如何合并WordPress外部CSS

在Pingdom、GTmetrix或Google PageSpeed Insights中看到“合并外部CSS”警告?对于许多WordPress网站来说,这是一个非常常见的错误。当您从CDN和/或子域(外部域)加载10个或更多CSS文件时,通常会显示此警告。解决这个问题的一个方法是连接你的CSS文件或者将它们合并到一个请求中。
注意:如果您使用支持HTTP/2的提供程序在HTTPS上运行,现在通常可以安全地忽略此警告。使用HTTP/2,现在可以通过一个连接并行加载多个CSS文件。

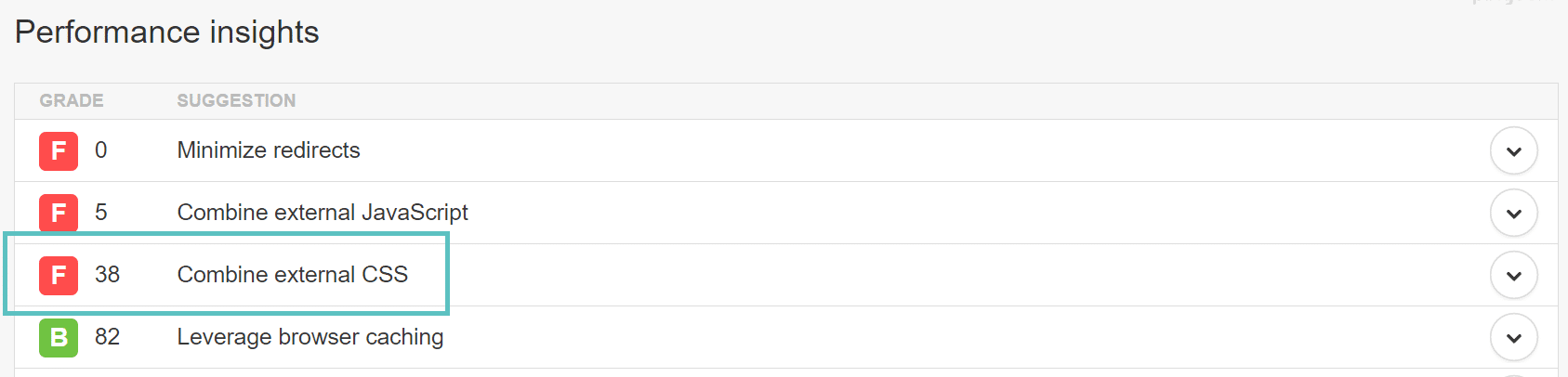
Pingdom合并外部CSS警告
如果你还在HTTP上运行,还没有迁移到HTTP/2,可以按照下面的教程学习如何合并外部CSS文件。类似地,拼接现在是一种通常被认为已经被放弃的技术。现在,超过77%的浏览器在通过HTTPS和许多CDN和虚拟主机提供商运行时支持HTTP/2。
当使用CDN时,您通常会看到合并外部CSS的警告,因为您在外部域(如cdn.domain.com)上托管CSS文件。你所能做的就是把你的CSS文件连接到你的网络服务器上。一旦它们被合并,您将不再看到这个警告,因为它将在一个请求中加载它们。最简单的方法之一是使用由弗兰克·古森斯开发的免费插件Autoptimize。

自动优化插件
这个插件是非常轻量级的,准确地说只有176KB。在撰写本文时,它目前有超过1,000,000个活跃安装。这个插件可以帮助你连接脚本,收缩脚本,添加过期的页眉,并且能够将样式移动到页眉,将脚本移动到页脚。
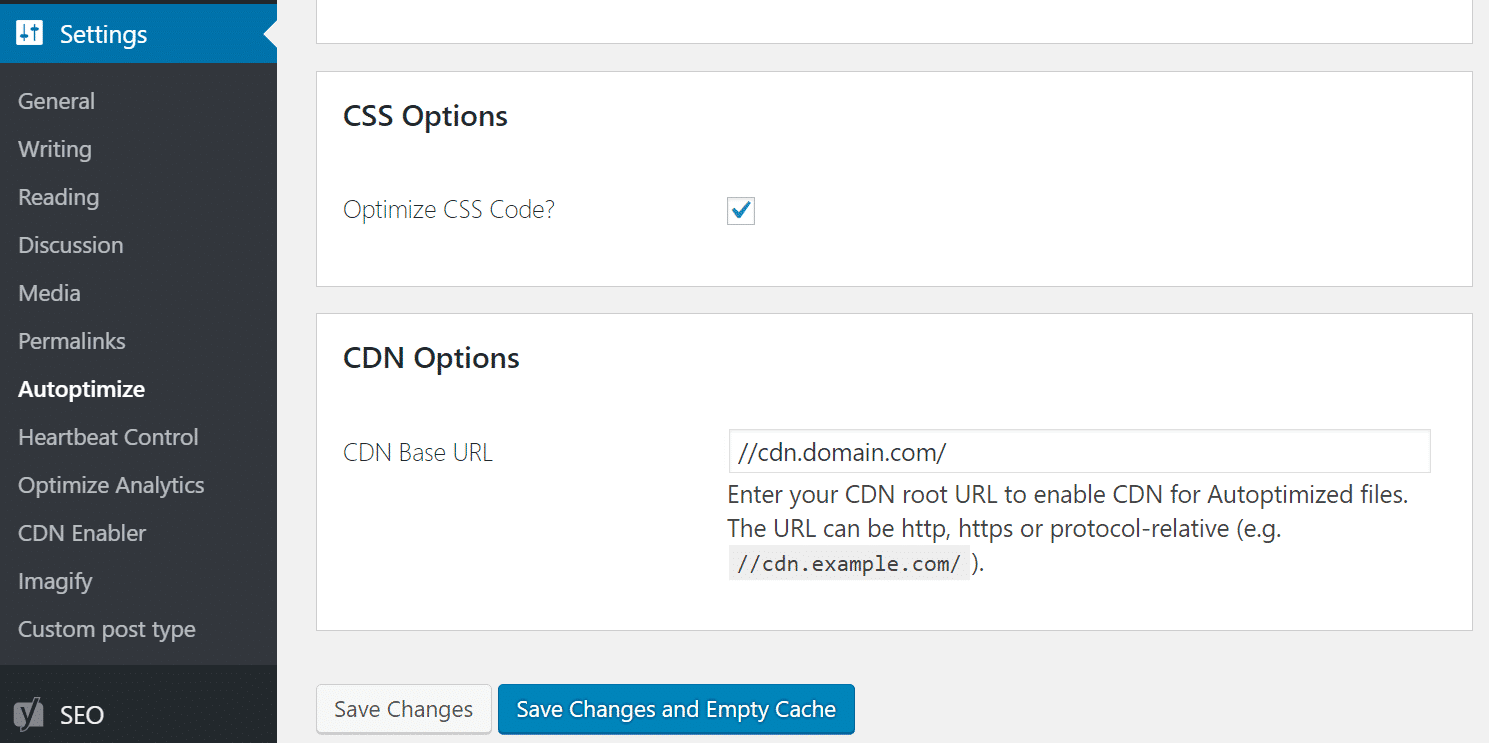
你可以从WordPress插件库中下载,或者在WordPress仪表盘的“安装插件”插件下搜索。安装后,您需要进入设置并启用“优化CSS代码”选项。这将连接(合并)你的CSS文件。如果您正在使用CDN,请确保输入您的CDN URL。这样,您的CSS文件将作为单个请求加载到CDN上。

合并外部CSS文件
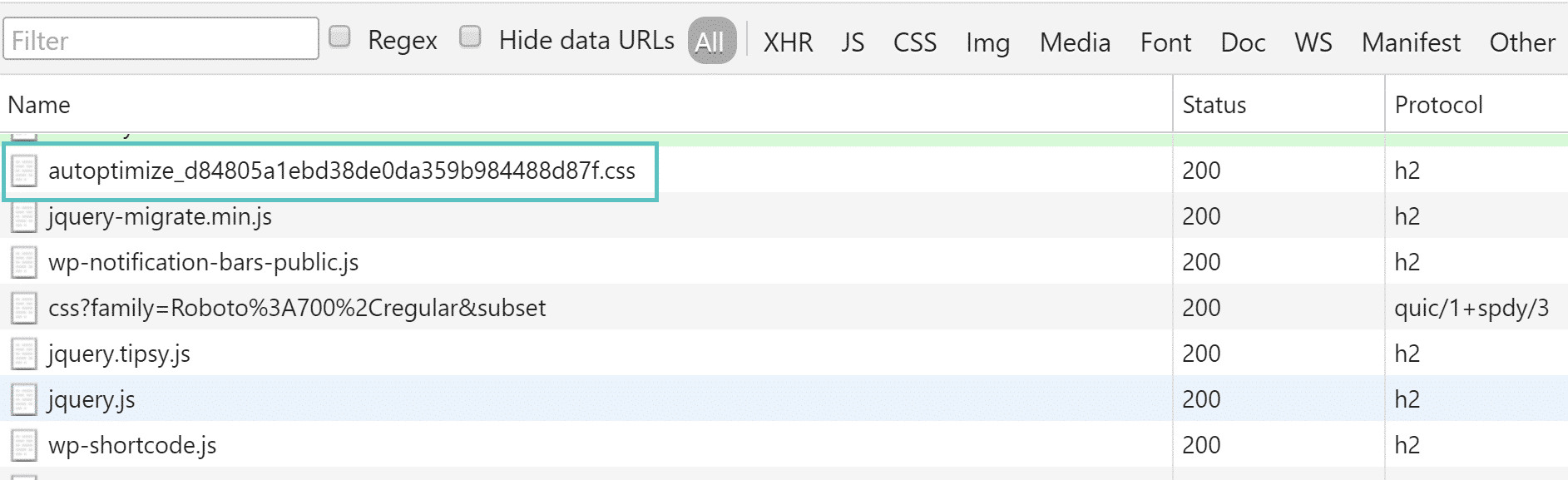
启用以上设置后,会看到一个“autoptimize _ xxxxx.css”文件的CSS文件。

组合CSS文件
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何合并WordPress外部CSS