如何用密码保护你的WordPress网站

寻找一种密码保护WordPress的方法?有许多不同的方法来为你的网站添加密码保护,包括密码保护你的整个WordPress网站,只保护特定的内容,甚至只保护其他公共内容的一部分。
其中一些解决方案需要使用插件,而另一些则使用核心的WordPress特性或配置,你可以在服务器级完成。
在本文中,我们将尽可能多地介绍不同的方法。总的来说,您将了解到:
如何用密码保护你的整个WordPress网站
如何用密码保护目录
如何用密码保护文章、页面和WooCommerce产品
如何使用密码保护某类WordPress文章
如何用密码保护部分WordPress文章
你可以点击上面的任何链接直接跳转到一个特定的方法,或者你可以通读来学习如何用密码保护你的WordPress网站的所有方法。
如何用密码保护你的整个WordPress网站
如果你想用密码保护你的整个WordPress网站,你有两个主要的选择:
一个插件
服务器级HTTP身份验证
两者中,插件方式肯定更人性化,更适合面向用户的网站,而HTTP认证是对WordPress分期网站或其他类型的非面向用户的网站进行密码保护的有效方式。
如何用插件对WordPress网站进行密码保护
为了对你的整个WordPress网站进行密码保护,我们推荐Ben Huson提供的免费密码保护插件,它已经得到了高度评价,在WordPress可以使用。
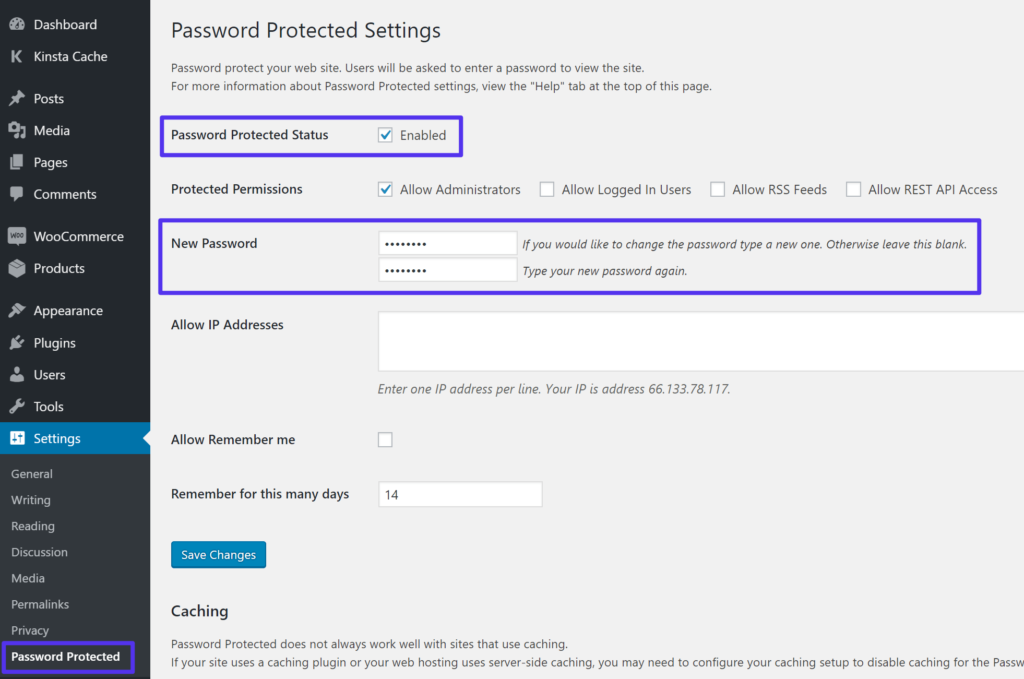
安装并激活插件后,您可以进入设置→“密码保护”来配置插件的设置。
选中密码保护状态框以启用密码保护,并在新密码框中输入所需的密码。
该插件的另一个好处是,它还为您提供了将某些类型的用户/请求以及IP地址列入白名单的选项。如果需要,您可以配置这些:

如何用密码保护你的整个WordPress网站
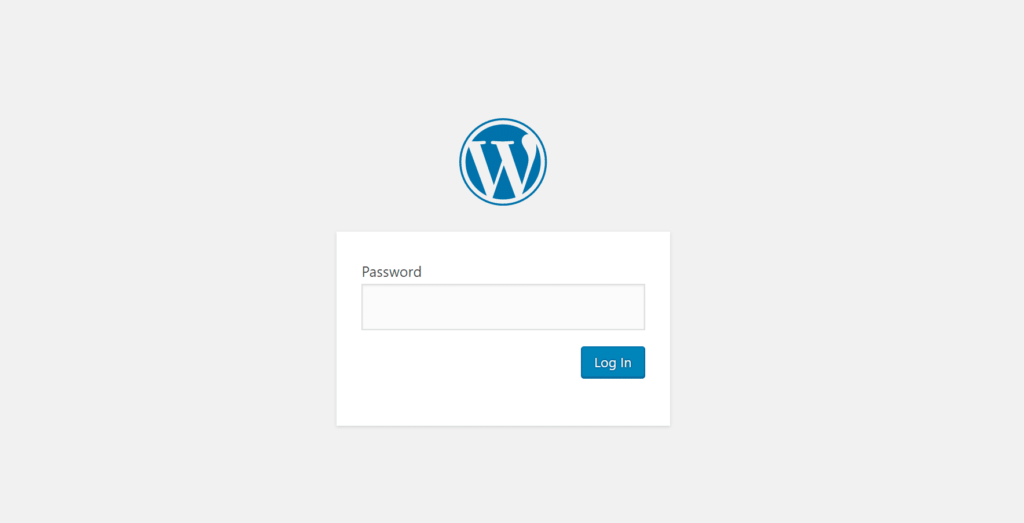
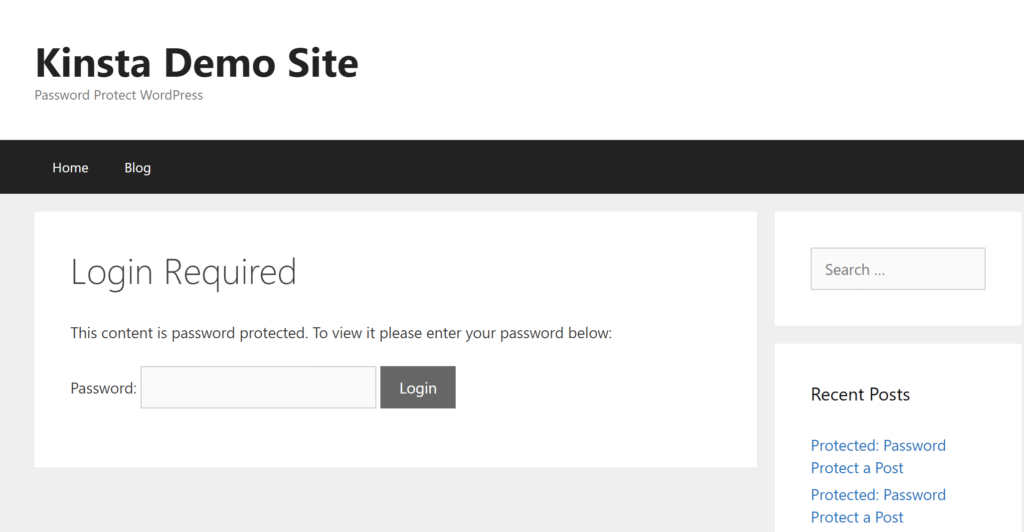
激活后,任何试图访问你的网站的人都需要在lite WordPress登录页面输入密码:

全站密码表
如果你想改变登陆页面的标志,你可以使用免费的登录标志插件。
如何使用HTTP认证对WordPress网站进行密码保护
通过基本的HTTP认证(也称为htpasswd保护),您可以在人们加载您的网站之前添加一个额外的密码保护层,这就是为什么它是WordPress登台或开发网站的绝佳选择。
你可以参考教程来为你的WordPress网站启用htpasswd保护。
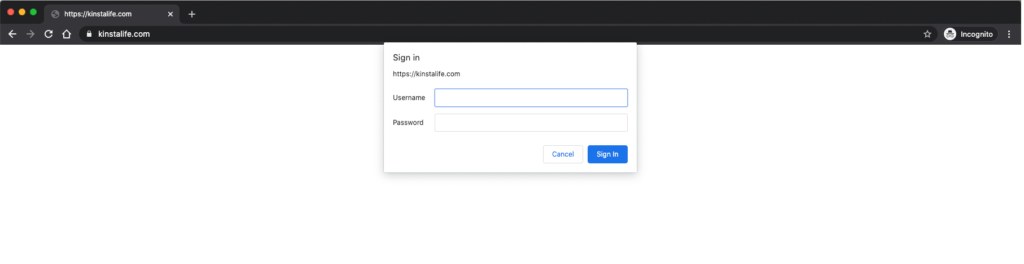
一旦启用,你的WordPress网站将需要认证才能访问。您可以随时更改凭据,或者在不再需要时禁用凭据。

。htpasswd身份验证提示
如何用密码保护目录
需要密码来保护您网站上的目录吗?也许你有一个文件夹在你的WordPress安装之外,你不想让公众访问它。
街头流氓
要手动设置它,首先需要创建一个。htpasswd文件。您可以使用这个方便的生成器工具。然后将文件上传到您想要保护的目录。
www/user/public/protecteddirectory
然后创建一个。htaccess文件,并将其上传到您想要保护的目录的路径。确保更新目录路径和用户名。
AuthType Basic AuthName “restricted area” AuthUserFile /www/user/public/protecteddirectory.htpasswd require valid-user
Nginx
如果运行Nginx,也可以使用HTTP基本认证来限制访问。看看这个教程。
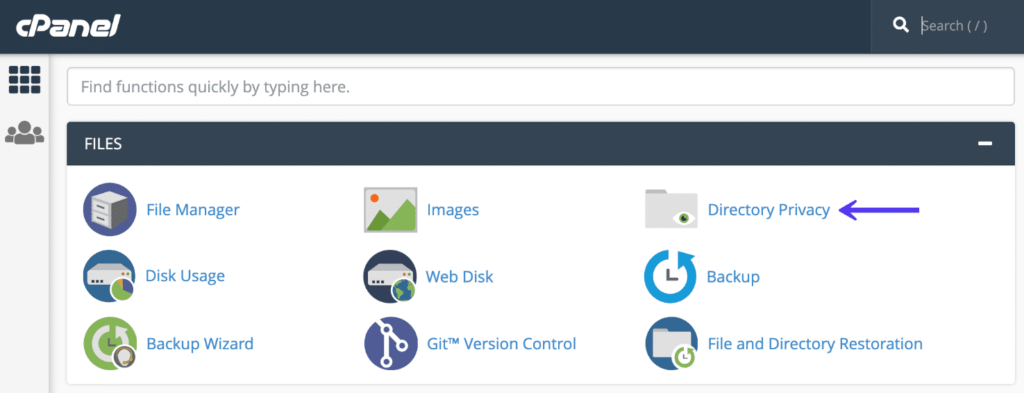
如果您使用带有cPanel的提供商进行托管,您可以使用位于“文件”部分下的“目录隐私”工具来设置受密码保护的目录。

CPanel目录隐私
如何用密码保护文章、页面和WooCommerce产品
如果你想用密码保护一篇文章、一个页面或者一个WooCommerce产品,WordPress实际上包含了一个内置的功能,可以帮助你通过它的可见性设置来进行设置。
你可以在WordPress编辑器中找到可见性设置,所以你可以把它用于我们上面提到的每种类型的内容,以及你在你的网站上使用的任何其他自定义文章类型。
开始:
打开想要添加密码保护内容的WordPress编辑器。
在右侧边栏中找到可见性选项。
点击它。
选择密码保护,并输入您要用来解锁文章的密码。
这是它在新的WordPress块编辑器中的样子:

在块编辑器的哪里可以找到可见性选项?
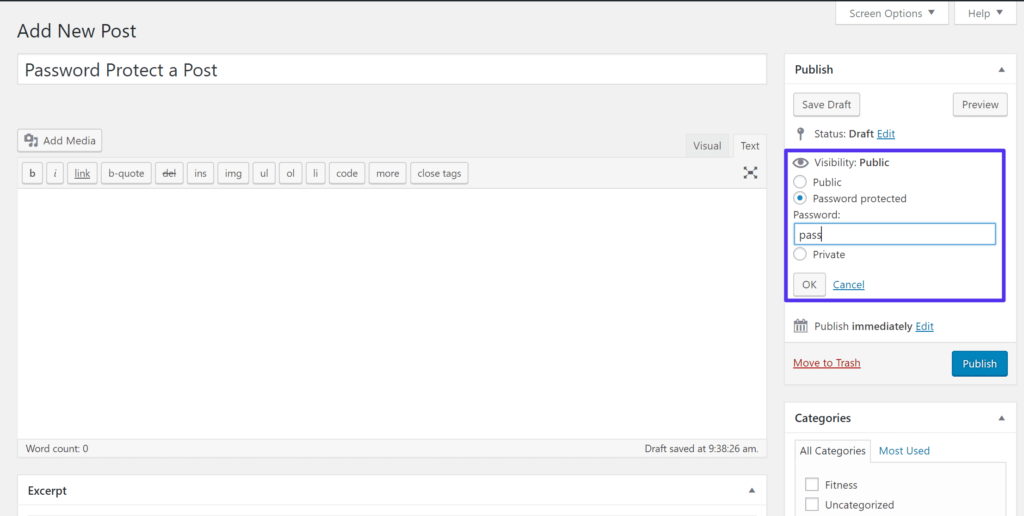
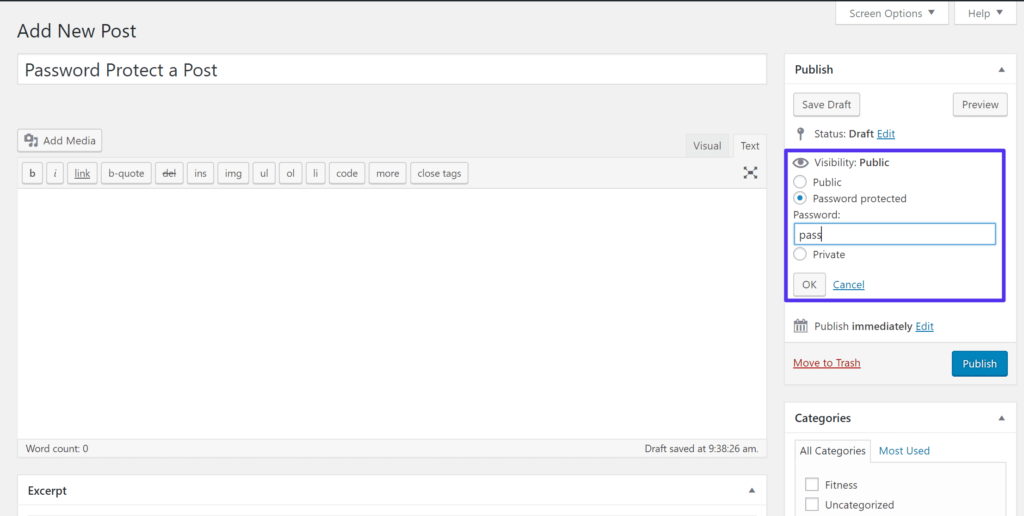
这是它在旧的经典WordPress编辑器中的样子:

在哪里可以找到WordPress的可见性设置?
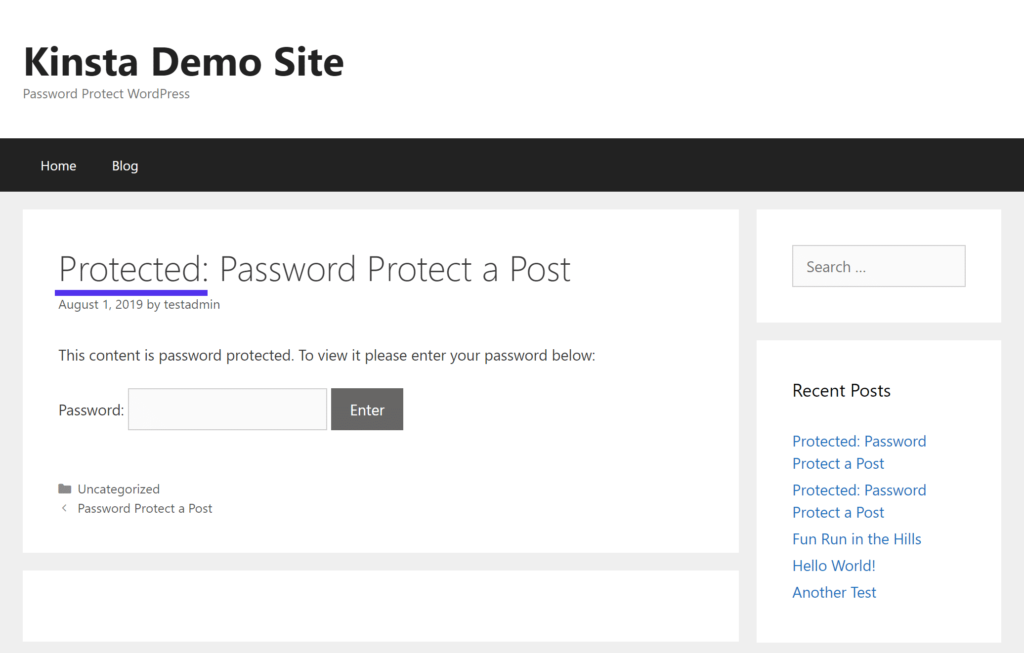
或更新内容时,会提示访问者输入密码,然后才能查看文章。另外,WordPress会在文章标题前加上“受保护的”:

内置的WordPress密码保护是如何工作的
这种方法很酷的一点是,你可以让人们通过一次输入密码来解锁多篇文章。要进行此设置,您需要做的就是在多篇文章中重复使用同一个密码。很简单,对吧?
访问者一旦输入一次密码,就会自动解锁所有密码相同的内容。但是,如果内容的另一部分使用不同的密码,访问者仍然需要输入唯一的密码。
最后,为了让您了解这种类型的密码保护如何应用于不同的内容,下面是它如何用于WooCommerce产品。您可以看到可见性控件显示在同一位置:

如何用密码保护电子商务产品
如何使用密码保护某类WordPress文章
除了用密码保护个别内容,您还可以用密码保护整个类别。
这种方式的好处是可以让你更方便的给多个内容添加密码保护,对于访问者来说也更简单,因为他们只需要输入一次密码就可以解锁该类别的所有内容。
然而,要设置这个功能,你需要插件的帮助。我们建议两种选择:
密码保护类别,Barn2 Media的付费插件
访问类别密码,WordPress.org上的一个免费插件
如何使用受密码保护的类别
密码保护类别的基本工作原理是在你的类别中添加你在上一节看到的相同的“密码保护”功能。
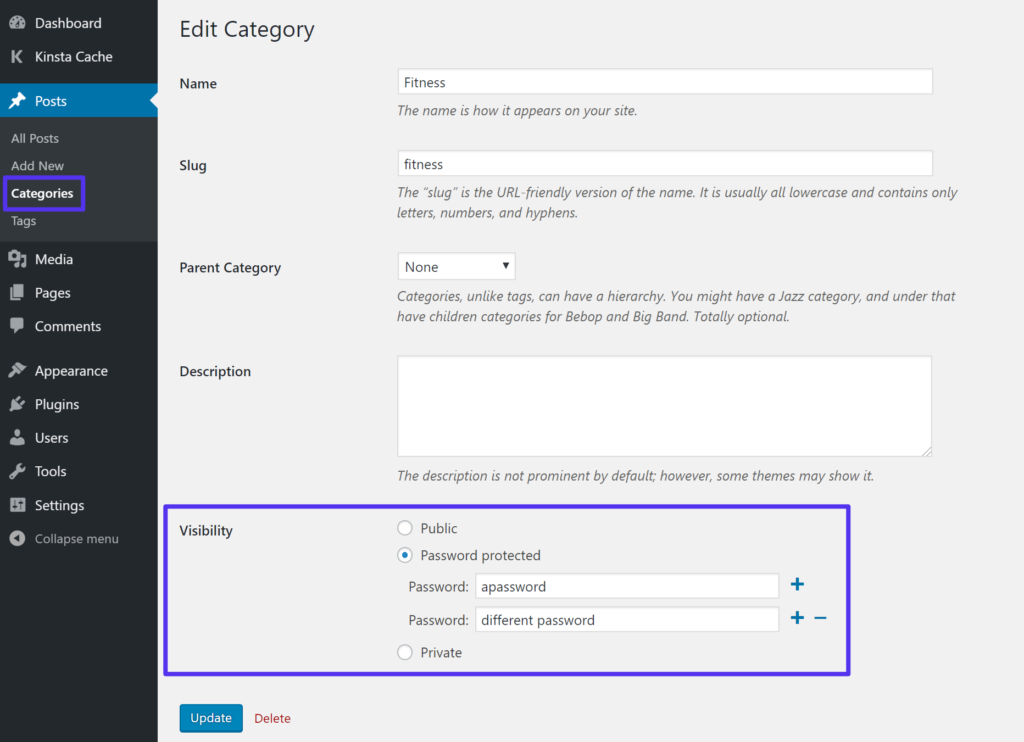
安装插件后,你可以进入文章→类别,编辑你想添加密码的类别。在底部,您现在将看到用于密码保护单个内容的相同可见性框。
选择密码保护并输入您想要的密码。
一件好事是,插件允许您添加多个密码,每个密码将解锁类别。这允许您为每个人/组提供一个唯一的密码,以便将来需要时可以更容易地删除访问权限:

如何向类别添加密码
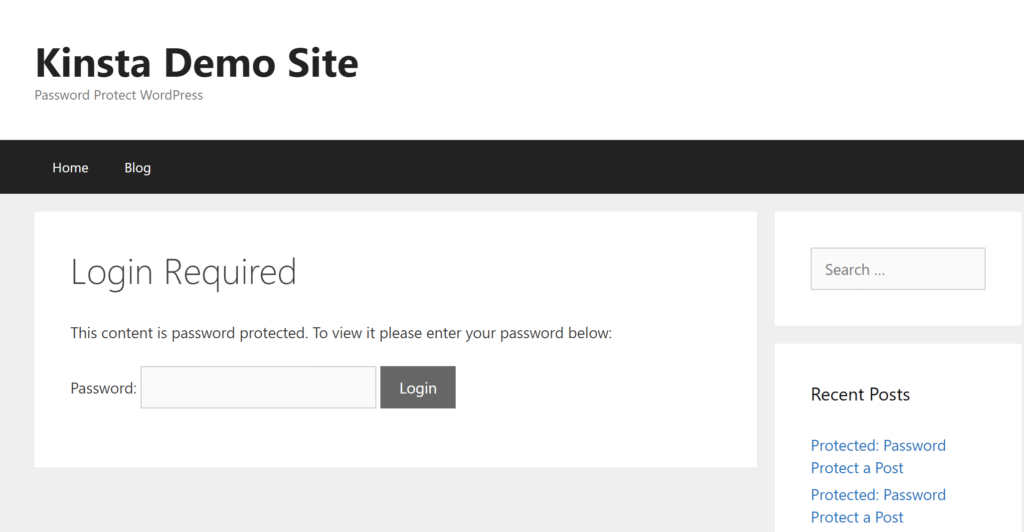
保存后,当访问者试图访问受密码保护类别中的文章时,系统会提示他们输入密码:

解锁类别的密码表。
通过进入设置→受保护的类别,您还可以访问一些允许您控制插件功能的附加设置。您可以:
设置密码过期时间(例如,在访问者需要再次输入密码之前,内容被解锁多长时间)。
选取是否仍在网站的公共区域显示受保护类别中的内容,或者是否在有人输入密码之前完全隐藏它们。
自定义您在上面看到的登录表单。

密码保护类别设置
如果你经营一家WooCommerce商店,同一位开发者也有一个类似的插件,设计用于WooCommerce,它被称为WooCommerce保护类别。
如何使用访问类别密码
访问类别密码在WordPress.org免费提供。安装并激活后,您可以进入设置→访问类别密码。
在那里,您可以:
选择要使用的密码。
选择受密码保护的类别。
将一些用户角色加入白名单,这样他们无需输入密码就可以查看隐藏的类别。
选择是公开摘录还是隐藏所有内容。
自定义登录页面/密码保护通知。

访问类别密码设置
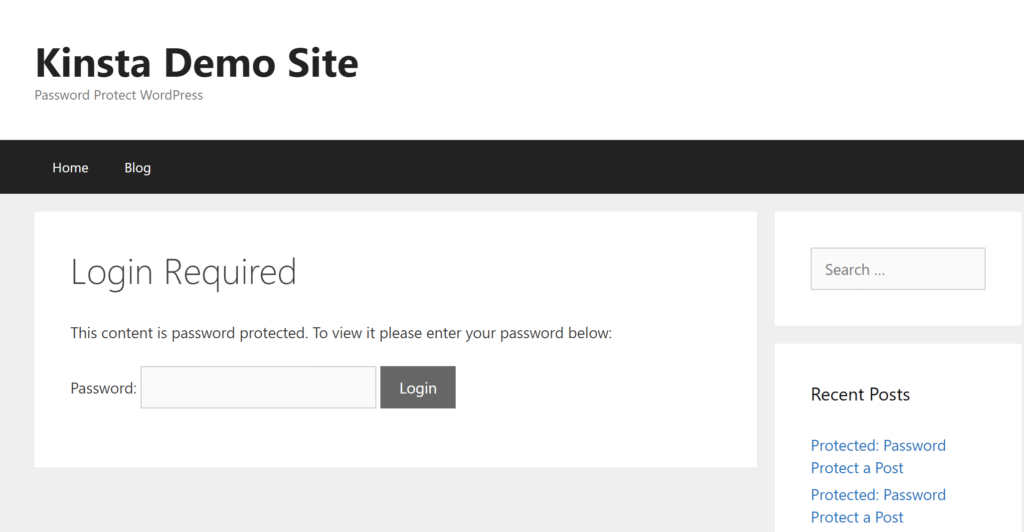
保存后,访问者在试图访问受限类别中的任何内容时需要输入密码。
虽然这个插件是免费的,但有一个缺点是你只能输入一个密码,并且你必须对所有类别使用相同的密码进行密码保护。
如果你想为每个类别使用不同的密码,最好使用上面的密码保护类别插件。
这里的另一个区别是,即使在用户输入密码之前,访问受保护类别仍然显示文章标题,而上面的密码保护类别插件隐藏了标题:

访问类别密码表单
如何用密码保护部分WordPress文章
最后,我们来看看如何用密码保护一些公开的WordPress文章的最具体的方法。
要设置此功能,您可以使用WordPress.org上的免费Passster插件。
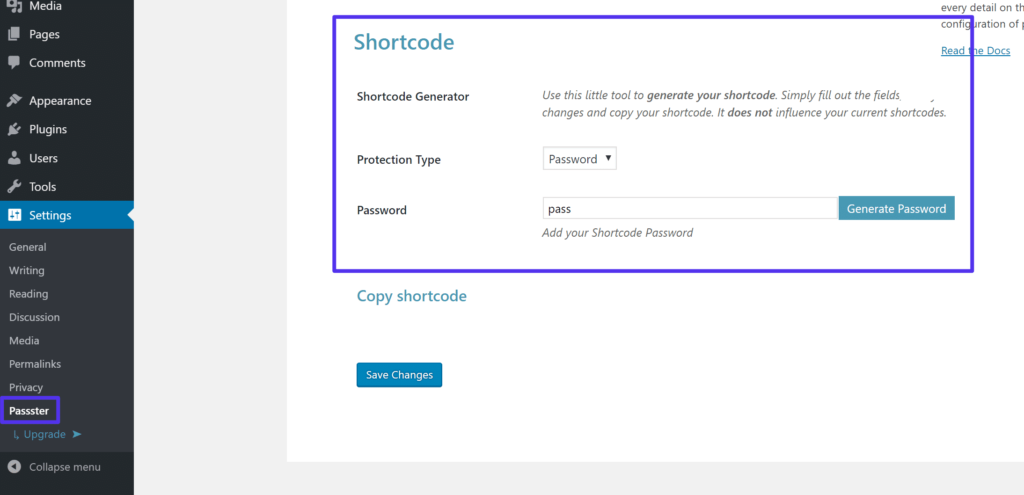
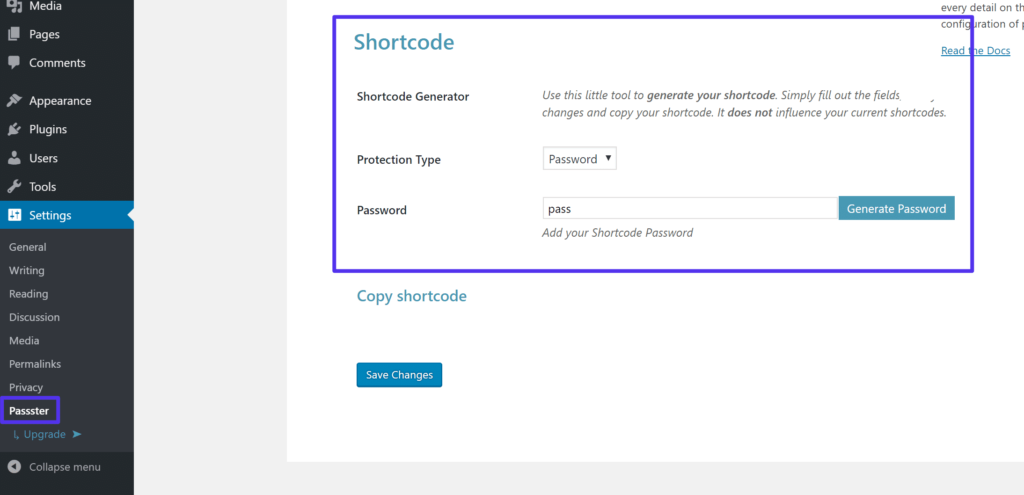
安装插件后,进入设置→ Passster生成限制内容的短码。
输入您想要的密码,然后选择生成密码:

密码短码生成器
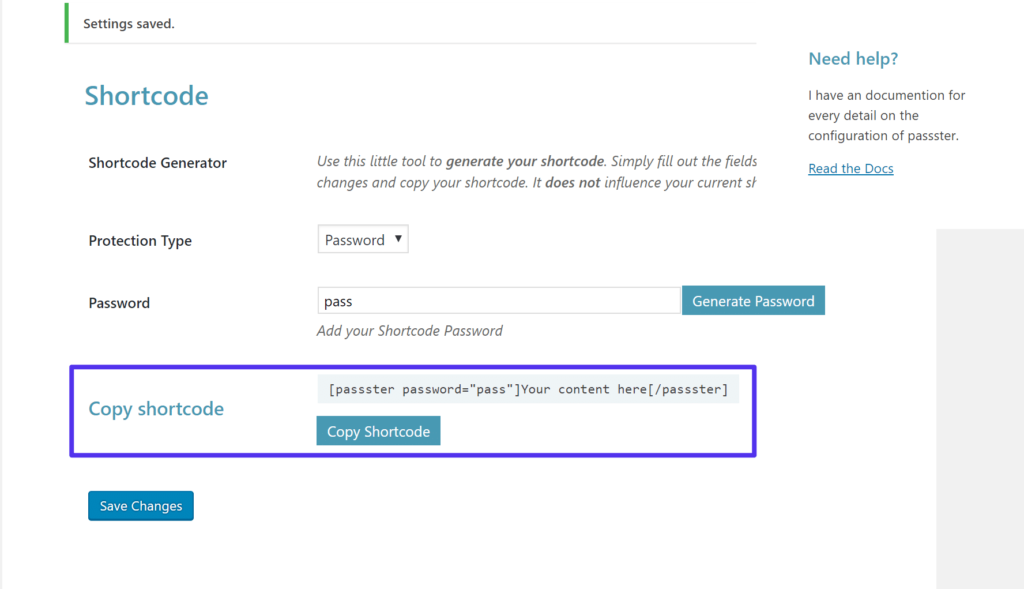
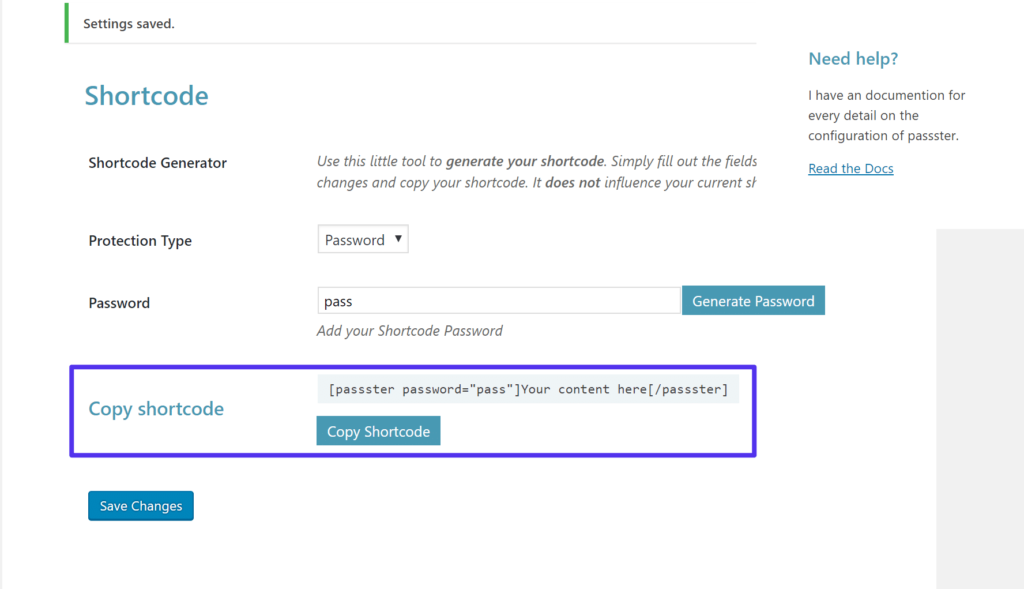
然后,保存您的更改并复制Passster为您提供的简短代码:

复制密码短代码
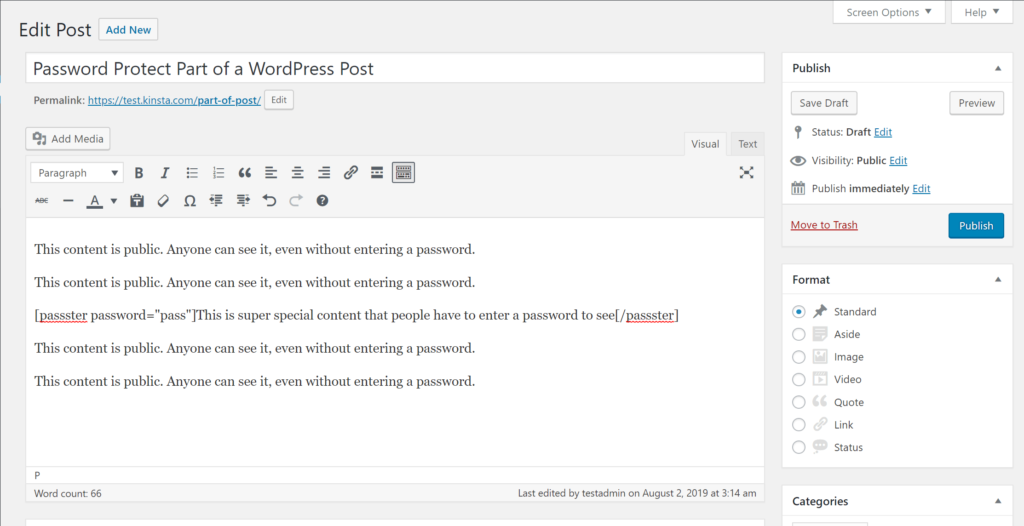
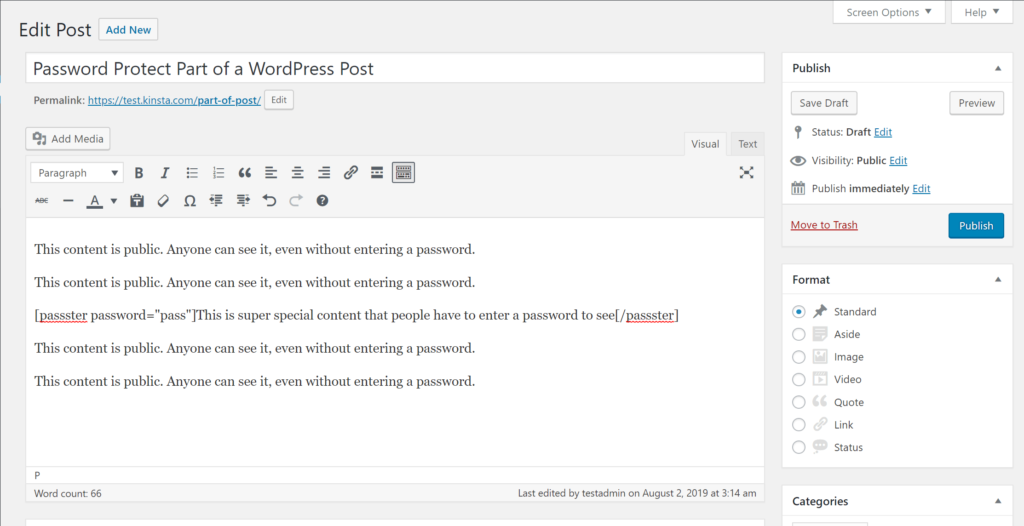
然后,将这个短代码添加到您想要密码保护的内容中。此外,编辑“您的内容在此处”占位符,并将其替换为您想要密码保护的内容:

Passster短代码示例
文章发布后,以下示例显示了默认密码保护表单的外观:

Passster登录表单
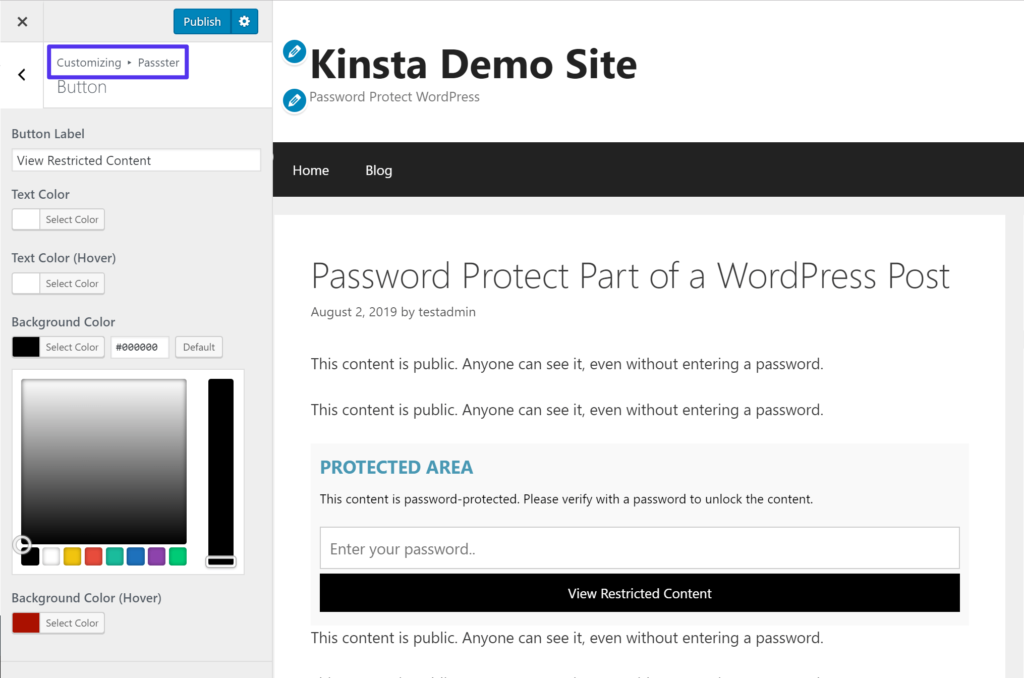
要定制这个表单的外观,可以使用WordPress Customizer(外观→定制)。
在WordPress Customizer中查找Passster部分。在那里,您可以自定义表单的文本和颜色:

WordPress定制器中的Passster样式选项
总结
无论你是想限制对整个网站、某些内容的访问,还是两者之间的访问权限,你都可以用多种方式对WordPress进行密码保护。
选择最适合你的方法,按照我们教程中的步骤,享受新的WordPress密码保护功能。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何用密码保护你的WordPress网站



![WooCommerce Protected Categories v.2.7.1 [Barn2 Media] – WooCommerce受保护分类插件](https://zz1352.sqb360.vip/wp-content/uploads/2025/05/1746902005-cf87c08fe9590f4.jpg)
