如何使用W3 Total Cache插件设置Vultr CDN

W3 Total Cache 是一款 WordPress 缓存插件,提供多种配置选项和全站 CDN 功能。与其他缓存插件类似,W3 Total Cache 对 WordPress 文件进行了最小化处理,以提高网站的加载时间和速度。请按照以下步骤在 WordPress 网站上安装该插件。
本文介绍如何使用 W3 Total Cache 插件为 WordPress 网站设置 Vultr CDN。
准备条件
开始之前:
为你的 WordPress 网站创建一个 Vultr CDN,提供域名作为源 URL。
登录 WordPress 管理控制面板。
https://example.com/wp-admin
安装 W3 Total Cache
W3 Total Cache 是一款 WordPress 缓存插件,提供多种配置选项和全站 CDN 功能。与其他缓存插件类似,W3 Total Cache 对 WordPress 文件进行了最小化处理,以提高网站的加载时间和速度。请按照以下步骤在您的 WordPress 网站上安装该插件。
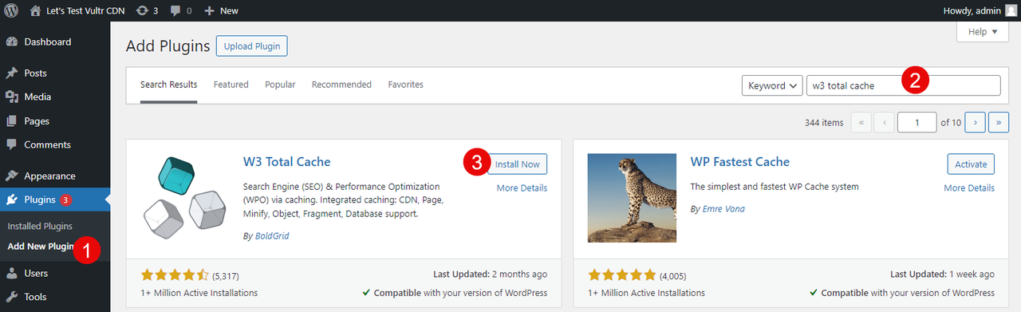
导航至主导航菜单上的插件页面。
单击 “添加新插件” 浏览 WordPress 插件库。
在搜索插件字段中输入 w3 Total Cache 关键字。
从搜索结果找到对应插件,然后单击 W3 Total Cache 插件上的立即安装。
成功后,单击启用插件。
配置 W3 Total Cache
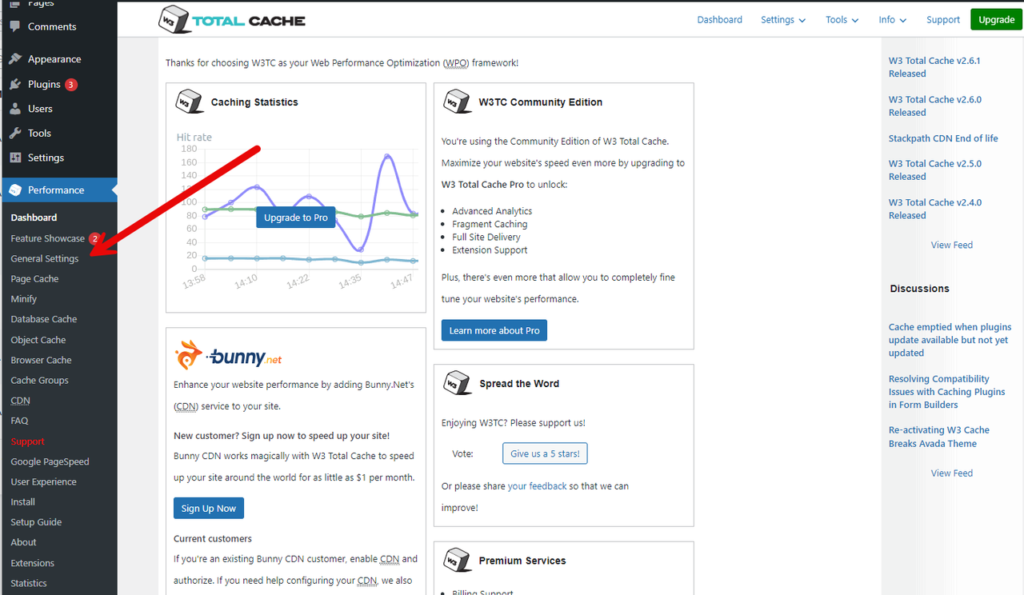
在主导航菜单中找到并单击 “Performance“,进入 W3 Total Cache 配置页面。
从选项下拉列表中单击 “General Settings“。
滚动并找到 CDN 部分。
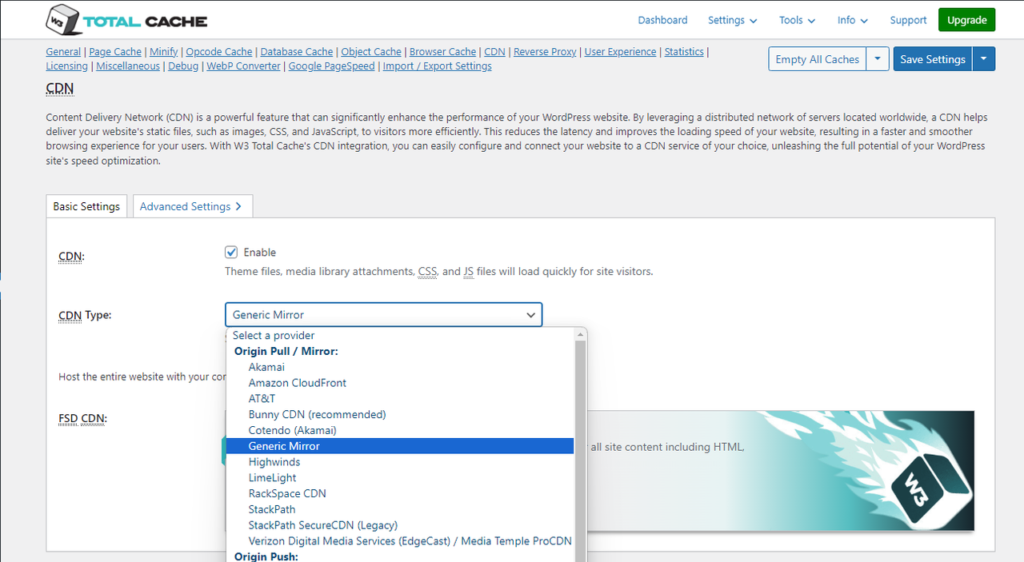
选中 CDN:启用选项以激活 CDN 配置。
单击 CDN Type 下拉菜单,从 CDN 选项列表中选择 Generic Mirror。
单击 Save Settings 应用更改。
在插件导航列表中找到并单击 CDN,或单击 Advanced Settings 导航到 CDN 配置页面。
确认 CDN 配置顶部是否显示以下提示::
Content Delivery Network object support via mirror is currently enabled and not authorized. Content Delivery Network full-site-delivery support via None is currently disabled and not authorized.
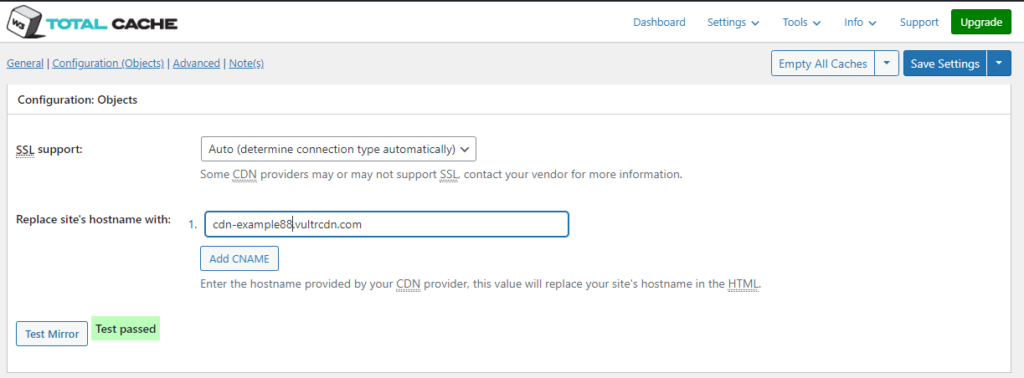
滚动到 “Configuration: Objects” 部分,并将 Auto (determine connection type automatically) 保留为选定的 SSL support 选项。
在 Replace site’s hostname with: 字段中输入 Vultr CDN URL。
单击 “Test Mirror” 验证并测试 CDN 连接。
验证 Test Mirror 结果是否显示 “Test Passed” 提示。
单击 Save Settings 应用 CDN 配置。
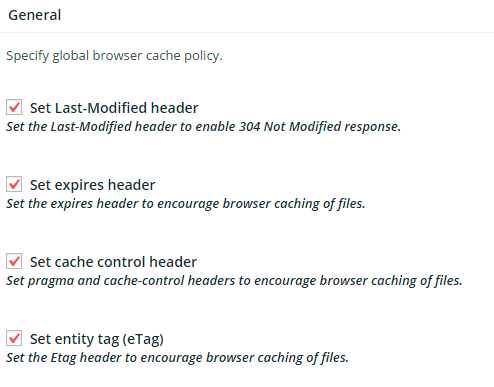
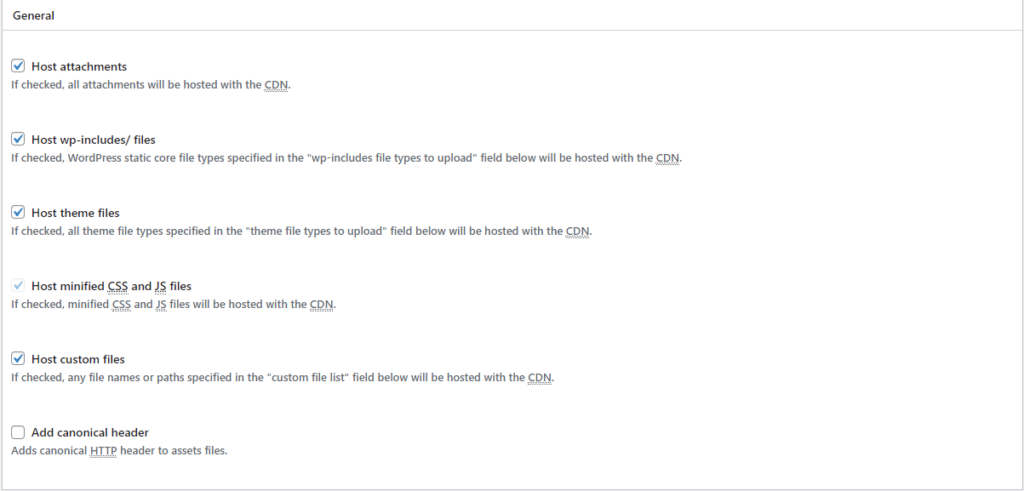
确认 General 部分中的以下选项已启用:
Host attachments: 将所有 WordPress 网站附件缓存到 Vultr CDN。
Host wp-includes/files: 将所有启用的 wp-includes 文件类型缓存到 Vultr CDN。
Host theme files: 从 Vultr CDN 服务所有启用的主题文件类型。
Host minified CSS and JS files: 将所有已精简的文件缓存到 Vultr CDN。
Host custom files: 将高级配置中指定的所有自定义文件名和路径缓存到 Vultr CDN。
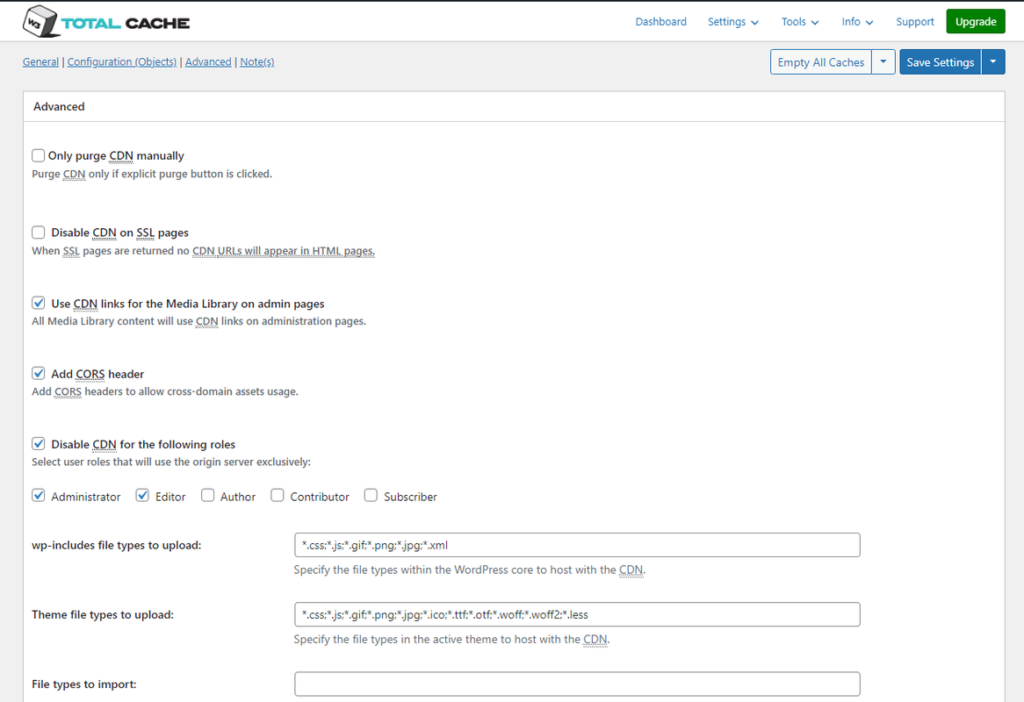
滚动到 “Advanced” 部分,激活以下选项:
Use CDN links for the Media Library on admin pages: 将所有上传的 WordPress 图片链接迁移到匹配的 Vultr CDN URL 链接。
Disable CDN for the following roles: 禁用管理用户角色的 WordPress 缓存数据。
Add CORS header: 允许其他域链接并使用你的 Vultr CDN 资源。为避免内容冲突,请确认您的 Vultr CDN 端点已启用 CORS。
确认要与 CDN 一起缓存的 wp-includes 和主题文件类型。
单击 “Save Settings” 应用 CDN 配置更改。
测试 Vultr CDN 集成
使用不同的网络浏览器(如 Chrome 浏览器)访问 WordPress 网站,以普通用户身份访问网站。
https://example.com
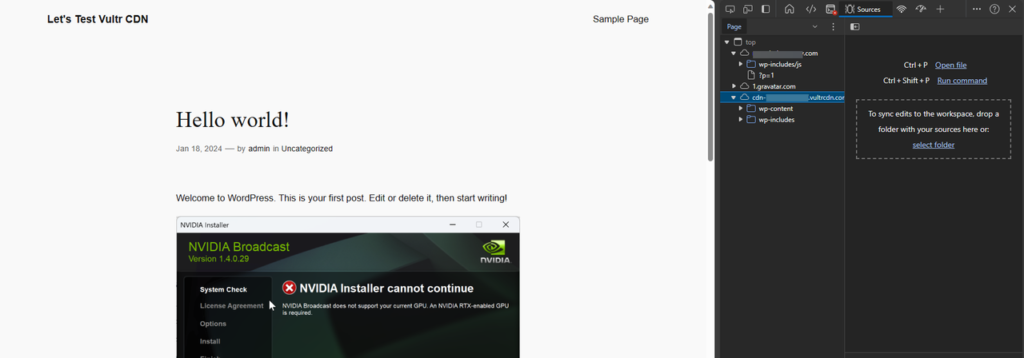
右键单击网站部分的任意位置,从选项列表中选择 “Inspect“。
导航到 “Sources” 选项卡,验证网站来源列表中是否有你的 Vultr CDN URL。
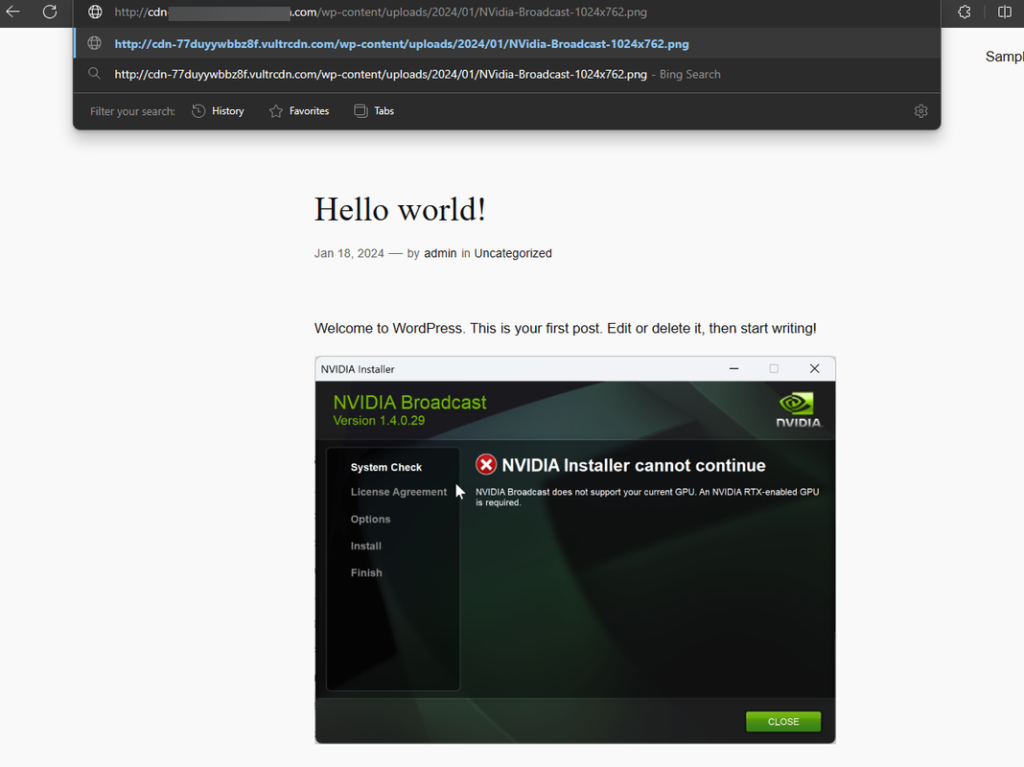
要验证 CDN 图像集成,请右键单击 WordPress 网站的任何图像,然后根据网络浏览器类型选择 Image Address 或 Copy Image Link。
在 URL 栏中粘贴图片链接,并验证它使用的是 Vultr CDN URL 而不是 WordPress 网站 URL。
按 ENTER 键访问 URL 地址,验证 WordPress 网站图片是否能正确显示在浏览器结果中。
小结
您已将 WordPress 网站配置为使用 Vultr CDN 端点。根据缓存插件的不同,您可以将大多数 WordPress 文件类型卸载到 CDN,从而提高网站的总体性能。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何使用W3 Total Cache插件设置Vultr CDN