什么是累积布局偏移(CLS ),应该如何优化?

想象一下:你正在加载一个网站,它看起来已经准备好了。你点击博客精选图片看文章,突然整个页面都变了,因为刚刚加载了其他内容。然后你点开一个完全不同的东西,加载一个你从来没有想过的页面。如果你自己也遇到过这个问题,你就会知道累积布局偏移(CLS)是如何对网站的用户体验(UX)产生负面影响的。
累积布局偏移量(CLS)是一个术语,表示页面布局在加载时的偏移量。在本文中,我们将深入探讨它的含义。我们将向你展示如何衡量CLS,并解释什么是好成绩。然后我们将讨论如何优化你的网站的CLS分数。
什么是累积布局偏移(CLS)?
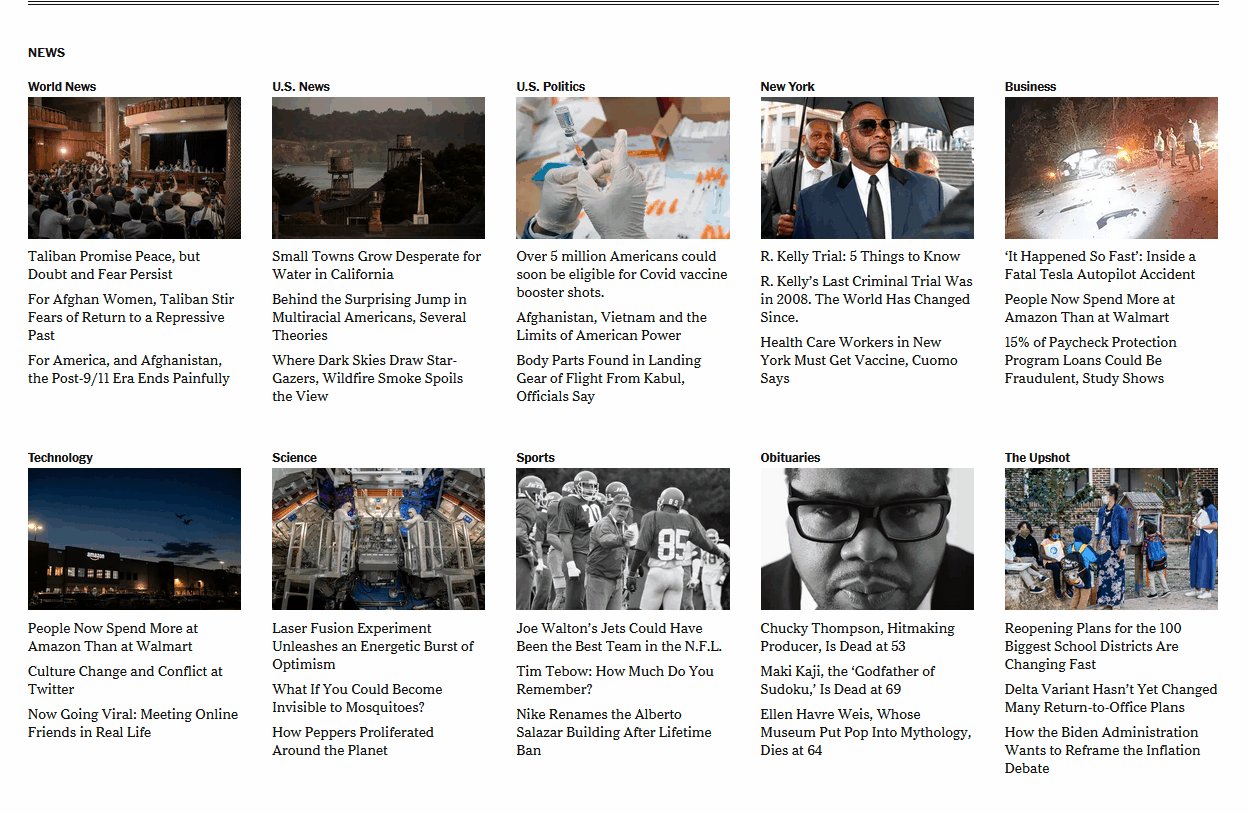
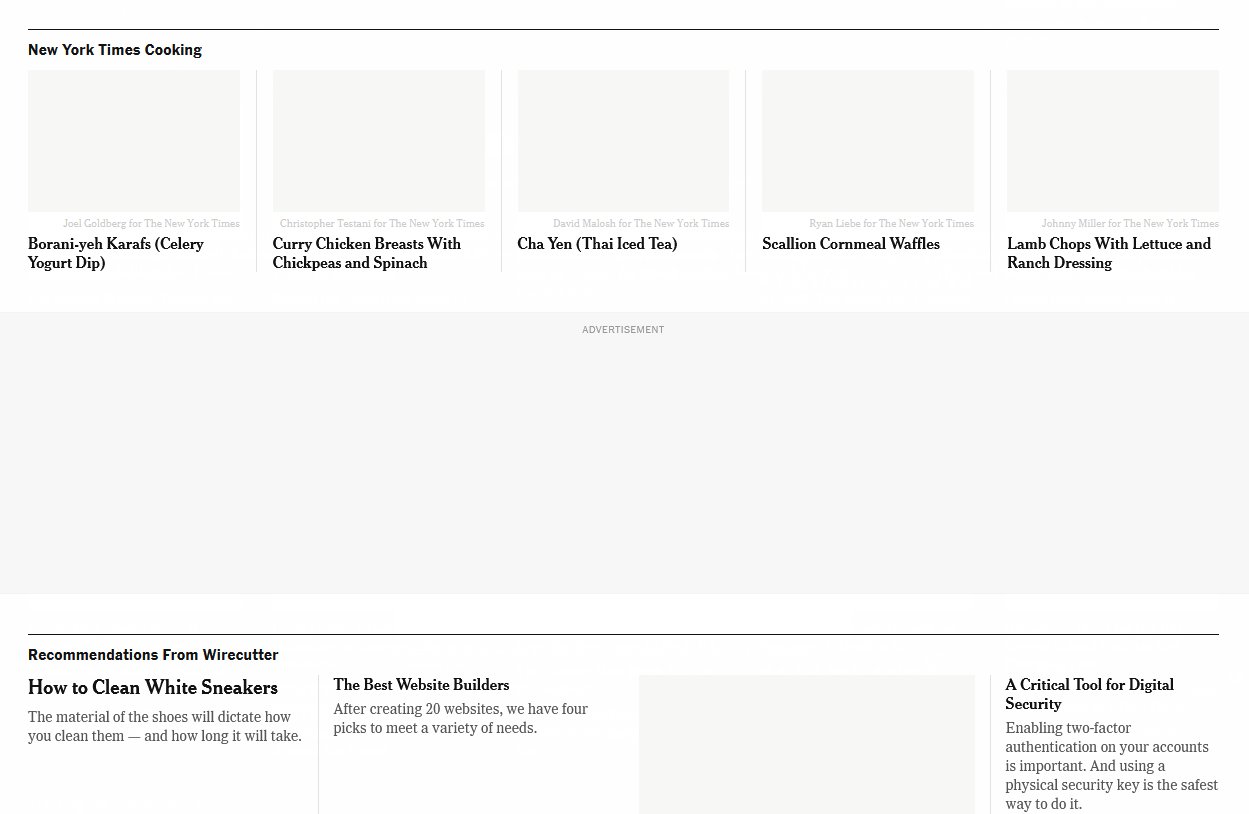
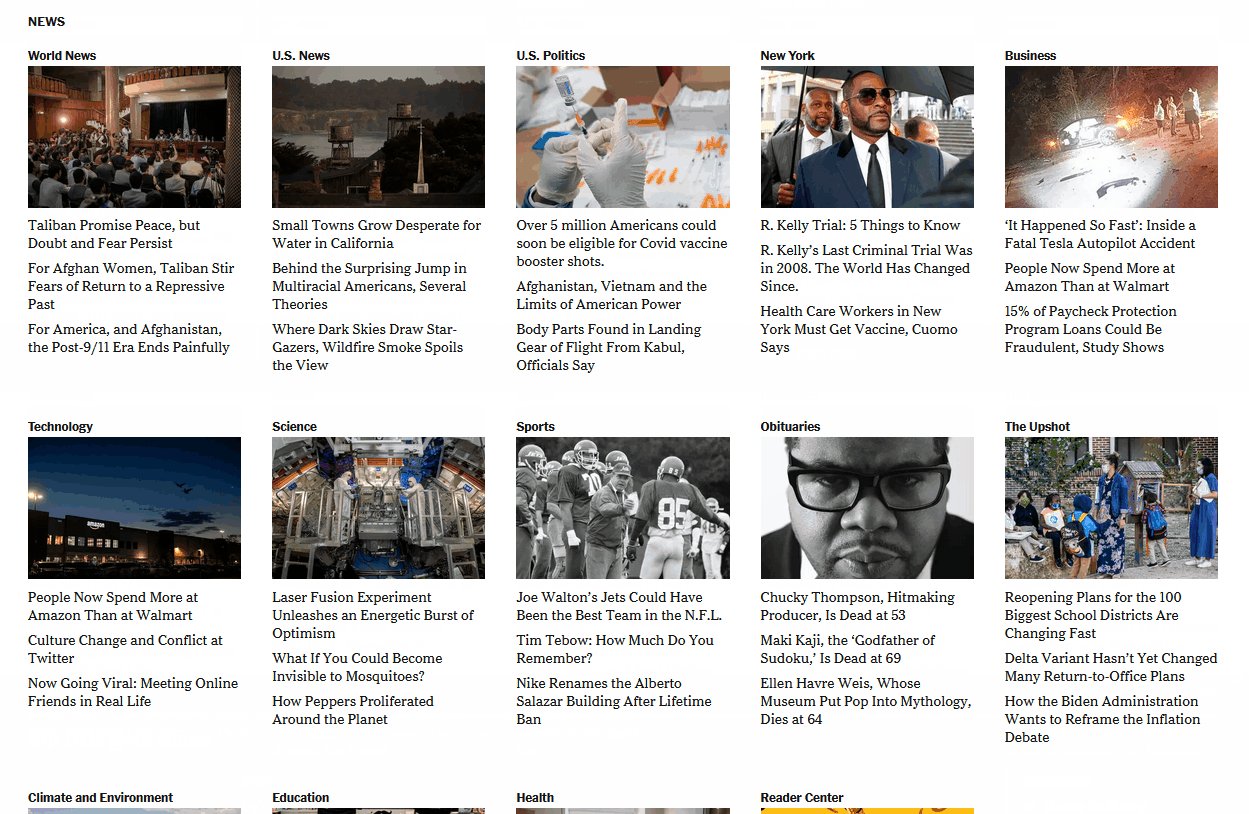
没有比一个可视化的例子更好的方式来说明高CLS分数(指任何来自Google PageSpeed Insights的超过0.10的分数)代表什么。这是一个布局随着页面加载而不断变化的网站。注意,我们捕获它时根本没有滚动。我们的视窗保持不变,但是页面本身发生了巨大的变化:

作为一个访问这个网站的用户,你可能不确定它什么时候会真正完成加载。你可能会尝试点击一个新闻故事,但布局已经发生了巨大的变化。你最后到了错误的一页,你不得不浪费时间回去。根据页面的不同,这可能会发生多次。如果是这样,你很可能会离开。
你的用户也会如此。
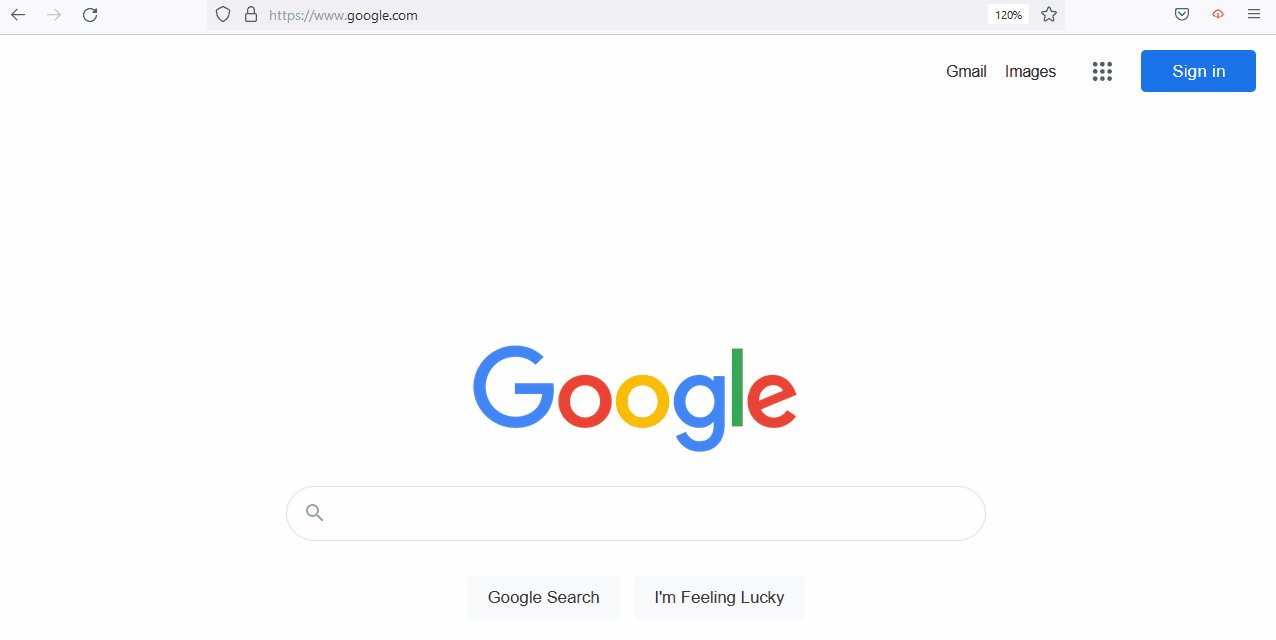
网站越复杂,越有可能获得高CLS分数。对于简单的布局,如标志性的谷歌主页,没有CLS,因为它们包含的元素很少:

这并不是说所有复杂的网站都有很高的CLS分数。以亚马逊为例。没有人会说这个电商巨头用的是简单的网页设计。但是,在浏览它的目录时,你几乎看不到布局的变化。

布局的改变是因为浏览器倾向于异步加载页面元素。更重要的是,您的页面上可能有初始大小未知的媒体元素。这种组合意味着,在加载完成之前,浏览器不知道单个元素将占用多少空个空间。因此,激烈的布局变化。
CLS的有趣之处在于,它可以使用各种工具进行客观的测量,但它也是以用户为中心的,因为每个用户的设备都会影响你网站布局的变化方式。虽然这方面你控制不了,但是你当然可以未雨绸缪,把它的影响降到最低。
CLS(累积布局偏移)是谷歌衡量的三个核心Web元素之一,可以帮助它确定你的网站是否提供强大的用户体验(UX)。核心要素的另外两个元素是首次输入延迟(FID)和最大内容绘制(LCP),它们绝对值得您为优化而努力。
如何衡量CLS
确定你的网站是否出现明显的布局变化是比较简单的。首先,我们建议您尝试从各种设备访问您的网站,并要求其他人也这样做。这样做时,可以观察页面加载时布局是否一致。
你可能会发现CLS的经历可能很不一样。不仅要看你的网站优化到什么程度,还要看你用的设备。考虑到这一点,衡量网站CLS的最佳工具是PageSpeed Insights。这直接关系到谷歌的核心网站,所以你可以直接知道你的CLS分数如何影响谷歌如何看待你的网站。
通过这项服务,你可以输入一个URL,并根据谷歌在过去28天收集的数据,获得该URL的整体性能得分。这个分数考虑了几个指标,包括CLS、FCP和LCP。

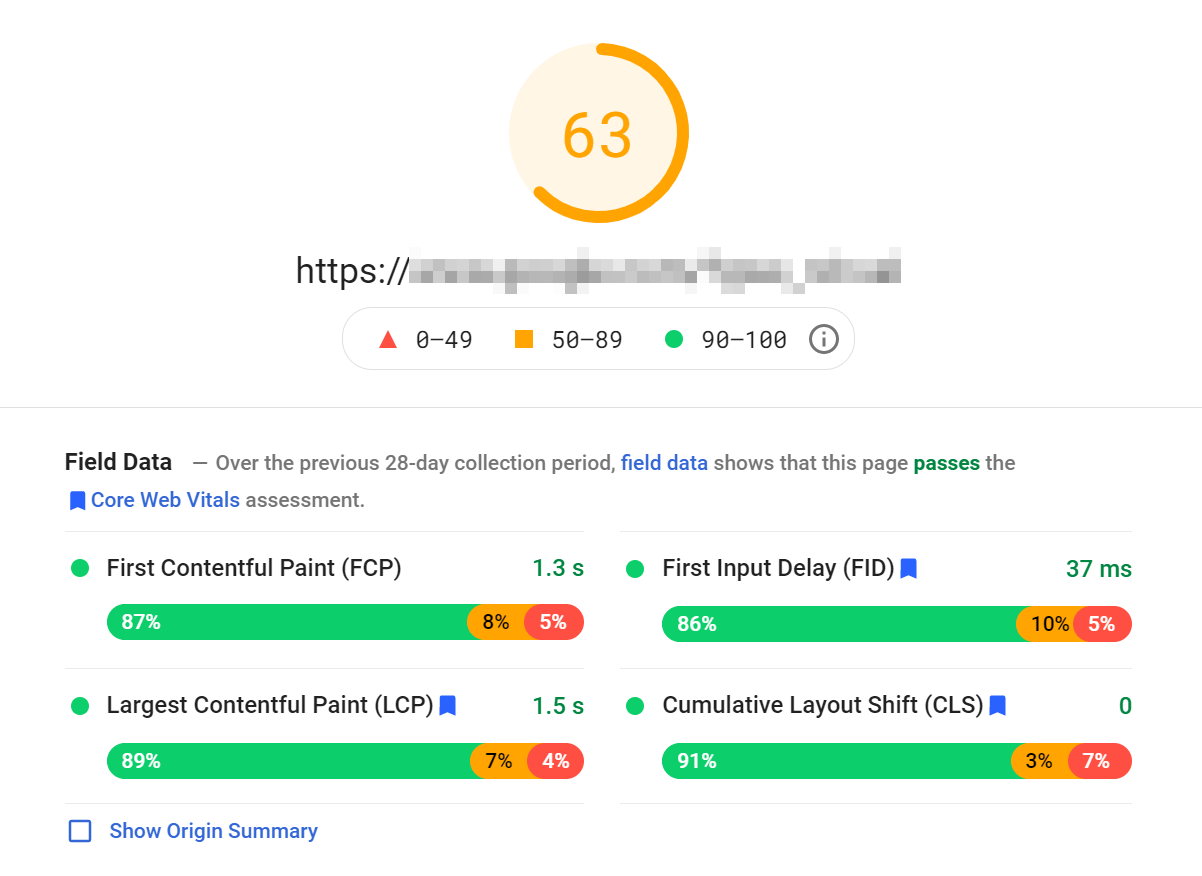
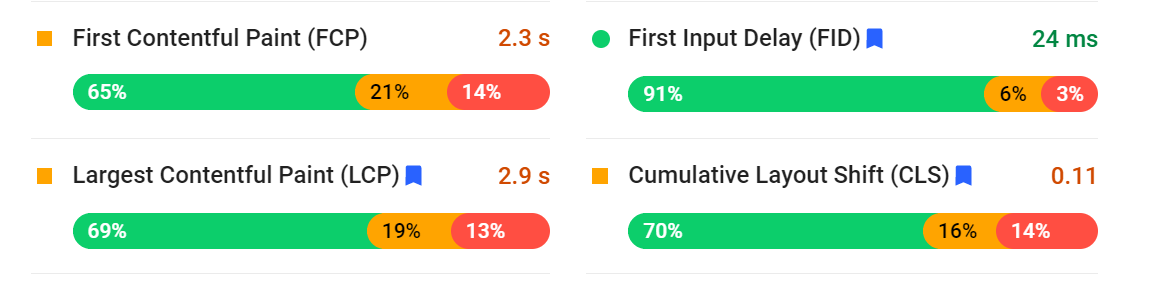
对于这个测试,我们选择了一个没有明显CLS的网站。PageSpeed Insights证实了我们的怀疑,因为它返回了压倒性的正面结果,CLS得分很高。
请注意,PageSpeed Insights提供了每个分数的百分比细分。在这种情况下,91%的用户在加载测试网站时经历了零布局偏移。然而,其余的访问者确实经历了一定程度的布局变化。
对于CLS和其他核心网站来说,这是意料之中的。根据用户使用的设备、互联网连接和许多其他因素,用户的体验会有很大差异。几乎没有办法考虑没有用户体验过CLS,但你绝对可以采取预防措施来优化它,并保持尽可能低的百分比。
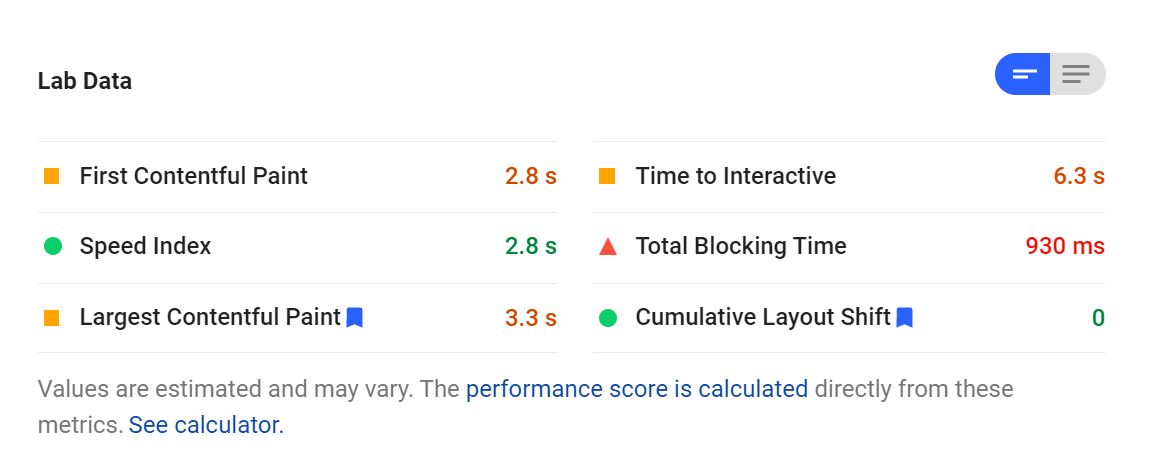
除了实地数据,PageSpeed Insights还提供了它所谓的实验室数据。这些都是基于单次测试的性能分数,而不是长时间收集的数据(视为现场数据)。

在我们的测试中,我们的CLS分数为零,这意味着没有布局偏移。为了这个特殊的测试。现在让我们把它与另一个没有获得如此高的CLS分数的网站进行比较。

为了达到谷歌的标准,你的CLS分数应该低于0.10。以上任何一条都意味着布局有重大明显的变化,会导致用户体验不好。
如何确定布局偏差的原因?
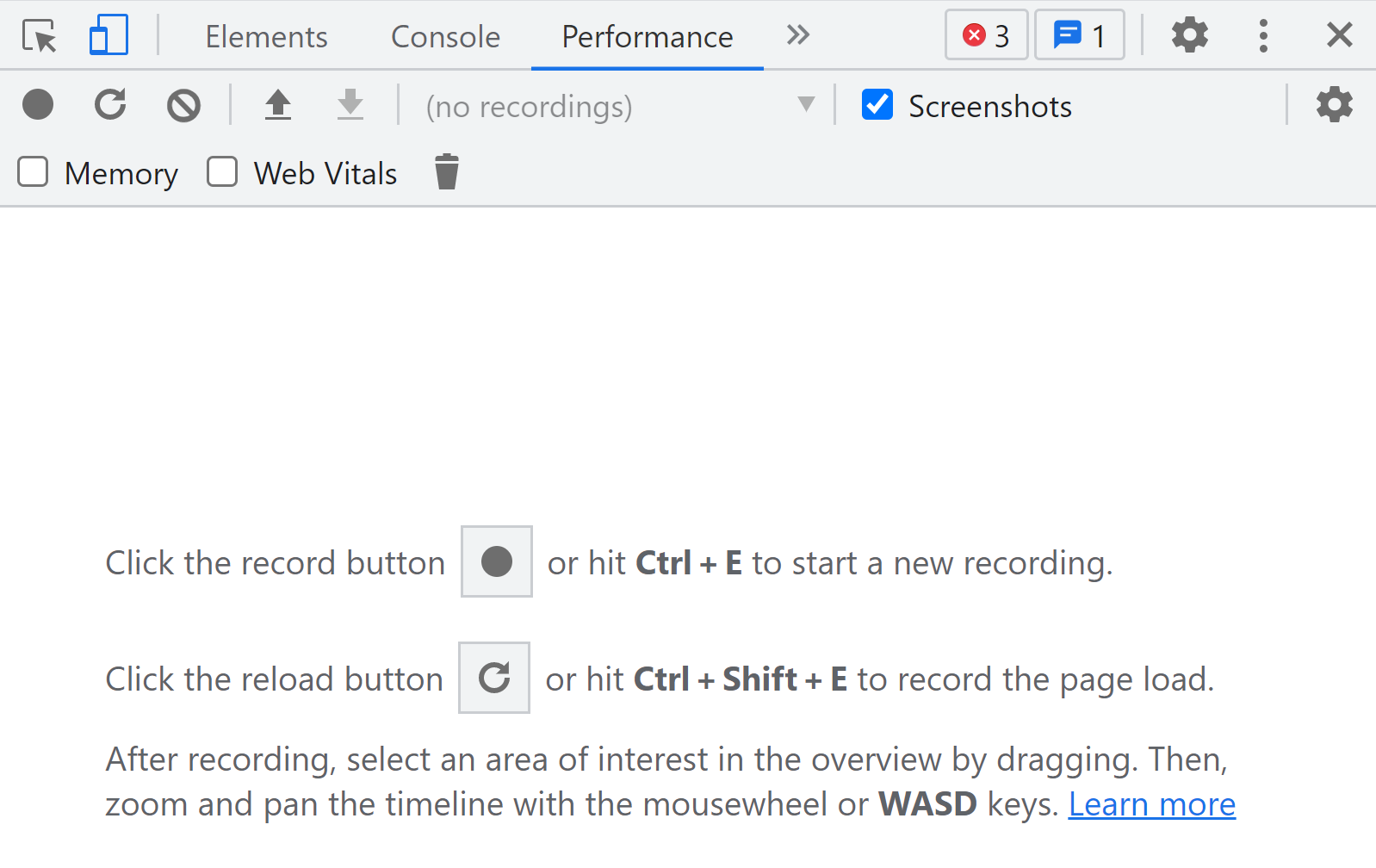
如果你想确定哪些元素导致你的网站布局改变,你可以使用Chrome开发工具。如果您打开工具(CTRL-SHIFT-I)并跳转到performance选项卡,您将能够在浏览网络时记录性能测试。

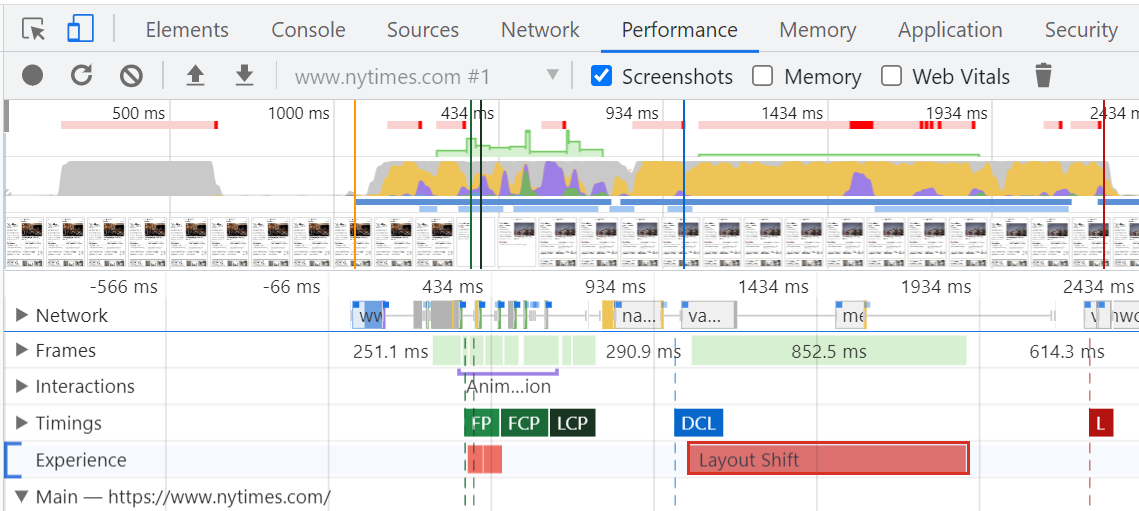
记录停止后,Chrome Dev Tools将返回一个时间表,显示加载时间、单个请求和核心Web生命周期。从该时间线中,您可以选择“体验”下列出的每个布局转换事件。这样就能看出它们对应的是哪些元素。

一旦您知道是什么元素导致了布局变化,您就可以采取措施来解决这个问题。我们将在下一节讨论这一点。
如果你想监控你的网站的核心网站,我们建议你设置一个谷歌搜索控制台帐户。您将能够从搜索控制台监控性能指标和核心网站活力,这对搜索引擎优化(SEO)是一个福音。我们认为,无论如何,定期监控搜索控制台符合您的最佳利益,但拥有您正在跟踪的特定指标不会有什么坏处。
如何优化你的网站的CLS分数
一般来说,CLS高分的罪魁祸首有两个:媒体文件和广告。例如,如果您上传了一个高分辨率的图片文件,但没有指定其高度和宽度,这可能会破坏您的页面布局。
从网站性能的角度来看,最好使用一个已经和你要显示的尺寸完全一样的图片。这样,浏览器就不必花费处理能力(和时间)来适当地调整它们的大小。然而,这并不总是可能的。如果没有,您应该为显示的每个图像设置宽度和高度属性。这样,用户的浏览器就会知道图片的确切位置,而不需要在最后一秒移动布局。
以下是这些属性在HTML中的样子:
 如果你使用WordPress,一些图片优化插件可以在你上传的时候自动调整文件大小,它会负责设置必要的宽度和高度属性。
如果你使用WordPress,一些图片优化插件可以在你上传的时候自动调整文件大小,它会负责设置必要的宽度和高度属性。
当谈到响应图像时,您可以依赖CSS而不是手动声明宽度和高度。CSS使您能够使用max-width属性来告诉浏览器图像应该占据视窗的多少百分比:
img {max-width: 90vw;height: auto;}
在这个例子中,我们告诉浏览器缩放图像,使其占据用户视窗的90%。同时,我们将height属性设置为auto,这样浏览器就可以根据图像新的宽度和纵横比计算出理想的高度。
图像的基本原则同样适用于广告。通常,您会使用iframe,有时广告网络会使用动态大小的元素。这可能会对您的页面布局造成严重损害。
你可以为他们保留区域,而不是让广告网络决定你网站上的广告应该有多大。这意味着声明广告区域的宽度和高度属性,并设置回退防止加载,这样空 white 空之间就不会造成布局偏差。
你可以对任何你想要的广告容器使用相同类型的CSS和嵌入样式,无论你放什么广告,你都可以锁定它。
累积布局偏移(CLS)常见问题
CLS可能比LCP和FCP指标更难掌握。记住这一点,让我们回顾一下用户对CLS的一些常见问题,以确保你不会错过任何关键信息。
CLS如何影响我的网站的性能?
理论上,你可以拥有一个非常快的网站,但是它的CLS分数仍然相对较低。像其他核心网站一样,CLS分数可能与网站的整体表现没有直接关系。你的网站可能运行得很快,但当它加载时,就像手风琴一样展开。即便如此,大的布局改动肯定会对网站的用户体验产生负面影响。谷歌认为这非常重要。这也是谷歌如此重视这个数据点的原因。
CLS比FCP重要还是LCP分数重要?
许多用户更关注FCP和LCP分数,而不是CLS。这是因为这两个指标更容易与网站性能相关联。虽然FCP也是一个以用户为中心的指标,但CLS很难在大量用户中持续测量。
这三个指标构成了谷歌核心网站的命脉。这意味着,如果你忽略其中一个,你将面临在相关搜索结果中排名靠后的风险。确保您的站点针对低CLS进行优化通常只会对站点性能(如LCP和FCP)产生积极影响。如果最大的内容图在用户看到后立即被推离屏幕,那么快速的加载时间有多大用处?
如何计算一个好的CLS分数?
从数值上来说,谷歌认为任何低于0.10的分数都是好的CLS分数。但是,如果你采取正确的步骤,并不是不可能得到0分的CLS,这是比较常见的优化良好的网站。但请记住,即使是经常评分为0的网站,也可能有一小部分用户经历了改变。这不是你能控制的。你能做的就是解释大部分用户的CLS是0。
总结
在你的网站上提供强大的用户体验有很多因素。理想情况下,它应该加载得很快。应该很容易互动。当元素出现时,它不应该移动布局位置。剧烈的布局变化会导致挫败感和误点击。这些都会导致更高的跳出率。这对任何网站都是不利的。
CLS是谷歌用来衡量网站整体用户体验的核心网络元素之一。首先,用户是你拥有网站的全部原因。他们的经历是最重要的。一个低的CLS分数(低于0.10)意味着你的网站应该可以流畅地加载,并且从一开始它的布局的每个方面都会出现在正确的位置。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 什么是累积布局偏移(CLS ),应该如何优化?