如何使用插件和子主题添加WordPress自定义CSS(附:常见错误)

你是否曾经想改变网站外观的某些方面,但不知道如何去做?有一个解决方案——你可以在你的WordPress网站上添加自定义CSS(层叠样式表)!
在这篇文章中,我们将讨论你需要知道的关于CSS的一切,以及如何使用它来修改你的网站的整体外观。
什么是CSS?
使用块编辑器添加自定义CSS类
通过插件 添加WordPress自定义CSS简单自定义CSS
WP添加自定义CSS
网站起源CSS
简单的自定义CSS和JS
使用主题定制器添加WordPress自定义CSS
使用子主题添加自定义CSS
解决常见的WordPress自定义CSS问题改CSS不行。
CSS中的语法拼写错误
CSS编写冲突
我想改变,但我无处可去。
什么是CSS?
CSS是一种样式表语言,可以修改网站基本结构的外观,用HTML编写。CSS允许你给HTML标签分配不同的属性(比如颜色,大小,布局和显示)。
你也可以自定义一些WordPress主题的默认外观。因此,如果你想创建你想要的设计和外观,你可以在你的WordPress网站上添加自定义CSS。
使用块编辑器添加自定义CSS类
WordPress 5.9更新给网站定制带来了一些变化。其中之一就是自定义CSS的实现。
新的站点范围的编辑方法依赖于基于每个块的全局样式和设计,因此减少了对CSS和大量编码的需要。
然而,你仍然可以添加自定义CSS类到任何WordPress块中。
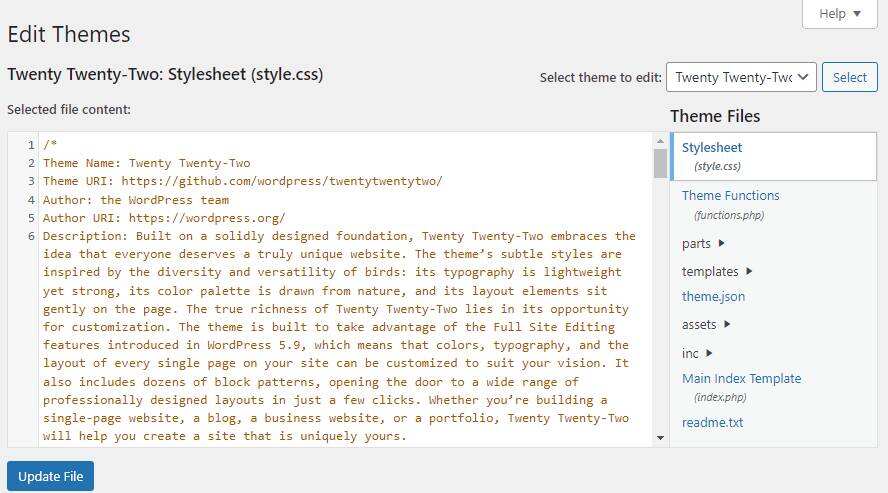
首先,通过导航到工具->主题文件编辑器,在样式表中定义CSS类。选择活动主题并打开样式表主题文件以编辑style.css文件。

使用文本编辑器添加CSS类和代码。例如,让我们添加一个justify-class类来对齐文本。
页面。proof-class {文本对齐:对齐;}
完成后,单击更新文件。
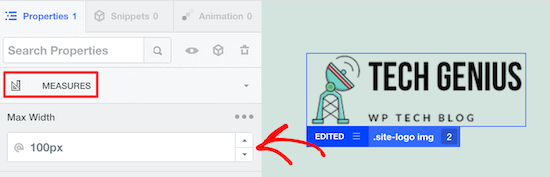
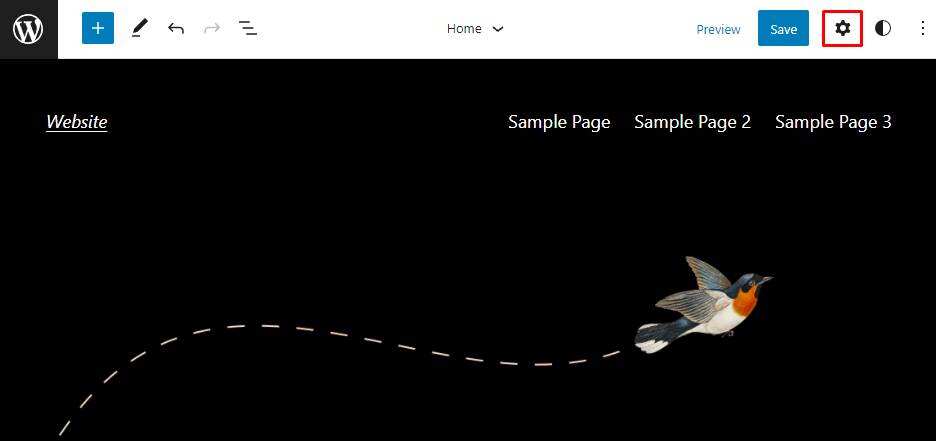
现在通过导航到Appearance -> Site Editor打开站点编辑器。单击屏幕右上角的“设置”按钮,选择您想要自定义的块并打开其设置。

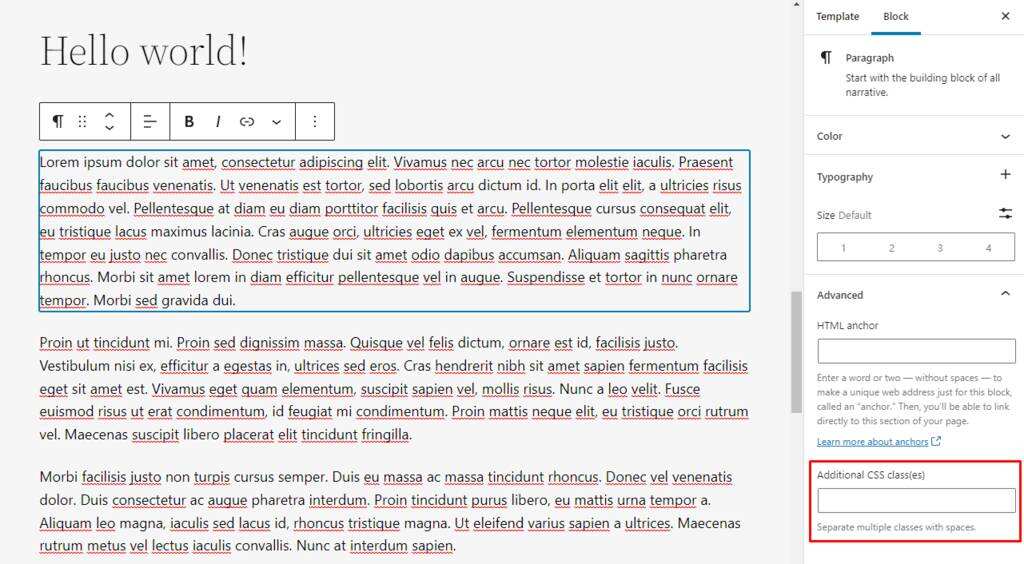
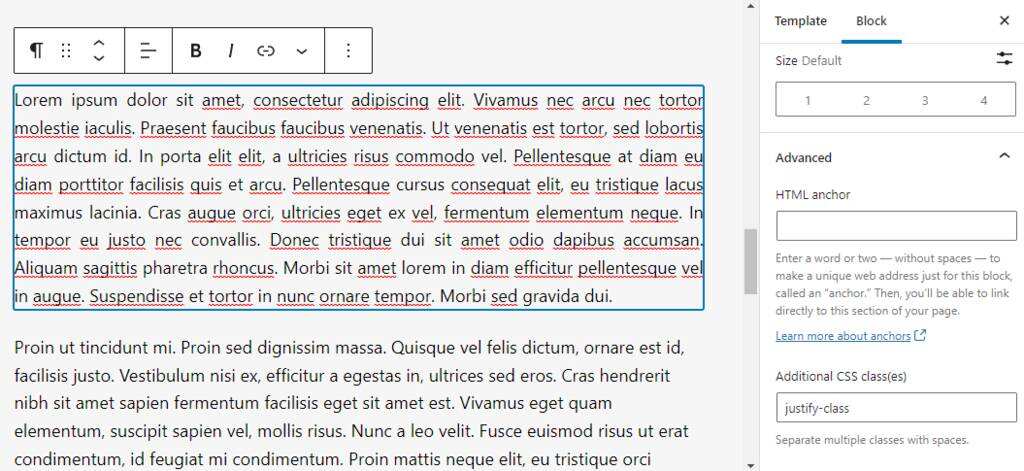
打开高级下拉菜单,在底部找到附加CSS类部分。在文本字段中插入CSS类。

添加justify-class类后,段落块中的文本将对齐。

通过用空网格分隔多个CSS类,可以将它们添加到一个块中。
通过插件添加WordPress自定义CSS

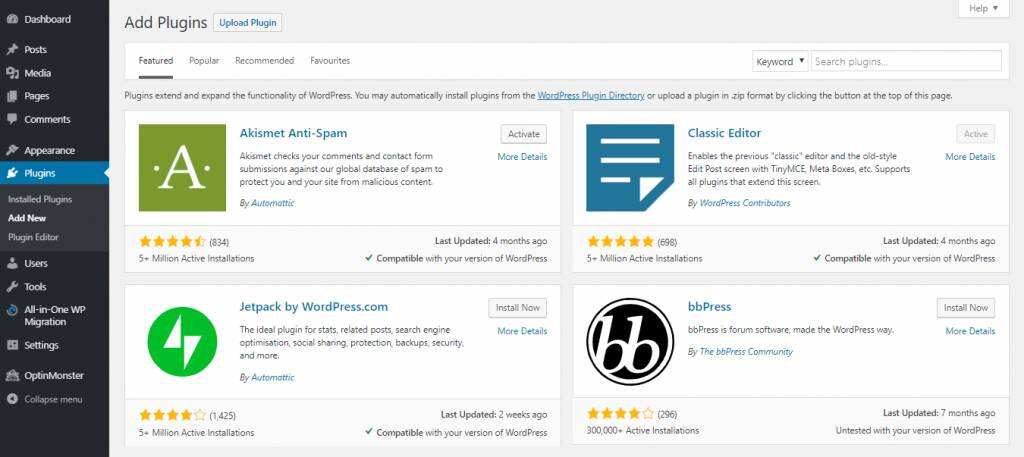
为WordPress实现定制CSS的一个更简单的方法是使用插件。可供选择的有很多,所以我们先概述一下最受欢迎的几款,看看它们的效果如何。我们在本指南中使用的所有工具都可以通过插件->添加WordPress Dashboard的新部分轻松安装。
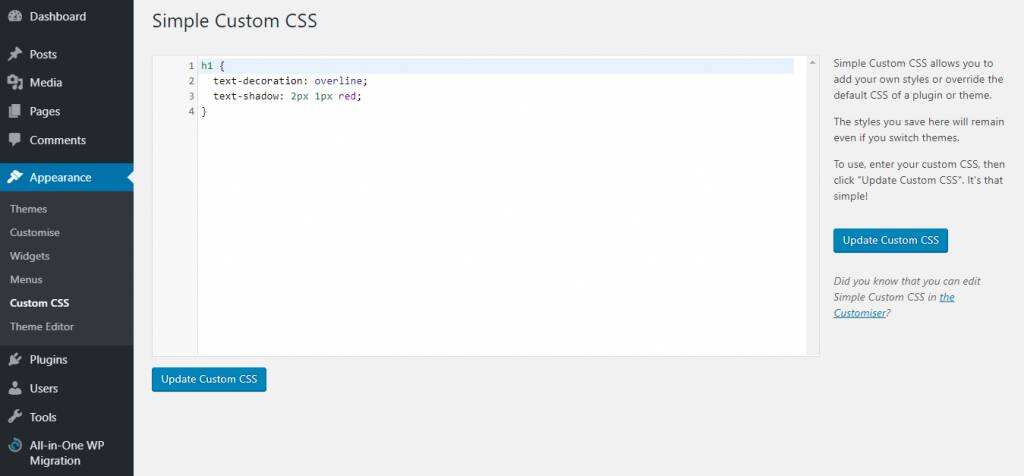
简单自定义CSS


社区中最流行的自定义CSS插件之一,简单的自定义CSS允许你实现你自己的风格或者覆盖当前主题的CSS。即使您更改了主题,您在此处设置的值也将保持不变。一旦激活,该工具将通过外观->自定义CSS部分可用。使用起来非常简单——只需在编辑器中输入您需要的任何值,然后保存更改!如果你想看到变化,你需要做的就是刷新你的网站。
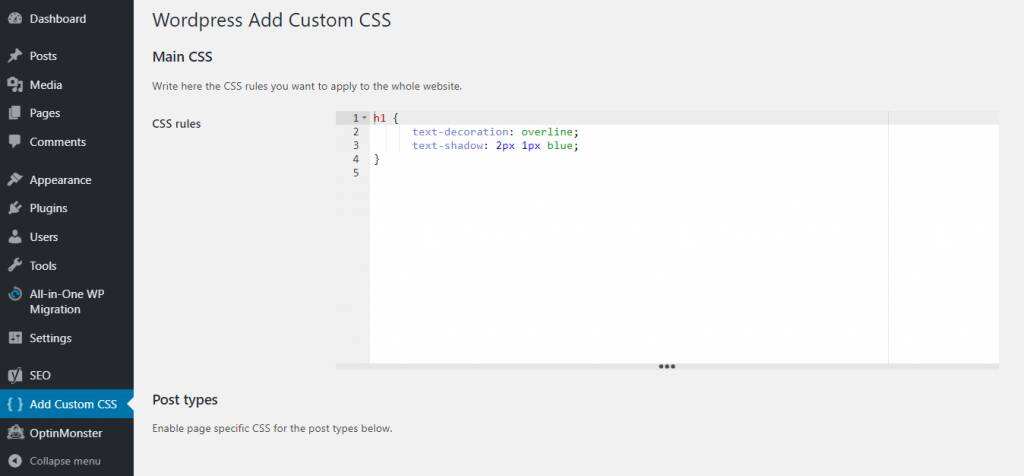
WP添加自定义CSS



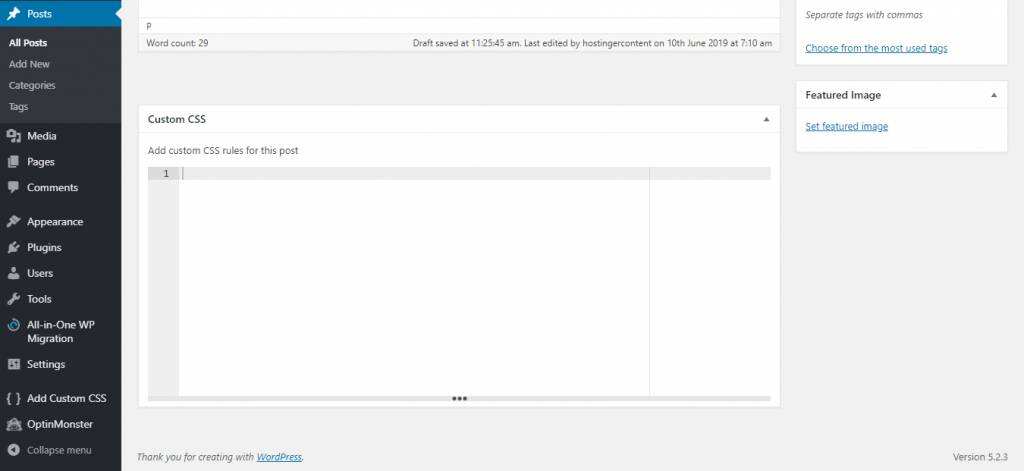
添加自定义CSS是另一个很棒的工具,你可以用它来实现WordPress自定义CSS。安装后,它将出现在仪表板本身的专用部分。通过它,你可以将CSS应用于整个网站。方便的部分是,您还将在每篇文章下有一个CSS编辑器。因此,如果有必要,您可以对每篇文章应用不同的CSS规则。就像以前的插件一样,所有的改动都可以通过刷新浏览器来查看。
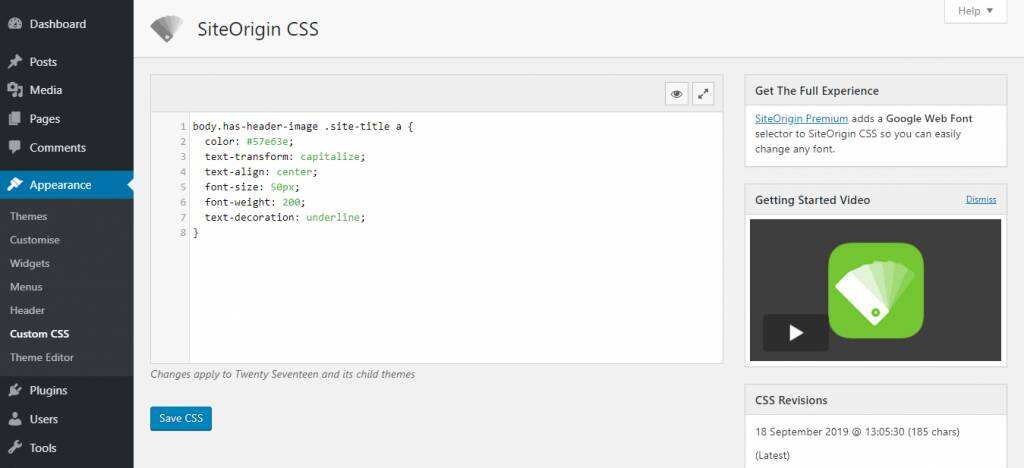
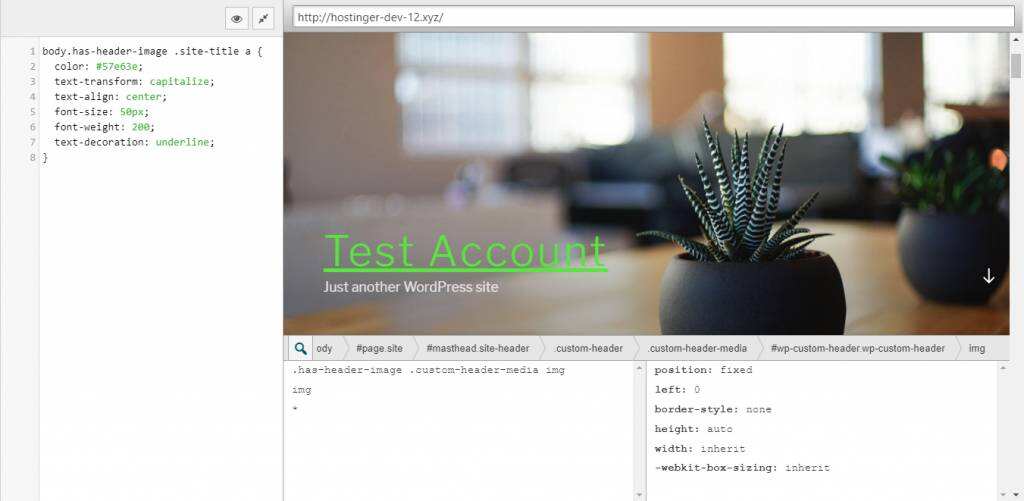
网站起源CSS



SiteOrigin CSS是一个用户友好的交互式工具,用于添加WordPress自定义CSS。安装后,该工具将出现在外观->自定义CSS部分。这个插件有一个方便的编辑器界面,您可以选择站点的任何部分,并通过使用内置工具或手动添加代码来编辑它。
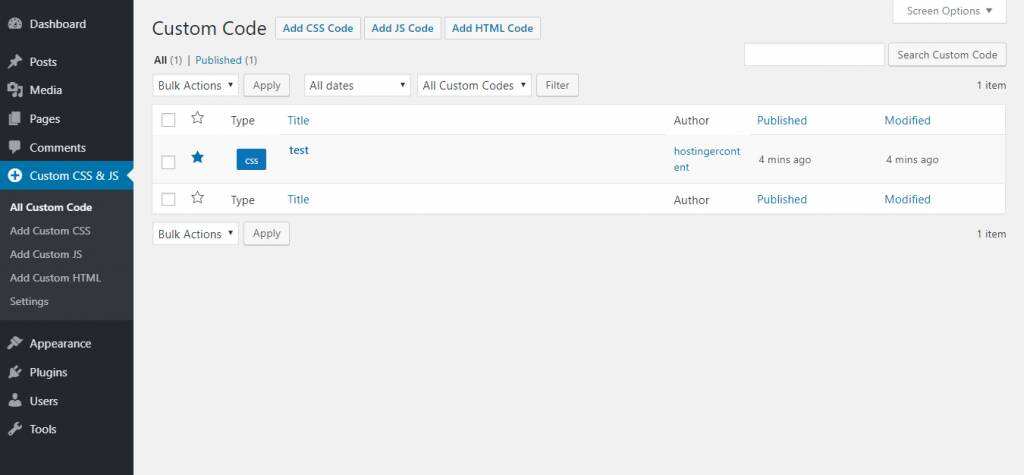
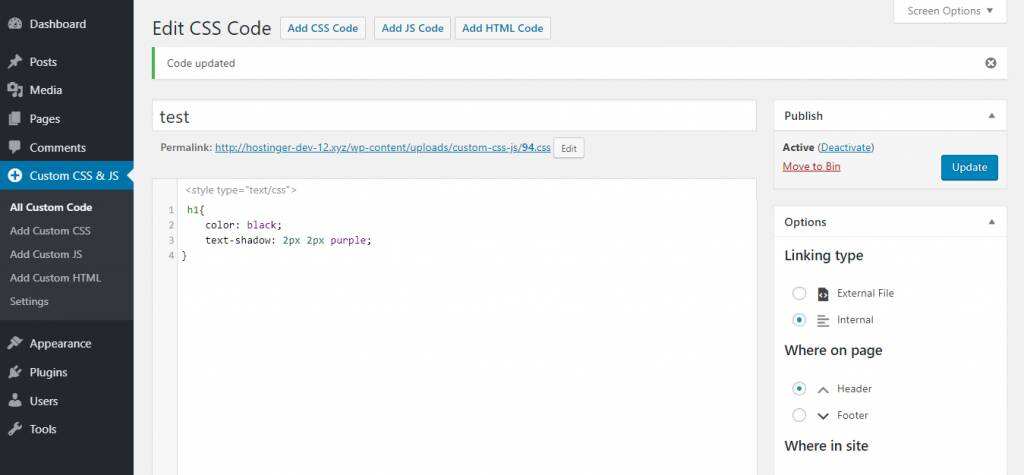
简单的自定义CSS和JS



与早期的条目相比,Simple Custom CSS ad JS有一些额外的特性。其中之一是添加定制JavaScript条目的能力。安装插件后,它将显示在仪表板下的一个单独的部分。在那里,你将能够创建定制的CSS条目,类似于你创建WordPress文章的方式。为了测试它,我们改变了H1的标签,使其更加丰富多彩。
使用主题定制器添加自定义CSS


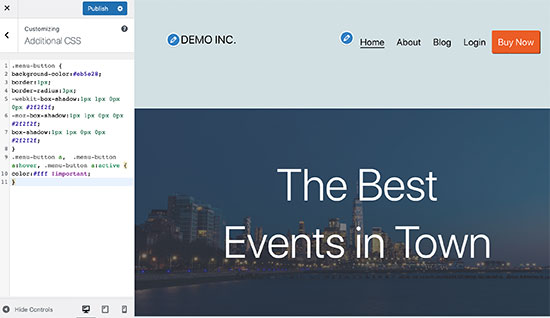
无论使用什么WordPress主题,都可以使用内置的主题定制器来调整CSS。导航到仪表板的Appearance-> Customization部分,向下滚动到页面底部,然后单击Additional CSS。这将打开一个内置工具,允许您添加任何CSS代码。它易于使用,并允许您查看网站的移动和平板电脑版本。恭喜你!现在你知道如何在没有任何插件的情况下在WordPress中应用自定义CSS了。
使用子主题添加自定义CSS
另一个选择是创建一个WordPress子主题——它允许你在不破坏你的站点的情况下修改父主题。
如果你还不确定你想做什么,你可以先在子主题上测试你的自定义CSS。这样你就可以随心所欲的实验了。
解决常见的自定义CSS问题
有时候,你在给WordPress添加自定义CSS时可能会遇到一些小问题。让我们快速概述一些最常见的问题,看看如何解决它们。
改CSS不行
由于缓存,WordPress自定义CSS可能无法显示。
如果使用任何缓存插件,很有可能会从临时存储中缓存并交付一些资源,以提高速度,减少资源占用。只需清空你的WordPress缓存,或者暂时禁用此类插件。
确保事先清空浏览器的缓存,以查看您应用的新更改——尤其是在启用缓存的情况下。

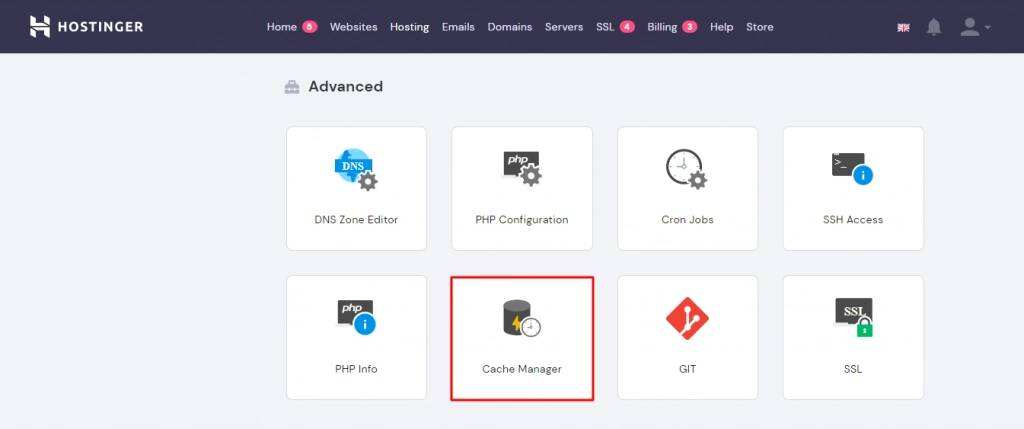
但最后但同样重要的是,一些虚拟主机服务提供商提供服务器端内置缓存来帮助你的WordPress网站运行得更好。您可以从服务器提供的缓存管理器中禁用它。
CSS中的语法拼写错误
拼写错误很容易被忽略,并且经常妨碍WordPress自定义CSS的正确显示。如果您没有看到任何变化,并且您确定它没有被缓存,那么使用CSS validator会非常有用。只需粘贴您的CSS并运行该工具。它会显示任何错误或拼写错误,甚至指出哪一行有这些错误。
CSS编写冲突
有时候用WordPress定制CSS可能会走得太远。向选择器添加两个或多个引用可能会导致冲突。
在现有样式表上调用新样式表时,这种情况很常见。如果您尝试更改H2标题,但没有任何反应,请仔细检查样式表中的现有条目。
我想改变,但我无处可去。
虽然这不是一个真正的问题,但很多时候最困难的部分是弄清楚你想在WordPress中应用什么样的自定义CSS。这可能会引起巨大的头痛,因为你必须考虑许多因素。
这里有一些资源可以帮助你产生一些新的想法:
终极CSS备忘单
BitDegree的CSS基础知识
Codeademy的CSS教程
W3Schools的CSS教程
总结
CSS允许你设计网站内容的风格。因此,在WordPress中添加自定义CSS是让你的网站与众不同、更加吸引眼球的好方法。
有四种方法可以做到这一点:
使用块编辑器
使用插件
使用主题定制器
通过分主题来调整。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何使用插件和子主题添加WordPress自定义CSS(附:常见错误)