如何创建完美的 “联系我们 “页面(+25个例子)

在设计你的网站时,你可能会觉得很想把注意力放在主页、关于和登陆页面上。然而,你不会想忽视 “联系我们” 页面–没有它,你的客户将无法联系并提出问题。
幸运的是,你可以轻松地创建一个精心设计的 “联系我们” 页面。通过包括联系表格、电子邮件地址、电话号码和其他业务信息,人们可以很容易地与你取得联系。当你更容易接触到访客时,你可以提高客户满意度。
在这篇文章中,我们将解释什么是 “联系我们” 页面,以及应如何创建。然后,我们将向你展示25个优秀联系我们页面的例子。
什么是 “联系我们” 页面?
如你所料,”联系我们” 页面使用户能够与你联系。这通常包括一个表格,访客可以用它来提问、写反馈意见和提交其他有用的回复。
任何好的 “联系我们” 页面的目标都是鼓励您的网站访客完成一项行动或转换–无论是提交他们的联系信息、拨打电话,还是发起即时聊天对话。
拥有一个 “联系我们” 页面也可以使您的企业看起来更容易接近和值得信赖。与其在 “关于” 页面上只谈自己,不如向游客发出信号,表明你可以回答进一步的问题。
大约44%的在线用户如果没有看到联系信息就会离开网站。特别是对于企业或商业网站,一些客户可能需要询问运输时间、交付细节和其他重要信息。
此外,许多人已经开始期待网站上的联系方法。通过创建联系我们页面,你可以改善你的用户体验(UX)。这可以减少跳出率并将潜在客户留在你的网站上。
如何创建完美的 “联系我们”页面
现在你知道了什么是 “联系我们” 页面,让我们讨论一下创建该页面的一些最佳做法。如果你把这些提示付诸行动,访问者就会想要与你联系
1. 提供多种联系方式
你可能不知道在建立你的第一个 “联系我们” 页面时应该包括哪些信息,但一般来说,最好是提供多种方法让访客与你联系。这样,你就可以考虑到不同的偏好。
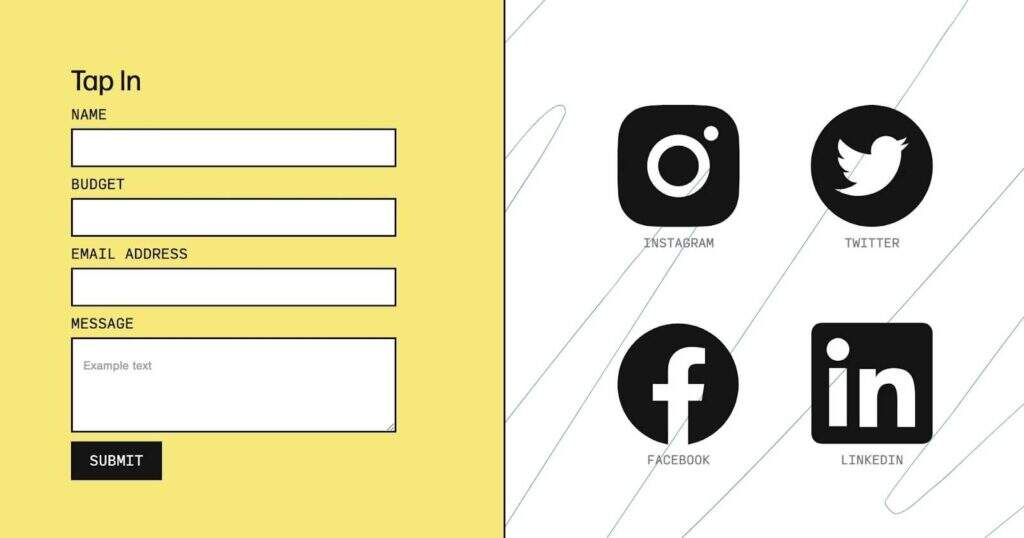
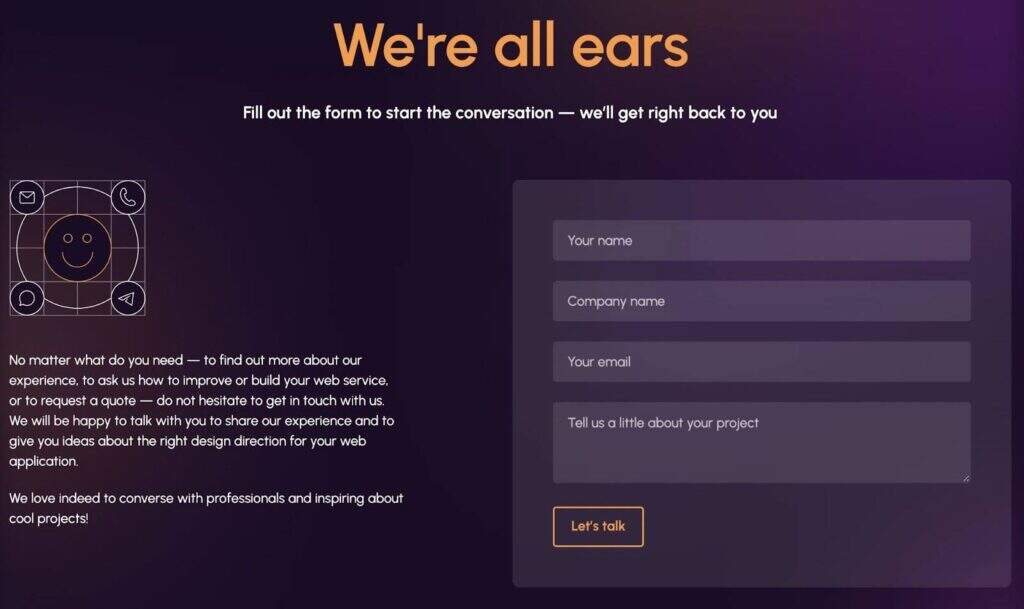
联系表是添加到这个页面的最佳功能之一。它使用户能够填写特定的字段并快速发送他们的问题或反馈:

使用像WPForms这样的插件,你可以创建易于使用的联系表格。有了自定义表单,你还可以去除发送个性化电子邮件或拨打电话号码所需的额外步骤。
然而,有些客户可能喜欢更传统的客户支持方法。在这样的情况下,列出你的企业电子邮件地址、电话号码和实际地址也很重要。
包括所有这些信息是使自己更容易接近的一个好方法。通过电话、电子邮件或当面交谈,你可以解决客户的问题,确保他们回到你的企业。
2. 包含个性化的内容
有时,网站所有者会在页面上贴上一个基本的联系表格,然后就可以了。然而,包括关于你的信息,你的服务,以及为什么访问者可能想要联系你,这可能是有益的。
例如,你可以解释你如何为访客解决一个问题。通过讨论你的定制服务,你会鼓励潜在的客户提交一份提案:

此外,确保你的 “联系我们” 页面与你网站的品牌形象相一致。你应该使用类似的网页设计方法,以便你的网站有一个一致的外观和感觉。
3. 易于访问
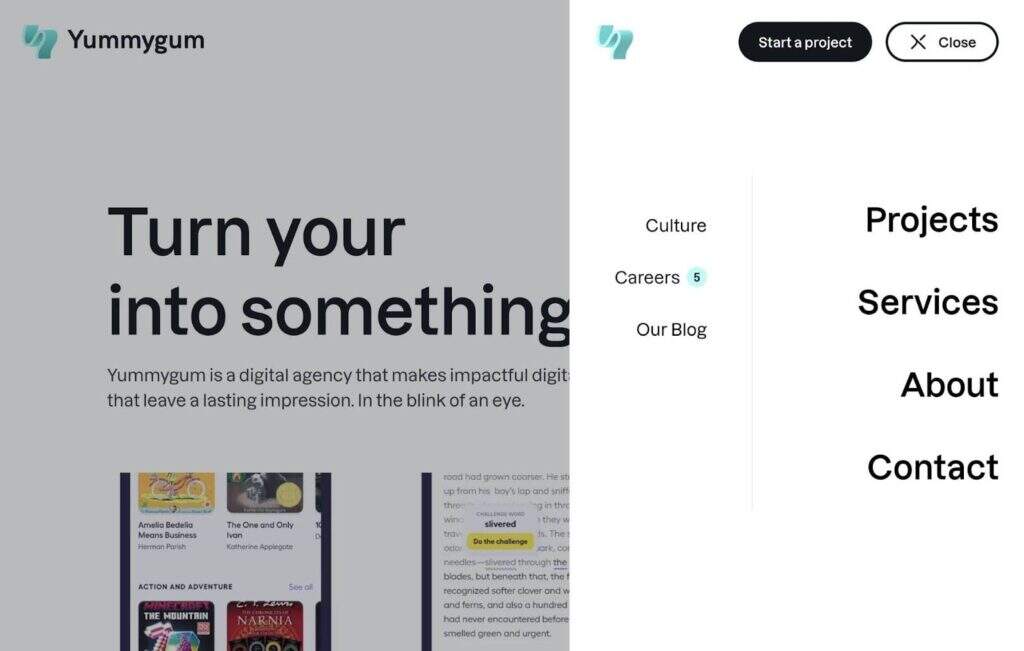
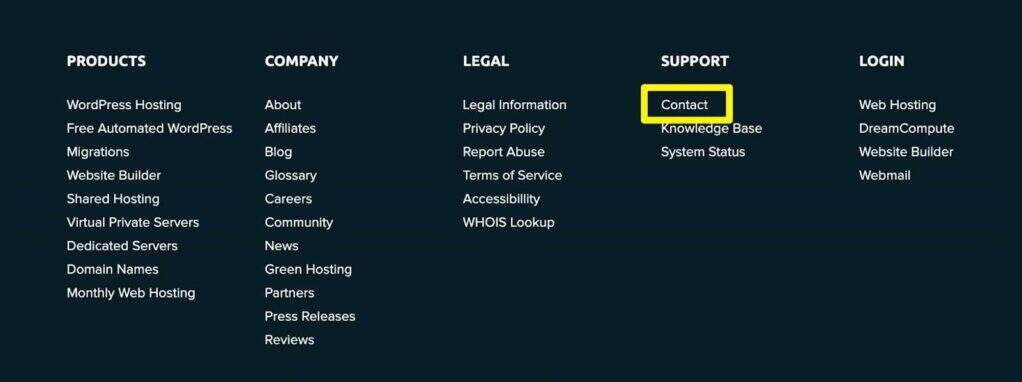
如果你想让访问者看到你的 “联系我们” 页面,你就需要让它在你的网站上清晰可见。因为它将是一个常青的页面,人们可以随时查看,所以把它列入你的主菜单是一个好主意:

许多网站还在页脚设置了联系页面的链接。这样的位置可以使访问者无论在你的网站上的哪个位置都很容易找到这个页面:

最终,重要的是使你的 “联系我们” 页面尽可能的方便。当网站访问者不需要通过障碍物来提问时,他们就会更愿意与你联系。
4. 简化表单信息
当创建你的联系表格时,仔细考虑你将添加哪些字段。虽然你可以要求不同的信息,如手机号码和地址,但重要的是不要使事情过于复杂。如果你对你的访客要求太多,他们可能不愿意填写你的联系表格。
例如,你可能希望潜在的客户为新的项目与你联系 – 在这种情况下,你不需要包括付款信息或物理地址的字段。相反,你可以简单地让访问者填写他们的姓名、电子邮件地址和关于项目的自定义信息:

总的来说,最好是考虑你的在线访问者会对什么感到满意。然后,考虑他们为什么要与你联系,并相应地添加自定义表单字段。
25个优秀的 “联系我们” 页面案例
如果你是网页设计的新手,你可能需要一点灵感。为了帮助你开始,这里有一些我们能找到的最好的联系我们页面的例子。
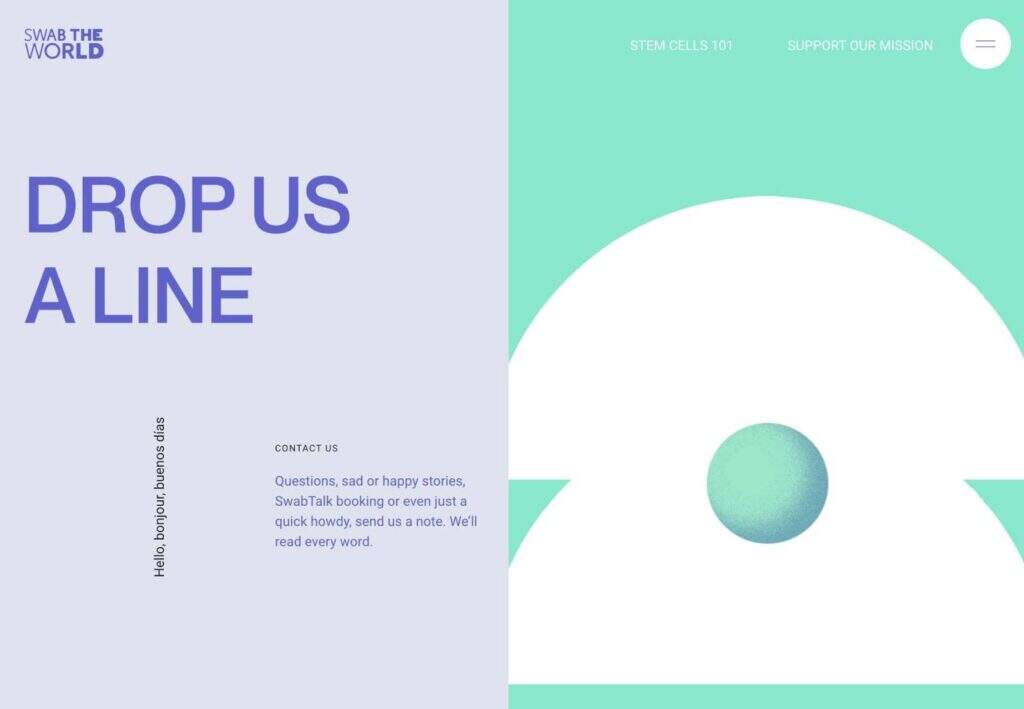
1. Swab the World

页面亮点:
在其文案中,Swab the World解释说,它对广泛的交流持开放态度。
有一个吸引人的电话铃声的动画。
访问者可以使用联系表格,亲自访问公司,甚至可以邮寄信件。
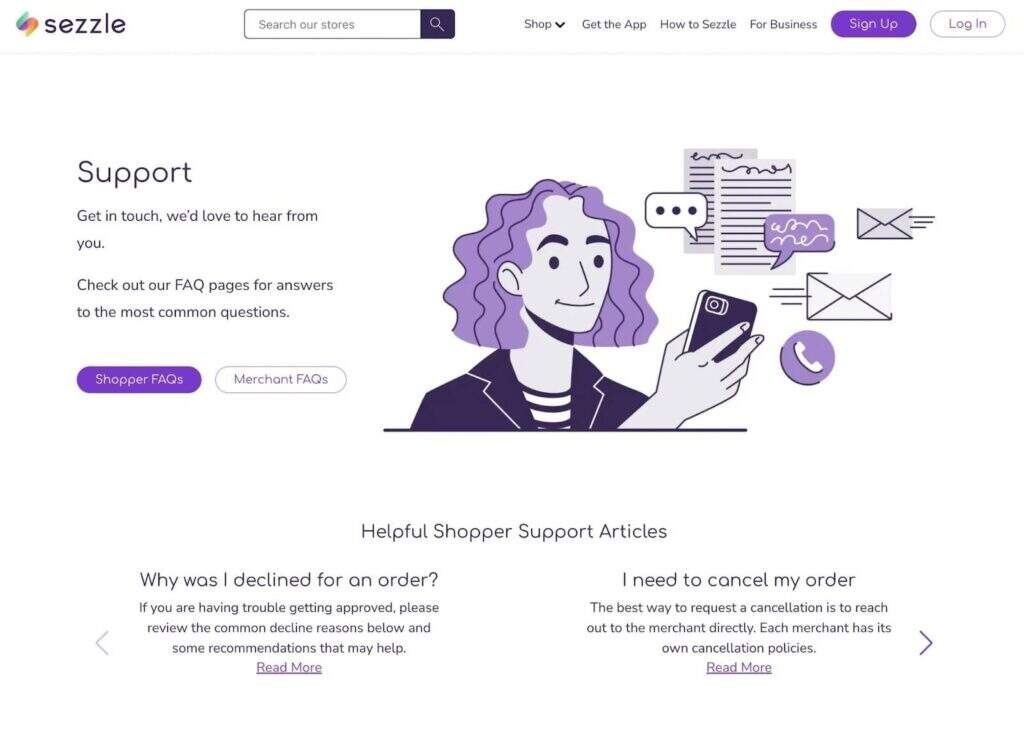
2. Sezzle

页面亮点:
Sezzle将其 “联系我们” 页面作为一个知识库开始。在页面的顶部,它提供了常见问题和有用文章的链接。
有单独的请求表供购物者和商家使用。
此外,客户可以联系销售团队,提出关于应用程序的更多具体问题。
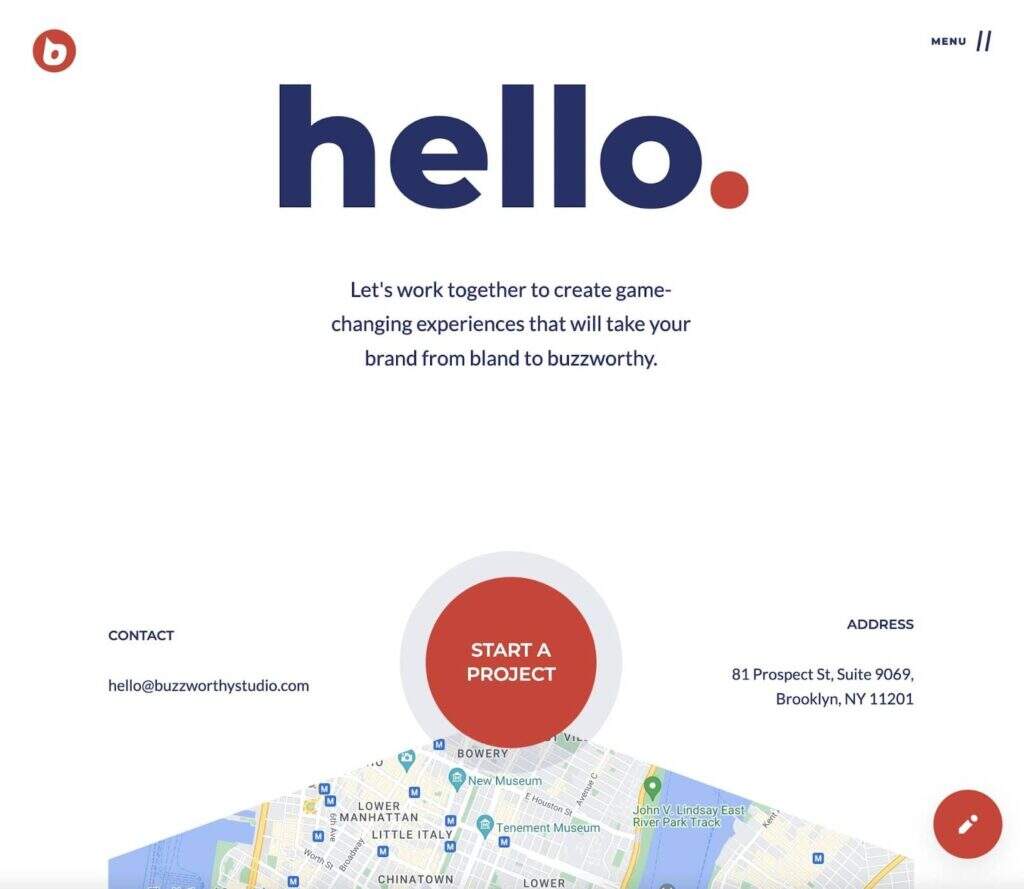
3. Buzzworthy Studio

页面亮点:
Buzzworthy Studio使用了大量的空白空间来分隔其行动呼吁(CTA)和联系细节。
页面中嵌入了一张地图,因此当地访客可以访问实际地址。
在线用户可以就各种主题联系该企业,如建立网站、品牌或营销策略。
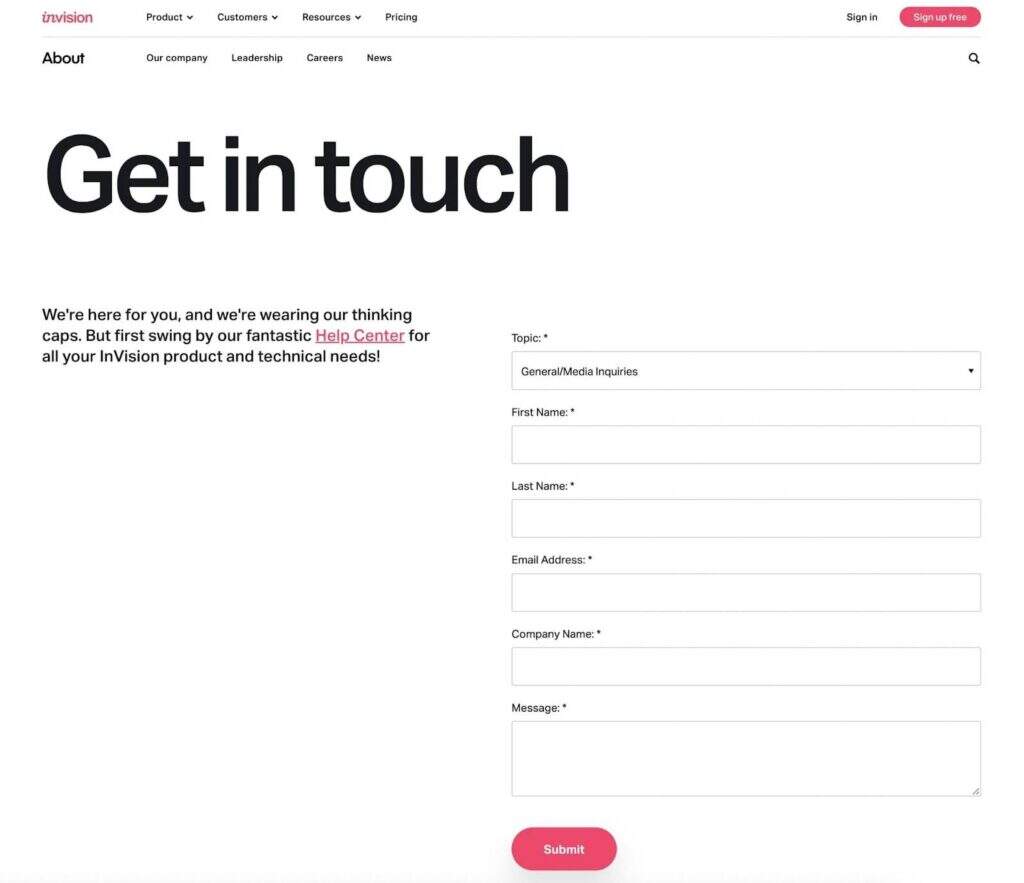
4. InVision

页面亮点:
游客可以选择一个他们需要帮助的特定主题。
如果需要的话,用户可以通过一个弹出窗口开始与现场团队成员聊天。
InVision在其帮助中心添加了常见问题和社区论坛的链接。
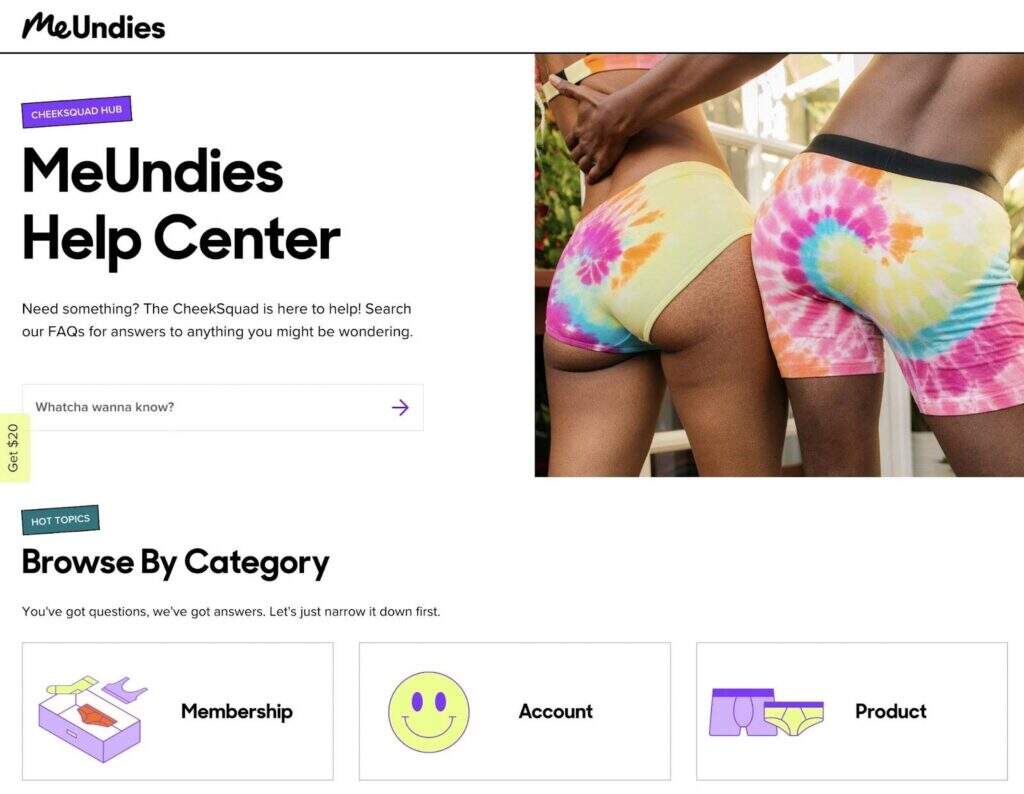
5. MeUndies

页面亮点:
MeUndies将其常见问题解答分为标签明确的类别,如会员资格或支付选项。
游客可以使用即时聊天功能与员工交谈,留言,或查看常见问题。
有多种客户服务渠道,包括电子邮件、文本和社交媒体。
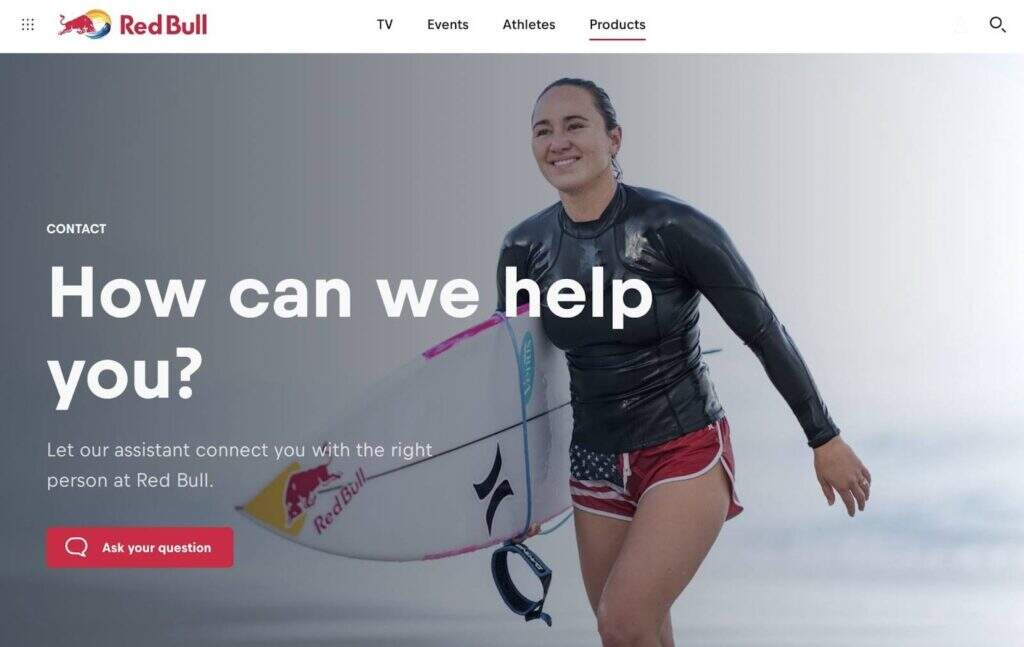
6. RedBull

页面亮点:
RedBull引导客户使用人工智能聊天机器人来寻找正确的信息。
有相关资源的链接,如当前事件。
这个 “联系我们” 页面包括关于RedBull公司的信息,所以游客了解其品牌和主要目标。
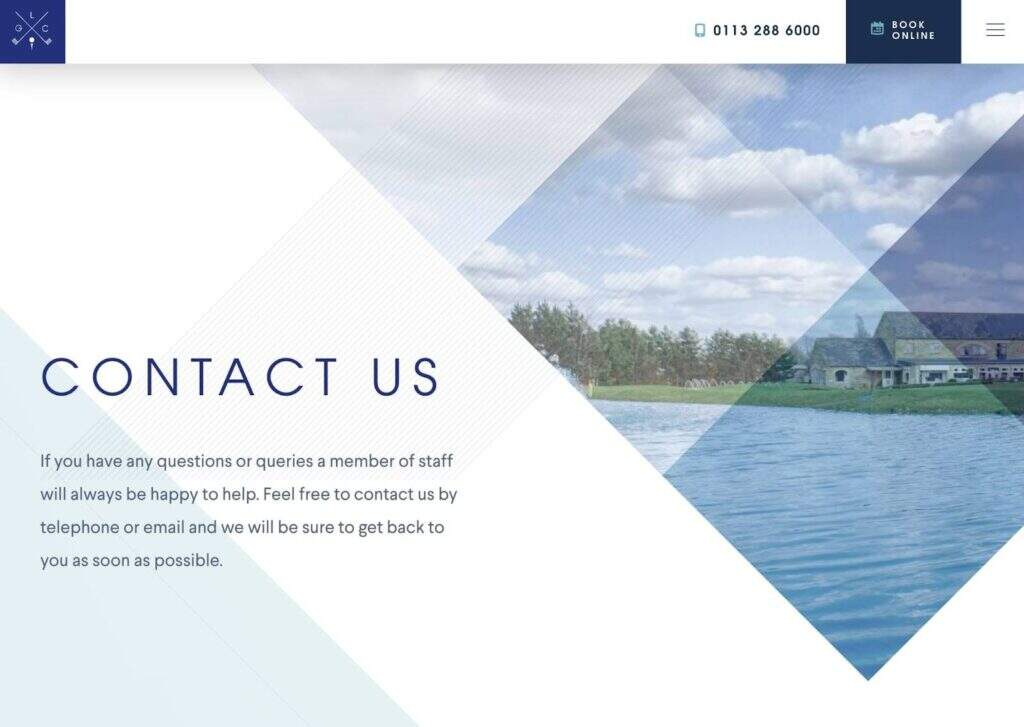
7. Leeds Golf Centre

页面亮点:
利兹高尔夫中心没有用纯色背景的 “联系我们” 页面,而是包括其高尔夫球场的图片。
用户可以看到高尔夫球场什么时候开放以及它的位置。
有简单的联系表格来发送商业邮件和注册通讯。
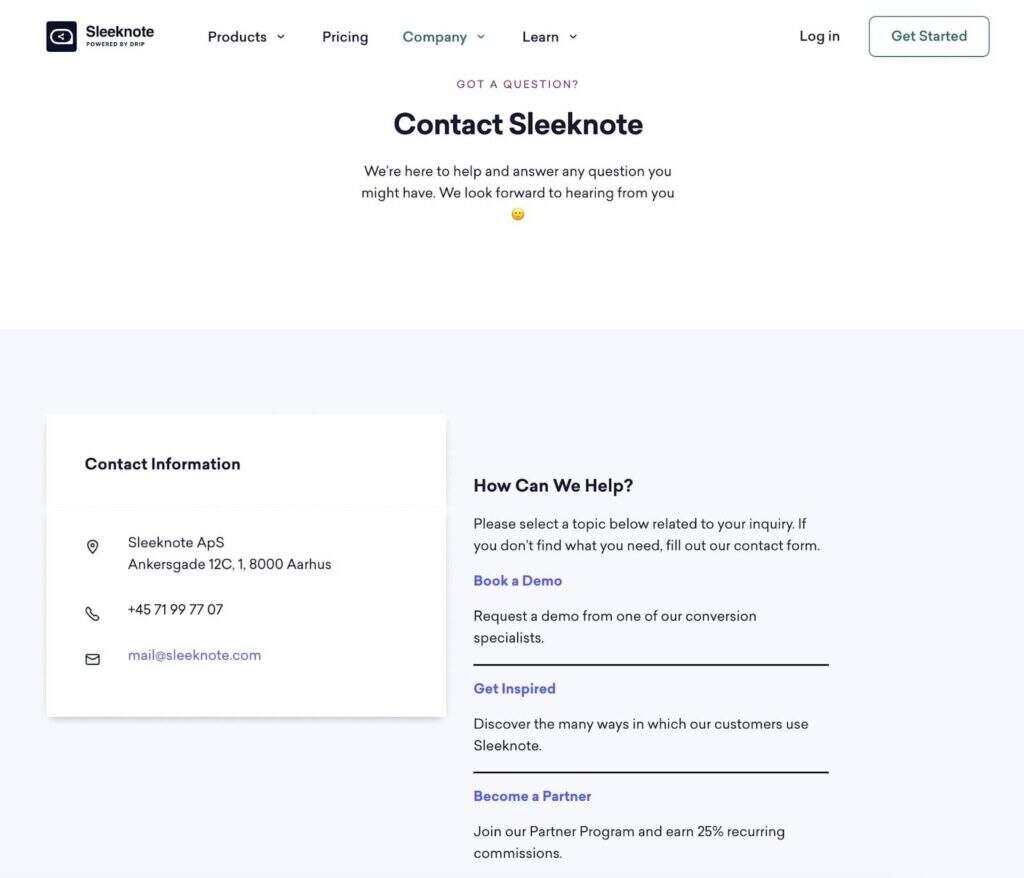
8. Sleeknote

页面亮点:
Sleeknote创建了一个简单的 “联系我们” 页面,消除了任何不必要的信息。
有多种方式可以联系公司。
Sleeknote增加了预约演示和加入销售联盟的行动呼吁。
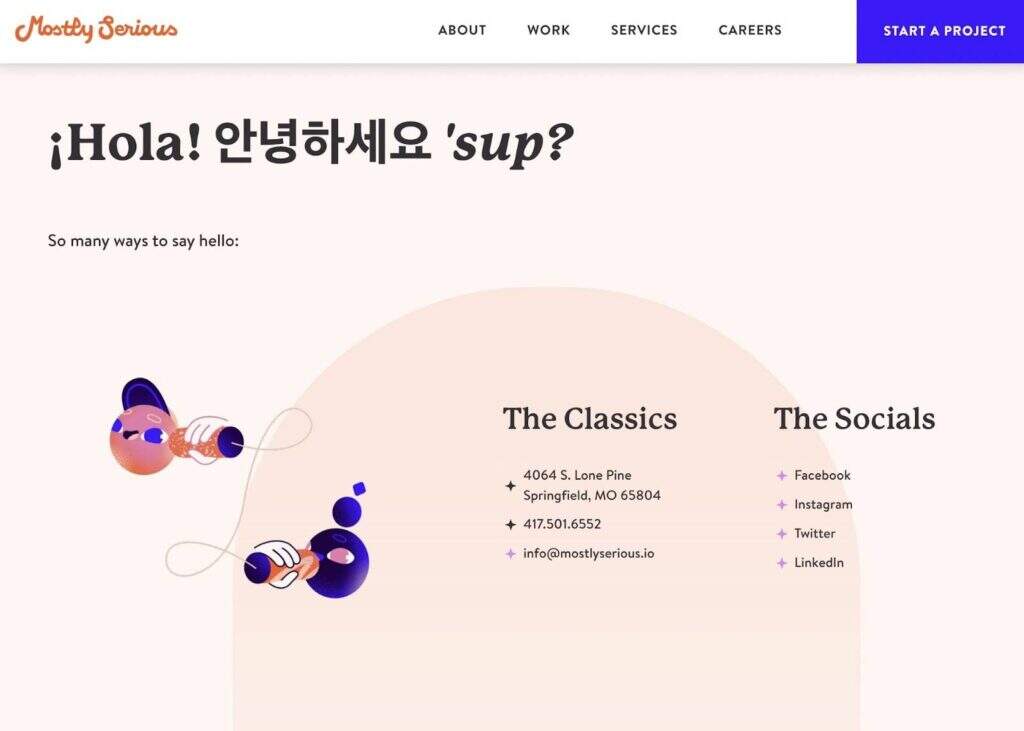
9. Mostly Serious

页面亮点:
由于Mostly Serious是一家网页设计公司,它的 “联系我们 “页面具有古怪的、符合品牌的图形。
通过提供社会媒体链接、电话号码、电子邮件地址和实际地址,有 “多种方式来打招呼”。
联系表允许访问者就潜在的项目进行联系。
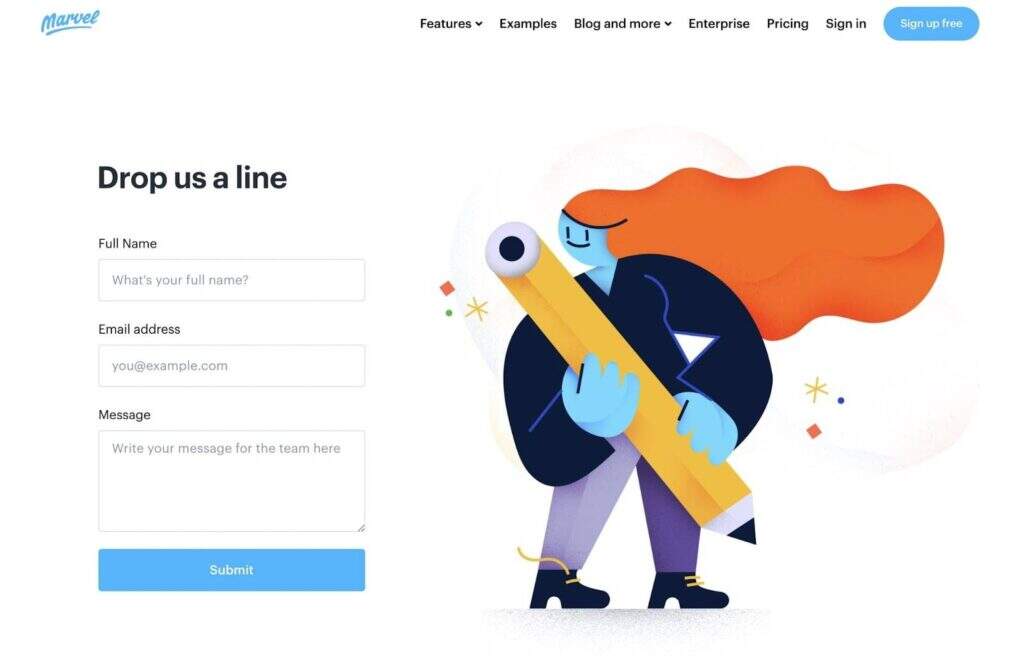
10. Marvel

页面亮点:
Marvel应用程序创建了独特而有趣的图形来标记特定的支持渠道。
联系表只有三个字,这鼓励访问者提供信息而不感到压抑。
这种设计和布局与网站的其他部分完美匹配。
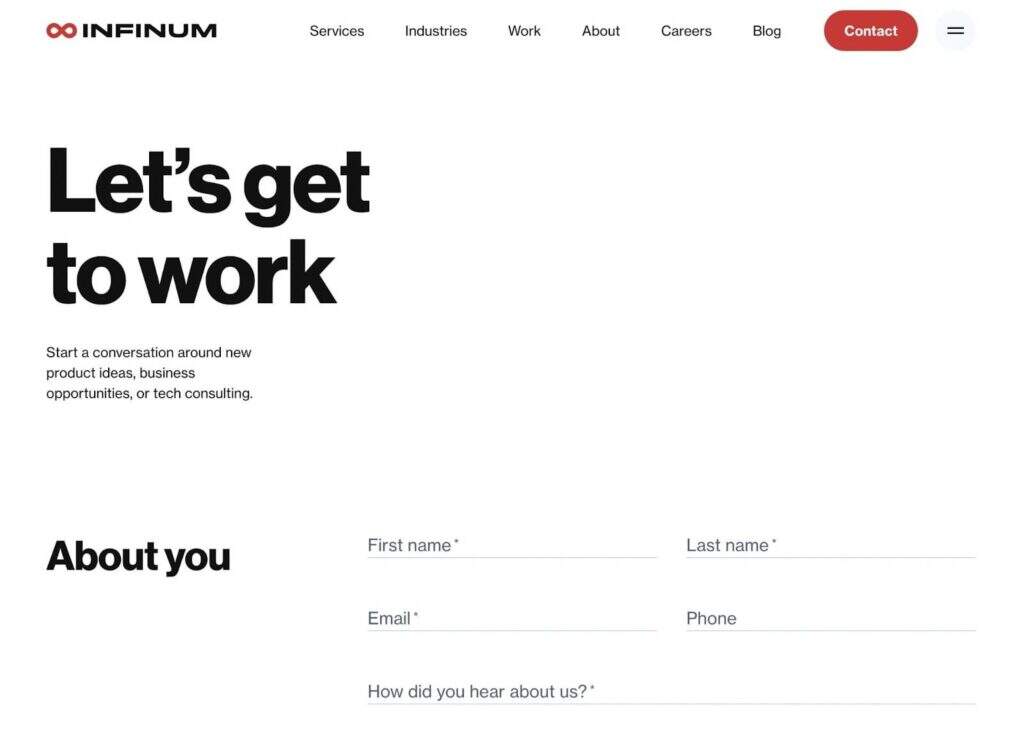
11. Infinum

页面亮点:
CTA标语,”让我们开始工作”,简单而有效。
由于Infinum是一家大公司,它包括了关于其办公地点的信息。
访问者可以直接给公司发电子邮件或填写一个有用的联系表格。
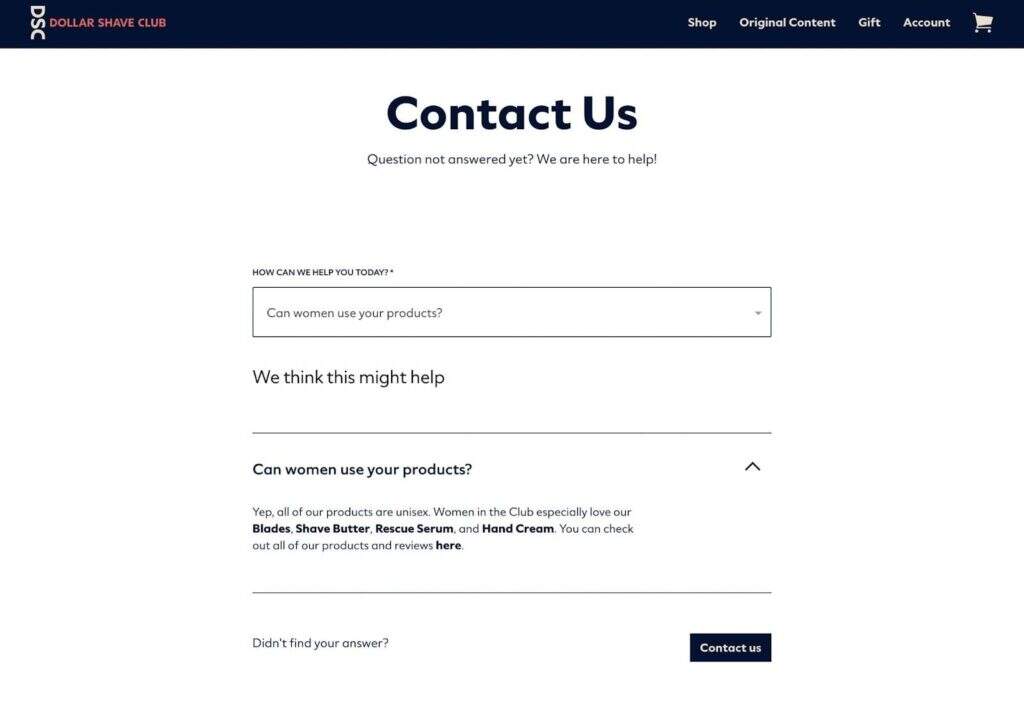
12. Dollar Shave Club

页面亮点:
使用一个下拉菜单,客户可以找到具体问题的答案。
Dollar Shave Club链接到其帮助中心、即时聊天和Facebook Messenger账户。
为寻找合作机会和媒体咨询的人列出了电子邮件地址。
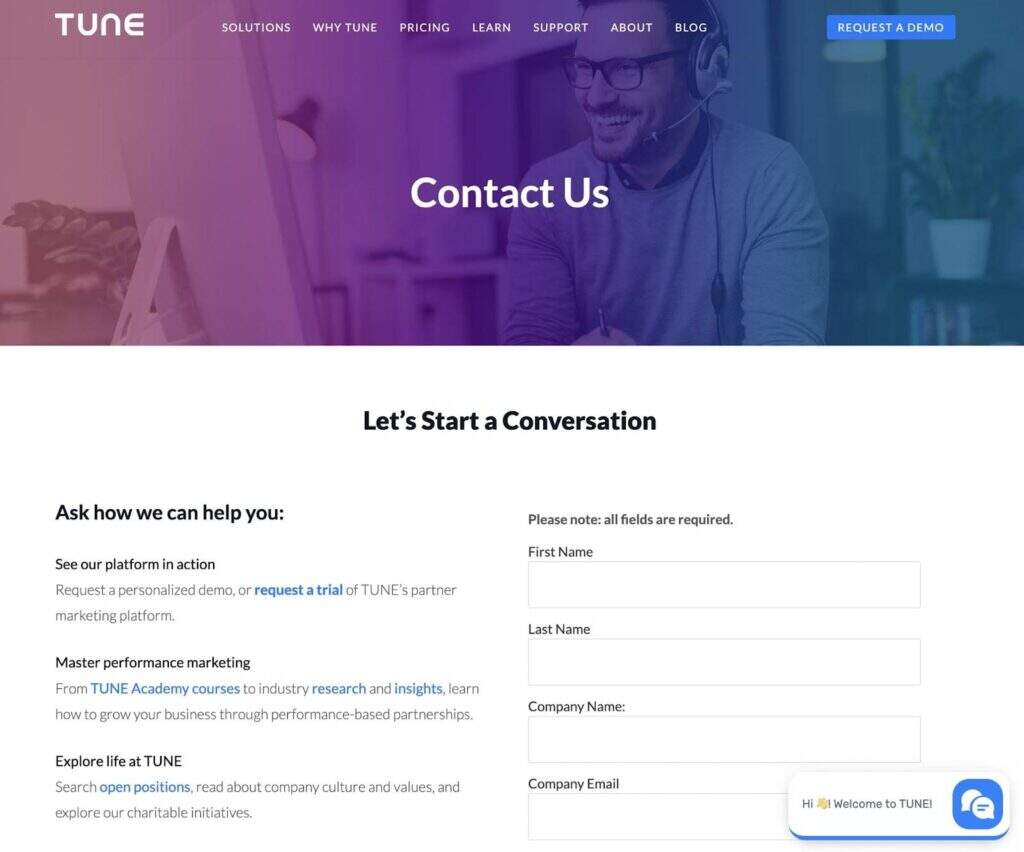
13. Tune

页面亮点:
Tune使用一个简单的表格就能轻松地开始对话。
在线用户可以探索职业机会和课程。
有多个联系点,包括商业电子邮件和地址。
像这个名单上的许多其他例子一样,Tune包括一个聊天机器人。
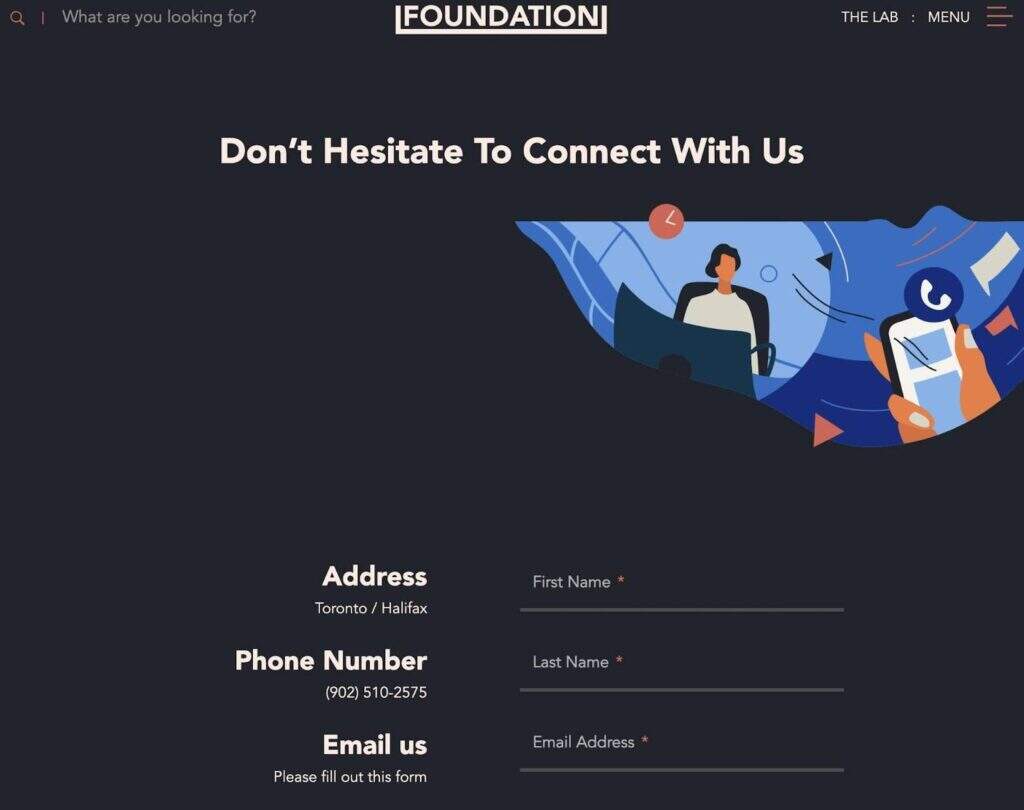
14. Foundation

页面亮点:
色彩方案、图形设计和布局与网站的其他部分无缝整合。
新客户可以告知基金会他们的数字营销挑战、优先事项和预算。
基金会将 “联系我们” 页面放在其网站的页脚。
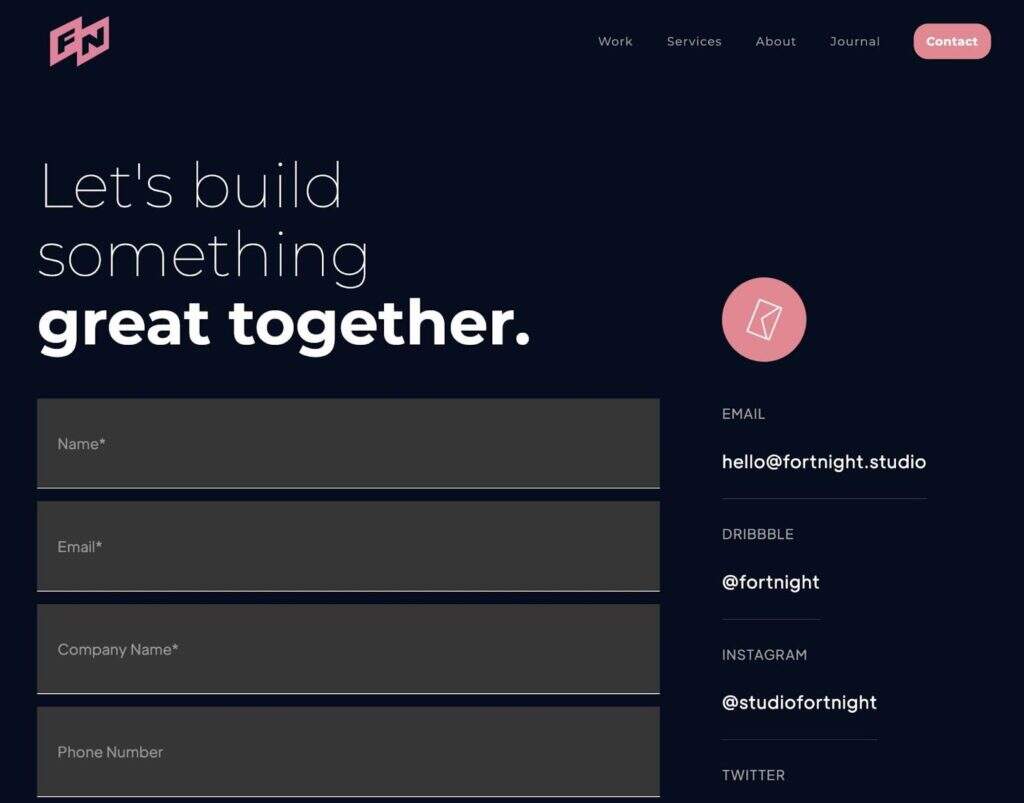
15. Fortnight

页面亮点:
在页面的底部,Fortnight链接出关于企业和服务的进一步信息。
用户可以在填写联系表格时指定他们想要的服务。
Fortnight使用一个明亮的粉红色CTA按钮来鼓励在线用户访问 “联系我们” 页面。
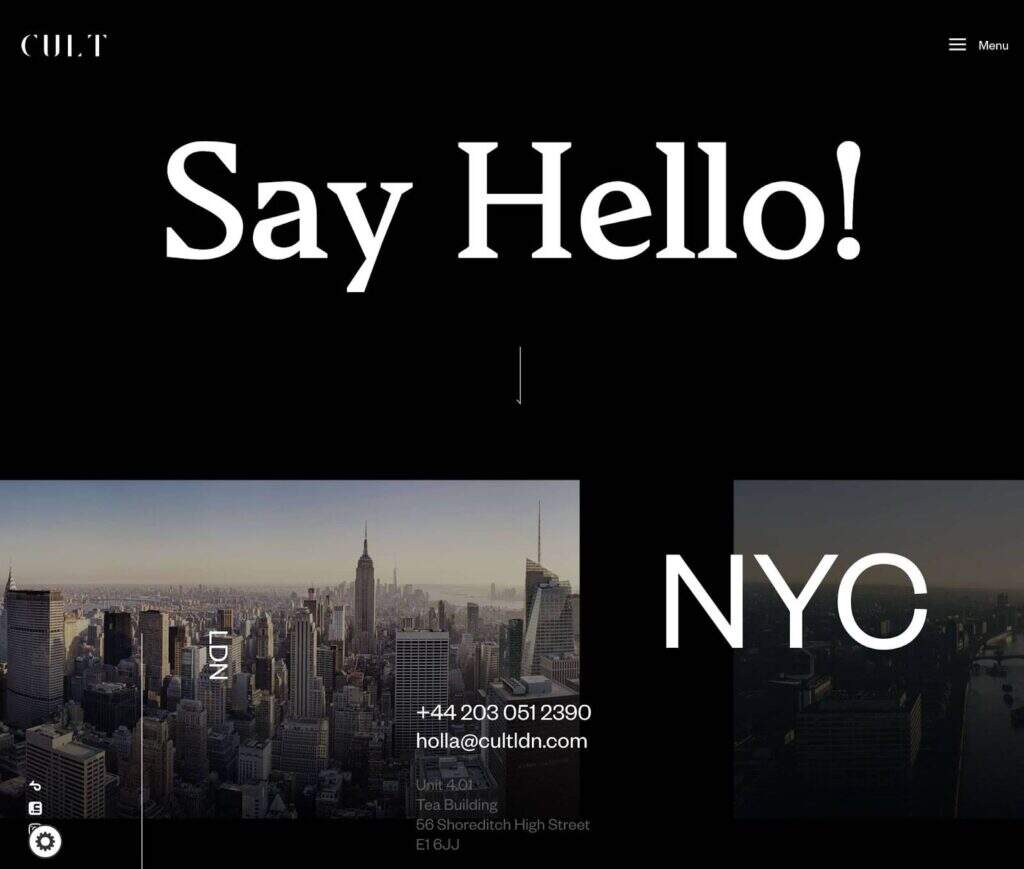
16. Cult

页面亮点:
Cult创意机构使用一个内容滑块来展示其纽约和伦敦的办公地点。
潜在客户可以直接从 “联系我们 “页面发送电子邮件或拨打公司电话。
有链接到Cult的各种社会媒体账户。
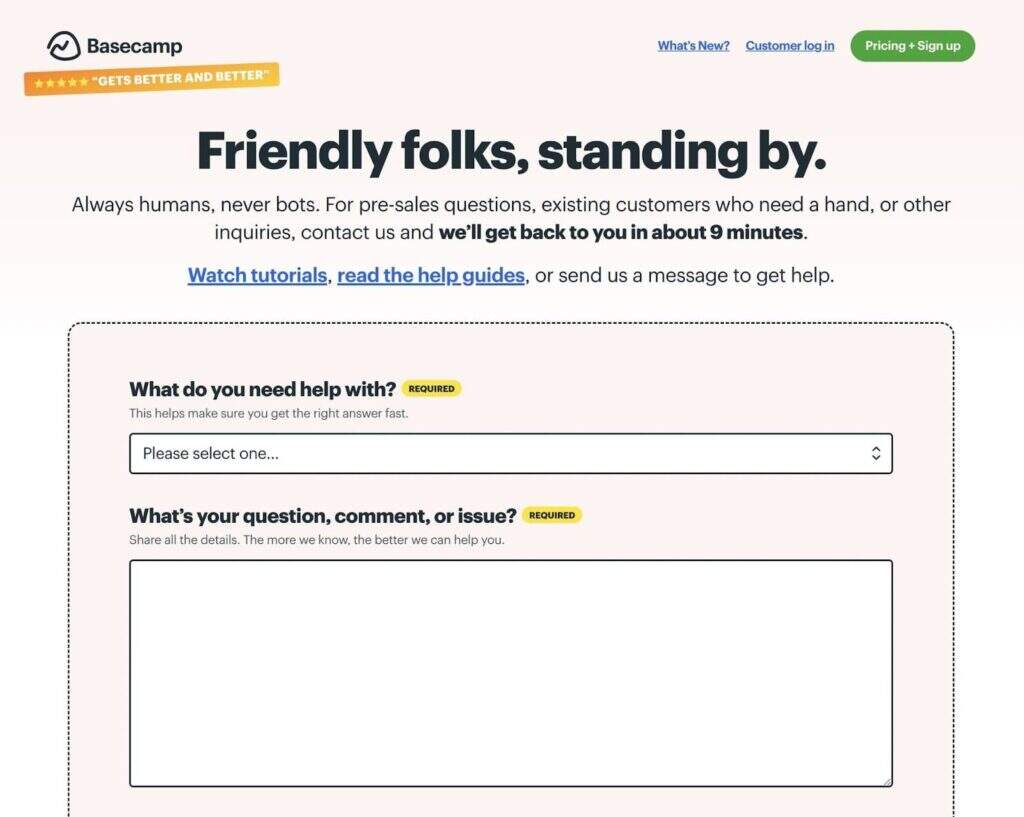
17. Basecamp
 页面亮点:
页面亮点:
Basecamp告诉在线用户他们需要等待多长时间才能得到问题的答复。
Basecamp没有包括一个聊天机器人,而是使用真人来与游客沟通。
你可以在联系表格中上传一个文件或屏幕截图,解释你的具体问题。
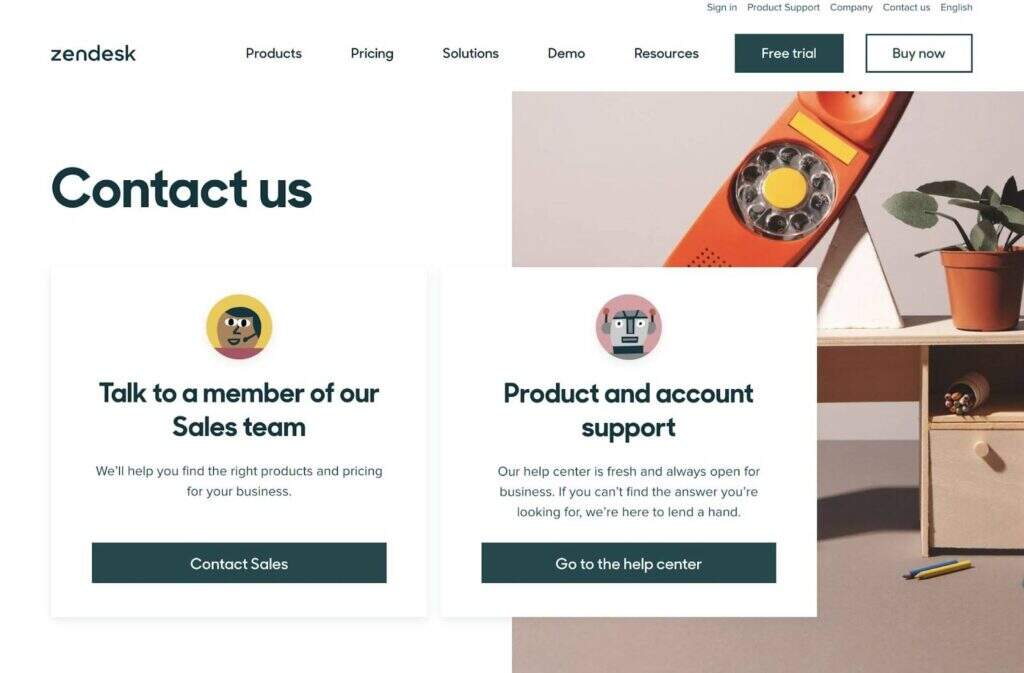
18. Zendesk

页面亮点:
如果游客不想与客服人员交谈,他们可以尝试在帮助中心找到问题的答案。
有一些简单的方法可以联系销售团队成员或与机器人聊天。
Zendesk列出了其所有全球办事处的信息。
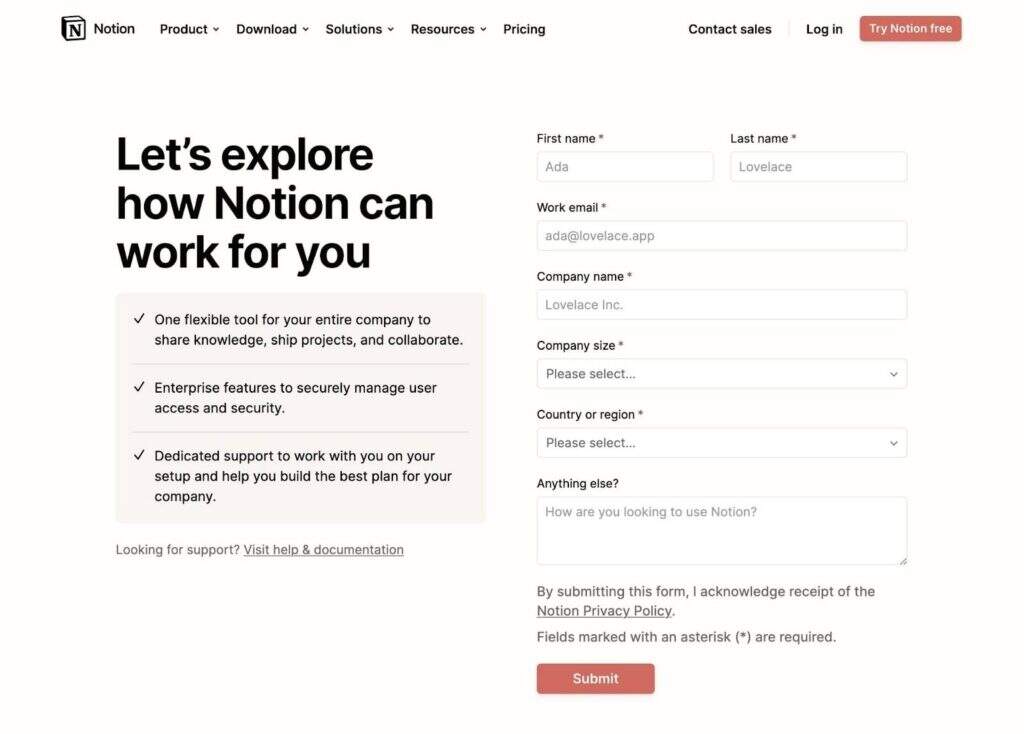
19. Notion

页面亮点:
Notion列出了它的一些主要功能,继续向用户介绍它的软件,并鼓励他们开始使用它。
有来自其他客户的积极评价。
联系表格消除了任何不必要的字段。
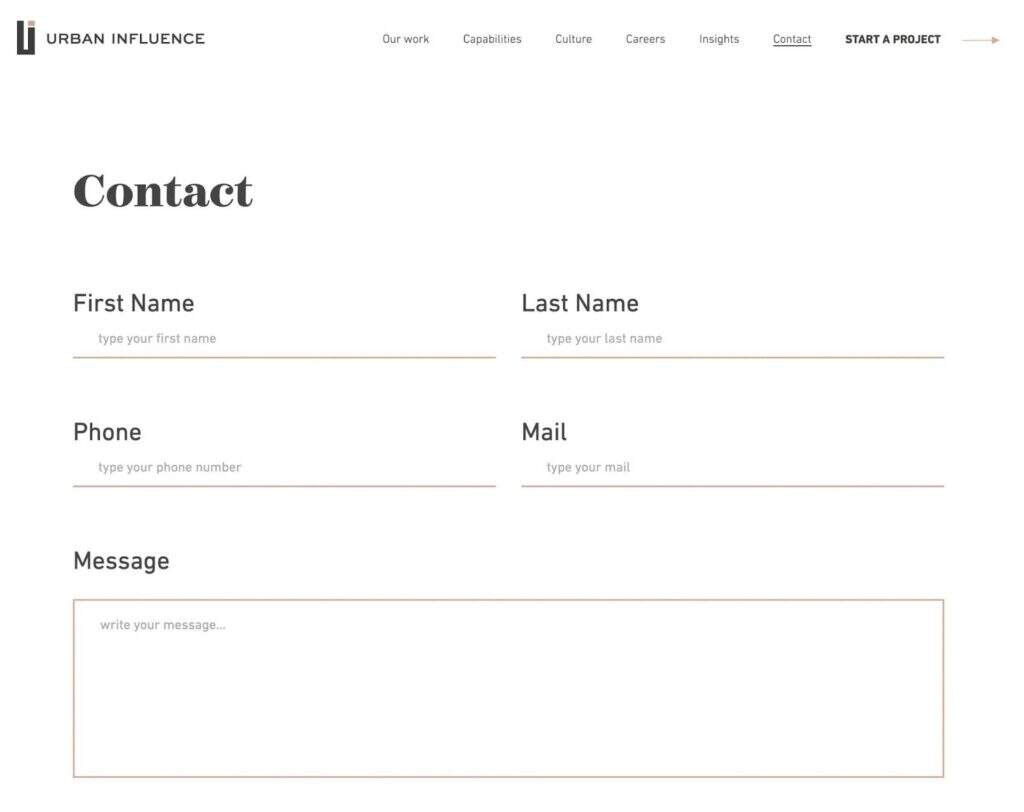
20. Urban Influence

页面亮点:
Urban Influence将其联系表格放在页面的顶部,因此访问者可以快速发送消息。
在每个商业地点的旁边,都有该城市突出的地标性建筑的吸引人的图片。
用户可以看到每个办公室的现有职位空缺。
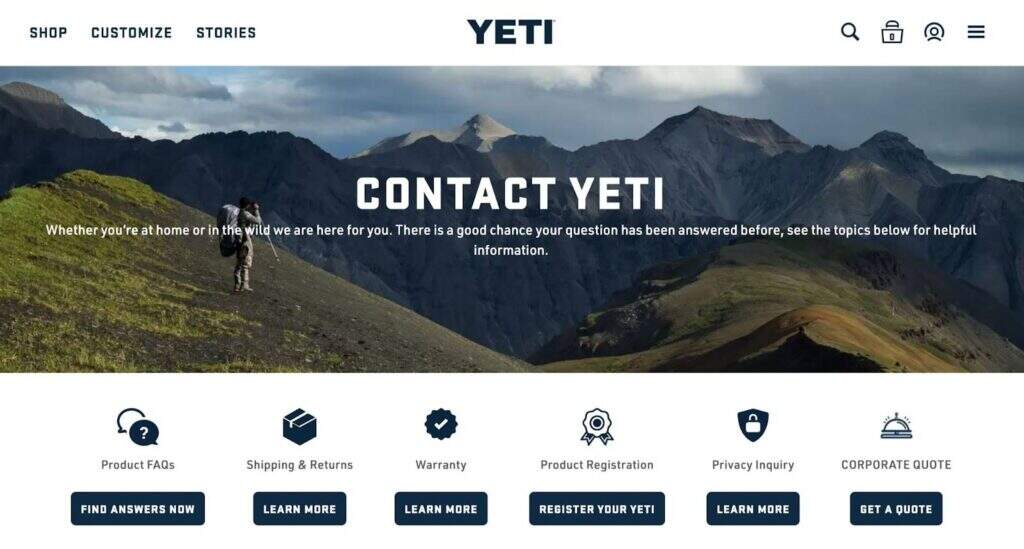
21. Yeti

页面亮点:
Yeti有一个户外的形象,在这个 “联系我们 “的页面上,Yeti立即展示了它的品牌形象。
有关于保修、产品注册等问题的CTA。
Yeti还包括客户服务电话和关于其营业时间的信息。
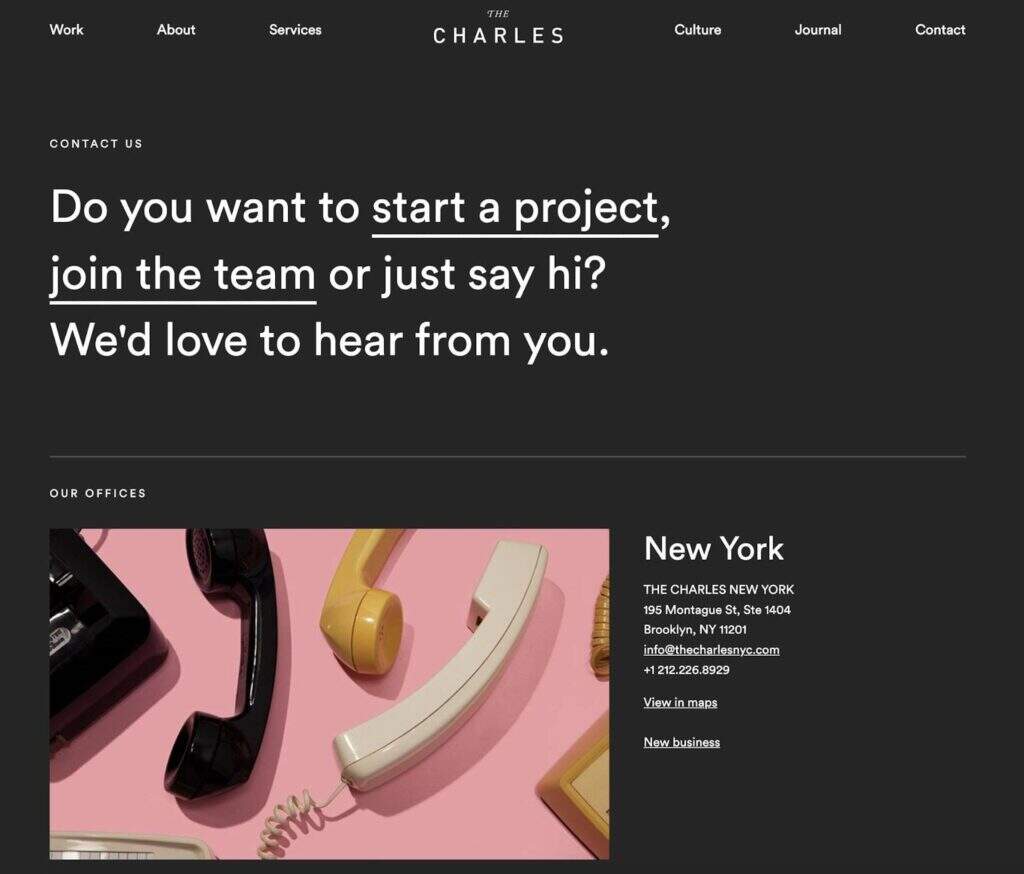
22. The Charles

页面亮点:
Charles公司没有在同一个页面上包括多个联系表格,而是为新企业和潜在雇员提供了单独的链接。
对于每个办公室,你可以在谷歌地图中打开位置。
Charles公司将其 “联系我们” 页面包含在主菜单中,因此任何访问者都可以很容易地访问它。
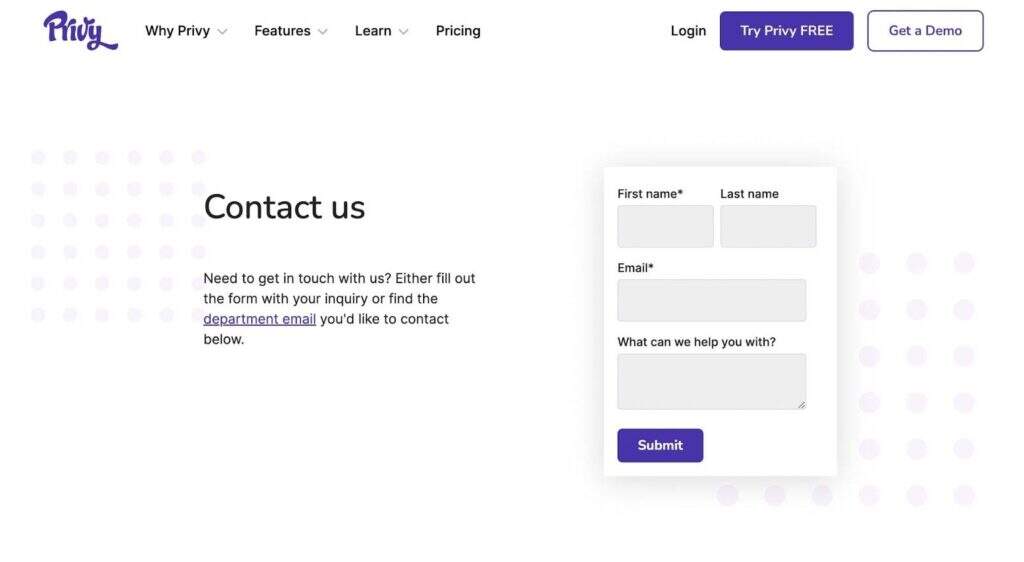
23. Privy

页面亮点:
访问者只需要填写他们的姓名和电子邮件地址就可以联系Privy。
Privy为公关、客户支持和销售等特定部门提供电子邮件地址。
还有社交媒体链接和通讯注册表。
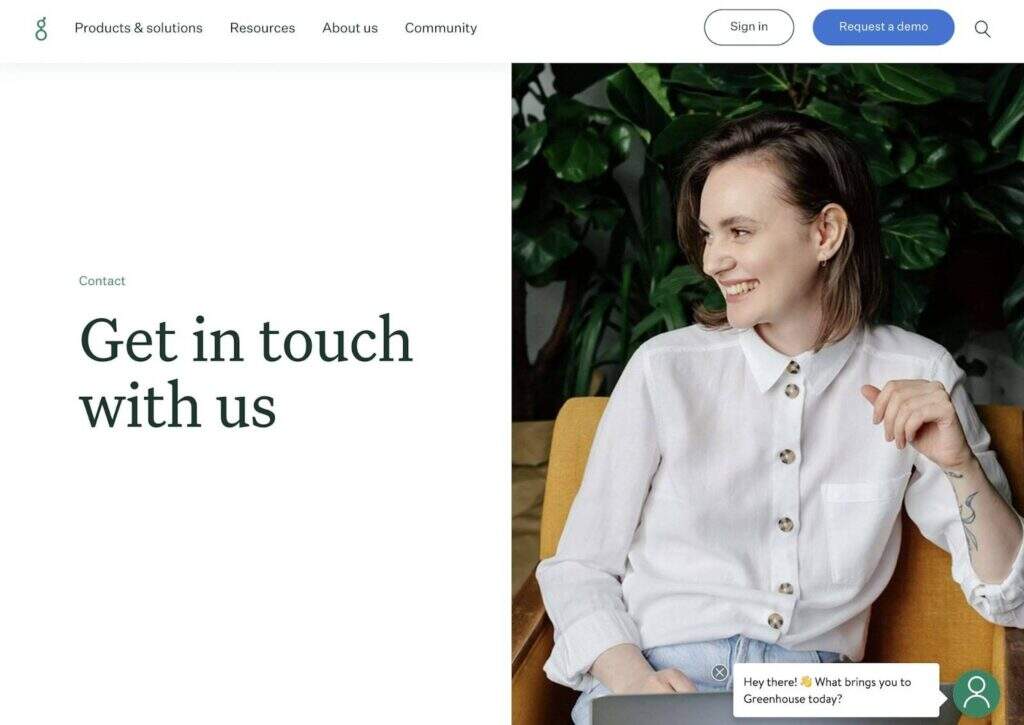
24. Greenhouse
 页面亮点:
页面亮点:
这个 “联系我们” 页面有一个即时聊天功能,可以了解更多关于商店产品的信息或提出具体问题。
Greenhouse提供了许多支持渠道,并解释了每个渠道的使用情况。
游客可以看到哪些营业厅离他们的位置最近。
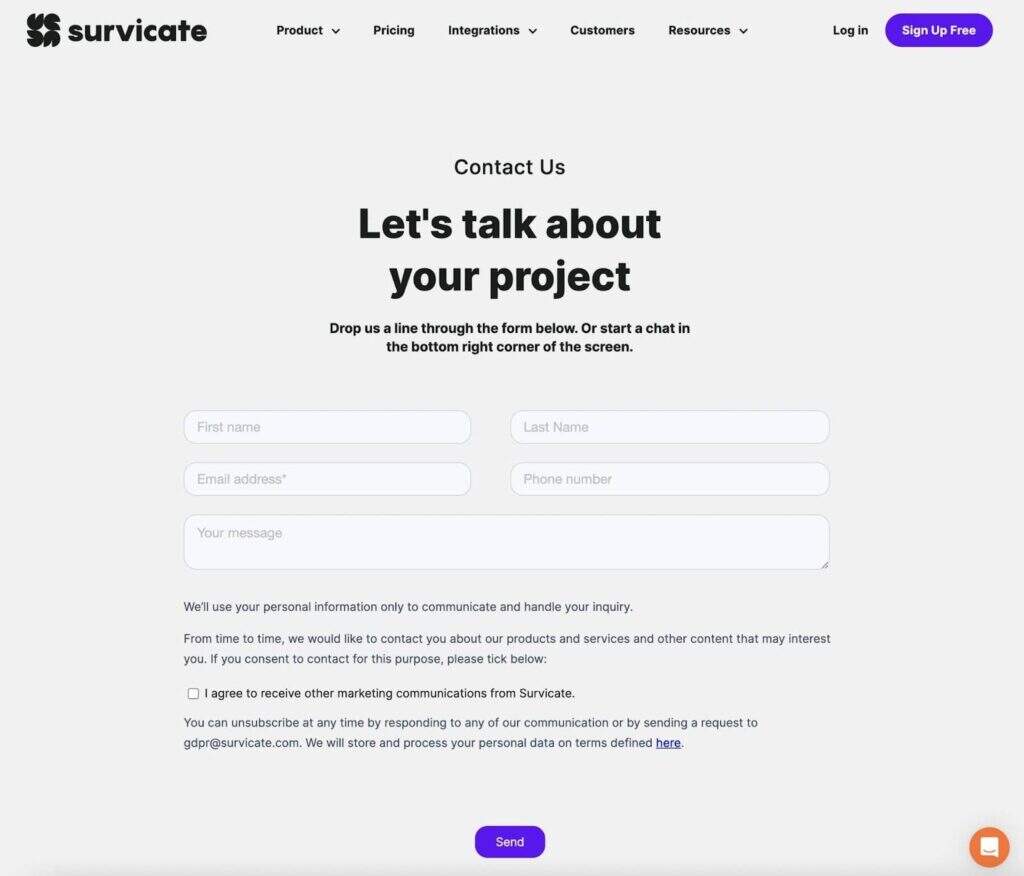
25. Survicate

页面亮点:
Survicate的联系表格只要求客户提供一些基本信息。
如果用户对该软件感到好奇,Survicate会解释使用该软件的最佳方式。
客户可以从 “联系我们” 页面预约演示或注册免费账户。
小结
无论你是经营企业还是博客,在线用户都需要与你联系。有了 “联系我们 “页面,你可以让访问者填写表格并提出必要的问题。这样一来,你的受众就会感到满意和了解。
回顾一下,以下是你如何创建完美的 “联系我们” 页面:
提供多种联系方式。
包括个性化的内容。
使其易于访问。
简化表单项。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何创建完美的 “联系我们 “页面(+25个例子)


