Kadence主题SEO优化的10个技巧

Kadence是WordPress网站流行的轻量级主题之一。最好的部分是,免费的主题足以用它的块和starter模板插件创建一个漂亮的网站。虽然这个主题很容易配置,但是它有数百个选项分散在定制器部分。此外,专业插件将添加其他选项,使您在设置屏幕中迷失方向。为了方便Kadence主题用户,我们在这里列出了10个有用的技巧来优化主题,以获得更好的SEO和用户体验。
你可以从主题的免费版本中删除页脚,创建一个白标网站。然而,专业插件为WooCommerce提供了额外的优化,并允许您使用钩子来插入自定义代码和布局。这里主要关注免费版中可用的优化设置,而专业版的选项很少。
1.禁用评论链接
的默认WordPress评论表单包含一个字段,评论者可以在其中留下他们的网站URL。大多数评论者只是为了反向链接和垃圾邮件而留下评论,对你的文章没有任何附加值。管理这些垃圾评论是任何WordPress网站所有者最大的维护任务之一。另外还会给你的服务器带来很大的负载,因为垃圾邮件机器人会自动发布几十万条评论。虽然你可以使用Akismet过滤垃圾邮件,但最好的方法是从评论表单中删除“网站URL”字段。
在我们之前的文章中,我们介绍了多种删除评论作者链接URL的方法。Kadence theme让你一键轻松删除文件。
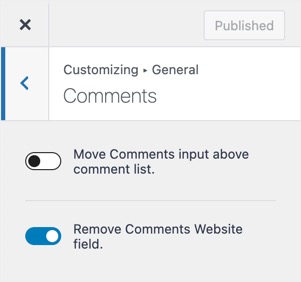
转到“外观>定制”部分。
导航到“常规>注释”部分。
启用“删除评论网站字段”选项。
点击“发布”按钮,查看评论表,你不会找到网址字段。

删除Kadence主题中的评论网站字段。
2.添加相关文章
GeneratePress之类的主题不提供相关的文章章节,你需要依靠资源密集型的第三方插件来实现这个目的。尽管Astra和其他一些主题后来包含了这个选项,Kadence提供了一个漂亮的相关文章部分,您可以启用它来提高点击率。这些相关的文章也将有助于让用户在你的网站上停留更长的时间。
当您在定制器中时,请转到“文章/页面布局”部分。
然后导航到“单篇文章布局”部分。
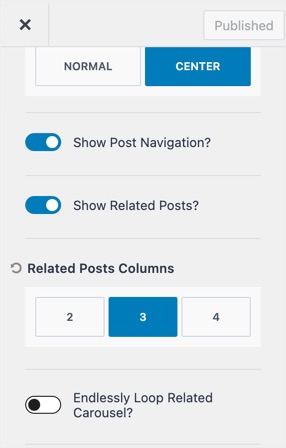
向下滚动到底部,并启用“显示相关文章”选项。
根据您的文章布局选择,选择2、3或4列来显示相关文章。
你也可以在转盘中选择无限循环相关的文章。

在Kadence主题中显示相关文章
由于相关文章是轮播部分,因此在移动布局中将只占用单张卡片的空空间。用户可以单击箭头来浏览轮播中的文章。除了相关文章,您还可以启用“显示文章导航”选项,在文章内容下方显示上一篇/下一篇导航链接。
3.显示面包屑
面包屑是显示文章类别层次结构的导航结构。Kadence theme提供了内置的breadcrumb导航,您可以使用它为您的文章添加导航结构。
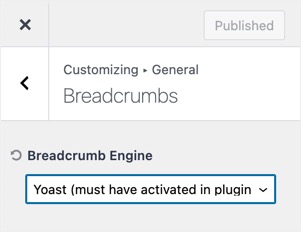
首先,您需要在定制器的“General > Breadcrumbs”部分为您的主题选择面包屑源。
你可以选择使用主题中的面包屑或流行的插件,如Yoast、Rank Math和SEOPress。
选择您想要在网站上使用的选项。

在Kadence主题中选择面包屑引擎。
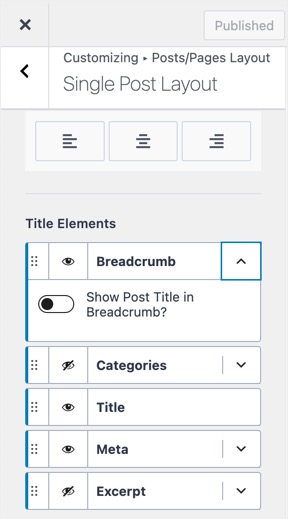
之后,导航到“文章/页面布局”,点击“面包屑”选项的眼睛图标。这将启用文章标题上方的面包屑,并且您不需要自定义位置。
如果您选择使用默认主题的面包屑,禁用“在面包屑中显示文章标题”将有助于您从面包屑路径中删除文章标题。

在Kadence主题中启用面包屑导航
4.显示上次更新日期。
在你的WordPress博客中显示最新更新有助于用户理解你的内容的时间相关性。由于大多数内容会随着时间的推移而改变,强烈建议用户和搜索引擎都这样做。
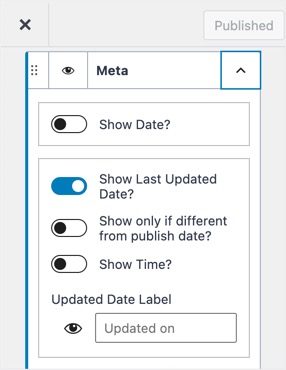
当你在“单篇文章布局”部分时,点击“标题元素”部分下的“元”选项。
这将打开一个下拉菜单,您可以在其中启用“显示日期”选项。但是,这将显示文章的原始发布日期。
在此选项下,您可以启用“显示上次更新日期”来显示文章的上次更新日期。
您还可以显示时间和日期,添加标签,并仅在上次更新日期不同于原始发布日期时显示上次更新日期。您可以启用此选项以及显示日期选项。否则,如果文章在发布后没有更新,您可能在meta部分看不到任何日期。

在Kadence主题中显示上次更新日期。
5.本地加载谷歌字体
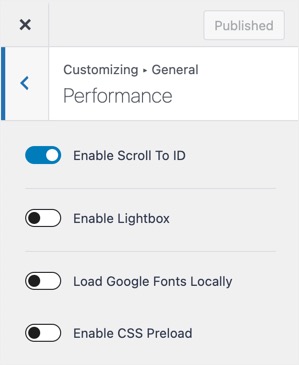
使用谷歌字体是WordPress社区的最新话题,此前德国法院对使用谷歌字体设置IP地址的WordPress网站所有者处以罚款。如果你真的喜欢在主题中使用谷歌字体,那么我们建议你从服务器本地加载字体。您可以通过打开Kadence的“通用>性能”部分中的“本地加载Google字体”选项来轻松启用此功能。

Kadence性能优化部分
6.预加载CSS
的同一性能部分还允许您打开“启用CSS预加载”选项。这将帮助您在Google Page Speed和其他测速工具中预加载CSS文件,提高页面加载速度。
7.使用系统字体
克服所有排版相关问题的最佳选择是使用系统字体堆栈。此选项将根据默认的电脑设置从macOS和Windows继承系统字体。虽然当字体改变时有元素错位的风险,但它通常非常类似于使用系统字体堆栈的WordPress管理仪表板。由于用户将在他们的系统上看到与其他应用程序相同的字体,他们在查看您的内容时会感觉更舒服。此外,它完全消除了所有与字体相关的问题,如预加载字体,文件排队等。
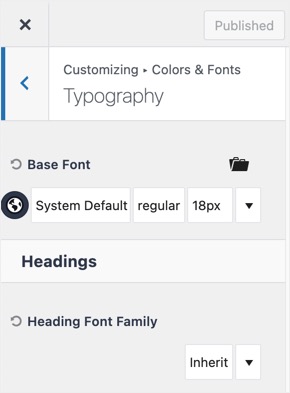
转到定制器中的“颜色和字体”部分。
为“基本字体”选择“系统默认”。
为所有其他元素(如标题、面包屑等)选择“继承”。).

在Kadence主题中使用系统字体堆栈
请注意,您还需要在所有其他可用的字体选项中选择“继承”选项。例如,要在侧边栏的“小工具标题”和“小工具内容”部分使用系统字体,请转到“通用>侧边栏”并选择“设计”选项卡下的选项。您也可以对页眉和页脚元素进行同样的操作。不幸的是,这可能有点混乱,因为字体选择选项在不同的部分下是可用的。尽管你总是会看到大多数元素的“继承”选项,但你也可以为一些项目选择自定义的Google字体。情况就是这样,尤其是如果您从入门模板中导入了演示。所以一定要检查你发布网站的源代码,确认所有元素都只用系统字体。
8.自定义404布局
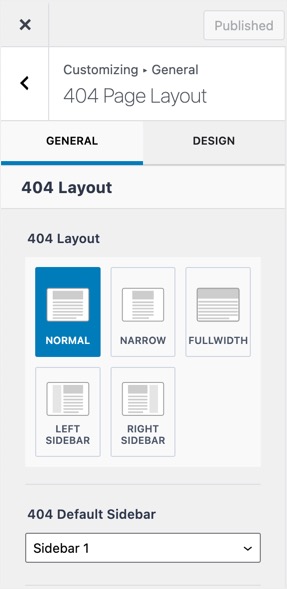
随着时间的推移,您可能会删除内容并更新URL。由于这些因素,当你有一个更大的WordPress网站时,404页是不可避免的。在登陆404页的时候,有必要指导他们如何在你的网站上找到相关内容。最好的选择是在你的网站上提供一个搜索框和几个热门页面的链接。使用Kadence主题的免费版本,您可以更改404页面布局,并添加自定义侧栏来显示一些有用的导航链接。这将是非常有用的,尤其是当你运行一个专注于单一主题的利基网站。

Kadence主题中的自定义404页面
如果您有专业版,可以使用hook元素添加自定义布局。
9.WooCommerce插件(专业版)
这只适用于拥有WooCommerce在线商店的用户。在这种情况下,我们建议您购买Kadence pro插件,以便优化您的产品页面的页面布局。您可以构建一个自定义商店页面,并启用Ajax添加到购物车选项。这些东西将帮助客户快速地将产品添加到购物车中,并完成结账。
10.定制挂钩(专业版)
如果你熟悉Astra Pro或GeneratePress Pro附加组件,那么Kadence提供类似的选项作为高级版本的一部分。hook元素允许您创建自定义布局(比如404页)和插入代码(比如标题部分的Google Analytics)。您还可以设置块的到期日期,以便在到期日期后自动隐藏它们。专业版还提供了在页眉/页脚插入脚本的模块,可以用来做站长工具验证和广告代码插入。
总结
我们使用最流行的轻量级WordPress主题,如Astra、GeneratePress、OceanWP等。然而,Kadence主题凭借强大的功能脱颖而出。虽然主题附带了优化代码,但是您可以利用上面的优化设置来改善整体用户体验和SEO。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » Kadence主题SEO优化的10个技巧