以及如何在WordPress网站上使用有损压缩图片。

根据HTTP Archive的数据,截至2018年12月,图片占桌面和移动设备平均网站页面权重的40%以上。这是巨大的!当谈到新的移动优先索引和性能时,图像优化在WordPress网站的加载速度中起着至关重要的作用。图像压缩是您可以实现的最简单的优化之一,这反过来会产生最大的影响。本质上,这需要通过使用两种流行的压缩形式来减小图像的文件大小:有损和无损。WEBP支持两种压缩方式!
今天,我们将深入研究图像压缩的两种类型,有损和无损,并讨论我们建议您使用哪一种。这可能取决于你经营的企业类型。
有损压缩
无损压缩
哪种压缩方式比较好?
如何在WordPress中使用有损压缩
有损压缩
第一种压缩形式是有损压缩。有损压缩包括消除图像中的一些数据。因此,这意味着您可能会看到性能下降(质量下降或有人称之为像素化)。所以你必须小心减少多少图像。不仅仅是因为质量,还因为你无法逆转过程。当然,有损压缩的最大好处之一,也是为什么它是最流行的压缩方法之一,是你可以大大减小文件的大小。
JPEG和GIF都是有损图像格式。
JPEG非常适合需要快速加载时间的网站,因为您可以调整质量水平,以在质量和文件大小之间获得良好的平衡。
WordPress自动压缩图像。
你知道当你上传JPEG文件到媒体库时,WordPress会自动压缩它们吗?默认情况下,WordPress会自动将图像压缩到原始大小的90%。然而,从WordPress 4.5开始,他们将这一比例提高到82%,以进一步全面提高性能。如果你想知道为什么你的图片在新安装的WordPress上看起来有点像素化,这就是原因。
虽然自动压缩很棒,但我们通常看到82%远不足以真正影响你网站的性能。因此,如有必要,您可以通过向主题functions.php文件添加以下过滤器来禁用此选项。请记住,在编辑您的网站之前,请确保进行备份。
add_filter( ‘jpeg_quality’, create_function( ”, ‘return 100;’ ) );
如果想提高WordPress的自动压缩率,可以添加过滤器,降低原始文件的百分比,比如下面这个例子中的70%。
add_filter( ‘jpeg_quality’, create_function( ”, ‘return 70;’ ) );
记住,这些不会影响上传的图片。您需要使用一个插件,如重新生成缩略图,将其应用到您现有的媒体库。或者更好的是,我们只是建议你忽略你的主题,只使用图片优化插件(我们将在下面进一步描述)或者在上传之前进一步压缩图片。
使用“存储为网页格式”压缩图像(软件)
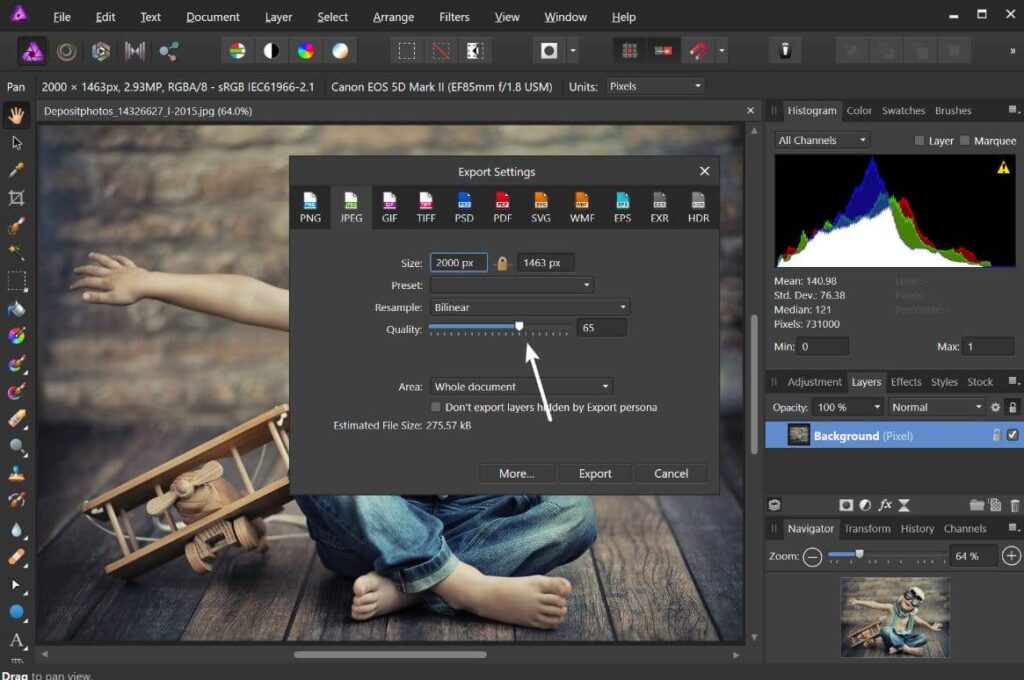
您可以使用Adob e Photoshop、Affinity Photo、Affinity Designer或其他图像编辑器等工具来调整图像质量设置(如下所示)。在大多数工具中,它位于“保存到网络”或“导出设置”下。

更改照片质量
如果对比一下有损压缩率,可以看到50%看起来不错。33%的一些背景细节开始变得有点模糊(但会很不明显),而5%明显不能接受。这只是一个例子,说明为什么WordPress中的自动82%是不够的。您可以而且应该以更高的速率压缩,以进一步减小文件大小。
Original.JPG 2.82兆字节(2000像素x 1463像素)
有损压缩-1。JPG:227 KB(2000像素x 1463像素)减少了91.95%
有损压缩-2。JPG:185 KB(2000像素x 1463像素)减少了93.44%
有损压缩-3。JPG:5kb(2000像素x 1463像素)减少了99.82%

有损压缩比较
假设你选择使用50%压缩率的压缩包。文件大小为227KB,肯定比原来的2+MB文件小很多。但是,如果这只是页面上超过15个其他图像中的一个,它仍然不是很好。一般来说,如果可能的话,最好将所有图像保持在100KB以下。在我的情况下,你应该可以变得更小。所以调整图像大小也很重要。50%的图片先缩小到1251像素x 916像素,只有95KB。
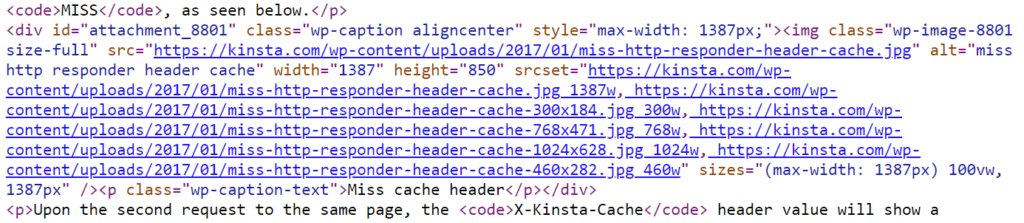
但是请记住,你可能不想一直缩小图片的大小,因为从WordPress 4.4开始,它现在支持响应式图片(不是CSS缩小的)。WordPress将自动为上传到媒体库的每张图片创建多种尺寸。通过在srcset属性中包含图像的可用大小,浏览器现在可以选择下载最合适的大小并忽略其他大小。请参见下面代码实际外观的示例。

代码中的srcset响应图像示例
所以现在HiDPI显示器越来越多,找到合适的介质是一件好事。假设它是你的网站的列或div大小的2或3倍,但它仍然比原始大小小。浏览器将根据设备的分辨率显示正确的内容。
谷歌推荐有损压缩。
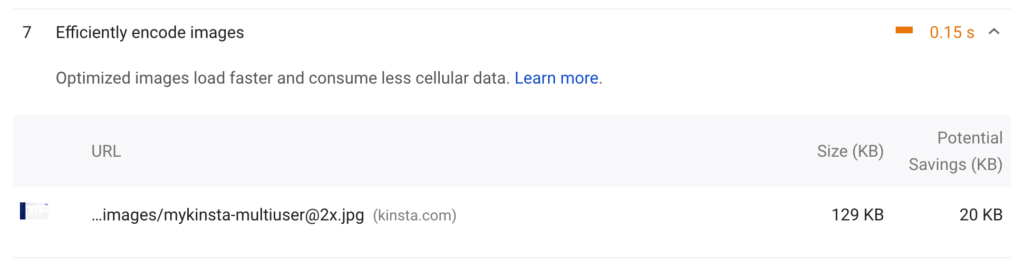
你用Google PageSpeed Insights吗?如果是这样,您可能对“优化图像”警告很熟悉。早在2017年,谷歌实际上更新了他们的文档,现在建议使用有损压缩作为进一步加快网站速度的方式。

Google PageSpeed Insights优化图像警告
如果你想摆脱这些警告,最简单的方法之一就是使用有损压缩来安抚谷歌。
无损压缩
现在是时候深入研究第二种形式的无损压缩了。与有损压缩不同,无损压缩不会降低图像质量。这怎么可能呢?通常通过删除不必要的元数据(由捕获图像的设备自动生成的数据)来完成。然而,这种方法的最大缺点是您不会看到文件大小的显著减小。换句话说,久而久之会占用大量磁盘空空间。
RAW、BMP、GIF和PNG是无损图像格式。
您可以使用Photoshop、FileOptimizer或ImageOptim等工具在桌面上执行无损压缩。
有些插件会对图片应用Gzip压缩(缩小)。
如果我们比较有损压缩率,我们可以看到,当使用无损压缩时,您不会损失任何质量。然而,图像的文件大小仅减少了10.84%。相比之下,当使用有损压缩时,它超过90%。
原创。JPG:227 KB(2000像素x 1463像素)
无损压缩。JPG:203 KB(2000像素x 1463像素)

无损压缩对比度
哪种压缩方式比较好?
这个问题的答案其实取决于你。对于大多数用户,我们建议使用有损压缩,因为你可以轻松地将图像压缩70%以上(有时甚至超过90%!)而不会造成太大的质量损失。将此乘以页面上的15张图片,它将在减少您网站的加载时间方面发挥重要作用。此外,有损压缩将确保您使用尽可能少的磁盘空。这反过来意味着你可以节省托管成本。
无损压缩适合那些承受不起任何质量损失的人。摄影师、美食博主和模特只是少数靠完美像素的图像谋生的人。在这些情况下,您必须将图像托管在CDN上。由于其大小,你甚至可能需要将它们卸载到第三方存储服务,如亚马逊S3或谷歌云存储。
如何在WordPress中使用有损压缩
如果你仍然对有损和无损感到困惑,不要担心,你可以从许多优秀的自动应用有损压缩的图像优化WordPress插件中进行选择:
Imagify(有损和无损)
WP Smush(有损和无损)
EWWW云(有损和无损)
短像素(有损和无损)
注意:上面列出的所有服务器都使用自己的第三方服务器来压缩图像。出于性能原因,您应该总是在不同的地方成批压缩图像。
下面将向您展示Imagify是如何工作的。他们有一个免费的计划,但即使是他们的专业计划在价格上也非常合理。我们已经优化了相当多的图像,而且我们使用的是“精简版”计划(每月1GB),这很好。按年支付,每月不到4.25美元。
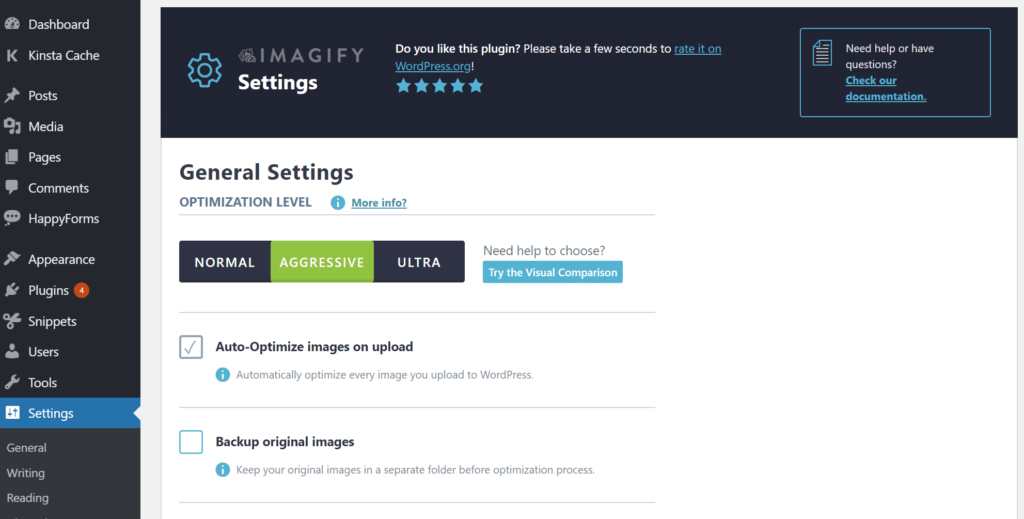
Imagify有三种不同的优化级别:
正常:这种模式使用无损压缩,这意味着您的图像不会失去任何质量,但它们的大小不会减少太多。
积极的:这种模式使用有损压缩,并大大节省了初始重量,同时略微降低了图像质量。大多数时候甚至不明显。
Ultra:此模式使用有损压缩,并应用所有可用的优化来实现最大的图像压缩。这将大大节省初始重量,但你很可能会注意到一些图像质量下降。

图像设置
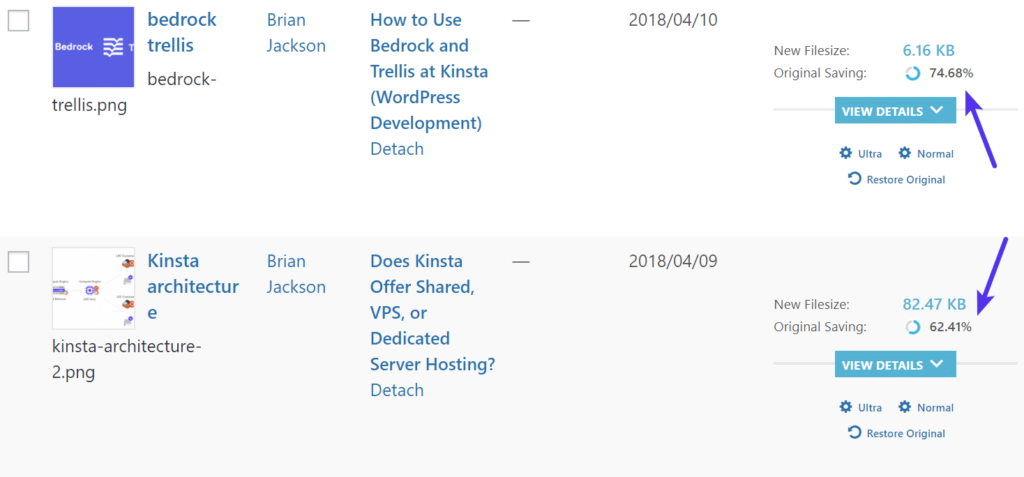
当你演示进取模式时,通常会根据图像节省60-70%。注意:实际上,我们使用PNG比JPEG多得多,因为我们的大多数图像都是图标和插图,而不是照片。

图像压缩文件保存
您可以在上传时启用图像的自动优化(我们建议您不要忘记)或使用他们在媒体库中的批处理图像优化器。你也可以让它备份原始图像。这使您可以在将来将图像实际转换到其他优化级别,甚至恢复原始图像。如果不使用该功能,建议您关闭以节省磁盘空。
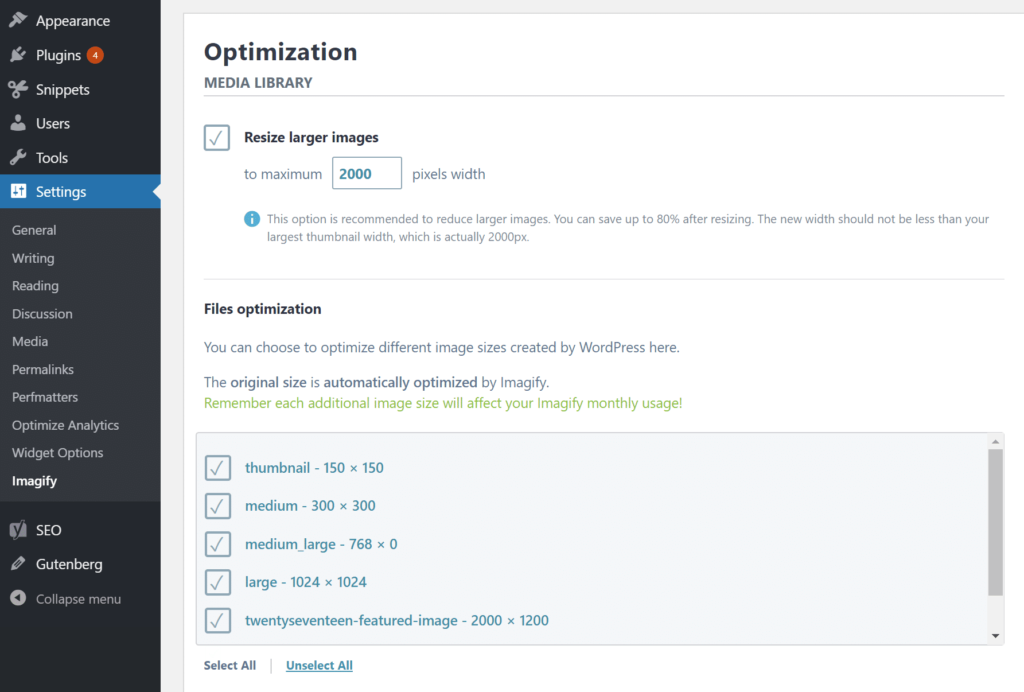
通常情况下,你应该事先调整图像的大小,但Imagify确实有调整较大图像大小的功能,以防你忘记或没有时间。除了有损压缩,这是另一个大的文件大小节省!

Imagify调整图像大小
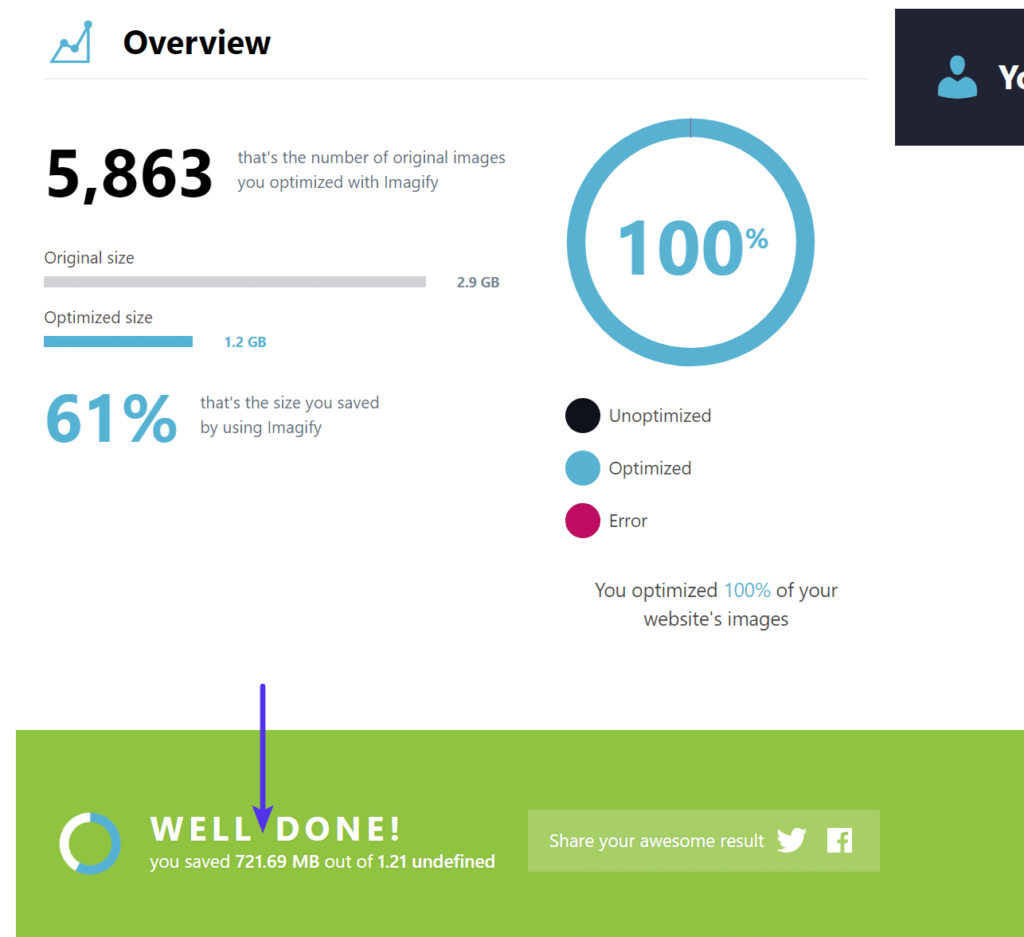
事实上,我们最近才在整个WordPress媒体库中使用批量图像优化功能。大家可以看到,减少了700MB以上!这在前端性能上是巨大的。

批量图像优化和保存
转速试验
我们来做个小测试吧!由于我们经常看到用户上传未压缩的全分辨率图片,我们会做一些比较,这会影响你网站的整体性能。
1–原始未压缩
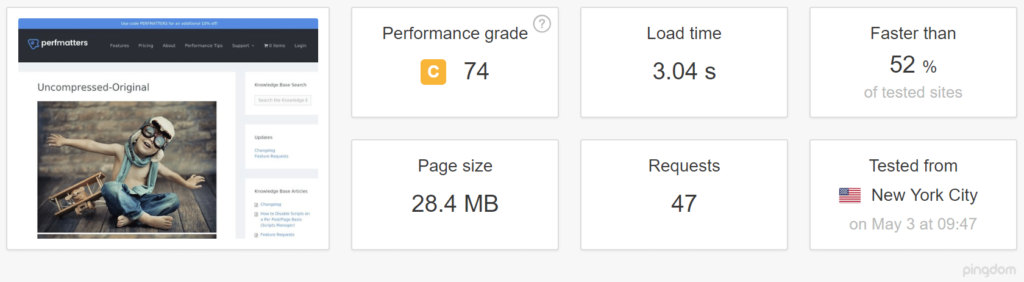
首先,我们上传了10张未压缩的图片。然后我们在Pingdom上进行了五次测试,取了平均值。我们可以看到,总加载时间为3.04秒,总页面大小为28.4MB。
uncompressed-1.jpg(2.82兆字节)
uncompressed-2.jpg(2.82兆字节)
uncompressed-3.jpg(2.82兆字节)
uncompressed-4.jpg(2.82兆字节)
uncompressed-5.jpg(2.82兆字节)
uncompressed-6.jpg(2.82兆字节)
uncompressed-7.jpg(2.82兆字节)
uncompressed-8.jpg(2.82兆字节)
uncompressed-9.jpg(2.82兆字节)
uncompressed-10.jpg(2.82兆字节)

未压缩速度测试(Pingdom)
2-测试-压缩
然后我们再次上传了完全相同的图片,但这次我们在Imagify插件中启用了“自动优化”。然后我们又在Pingdom上测试了5次,取平均值。
compressed-1.jpg(69.3 KB)
compressed-2.jpg(69.3 KB)
compressed-3.jpg(69.3 KB)
compressed-4.jpg(69.3 KB)
compressed-5.jpg(69.3 KB)
compressed-6.jpg(69.3 KB)
compressed-7.jpg(69.3 KB)
compressed-8.jpg(69.3 KB)
compressed-9.jpg(69.3 KB)
compressed-10.jpg(69.3 KB)
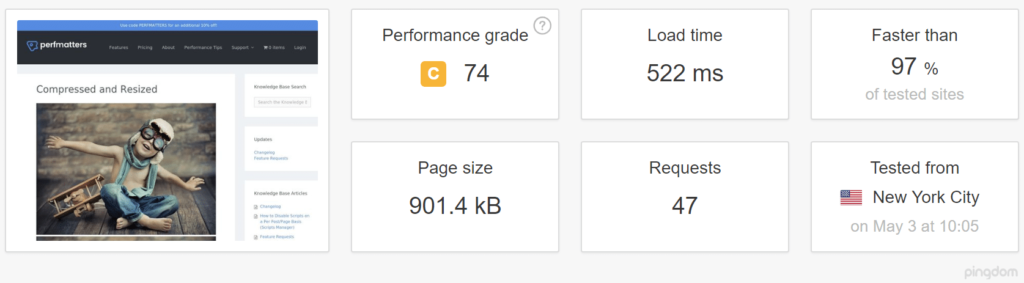
我们可以看到,总加载时间现在是522毫秒,总页面大小是901.4KB。因此,我们的有损压缩图像减少了82.83%的页面加载时间!总页面大小也减少了惊人的96.83%。多亏了Imagify,我们的图像看起来仍然质量很高。

测试压缩(Pingdom)
总结
一旦您确定了网站所需的图像质量,您就可以选择是使用有损压缩还是无损压缩。同样,对于那些更关心速度而不是质量的人,我们建议使用有损压缩。请记住,如果你找到正确的平衡,有损压缩图像会看起来很美。如果你需要有完美像素的图像,那么你应该总是使用无损压缩。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 以及如何在WordPress网站上使用有损压缩图片。