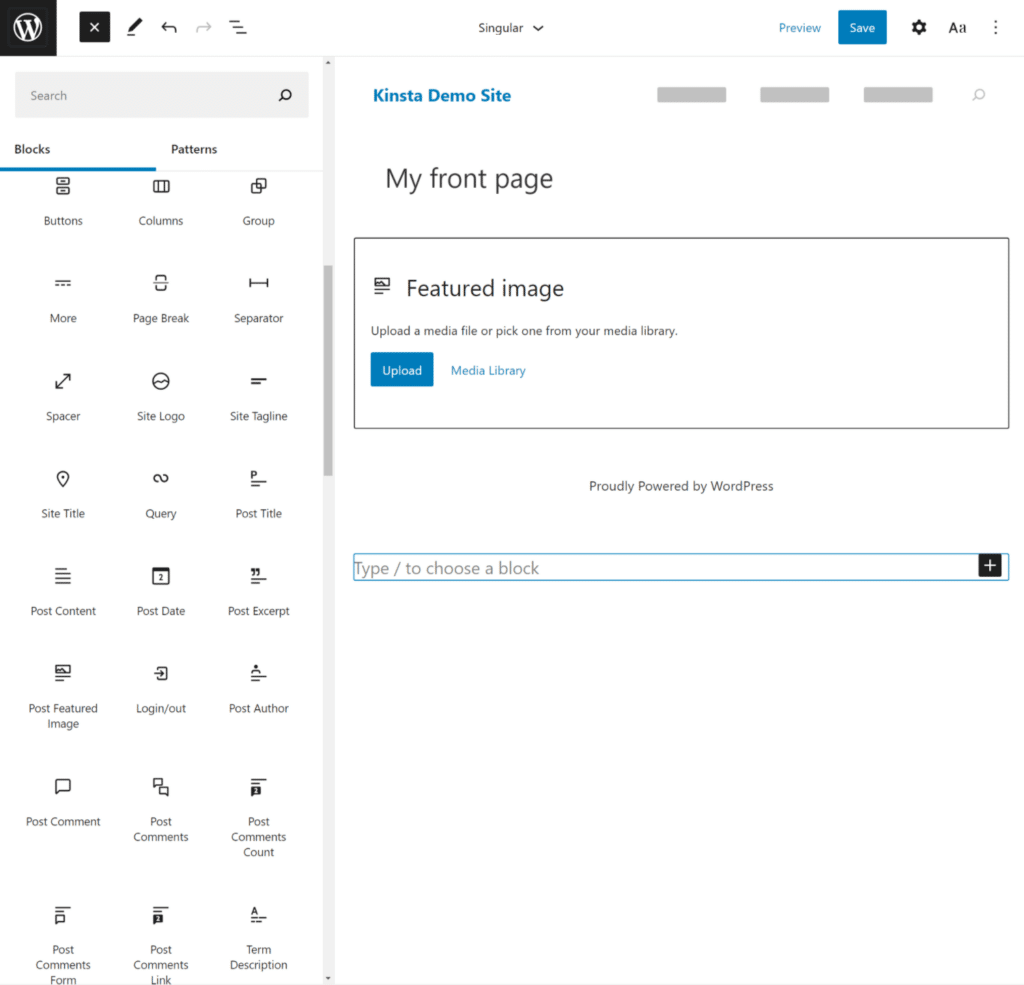
您应该看到一个侧面板,显示所有可用的块,分为不同的类别。您可以搜索特定的块,也可以从列表中选择一个选项。当您将鼠标悬停在某个块上时,您将看到其功能的描述和预览。
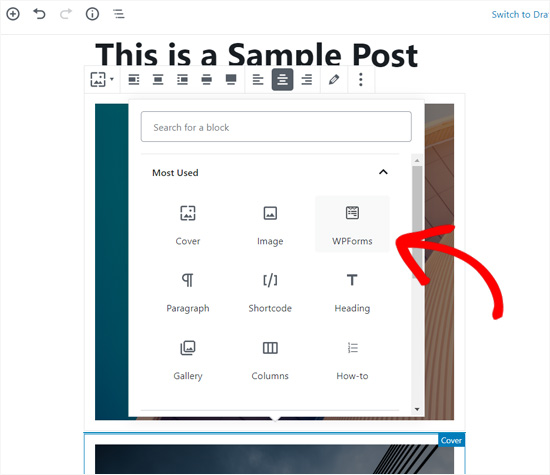
要插入块,只需单击它。例如,要插入常规图像,只需点击图片块:

单击要插入的块类型。
然后,您可以按照提示上传或从媒体库中选择现有图像。
基本格式选项
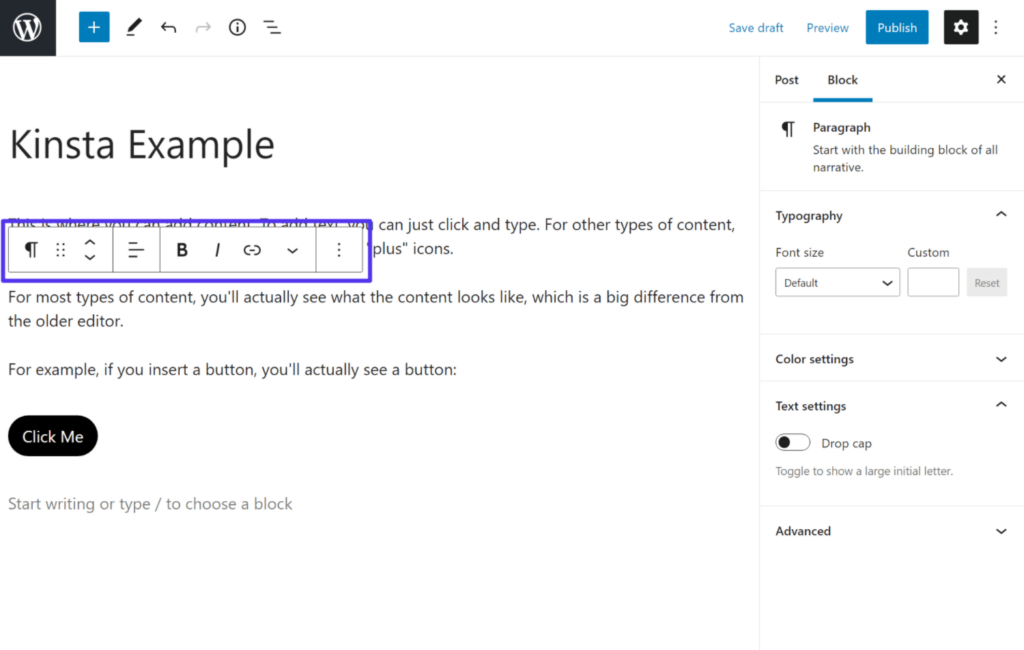
要为您的块选择基本格式,您将获得一个浮动工具栏,当您单击任何块时,该工具栏都会出现。如果您想要格式化常规文本,您可以在此处完成:
添加粗体或斜体。
插入链接
改变路线
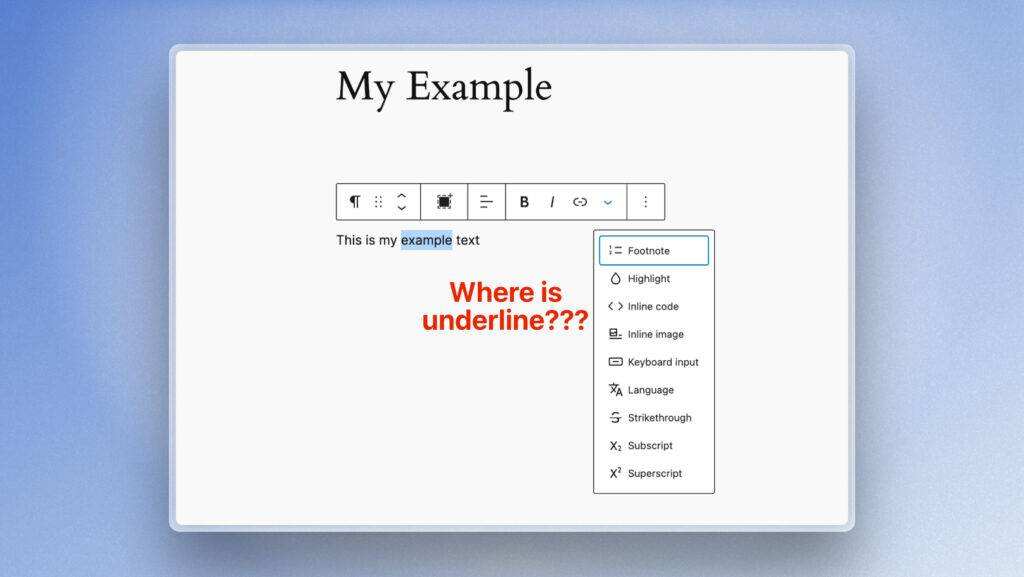
添加格式,如内嵌代码、删除线和订阅。

浮动工具栏允许您进行基本的格式选择。
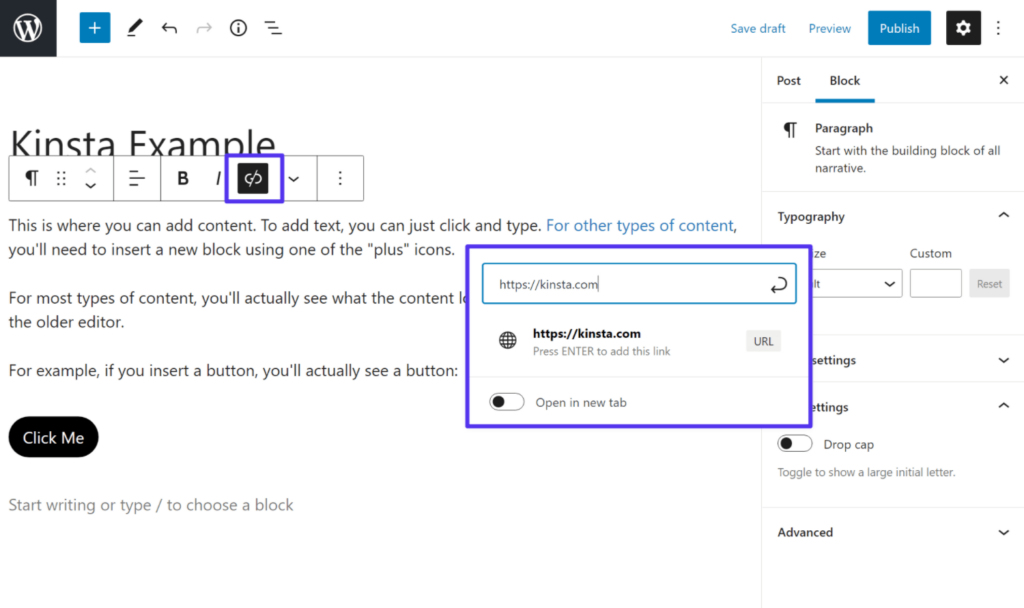
例如,假设您想在内容中插入一个链接。您将首先选择要链接的特定文本——在我们的示例中为“其他类型的内容”。然后,您可以单击工具栏上的链接图标来打开链接插入选项:

在WordPress Gutenberg块编辑器中插入一个链接
配置高级阻止设置
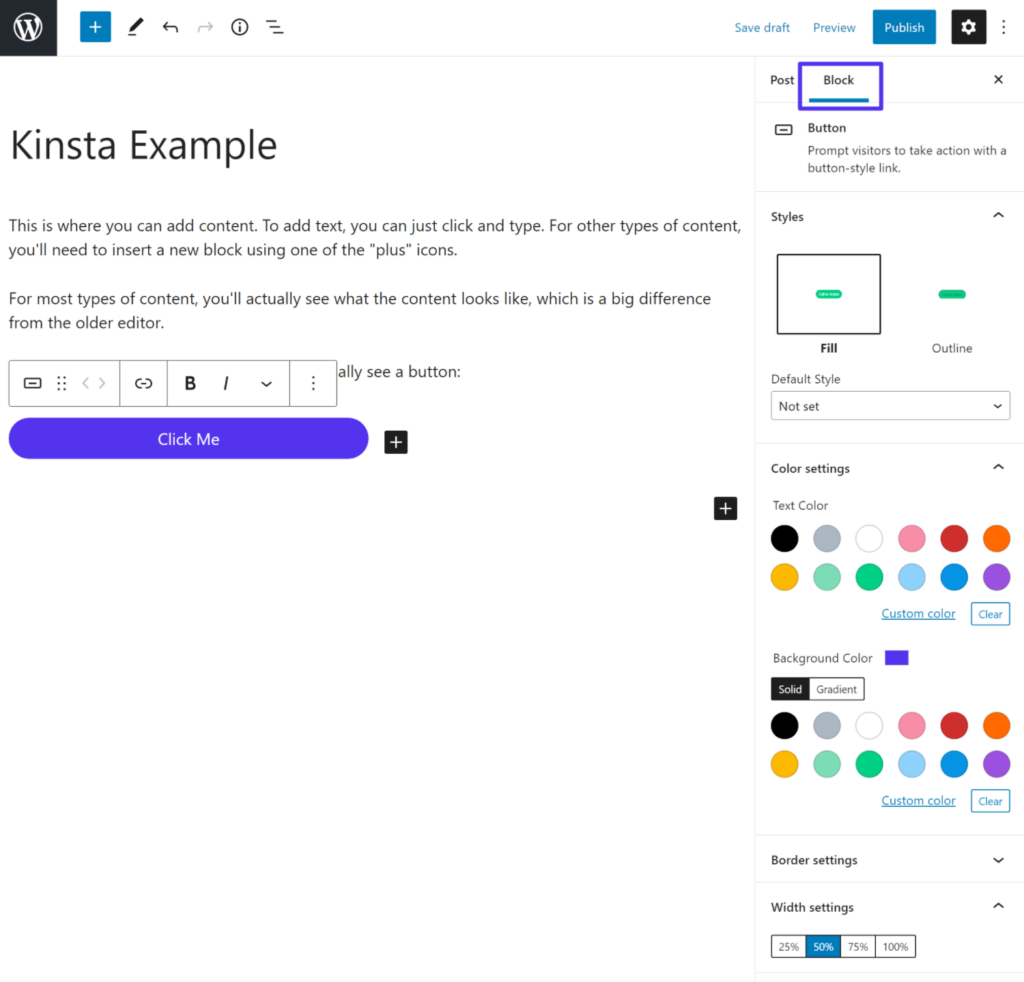
您插入的所有块在边栏中都有附加设置。有些块可能会给你一些设置,而其他块会给你几个选项来控制设计、布局、功能等。
若要打开某个块的设置,请在编辑器中单击该块以将其选中。然后,转到侧边栏中的“Blocks”选项卡查看其设置。
下面,你可以看到按钮块的设置,这是比较灵活的块之一。你可以改变颜色使它变宽,等等。
当您更改块的设置时,您将立即在编辑器中看到这些更改。

您可以在侧边栏中访问该块的设置。
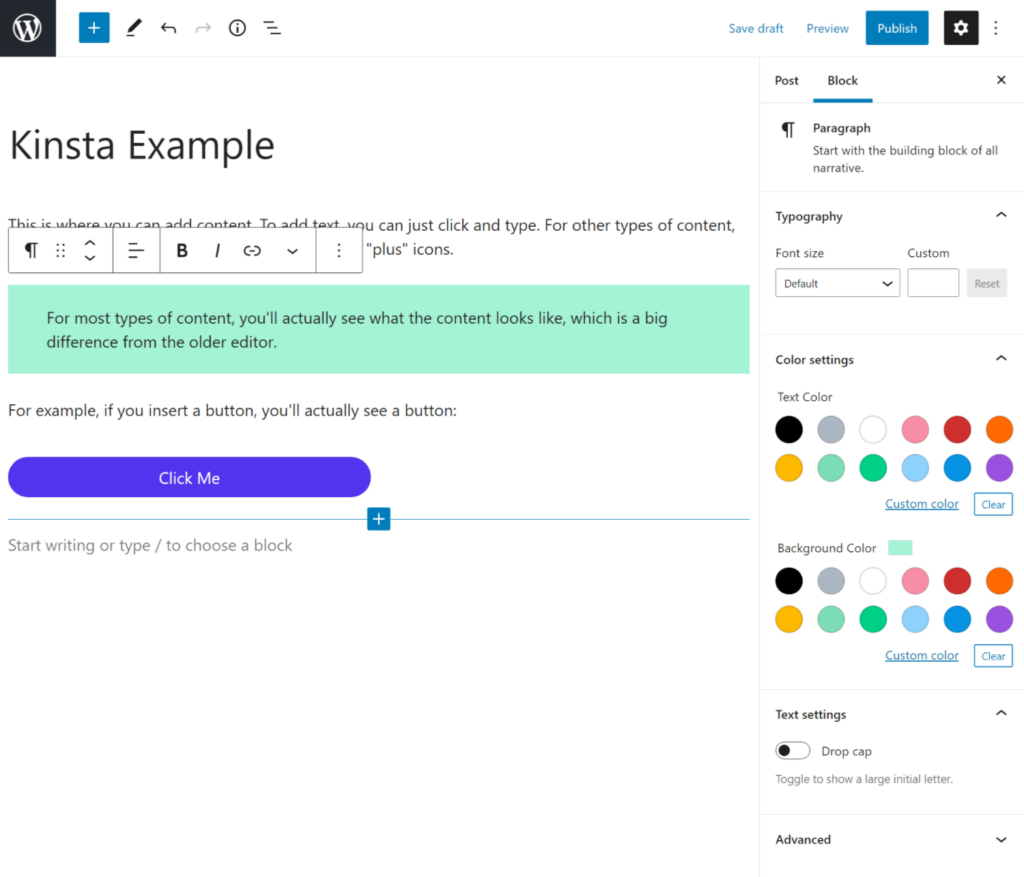
类似地,每个块将具有该块独有的设置。例如,如果您打开常规段落文本的设置,您将只能获得一些基本的版式和颜色选项。在下面,您可以看到我们能够应用颜色背景来突出显示某些文本:

阻止常规段落文本的设置
重新排列区块
除了使用复制和粘贴(你可以像其他编辑器一样使用文本),Gutenberg还提供了两种主要的方法来重新排列块。
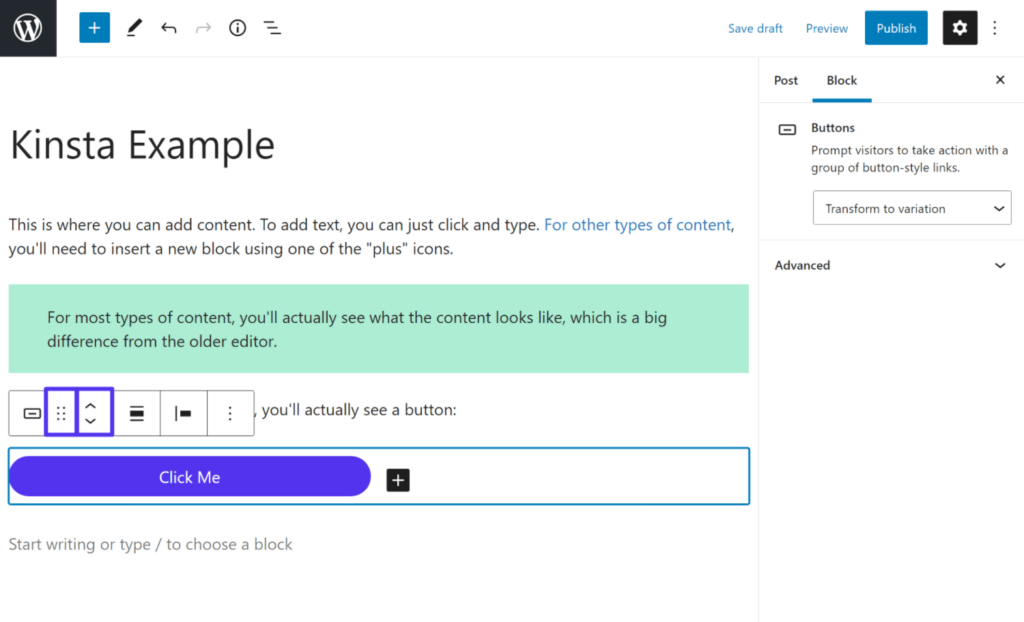
首先,如果您想将一个块向上或向下移动几个位置,可以使用浮动工具栏上的向上或向下箭头。
对于大范围的移动,您可以使用拖放。要拖放块,您需要单击箭头左侧的“六点”图标。
单击并按住此图标后,您可以将块拖动到页面上的任何位置:

您可以使用箭头或拖放来重新排列块。
对于非文本内容,复制和粘贴可能很棘手。在本文的后面,我们将向您展示如何复制和粘贴整个块,同时保留其样式。
嵌入来自其他来源的内容
Gutenberg提供了专门的块来嵌入来自第三方来源的内容,如YouTube、Vimeo、Soundcloud等。您可以在块插入器的“嵌入”部分找到所有这些选项。
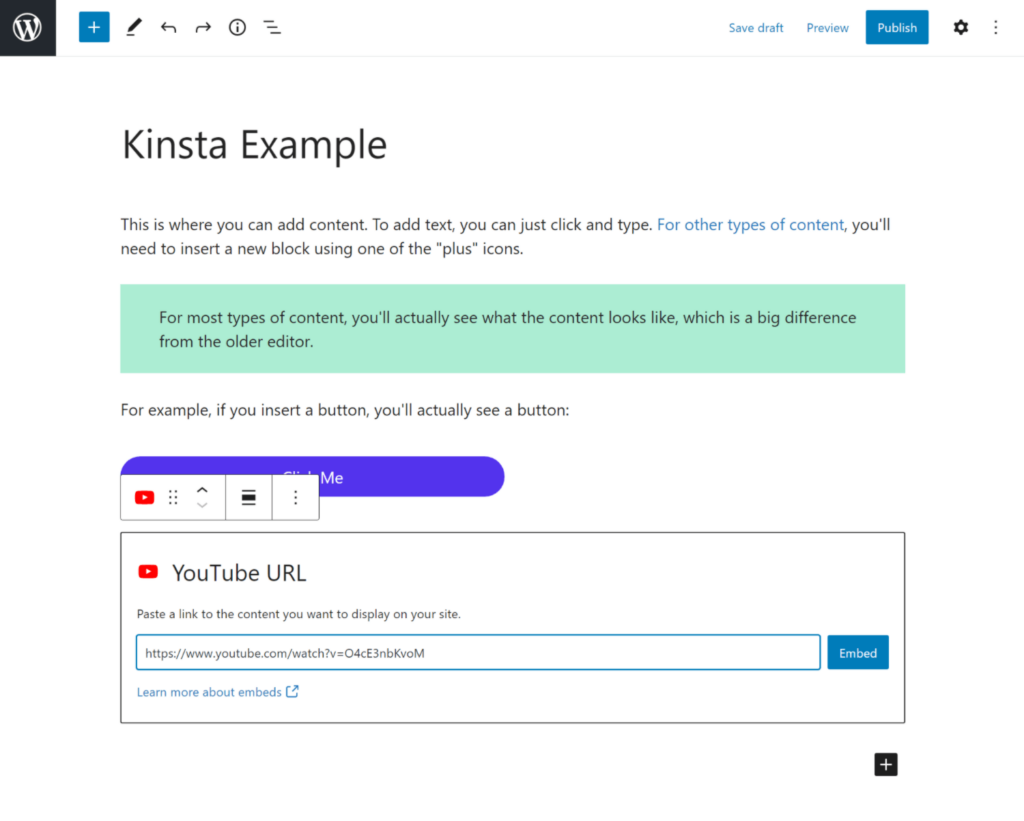
例如,要嵌入YouTube视频,您只需:
添加一个专用的YouTube嵌入块。
粘贴视频的直接网址。
单击嵌入。

在古腾堡嵌入YouTube视频
然后,您应该会在编辑器中看到嵌入视频的预览。
创建多栏或分组布局
正如我们之前提到的,block editor相对于旧的TinyMCE editor的一个显著优势是,您可以创建更复杂的布局,而不依赖于自定义代码或短代码。块编辑器附带了两个默认块来帮助您完成此操作:
列:创建多栏布局。
群组:群组多个区块。例如,您可以使用它来设置显示在多个块后面的整个零件的背景颜色。
两个块都作为“嵌套”块工作,这意味着将一个或多个块放在另一个块中。
我们将向您展示一个使用列块的示例,但是相同的基本原理也适用于组块。
假设您想要创建一个两列布局,其中左列有一些常规段落文本,右列有一个按钮。
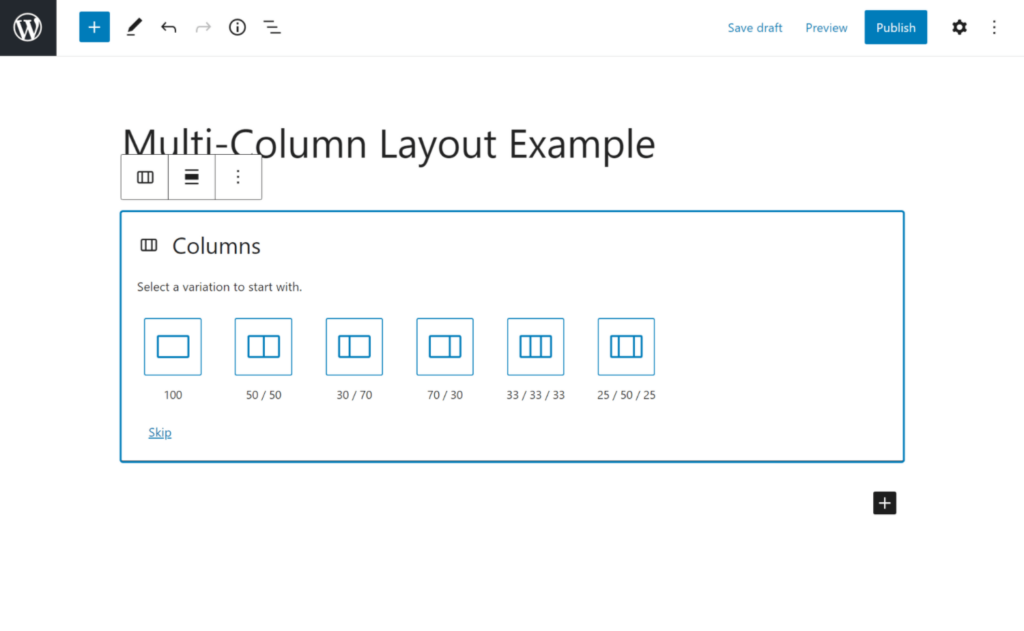
首先,您将使用块插入器添加列块。这将显示一个提示,您可以在其中选择您的首选布局:

选择列结构和列宽比。
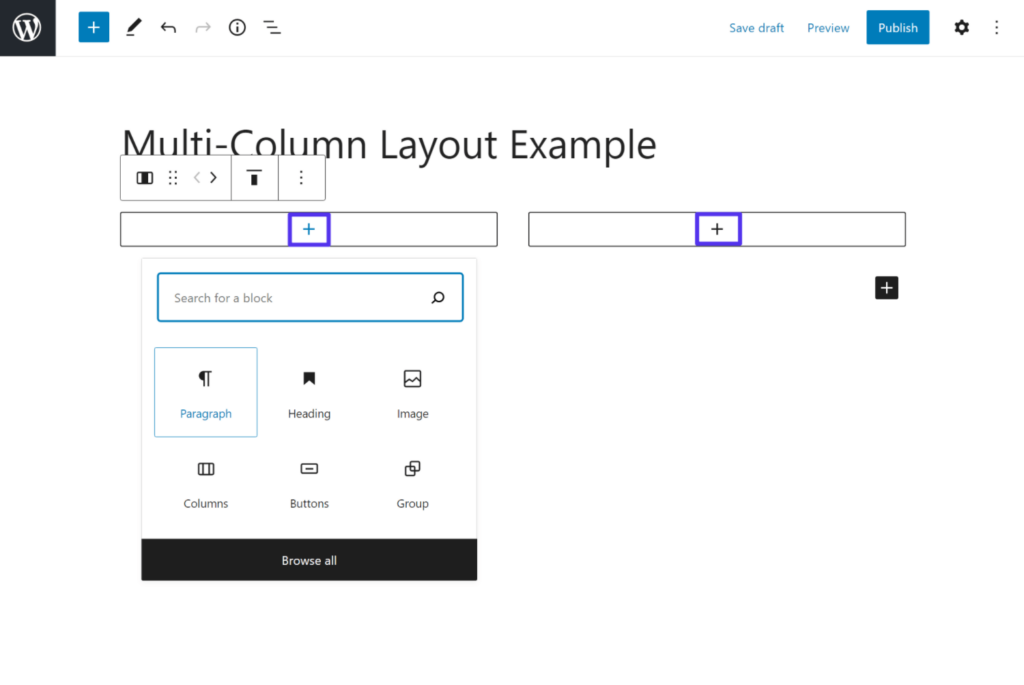
在这个例子中,我们将选择两个50/50布局的列。有了它,你会看到两个大小相等的盒子,里面有+图标。要插入内容,可以单击+图标打开块插入器界面:

如何向列块添加内容
将第一个块添加到列中后,可以单击+图标插入其他块。或者,可以将块从柱结构外部拖放到柱中。
提高工作效率的10个古腾堡秘诀
现在,您对Gutenberg的工作原理有了基本的了解,让我们回顾一些有价值的提示和技巧,它们将帮助您更有效地使用块编辑器。
1.使用/(正斜杠)快速插入块。
如果您需要插入许多块,手动打开块插入器可能会有点繁琐。幸运的是,一旦你开始学习需要使用的常用块的名称,有一种方法可以更快地插入块,只需使用键盘/(正斜杠)。
如果您按“Enter”开始一个新的段落块,您可以通过键入正斜杠后跟要插入的块的名称来快速插入块。
当您开始键入时,您将看到与您的查询匹配的所有块的列表。然后,您可以使用键盘箭头导航块,并按“Enter”键选择要插入的块。
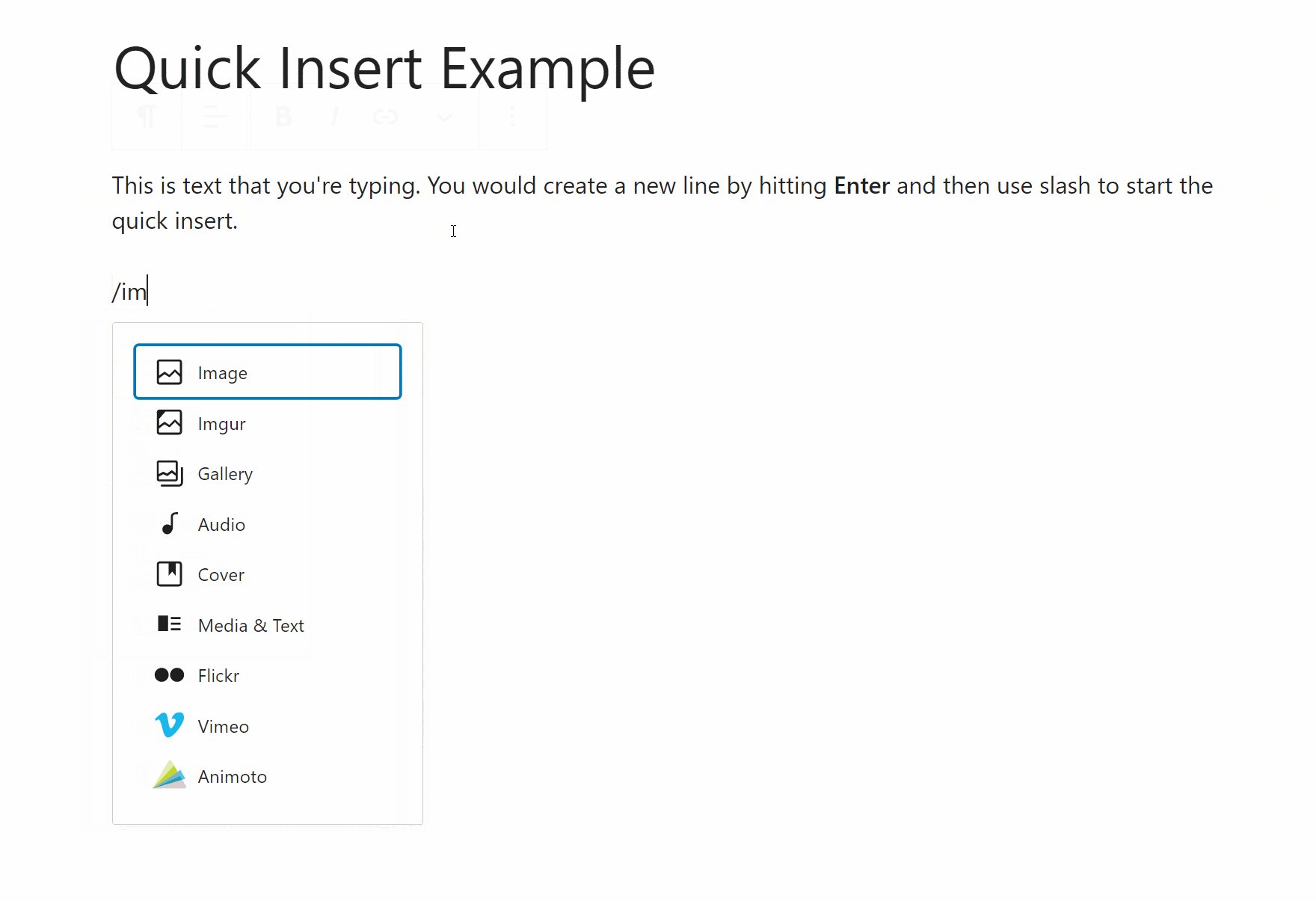
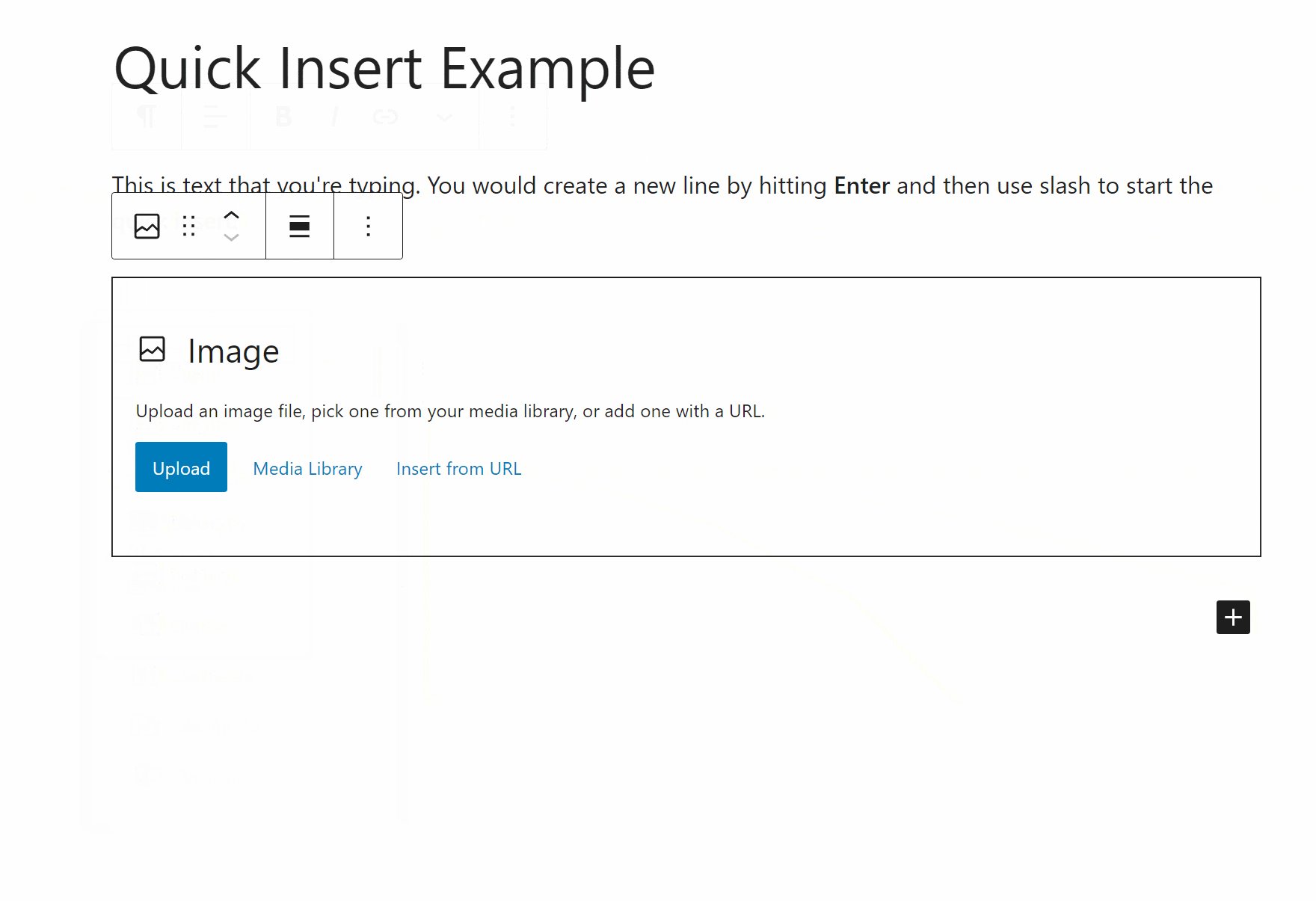
以下是使用快速插入添加图像块的示例:

如何使用正斜杠快速插入块
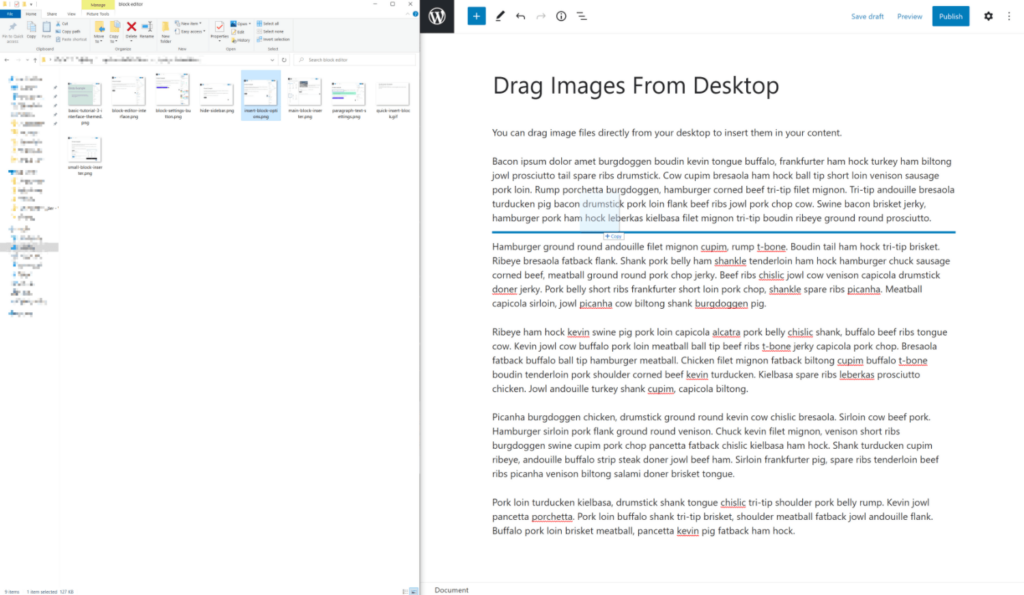
2.通过从桌面拖动图像来插入图像。
如果您想要插入许多图像,块编辑器包含另一个节省时间的功能,这样您就不需要在上传图像之前添加图像块。
相反,您可以将图像文件直接从桌面拖到您想要将其添加到文章的位置。当您将图像文件拖到网站内容上时,您会看到一条标记图像显示位置的蓝线。
发布文件后,WordPress会自动上传并在适当的位置插入图像块:

您可以通过从桌面拖动文件来插入图像。
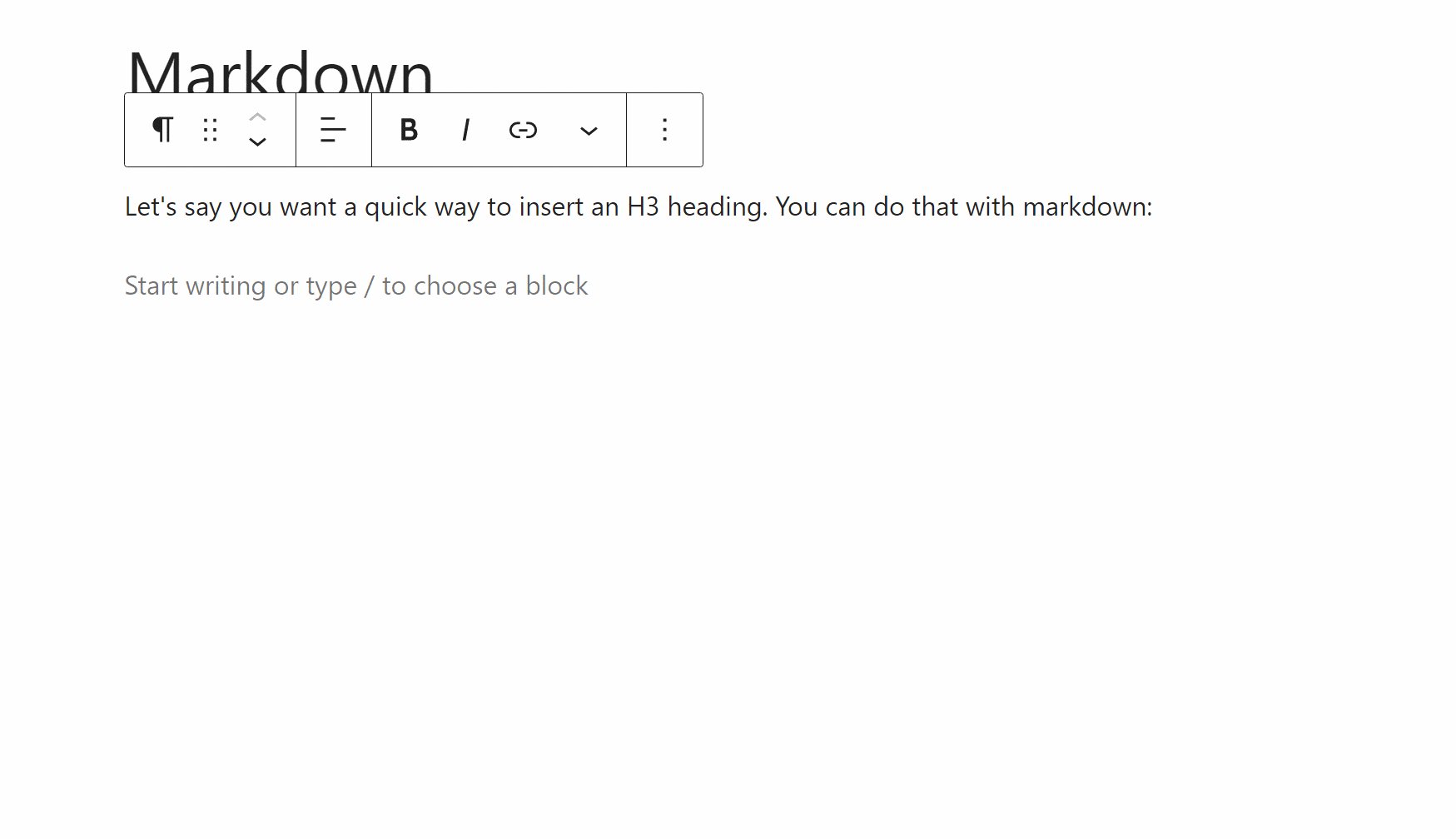
3.使用一些降价形式
如果你是Markdown语法创建内容的粉丝,你会很高兴知道块编辑器不支持一些有限的用途。降价-主要是为了标题。
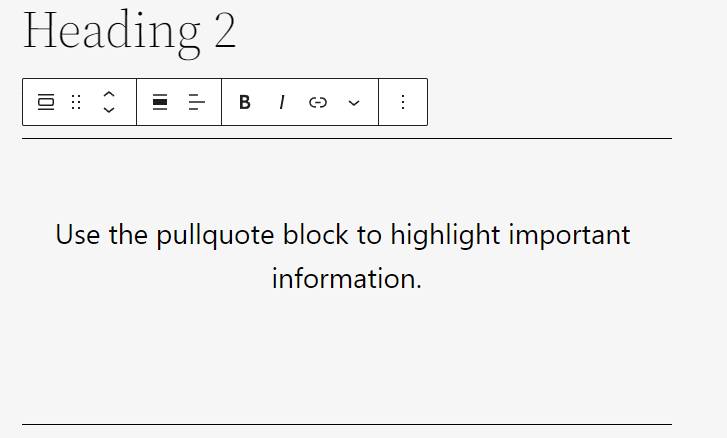
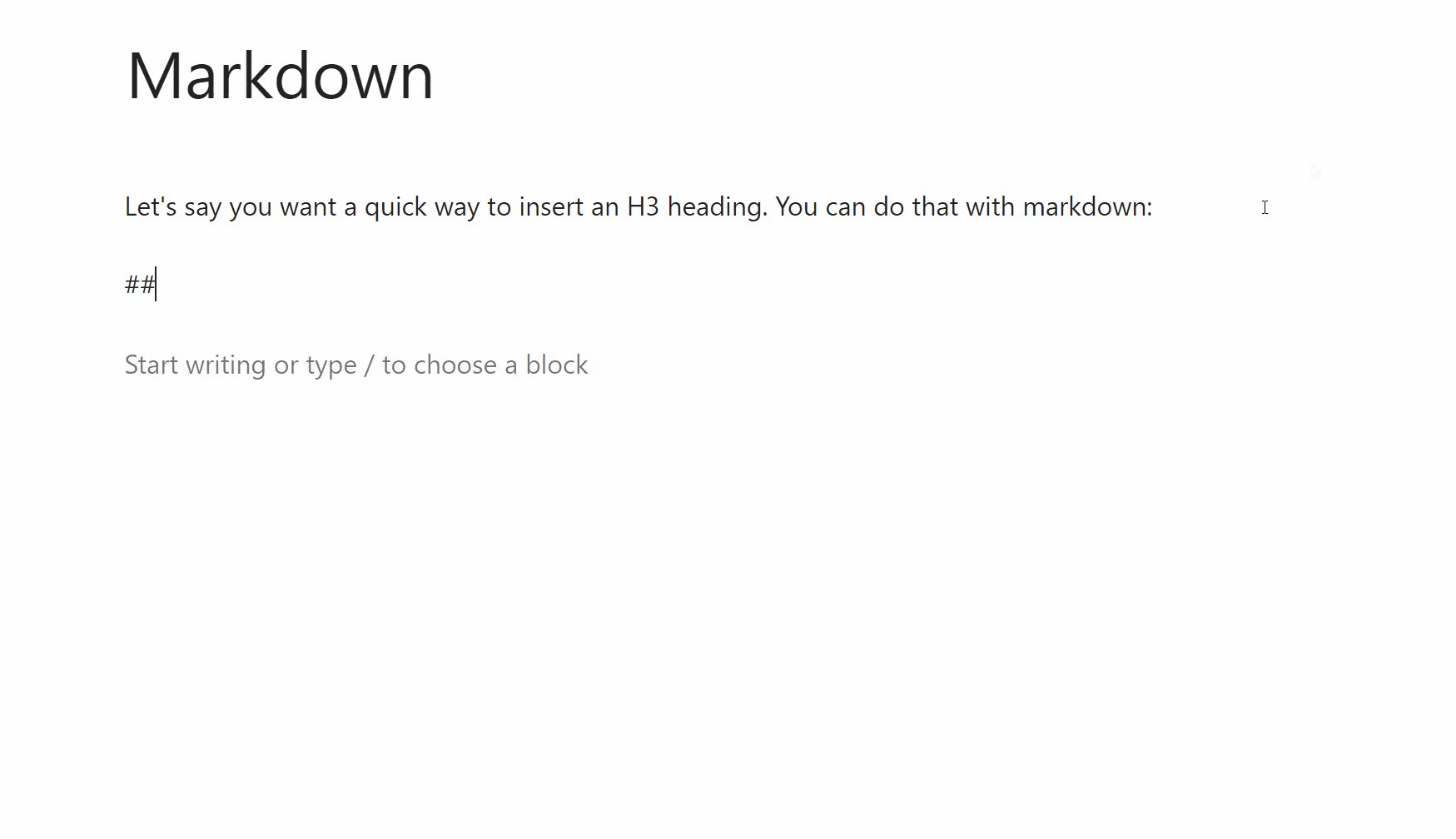
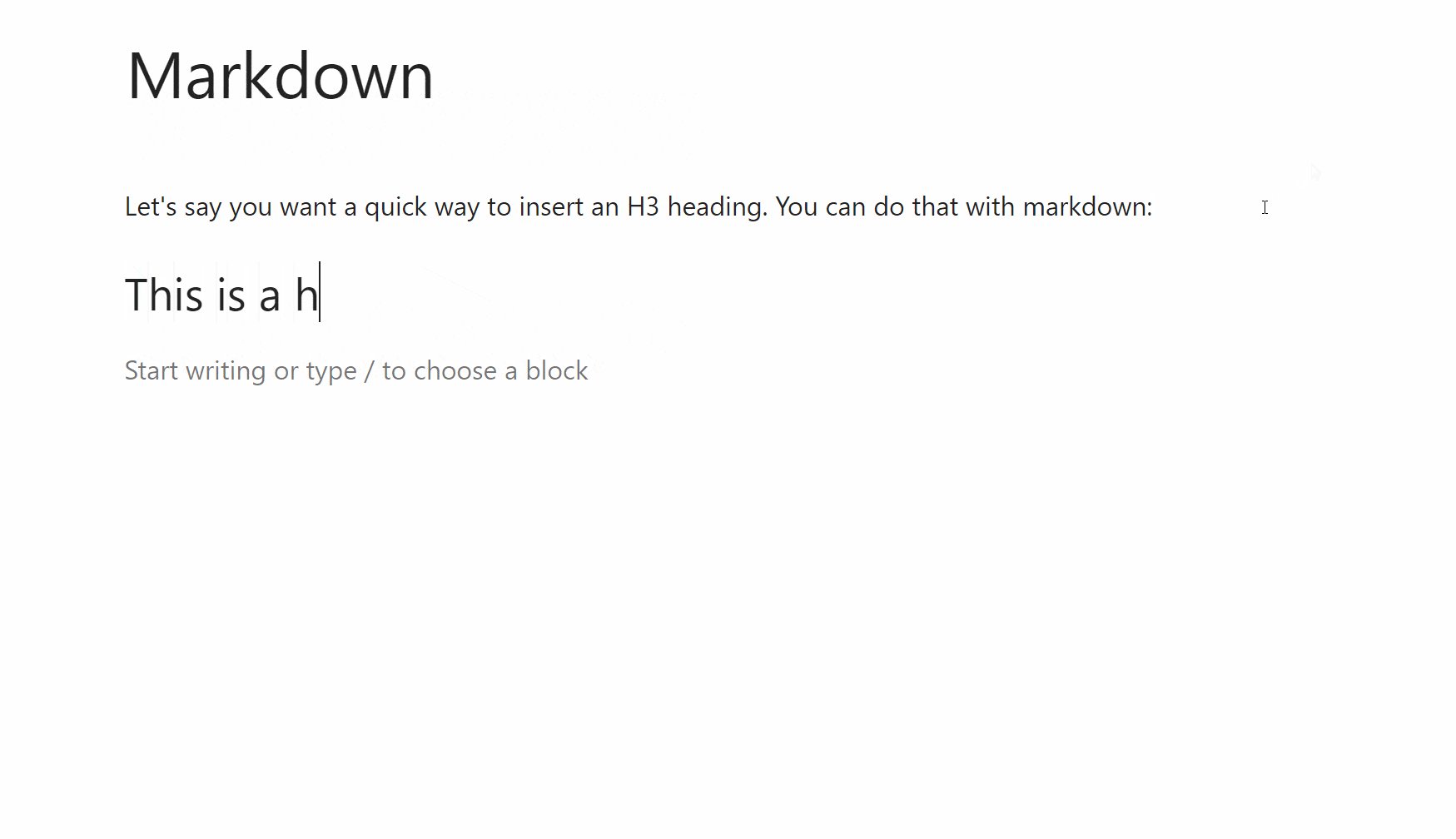
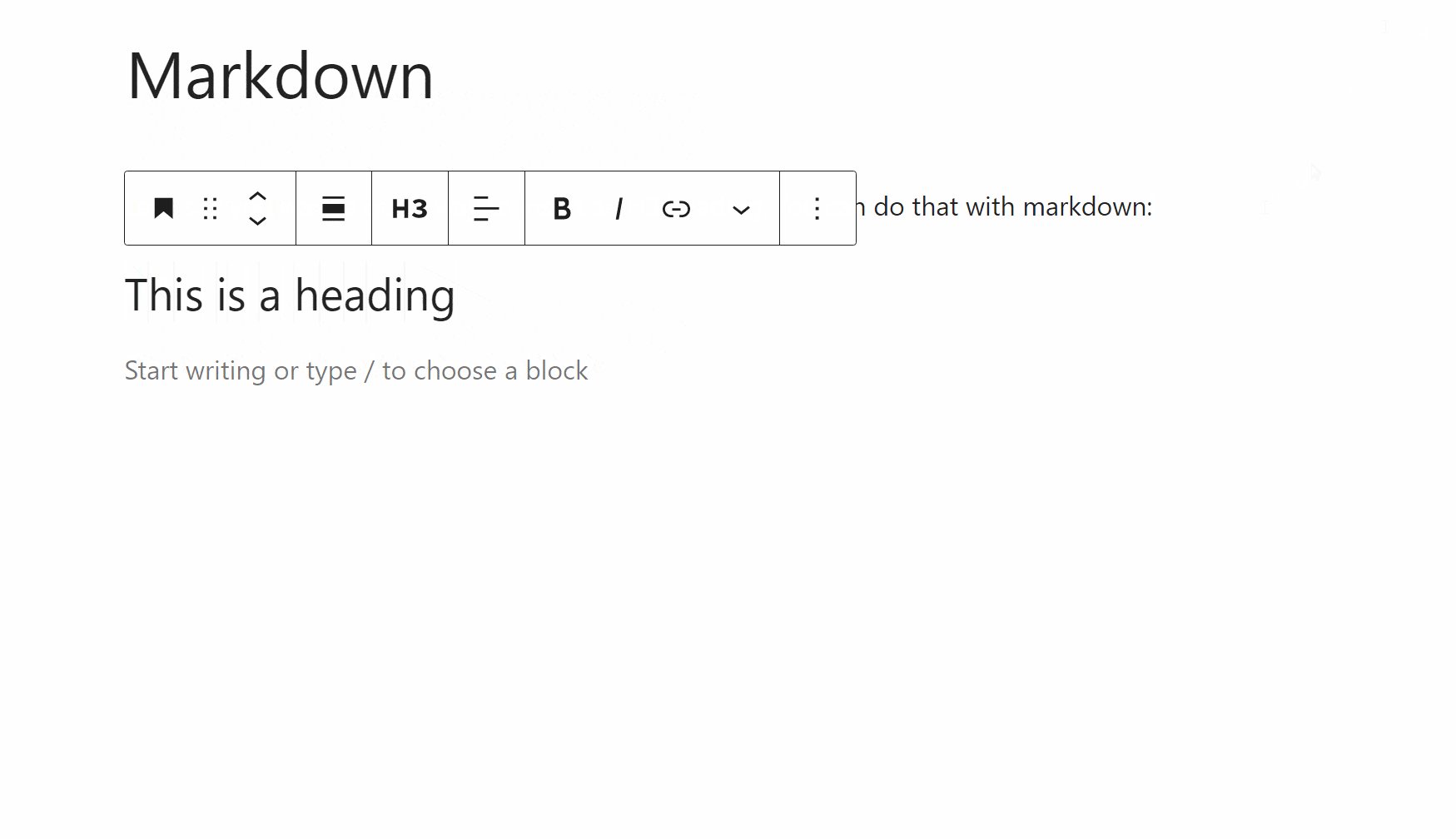
例如,如果要插入带有H3标签的标题块,可以键入三个主题标签(`# # `),然后按空。编辑器会自动将其转换为H3,然后你可以继续输入标题:

块编辑器支持标题的基本标记语法。
假设您想要更高级的降价支持。在这种情况下,你可以安装一个像EditorsKit这样的免费插件,它也允许你使用Markdown来加粗、斜体和删除行——我们将在本文后面详细讨论Gutenberg插件。
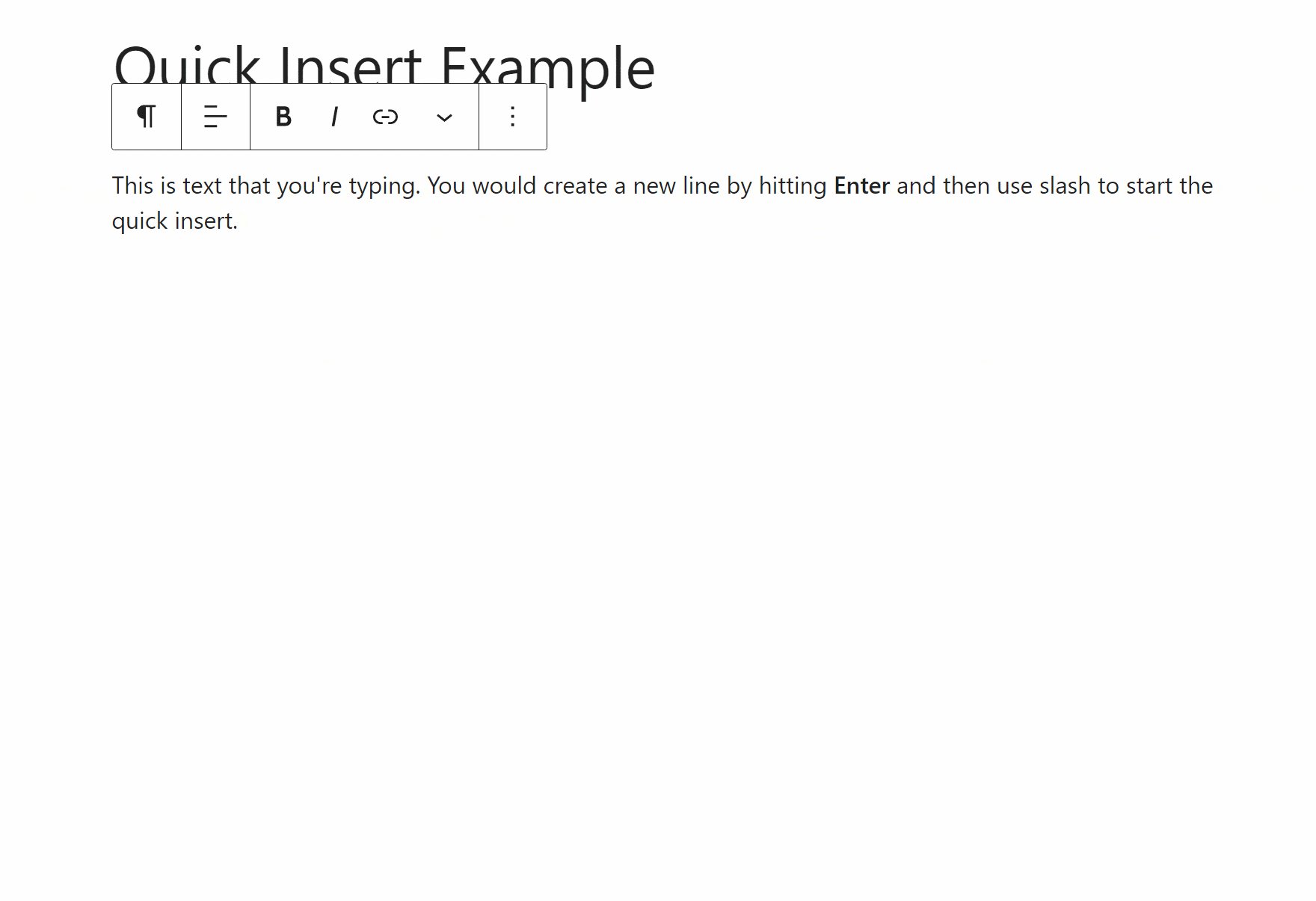
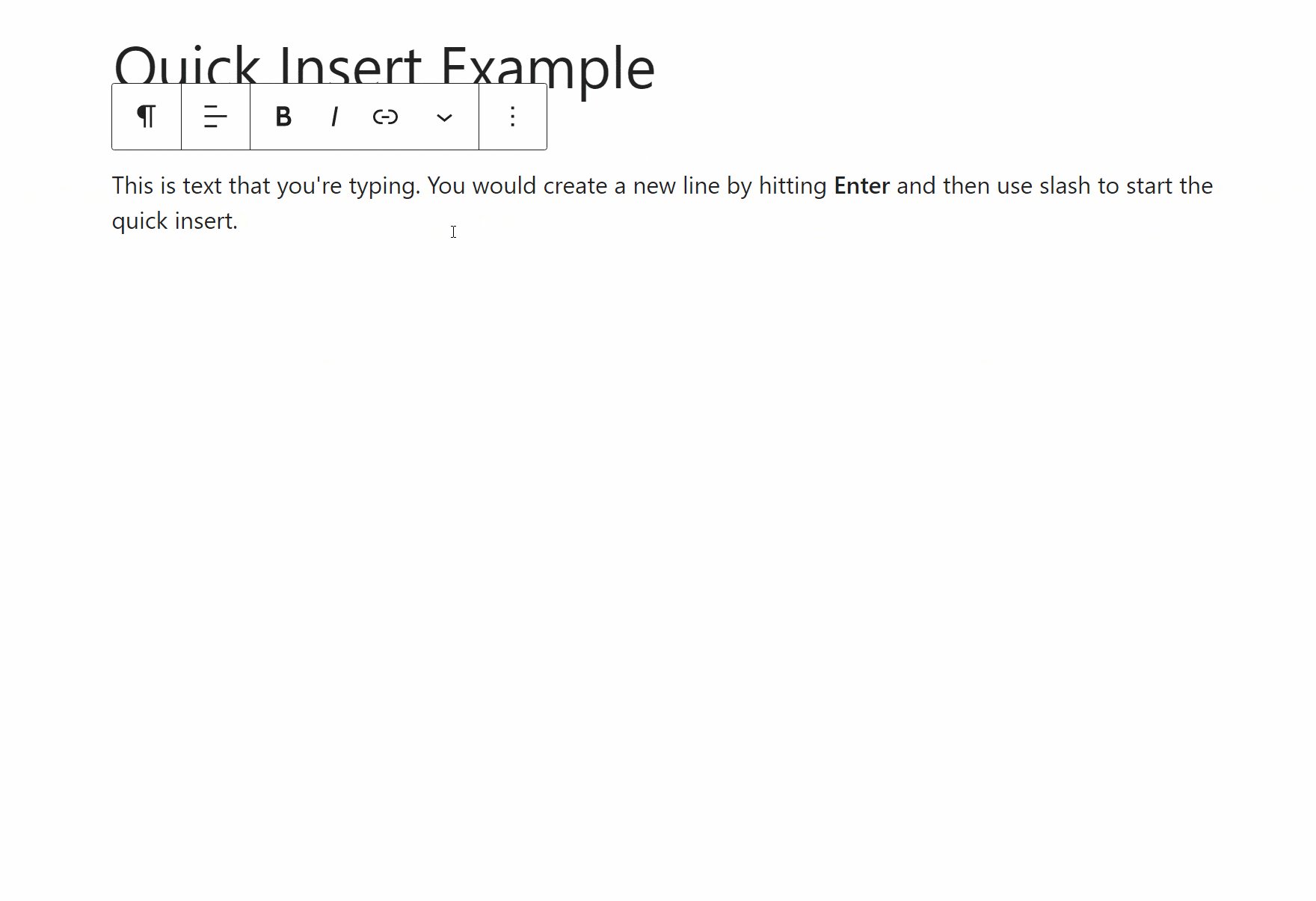
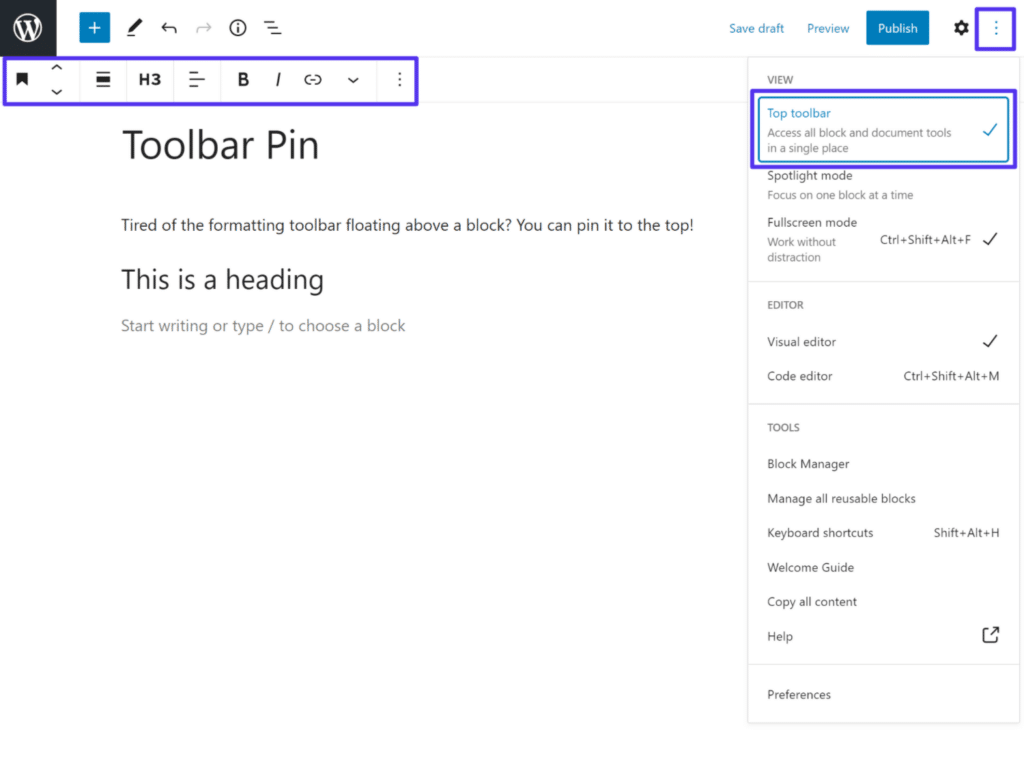
4.修复编辑器顶部的格式工具栏。
如果您不喜欢格式化工具“浮动”在块上方的方式,块编辑器包含一个允许您将其固定在顶部工具栏下方的功能:

您可以将格式工具栏固定在顶部。
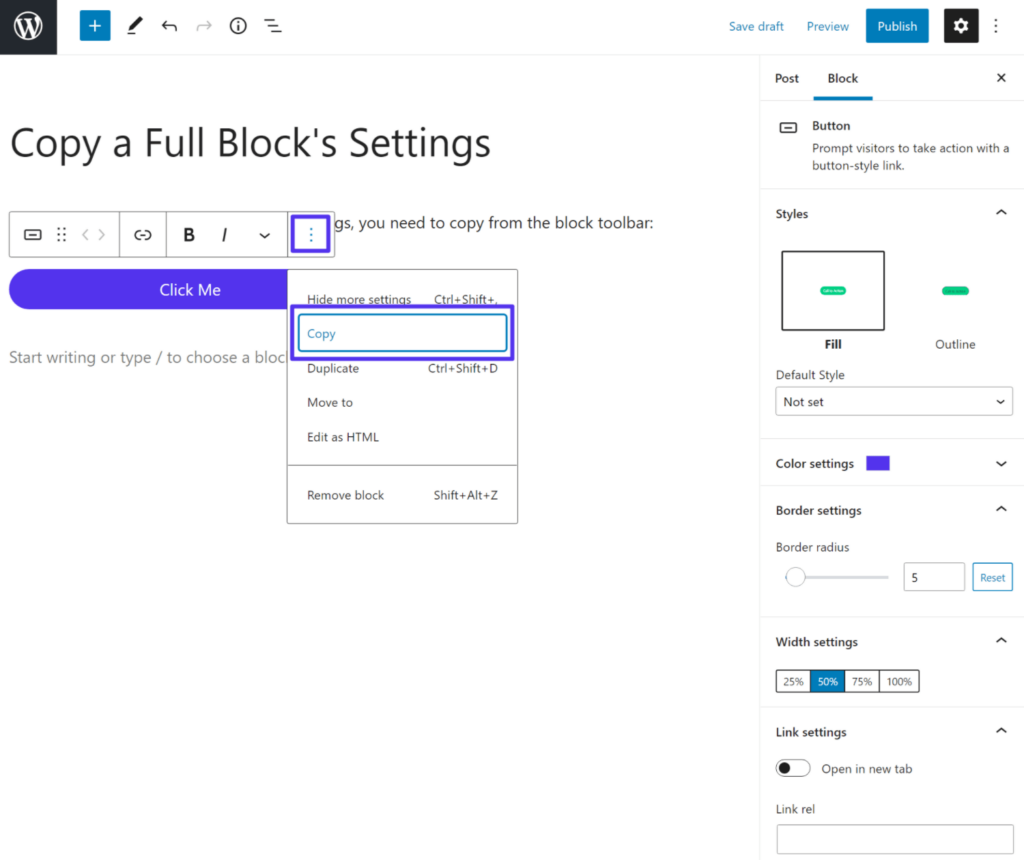
5.复制块及其所有设置。
块编辑器允许您像在任何编辑器中一样复制和粘贴文本-“Ctrl+C”或右键单击并选择“复制”。
但是,您不能使用此方法复制和粘贴整个块,同时保留其设置。相反,您需要:
选择该块。
单击块工具栏上的三点图标。
选择复制。

如何复制块及其所有设置
以这种方式复制块后,您可以像往常一样粘贴它-即“Ctrl+V”或右键单击并选择粘贴。
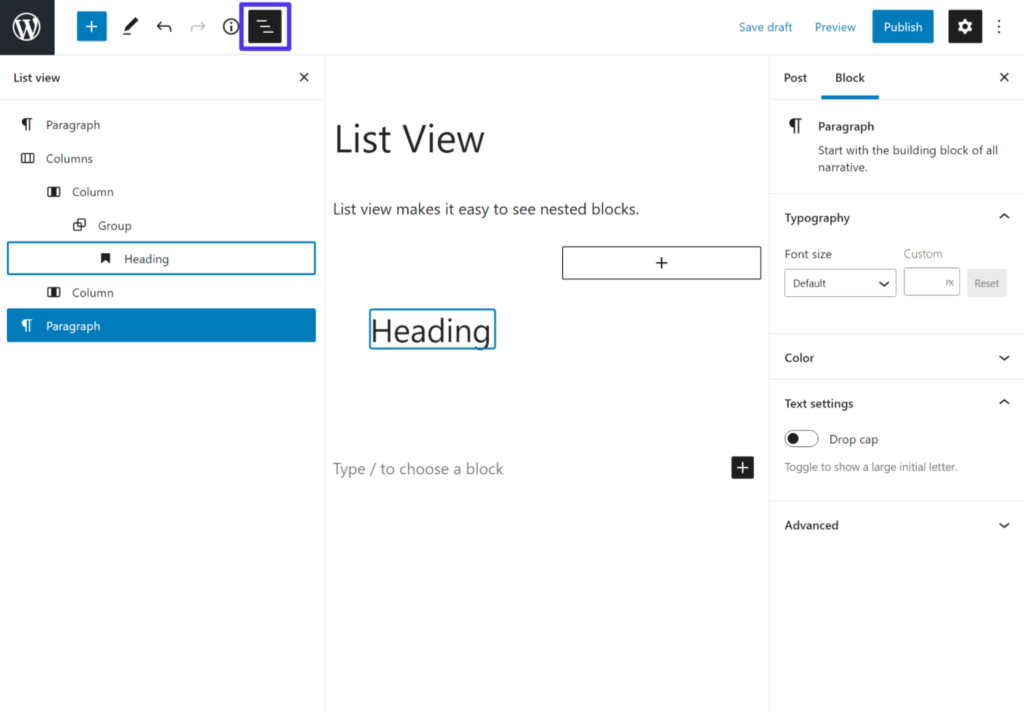
6.使用块列表视图快速选择正确的块。
对于大多数块,只需单击编辑器即可选择块。然而,如果您开始使用“嵌套”块,比如在列或块中插入块,这可能会变得棘手。
编辑器包括一个列表视图选项,您可以从顶部工具栏打开它来解决这个问题。列表将显示每个块,包括缩进的嵌套块。
您可以通过单击列表中的块来选择它,当您将鼠标悬停在列表上时,编辑器也会高亮显示它。
在以下示例中,您可以看到:
的主要父块
每列嵌套块
列中嵌套的组块
块中的嵌套标题块。
要选择主父块,只需打开列表视图并从列表中选择它:

打开列表视图以帮助您导航嵌套块。
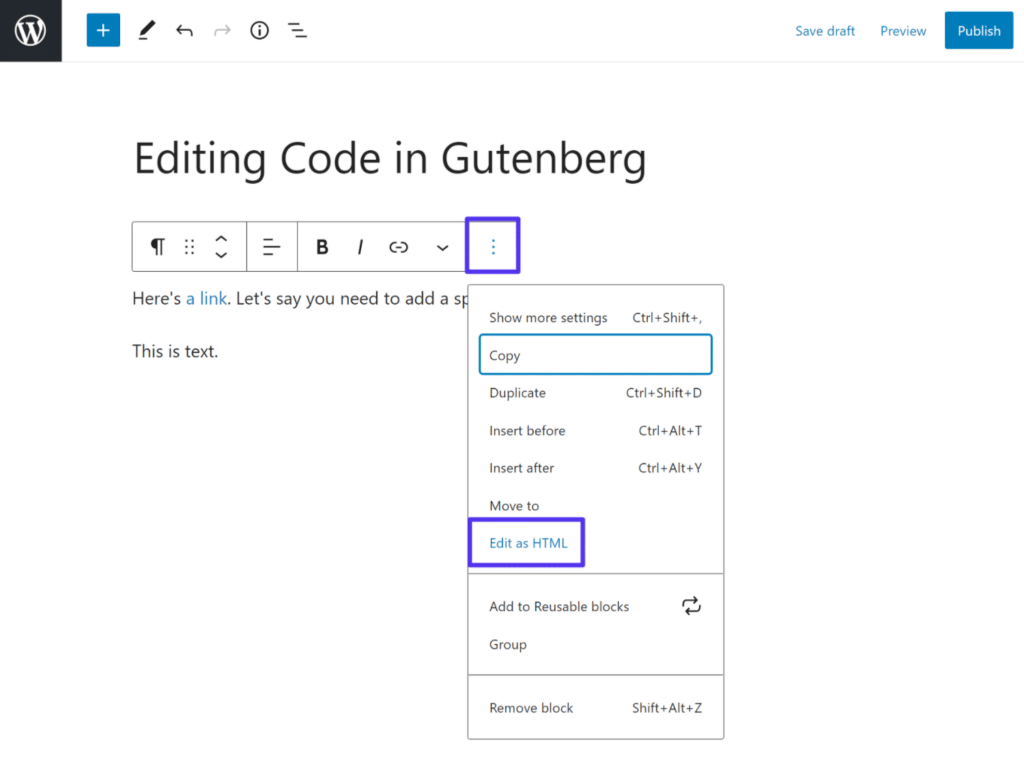
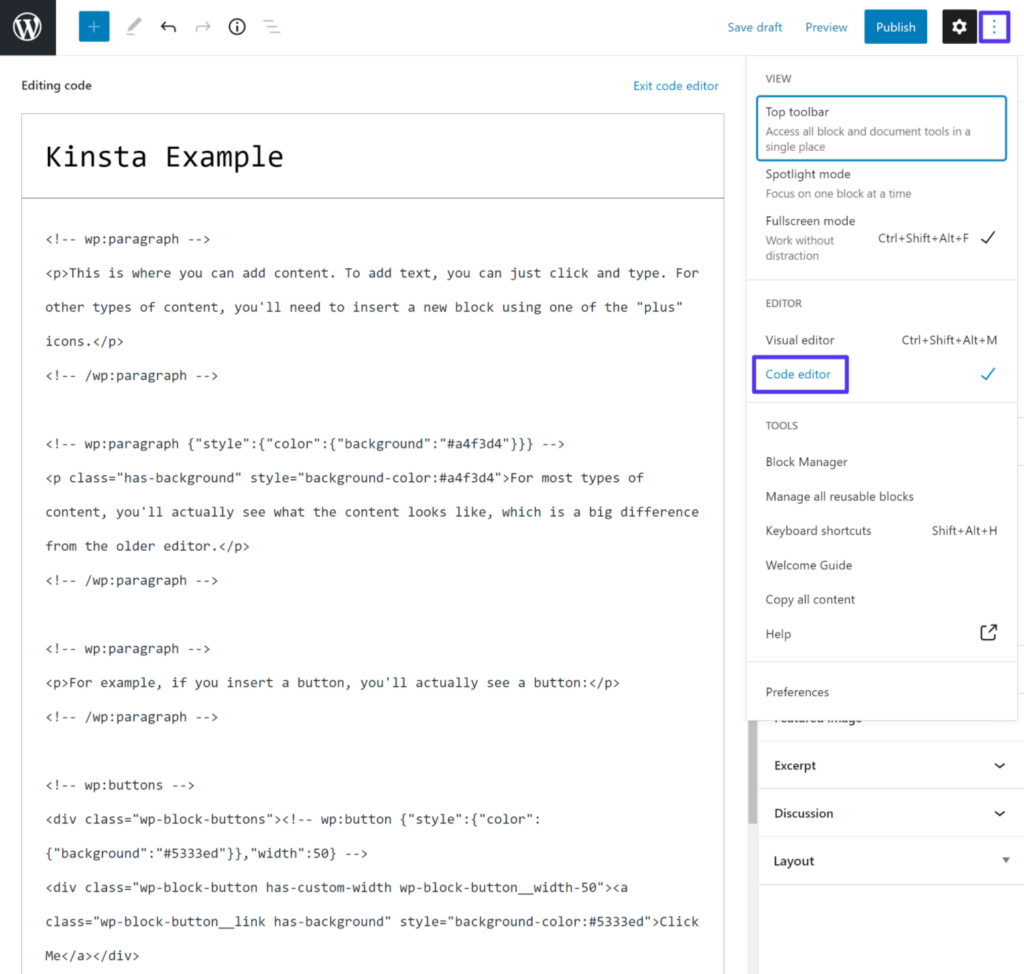
7.打开代码编辑器(针对单个代码块或整篇文章)
古腾堡块编辑器的优势之一是,它允许您配置许多样式和布局选项,而无需求助于代码。但是,在某些情况下,您可能仍然希望为更高级的用户直接访问代码。
为了帮助你做到这一点,古腾堡编辑器提供了几个不同的选项。
首先,可以编辑单个块的代码,这对于插入CSS类之类的小调整很有用。为此,从块的工具栏中打开下拉菜单,然后选择编辑为HTML(作为HTML编辑器):

如何将单个块编辑为HTML
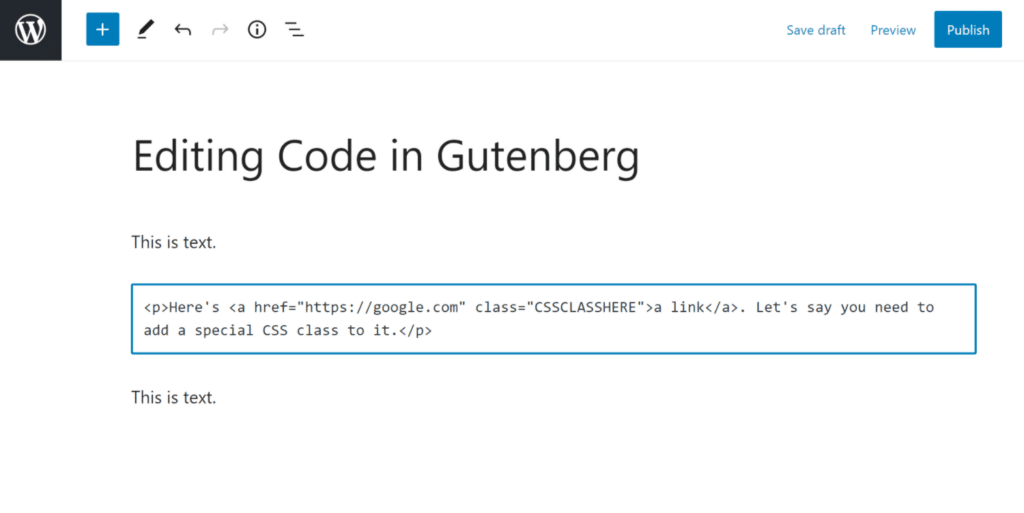
选择此选项会将可视预览转换到此块的代码编辑器中,而不会影响其他块的可视预览:

单个块的HTML编辑器
其次,编辑器包含一个HTML定制块,可以用来嵌入完整的HTML片段。你所要做的就是添加块并将它们粘贴到你的代码中。
最后,还可以使用下拉菜单或键盘快捷键:右上角的Ctrl+Shift+Alt+M打开整个文档的完整代码编辑器。
请记住,当您打开完整的代码编辑器时,您还会看到Gutenberg的块格式标记,因此导航可能有点棘手:

完整的代码编辑器,包括块标记。
8.学习键盘快捷键
块编辑器包含许多键盘快捷键,允许您执行常见操作。花时间学习它们是值得的,因为它们会让你更有效率,让你不用反复点击鼠标。
以下是一些最常见的快捷键——如果你使用的是Mac,你需要将“Ctrl”切换到“Command (⌘)”:
打开阻止列表视图–shift+alt+o
保存—Ctrl+S
撤消上次更改—Ctrl+Z
撤销上一次–ctrl+shift+z
选定的块—Ctrl+Shift+D
选定的块—Shift+Alt+Z
在所选块之前插入新块—Ctrl+Alt+T
在所选块后插入新块—Ctrl+Alt+Y
您也可以在编辑器中打开所有键盘快捷键的完整备忘单。为此,您可以使用键盘快捷键—Shift+Alt+H—或单击编辑器右上角的“三个垂直点”菜单图标(),然后从下拉列表中选择键盘快捷键。
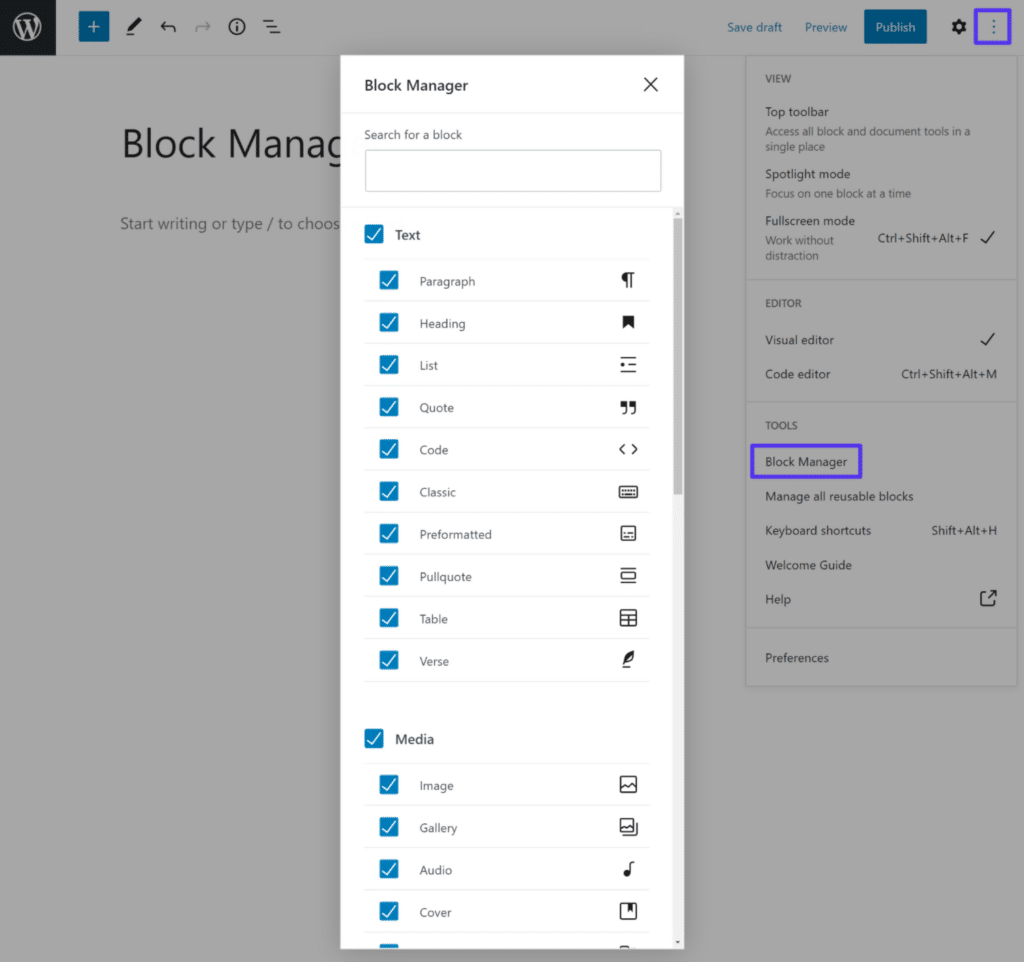
9.通过隐藏块来组织你的界面。
默认情况下,块编辑器将添加许多块,但您可能不会全部使用它们。为了帮助您组织界面,编辑器包含一个称为块管理的功能,它允许您禁用和隐藏不使用的块:

您可以取消选中块以从块插入器中隐藏它们。
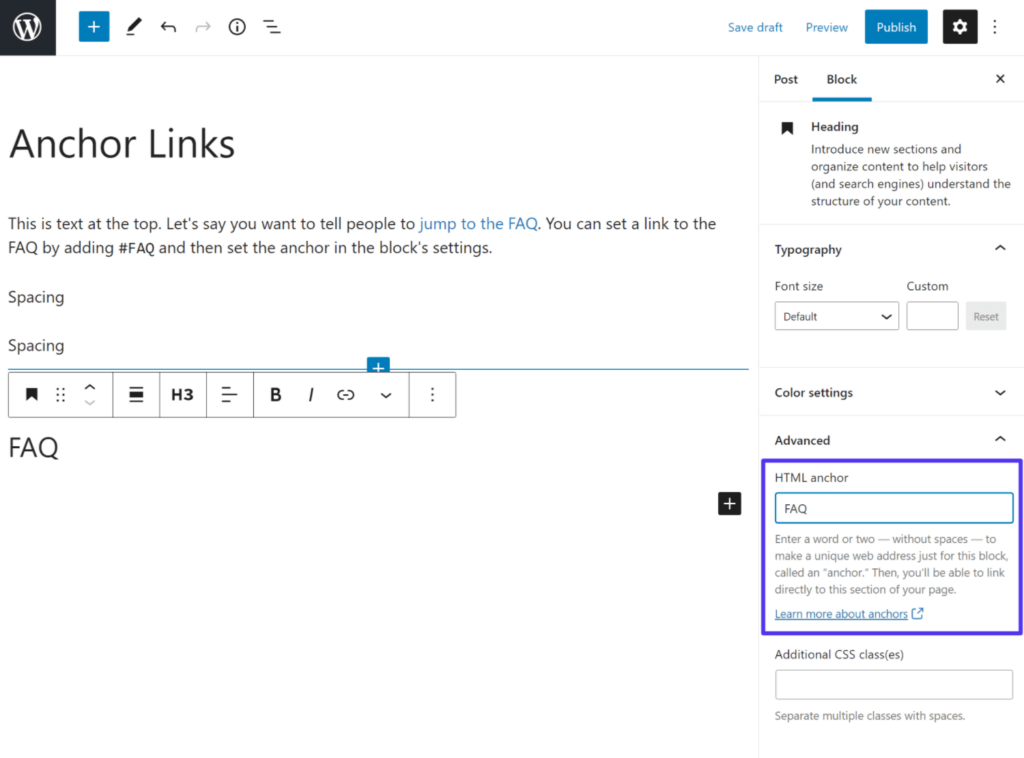
10.为跳转链接添加锚点。
最后,我们最后一个有用的技巧是Block Editor的专用HTML锚链接功能,它允许您创建指向特定内容部分(例如目录)的跳转链接。
在经典编辑器中,您必须使用代码手动添加HTML锚。但是使用Gutenberg,你只需要在任何块设置的高级区域的HTML锚字段中输入跳转链接的文本:

如何设置自定义锚文本
深入了解块编辑器的更高级的概念。
至此,我们已经介绍了很多关于编辑器的工作原理和一些提高工作效率的小技巧。现在你已经掌握了基础知识,让我们来看看两个稍微高级一点的策略:
块状态
可重复使用的块
块状态
块模式本质上是一个模板。它是布局中排列的块的集合。可能是一些次要的东西,比如按钮的排列。甚至可以是整个部分甚至整个页面的模板。
WordPress内置了block模式,第三方插件开发者也可以自己添加。
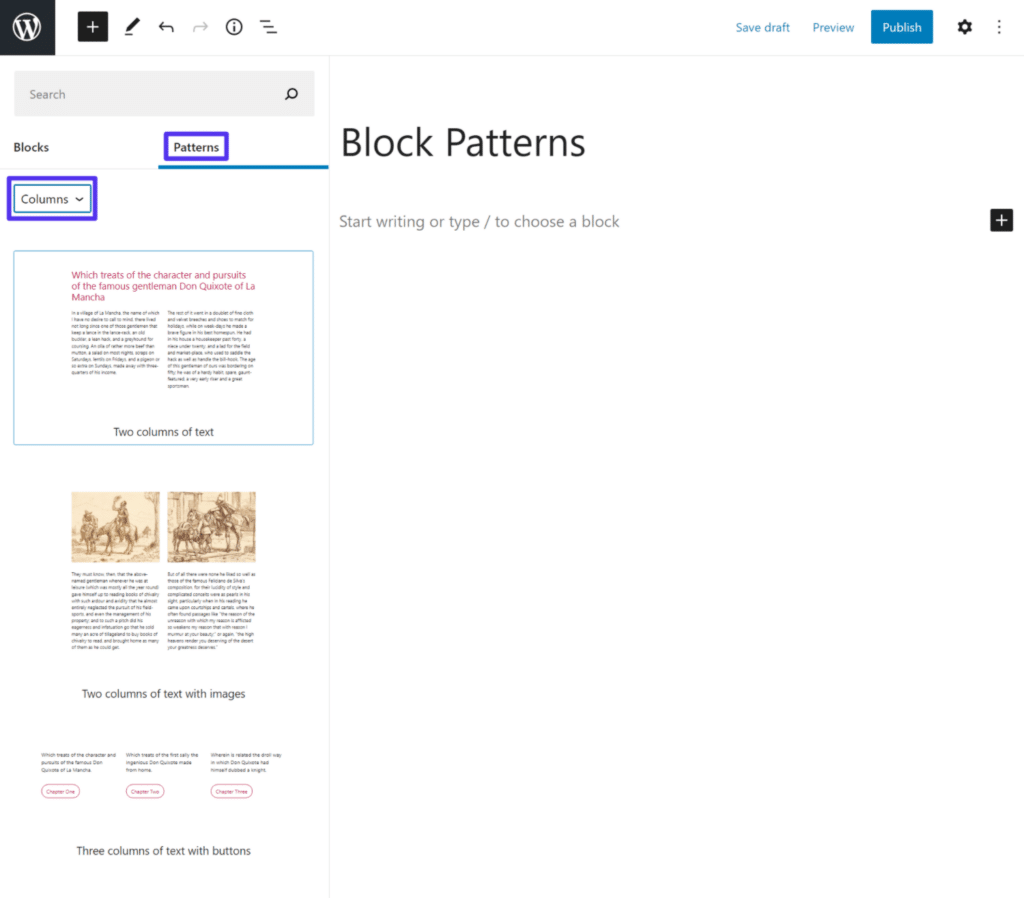
您可以从主图块插入器的图案选项卡中插入新图案:

如何插入块状图案
插入块图案后,可以完全编辑组成图案的所有块,就像手动添加块一样。
目前,核心的Gutenberg编辑器不允许你创建块模式(除非你知道如何编码)。但是,你可以使用Justin Tadlock的免费块模式构建器插件来解决这个问题。激活插件后,您可以使用Gutenberg创建您的设计,然后将其保存为图案。
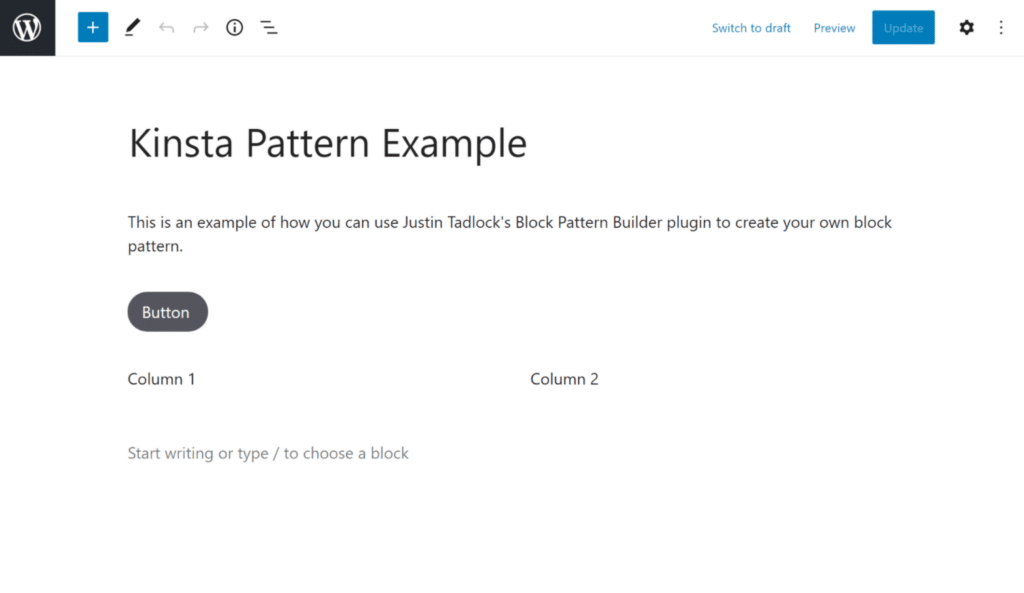
首先,转到Block Patterns > Add New,使用编辑器创建一个新模式。完成后,请务必发布它:

创建您的自定义块模式。
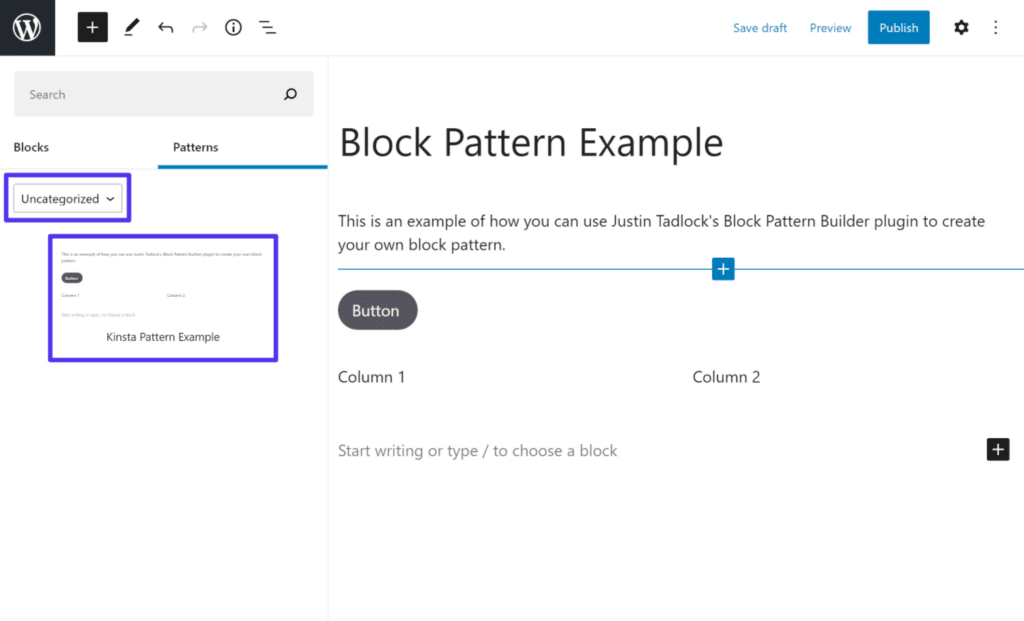
完成此操作后,您将能够像插入任何其他模式一样插入您的块模式——在未分类部分查找它:

插入您创建的自定义图块图案。
WordPress核心团队也在WordPress.org上发布了一个官方的积木图案库。您可以使用复制和粘贴将它们插入到编辑器中。只需点击块模式库网站上的复制按钮,然后粘贴到编辑器中即可。
可重复使用的块
可重用块是一个或多个块的集合,这些块可以作为一个组插入。它们类似于块模式,但有一个关键区别:
模式是您将在每个实例中编辑的起始模板,而可重用块在您包含它的每个实例中都是相同的。
如果更新可重用块,这些更改将自动应用于所有现有实例。
例如,您可以使用可重复使用的块来创建一个呼叫呼叫短语(CTA ),您希望它在所有方面都是相同的。然后,如果要更新CTA,只需要更新一次可重用块,就可以在整个站点内进行更改。
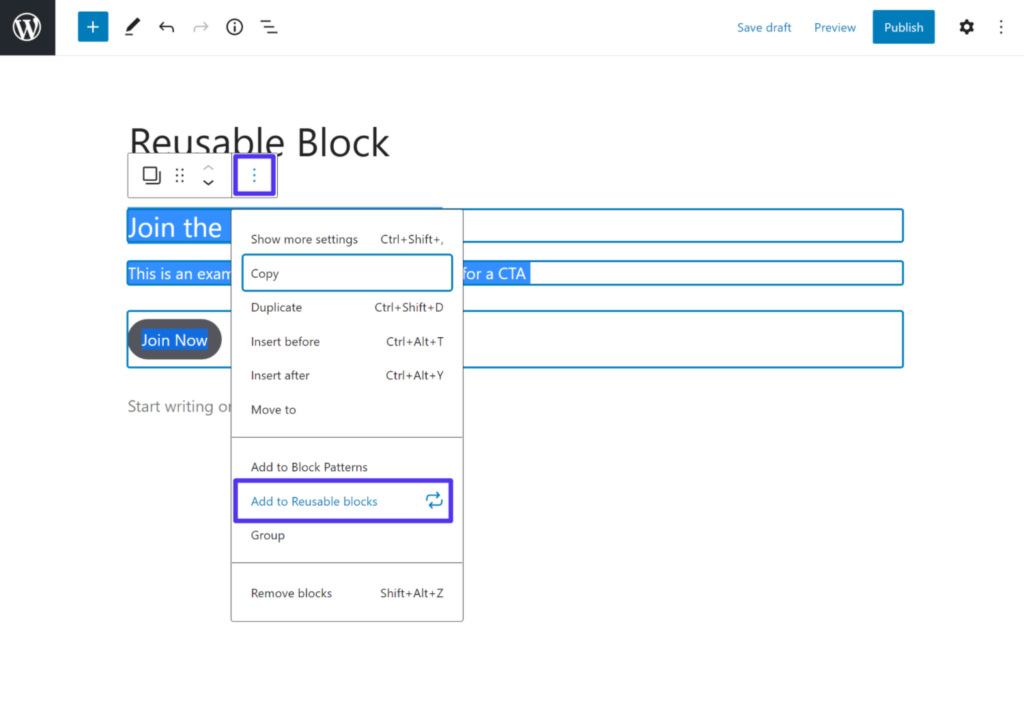
要在WordPress的Gutenberg编辑器中创建可重用的块,点击并拖动来选择一个或多个块。然后,单击“添加到可重用块”选项。(我们上面提到的插件也允许你用这种方式创建积木图案。)

如何创建可重复使用的块
然后,您的块将被分组-您可以在侧栏的可重用块设置中命名您的可重用块。
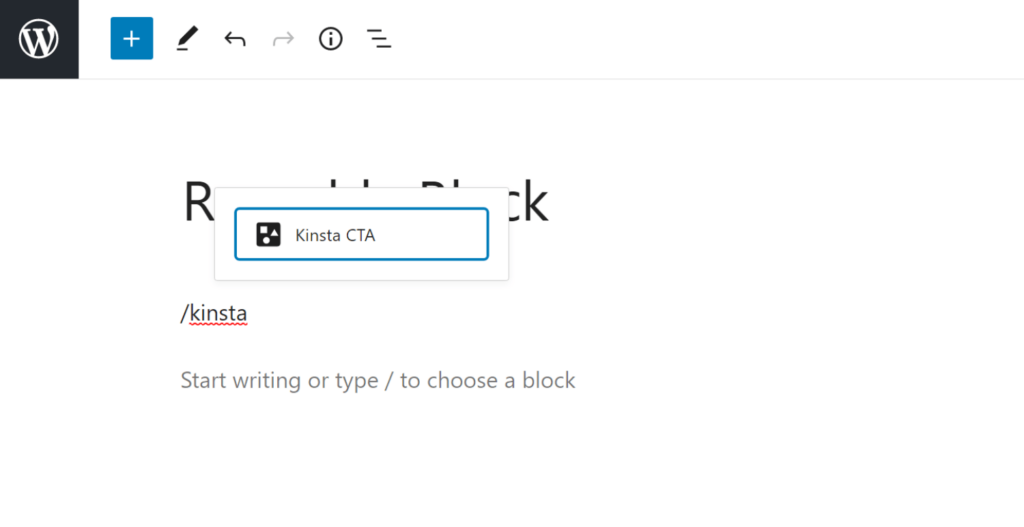
现在,您将能够通过搜索其名称来插入这个可重用块。您可以使用`/’快速插入块:

如何插入可重用块
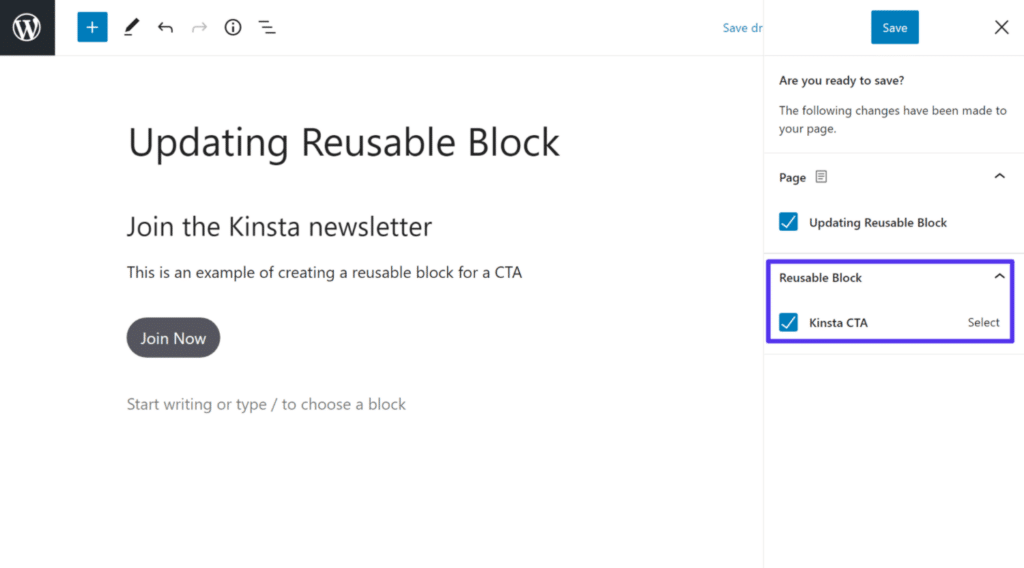
如果您更改了可重用块,您将可以选择在更新文章时发布这些更改。如果您决定发布可重用块更改,这些更改将自动应用到可重用块的每个实例:

如何更新可重用块
使用插件扩展块编辑器
到目前为止,我们一直专注于核心块编辑器功能,但也有一些例外。
然而,Block Editor的一个很大的优点是,你可以使用插件来扩展它,就像WordPress网站的其他部分一样。
您可以使用插件做一些不同的事情:
添加新的内容块:插件可以添加您可以在设计中使用的新块。这是Gutenberg插件最常见的用例。
添加新的模板/块模式:一些插件使用核心块模式系统,而另一些插件创建自己的模板系统。
改变编辑器接口/功能:可以使用插件修改编辑器本身。例如,您可以添加更好的降价支持。
除了专门为古腾堡打造的插件,其他很多WordPress插件也可以使用Block Editor。
例如,如果您正在使用联系人表单插件,该插件可能会为您提供一个专用块,您可以使用它来嵌入您的表单。许多其他类型的插件也是如此。
一旦你掌握了编辑器的基本知识,就值得探索这些插件,看看你是否能找到任何可以改善你的体验的插件。
以下是我们撰写本文时一些最受欢迎的选项:
古腾堡终极插件
卡登斯街区
生成块
可叠起堆放的
Getwid
在WordPress.org的启用块的插件部分可以看到更多类似的插件。
WordPress Gutenberg编辑器和完整站点编辑器
正如我们在本文开头提到的,Gutenberg项目的目标不仅仅是一个内容编辑器。
长期计划是让WordPress进入全网站编辑。这正是它所说的——目标是你最终能够使用古腾堡编辑器编辑你的网站的所有部分。这包括页眉、页脚、侧边栏等。你的网站。
不同于WordPress 5.0中块编辑器的推出,全站编辑采用迭代的方式。这将是一个逐渐增加的功能,每个新版本都建立在以前的版本之上。
例如,从WordPress5.8开始,您现在将使用块编辑器来管理您站点的小部件。还可以访问一些新的以主题为中心的块,比如站点Logo、导航、查询循环(允许你为列表文章创建模板)等。
然而,尽管官方的全站点编辑仍在进行中,一些勇敢的主题开发者已经开始发布基于块的主题,这为我们提供了一些全站点编辑如何工作的好例子。
此外,您可以在古腾堡插件版本中访问一些实验性的全站编辑功能。
所以,让我们来看两件事:
从WordPress 5.8开始,我们现在已经有了现有的核心全站点编辑功能。
“完成”基于实验功能的完整站点编辑是如何工作的?
当全网站编辑成为主流,所有这些事情都可能或多或少发生改变。这只是给你一个可能的概念。
使用块而不是部件。
从WordPress 5.8开始,你将使用块来控制侧边栏和页脚,而不是小工具(默认情况下,如果你愿意,你可以禁用它)。
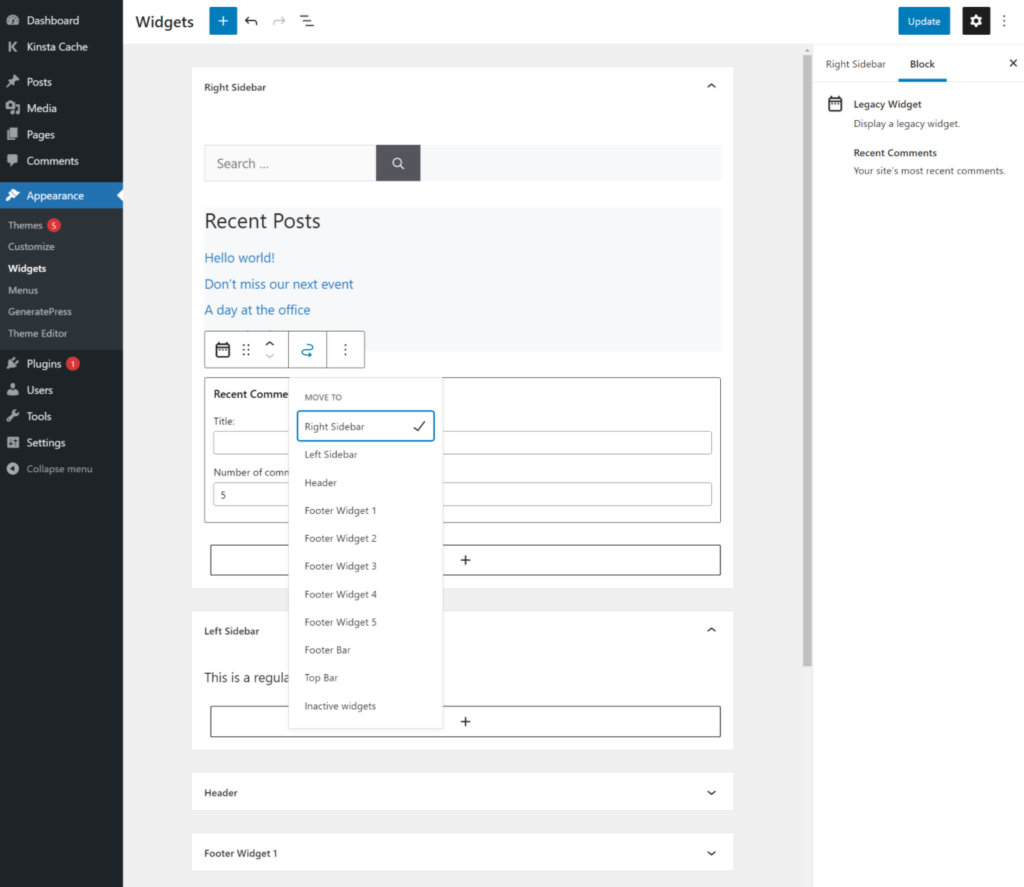
当您转到外观>小工具时,您将能够使用块编辑器管理每个小工具区域的内容。
您可以看到每个小工具区域都有一个单独的编辑器,您可以通过单击折叠开关来打开它。您还可以通过单击顶部附近的钩状箭头图标在不同的小工具区域之间移动块:

使用块来编辑小工具区域。
使用新的主题块
WordPress 5.8还增加了一个新的专用主题块,允许你在站点中插入动态内容。当你在未来的版本中为你的主题设计一个模板时,这些模块也将扮演一个关键的角色。
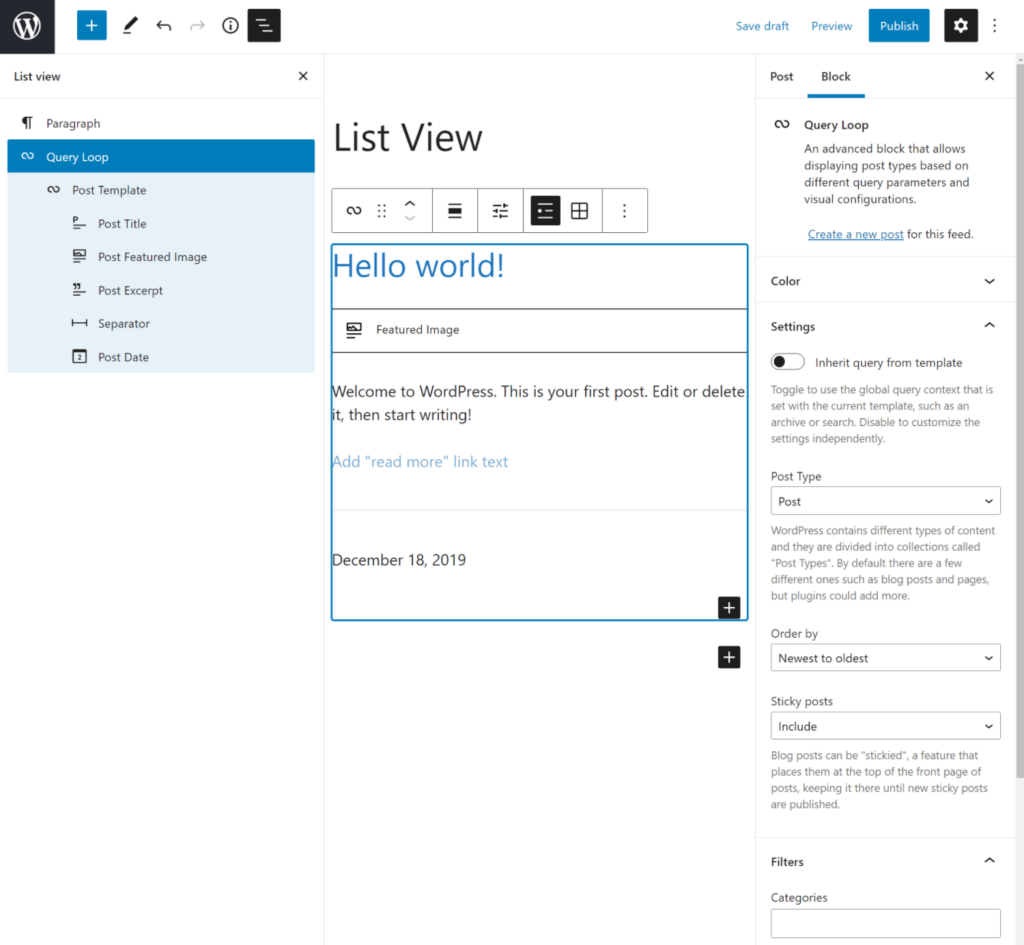
例如,假设您想在页面上嵌入一个最近内容的列表。现在,您可以通过简单地添加查询循环块来动态插入特定文章类型(例如博客文章)的内容,包括按类别、作者、关键字等进行过滤:

使用查询循环块显示动态内容。
在查询循环块中,您可以嵌套其他主题块来控制显示在那里的内容的模板。例如,您可以通过向模板添加发布日期块来显示每篇文章的日期。
使用WordPress 5.8中的查询循环块,基本上可以设计出自己的自定义博客列表页面。适当的全站点编辑会将它扩展到你的整个主题——所以让我们接下来看看。
设计内容模板
模板模式是WordPress 5.8的另一个新特性。它允许你使用古腾堡使用块来设计文章和页面的模板。
目前,这个特性只有在你的主题开发者明确启用时才可用,所以如果你的主题开发者还没有启用它,你可能看不到它。
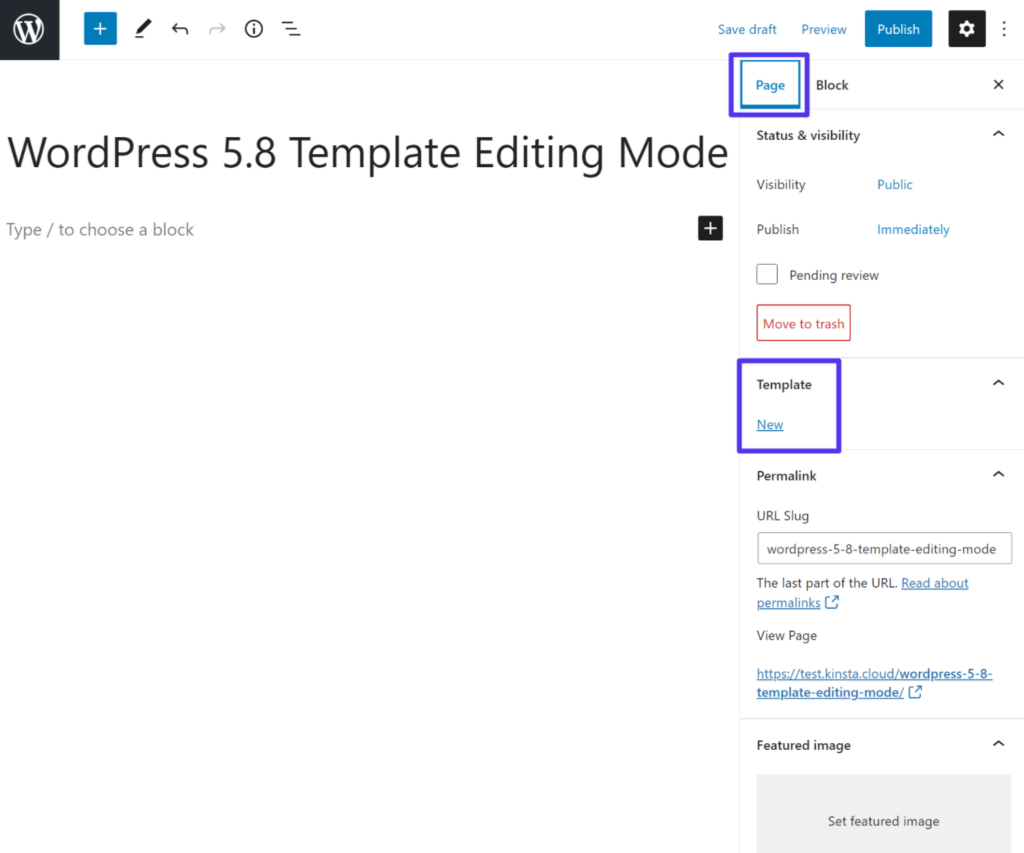
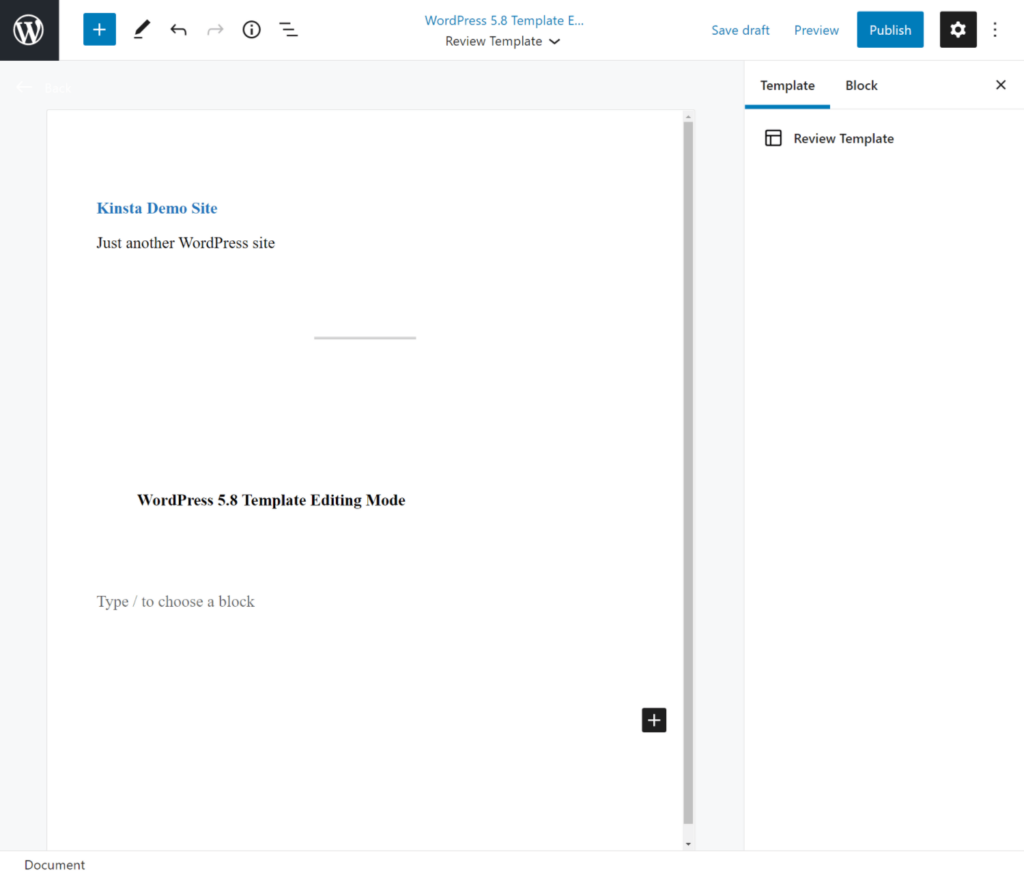
如果你在WordPress 5.8编辑模式下使用支持模板的主题,当你编辑文章或网页时,你会在一个新的模板中看到一些文章/网页的侧边栏标签。您可以创建新模板或选择一个现有模板:

在支持模板模式的主题中创建新模板。
如果您创建了一个新模板,您将能够给它命名以帮助您记住它。然后,您可以使用特殊的模板编辑器模式和我们在上一节中详述的新主题块来设计模板:

WordPress 5.8中的新模板编辑器
Blockbase全站点编辑示例
Blockbase是Automattic的一个主题,作为“概念验证”和完整站点编辑的平台。它仍然是实验性的,因此在这些功能成为WordPress软件的核心之前,它可能会发生变化。但是它提供了完整的站点编辑的概念。
安装古腾堡的主题和插件版本后,你会得到一个新的站点编辑器区域,你可以使用上面看到的编辑器来“构建”主题。
然而,关键的区别是,你不只是建立一个单一的文章或页面。取而代之的是,你使用WordPress Block Editor来创建实际的模板,你的网站的所有内容都将使用这个模板——例如,你的标题模板。

完整站点编辑的早期示例
为了帮助您实现这一目标,您将获得一系列新的设计模块,包括您在上面看到的一些主题模块:

具有全站点编辑功能的新设计块
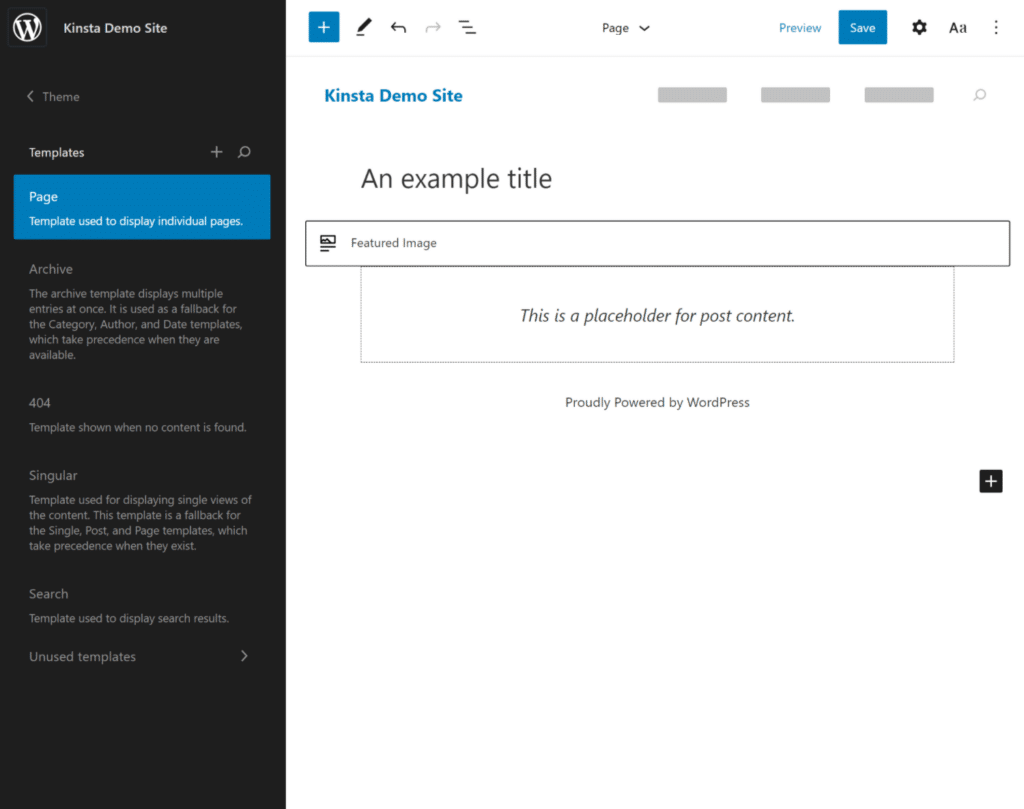
要在不同的模板之间导航,你可以点击左上角的WordPress标志来编辑其他模板并创建一个新的:

编辑不同的主题模板。
同样,我们的想法是,你最终将能够使用古腾堡编辑器来控制所有主题的模板/布局。当这种情况发生时,创建一个WordPress网站将与我们在2021年认为的“正常”网站截然不同。
总结
古腾堡块编辑器从2018年开始有了很大的进步。随着向全站点编辑的转变,block editor只会成为WordPress更重要的一部分。
在本文中,我们涵盖了从块编辑器的基础到高级技能和功能的所有内容。我们也研究了未来全站点编辑的出现。
如果你不准备尝试,你可以永久禁用古腾堡和使用经典编辑器。然而,古腾堡将继续增长,所以你不会想永远忽视它。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 了解更多关于最新的WordPress Gutenberg编辑器