基于520万移动和桌面页面的页面速度影响因素评估

这篇研究文章将分析5,000,000+桌面和移动页面,以找出哪些因素会影响页面速度。
首先,我们建立了TTFB、可视化完成和满载时间指标的全球基准。
然后,我们研究了图像压缩、CDN和托管对网站加载速度的影响。
我们的数据揭示了一些非常有趣(也令人惊讶)的见解。
以下是我们主要发现的总结:
1.在我们对520万个页面的分析中,桌面上的平均首字节时间(TTFB)速度在桌面上是1.286秒,在移动上是2.594秒。完全加载一个网页所需的平均时间在桌面上是10.3秒,在移动设备上是27.3秒。
2.移动设备上的网页平均加载时间比桌面设备多87.84%。
3.在比较主要的CMS时,Squarespace和Weebly拥有最好的整体移动页面速度性能。Wix和WordPress排名接近垫底。
4.在桌面上,CDN对TTFB的影响最大。然而,在移动设备上,HTML请求的数量似乎对TTFB的影响最大。
5.整体页面大小对桌面和移动端“视觉完整”的加载速度有显著影响。与较小的页面相比,较大页面的视觉加载时间要长318%。我们还发现,gzip压缩有助于在桌面和移动设备上更快地加载图像。
6.总页面重量是整个页面加载速度的第一个决定因素。轻型页面的满载速度比大型页面快486%。
7.Wink和Gatsby是最快的Javascript框架。流星和Tweenmax最慢。最快的帧比最慢的帧慢。
8.文件压缩率非常低或非常高的页面具有高于平均页面速度的性能(由第一次上下文绘制测量)。
9.第三方脚本大大降低了页面加载速度。每个添加到页面的第三方脚本都会增加34.1毫秒的加载时间。
10.我们发现使用响应式图像可以带来最佳的整体图像加载性能。使用WebP在减少图片加载时间方面的效果明显较差。
11.GitHub和Weebly web主机拥有最快的整体TTFB性能。在我们分析的主机服务提供商中,Siteground和Wix是最慢的。
12.中国、日本、德国的TTFB装载时间最快。澳大利亚、印度和巴西的TTFB时间最慢。
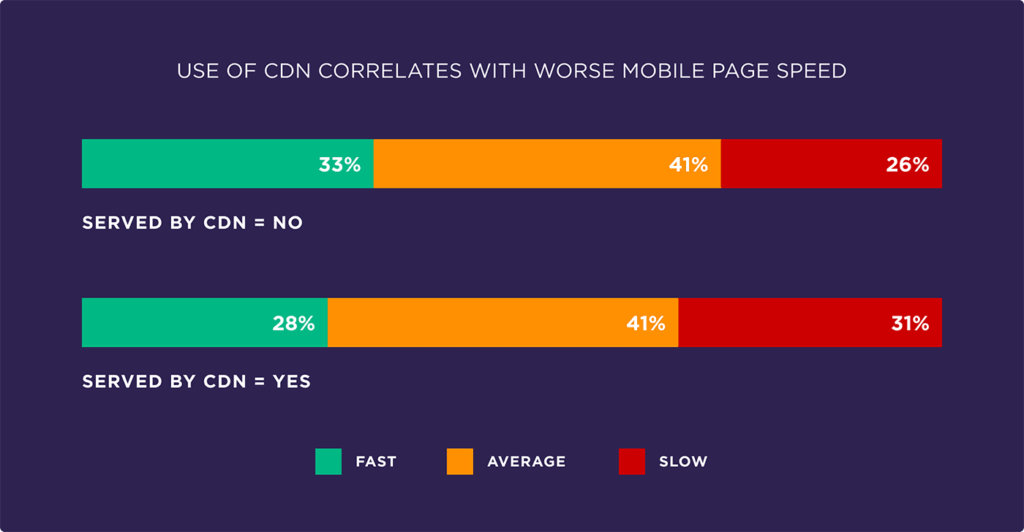
13.CDN的使用与页面速度性能差有关。这可能是因为某些cdn的性能明显优于其他cdn。
关键页面速度加载时间指示器的基准
我们的首要任务是为重要的页面速度指标建立基准。
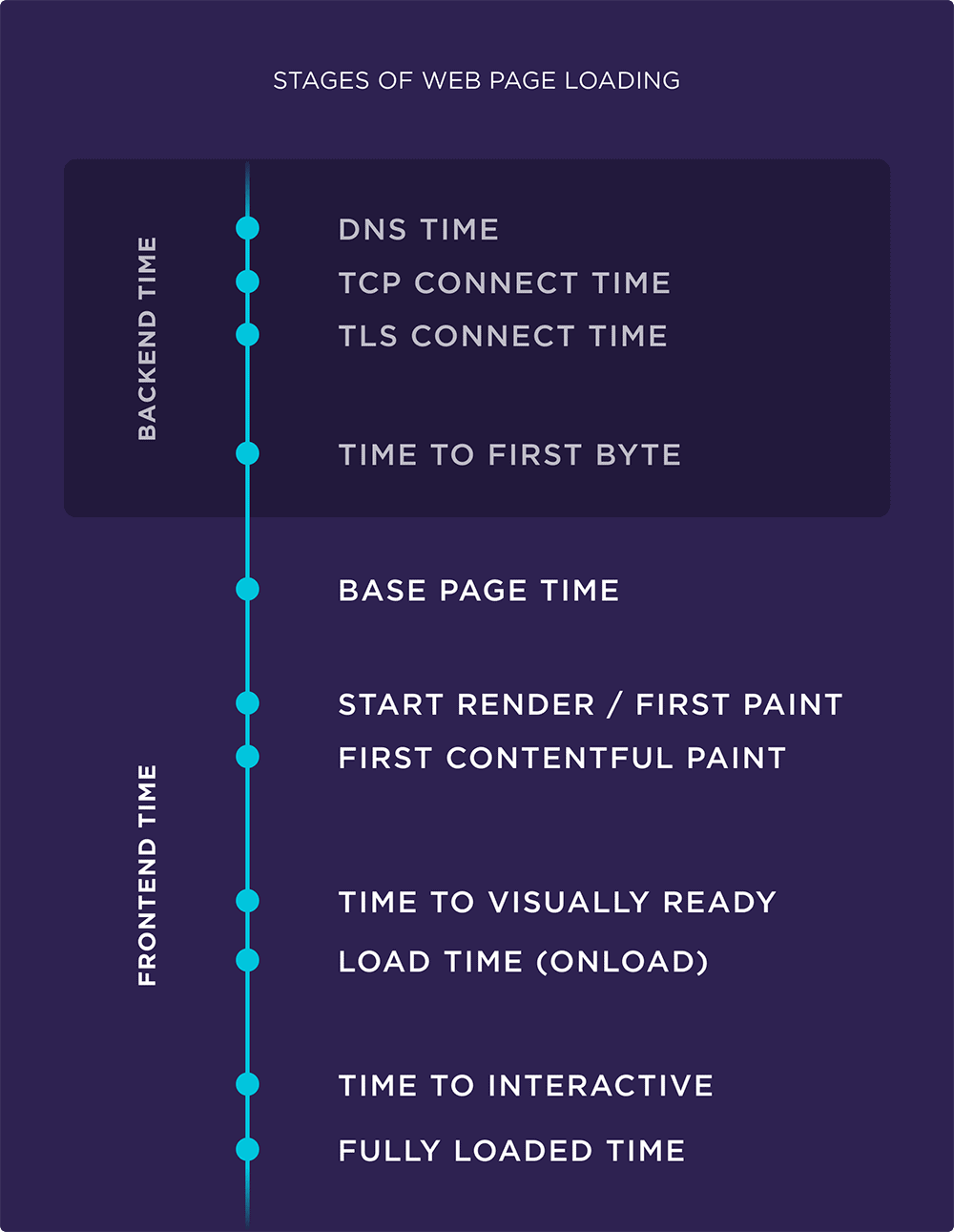
你可能知道,“页面速度”实际上由几个不同的阶段组成。

其中一些阶段发生在服务器级别。其他的发生在用户的浏览器中。
为了全面了解页面加载的速度,我们需要深入研究每个阶段。
具体来说,我们确定了以下情况的平均速度:
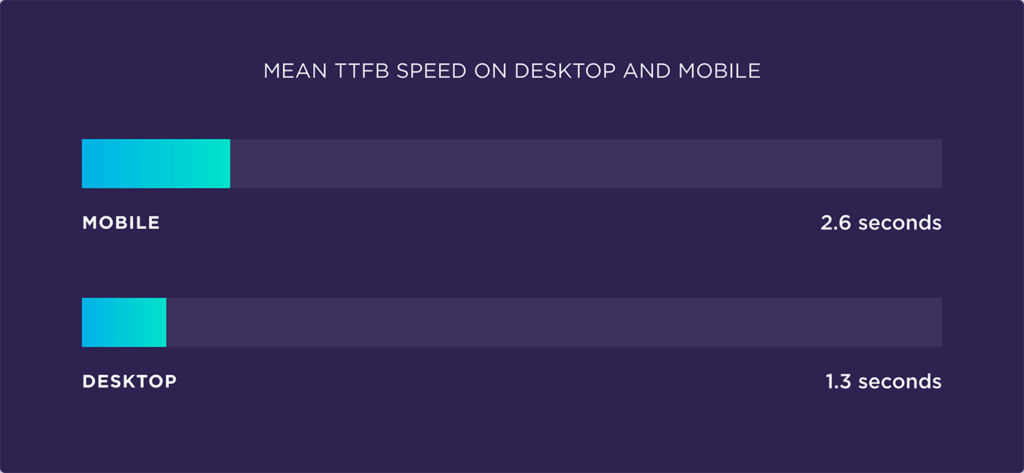
TTFB:到达HTML文档响应的第一个字节的时间
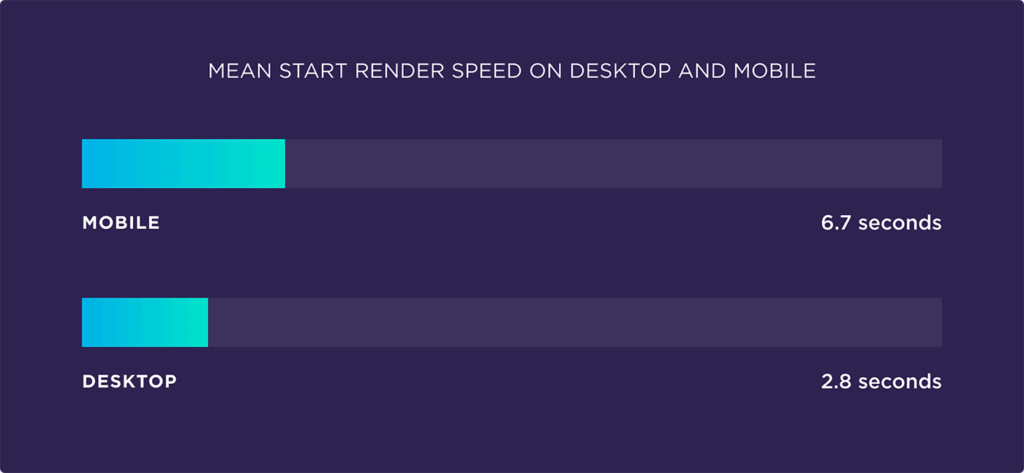
StartRender:在渲染开始时
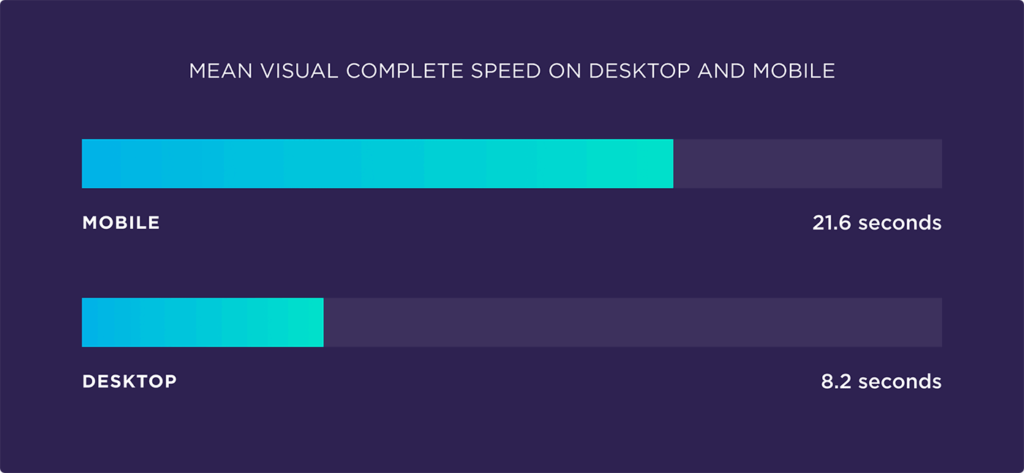
可视化完成:用户可以看到所有页面资产。
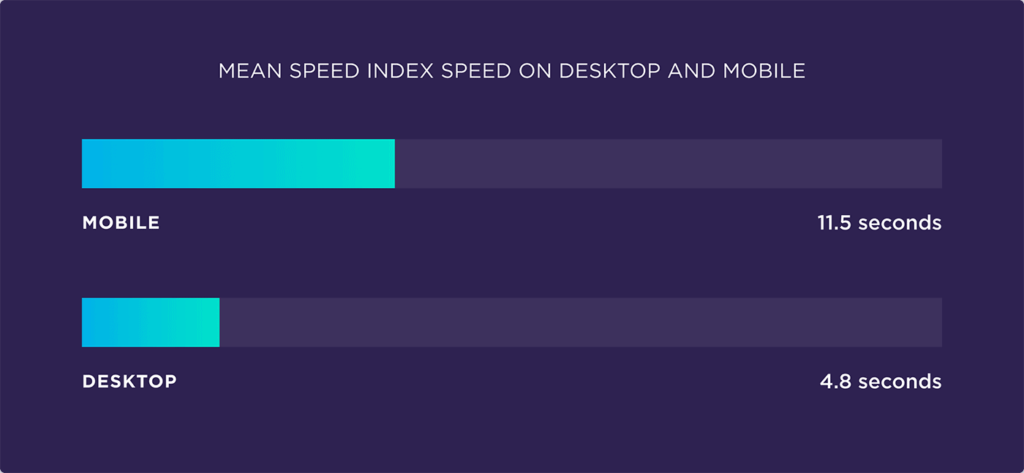
速度指数:用户看到页面加载的速度。
OnLoad:当所有页面资源(CSS,图片等。)被下载
完全加载:当页面在用户浏览器中100%加载时
平均TTFB速度在桌面上是1.286秒,在移动设备上是2.594秒。

桌面上的平均开始渲染速度为2.834秒,移动设备上的平均开始渲染速度为6.709秒。

平均视觉完成速度在桌面上是8.225秒,在移动设备上是21.608秒。

桌面上的平均速度指数速度为4.782秒,移动设备上为11.455秒。

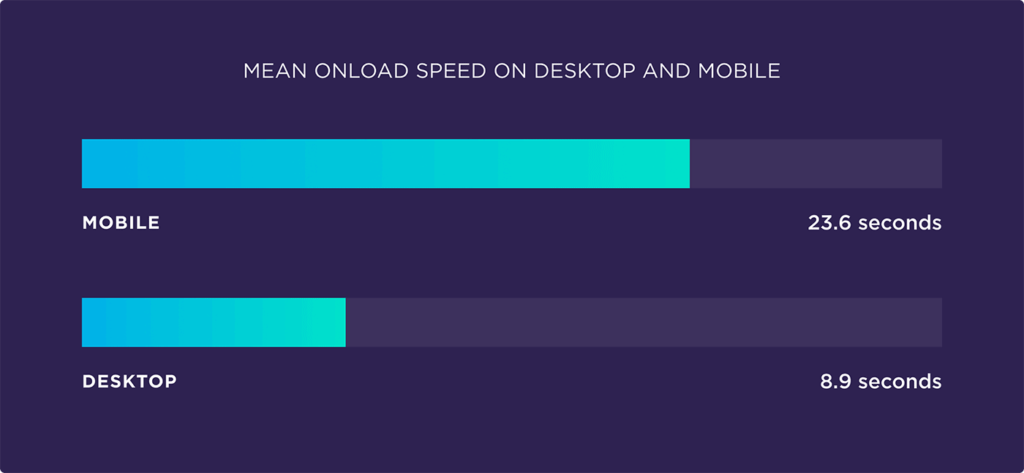
桌面平均加载速度为8.875秒,移动设备平均加载速度为23.608秒。

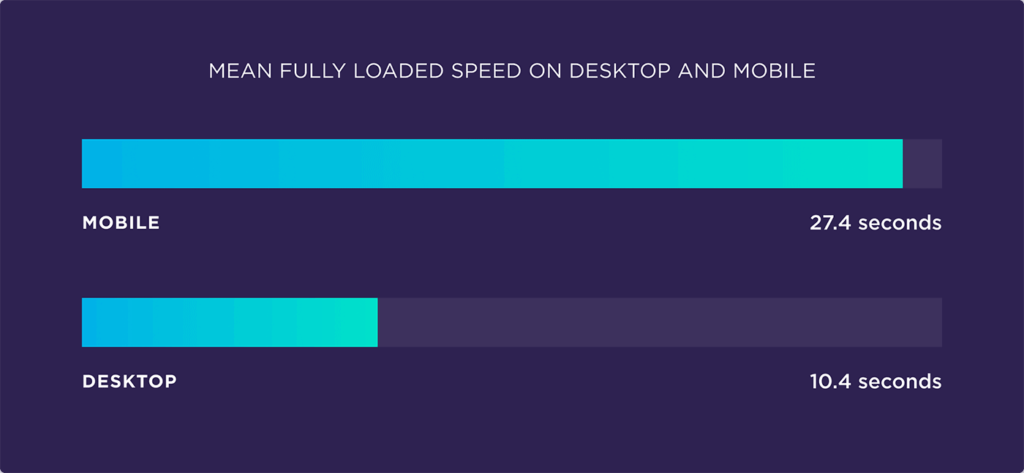
平均满载速度在桌面上是10.3秒,在移动设备上是27.3秒。

要点:网页的平均页面加载速度,桌面为10.3秒,移动设备为27.3秒。移动设备上页面的加载时间平均比桌面设备长87.84%。
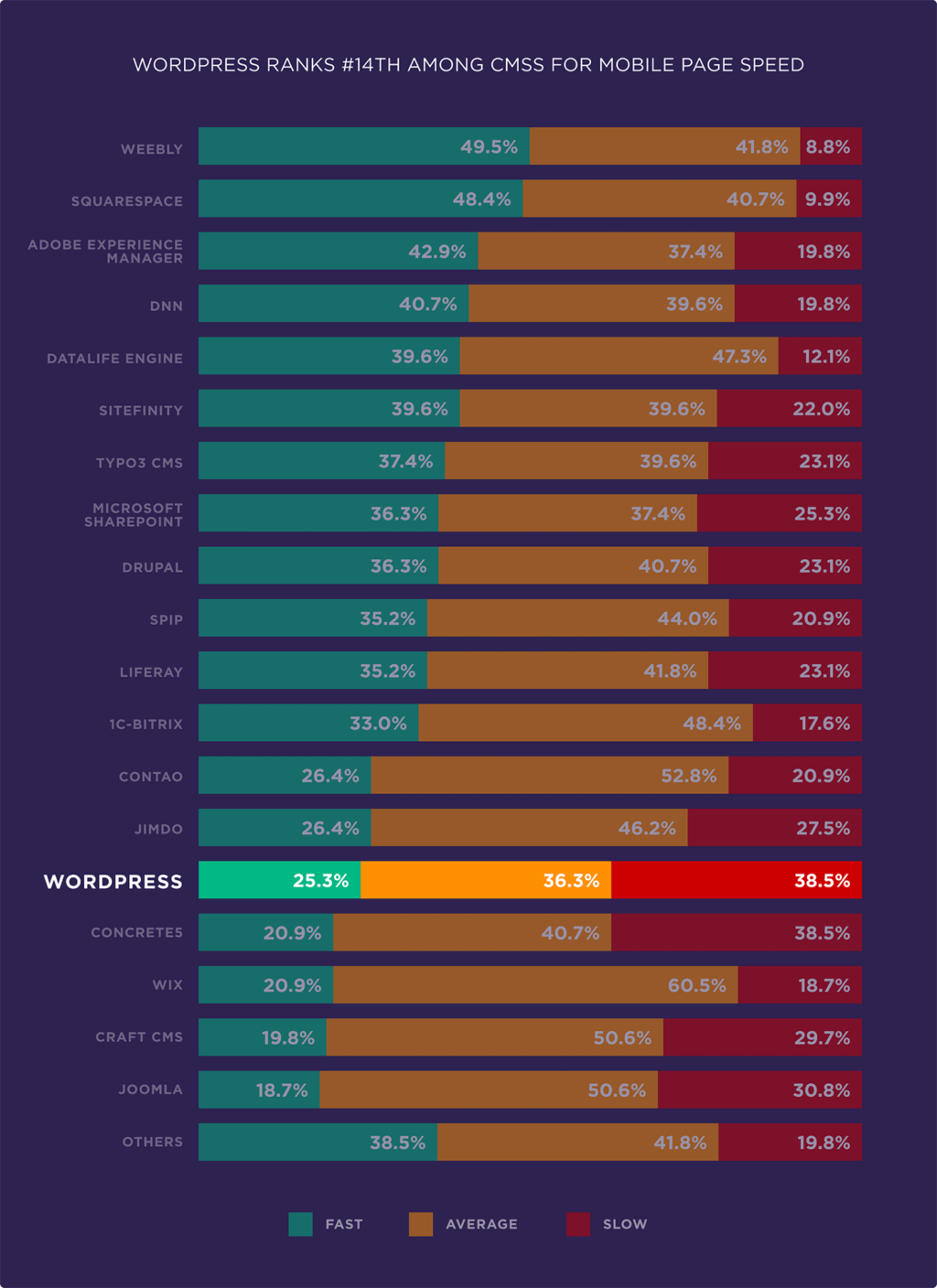
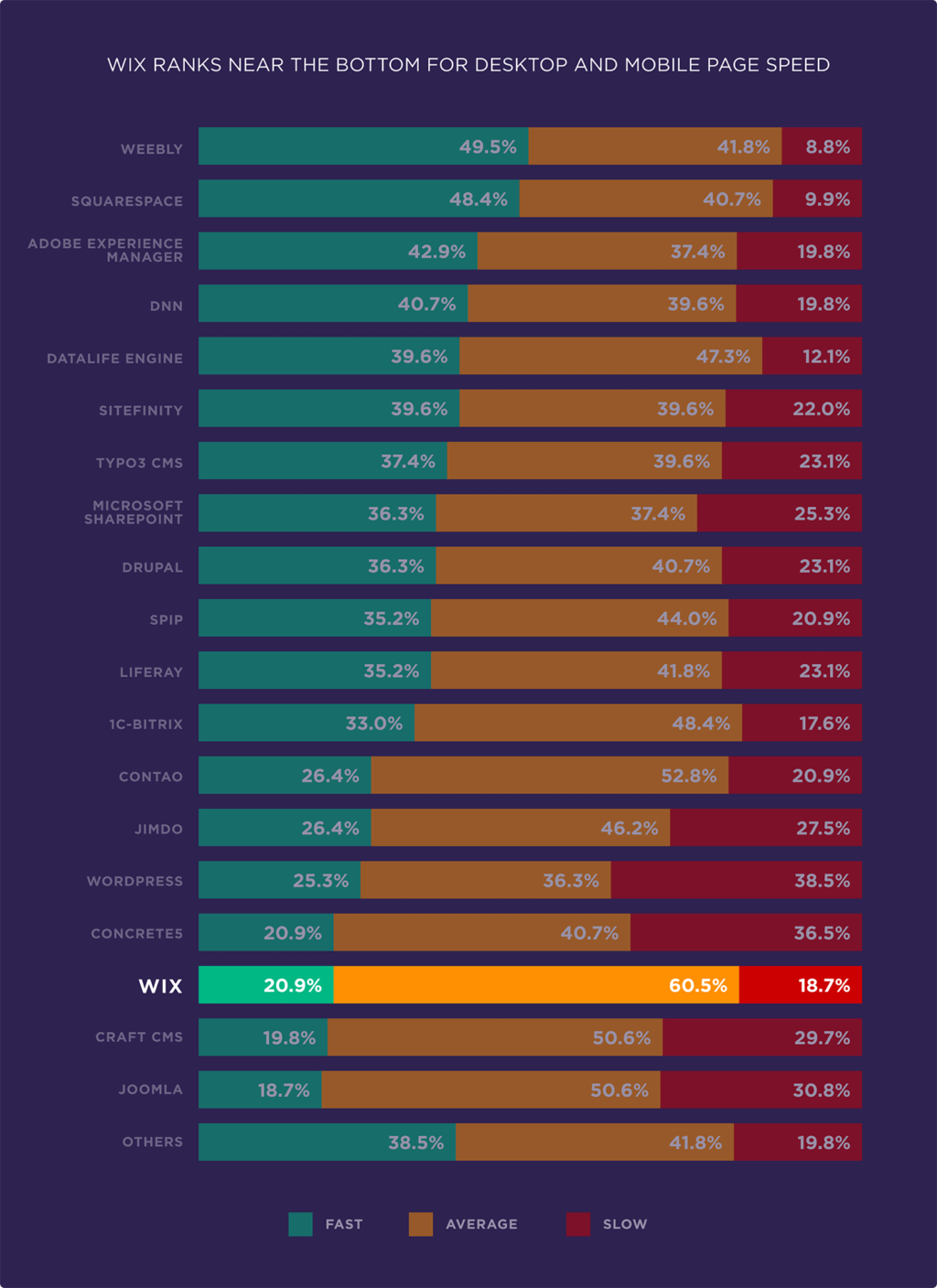
Weebly和Squarespace整体速度表现最好,WordPress垫底。
说到页面速度,哪款CMS最好?
为了回答这个问题,我们确定了数据集中所有站点使用的CMS。然后,我们比较了我们发现的每个CMS的TTFB性能。
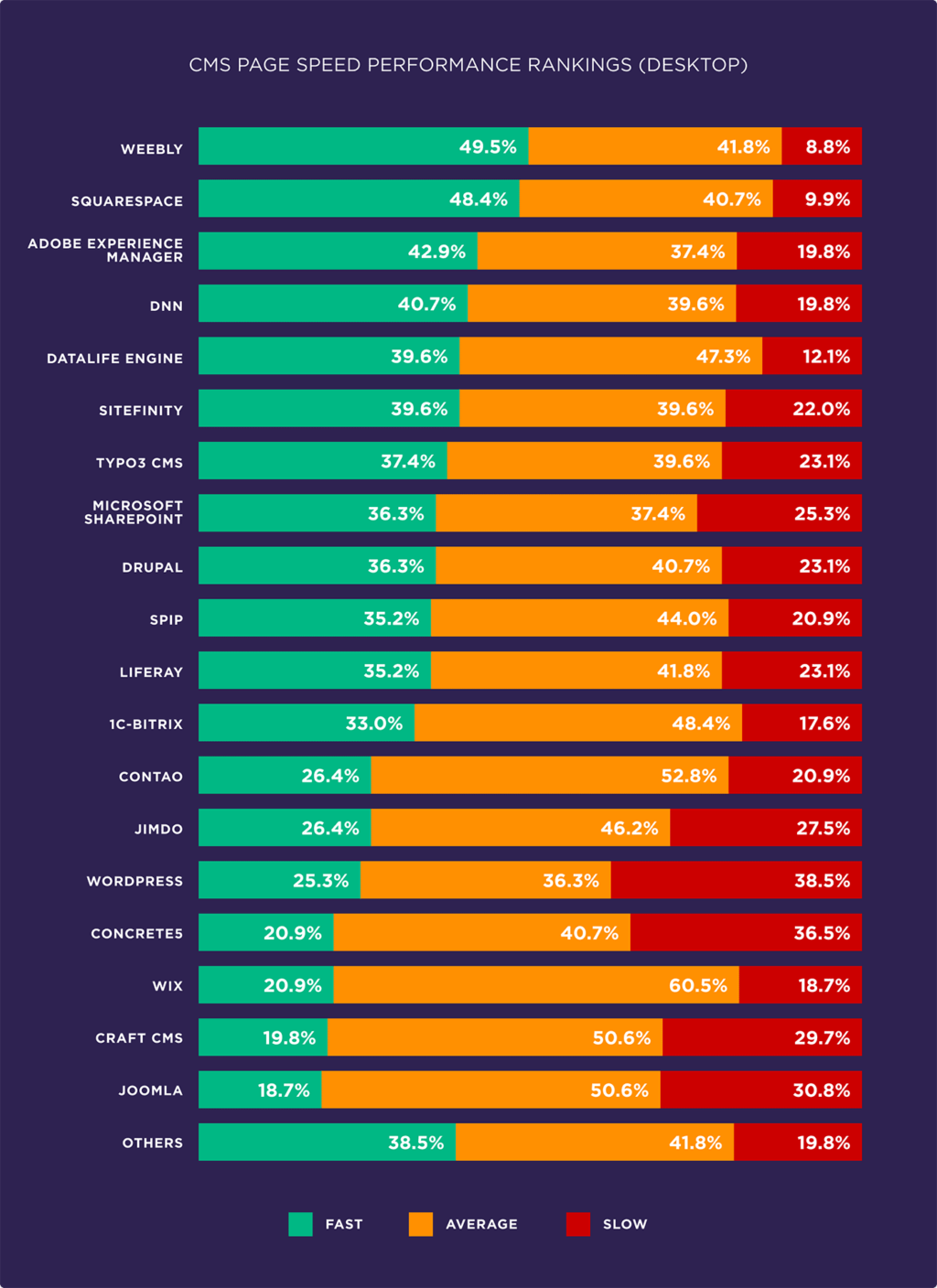
根据我们的数据,Weebly和Squarespace在桌面上是数一数二的。

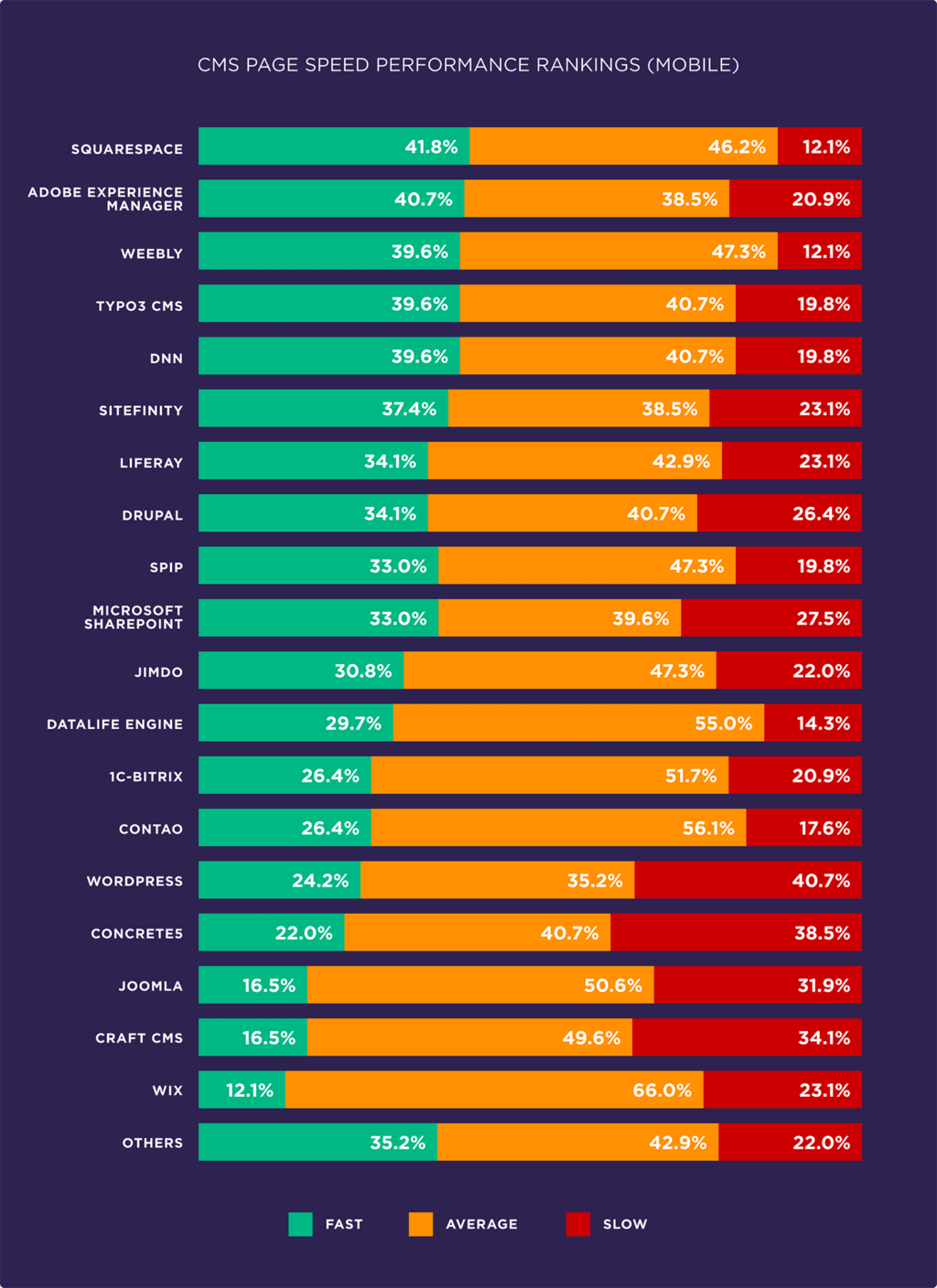
Squarespace在移动页面速度方面排名第一…Adob e体验经理和Weebly排名前三。

值得注意的是,在移动速度方面,WordPress在我们分析的CMS中仅排在第14位。

另一款热门CMS Wix在桌面和移动加载速度上的评价也很差。

虽然WordPress支持30%左右的网站,但显然没有针对页面加载速度进行优化。这并不是说WordPress是一个糟糕的CMS。它还有其他优点(如易用性、巨大的插件库和SEO),使其成为许多网站所有者的首选CMS。
但是在网站加载速度严格把关的情况下,其他CMS似乎比WordPress优势明显。
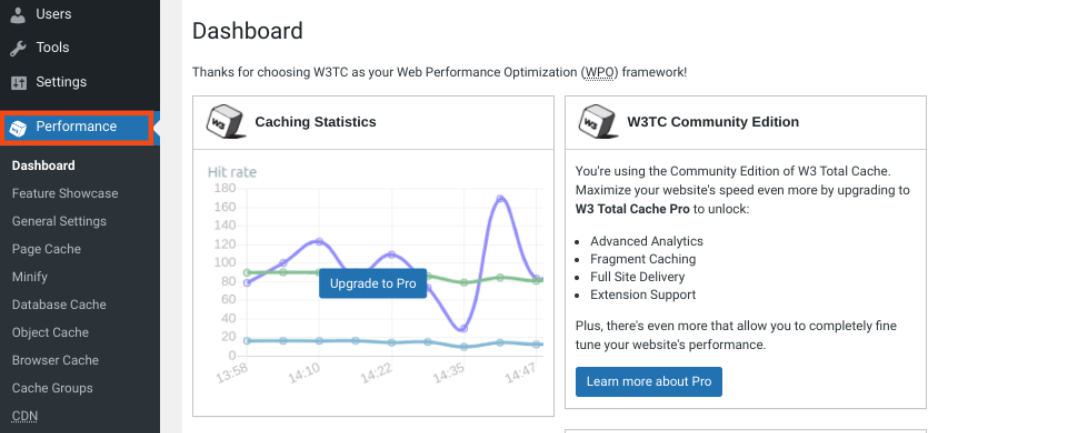
要点:Squarespace和Weebly是各大CMS中移动页面速度表现最好的。WordPress和Wix排名垫底。当然,WordPress网站可以通过一系列优化来加速,比如CDN、缓存、性能插件等。
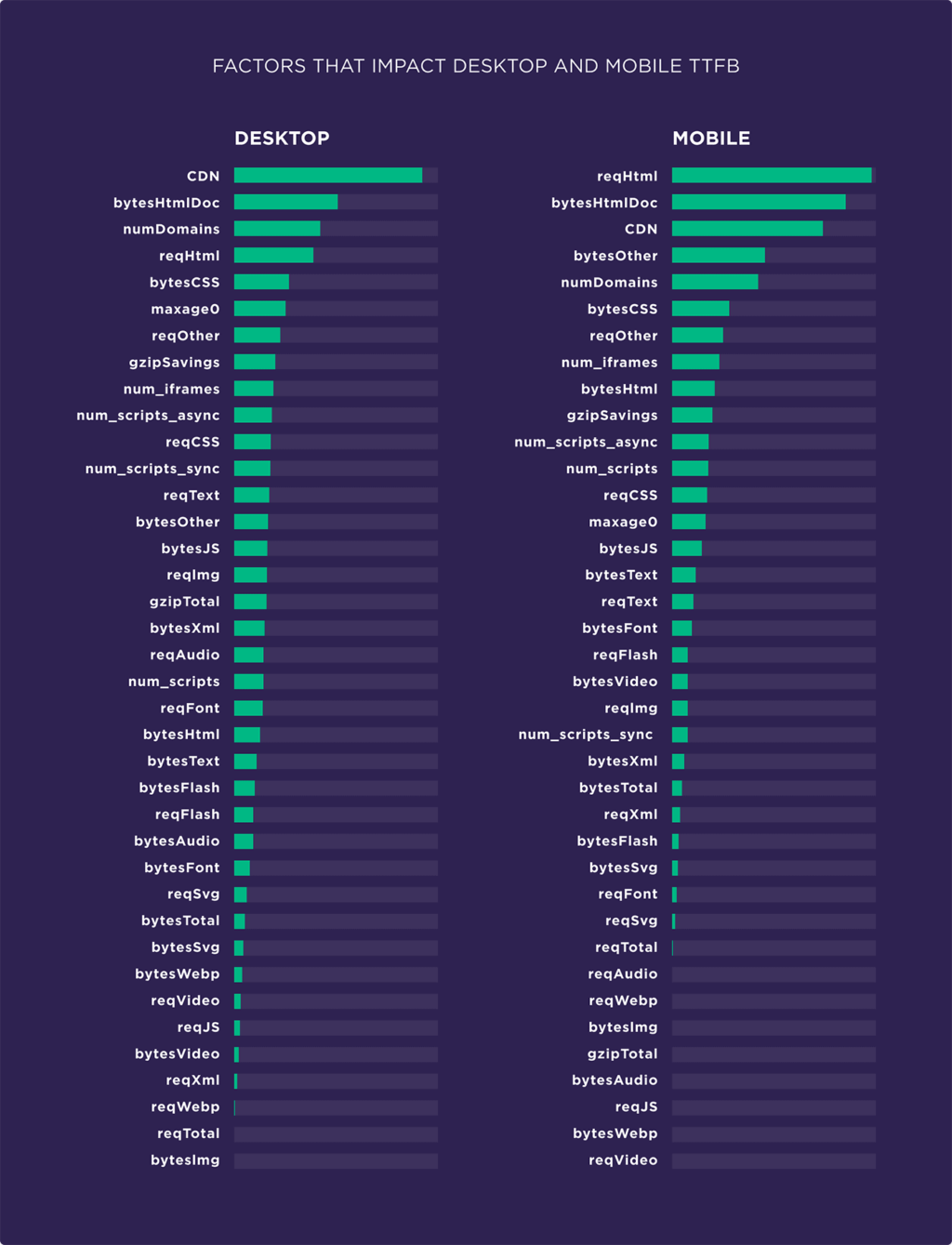
使用CDN可能对桌面TTFB有帮助。最小化HTML请求是迁移TTFB的关键
我们分析了各种页面特性对TTFB(第一个字节的时间)的影响。
这是我们的发现:

正如你所看到的,使用CDN似乎可以提高桌面和移动设备的TTFB。不过相比移动设备,CDN在桌面设备上似乎更有帮助。在移动设备加载的页面上,HTML请求的数量对TTFB的影响最大。
虽然我们确实找到了各种页面特征与TTFB时间的关系,但页面层面的因素不会成就或打破TTFB。TTFB很大程度上取决于服务器的响应时间,这一点我们后面会介绍。
要点:使用CDN和最小化HTML请求可能会加快桌面和移动设备上的TTFB。
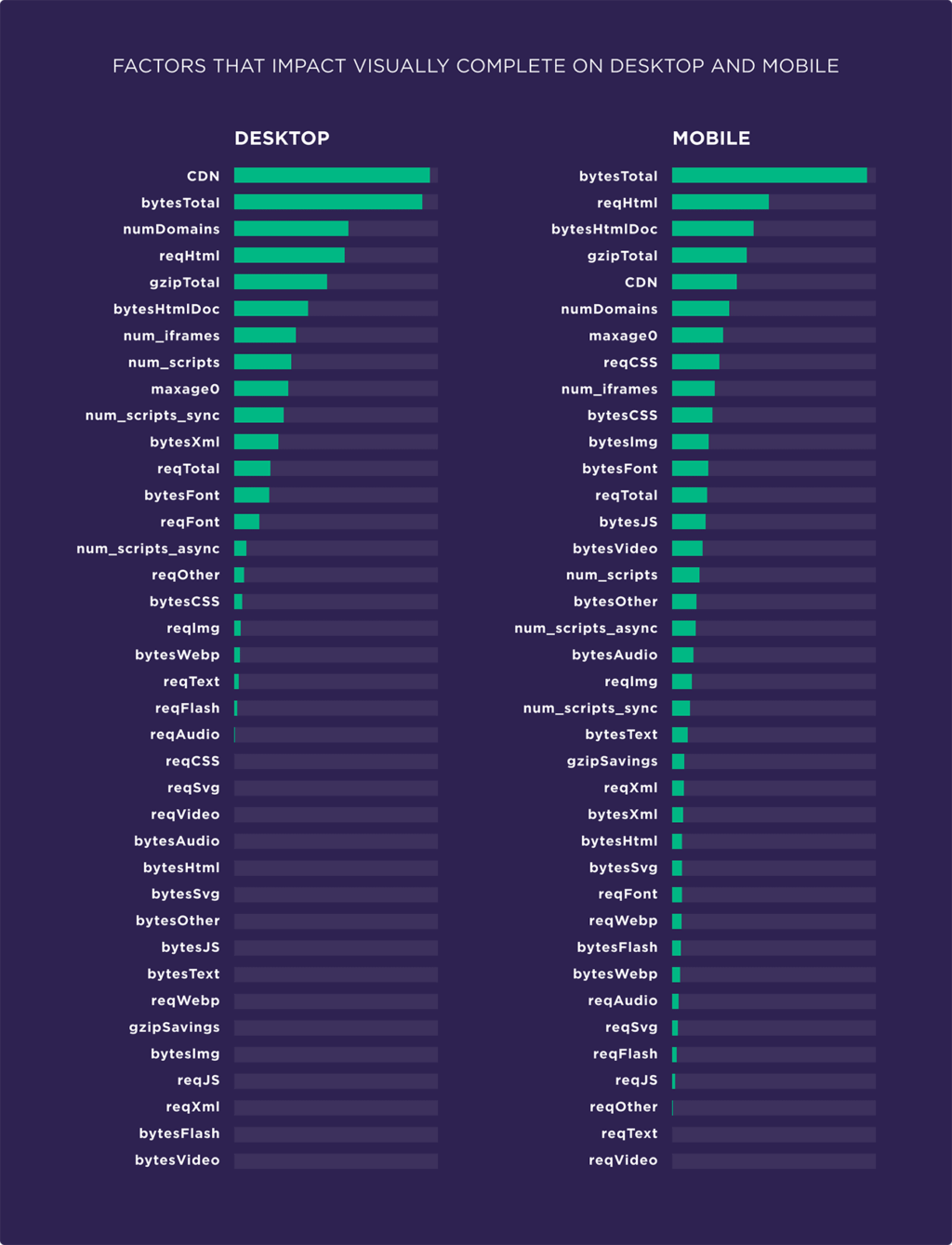
与小页面相比,大页面“视觉完整”的加载时间要长381%。
“可视化完成”是指在用户的浏览器中加载网页的所有可视化内容。

屏幕外可能会加载脚本和其他资源。但是从用户的角度来看,页面是加载的。
视觉完整度是页面速度的一个重要指标,因为它会影响用户对页面加载快慢的主观体验。
只要用户可以看到和使用页面,它就是完全加载的…即使在幕后,仍然可能有资产加载和呈现。
我们发现页面大小对移动和桌面视觉的加载时间有显著影响。

但是,与桌面相比,移动设备上的页面大小更重要。
在桌面上,CDN的使用与Visually Complete更快的加载速度密切相关。接下来是页面大小。
在移动设备上,CDN只是第五重要的因素。
所以,如果提高移动加载速度是你的首要任务,我会考虑尽可能减小页面大小。这可能意味着删除第三方脚本。或者压缩图像。具体步骤取决于你的站点。但是,很明显,当谈到视觉上的完整速度时,这完全是关于HTML大小的。
要点:CDN可以显著提高桌面和移动设备上视觉完整页面的速度。然而,CDN对桌面负载的影响要大得多。对于移动设备,总页面大小是视觉上完整加载时间的最重要因素。
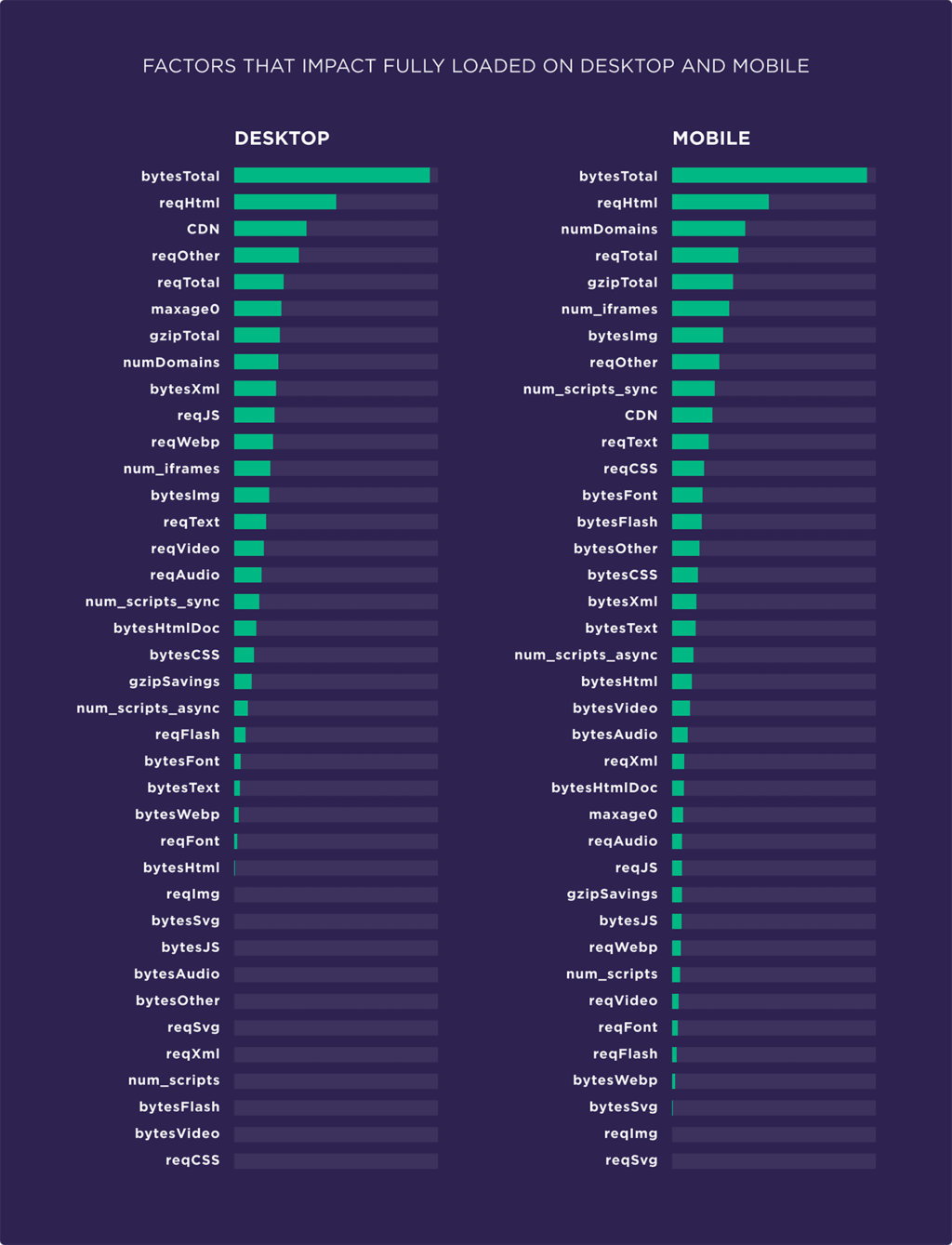
总页面大小与“满载”页面速度密切相关。
最后,我们研究了影响“满载”页面速度的因素。
顾名思义,满载意味着100%的页面资源被加载和渲染。
当谈到满载页面速度时,总页面大小是桌面和移动设备上最重要的因素。

请求的数量也会影响页面完全加载的速度。
这些数据有趣的是,桌面和移动设备之间有很强的重叠。与我们分析的许多其他指标不同,桌面和移动设备上的完全加载似乎受同一组变量(即页面大小和HTML请求总数)的影响。
然而,页面大小和HTML请求的重要性并不令人惊讶。
压缩图像、缓存和其他步骤通常会减少页面加载所需的时间。但他们只能到此为止。归根结底,要使页面“视觉完整”,浏览器必须加载页面上的所有资产。您希望加载的资产越多,页面加载的时间就越长。
这大概就是为什么CDN似乎对完全加载页面的速度没有太大影响(它在桌面上的整体重要性排名第三,在移动设备上排名第十)。CDN可以改善图像加载时间。但是它们对第三方脚本和其他可能变慢的资产没有帮助。
要点:与桌面和移动设备上的任何其他变量相比,总大小对完全加载页面的速度有更大的影响。小页面(3.49 MB)的完整加载时间要长486%。
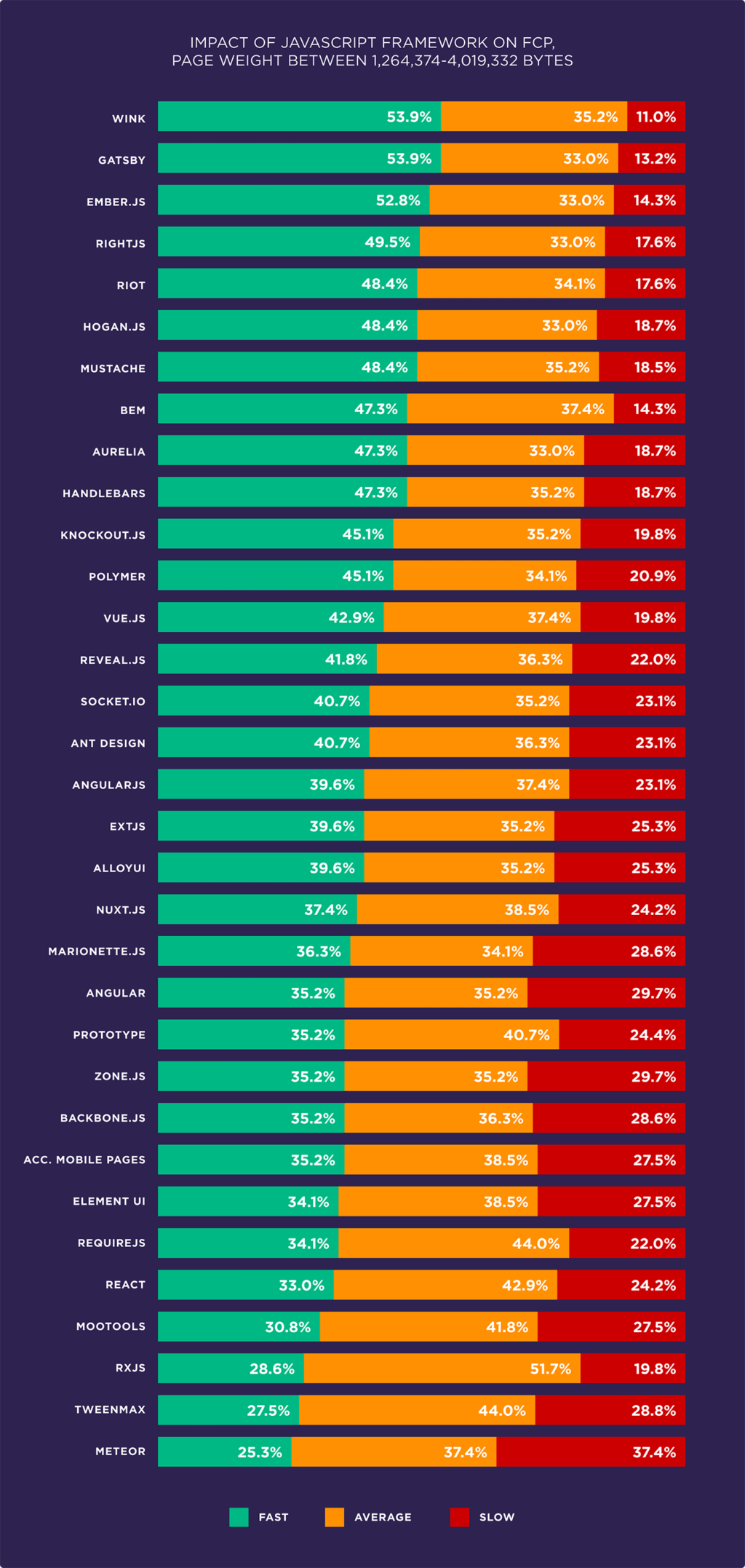
Wink和Gatsby是中型网页最快的JavaScript框架。
当谈到优先加载页面上的内容(以及何时加载)时,JavaScript框架做了大量繁重的工作。
这就是为什么几乎76%的网站使用这些框架来创建高效、安全和标准化的页面。
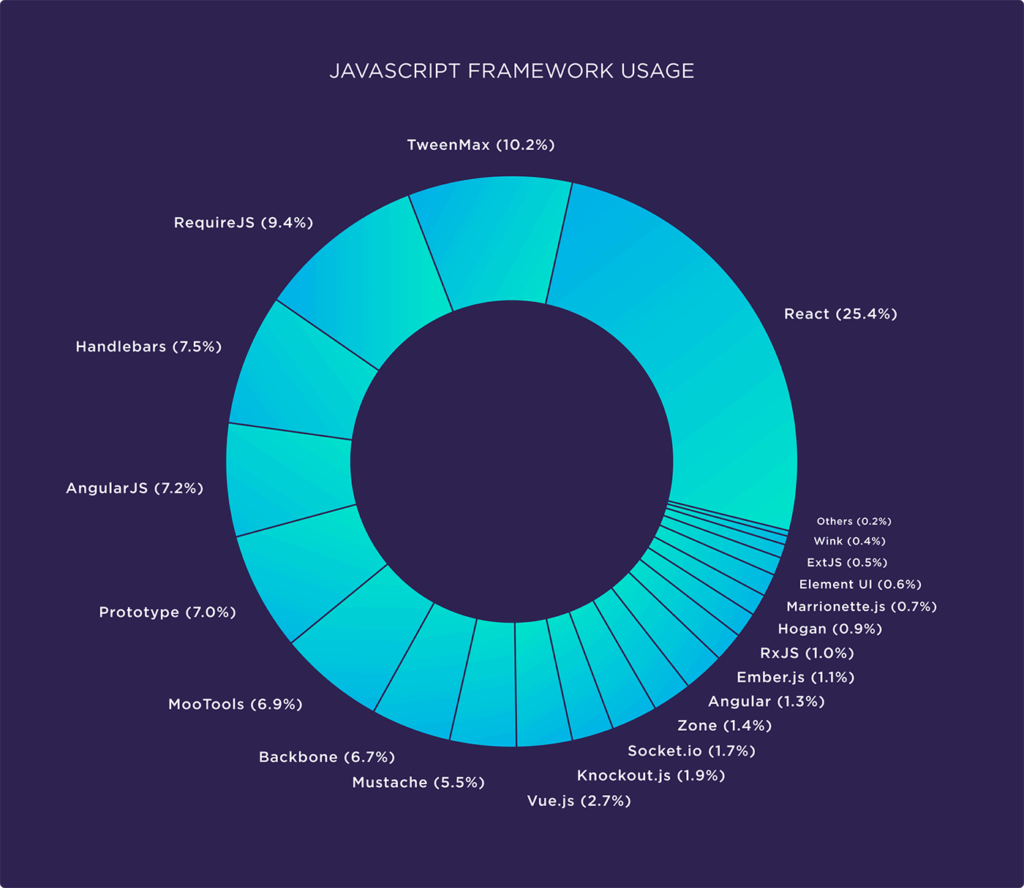
首先,我们收集了网络上使用的每个框架的频率基准。

React是目前为止最常用的JS框架(25.3%的网站使用它)。TweenMax (10.3%)和RequireJS (9.5%)也相当受欢迎。
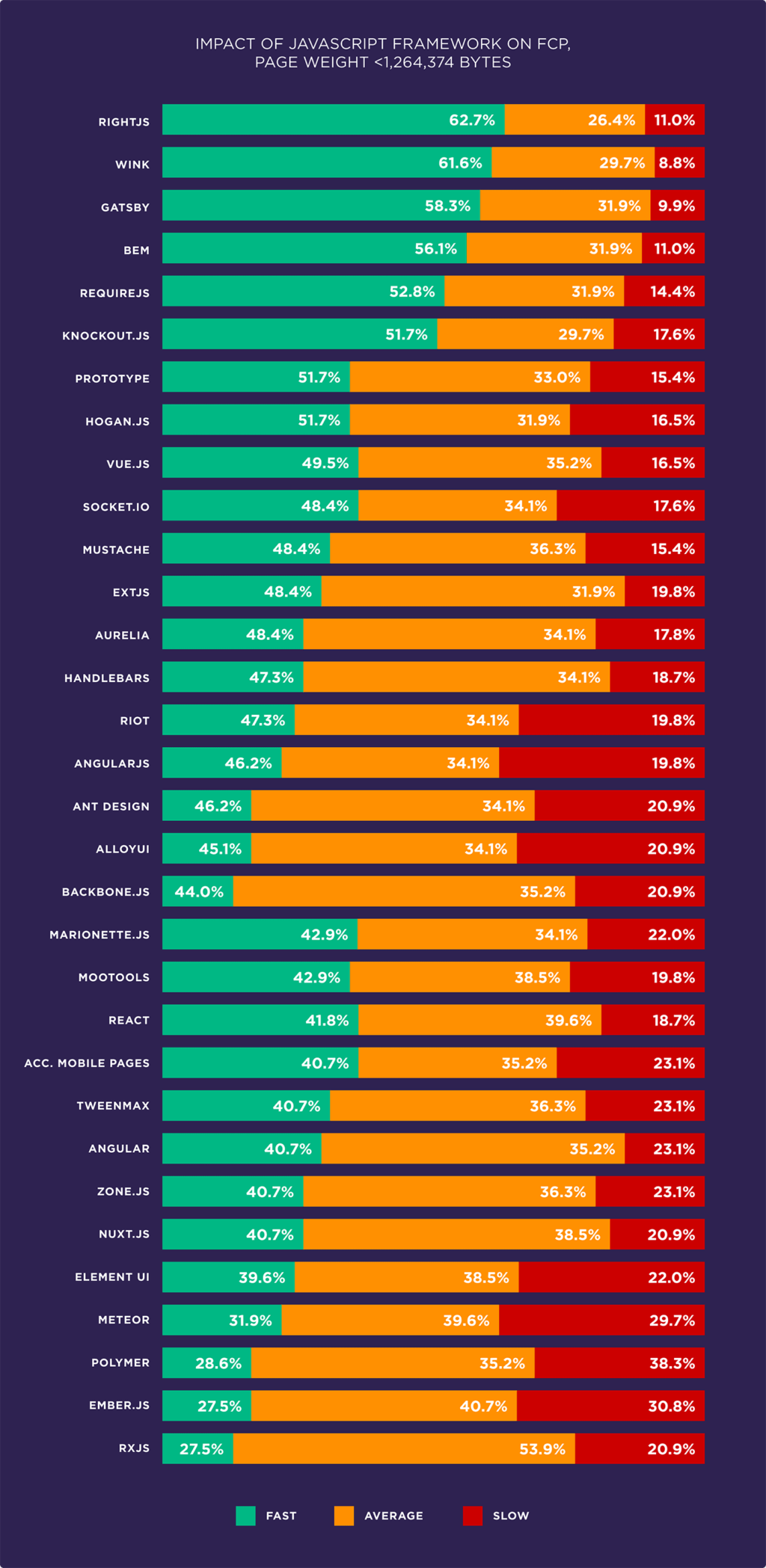
接下来,我们想弄清楚哪些JavaScript框架在小页面(4,019,332字节)上表现最好。
对于小页面,RightJS是其中的佼佼者。

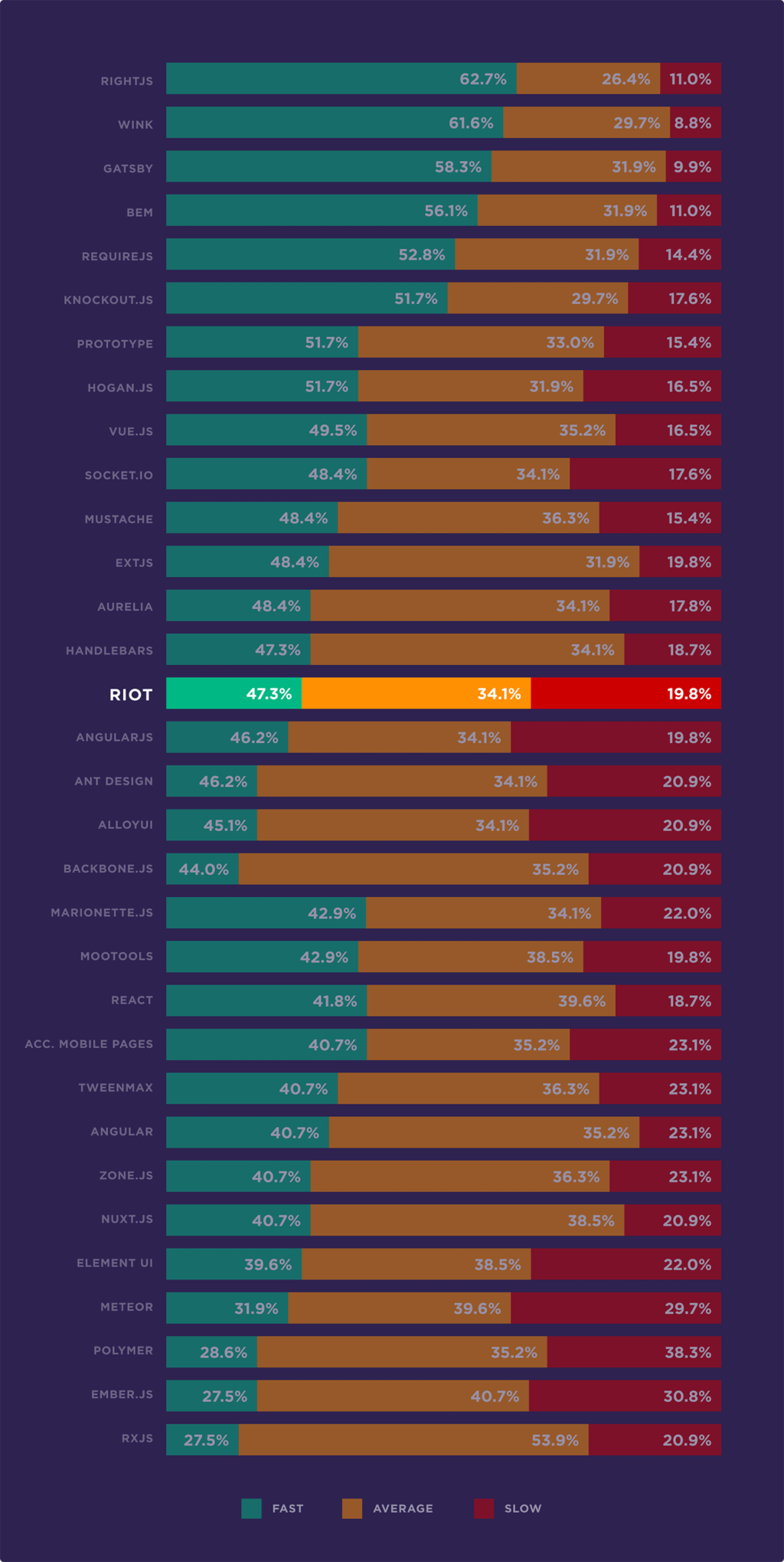
Wink和Gatsby在中型页面上表现最佳。

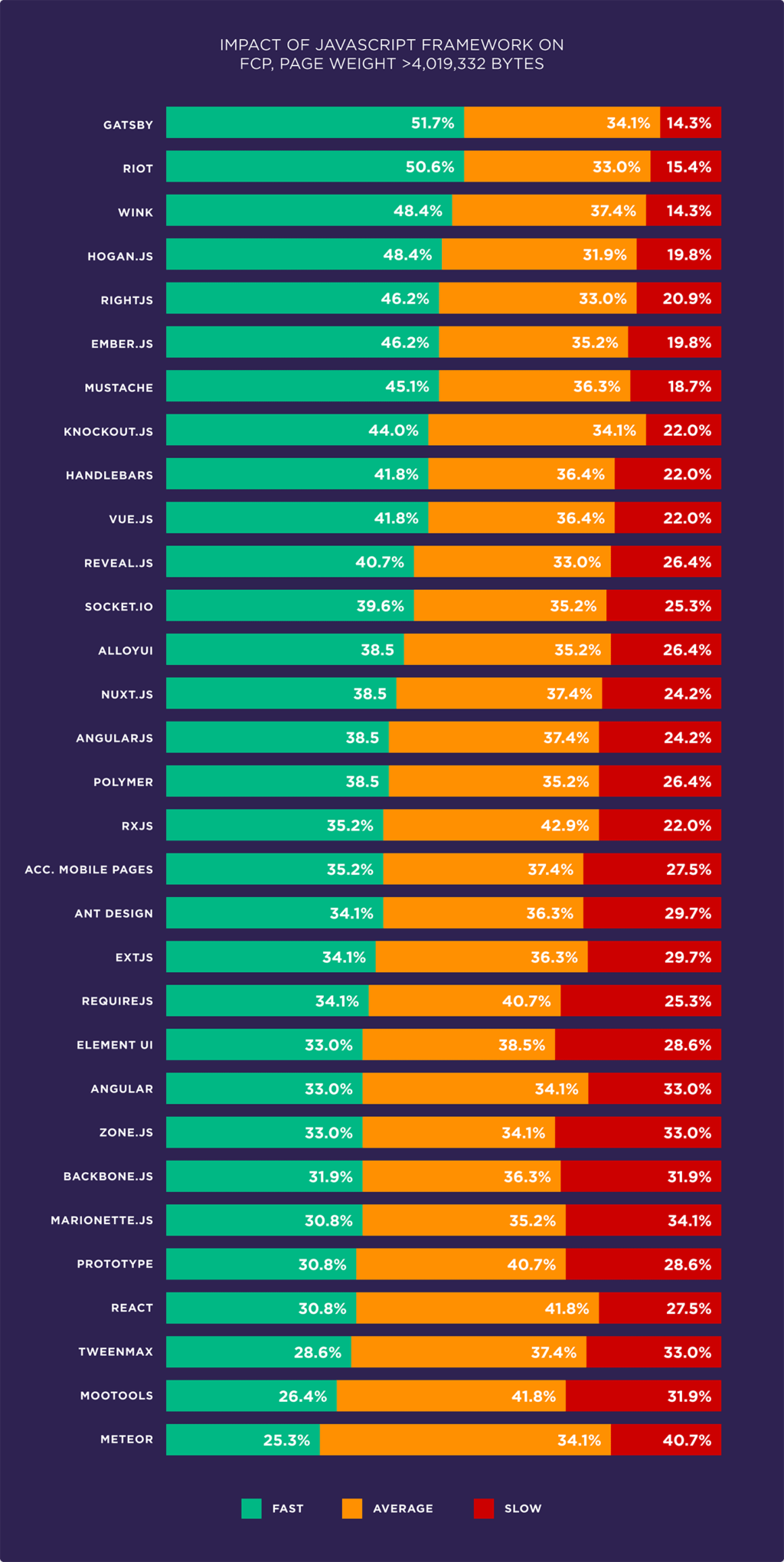
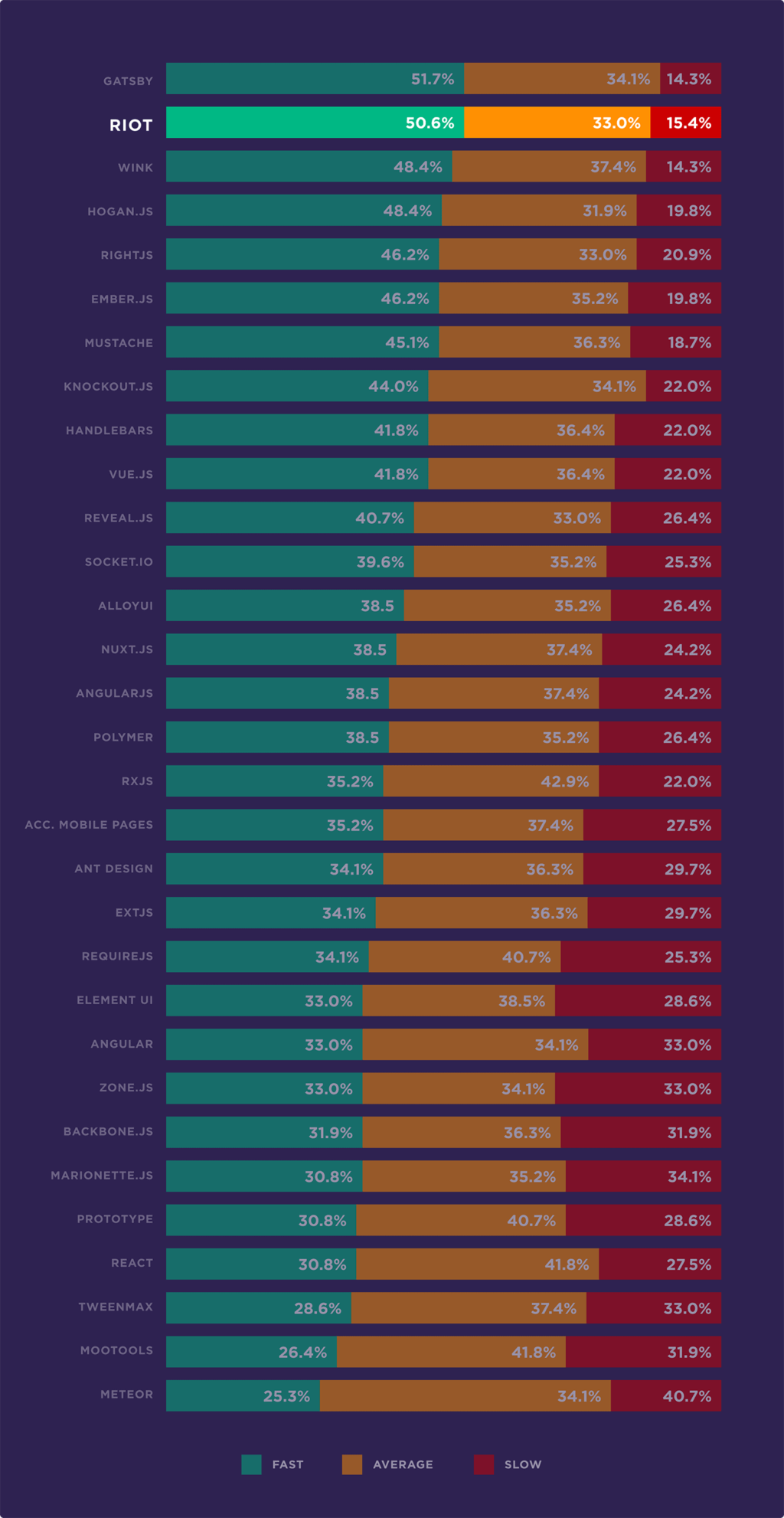
对于大页面,盖茨比和Riot有最快的FCP时间。

一般来说,JavaScript框架的选择会对FCP时间产生重大影响。事实上,对于中等大小的页面,最好的JS框架(Wink)的加载速度比最慢的框架(Meteor)快213%。
虽然表现最好的和表现最差的有很多重叠(例如Gatsby和RightJS在所有三个页面大小类别中都排在前5),但似乎某些JS框架在某些大小的页面上工作得最好。
比如Riot就是一个很棒的大页面框架(综合排名第二)。

不过对于小页面来说,Riot的表现要差很多(整体排名第15)。

重要提示:没有适用于所有情况的“最佳”JavaScript框架。对于有很多小页面的网站,RightJS是你最好的选择。对于大多数大页面的网站来说,《盖茨比》似乎是一个理想的选择。
具有低或高压缩级别的页面具有最快的加载时间。
在服务器上压缩页面文件是一把双刃剑。一方面,压缩文件显著降低了页面权重。
但是,在从服务器发送文件之前对其进行压缩需要在浏览器上做额外的工作,因为客户端需要在呈现文件之前对其进行解压缩。
作为这个分析的一部分,我们开始回答这个问题:压缩文件真的能提高页面速度吗?
为了回答这个问题,我们将FCP分为三类(快、中、慢):
闪电:0-1000毫秒
平均值:1000毫秒-2500毫秒
海龟速度:< 2500毫秒
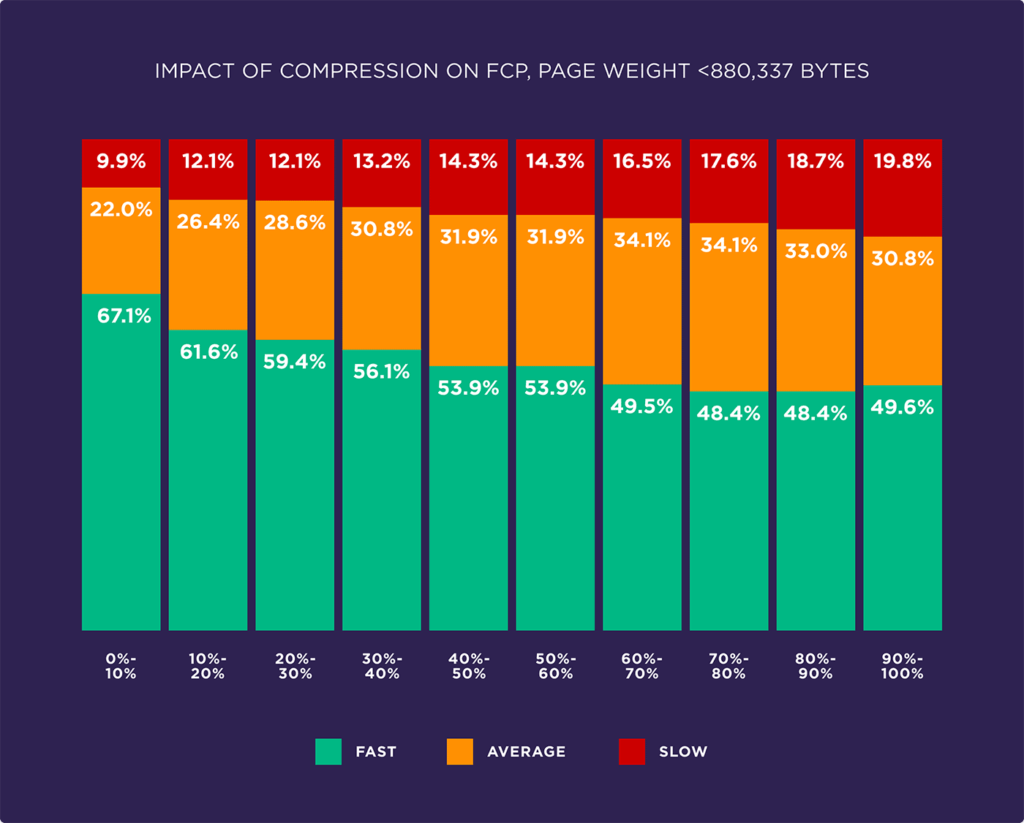
然后,我们比较了小型、中型和大型页面的FCP速度和压缩级别。
对于小页面,较低的压缩级别与较快的FCP加载时间相关。但是,在非常高(90-100%)的压缩级别下,加载时间会再次增加。

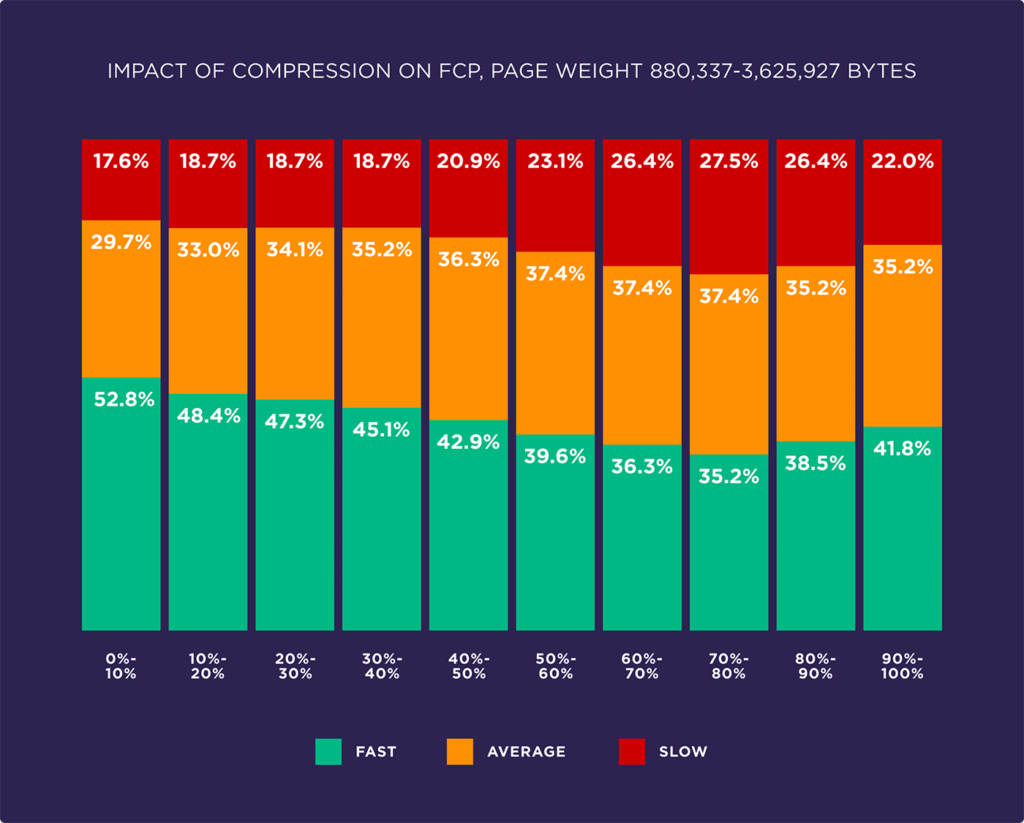
中等大小的页面具有类似的分布:

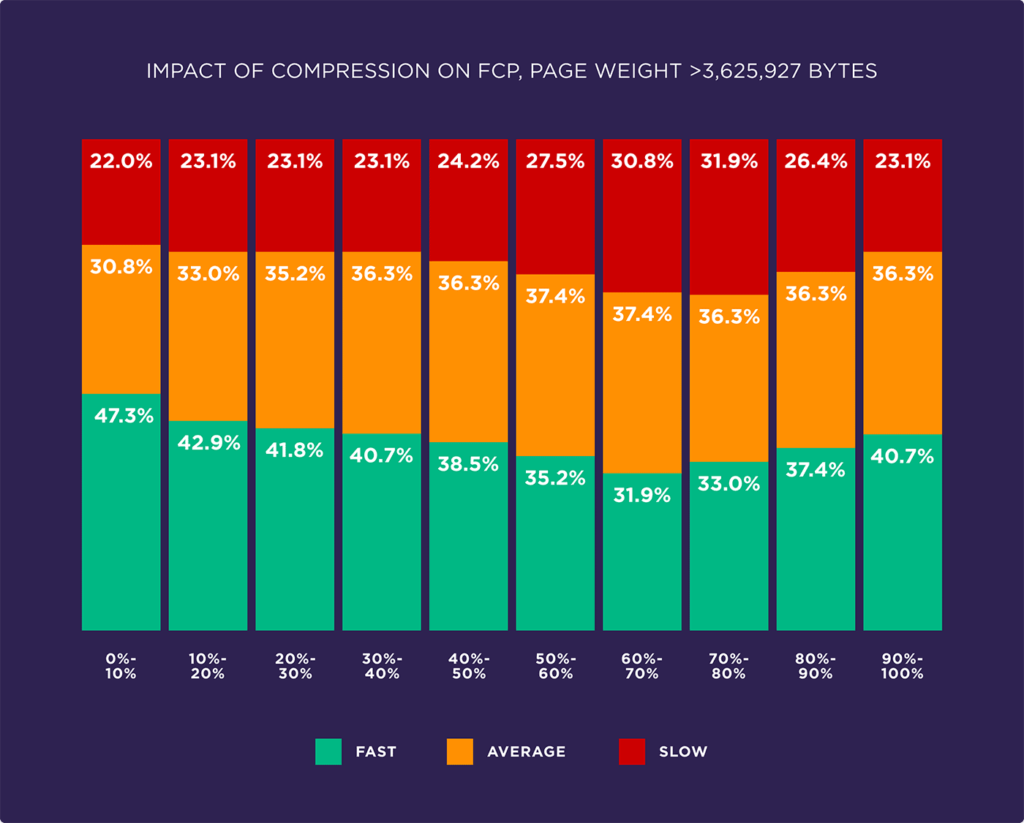
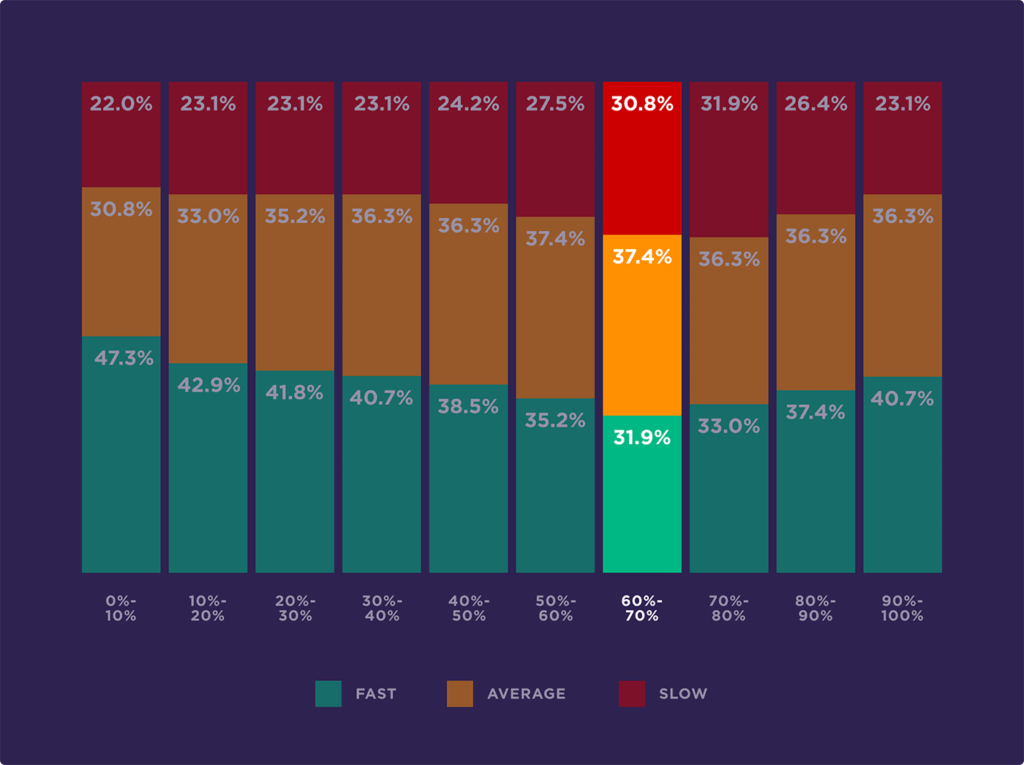
大页面的反向钟形曲线分布更加极端:

尽管页面大小的确切分布是不同的,但要点是明确的:压缩级别非常低或非常高的页面加载速度最快。
事实上,您可以看到,压缩适量文件的页面的FCP性能会降低。

具体来说,压缩60%-80%文件的页面性能最差。
所以在提升页面速度的时候,超低或者超高的压缩级别往往效果最好。低级压缩减少了浏览器所需的工作。高水平的压缩率使得负载较少的客户端上的繁重工作变得更加重要。
要点:与中等压缩级别的页面相比,极低或极高压缩级别的页面具有更好的性能。
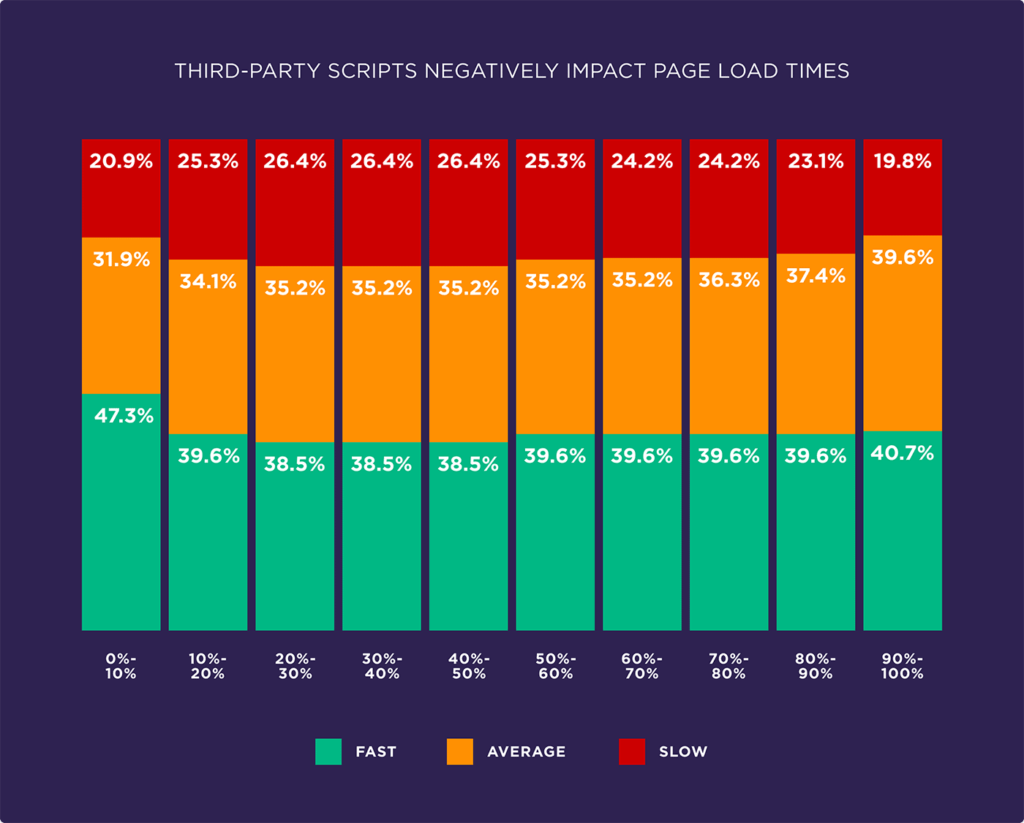
第三方脚本会对加载时间产生负面影响。
毫不奇怪,我们发现第三方脚本(如谷歌分析、社交分享按钮和视频主机)可以减慢FCP时间。

事实上,我们发现每个第三方脚本都会增加34.1毫秒的页面加载时间。
我们的发现与其他人(像这样)的发现是一致的,他们发现第三方脚本对页面速度有巨大的影响。
显然,影响取决于所使用的脚本。一些第三方脚本(如Hotjar)加载相对较快。包括Salesforce在内的其他公司都很慢。
简而言之,第三方脚本会导致更长的加载时间。一个页面的脚本越多,加载速度越慢。
要点:页面上每使用3个脚本,页面加载时间就会增加34.1毫秒。
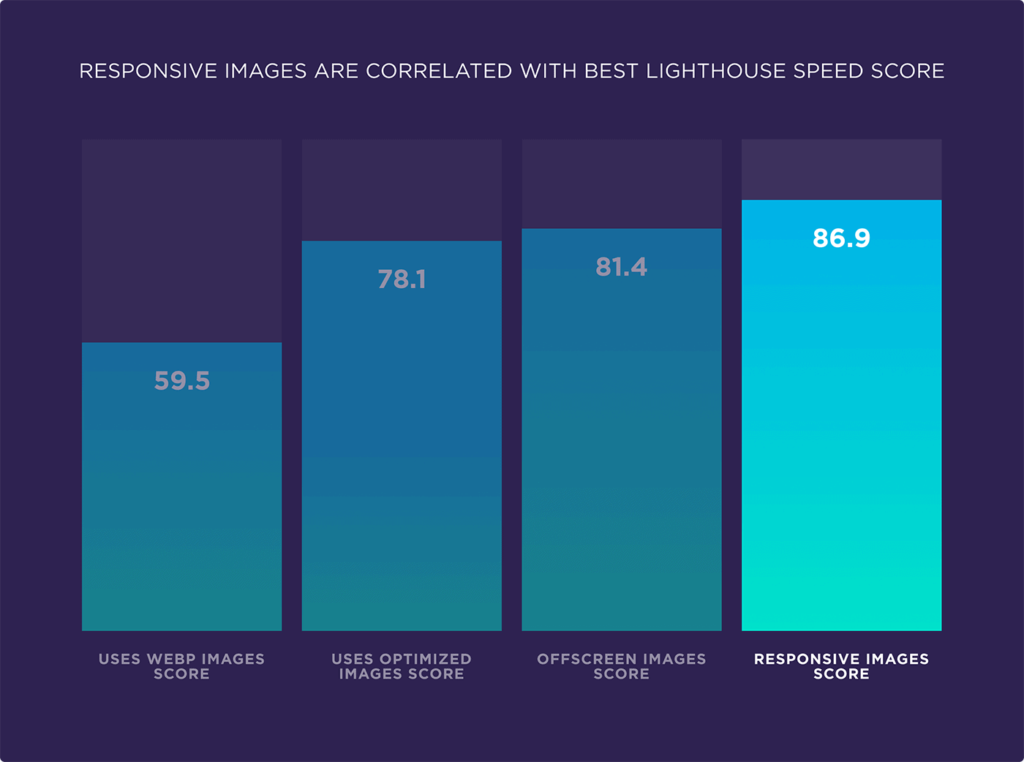
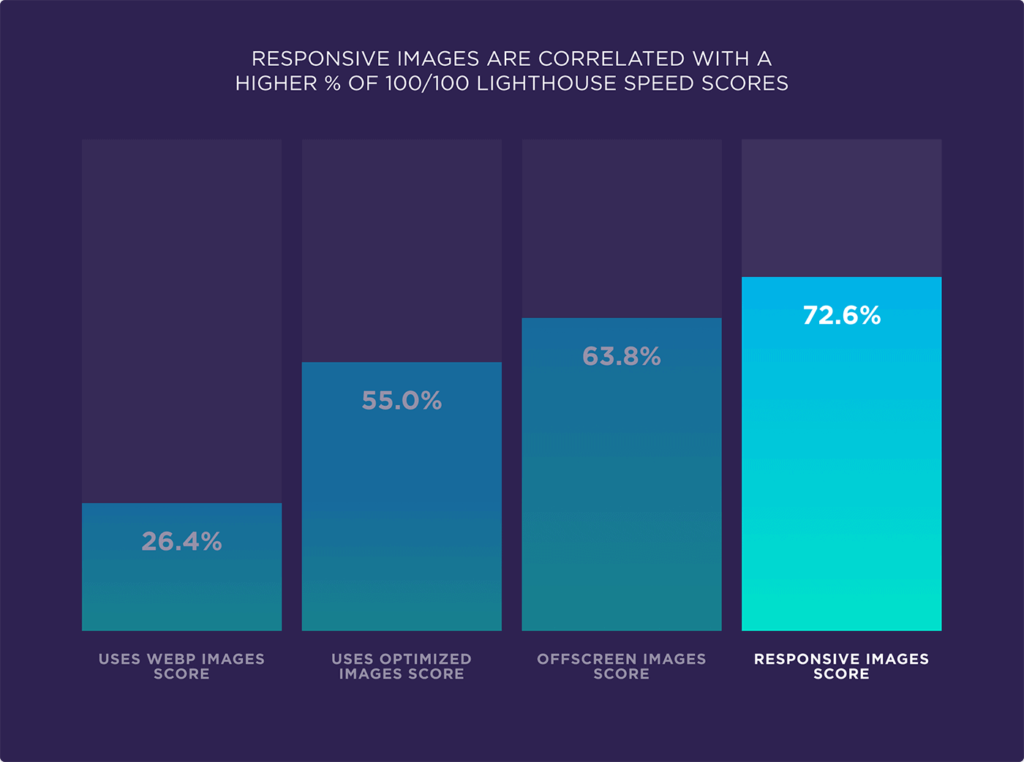
响应式图像似乎比延迟加载和使用WebP更能缩短页面加载时间。
图片在网站表现中起着极其重要的作用。有两个主要原因:
首先,图片占据了整个页面大小的相当一部分。
其次,用户的注意力通常集中在页面上出现的图像上。如果这些图像加载缓慢,将对用户体验产生负面影响。
因为图像可以决定网站的加载速度,我们决定比较4种不同的图像优化方法的性能:
WebP:由Google开发,WebP是一种图像格式。与其他文件格式相比,它的大小可以更小,但仍然可以产生类似级别的图像质量。
优化图像:“优化图像”是指根据用户的设备、位置等提供不同版本的图像。我们在这个类别下使用了内容交付网络(CDN)、图像压缩和其他图像优化Web服务。
延迟的屏幕外图像当用户滚动到页面上的这一点时,文件夹下的图像被加载。也称为“延迟加载”。
响应图像:当图像动态适应浏览器窗口大小时。
当我们比较这些不同的灯塔速度评分方法时,响应式图像名列前茅。

我们还分析了哪种方法得到了Lighthouse的最高分。结果非常相似。

要点:虽然与PNG和JPEG相比,WebP可能会改进图像压缩,但目前很少有网站实现这种新的图像格式。
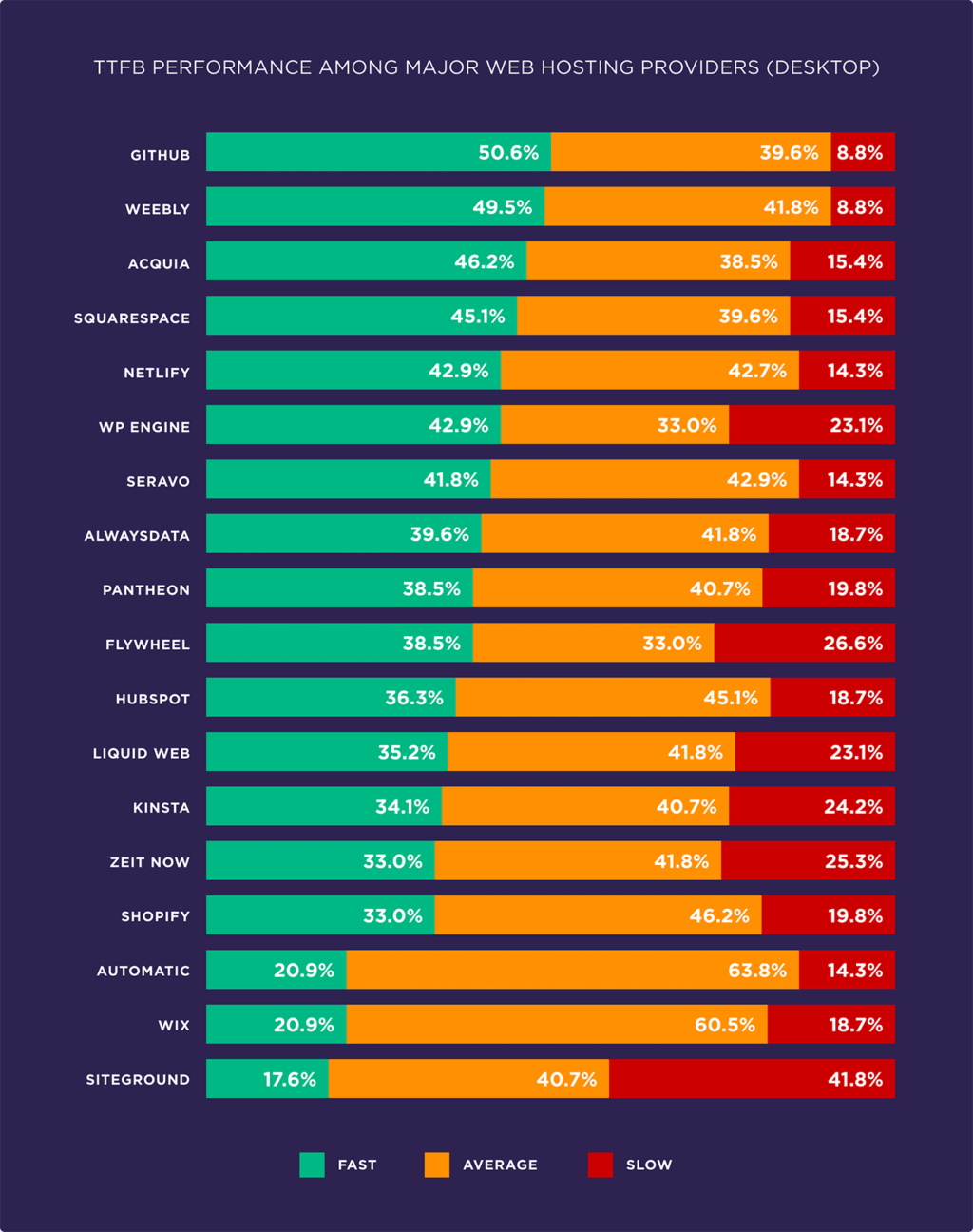
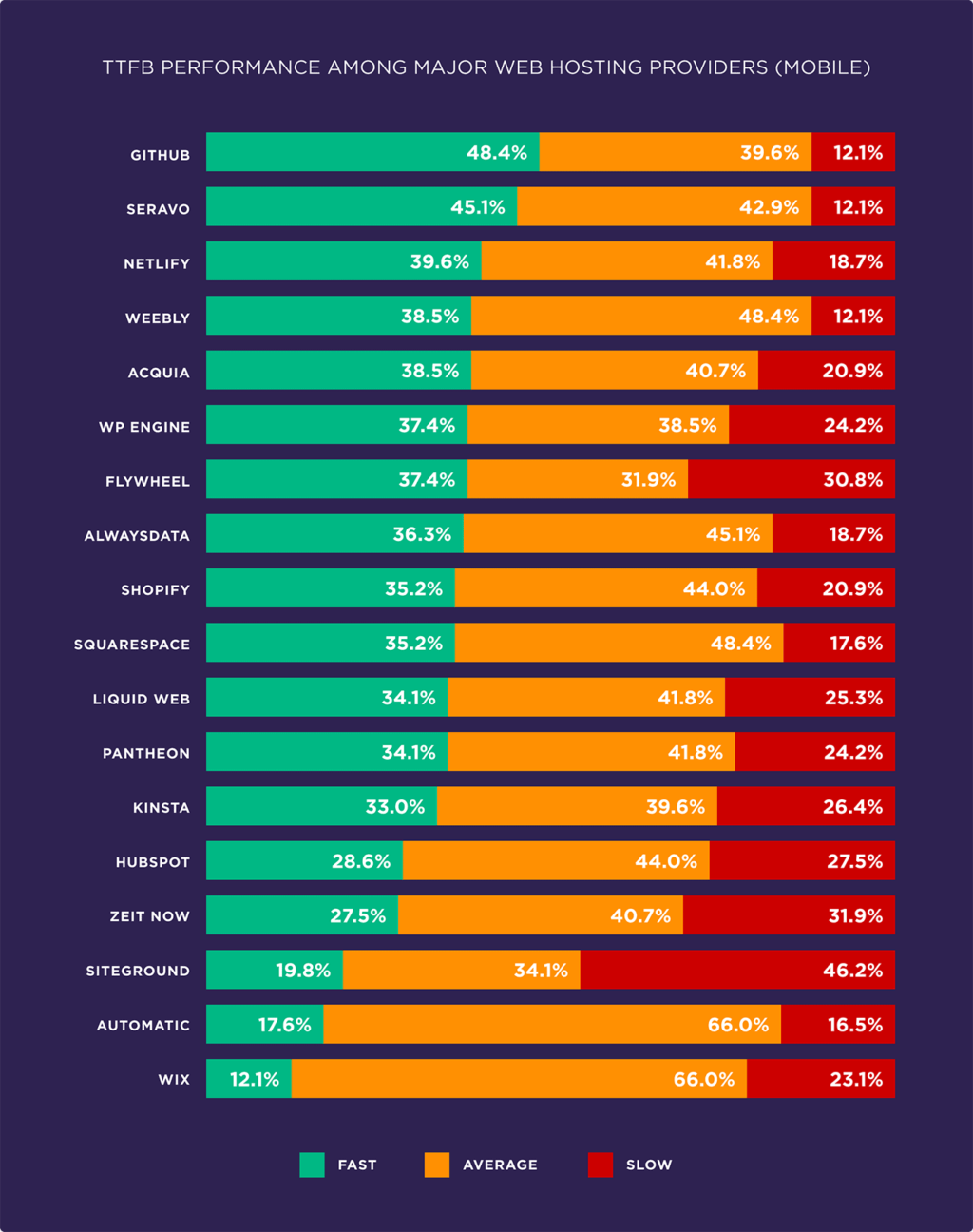
GitHub和Weebly管理的TTFB性能最好,Siteground和Wix垫底。
我们比较了主要虚拟主机服务提供商的页面速度性能。
考虑到服务器响应时间对TTFB的影响最大,我们分析了不同主机在这个关键指标上的表现。
具体来说,我们把TTFB分为三类(快、中、慢)。我们查看了出现在每个类别中的每种主机的百分比。
以下是每个虚拟主机服务提供商在桌面上的TTFB性能:

Github、Weebly、Acquia是桌面TTFB前3。Automattic、Wix和Siteground表现最差。
我们对移动TTFB做了同样的分析。结果如下:

可以看到,Github在移动端和桌面端的表现都非常好。考虑到Github Pages只提供静态资源,这并不奇怪。这意味着,从很多方面来说,Github在理论上是不能作为比较术语的,否则会非常不公平。
塞拉沃、Netlify和Weebly位列前4。Wix和Automattic在列表的底部。
从这个分析中可以得出什么结论?
TTFB只是选择主机时要考虑的众多因素之一。还有成本、正常运行时间、客户支持、功能等。
也就是说,当谈到桌面和移动设备上的快速页面加载时间时,Github Pages是目前主要主机中的最佳选择。Wix和自动主机的TTFB时间通常很慢。
要点:在各大主机服务商中,Github和Weebly在桌面端表现最好。根据我们的分析,GitHub和Seravo是最快的移动主机。但需要注意的是,Github Pages只提供静态页面,这使得它与我们分析的其他主机相比具有先天优势。
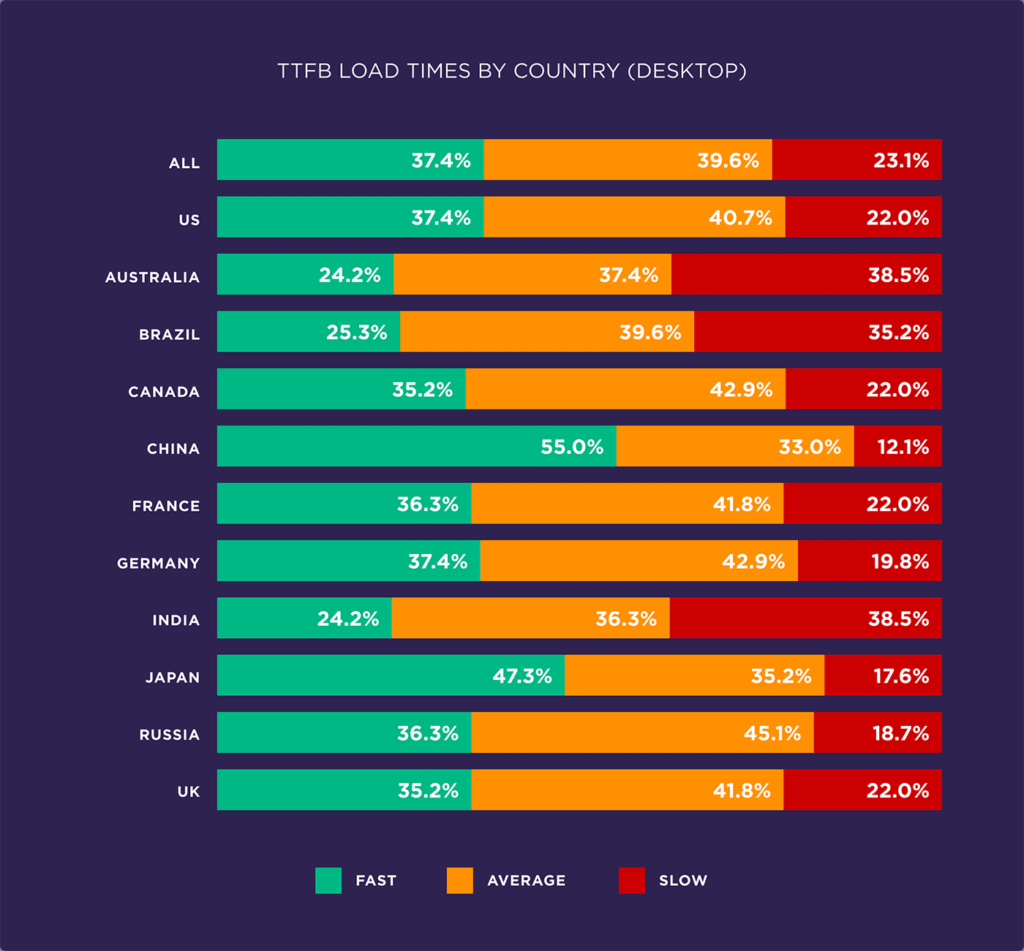
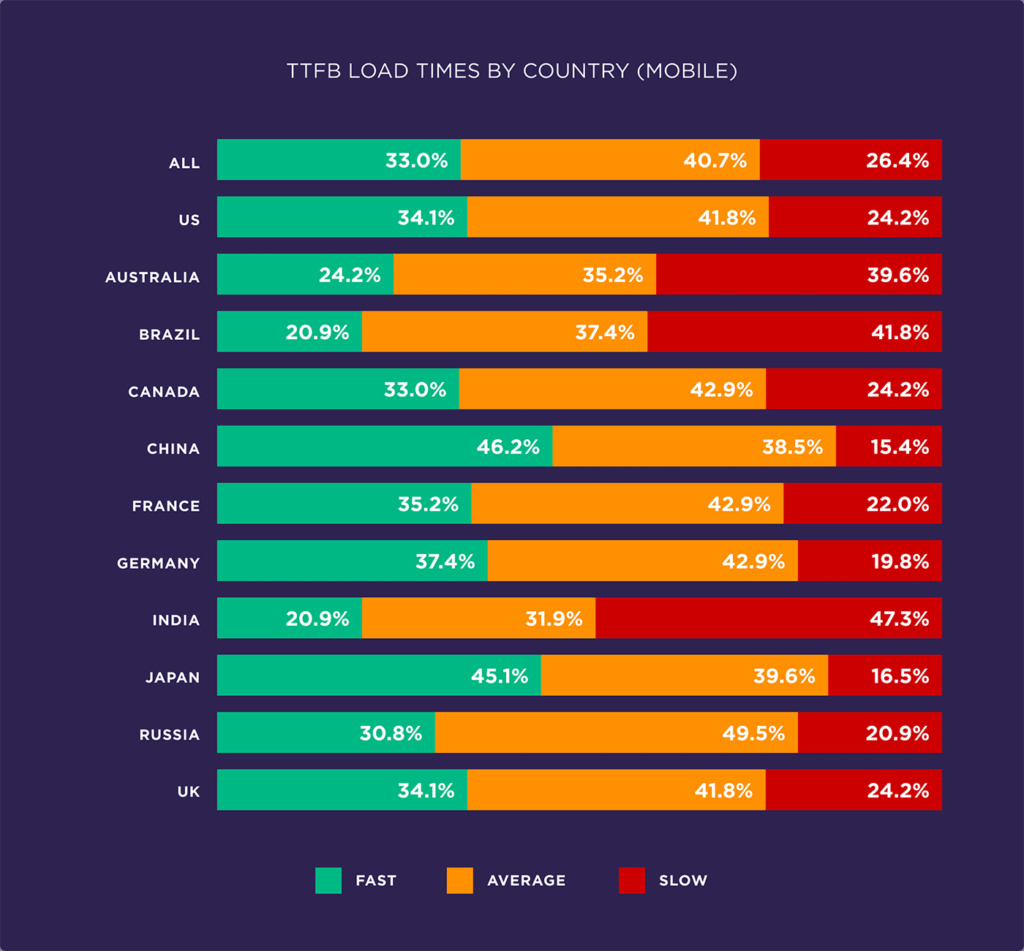
中国、日本、德国的TTFB加载时间最快。
我们从我们的数据集中比较了11个国家的TTFB加载时间。
以下是各个国家的台式机速度分析:

手机端:

重要提示:中国的移动和桌面TTFB性能最好。其次是日本和德国,页面速度快于全球平均水平。法国、英国、加拿大、美国和俄罗斯的平均页面速度。澳大利亚、巴西和印度的速度低于全球平均水平。
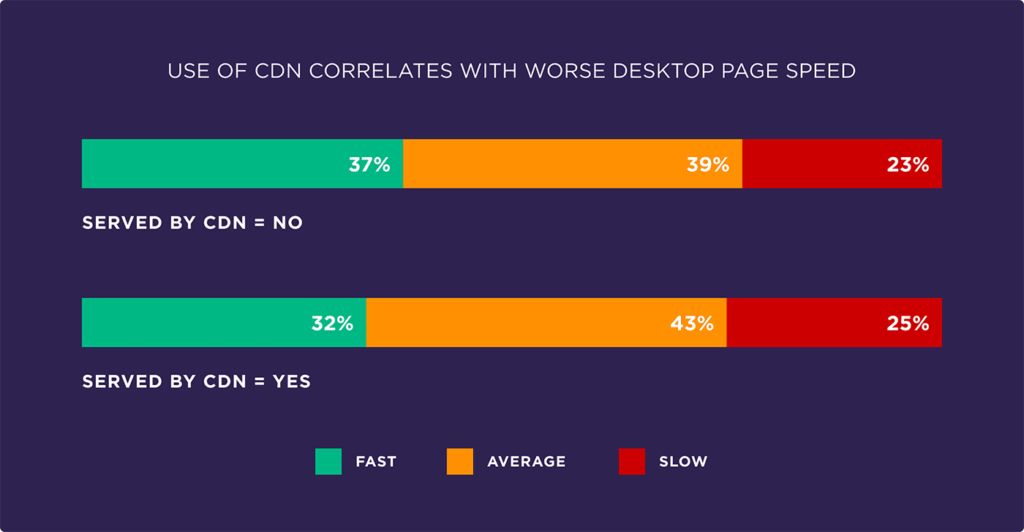
有CDN的页面表现不如没有CDN的页面。
我们最令人惊讶的发现之一是,使用CDN的页面实际上比不使用CDN的页面表现更差。
两种桌面都是如此:

和移动电话:

这怎么可能呢?
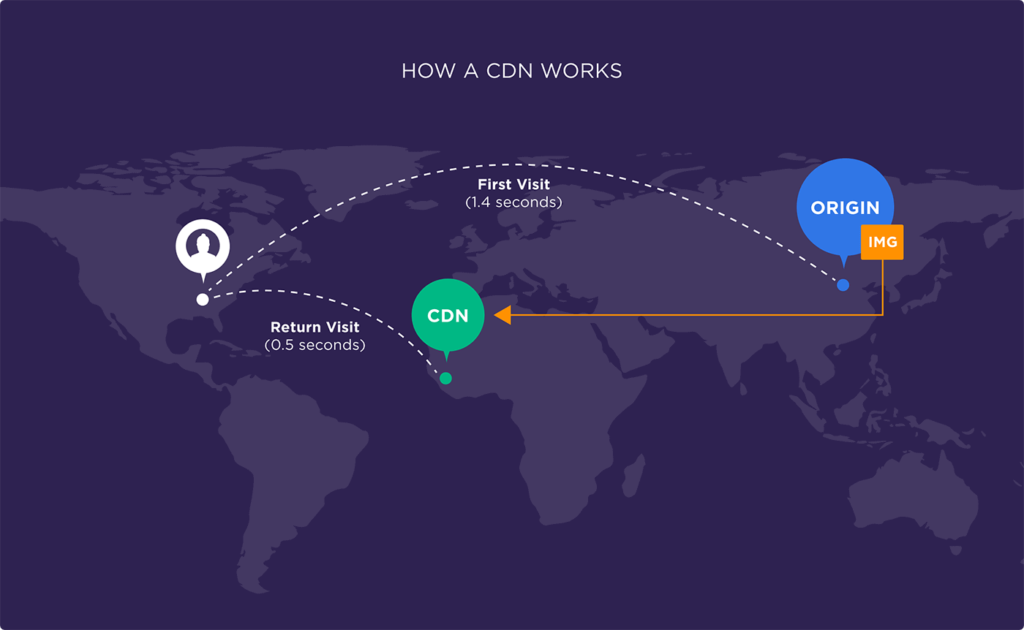
从理论上讲,由于其提供的内容接近用户所在地,CDN应该全面提升页面速度。

然而,在我们的分析中,情况并非如此。
我们假设不是所有的cdn都是平等的。很多情况下,使用优化不好的CDN,实际上会降低速度。
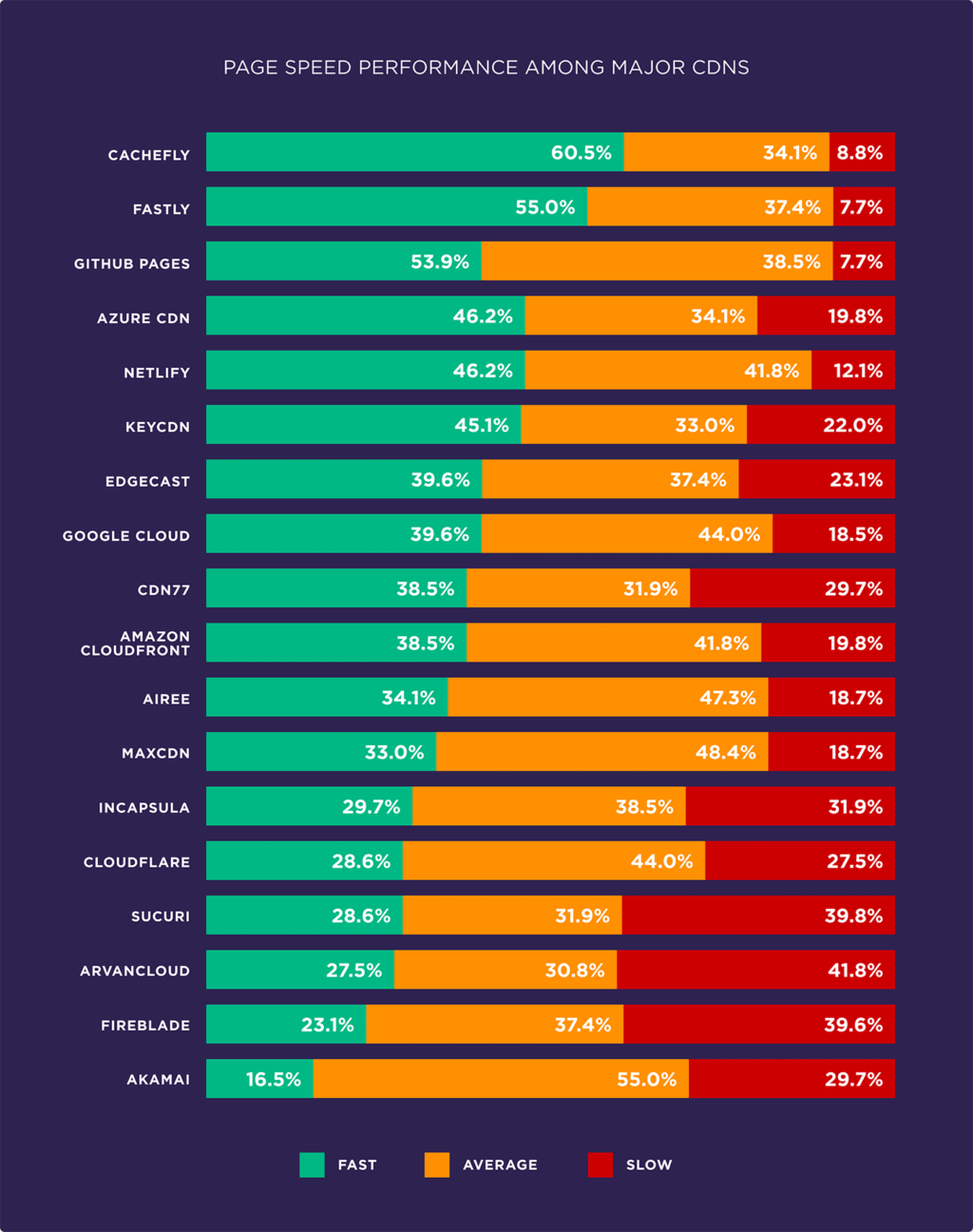
当我们分析前18家CDN提供商的表现时,我们确实发现了巨大的差异。

具体来说,我们注意到最好的CDN(在桌面上)的性能是最差的CDN的3.6倍。这有助于解释为什么CDN不会自动提高性能。
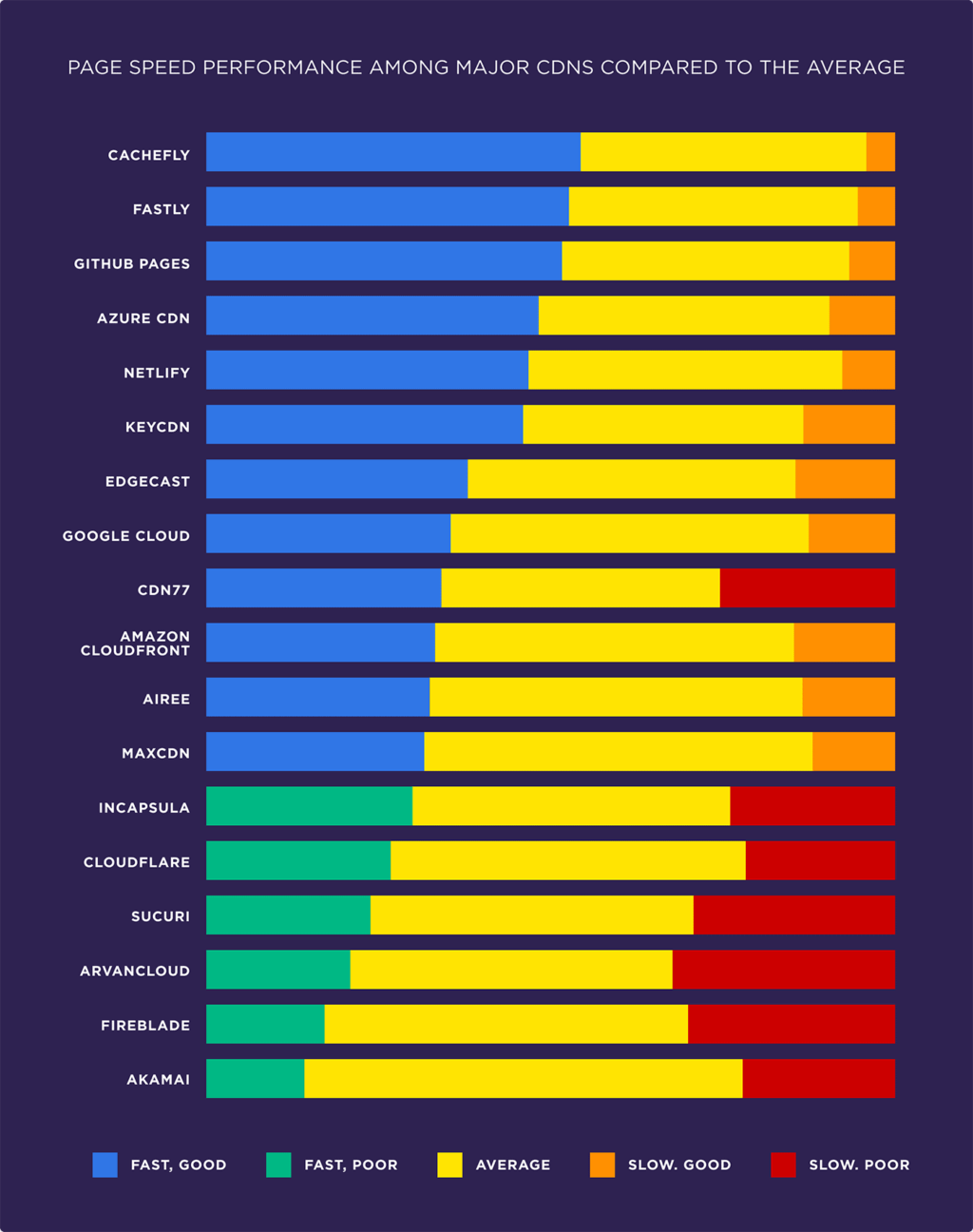
为了更容易发现表现不佳的人,我们将CDN的表现与全球平均水平进行了比较。

然后,我们将每个CDN放入三个桶中的一个:
好(快%和慢%优于所有提供商的平均值)
平均值(快百分比或慢百分比优于所有提供者的平均值)
差(快%和慢%比所有供应商的平均值差)
以下是每个提供商的绩效总结:
桌面
优秀:Airee、亚马逊Cloudfront、Azure CDN、CacheFly、EdgeCast、Fastly、GitHub Pages、Google Cloud、KeyCDN、MaxCDN、Netlify。
平均值:CDN77
坏:阿卡迈,阿凡克劳德,云焰,火刃,因卡苏拉,苏库里
移动终端
优秀:Airee、亚马逊Cloudfront、Azure CDN、CDN77、EdgeCast、Fastly、GitHub Pages、Google Cloud、KeyCDN、MaxCDN、Netlify。
平均值:火刃、因卡苏拉、苏库里
坏:阿卡迈,阿凡克劳德,云辉
要点:使用CDN不会自动提升页面速度性能。一些cdn的性能明显优于其他cdn。因此,使用在桌面和移动设备上都表现良好的CDN非常重要。
总结
通过对搜索排名的分析,我们知道页面速度和Google的搜索引擎排名关系不大,但是页面速度的快慢会影响用户的页面停留时间和跳出率,搜索引擎抓取页面。
如果页面速度太慢,相信会间接影响搜索引擎的排名。总之,更快的网站速度绝对是优势,而不是劣势。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 基于520万移动和桌面页面的页面速度影响因素评估