什么是首次输入延迟(FID ),如何优化?

为访问者提供快速加载体验对网站的成功至关重要。然而,有许多方法可以衡量它的性能。其中之一是首次输入延迟(FID),它测量用户首次与您的网站交互和他们的浏览器对操作做出响应之间的时间量(以毫秒(ms)为单位)。
在本文中,我们将解释什么是FID以及如何测量它。我们还将讨论如何计算一个好的FID分数,并与您一起了解如何优化FID分数。最后,我们将总结一些常见问题。
什么是第一输入延迟(FID)?
正如我们提到的,第一次输入延迟FID,在英语中完全称为第一次输入延迟(有时称为“输入延迟”),是对访问者与您的网站交互和浏览器响应之间发生的时间的测量,以毫秒为单位。这是Chrome用户体验报告中包含的一个重要指标。此外,它也是核心的网络活力之一。这些是谷歌用来确定你的网站的UX质量(以及它的网页排名)的指标。
在这种情况下,输入或交互可以指广泛的动作。例如,它可能包括单击链接、按按钮或选择复选框。但是,当用户滚动或放大页面时,FID并不适用,因为这些不需要他们的浏览器和您的网站之间的新响应。
一些不同的因素会影响这个指数。用户的速度和处理能力可能会有影响。你无法控制。但是,您可以控制网页的大小和复杂性。更具体地说,你可以控制你的网站使用多少JavaScript。例如,如果你有许多随机加载的图像或脚本,它可能会降低整个过程的速度,并延迟用户的反应。
即使你的站点有可靠的FCP和LCP,第一次输入的延迟可能足够长以增加跳出率。他们可能会发现你的网站反应迟钝。
简而言之,FID用于确定页面加载时的响应速度。也许很明显,过程越快越好。所以,知道如何衡量你的网站的FID,如何提高分数是非常重要的。
如何测量FID
在开始优化FID分数之前,了解它的现状是至关重要的。理想情况下,为了提供可靠的用户体验(UX),您需要FID分数低于100毫秒。
100ms或更低的分数被认为是好的,而100ms到300ms之间的分数则有所提高空。超过300ms的FID分数很差。
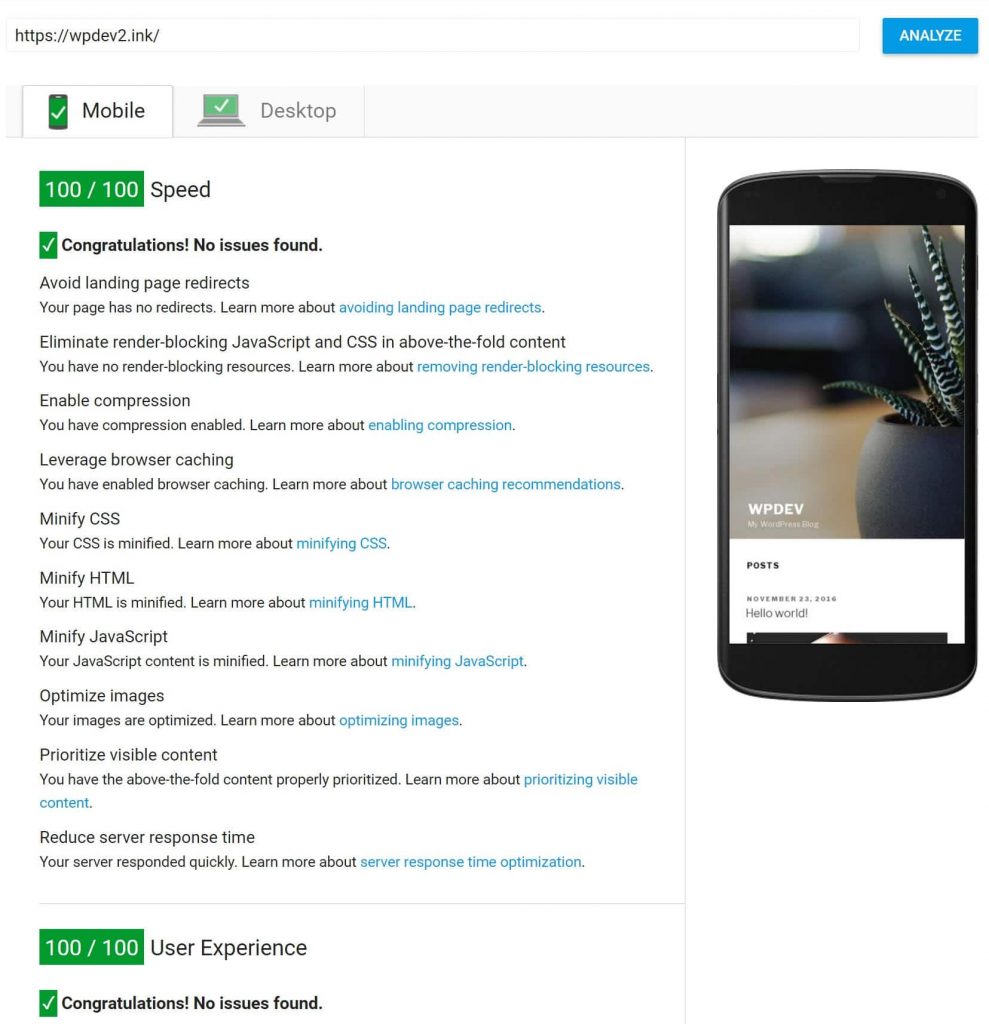
要测量FID,您可以使用Google PageSpeed Insights:

这是Google提供的免费工具,可以从多方面测试你网站的性能。使用它,您可以观察各种关键指标,包括FID。
请注意,FID有时很难测量。这是因为它需要用户输入。但是,只要你最近在你的网站上有过用户交互,你应该可以通过PageSpeed Insights找到这个指标。
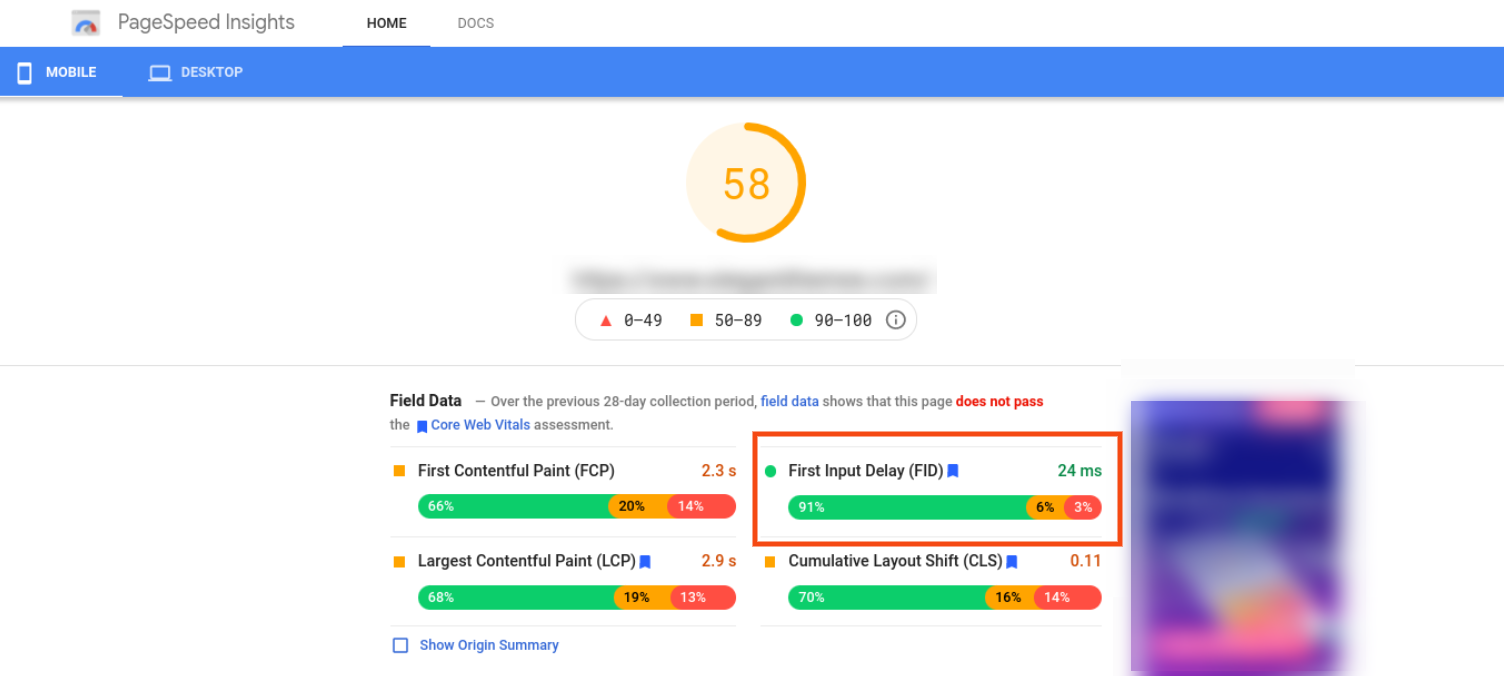
首先,在文本字段中输入您站点的URL,然后单击“分析”按钮。该工具完成对您的页面的分析后,将为您提供结果和网站的总体评级:

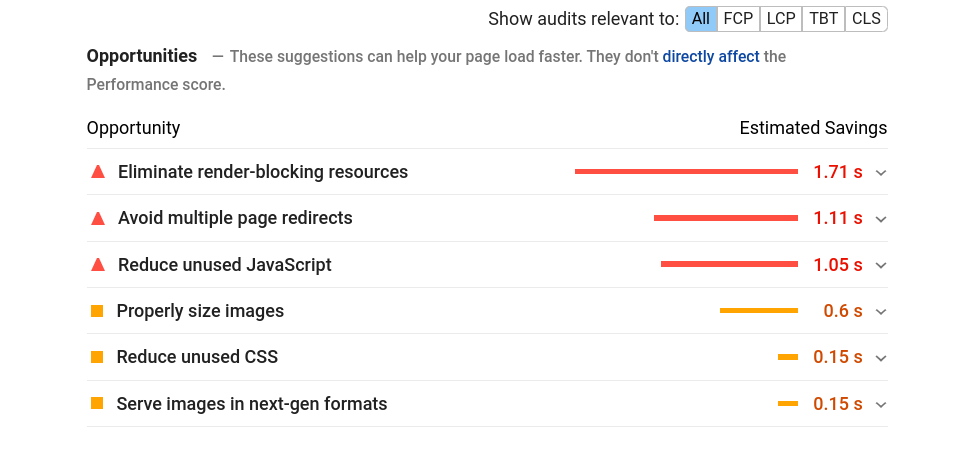
您可以在字段数据部分找到第一个输入延迟(FID)指示器。在略低的“机会”部分,你可以找到优化页面和分数的建议。
我们还想指出,谷歌将这些分数表示为测量数据。这意味着信息是基于实际的用户交互,而不是模拟测试(称为实验室数据或通过实验室工具找到的)。FID非常主观,与用户的真实交互密切相关,因此确保您使用的是实测数据非常重要。模拟只能解释这么多。
如何优化你的FID分数
现在你已经知道了FID分数是什么,如何衡量它,是时候看看如何实际改善它了。这里有一些技巧和策略可以用来减少第一次输入的延迟时间。
优化和简化CSS和JavaScript代码
优化FID分值最好的方法之一就是压缩优化CSS和JavaScript代码。这样做可以减小文件大小并提高响应速度。通过删除不必要的字符、空单元格和换行符,可以减小文件大小,从而提高页面速度并减少浏览器必须处理的进程数量。因此,您的FID较低。
您可以使用工具来帮助您简化代码。一个快速简单的方法是使用在线工具,比如Minify Code(有很多类似的在线工具)。复制完整的代码,粘贴到网站,网站减少它,然后将结果复制/粘贴回网站。

您还可以使用代码编辑器来手动收缩代码,尽管这可能会更复杂。但是,如果您有使用代码的经验,这种方法可以为您提供更多的控制。
另一种策略是使用插件,比如Autooptimize或W3 Total Cache。

如果你没有代码经验,想在你的网站上自动实现这个修改,这对于WordPress用户来说可能是一个可行的解决方案。此外,这些插件都提供了各种侧重于优化的功能,比如图像和内容缓存。
将长的JavaScript任务分解成小的。
长任务往往会阻塞主线程,并可能导致JavaScript的膨胀,从而损害站点的响应能力。为了防止这种情况发生并在过程中提高FID分数,您可以尝试将这些任务分解为更小的异步任务。
解决这个问题最有效的方法之一就是代码拆分。简而言之,这是一种只分解和加载小而必要的代码片段的技术,而不是一次加载一个大文件。您可以使用Webpack等工具来实现这一点。
WordPress主题通常自带JS库,用户可能没有专业知识或权限自行拆分代码并优化。
减少第三方代码和非关键脚本的影响
如果你有太多的第三方脚本,可能会延迟你的网站自己的数据的执行。所以为了优化你的FID分数,减少第三方代码的影响,删除任何非关键的第三方脚本也是一个明智的想法。并且推迟不能删除的内容。
当决定哪些脚本是最重要的时候,问问你自己哪些脚本在你网站的UX中扮演着重要的角色。比如,也许你可以删除或延迟一些不必要的广告或弹窗。你的用户需要先看到邮件选择吗,或者你能推迟到他们以某种方式与网站互动之后吗?
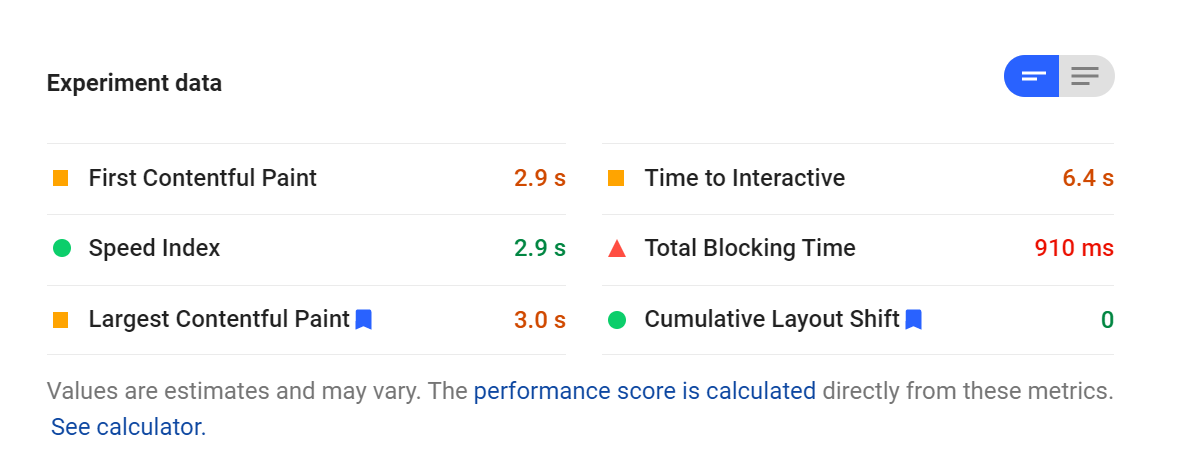
您还可以查看PageSpeed Insights报告的“优化建议”部分,了解有关减少未使用的JavaScript和CSS的更多信息:

如果您单击展开这些部分中的任何一个,它将列出可能阻塞主线程的特定文件和任务。你也可以使用Chrome DevTools来查找未使用的JavaScript和CSS。
在许多情况下,这些“阻止呈现”资源会阻止页面快速加载,这也会影响您的FID。删除和/或延迟它们不仅可以提高网站的交互性,还可以提高感知的响应性和速度。
推荐:如何移除阻碍渲染的JavaScript和CSS
首次输入延迟(FID)的常见问题
至此,你可能对FID是什么,它对你网站UX的重要性,以及如何改进有了深入的了解。考虑到这一点,我们确实想确保我们已经涵盖了所有的关键点。那么,我们来回顾一下关于FID的一些常见问题。
FID如何影响我的网站的性能?
本质上,FID衡量的是访问者与你网站的第一次互动。它既是一个量化指标,也是一个感性指标,因为它会影响用户对你网站的第一印象。你可以客观地看到网站何时对用户输入做出响应,但基于用户与网站的交互,你也可以看到他们认为网站何时做出响应。
FID测量从用户第一次交互到浏览器响应操作所需的时间。换句话说,这个指标评估的是你的网站在加载时的响应性。速度越快,游客的体验越好。
此外,作为一个核心的网页元素(加上最大内容呈现(LCP)和累积布局偏移(CLS)),FID在谷歌如何对你的网站进行排名中起着重要的作用。所以除了你的用户体验,还会影响你网站的搜索引擎优化(SEO)。许多提高FID的策略也会显著降低网站的整体性能。
如何测量我的FID?
有几种不同的方法来衡量你的FID分数。最快最简单的方法就是通过Google PageSpeed Insights来运行你的网站。该报告将详述一系列重要指标,包括FID。还会提供一些如何提高分数的建议。
此外,您可以使用一些其他工具来访问您的FID分数。它们包括Chrome用户体验报告、谷歌搜索控制台的核心Web Vitals报告和Web Vitals JavaScript库。您可能还会发现GT Metrix和Pingdom等速度测试工具非常有用。
如何提高我的网站FID分数?
提高你的FID将有助于改善你的网站的用户体验和SEO排名。一般来说,FID分数低可归因于多种因素,包括:
该死的JavaScript
未使用的脚本
长JavaScript任务
长脚本文件
为了提高你的分数,你可以采取几个步骤。这些包括减少你网站的代码,删除或延迟不用的第三方脚本,将长的JavaScript(和CSS文件)任务分解成小的。
总结
你只有一次机会给你网站的访问者留下积极的第一印象。这就是为什么确保抓住每一个优化FID分数的机会非常重要。必须保证访客的第一次互动是快速的。
请记住,理想的FID分数是100毫秒或更少。如果你需要改进和缩短时间,我们上面讨论的几种策略(比如延迟不用的JavaScript,优化你的CSS和JavaScript代码,延迟/删除渲染阻塞资源)无疑会缩短它们需要加载的时间。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 什么是首次输入延迟(FID ),如何优化?