无损和无损压缩初学者指南

数字图像是网络固有的一部分,没有媒体很难创造任何内容。一幅不起眼的静止图像是为你的写作提供额外背景的绝佳方式。
但是,如果不进行优化,图像的文件大小可能会非常大。有损和无损压缩是一个常见的考虑因素,因为它们都可以减小图像的大小,尽管还需要考虑质量的权衡。
您几乎总是需要对图像进行一些压缩。这可以将质量保持在您指定的可接受水平,同时减小文件大小。选择正确的压缩级别将取决于您的最终目标和要求。
在本文中,我们将研究有损和无损压缩。在整个过程中,我们将讨论“塑造”图像的过程,什么是压缩,以及优化图像的许多其他方面。
有损和无损的区别。
数字图像元素
网络优化的工作原理
有损压缩的优点和缺点
无损压缩的优点和缺点
有损和无损如何选择?
使用在线压缩服务优化您的图像。
有损和无损的区别。
谈到任何数字图像压缩,有几种不同的格式可供选择。有时这些有基于许多因素的其他名称。但是,在核心层,您会发现两种类型:
有损压缩:这里的目的是为图像提供尽可能小的文件大小。因此,图像质量通常在优先级列表中较低。
无损压缩:你仍然会发现使用这种压缩格式可以显著减小文件大小,但图像不会受到伪像和其他问题的影响。
在大多数情况下,您决定使用哪种格式将取决于您的最终目标:您是想要小文件,还是注重保持质量?
有损压缩会从图像中永久删除它认为不必要的数据。它使用许多不同的技术来实现这一点,从而使文件变得更小。
无损压缩也会删除数据,但如果需要,它可以恢复原始数据。目标是在降低文件大小的同时保持高质量。
有几种方法可以实现这一点,但结果通常是一样的。为了找到适合您需求的选项,让我们回顾一下图像和压缩的基础知识。
数字图像元素
与软件和网络开发一样,通常有一个“堆栈”来将图像从相机捕捉到网络上。
图像从“原始”数据开始(因此命名为RAW)。这类似于应用程序的代码:片段、线条和值被转换成带有颜色、图像占位符、动态元素等的背景。
对于图像,根据相机制造商、编辑软件、颜色空算法等,RAW文件呈现的图像表示略有不同。在这里,您可以编辑图像并将其导出为多种文件格式中的一种(稍后将详细介绍):

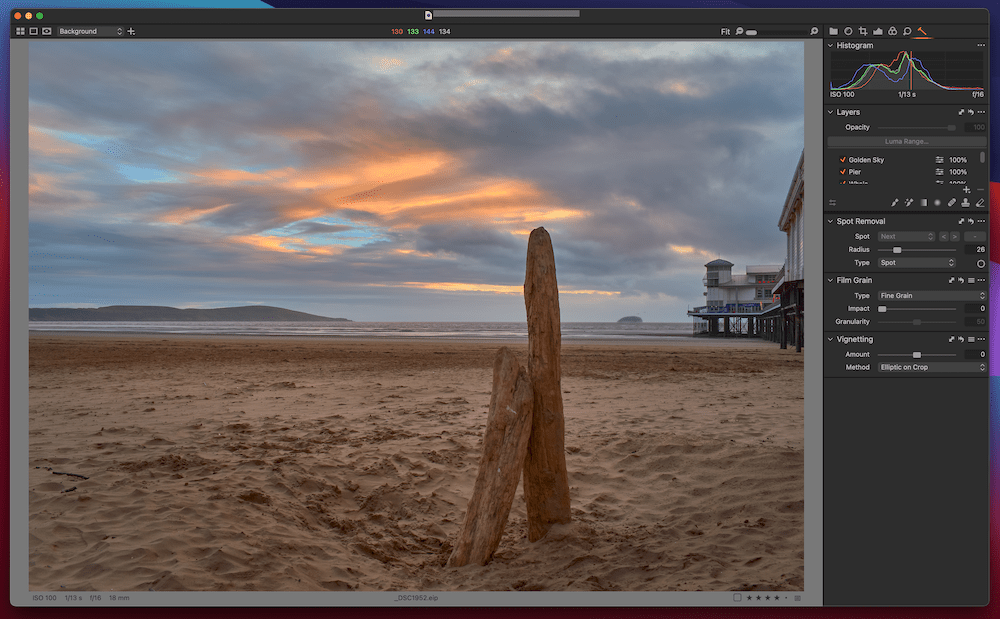
在采集一中编辑原始文件的示例
构成标准数字图像的几种不同元素:
文件类型:不同的类型将提供最终图像的质量,可能适合也可能不适合您。关键是为应用程序选择最合适的文件类型。
分辨率:你会经常看到用百万像素(MP)来表示,但你也会用每英寸像素(PPI)或每英寸点数(DPI)来表示。较高的分辨率提供了较高的质量,但也增加了初始文件的大小。
位深度:这个方面决定了图像中的颜色信息。低深度只能渲染几种颜色,而高深度可能一次渲染几百万种颜色。一般来说,越高越好。
大小:这是图像占用的物理空空间。例如,1000像素x500像素可以定义图像的总大小。
Between colors 空:这是一个决定颜色如何显示的算法。每种颜色空之间的设定是不一样的,这通常取决于摄影师的喜好。
这些元素结合起来提供不同质量的最终图像。例如,高分辨率和高位深的大型JPEG照片将提供最高的质量和清晰度:

高质量图像
相比之下,即使可以显示多种颜色的大尺寸图像在低分辨率下看起来也很差:

低质量图像
这种平衡就是在应用压缩之前开发核心映像的方式。但是,您用于图像的格式对最终质量有很大的影响。
网络优化的工作原理
因为图像压缩在一般意义上是一样的,你可以把标准规则应用到优化网络图像的方式上。
我们已经在其他地方介绍了许多这样的概念,但是有必要快速总结一下以供参考:
使用72PPI分辨率,因为这是网络的标准。出于存档的原因,您可以使用更高的PPI/DPI,但是我们假设您发布到web。
将图像的“长边”设置为2048像素,因为这是许多不同应用的最佳选择。
如果可以选择,请使用8位色深。
发布前通过压缩和优化工具运行图像。
这是一个简单的格式,可以为您提供一致的结果,尽管压缩和优化是我们将在本文的其余部分展开的内容。
所以,我们来看看有损压缩和无损压缩的优缺点。
图像压缩对你的网页图像有什么帮助?
一般来说,“压缩”是把最小值和最大值压缩在一起。例如,在音乐中,压缩会提高最低音量,降低最高音量。这使得平均音量对耳朵来说更大。
对于图像来说,压缩更像是一个恢复过程。这意味着更加重视从图像中删除数据以减小文件大小,同时保持尽可能高的质量。
有许多不同的专有算法可以帮助减少图像文件的大小。在许多情况下,这些都是特定公司的专利。您会发现许多“有损”和“无损”压缩标准,每种标准都有独特的描述符:

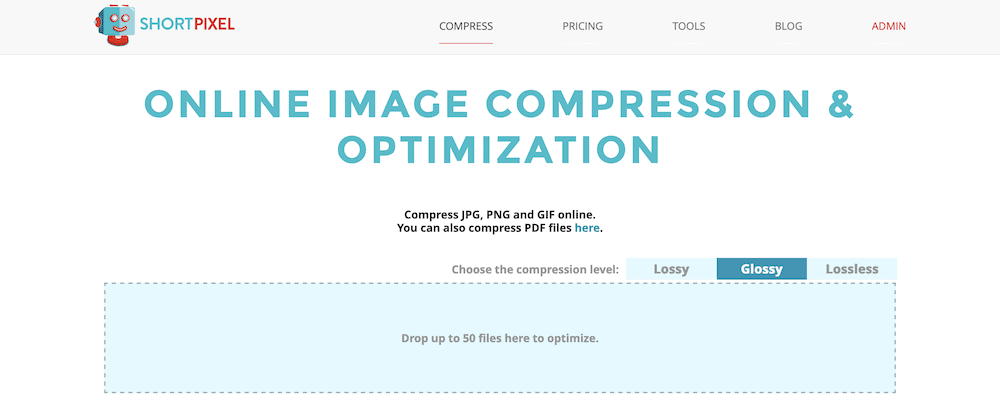
短像素中的压缩选项
综上所述,应用图像压缩有很多好处,并不局限于特定的格式:
您可以保持文件较小,从而提高网站的性能。
通过扩展,您站点的服务器将有更少的工作要做,这将影响性能。
小文件有助于减少服务器排放。因此,你有助于创造一个可持续和道德的未来。
根据您选择的算法和压缩质量,您可以显示近乎完美和可比拟的质量。
就像创建可共享的图像一样,使用各种压缩值,使用特定的公司,选择正确的算法,对于找到适合自己的结果至关重要。
有损压缩的优点和缺点
有损压缩减少了图像的文件大小,几乎排除了所有其他方面。该算法通过永久删除数据来工作。这可能像听起来那样具有破坏性。
虽然我们不会过多讨论细节,但是要知道一些数据有损压缩和删除在图像中是可见的。这一想法是为了以更轻的重量提供原始、高质量图像的最佳表现——这意味着一些数据不会被剪切。
一般来说,使用有损压缩有几个好处:
行列,他们将通过WordPress内部提示获得我们的每周简讯!
文件很小——在某些情况下,小于10KB。
虽然有伪影,但很多情况下,质量损失是可以接受的。
这给我们带来了使用有损压缩的负面影响——无论压缩多少,图像质量都会下降:

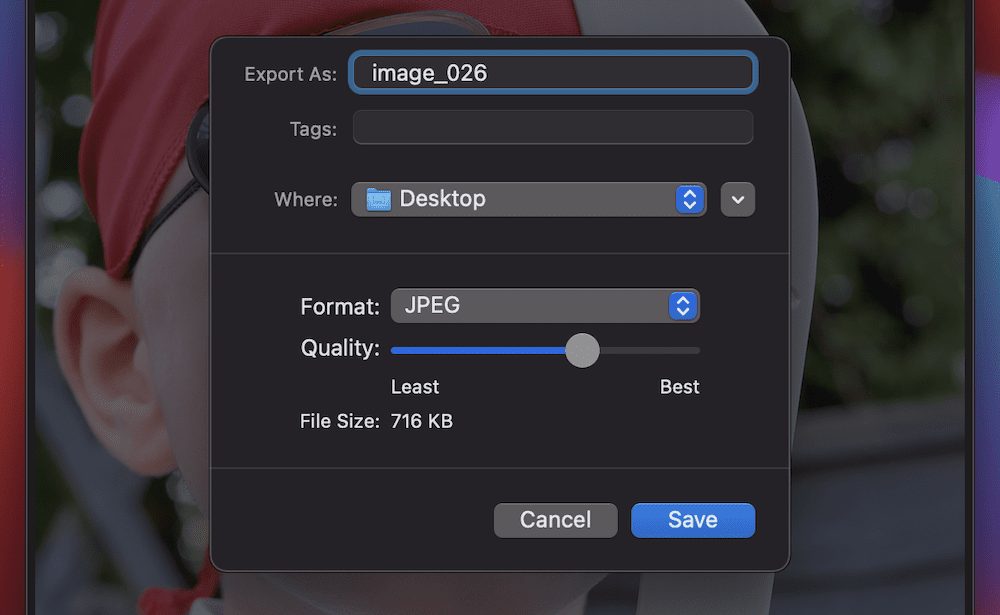
JPEG图像的压缩滑块
你会发现色带-颜色阴影没有以正确的方式呈现-在某些情况下你会看到边缘清晰度的损失。颜色越少的图像显示的颜色越少,但清晰度仍然会降低。
此外,图像质量的下降是压缩过程的一个永久特征。这意味着这种影响在未来无法逆转。
尽管有这些缺点,有损压缩对网络和你的网站的性能是非常好的。的微小文件大小并不总是产生粒状图像,尽管您可以(当然)将事情推向极端:

过度压缩图像的示例
然而,损失并不是唯一的选择。无损压缩是注重质量的网站所有者的一种选择。
无损压缩的优点和缺点
无损压缩就像标签上说的那样:在不影响可视质量的情况下,尽可能压缩图像的文件大小。这是通过删除图像元数据来实现的,这会占用不必要的空空间:

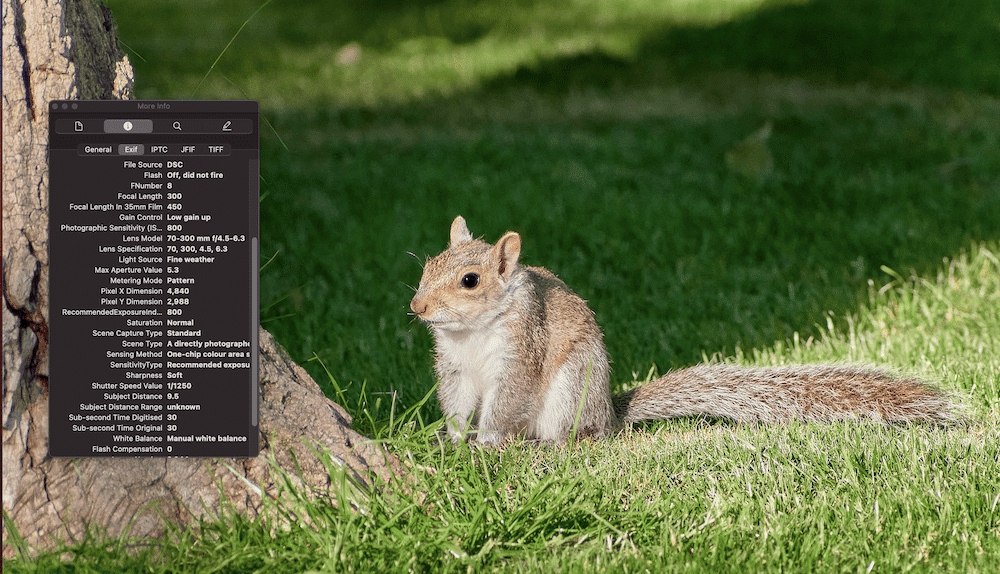
图像元数据
无损压缩算法也寻找重复的像素序列,然后编码一个快捷方式来显示它们。比如以命令行界面为例。你通常定义它的首字母缩写一次,然后用“CLI”(或者你选择的首字母缩写)闪电般地引用它。
无损压缩以同样的方式工作,因为它的破坏性较小。虽然删除元数据是不可逆的,但一些压缩将是可逆的,这使它成为适合多种用途的灵活算法。
使用无损压缩的优势在于保持质量:
与所有其他算法相比,无损压缩保持了图像的最高质量。
非常适合无损归档。例如,摄影师可以用保留最多数据的图像来平衡存储资源。
它是无损视觉艺术的首选压缩算法:摄影、图形设计、数字艺术等。结合无损算法与适当的深度和分辨率,几乎可以实现一对一的复制。
但是,关于无损压缩对特定领域的服务程度,有一点需要注意:应用范围非常小。这将降低其整体可用性。
以下是无损压缩需要考虑的一些其他缺点:
如果网站使用许多图像,无损压缩可能不是显示它们的最佳选择。这是因为在大多数情况下,在这些类型的情况下,您会希望注意较小的文件大小。
虽然压缩会减小文件大小,但无损算法不会将图像数据更改为有损数据。正因为如此,你可能只会看到体型的轻微缩小,而不是极端的瘦身效果。
接下来,我们将研究最快的(也可能是最好的)方法。
有损和无损如何选择?
至此,你知道有损压缩和无损压缩的区别了。然而,你可能仍然不知道哪种算法最适合在你的网站上使用。
有两种情况需要考虑:
对于网络上的大多数用例,可以使用有损压缩。
如果你想展示摄影或摄影艺术,无损压缩会更好地为你服务。
这些考虑取决于使用标准的Web图像格式,如JPEG、PNG或GIF。但是,由于更现代的格式,如HEIC和WebP,您的压缩要求可能会有所不同。
我们甚至会说,除非你在你的网站上显示照片,否则有损压缩应该是你的默认选择。WordPress默认压缩图像,这足以说明有损压缩几乎适用于所有应用。
使用在线压缩服务优化您的图像。
在您的网站上显示图像之前,您可以采用多种方式压缩图像。例如,您可以选择在编辑阶段应用压缩。无论如何,这可能是从RAW格式转换而来的副产品。
然而,一个受欢迎的选择是许多在线服务之一。每个都将提供一系列算法和一个示例性的用户界面(UI)。更何况大部分都有一些免费的服务,至少在你提交申请之前先试用一下。
我们在文章中介绍了一些关于图像优化的选项,尽管这些是连接到应用编程接口(API)的特定于WordPress的插件。好消息是,这些插件中的许多也提供了在线接口。例如,考虑短像素:

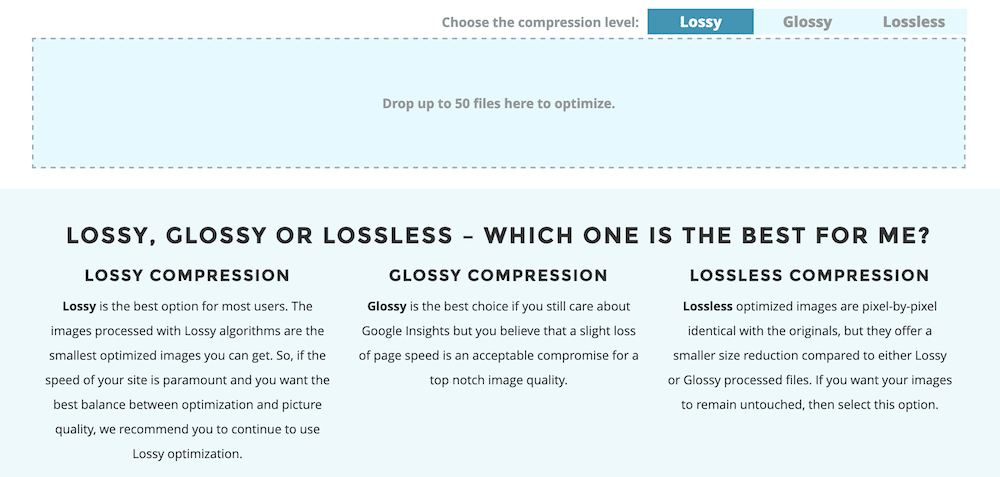
短像素接口
在这里,您将图像拖到上传器上,然后等待应用程序压缩和处理它们。但是,您需要首先选择算法,因为该过程将立即开始。
选择很简单:有损压缩的两种形式(“有损”和“光泽”),以及无损选项。ShortPixel的界面很好的解释了每种算法的区别,几秒钟就可以下载图片。
虽然两者都能满足你的需求,但是Imagify的界面看起来比ShortPixel更流畅,更专业。这里还有三个“压缩级别”——正常、积极和超:

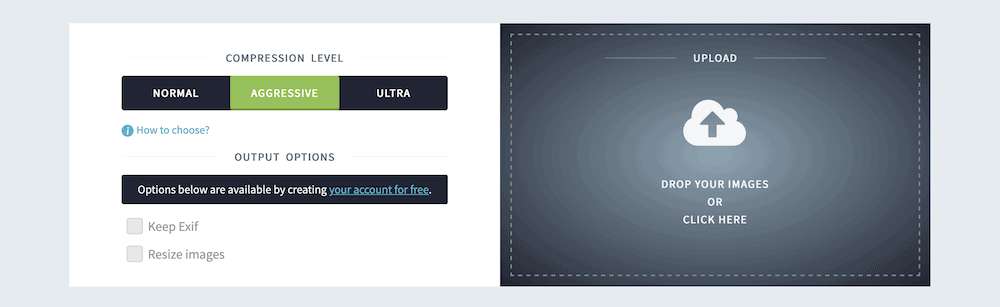
图像界面
这里稍有不同的是,Imagify是从无损压缩开始,然后逐渐发展成有损算法,伪像严重。但是,你在其他方案中找不到其他几个选项。
对于初学者,你可以保持图像的EXIF数据完整,甚至在转换后调整它们的大小。这有时是非常宝贵的,尤其是如果您想要应用可能会删除EXIF数据或限制调整图像大小的方式的压缩级别。
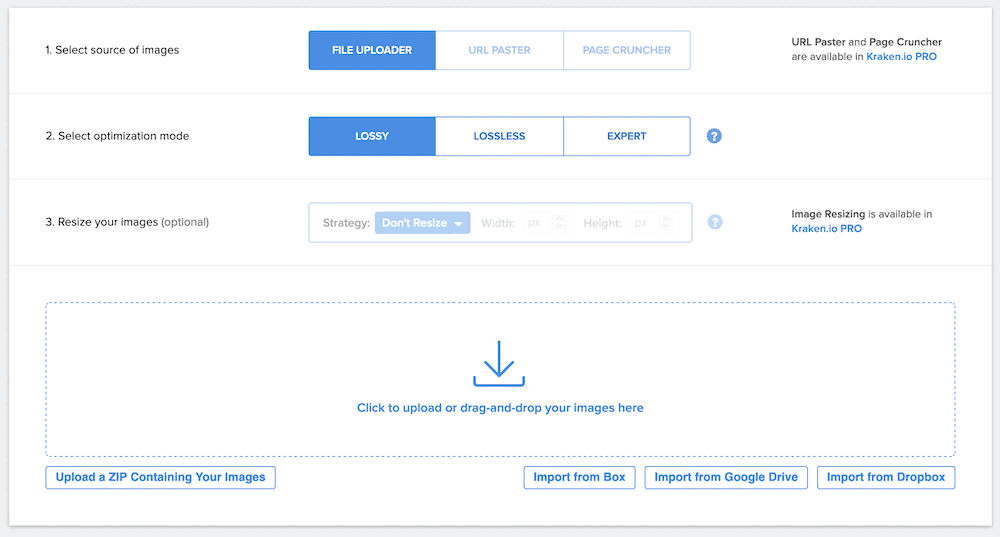
正如其神话般的名字,北海巨妖可以处理你的图像和应用各种类型的压缩。大多数用户会选择有损或无损类型。

北海巨妖接口
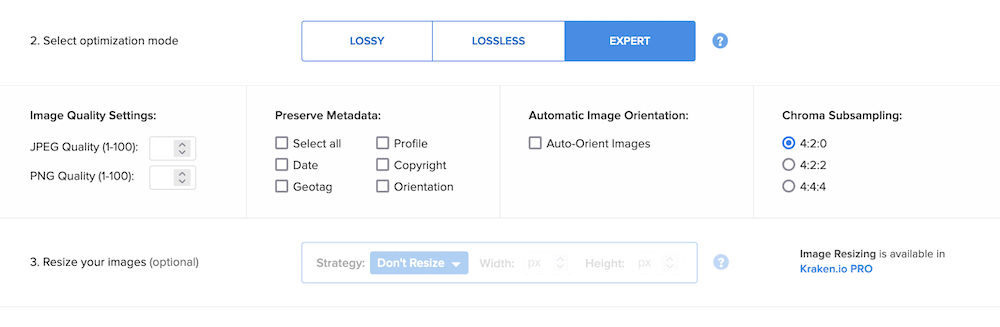
然而,还有一个专家模型:

北海巨妖专家模式选项
这允许您根据自己的需要以及其他选项来调整压缩。例如,您可以调整JPEG和PNG压缩级别,选择在图像中保留元数据,甚至使用色度子采样来进一步改变颜色。
总结
图片看起来像你的网站的一个简单的方面:你得到一个文件,把它上传到WordPress,然后添加一个图片块来显示它。
但是,在为网络准备图像的过程中,有许多事情可能比你意识到的更多。您选择的压缩格式将影响文件大小、图像质量等。
本文研究有损和无损压缩,并总结您应该选择哪一种。虽然在质量和大小之间走钢丝,但有损压缩对于网络上的大多数用例来说是完美的。摄影师或那些担心篡改图像质量的人会希望使用无损压缩,尽管在文件大小方面好处较少。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 无损和无损压缩初学者指南