WooCommerce结算页面完整指南

WooCommerce是一个灵活而强大的插件,你可以用它把你的WordPress网站变成一个动态的电子商务商店。但是,如果您希望减少购物车放弃,推动转换并增加收入,请务必关注您的WooCommerce结算页面。
在WooCommerce中有许多不同的方法来设置和编辑结帐页面。无论您是开始您的第一个在线商店,并试图了解这个页面是如何工作的,或者您想在现有的WooCommerce网站上增强结算体验,我们都可以满足您的需求。
在本文中,我们将解释什么是WooCommerce结算页面及其功能。然后,我们将指导你使用插件、代码、主题等许多选项。要优化转换所需的样式,请更改并利用它。
WooCommerce结算页面概述
为什么你想改变你的WooCommerce结算页面
可用于更改WooCommerce结算页面的方法
如何定制WooCommerce结算字段
如何更改WooCommerce结算页面模板
如何创建一页WooCommerce结算
如何在WooCommerce结算过程中触发免运费
如何将产品直接链接到WooCommerce结算页面
如何测试你的WooCommerce结算页面
最佳WooCommerce结账插件和扩展
WooCommerce结算页面概述
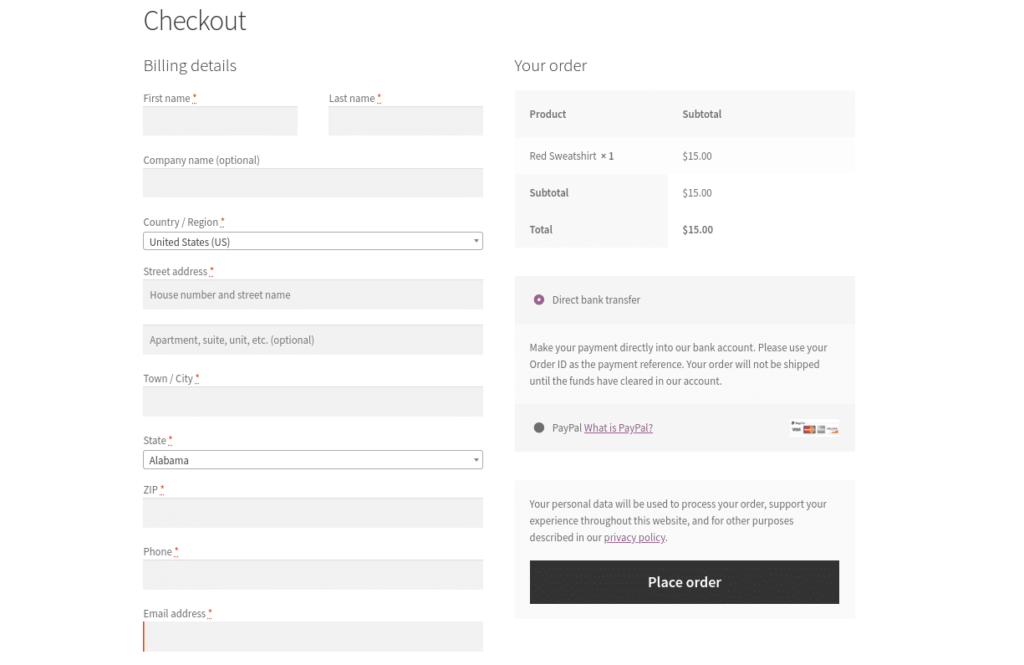
当你第一次建立WooCommerce商店时,插件会自动创建并分配一个结帐页面。如果你在网站前端预览,你会发现它相当简单:

的默认WooCommerce结算页面
默认情况下,WooCommerce会要求客户提供一些基本信息。这包括:
结算详细信息
名字和姓氏
公司名称
地址(城镇/城市、国家、地区和邮政编码)
电话号码
电子邮件地址
订单备注
隐私政策声明
这是包含在WooCommerce结算页面的重要信息。它提供了客户完成购买所需的详细信息,并提供了网站来处理他们的支付信息。
然而,这里没有什么必然有助于提高转换率或减少定居放弃。此外,默认页面可能不会为您的特定业务提供最相关或最有用的信息。因此,像许多WooCommerce网站所有者一样,您可能希望更改结帐页面的设计和内容。
在我们进入WooCommerce中自定义结算页面的不同方式之前,有几件事需要先了解。
我们来谈谈在哪里可以找到这个页面,以及WooCommerce插件中可用的各种默认设置和功能。
在哪里可以找到默认的WooCommerce结算页面和设置?
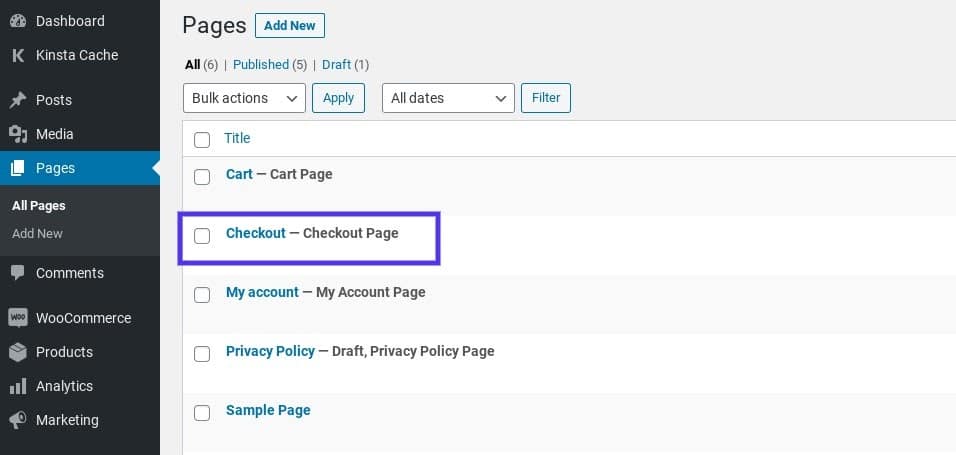
激活插件后,WooCommerce会自动为你的店铺创建一个结算页面。您可以在管理仪表板中导航到“页面”>“签出”来找到它:

WooCommerce中的结算页面
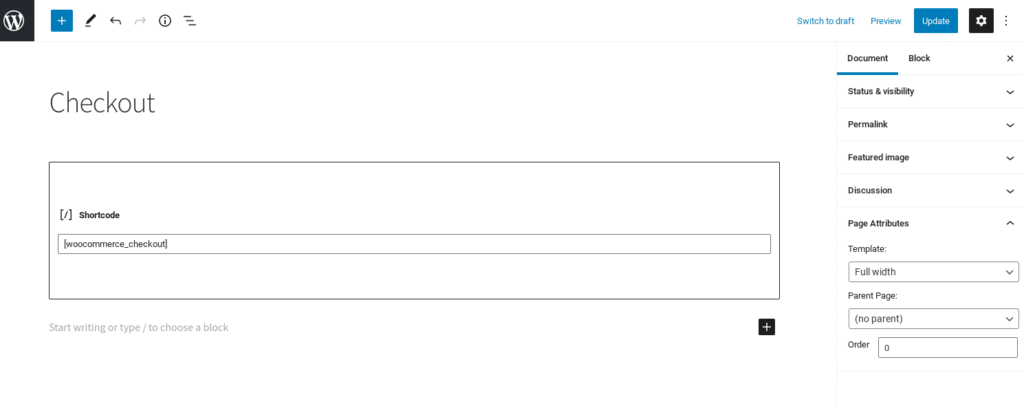
你可以像编辑任何WordPress内容一样编辑这个页面。例如,您可以更改页面的标题和固定链接,添加特色图片,修改页面属性等。它还使用[woocommerce_checkout]短代码:

WordPress中的WooCommerce结算页面短代码
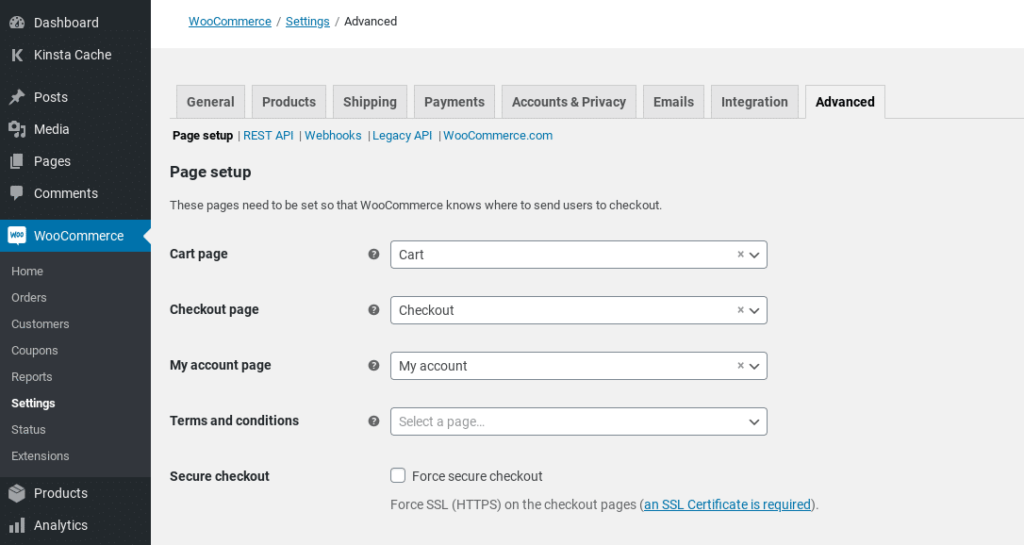
有一些标准选项可以用来配置这个页面,其中一些可以在WooCommerce >设置>高级下找到:

WooCommerce设置中的高级选项卡
在该屏幕的页面设置部分,您可以选择不同的页面作为商店的结账屏幕。您也可以选择强制建立安全的HTTPS连接。
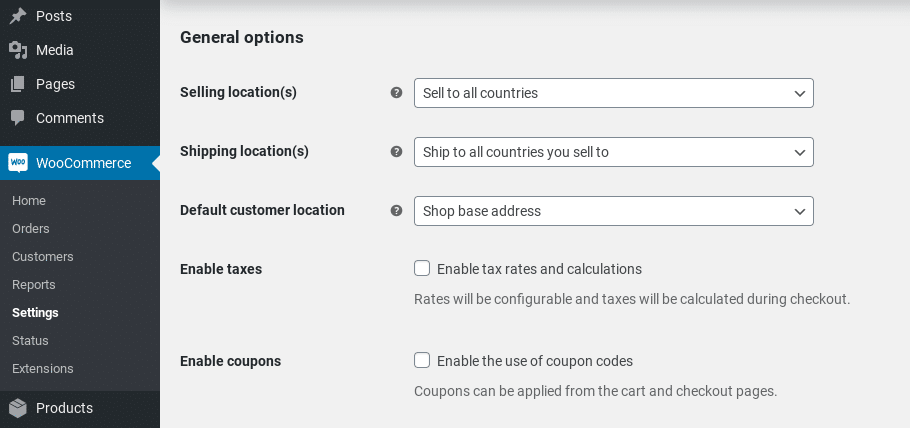
在“常规设置”页面上,您可以在结账时使用优惠券,并配置如何计算税款:

WooCommerce中的常规设置页面
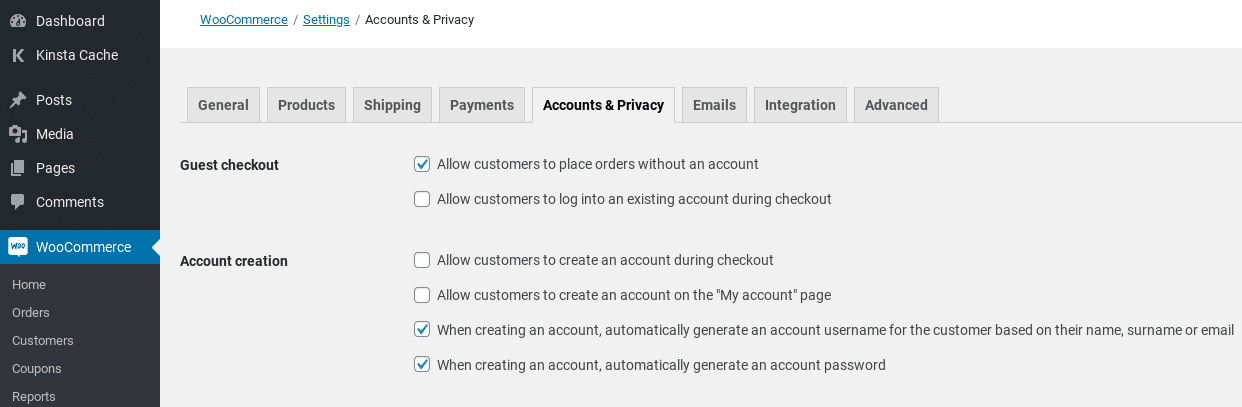
在“帐户与隐私”标签下,您还可以找到一些创建帐户和客人结算的选项:

WooCommerce设置的“帐户和隐私”标签
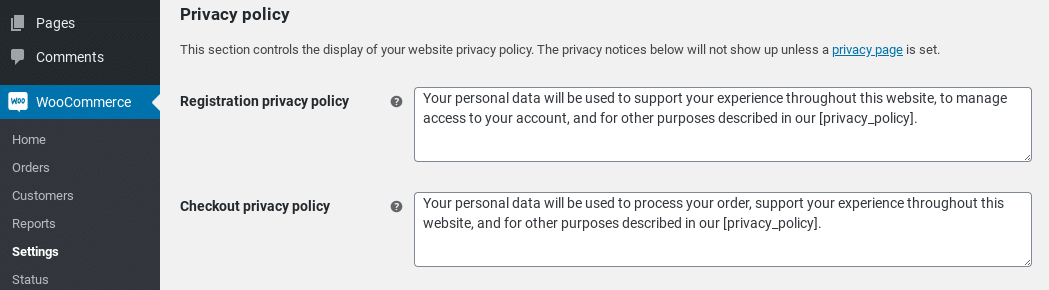
在其下方,有一个隐私政策部分,您可以在其中修改显示在结帐页面上的隐私政策文本:

WooCommerce中的隐私策略设置
除了这些内置的设置,你只有有限的选项来使用WooCommerce插件定制结账页面。幸运的是,你可以使用其他方法来增强它的外观和扩展它的功能。
为什么你想改变你的WooCommerce结算页面
结账页面是顾客完成购买前看到的最后一个东西。它可以决定他们是否会最终转换或完全放弃你的网站。
因此,确保你的WooCommerce结算页面设计良好并以鼓励转化的方式运行是至关重要的。您可以通过多种方式提供更好的体验,例如:
对设计和页面模板的更改
创建单页结算
添加、删除或重新排列字段
输入字段标签和按钮文本。
有些字段是必填的。
自动触发免费送货
将产品直接链接到结账页面
无论您是想彻底检查默认页面还是进行微小的更改,重要的是您可以轻松地做到这一点。幸运的是,你有很多选择。
可用于更改WooCommerce结算页面的方法
有很多方法可以改变你的WooCommerce结算页面。的最佳使用取决于几个因素,例如您尝试进行的特定编辑以及您对编码的熟悉程度。
一些你可以用来增强WooCommerce结算页面的方法包括:
WooCommerce函数、块和短代码。WooCommerce确实有一些内置的功能和设置,可以用来改善商店。例如,您可以自动触发免费送货,并将产品直接链接到结账页面。还有修改页面的块和短代码。
以及插件和扩展。如果你不精通技术,或者只是想要一个快速简单的方法来增强你的WooCommerce结算页面,那么你可以使用许多插件。大多数都很容易使用,几乎不需要支持。有些附加组件是由WooCommerce提供的,可以从扩展库中获得,有些则是由第三方平台开发和提供的。
模板和主题。如果您想要更改结算页面的样式,您可以使用预先构建的模板或主题。与插件一样,如果您的编码经验有限,并且希望改变页面的整体外观以更好地匹配您的品牌,这是一个不错的选择。缺点是它不像定制编码那样灵活。
自定义代码。另一种改变WooCommerce结算页面的方法是自定义编码。如果你喜欢编辑网站文件,并希望增加很多个性化,这是一个强大的方法。
在接下来的几节中,我们将看看你能对WooCommerce页面做出的一些最有效的改变。对于每一种,我们将解释您可能想要编辑的原因,并指导您使用不同的编辑方法。
如何定制WooCommerce结算字段
对WooCommerce页面最常见的改变之一就是修改它的表单域。这些通常会占据页面上的大部分空空间,所以需要相关联。无论您想要删除字段、重新排列它们的顺序还是添加新的自定义字段,您都有几种选择。你可以使用插件或者直接编辑代码。
使用插件来更改WooCommerce结算字段
如果你想快速简单地定制WooCommerce中的结算字段,我们建议你使用插件。有几个选项可供选择。
最流行的插件之一是结帐字段编辑器插件:

WooCommerce插件-结帐字段编辑器
这是一个免费的增值工具,允许您在WooCommerce结算页面上添加或编辑表单字段。您可以启用或禁用某些字段,并重新排列它们的顺序。
虽然免费版可以让你处理这些基本任务,但woo commerce check out Field Editor Pro还附带了额外的功能。其中包括17种字段类型和自定义挂钩。
要使用这个插件,你可以在你的WooCommerce网站上安装,方法是导航到插件>安装插件,然后搜索它。找到后,单击“立即安装”按钮,然后单击“激活”。
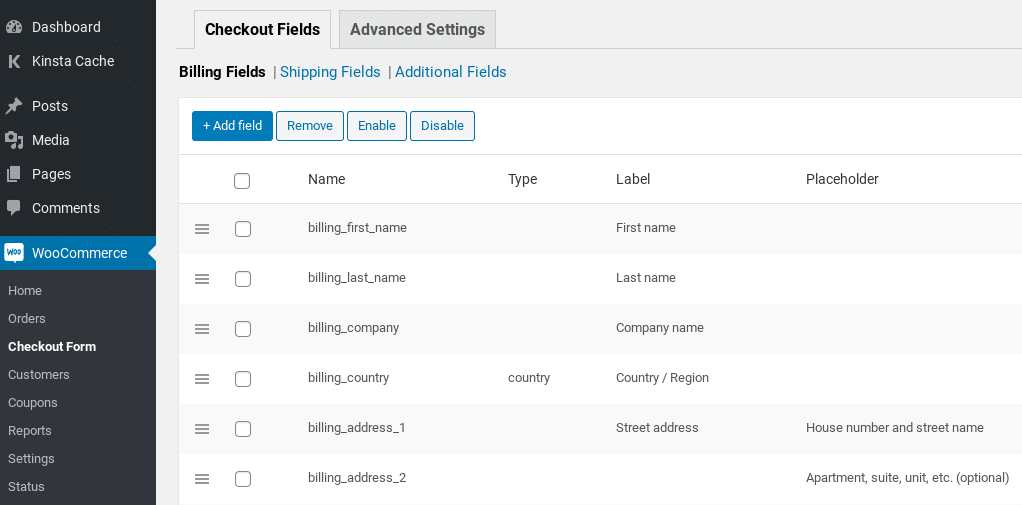
激活后,您可以进入WooCommerce >结帐表单来配置设置:

WooCommerce中的结算表单编辑器插件
您可以编辑三种不同类型的字段:
演员表
船舶
额外的
您可以选择想要更改的任何字段,然后单击删除、启用或禁用按钮。要添加新字段,请选择添加字段。
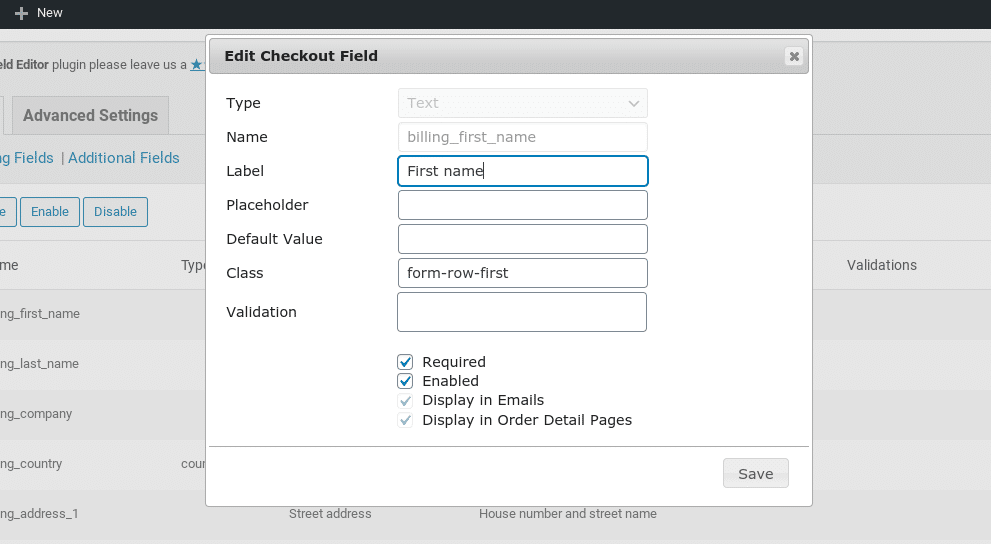
如果要更改现有的表单域,请选择左边的框,然后单击编辑按钮。将打开一个面板,您可以在其中更改字段类型(仅限高级版本)、编辑字段标签、选择是否需要,等等:

WooCommerce结帐字段编辑器插件中的编辑结帐字段面板
完成后,点击“保存”按钮。对结帐页面上的字段进行所有更改后,请确保单击屏幕底部的保存更改。
更详细的说明,可以参考WooCommerce关于使用Checkout字段编辑器插件的文档。
当然,这只是你可以用来改变WooCommerce结算字段的众多插件之一。其他值得考虑的选项包括灵活的结帐字段和WooCommerce Checkout Manager,我们将在本文后面详细讨论。
用代码编辑结算字段。
在WooCommerce结算页面上编辑字段的另一个选项是使用自定义代码。当然,这需要一定的技术知识和使用网站文件的舒适度。其优势在于,与使用第三方插件相比,您在定制方面拥有更大的灵活性。
您可以使用站点的functions.php文件和过滤器来编辑结算字段,例如:
woocommerce _ checkout _ fields
woocommerce _ billing _ fields
Woocommerce _ shipping _ fields
WooCommerce动作和过滤器允许你以几乎任何你想要的方式操纵结算字段。例如,您可以完全删除它们,添加新的,或更改显示的文本。使用woocommerce_checkout_fields过滤器将使您能够覆盖任何字段。
假设您想要更改order_comments字段的占位符文本。默认情况下,其设置如下:
_x(‘Notes about your order, e.g. special notes for delivery.’, ‘placeholder’, ‘woocommerce’)
要更改它,您可以将以下代码片段添加到您的functions.php文件中:
// Hook inadd_filter( ‘woocommerce_checkout_fields’ , ‘custom_override_checkout_fields’ );// Our hooked in function – $fields is passed via the filter!function custom_override_checkout_fields( $fields ) {$fields[‘order’][‘order_comments’][‘placeholder’] = ‘My new placeholder’;return $fields;}
要删除字段,可以使用以下命令:
// Hook inadd_filter( ‘woocommerce_checkout_fields’ , ‘custom_override_checkout_fields’ );// Our hooked in function – $fields is passed via the filter!function custom_override_checkout_fields( $fields ) {unset($fields[‘order’][‘order_comments’]);return $fields;
您可以对结算页面上的字段进行许多更改,因此我们不会在此讨论它们。您可以在GitHub上找到有用的覆盖结算字段代码列表。
如何更改WooCommerce结算页面模板
默认情况下,您的WooCommerce结算页面模板将基于您网站的主题。但是,也许您希望更改设计以更好地适应您的品牌,或者您只是希望对模板页面的内容进行细微的更改。
更改此设置的两种主要方法是使用预构建的模板或添加代码。先说前者。
从预建模板定制结算页面
改变WooCommerce结算页面设计最简单的方法就是安装一个预建的主题,比如WooCommerce主题商店里的主题。有多种免费选项和高级主题可供选择。
例如,您可以搜索单页结算主题或您有兴趣使用的任何其他类型的特定模板。你还可以在Envato Market上找到大量的WooCommerce主题。
用代码定制WooCommerce结算页面模板
如果您喜欢编辑代码,您也可以手动更改结帐页面模板。根据您的托管服务提供商,您可以通过cPanel中的文件管理器或安全文件传输协议(SFTP)客户端来完成此操作。
您可以使用操作挂钩在结帐页面中添加、编辑或删除元素。WooCommerce的结算页面有九个主要的操作挂钩:
woo commerce _ before _ check out _ form
woo commerce _ check out _ before _ customer _ details
woocommerce _ checkout _ billing
woocommerce _结账_发货
woo commerce _ check out _ after _ customer _ details
woo commerce _ check out _ before _ order _ review
woocommerce _ checkout _订单_评论
woo commerce _ check out _ after _ order _ review
woo commerce _ after _ check out _ form
这些操作挂钩向页面添加标签,您可以使用这些标签定制页面的样式和功能。如果您想使用这些操作挂钩来修改您的结帐页面模板,您可以通过编辑结算表单PHP文件来实现。
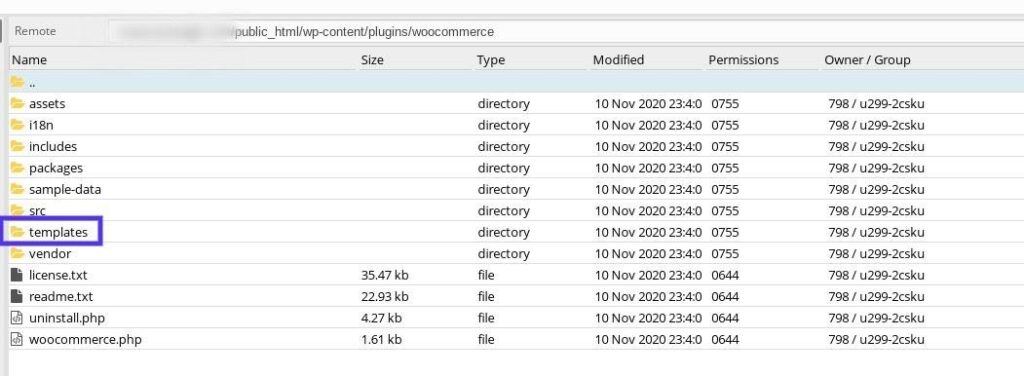
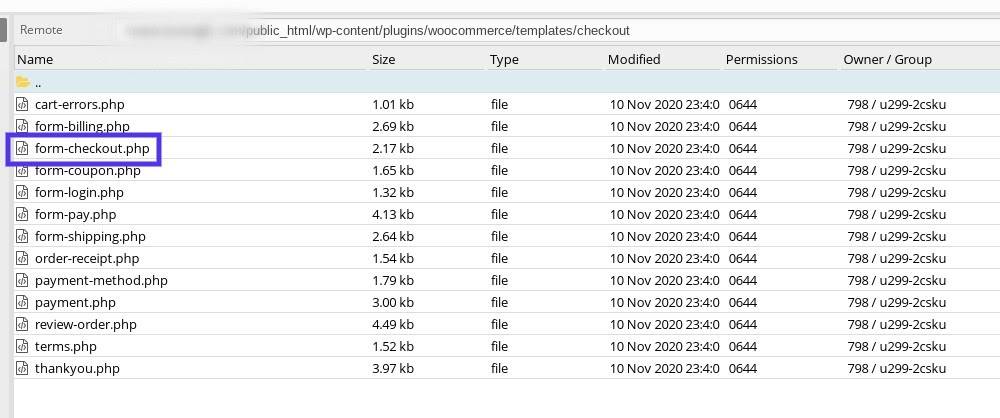
你可以在/woocommerce/templates下找到WooCommerce模板文件。从你网站的根目录,你需要导航到wp-content/plugins/woocommerce:

WooCommerce模板文件夹
在这些文件中,您可以使用钩子在模板页面上添加和重新排列内容,而无需实际编辑模板文件。要为结帐页面创建自定义主题模板,首先需要在主题文件夹中创建一个“woocommerce/checkout”文件夹。
接下来,复制WooCommerce结算页面模板,可以在woo commerce/templates/check out/form-check out . PHP找到:

WooCommerce结算页面模板文件
然后,将其添加到刚刚创建的新文件夹中。之后,您可以编辑该文件以进行所需的更改。当你保存文件时,WooCommerce插件将加载这个模板并覆盖默认的页面模板。
如何创建一页WooCommerce结算
提升客户结算体验,降低流程中弃单率的方法之一就是尽可能的快速简单。如果你想缩短结算过程,你可以在WooCommerce中创建一个单页结账。
有很多方法可以做到这一点。正如我们之前提到的,您可以寻找一个单一的页面主题或模板,将提供一个单一的结算页面。但是,如果你喜欢当前的主题,你可能不想改变它。
如果是这样,请不要担心。还有其他选项,如高级WooCommerce单页结账扩展:

WooCommerce单页结算扩展
由于这个解决方案是由WooCommerce开发的,您知道它是安全、可靠的,并且提供了很多支持。除了允许您将任何页面转换为结帐页面,它还具有许多优化单页结帐过程的功能。
您可以:
在一页上显示产品选择和结算表单。
允许客户在购物车中添加或删除商品。
让客户不用离开页面就能完成支付。
向页面添加自定义字段。
通过您的WooCommerce帐户购买扩展后,您可以下载插件,然后在您的WooCommerce网站上安装并激活它。
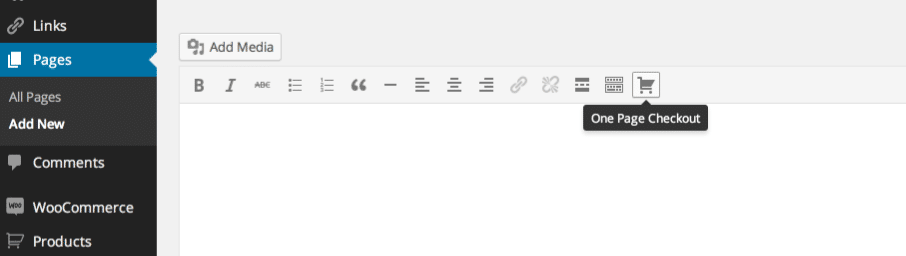
要使用它,请导航到“页面”>“添加新项”,然后在编辑器工具栏中选择“单页签出”图标:

WordPress编辑器中的单页签出扩展图标
在打开的面板中,您可以单击“产品”字段,然后开始输入您想要添加的产品的名称。
接下来,选择要使用的模板(产品列表、产品表、定价表或单个产品),然后单击创建短代码。
您也可以手动将单页短代码插入任何文章或页面。要了解更多关于这个插件和如何使用它,你可以参考WooCommerce一页结账文档。
如何在WooCommerce结算过程中触发免运费
作为电子商务企业主,你可以使用许多不同的策略来鼓励客户增加消费。其中之一就是提供免费送货。
当然,您可能不想为每个订单提供免费送货服务。然而,把它作为达到一定订单量的激励,可以帮助你鼓励购物者多花钱。
因此,您可能希望将您的WooCommerce结算页面配置为自动触发超过一定金额(例如100美元)的订单免运费。
你需要做的第一件事是提供免费送货到相关的运输区域。
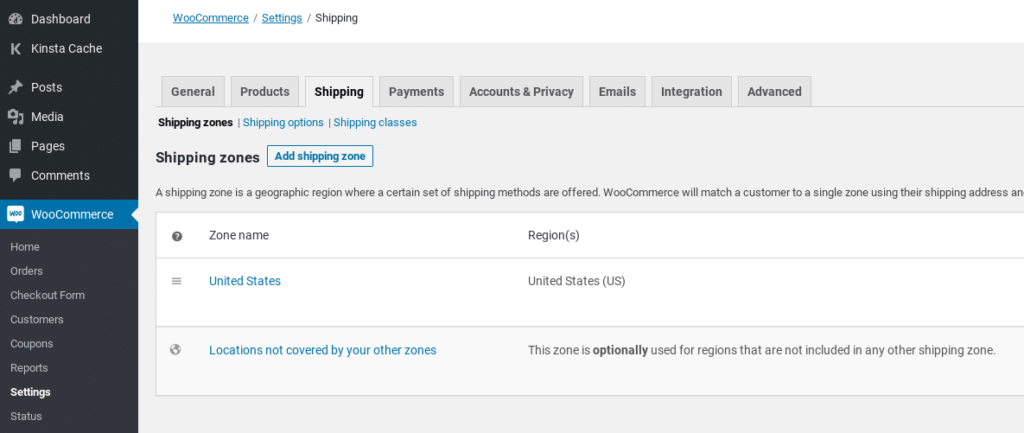
为此,请导航至WooCommerce >设置>运输:

WooCommerce交付设置
将鼠标悬停在要修改的运输区域上,然后单击编辑链接。如果您尚未添加任何区域,请先选择添加运输区域按钮,然后按照提示继续操作。
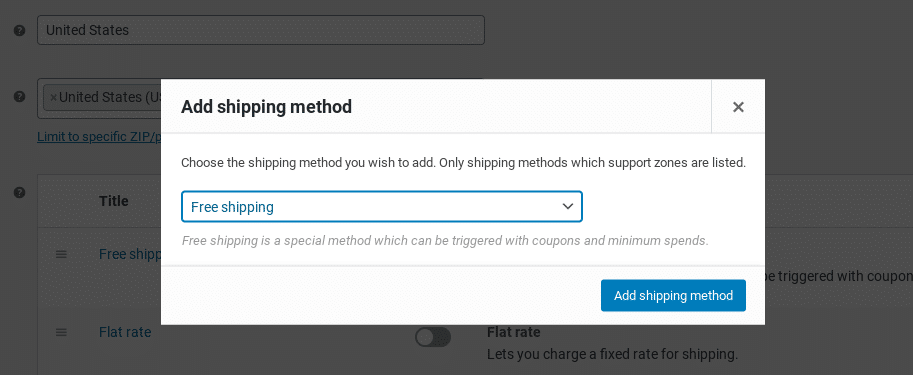
接下来,单击添加运输方式。在打开模式下,从下拉菜单中选择免运费,然后再次添加运送方式:

在WooCommerce中添加免费送货方式
接下来,在“设置”页面的“运输方式”列表中,将鼠标悬停在“免费运输”上,然后单击“编辑”链接。
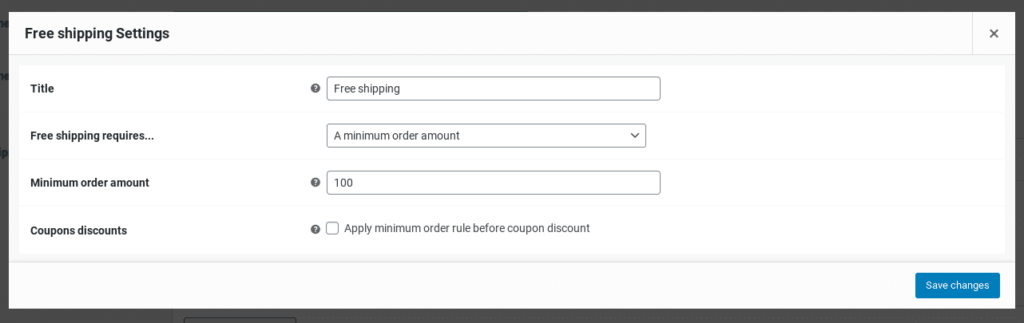
将会打开免费送货设置面板。从免运费要求…下拉菜单中选择最小订单金额:

WooCommerce中的免费送货设置
然后,您可以定义最小订单金额。完成后,单击“保存更改”按钮。
如何将产品直接链接到WooCommerce结算页面
增强客户结算体验的另一种方法是创建直接结算链。这有助于客户直接从产品和销售页面结算。
手动创建直接结账链接
要在WooCommerce中创建和添加直接结账链接,您可以使用以下URL:exampledomain.com//checkout/? add-to-cart = ID .
注意:您需要将“exampledomain”和“ID”替换为您的域名和链接到结帐页面的特定产品ID。
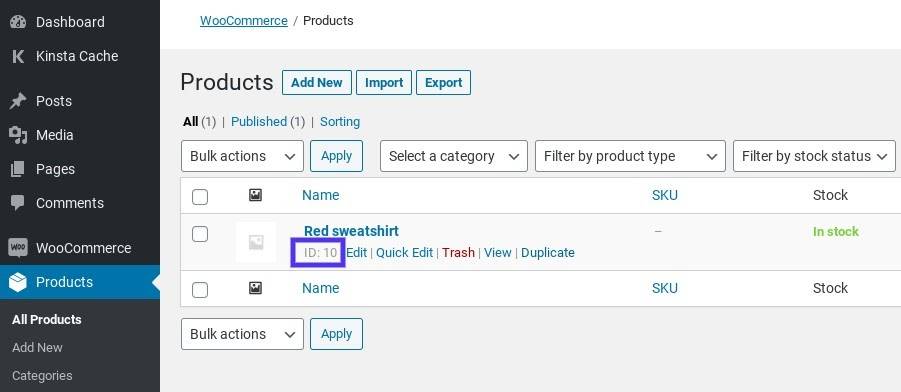
要查找产品ID,请在管理控制面板中导航到“产品”>“所有产品”。浏览到要为其创建直接链接的产品,然后将鼠标悬停在其名称上以显示产品ID号:

WooCommerce产品ID
将产品ID粘贴到上述URL后,您可以将链接放在WooCommerce网站的任何位置。您可以对每个产品重复这个过程,甚至是可变的和分组的项目。
使用插件创建一个直接结帐链接。
我们认识到,上述策略可能不是对所有用户都最有效的方法。根据你在WooCommerce商店的商品数量,这可能会非常耗时。
幸运的是,如果你正在寻找一个更快的方法,你也可以使用WooCommerce插件的直接结帐:

WooCommerce插件直接结账
这款免费的增值工具允许您以多种方式简化结算过程,包括添加从产品页面到结算屏幕的直接链接。在你的WooCommerce网站上安装并激活插件后,导航至WooCommerce >直接结账:

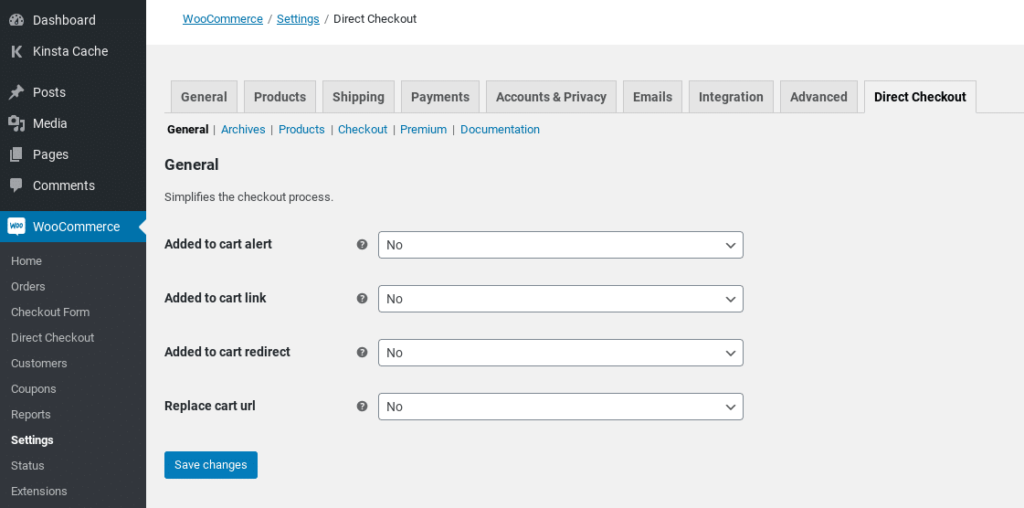
WooCommerce插件设置的直接结账
在“常规”选项卡下,为“添加到购物车”重定向选项选择“是”,然后从“添加到购物车重定向至”下拉菜单中选择“结帐”。完成后,单击保存更改。
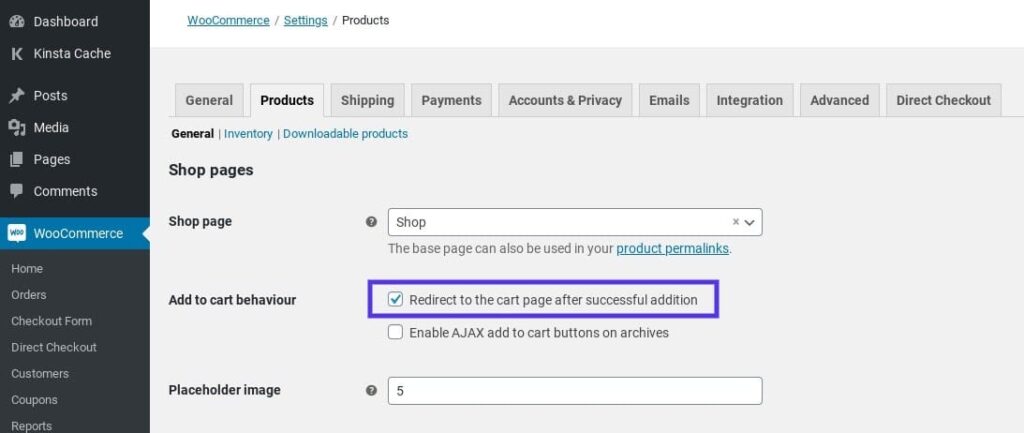
接下来,导航到产品选项卡:

在WooCommerce的直接结帐中,可以选择重定向到购物车
启用成功添加后重定向到购物车页面的选项。再次单击保存更改按钮。就!
如何测试你的WooCommerce结账页面
此时,您希望已经实现了多种方法来增强您的WooCommerce结账页面。现在需要保证你的结账流程运行正常,通过放弃和确认没有错误来减少客户旅程的中断。
幸运的是,有一种简单的方法可以让你通过WooCommerce store发送测试订单和付款,以确保一切正常。为此,你首先需要在你的网站上安装WooCommerce支付插件(如果你还没有安装的话):

WooCommerce支付插件
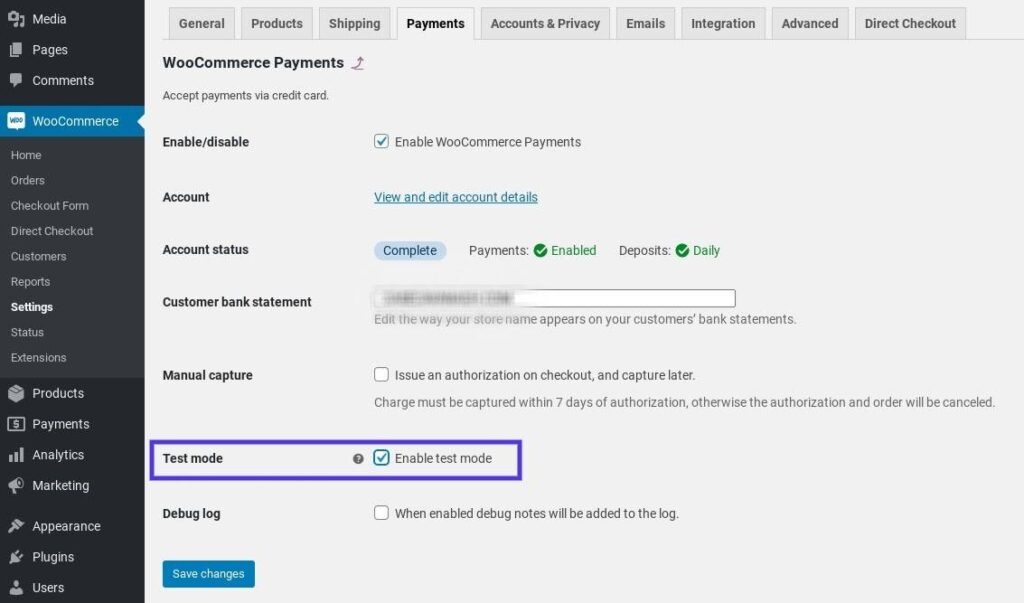
安装插件并激活后,可以启用“测试模式”。为此,请导航至WooCommerce >支付>设置:

WooCommerce支付测试模式
请记住保存您的更改。
测试模式启用后,您可以浏览您的WooCommerce商店并选择任何产品。将其添加到您的购物车中,然后转到结账页面。
根据需要填写结帐页面的表单字段。支付信息可以使用WooCommerce提供的任何虚拟信用卡号。您也可以使用任何三位数作为CVC代码,并选择任何未来日期。
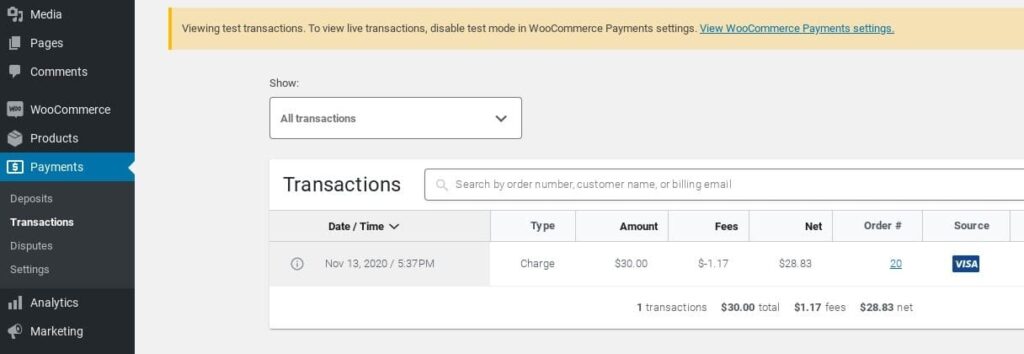
完成后,点击“下订单”。接下来,导航至支付>交易屏幕:

在WooCommerce中测试交易
在这里,您应该会看到费用显示。如果它在那里,你知道你的结帐页面工作正常。完成后记得关闭测试模式!
最佳WooCommerce结账插件和扩展
在本文中,我们介绍了改变WooCommerce结账页面的多种方法,包括分块、短代码和自定义代码。我们还提到了一些关键的插件,它们可以帮助您添加您无法使用的特性和功能。
然而,我们没有提到一些额外的附加组件、插件和扩展,但它们为你的WooCommerce结账页面提供了更多的定制选项。值得考虑的一些最佳方案包括:
WooCommerce购物车通知附加组件.这个WooCommerce插件允许您在结算过程中向客户显示可操作的消息和通知。例如,您可以使用它来通知他们相关的销售和促销活动。
WooCommerce收银经理.这个插件是由开发WooCommerce直接结账的同一个团队开发的,它是一个强大的扩展,可以用来优化你的结账页面。您可以使用它来编辑、删除和添加自定义字段,以及创建条件字段。
WooCommerce结帐附加组件.这个高级插件允许您在结帐阶段添加免费和付费的附加组件。是提高转化率,增加收入的有用工具。
根据你的电子商务网站的类型,你可能会寻找更多的选择。如果是这样,我们建议查看WooCommerce扩展库,它提供了大量扩展WooCommerce插件特性和功能的附加组件,包括免费和付费解决方案。
总结
你可以采用不同的方法来改进和优化你的WooCommerce结账页面。
根据您想要进行的更改和您的经验水平,您可以利用WooCommerce插件和扩展、页面模板和主题,甚至自定义代码。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » WooCommerce结算页面完整指南