如何为WordPress添加HTML站点地图页面
与提交给搜索引擎以获得更好的抓取效果的XML站点地图不同,HTML站点地图为您的网站访问者提供了一个有组织的页面和文章列表。在本教程中,我们将向你展示如何在WordPress中添加HTML站点地图页面。

XML和HTML站点地图有什么区别?
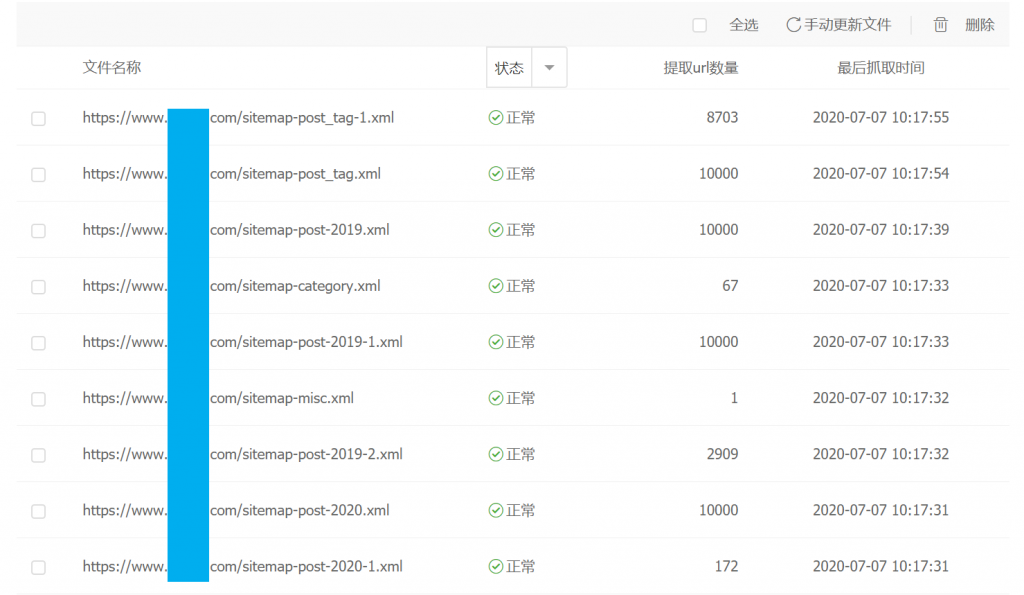
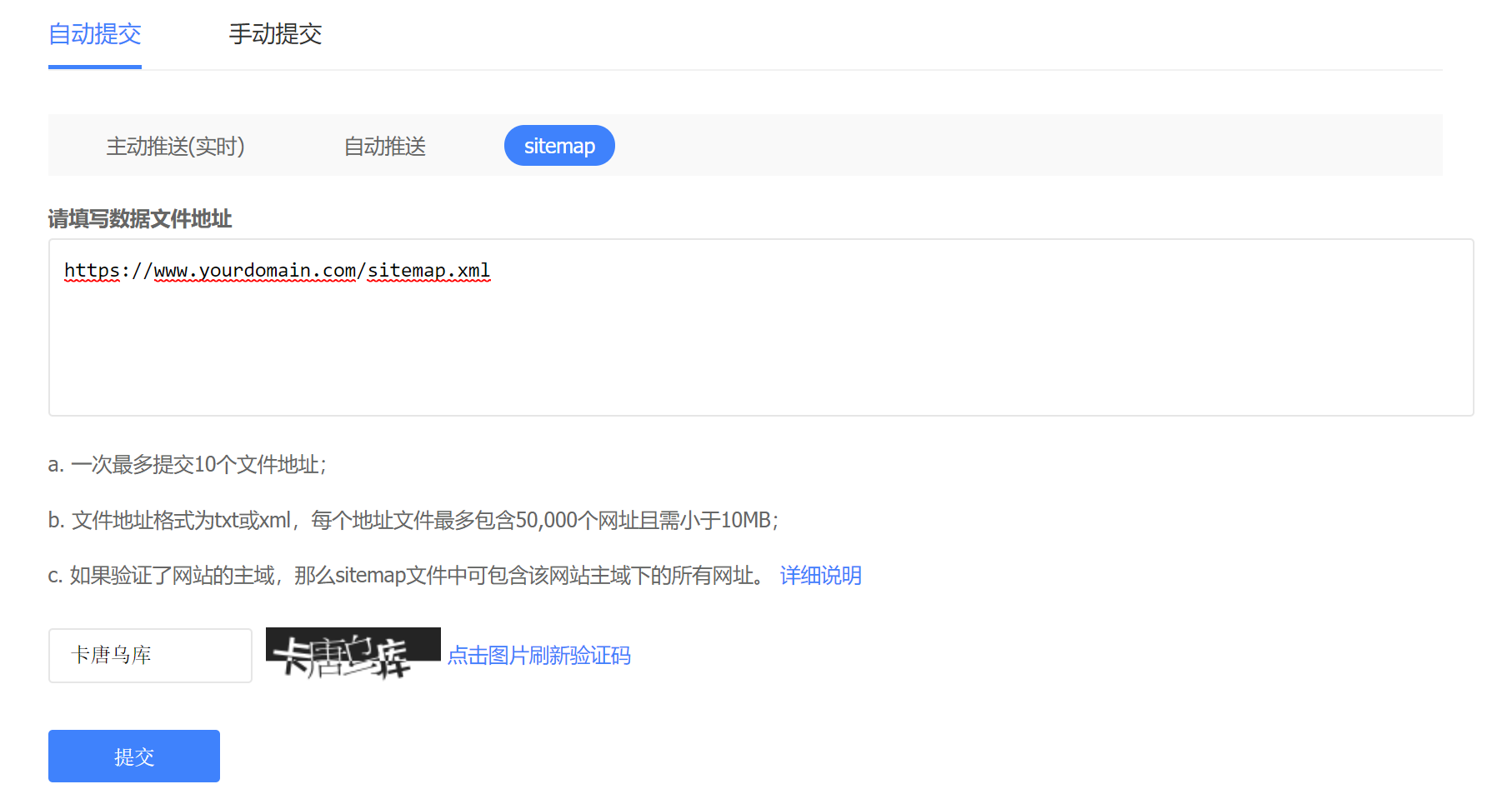
XML站点地图是一个以XML格式列出网站内容的文件,如Google和其他搜索引擎。您可以在网站管理员工具中提交您的XML站点地图,以改进和控制搜索引擎抓取您的网站的方式。
另一方面,HTML网站地图适合你的实际网站访问者。这是一个简单的页面,以一种有组织的方式列出了你所有的文章和页面。
现在你知道了区别,让我们看看如何使用两个不同的WordPress插件将HTML站点地图页面添加到WordPress。您可以使用下面的快速链接直接跳转到您想要使用的方法。
用一个SEO插件添加HTML站点地图页面
使用简单的站点地图插件添加HTML站点地图页面
1.使用一个SEO插件来添加HTML站点地图页面。
你可以使用一个SEO插件来添加HTML站点地图页面。它是市场上的WordPress SEO插件之一,被超过200万个网站使用,只需点击几下就可以创建HTML网站地图。
注意:有一个免费版本的All in One SEO Lite,它包括下面的HTML站点地图功能,但我们将在我们的截图示例中使用高级版本,因为它包括所有强大的功能,如智能站点地图、重定向管理器、SEO模式等。
你需要做的第一件事是安装一个SEO插件。一旦启用,AIOSEO设置向导将打开,它将指导您设置插件并正确设置SEO。只需点击“让我们开始”按钮,然后按照步骤操作。

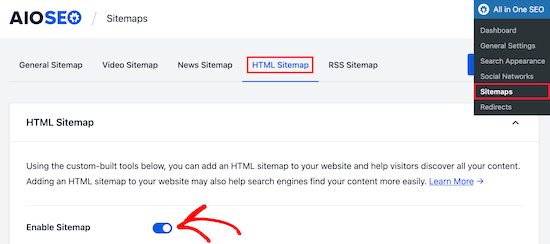
之后,你会被带到WordPress管理仪表板,在那里你会有一个新的菜单选项,名为“All in One SEO”。然后,你需要去“所有在一个搜索引擎优化网站地图”,点击“HTML网站地图”菜单选项,并确保“启用网站地图”切换开关打开。

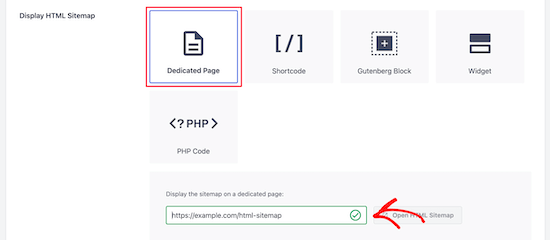
接下来,您可以选择如何显示HTML站点地图。在本教程中,我们将选择“专用页面”选项,但您也可以将其添加为短代码、块、小部件等。然后,输入要显示HTML站点地图的页面的URL。插件会自动为你创建一个新页面。

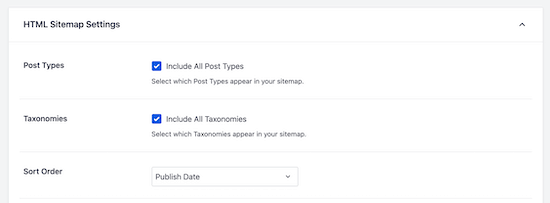
完成后,向下滚动到“HTML站点地图设置”部分。您可以在这里自定义HTML站点地图的显示。您可以控制显示哪些文章和页面、分类(例如类别和标签)、排序顺序等。

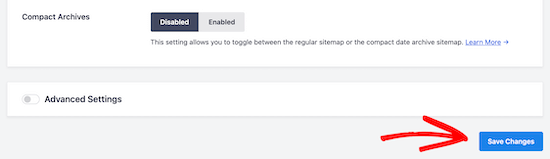
你也可以打开“压缩文档”以压缩的日期文件格式显示你的HTML站点地图。自定义HTML站点地图设置后,确保点击“保存更改”按钮。

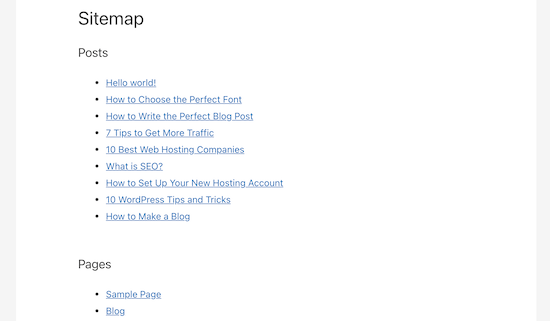
现在你的访问者可以更容易地查看你的HTML站点地图和浏览你的网站。如果您选择上面的“专用页面”选项,您可以通过单击“打开HTML网站地图”按钮来访问此页面。

2.使用简单的站点地图插件添加HTML站点地图页面
Simple Sitemap是一个免费的插件,可以让你轻松地将HTML站点地图添加到你的WordPress网站上。您需要做的第一件事是安装并启用简单的站点地图插件。
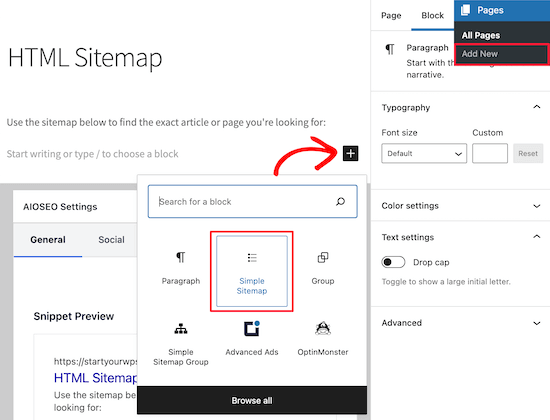
启用插件后,您可以通过导航到页面添加新页面来打开现有页面或创建新的HTML站点地图页面。该插件增加了Gutenberg块,你可以用它简单地添加HTML站点地图页面。你只需要点击“加号”图标,然后选择“简单网站地图”选项。

这个插件中包含的另一个模块是“简单站点地图组”,它创建了一个分支的可视化站点地图。然而,我们将在本教程中使用“简单站点地图”块。
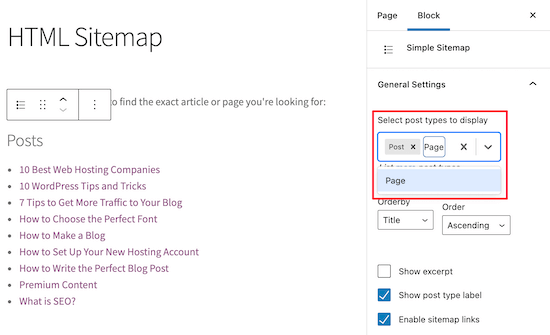
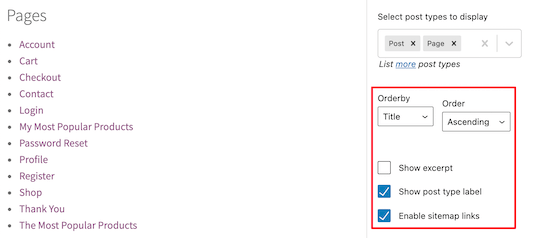
添加该块后,它将自动创建您的HTML站点地图。在右边的菜单中,你有自定义选项,你可以选择显示“文章”或“页面”,或者两者都显示。在“选择要显示的文章类型”下的框中,只需输入“文章”或“页面”即可选择要显示的内容。

之后,您可以通过更改“Orderby”或“Order”下拉菜单来更改列表的显示方式。您还可以显示所列页面或文章的摘录,并启用或禁用链接。然而,我们将保持默认插件设置,以保持我们的HTML站点地图简单和易于浏览。

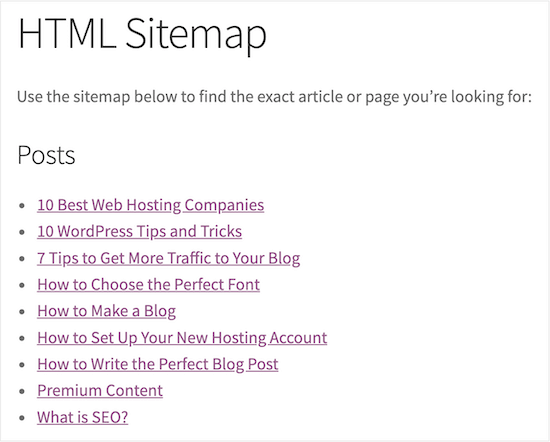
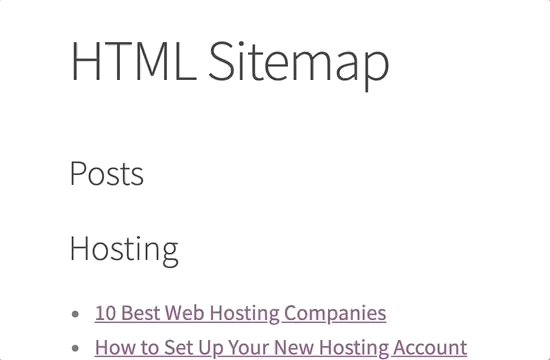
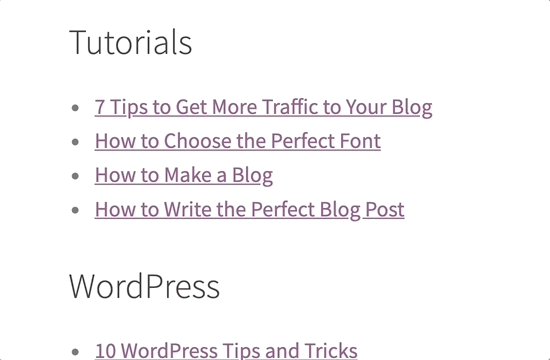
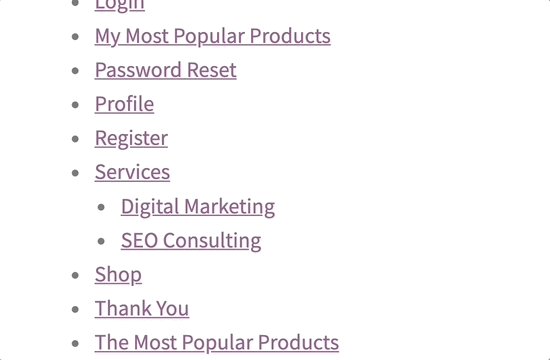
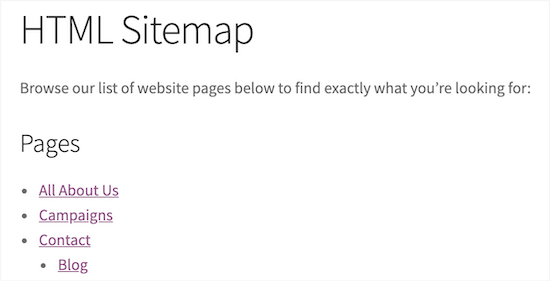
自定义HTML站点地图页面后,如果要更新旧页面,请单击“发布”或“保存”。当你的访问者访问你的HTML站点地图时,他们会看到一个类似下图的导航页面。

使用缩写代码添加HTML站点地图
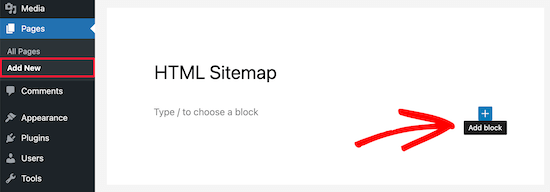
向WordPress添加HTML站点地图的另一种方法是使用短代码。这允许你更好地控制HTML站点地图的位置,并且适合使用经典编辑器的用户。只需导航到Pages Add New创建一个新页面,然后命名新页面。

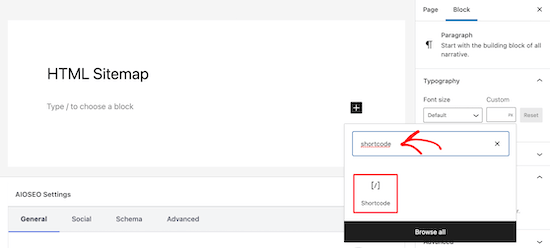
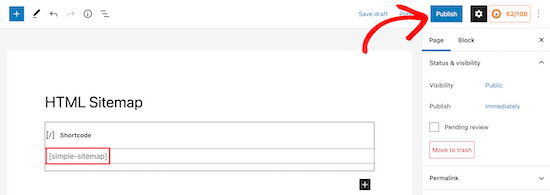
之后,单击“加号”图标向您的页面添加一个新块。然后,在搜索框中输入“shortcode”并选择“Shortcode”块。

之后,只需在文本编辑器中复制并粘贴以下短代码之一。
[简单网站地图组][简单网站地图]

完成后,单击“发布”或“更新”保存更改。第一个短代码将按类别列出您的文章,第二个短代码将列出您的页面。这就是插件如何向你的网站访问者显示你的站点地图。

为WordPress的第一页创建HTML站点地图
很多网站主使用WordPress作为CMS,其主要内容以页面而非文章的形式发布。更多细节,请参见WordPress中文章和页面的区别。在这种情况下,您可能希望HTML站点地图以正确的层次顺序显示页面。
下面是如何添加一个只包含页面的HTML站点地图。只需将这段简短的代码添加到您想要显示HTML站点地图的页面中。按照上面相同的步骤将简短代码添加到新的WordPress页面。
[简单网站地图]
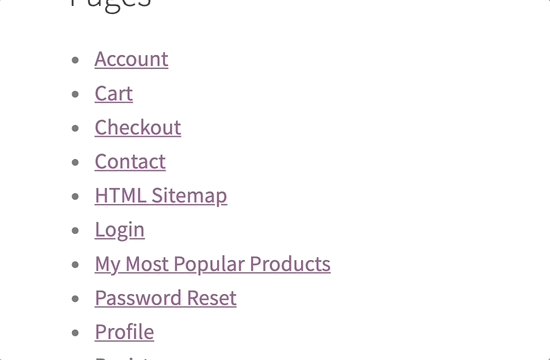
这就是它如何显示你的HTML站点地图,所有的WordPress页面都列在层级列表中。

它还包括以嵌套方式列出的父页面和子页面。最后,希望这篇教程能帮助你理解如何在WordPress中添加HTML sitemap页面。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何为WordPress添加HTML站点地图页面