MagicWall v2.0.4响应式图片网格 – 打造动态视觉展示效果

概述
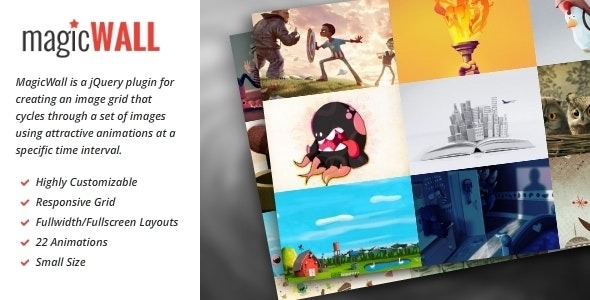
MagicWall v2.0.4 Responsive Image Grid 是一款基于jQuery的插件,专为创建响应式图片网格而设计。它能够以特定的时间间隔,通过吸引人的动画效果循环展示一组图片。无论是作为网站的装饰元素、作品展示,还是作为动态背景,MagicWall都能为您的网站增添独特的视觉魅力。该插件将图片列表转换为具有指定行数和列数的网格布局,剩余图片会以不同的动画和延迟效果呈现。此外,用户还可以根据不同的屏幕宽度自定义网格布局,确保在各种设备上都能获得最佳的显示效果。
功能列表
- 响应式设计:自动适应不同屏幕尺寸,确保在手机、平板和桌面设备上都能完美显示。
- 多种动画效果:提供丰富的动画选项,使图片切换更加生动有趣。
- 自定义网格布局:允许用户定义网格的行数和列数,灵活控制图片排列方式。
- 延迟显示:剩余图片会以不同的延迟时间显示,增加视觉层次感。
- 屏幕宽度适配:可根据不同屏幕宽度自定义网格布局,优化显示效果。
- 循环展示:支持自动循环播放图片,可设置时间间隔。
- 易于配置:提供简单的配置选项,方便用户快速集成到网站中。
- 多用途:适用于装饰元素、作品展示或动态背景等多种场景。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » MagicWall v2.0.4响应式图片网格 – 打造动态视觉展示效果