如何创建一个WordPress导航下拉菜单

导航是帮助用户到达他们想去的地方的关键。一个设计良好的菜单可以极大地改善用户体验(UX),甚至降低跳出率。然而,一个生产能力差的人却可以反其道而行之。
幸运的是,WordPress允许你创建自定义菜单来满足你网站的需求。你甚至可以使用原生功能添加一个紧凑的WordPress下拉菜单来保存空,同时仍然为你的访问者提供清晰的方向。
在本文中,我们将讨论为什么网站导航是重要的,以及下拉菜单是如何特别有用的。然后我们会指导你如何在WordPress中创建它们,并分享一些有用的插件。
WordPress导航和下拉菜单介绍
如何在WordPress中创建下拉菜单
增强下拉菜单的插件
改进WordPress下拉菜单的技巧
WordPress下拉菜单疑难解答
WordPress导航和下拉菜单介绍
尽管导航菜单可能并不显眼,但它是任何网站的重要元素。它们帮助用户快速找到最相关的页面来实现他们的目标,同时也让首次访问者知道你能提供什么:

闪电网站主导航菜单
拥有一个设计良好的导航菜单是提高转化率,降低跳出率的关键。当用户可以轻松找到您的产品、电子邮件注册表单或其他转换内容所在的页面时,您可以让他们更容易购买或注册。
此外,如果用户能够自信地在你的网站上找到自己的路,他们就不必因为走错了地方而跳出你的网页。帮助他们在第一时间做好,不仅可以改善用户体验,还可以最大限度地减少挫折感。
菜单是WordPress的固有功能。使用这个平台创建的任何网站都可以显示其中的一个或多个。然而,WordPress主题在设计和放置菜单或菜单时也起着重要的作用。
出于这个原因,你的WordPress菜单可以有很多不同的形式。最熟悉的是标准标题菜单:

典型标题菜单的示例
您通常还可以在页面底部包含一个附加的页脚菜单。它可能显示与主菜单相同的内容,或者提供略有不同的选项:

页脚菜单示例
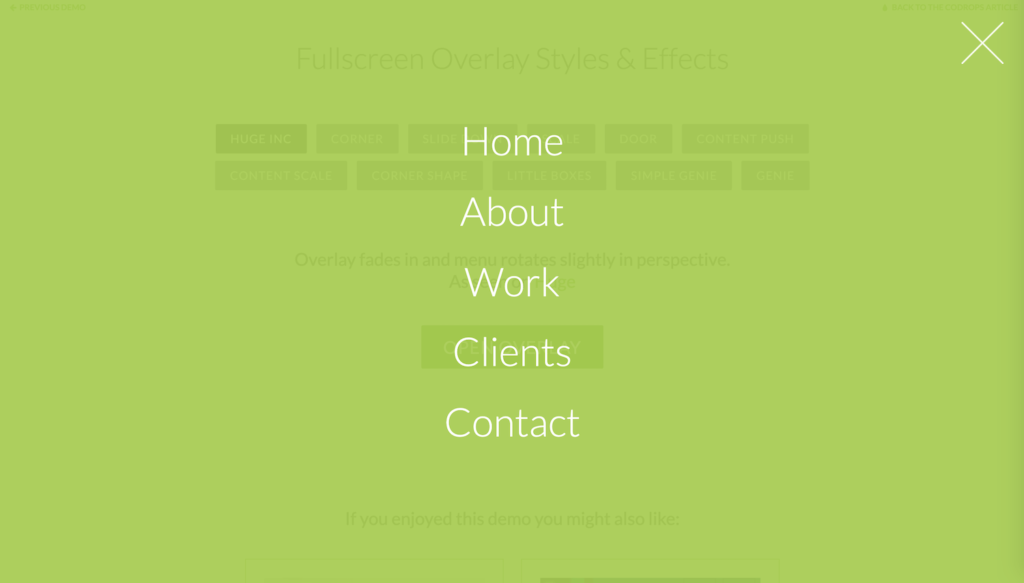
另一种风格是菜单覆盖,用户可以随意打开和关闭:

覆盖菜单示例
或者,您可以考虑使用侧边栏菜单:

侧边栏菜单示例
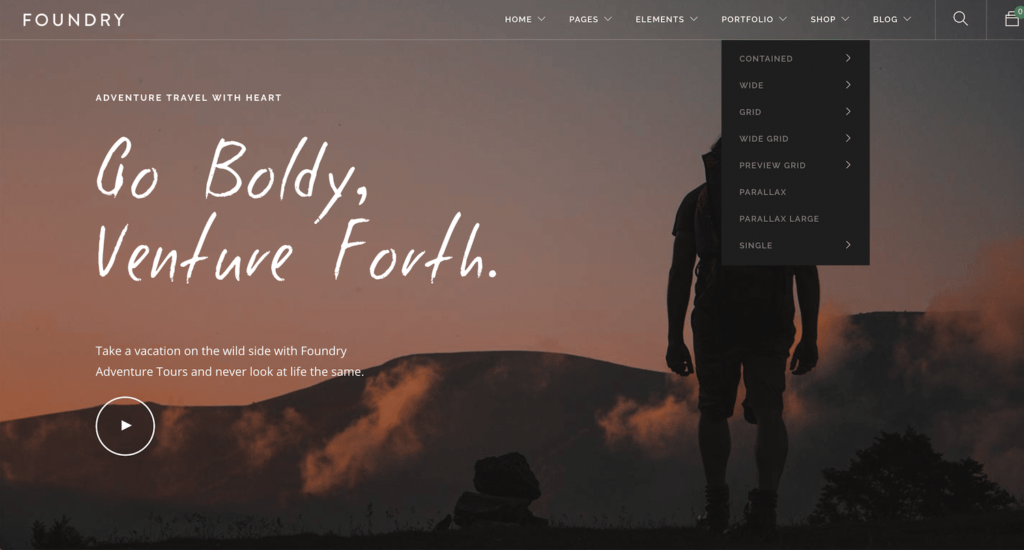
或者您可以合并一个下拉菜单,有时称为“嵌套”菜单:

下拉菜单示例
这种类型的导航非常适合许多类型的网站。它不会像叠加菜单那样模糊你的内容,但也不会像大的标题栏或侧边栏菜单那样碍眼。
通过在需要的时候隐藏一些东西,你将节省screen 空,同时仍然为用户提供一个简单的方法来绕过它。
如何在WordPress中创建下拉菜单
如果你认为下拉菜单可能非常适合你的WordPress网站,那么设置一个非常简单。通过使用WordPress自带的菜单功能,你可以通过五个步骤创建一个符合你需求的定制导航系统。
步骤1:创建你的菜单项
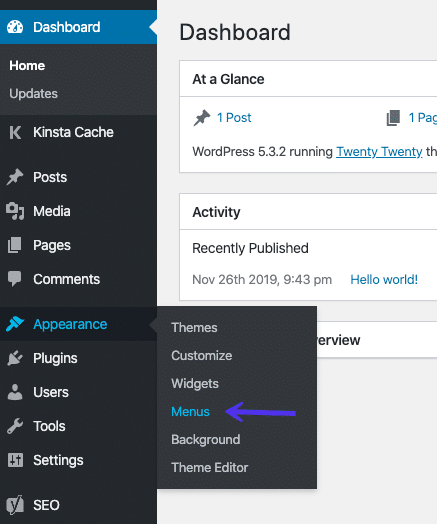
创建菜单的第一步是决定菜单中包含的内容。首先导航到WordPress仪表盘中的外观>菜单:

访问WordPress仪表盘中的菜单编辑器
根据您的主题,您在菜单编辑器中看到的内容会略有不同。
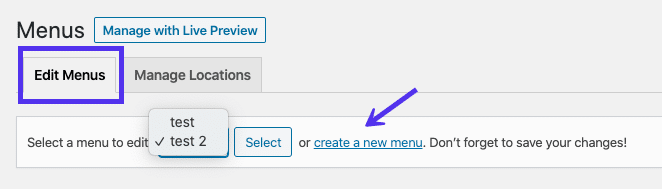
但是,现在需要注意的是编辑菜单选项卡中的第一个选项。您应该会看到一个选项,您可以在其中选择一个现有菜单进行编辑,以及创建新菜单的选项:

在WordPress菜单编辑器的顶部创建一个新的菜单链接
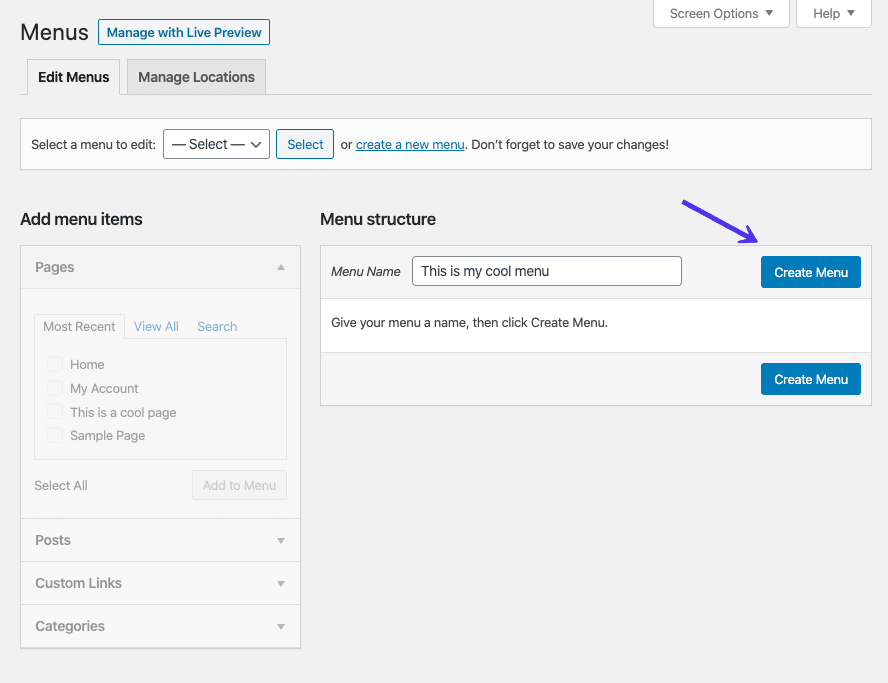
对于本例,我们将选择后一个选项并创建一个新菜单。这包括添加标题,然后单击“创建菜单”按钮:

命名并创建一个新菜单。
现在你可以开始向WordPress菜单添加条目了。在大多数情况下,最好使你的菜单尽可能简单,同时仍然为用户提供足够的信息去他们想去的地方。
包含太多的页面会让访问者不知所措,使导航更加困难而不是简单。
添加菜单项有几种不同的方法。前两个是页面和帖子,工作原理非常相似。

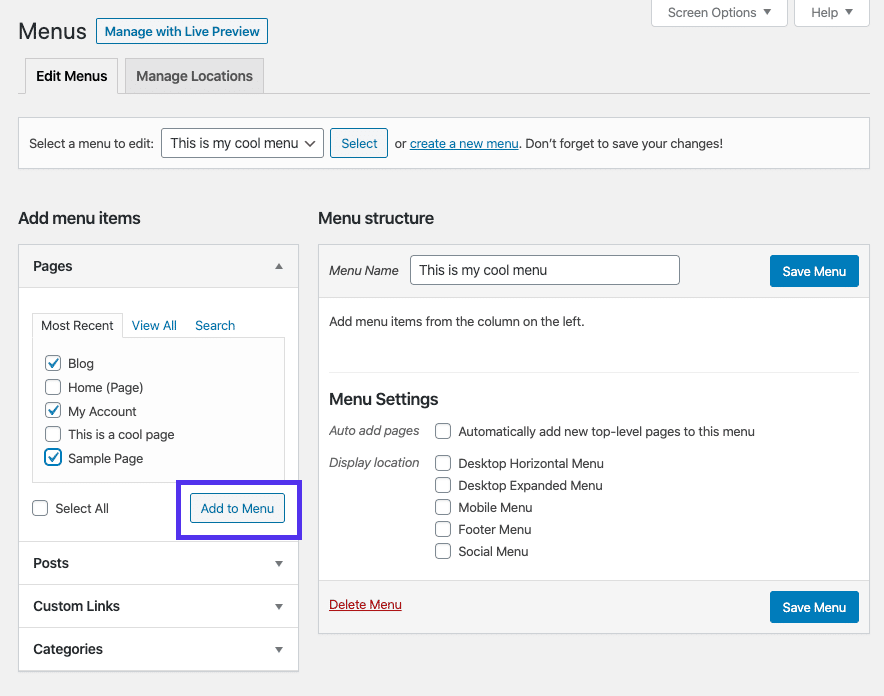
将页面添加到菜单
在菜单编辑器的侧边栏中,只需选择您想要包含的每个页面或帖子的复选框,然后单击“添加到菜单”按钮:
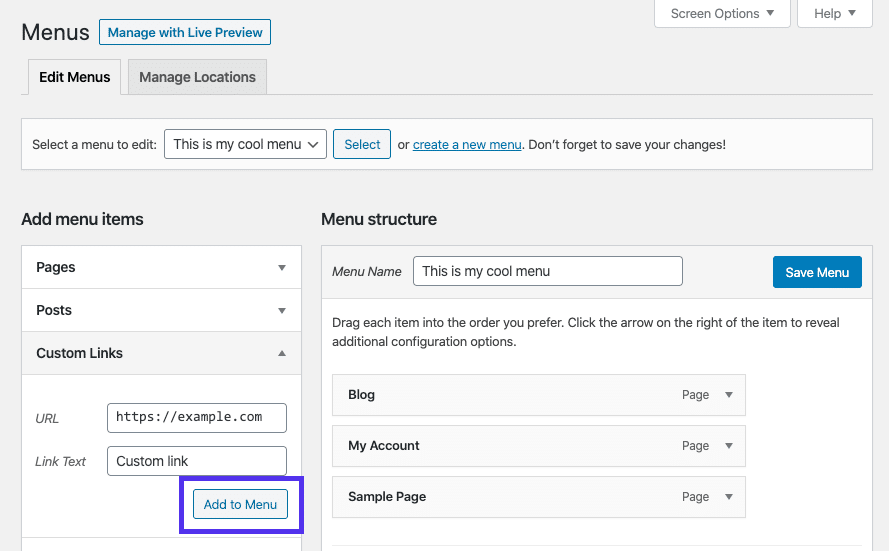
您的下一个选择是合并自定义链接。这包括提供您希望引导用户访问的页面的URL,然后为它创建一个简短的描述性标签。之后,您可以再次点击“添加到菜单”:

向菜单添加自定义链接
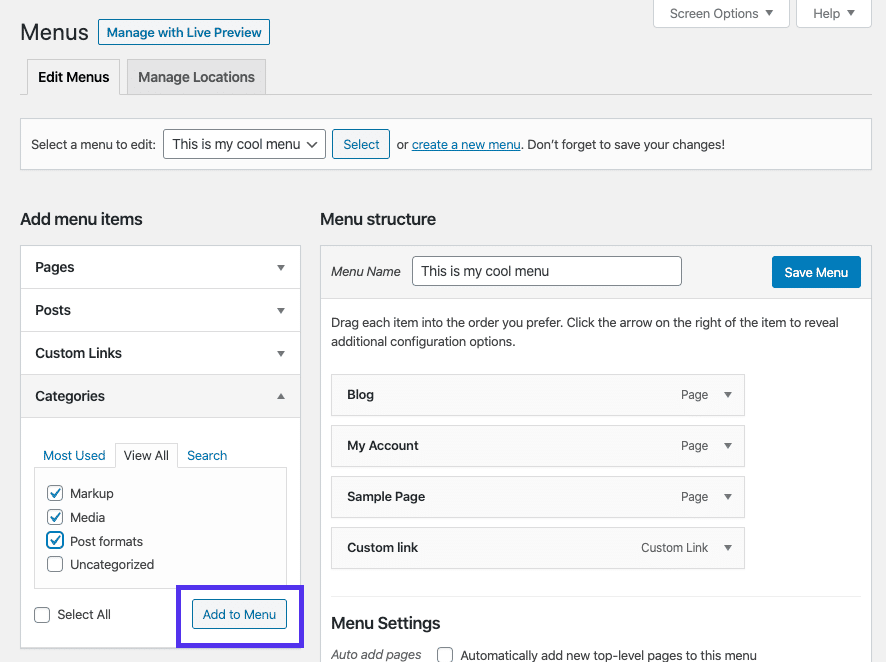
最后,您还可以向导航菜单添加页面和文章类别。这将把用户带到存档页面,在那里他们可以查看特定主题的所有内容。
博客和其他内容丰富的网站可能会发现这个功能特别有用:

向菜单添加类别
与页面和文章选项一样,只需选择您希望包含的类别的复选框,然后选择添加到菜单。
第二步:组织你的WordPress菜单
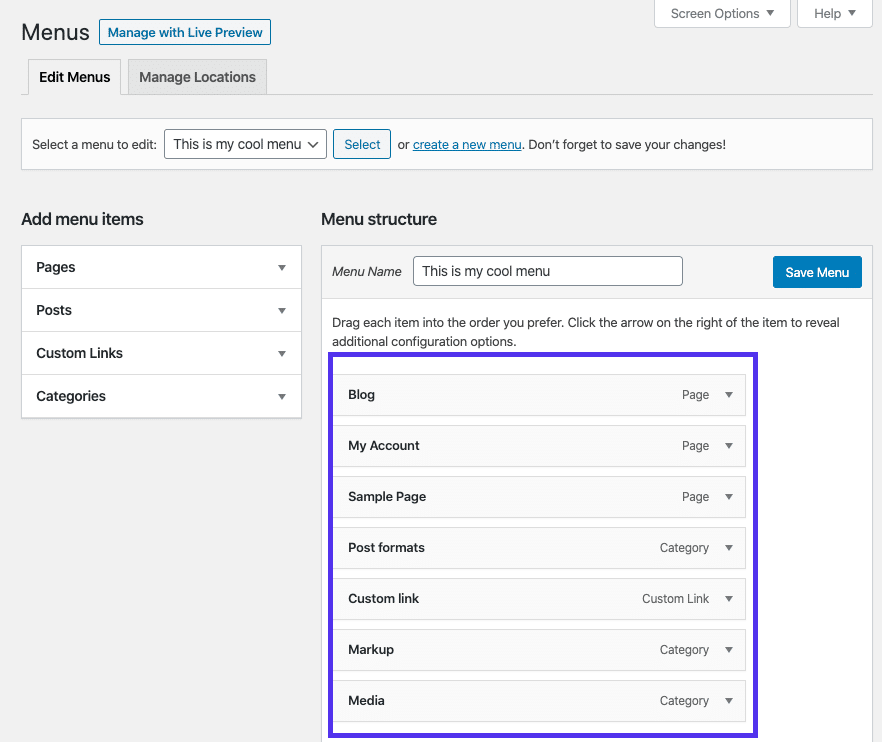
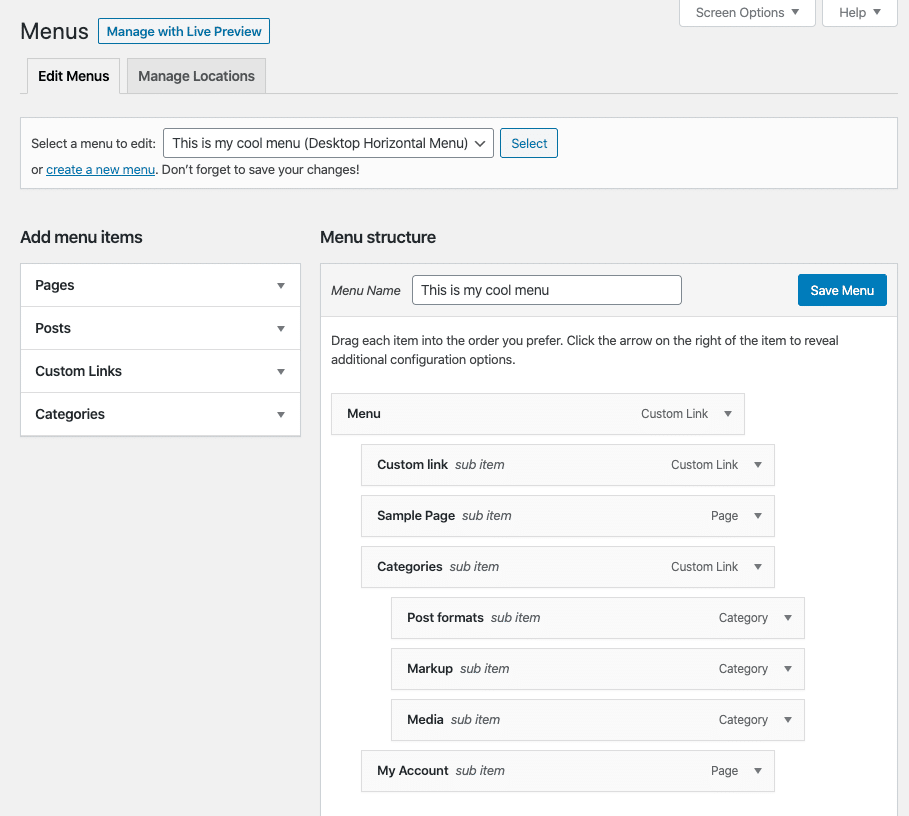
添加完所有菜单项后,您应该会在编辑器的菜单结构下的每个区域中看到它们:

编辑器的菜单结构部分
最初,菜单项将按照您添加它们的顺序出现。但是,您可以通过将它们拖放到适当的位置来轻松修改它们的组织。这将使您能够创建一个没有下拉功能的简单菜单。
有几种方法可以给WordPress菜单添加下拉菜单。
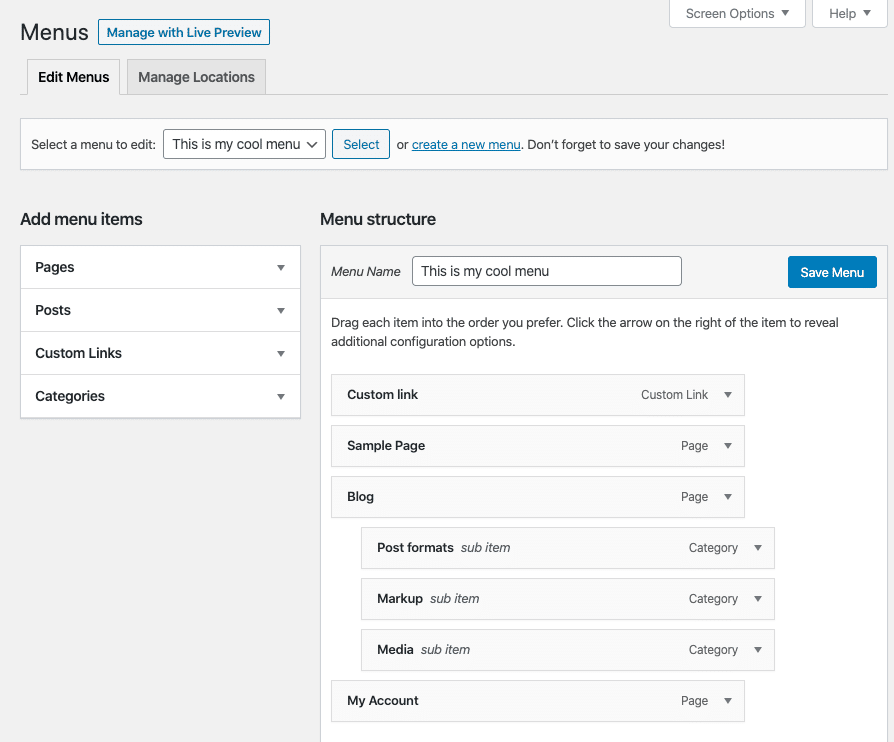
最简单的方法是继续拖放,但是开始在其他菜单项下嵌套一些菜单项:

博客页面下的嵌套类别
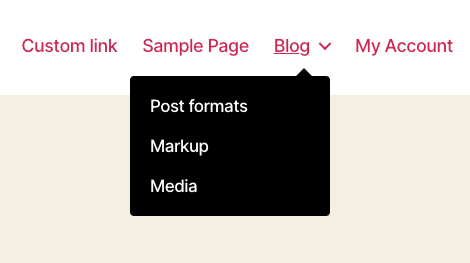
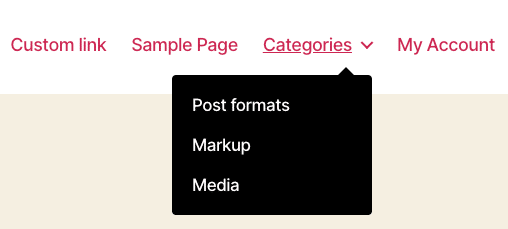
例如,在上图中,我们将添加到菜单中的三个文章类别移动到博客中,使它们成为“子项目”。在前端,这会创建一个下拉菜单,如下所示:

WordPress下拉菜单示例
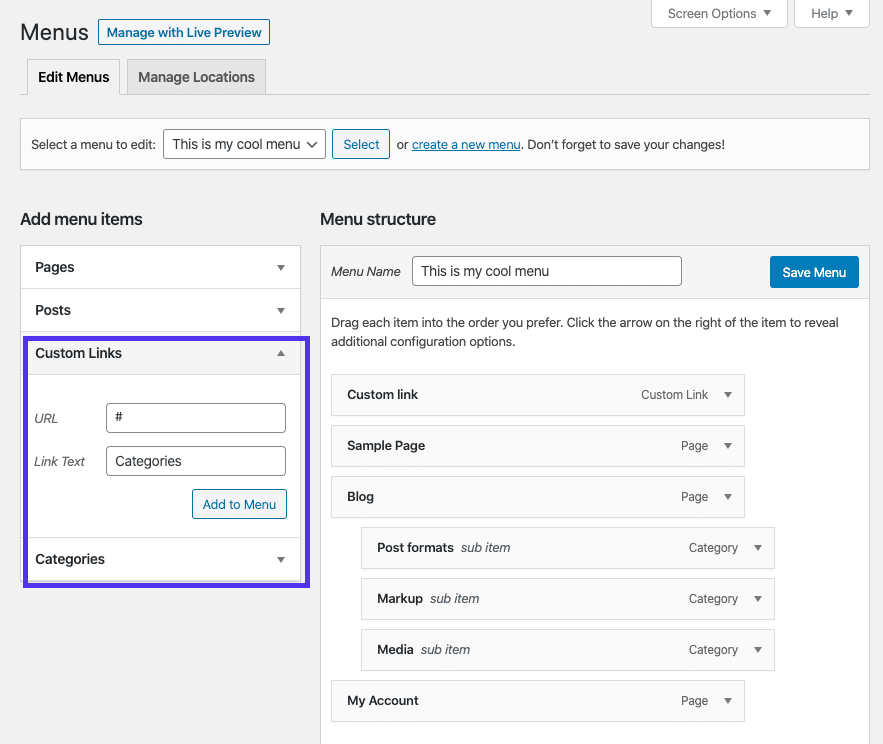
如果您想在网站上添加一个包含所有类别的下拉菜单,可以通过向菜单添加自定义链接来实现。使用“#”作为URL和“类别”或类似标签:

为菜单创建类别标签。
然后,您可以将所有类别添加到菜单中,并将它们嵌套在该选项卡下。每个类别都可以点击,但标签不能:

类别下拉菜单
使用类似的技术,您还可以隐藏单个下拉菜单中的所有菜单项。
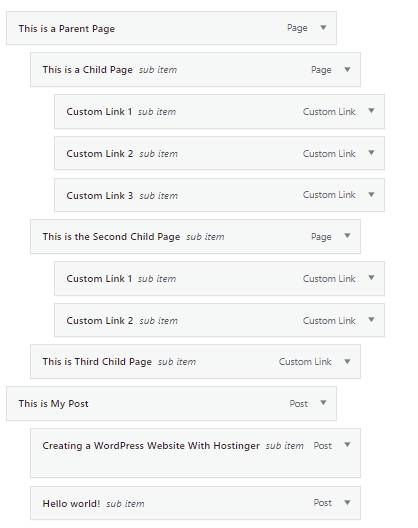
添加另一个自定义链接,以“#”作为URL,以“Menu”作为标签。然后,将所有其他菜单项嵌套在此菜单项下:

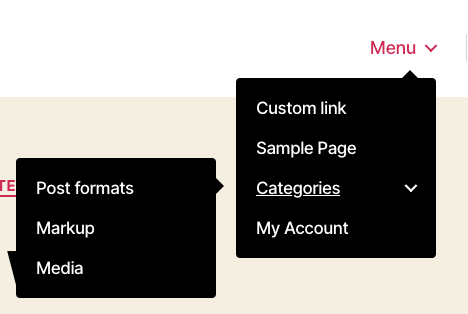
所有导航链接都嵌套在菜单标签下。
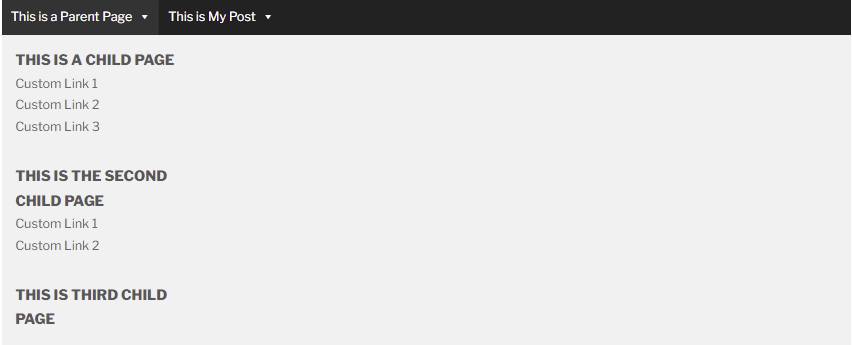
前端的结果将是一个下拉菜单与您的网站的关键页面。
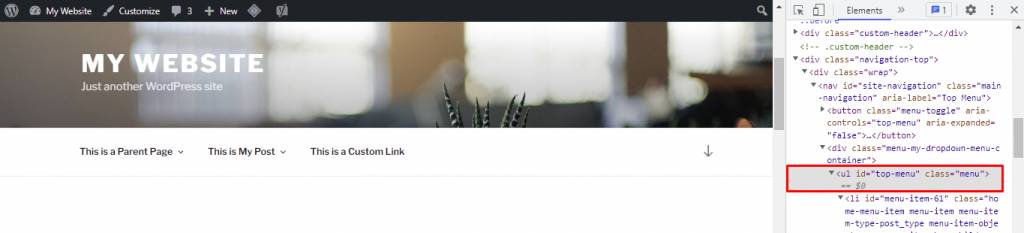
正如您在下面的类别项中所见,嵌套在子项下的任何内容都将显示在子菜单中:  正如您在下面的类别项中看到的,嵌套在子项下的任何内容都将显示在子菜单中:
正如您在下面的类别项中看到的,嵌套在子项下的任何内容都将显示在子菜单中:
WordPress下拉导航菜单
通过以这种方式使用拖放菜单编辑器,你可以创建任何样式和组合的WordPress下拉菜单。但是请记住,过多的菜单项可能会让用户感到困惑。
最好限制合并子菜单的数量,以避免导航中的过度混乱。
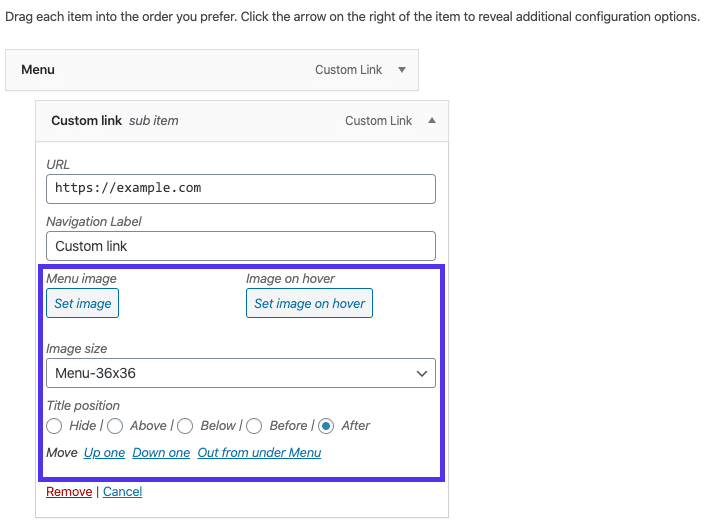
步骤3:将图片合并到你的WordPress菜单中
如果在第2步结束时,你的下拉菜单看起来和你想的一模一样,你可以跳到第5步发布。但是,如果您想通过定制来增强菜单,您可能需要采取其他步骤。
可以考虑的一个策略是在菜单中加入视觉元素,为访问者提供进一步的指导。虽然描述性标签很重要,但有时图像或图标可以帮助用户更快地确定特定导航链接的位置。
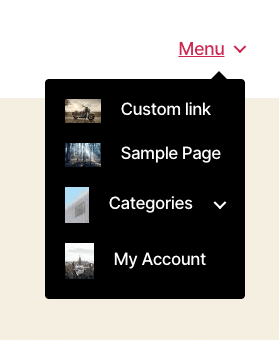
您可以使用自定义CSS添加图像,我们将在后面讨论。但是,我们建议您选择一个插件,如菜单图像、图标制作简易:

带有图片的WordPress下拉菜单
这样,您就不必担心为了给下拉菜单增加视觉趣味而处理任何代码。
只需安装插件并返回外观>菜单:

编辑器中的菜单图像部分
您将会看到您包含在菜单中的每个页面现在都有一个图像选项。您可以选择每一页的照片、大小和位置。完成后,记得保存您的更改。
步骤4:添加自定义CSS到你的下拉菜单
虽然不建议初学者使用,但是中级和高级用户可能希望在他们的WordPress下拉菜单中添加他们自己的风格。但是,在直接进入CSS之前,您需要向菜单添加一个类。
如果您跳过这一步,您的自定义CSS可能会导致网站上的任何其他菜单出现问题。例如,您可能不小心将样式应用于页脚菜单,但是这些样式只应用于主下拉菜单。
在菜单编辑器中,单击右上角的屏幕选项:

编辑器中的屏幕选项标签
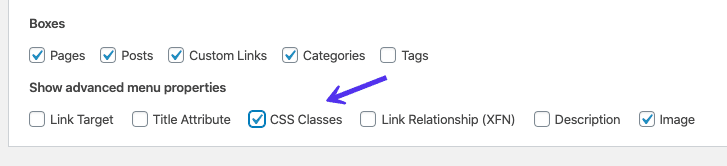
然后,选中CSS类框:

“屏幕选项”选项卡中的“CSS类”复选框
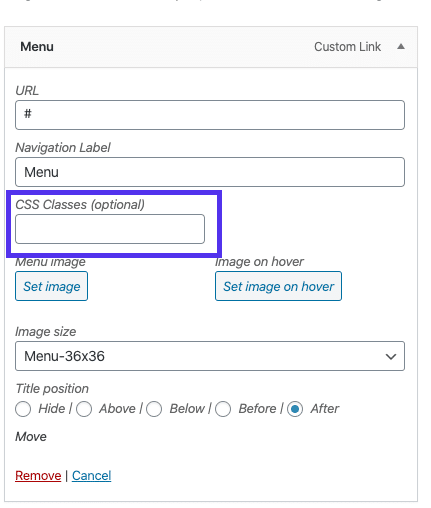
这将向菜单中的每个页面添加一个CSS类字段:

编辑器中的CSS类字段
一旦您将一个或多个CSS类添加到菜单项中,您在样式表中包含的任何自定义代码将仅应用于您指定该类的菜单中的项目。
现在,您可以转到您的样式表或定制器,开始处理您的定制样式。
第五步:将你的菜单发布在主要位置
一旦你的WordPress下拉菜单的结构符合你的需求,并且你包含了任何你想要的定制,你就可以把它发布到你的网站上。
根据您的主题及其支持的菜单位置,此过程会略有不同。对于这个例子,我们将使用主题“2020”。
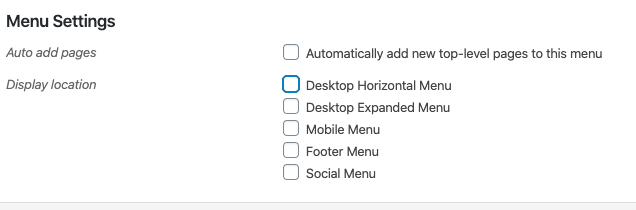
在菜单编辑器中,向下滚动到“菜单设置”部分:

编辑器中的菜单设置部分
如果希望新页面自动添加到菜单中,可以选中第一个复选框。如果你刚开始使用你的网站,还没有添加所有的关键页面,这可能是有用的。但是,请注意不要不小心在菜单上添加了太多的项目。
在此选项下面,您会看到一个复选框列表,指示您网站上可以显示菜单的不同区域。
2020主题包括不同的菜单区域:桌面横向菜单、桌面扩展菜单、移动菜单、页脚菜单和社交菜单。
在这种情况下,我们创建的菜单最适合位于站点标题中的桌面水平菜单位置:

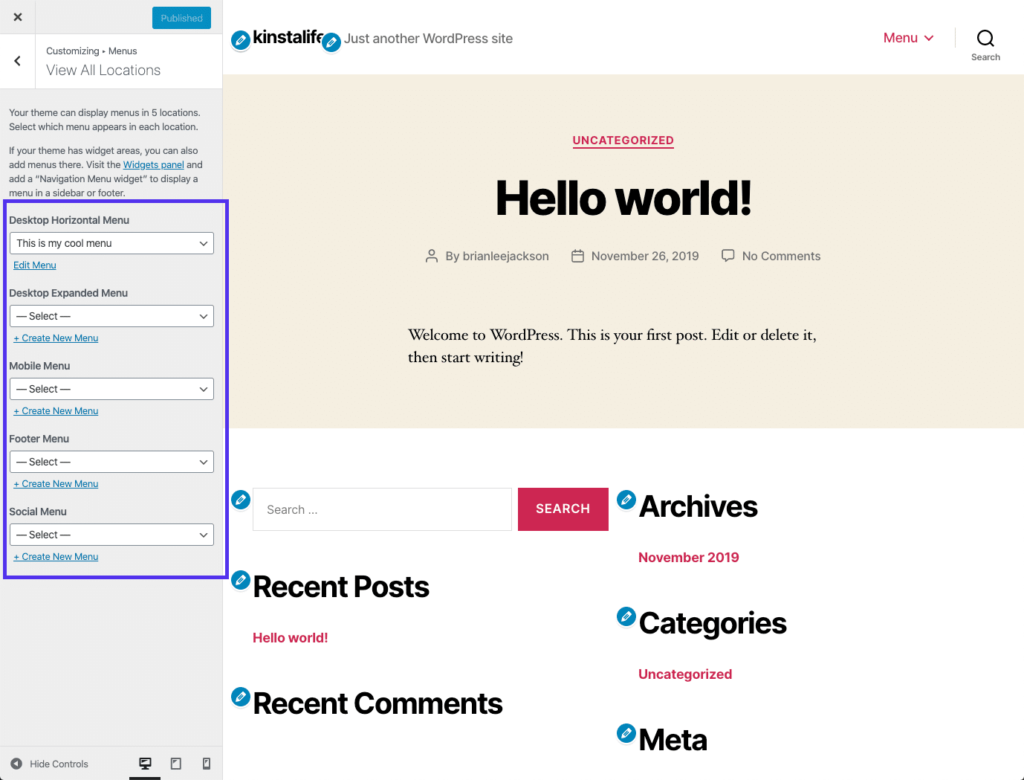
2020主题的桌面横向菜单
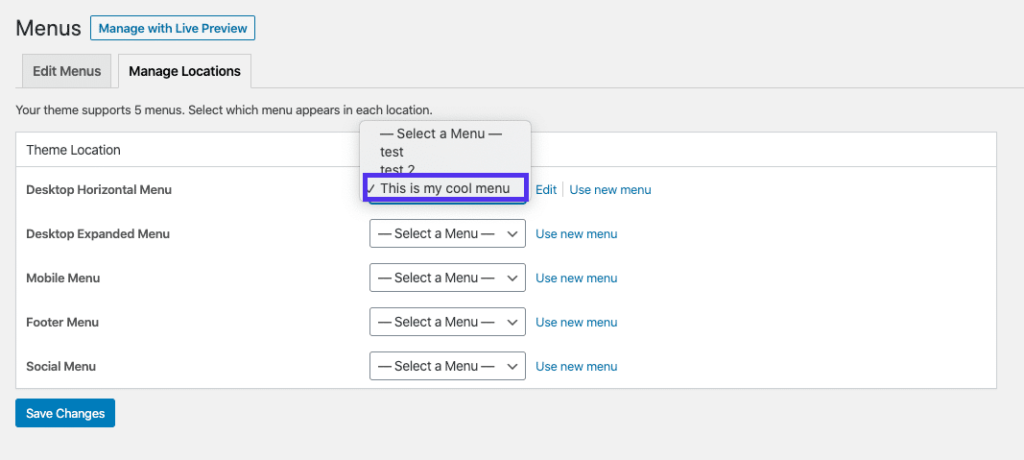
您还可以考虑导航到仪表板菜单区域中的管理位置选项卡。在这里,您可以看到您的主题支持的所有菜单位置,以及您分配给每个菜单的菜单:

管理位置选项卡
放置菜单时,看看它们在前端的样子会很有帮助。

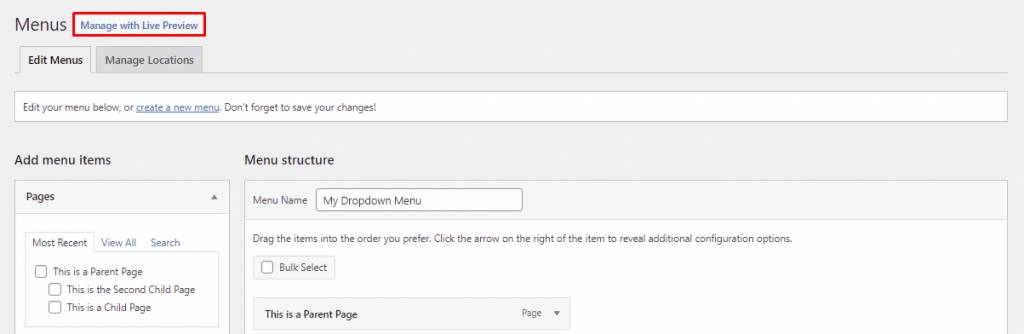
使用实时预览管理选项
点击“使用实时预览管理”按钮,使用WordPress Customizer查看菜单在您选择的位置是如何显示的:

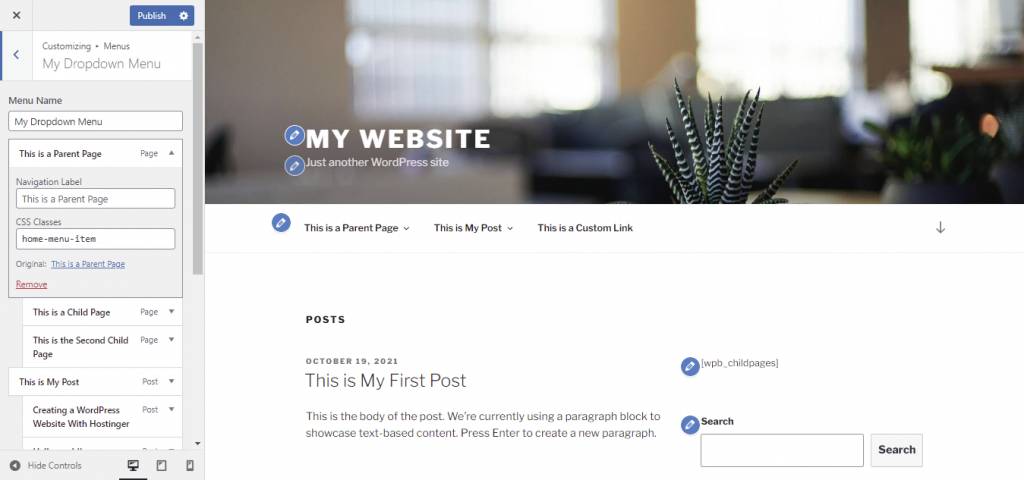
定制器中WordPress菜单的实时预览
然后,您可以直接从定制器发布一个或多个菜单。如果您需要在下拉菜单中添加或删除项目,您只需返回菜单编辑器并进行必要的调整。
增强下拉菜单的插件
虽然你可以创建一个全功能的WordPress导航菜单而不需要任何额外的工具,但是有时候扩展菜单的功能是很有用的。如果你的网站是这种情况,你可能需要检查一些流行的WordPress菜单插件。
嵌套页面是富博客创建下拉菜单的有效方式。虽然它主要用于组织文章和页面,但该插件也会自动生成一个反映内容结构的菜单:

WordPress插件-嵌套页面
虽然在菜单上增加大量的项目不一定是可取的,但有时这是不可避免的。
如果你的网站是这种情况,Max Mega Menu可以帮助你将现有的WordPress菜单合并成一个“超级菜单”:

WordPress插件-最大菜单
随着移动浏览的兴起,确保你的菜单在移动设备上仍然可读是很关键的。
WP菜单与任何响应主题配对,帮助你为移动网站用户创建一个导航系统:

WP手机菜单
最后,正如我们已经讨论过的,在某些情况下,描述性的菜单项是不够的。在这些情况下,你可以考虑简化使用菜单图像,图标,我们在上面的步骤3中描述的。
你可以使用这些插件来增强你当前的导航系统,让你的WordPress下拉菜单更加有效。记住,有时候,在导航方面,越简单越好。添加额外的功能,只有当它可以改善你的用户体验,避免弄乱你的网站。
你的导航菜单是访问者首先看到的网站元素。WordPress菜单除了影响整个网站的导航系统,还能决定用户体验的成败。你需要一个菜单栏来帮助访问者快速找到他们需要的信息。
因此,重要的是你的主菜单易于使用,视觉上吸引人。查看以下关于优化下拉菜单使用的技巧,以获得更好的用户体验。
改进WordPress下拉菜单的技巧
使用视觉效果
使下拉菜单更具交互性的最好方法之一是使用插件将图像图标添加到它的项目中。
比如菜单图片插件提供了大量的FontAwesome和DashIcons供你选择。您可以将所需的元素添加到不同位置的下拉菜单中,或者将它们作为鼠标悬停时触发的动画。

避免空房间里过多不必要的图标,因为这会破坏菜单的可读性,分散用户浏览你的WordPress网站的注意力。
添加自定义CSS
如上所述,您可以在新菜单中添加CSS类。根据您对高级定制的偏好,考虑添加自定义CSS来设置菜单的样式。
从你的WordPress仪表盘到外观->自定义,然后使用额外的CSS特性添加你自己的代码。在这个例子中,我们将顶部菜单的字体颜色改为蓝色。

使用浏览器中的检查工具来定位主题的CSS #ID选择器——您需要它来选择特定的元素进行定制。

这是我们用来改变字体颜色的代码:
#top-menu li.menu-item a {color:#0051D7;}
随意尝试不同的CSS样式或使用预制代码来简化设计过程。
启用多级下拉菜单
在父项或顶层页面下放置子项,会自动创建父子关系,实现多级下拉功能。
一个父菜单项可以有多个子菜单项。但我们建议每位家长不要超过7个孩子,以免影响WordPress网站的导航体验。

创建一个超级下拉菜单。
如果你想在一个下拉菜单中显示大量的选项,最好创建一个大菜单。与标准的下拉菜单不同,大菜单通常包含更多的链接和子菜单。
由于这种类型的菜单显示了你网站的整体结构,访问者可以从主菜单进入网站的最深处。大菜单非常适合大型网站,因为它缩短了用户的旅程。

有许多WordPress插件可以帮助你创建定制的大菜单。我们使用Max Mega Menu插件设计了上面的超级菜单设计示例。其他值得注意的大菜单插件包括WP Mega Menu和Hero Mega Menu。
启用实时预览
如果您在更改菜单位置时需要视觉参考,请选择页面顶部的“使用实时预览管理”按钮。当创建复杂的多级下拉菜单时,实时预览模式特别有用。

在这种模式下,用WordPress Customizer所做的所有更改都将实时显示。还可以在实时预览模式下发布下拉菜单。

WordPress下拉菜单疑难解答
如果您已经按上述方式配置了菜单,但下拉功能不起作用,可能有几个原因。
虽然我们无法涵盖这里的所有问题,但我们可以帮助您缩小问题的原因范围,以便您可以找到合适的解决方案。
通常,失败的菜单是自定义菜单和主题代码冲突的结果。如果你的菜单不起作用,你要做的第一件事就是切换到默认主题,比如2020年。如果你的菜单又开始运行,你就知道问题和你的主题有关。然后,您可以联系主题的开发人员寻求解决方案。
其他一些可能的原因包括:
输入了错误的代码:仔细检查您添加的自定义CSS是否正确,以及您是否使用了步骤4中描述的CSS类。
不兼容的插件:尝试禁用任何与你已经安装的菜单相关的插件,看看是否能解决问题。
过时的jQuery:升级到jQuery的最新版本,并尝试再次打开下拉菜单。
然而,正如我们前面提到的,错误的菜单背后有许多潜在的原因。如果上面的解决方案都不起作用,我们建议你访问WordPress支持论坛或者雇佣一个WordPress开发者来帮你解决。
总结
虽然这看起来是一件小事,但是你的WordPress网站的导航可以决定它的成功与否。使用下拉菜单可以在用户的屏幕上节省空,同时方便他们浏览你的网站,提高转化率。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何创建一个WordPress导航下拉菜单