分析WordPress网站上第三方服务的性能

很多优化文章关注的是如何提高WordPress网站的速度,比如优化图片或者迁移到更快的主机上。虽然这些很重要,但今天我们想和你讨论第三方性能的影响,以及它如何影响你的WordPress网站。基本上,您从站点外部调用的任何东西都会产生加载时间后果。让这个问题更严重的是,有些只是间歇性的慢,这增加了识别问题的难度。今天,我们将探讨识别和分析第三方服务和性能问题的方法。
什么是第三方外部服务?
识别外部服务
分析持续的第三方性能问题。
分析间歇性第三方性能问题
什么是第三方外部服务?
第三方外部服务可以被认为是从你自己的服务器之外与你的WordPress站点通信的任何东西。以下是我们经常遇到的一些常见例子:
Twitter、脸书和Instagram等社交媒体平台(小工具或转换像素)
第三方广告网络,如谷歌Adsense、Media.net、BuySellAds和亚马逊联盟。
网络分析,如谷歌分析,疯狂鸡蛋,Hotjar
A/B测试工具,如Optimizely、VWO、Unbounce
WordPress评论系统,如Disqus,Jetpack,脸书评论
以及备份安全工具,如VaultPress、Sucuri、CodeGuard等。
SumoMe、HelloBar等社交分享工具
CDN网络,如KeyCDN、亚马逊CloudFront、CDN77和StackPath
外部托管的Javascript
外部服务是如何引起问题的?
外部服务通常会带来两个问题。一个是纯量带来的,一个是等他们装了再说。
如果您有许多外部服务,您需要加载所有这些服务,并在每次页面加载时等待来自它们的信息。打电话越多,等的时间越长,自己服务器的负载就越高,遇到第二个问题的几率就越大。
在某些情况下,页面加载会一直等到您的站点和外部服务之间的数据传输完成。如果在标题中调用服务,并且服务被中断,您的页面将拒绝加载。
当然有些事情是可以做加速的,比如异步加载脚本,不过我们后面会介绍他。在大多数情况下,巨大的体积是调试第三性能问题时必须处理的最大问题之一。
识别外部服务
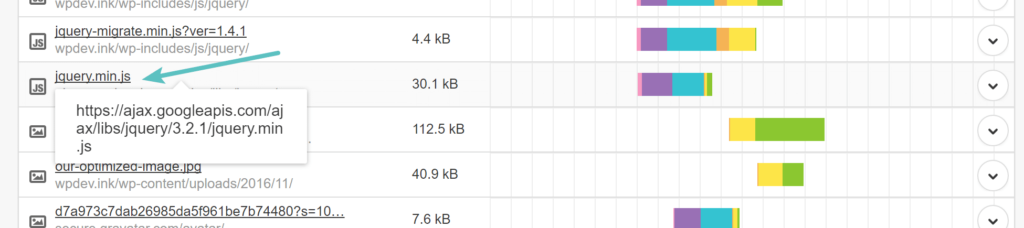
识别这些服务并不困难。最简单的方法之一就是打开一个网站速度测试工具,不管是Pingdom、GTmetrix、WebPageTest还是Chrome Devtools,通过它运行你的网站。您应该会看到已加载资源的列表。将鼠标悬停在资源上。如果开头不包含你的域名,那就是你在调用的外部服务或者外部资产。
您可以在下面看到,jQuery的简化版本是从外部源(https://ajax.googleapis.com)加载的。

外部服务-JavaScript
如果不知道外部服务的用途,可以随时尝试浏览主域或者在Google中搜索其名称,因为相关的开发者或者公司应该会出现。这是确定服务是否合法的好方法。如下图所示,搜索jQuery文件会引起一些知名公司(如jQuery和Google)描述托管这个文件。所以你可能是安全的。

JQuery外部脚本
分析持续的第三方性能问题
如果你的网站总是很慢,那么你需要找出它慢的原因。如果你的网站有间歇性的问题,那就有点困难了。先说持续缓慢。我们在这里假设您的网站由于外部服务而运行缓慢。虽然许多速度问题可能是由外部服务引起的,但还有大量其他问题,因此这可能无法解决您的问题。
首先,您需要确定任何服务是否需要很长时间来加载,以及它如何影响您的网站的性能。所以我们建立了一个测试网站,里面包含以下内容:
2个AdSense广告
脸书喜欢盒子
Instagram小工具
Disqus评论
脸书转换跟踪像素
谷歌分析

WordPress测试网站
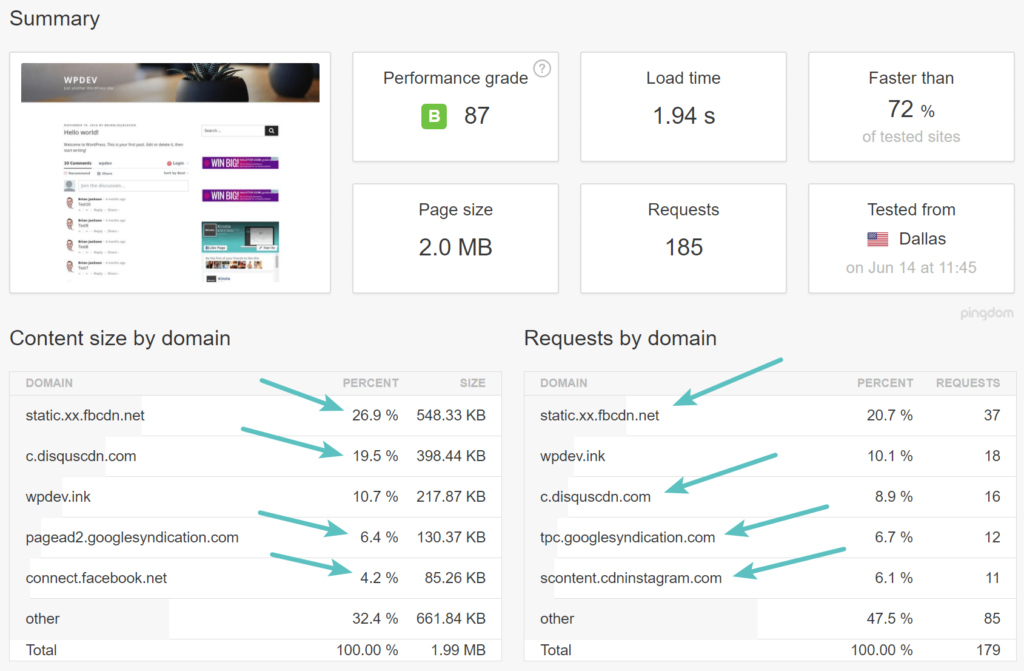
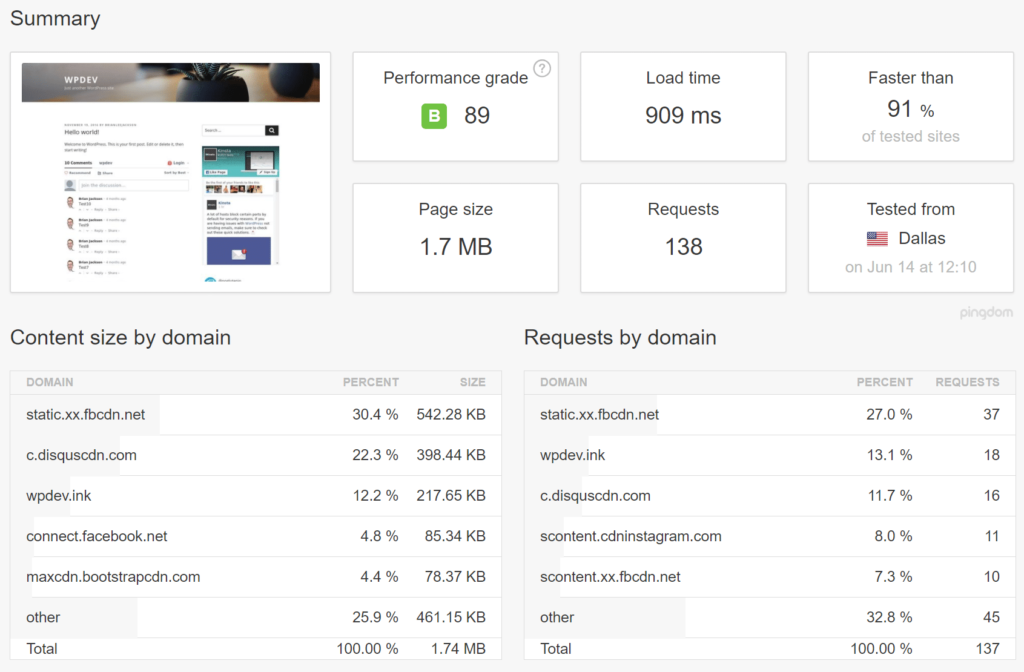
这将使我们能够逐一删除每个服务,并向您显示它们对您的整体网站负载的影响程度。我们还将分享一些加载它们的替代方法的策略。然后,你可以把同样的策略应用到你自己的WordPress网站上。当我们通过Pingdom运行测试站点时,你首先看到的是“按域的内容大小”和“按域的请求”。如果您看到请求,而不是来自您的域名,那么这些请求可能是外部服务或外部资产。这是一个很好的起点。正如你在下面看到的,static.xx.fbcdn.net有37个请求,这并不好!

Pingdom外部服务-(速度测试)
站点加载时间也是1.94秒,真的很糟糕,因为上面你也看到了,测试站点上什么都没有。这是一个小范围的测试,可以帮助你更好的分析第三方的表现。WordPress网站越大,问题越大。但从根本上说,大多数问题都可以用类似的方式解决。
处理谷歌广告
我们首先要解决的是Google Adsense。通常,当您运行速度测试时,您可以将鼠标悬停在每个条形上,以查看加载过程的每个部分花费了多长时间。你应该寻找特别长的条(与其他条相比)和只有在特定条完成后才开始加载条的地方——这些是你的瓶颈。一旦您发现某个特定元素的加载时间过长或阻止了其他资源的加载,您就需要弄清楚它为什么存在以及它来自哪里。
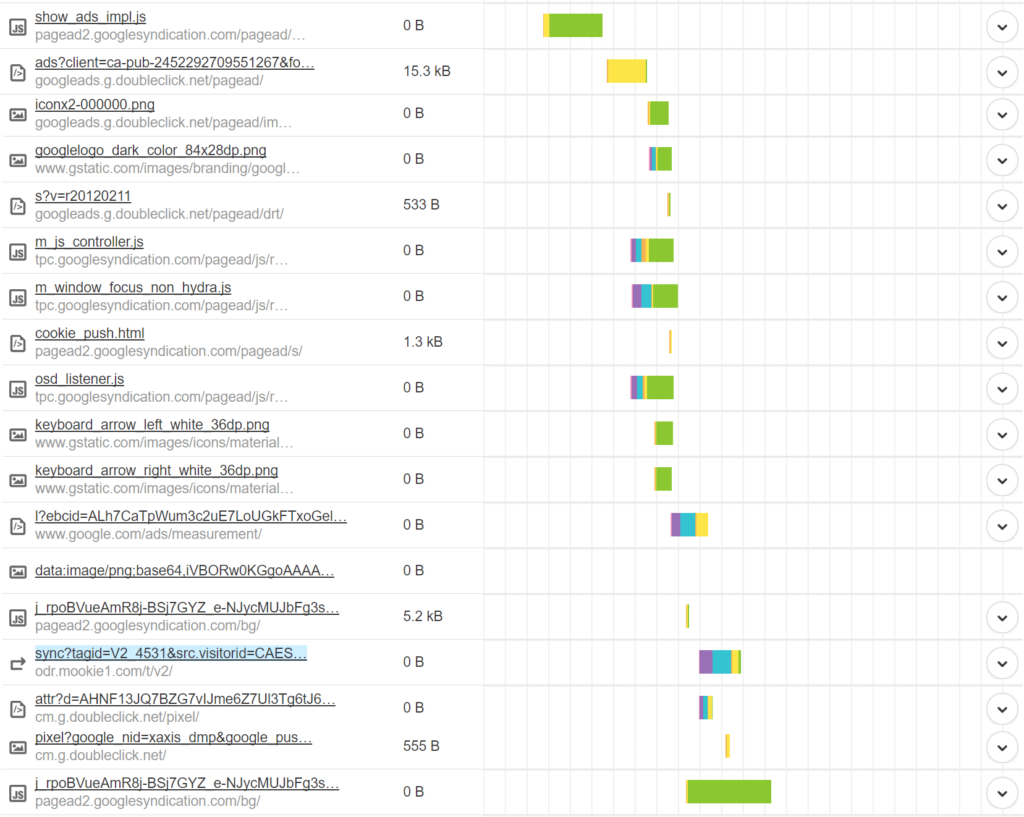
这可能有点困难,对服务的调用可以在你的主题或插件中编码。但是,正如我们之前提到的,仍然存在绝对数的问题。如果我们看一下pagead2.googlesyndication.com和tpc.googlesyndication.com的以下请求,我们可以看到这些文章相当短,这意味着它们不会造成太多的延迟。但是,其中一些确实有更长的接收时间(绿色条),这是Web浏览器从服务器接收数据所需的时间。最大的问题是一旦所有的请求加在一起。
我们喜欢称Google AdSense为可变的第三方服务。这是因为每次加载页面时,都会加载不同数量的请求和资产。这使得很难确定是什么导致了性能问题,因为每次运行速度测试都会有所不同。以下只是广告产生的第三方要求的一些片段。它们也产生重定向,并且它们有自己的延迟。

Google AdSense外部请求
你可能认为仅仅两个广告就产生如此多的请求是疯狂的,但这就是它们的工作方式。
选项1–异步加载
您的第一选择是确保它们异步加载。Async属性基本上告诉浏览器在不减慢HTML解析的情况下立即开始下载资源。一旦资源可用,HTML解析将暂停,以便可以加载资源。默认情况下,Google AdSense新生成的代码会有这个属性,但是如果您的代码还有几年的历史,我们建议您检查一下。
(adsbygoogle = window.adsbygoogle || []).push({});
请务必查看我们关于JavaScript和CSS的另一篇文章,以消除渲染阻塞。这可以帮助你更好地理解脚本是如何在你的WordPress网站上加载和运行的。
选项2–删除它们
你的另一个选择是彻底删除Google AdSense。显然,对于一些依赖第三方广告收入的网站来说,这不是一个选项。但是我们看到过电商网站在自己的网站上投放AdSense广告,就是为了快速赚钱。您应该意识到这方面的性能问题。如果你出售产品或服务,谷歌广告可能弊大于利,损害你的主要收入来源。对于博客,你也可以查看联盟网络广告和AdSense。很多时候,你可以从CDN加载联盟广告,而且只会有一个请求。
在这个例子中,我们将删除广告,向你展示仅仅两个小广告如何影响你的WordPress网站的整体性能。因此,我们在删除它们后做了另一个速度测试,你可以看到我们的加载时间从1.94秒下降到909毫秒!我们的请求从185减少到138,我们的总页面大小从2MB减少到1.7MB。

删除Google AdSense后(速度测试)
没错!两个小广告增加了大约一秒钟的总加载时间。这就是为什么除非你的收入模式围绕第三方广告,否则不要把它们放在你的WordPress网站上。如果你的广告网络有问题,而你有一个插件可以帮你处理广告网络,禁用这个插件可能会解决问题。如果它编码在主题中,您需要修改主题文件。如果你是开发人员,我们建议你做以下两件事。
像框一样解析脸书
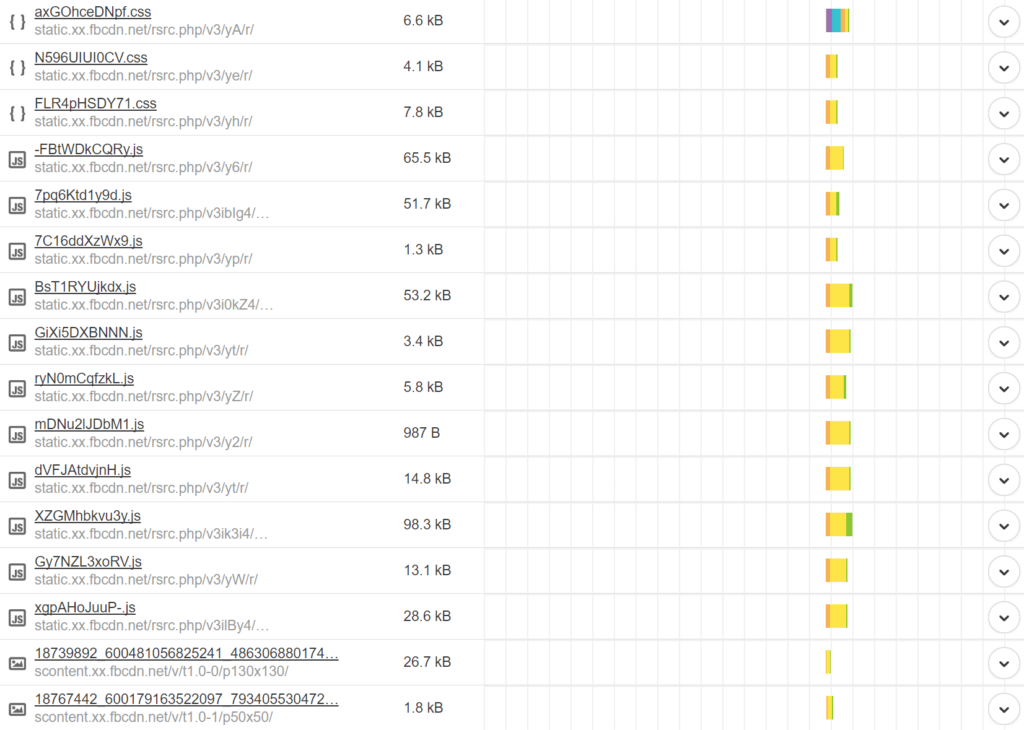
接下来要看的是导致static.xx.fbcdn.net和scontent.xx.fbcdn.net所有这些请求的类似脸书的盒子。我们可以看到,这些条带相当短,这意味着它们不会造成太大的延迟。但是,一旦它们都加在一起,这就是问题所在。这又是一个绝对量的问题。

脸书小部件请求
我们建议每个网站所有者像盒子一样远离脸书!不仅会对外部JavaScript产生大量请求,还会加载大量图片。这里有三个建议可以更好的处理这个问题。
选项1–异步加载
要使用脸书like box,你或开发者必须将以下代码添加到你的WordPress站点的标题中。也有一些WordPress小工具添加了这个框。
(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js. id = id; js.src = “//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.9&appId=1697897870426976”; fjs.parentNode.insertBefore(js, fjs); }(文档, ‘脚本’, ‘facebook-jssdk’));
上面代码的问题是它不能异步加载。Async属性基本上告诉浏览器在不减慢HTML解析的情况下立即开始下载资源。一旦资源可用,HTML解析将暂停,以便可以加载资源。我们不确定为什么脸书没有在脚本中添加这个属性,但是你可以在下面看到修改后的版本,它会异步加载。
(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js. id = id; js.async=true; js.src = “//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.9&appId=1697897870426976”; fjs.parentNode.insertBefore(js, fjs) ; }(document, ‘script’, ‘facebook-jssdk’));
如果您在Pingdom中检查它,您可能不会注意到加载时间的差异,但您的访问者肯定会注意到它,因为它会影响脚本和资产的加载方式/时间。
下一个建议是用一个简单链接到你的脸书页面的横幅图片代替脸书like框。这将立即把40多个请求减少到1个,并且您将不再有外部依赖性。通过这种方式,你可以非常有创意,并在设计和性能之间取得良好的平衡。
选项3–摆脱它
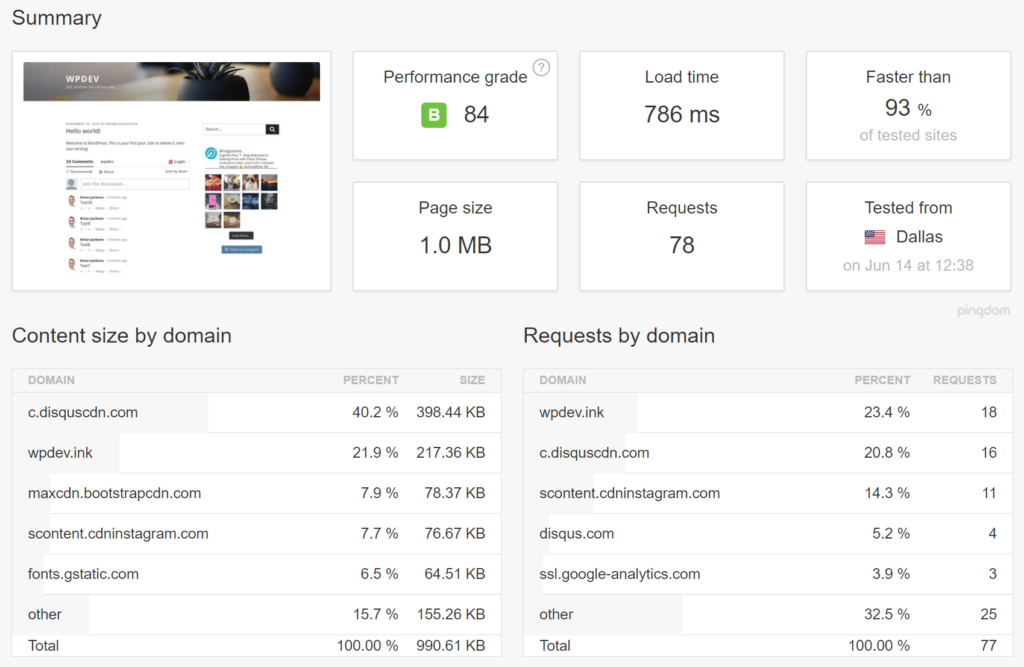
最后,最后的选择是彻底摆脱。这是我们在测试现场做的,如下图。它将我们的加载时间从909毫秒减少到786毫秒。它将总页面重量从1.7MB减少到1.0MB,并将请求总数从138个减少到78个。这里真正要指出的一点是页面权重的降低。脸书喜欢盒子增加了700 KB!这太可怕了。

删除脸书像框后(速度测试)
使用Instagram widgets
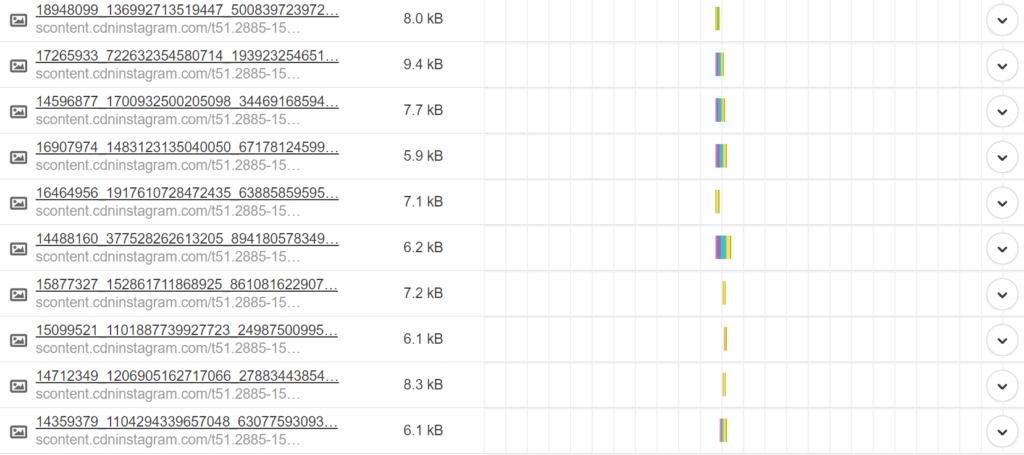
接下来要看的是Instagram Widget。在我们的例子中,我们使用的是免费的Instagram Feed插件。这个插件实际上不是一个问题,而是一个来自scontent.cdninstagram.com的生成请求。我们可以看到,这些条带相当短,这意味着它们不会造成太大的延迟。但是,一旦它们都加在一起,这就是问题所在。这又是一个绝对量的问题。你可以看到这里形成了一种模式。WordPress网站上很多第三方的性能问题并不是来自于单个请求的延迟,而是那些不在乎性能的人的开始。

Instagram外部请求
我们也建议人们远离Instagram widget,除非你真的需要它,因为它会产生很多请求。这里有一些更好地处理这个问题的建议。
就像脸书的like box一样,除非你真的需要一个动态的Instagram小工具,否则请创建一个横幅,而不是链接到你的Instagram页面。这将立即把20多个请求减少到1个,并且您将不再有外部依赖性。通过这种方式,你可以非常有创意,并在设计和性能之间取得良好的平衡。
选项2——扔掉它
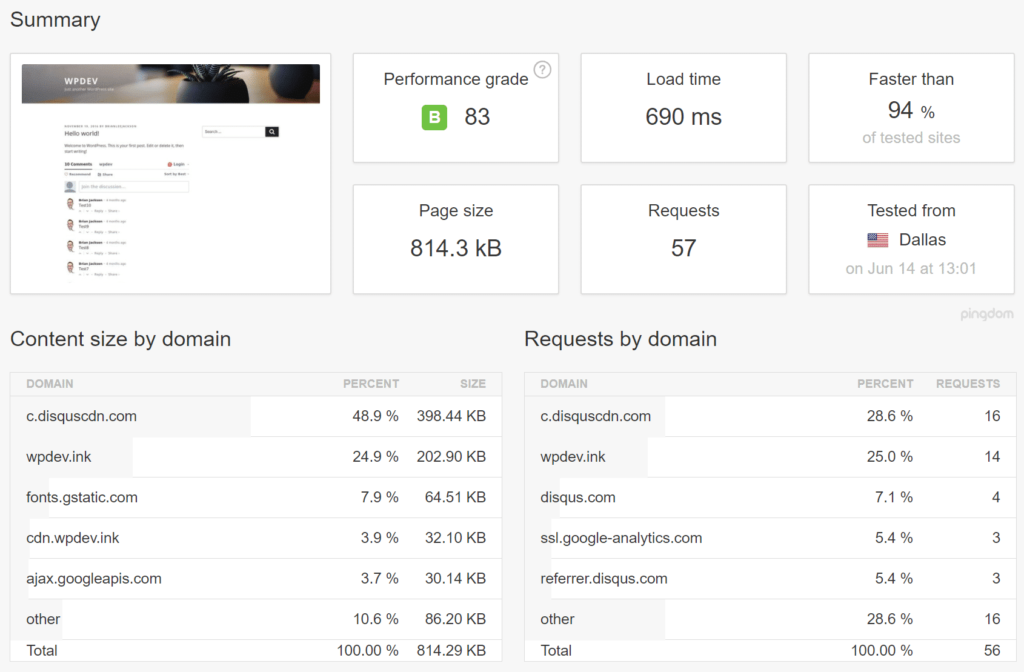
当然,你可以完全摆脱它。这是我们在测试现场做的,如下图。它将我们的加载时间从786毫秒减少到690毫秒。它将总页面重量从1.0MB减少到814.3KB,并将请求总数从78个减少到57个。

删除Instagram widget后(速度测试)
处理质疑意见
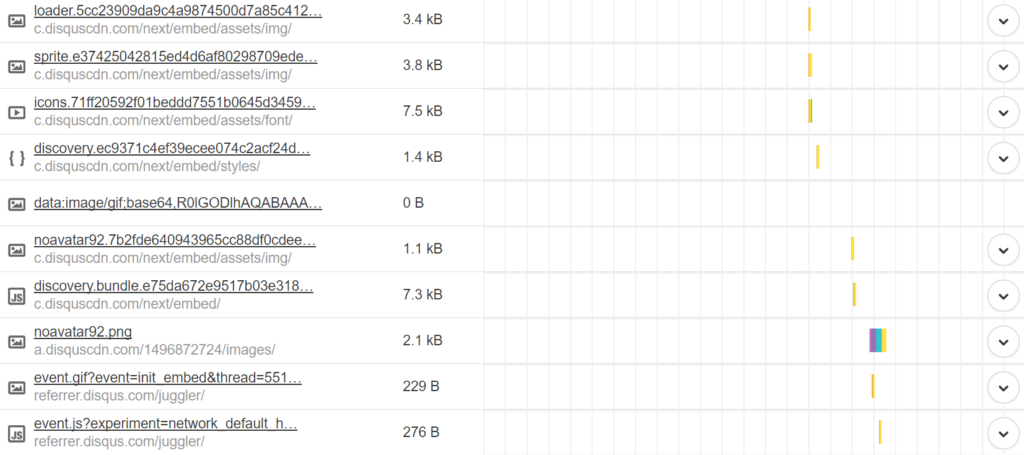
接下来要看的是Disqus的评论。在我们的例子中,我们使用免费的Disqus评论系统插件。Disqus最大的问题是会产生很多请求,gravatar必须为每个评论的人加载。我们在关于如何加速WordPress评论的文章中详细描述了这一点。
你可能也想完全禁用WordPress上的评论。
如果你是一个大型商业网站,你可能需要付费来删除Disqus广告。如果你不这样做,最终会有更多的请求出现在你的网站上。您可以在下面看到它生成的一些请求的一小部分。

外部请求
以下是一些处理评论的建议。
选项1–延迟加载问题注释
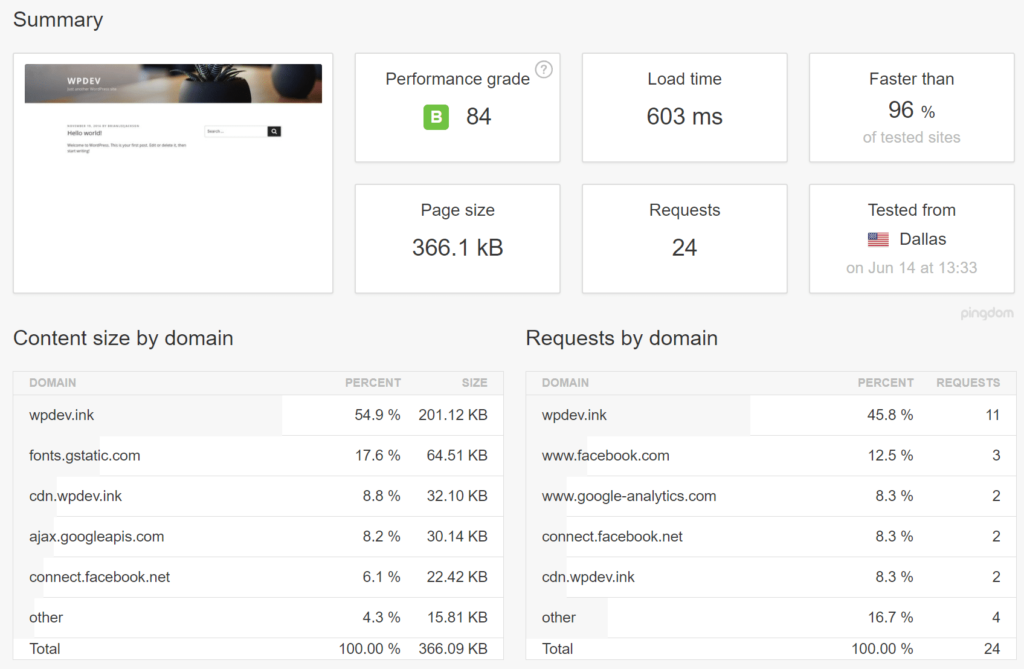
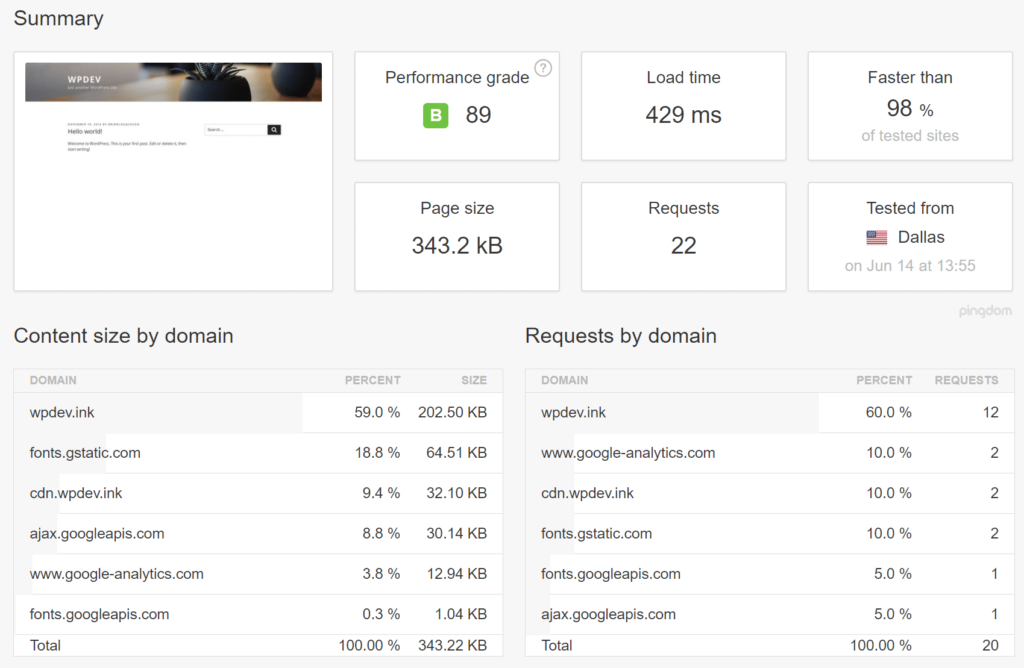
延迟加载是在用户向下滚动页面之前不加载资产和脚本的过程。这确保了首页加载速度更快。你可以使用Joel James提供的免费Disqus条件加载插件来轻松延迟加载Disqus注释。我们在测试网站上安装了插件,如下所示,它将我们的加载时间从690毫秒减少到603毫秒。它将总页面重量从814 KB减少到366.1KB,并将请求总数从57个减少到24个。需要指出的一点是,大幅降低页面权重!

延迟缺陷加载后(速度测试)
选项2——延迟加载本地评论
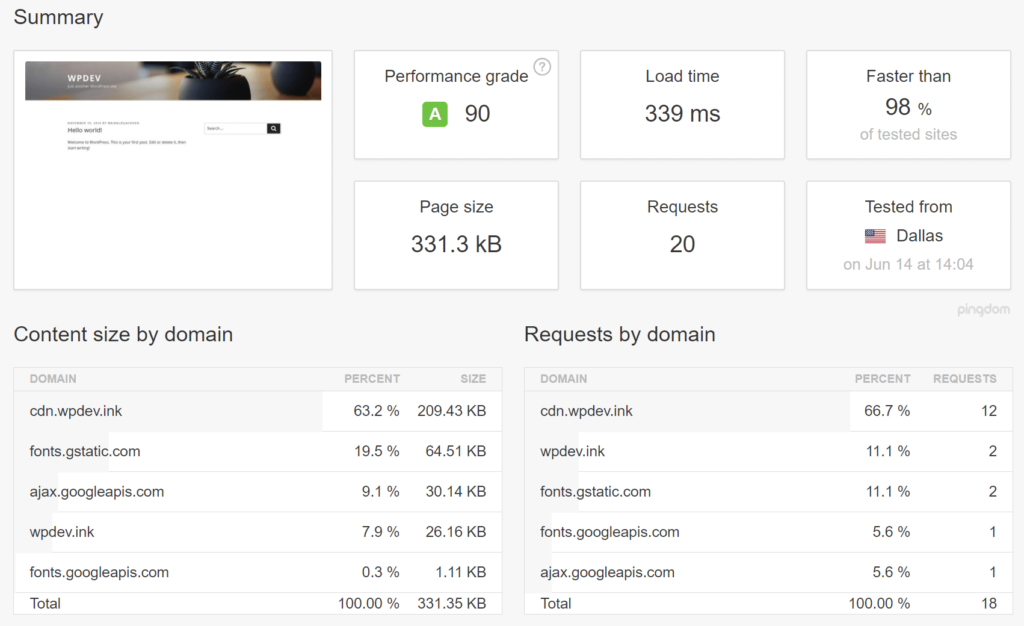
另一个最好的选择是延迟加载本地评论。延迟加载Disqus插件的开发者Joel James也有一个免费插件叫做Lazy Load,用于评论。这与上面描述的方式非常相似。我们在测试网站上安装了插件,如下图所示,它减少了几乎相同的加载时间。

延迟加载原生WordPress评论(速度测试)
处理脸书转换跟踪像素
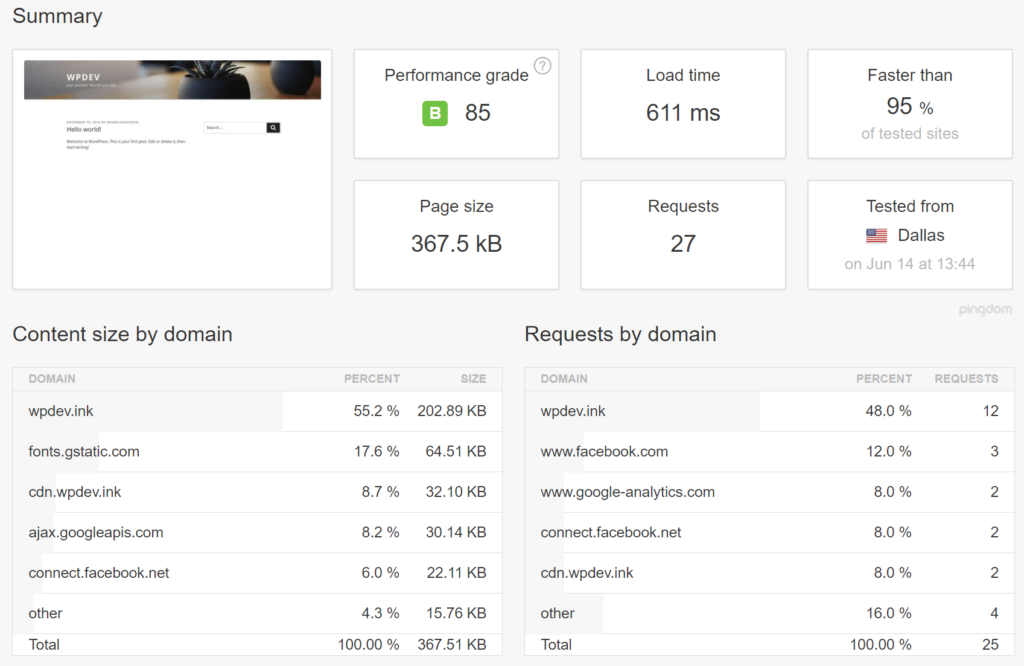
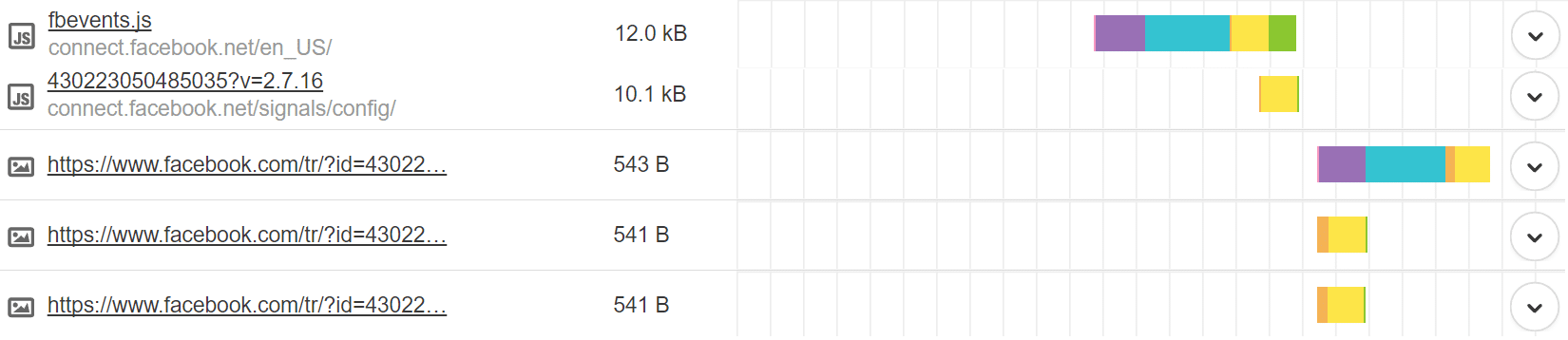
最后,让我们看看脸书转换跟踪像素。显然,大多数人使用它来收集访问他们网站的人的数据,或者在放置脸书广告时跟踪转化率。因此,删除它可能并不总是一个选项,你真的无法做任何事情来提高它的性能。正如您在下面看到的,它负责生成5个不同的HTTP请求。不幸的是,他们不是最快的。

脸书转换跟踪像素外部请求
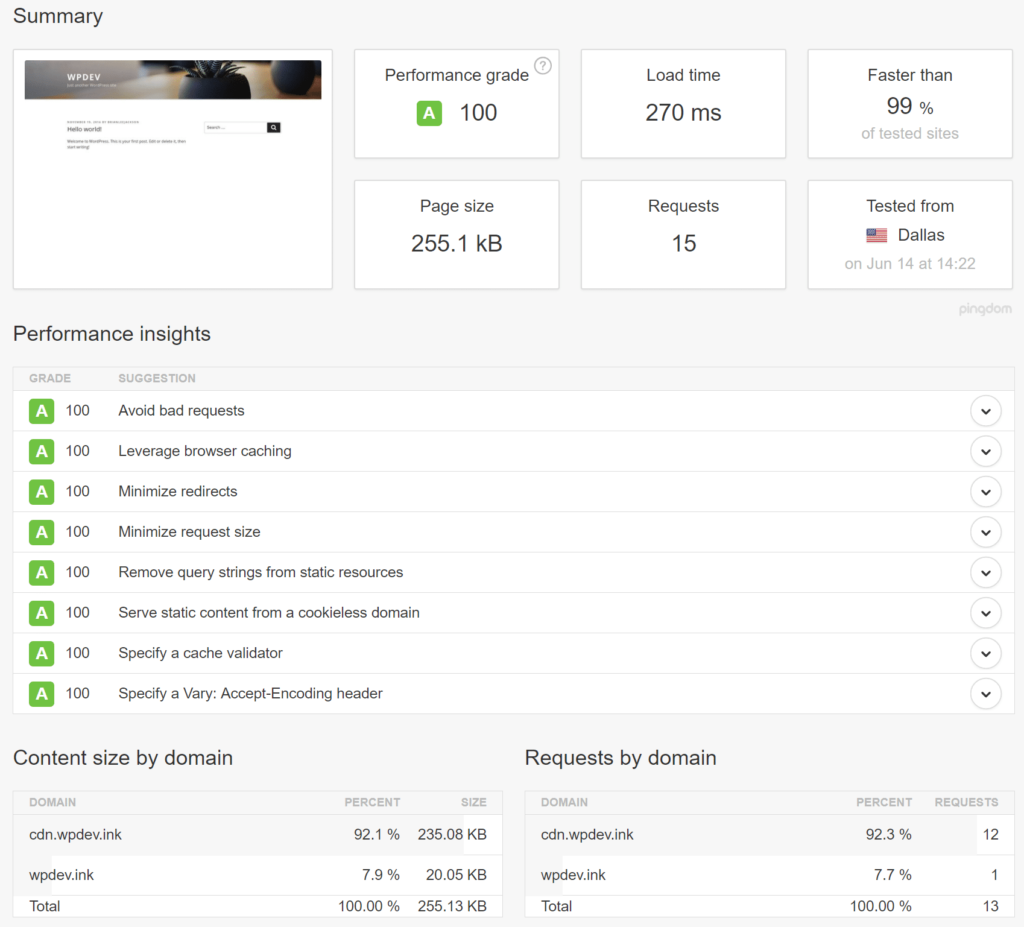
我们将简单地删除它,以显示它对网站性能的影响。从我们的网站上移除后,我们的加载时间从611毫秒减少到429毫秒。它将总页面重量从367.5 KB减少到343.2KB,并将请求总数从27个减少到22个。

移除FB像素后(速度测试)
上面的例子只是你在WordPress网站上运行的数千个外部服务中的几个。查看每一项并确定它对网站性能的影响有多大是很重要的。如你所见,只有一个坏苹果会引起巨大的问题!
外部服务有助于提高性能。
虽然大多数外部服务会损害你的网站的性能,但也有一些可以帮助它。CDN(例如KeyCDN或Cloudflare)可以通过最少的设置工作极大地提高网站的速度。在下面的例子中,我们将KeyCDN添加到我们的测试站点。如你所见,它又减少了100毫秒的加载时间。

在CDN(速度测试)之后
进一步优化
然后,我们对WordPress网站做了一些额外的优化,使我们的性能评级得分达到100,加载时间为270毫秒。这些优化包括:
确保从CDN提供商加载所有内容。这意味着在本地托管Google字体并生成一个HTTP/2请求。
删除产生不必要HTTP请求的附加资产,比如表情符号、嵌入、jQuery迁移等。我们使用了perfmatters插件。
以下是一些更深入的优化教程:
如何禁用表情符号
如何禁用嵌入
如何修复浏览器缓存警告
如何从静态资源中删除查询字符串
如何用New Relic找到WordPress的性能瓶颈
8个鲜为人知(但很有用)的WordPress性能插件

优化后(速度测试)
如你所见,我们的加载时间从1.94秒缩短到了270毫秒!当然,你可能需要一些外部服务,这是每个企业都需要的。但重要的是不要忘记分析每一个。如果发现加载时间过长,请联系负责的开发商或公司,提出疑问。
防止停滞装载
更大的问题是,脚本在完成自身加载后会停止加载。如果像这样的脚本包含在标题中,它可以无限期地保持你的网站空为白色。因此,页眉中任何不是绝对必要的内容都应该放在页脚中。这将允许您的网站在脚本开始加载之前就完全加载。如果您使用wp_enqueue_script()函数(您应该这样做),您可以使用第五个参数来指示应该在页脚中加载它。
如果发现插件无缘无故地在头中加载资产,可以用wp_dequeue_script()将其从头中删除,然后wp_enqueue_script()用同样的方法注册,只是在页脚。
使用谷歌标签管理器
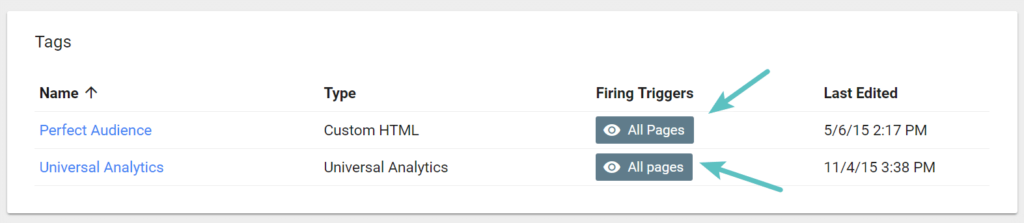
帮助第三方解决性能问题的另一种方法是使用免费工具,例如Google Tag Manager。这允许您在一个地方管理所有的脚本和标签。这样做的一些优点是它们将异步加载,使管理更容易,并且您可以为加载脚本的页面设置触发器。
 Google跟踪代码管理器触发触发器跟踪谷歌代码管理器触发器触发器
Google跟踪代码管理器触发触发器跟踪谷歌代码管理器触发器触发器
然而,这也有一些缺点:
跟踪谷歌代码管理器不会减少你的网站或应用程序的代码数量,但它确实简化了管理它们的任务。对于网站,谷歌跟踪代码管理器异步执行,可以配置为仅在需要时触发代码,从而帮助您的页面加载更快。(来源)
如果你使用谷歌跟踪代码管理器,你还会有另一个HTTP请求和DNS查找到googletagmanager.com,即使这是非常琐碎的。

Googletagmanager.com请求
我们建议您使用Google跟踪代码管理器来查找具有大量第三方服务和集成的大型未优化网站。对于有开发者的小网站,你大概不会看到使用GTM带来的性能提升。
分析间歇性第三方性能问题
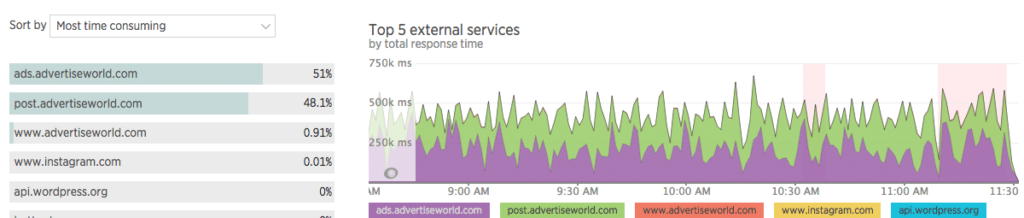
间歇性问题可以用和持续性问题一样的方法解决,但是找到罪魁祸首更困难。实现上面的解决方案可能有所帮助,但是知道问题的原因还是很好的。我们喜欢使用的工具是New Relic。你可以在下面看到一些第三方广告网络的例子,以及在一段时间内与它们相关的大量加载时间。

新遗迹监控-外部广告网络
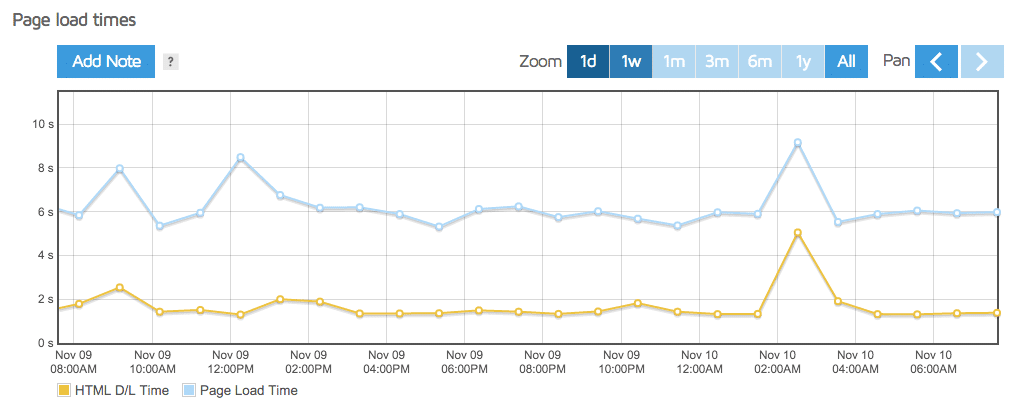
但讽刺的是,New Relic也会导致性能问题。在这种情况下,我们建议将其用于故障排除和零星监控,而不是连续使用。您还可以使用GTMetrix等工具在您的网站上安排每小时的速度检查。几天后,您可以在一个漂亮的小图表中检查和查看结果:

GTmetrix报告时间
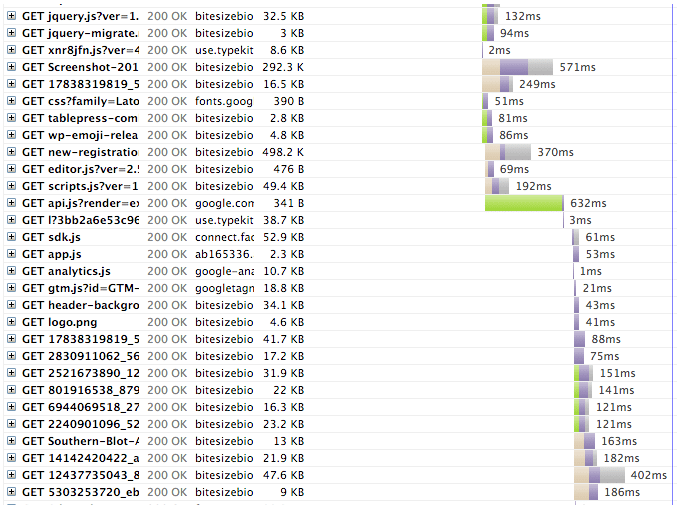
这将告诉你什么时候你的网站比平均速度慢。我们将首先单击最右侧的峰值,进入在该时间点创建的报告。然后,我们将查看瀑布,看看是哪个资源导致了这个问题。请务必查看我们关于如何使用GTmetrix诊断您网站上的问题的深入文章。

GTmetrix瀑布图
那里有一个资产似乎阻止了后续的资产。看中间附近的绿色条。这是来自谷歌Recaptcha。632ms看似一闪而过,其实很多。一个页面应该在2秒左右加载。其中三分之一以上仅由该资产占用。资产应该稍后加载,或者应该放弃以支持其他验证方法。
总结
正如您所看到的,仅仅几个外部服务就可以产生巨大的影响。第三方性能不可忽视,与现场和后端优化齐头并进。幸运的是,有很多事情可以做,尤其是如果你涉及到开发者的话。丢弃服务,调整它们以不同的方式加载(例如异步),以另一种方式提供同样的东西(例如banner),这些都可以大大提高你的网站速度!
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 分析WordPress网站上第三方服务的性能