古腾堡编辑器教程:如何使用WordPress封面块

WordPress封面区块很有意思。它允许您将图像、视频或纯色放在背景中,并将内容块添加到前景中。这意味着您可以将块放置在其他块上。它比大多数积木有更多的选择。知道如何使用封面块可以大大提高你的网站设计。
在本教程中,我们将了解盖块的功能,并查看其设置和选项。我们还将看到一些关于如何使用它的最佳实践和常见问题。
如何给文章或页面添加封面块

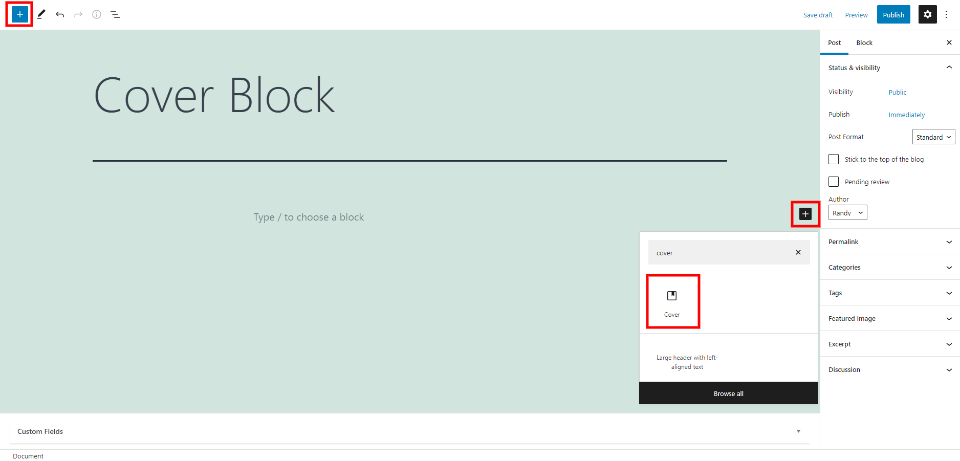
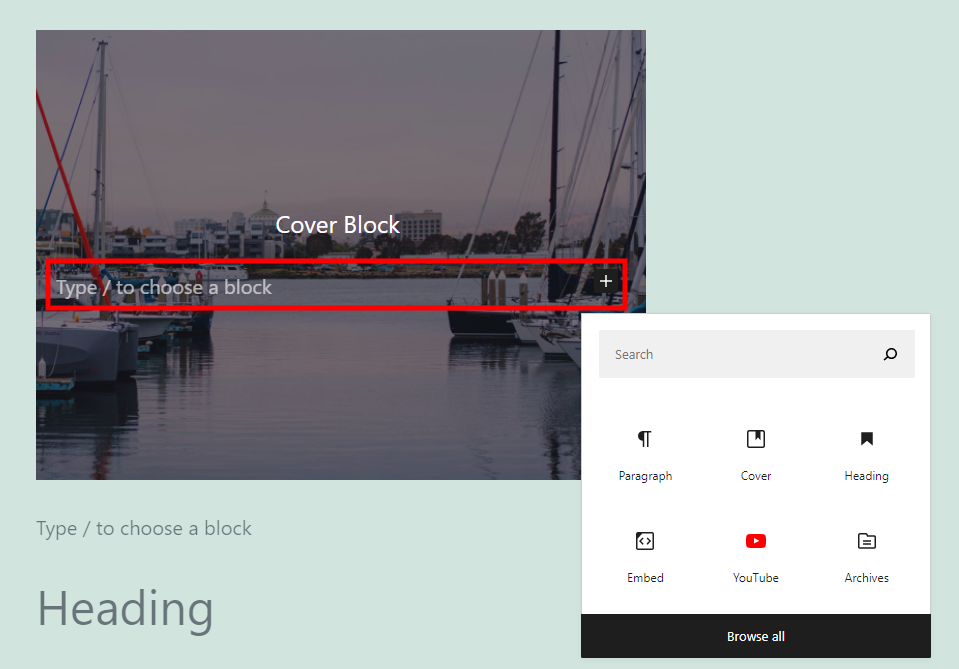
要将封面块添加到您的页面和文章中,请选择内容中或页面左上角的块图标,输入块的名称,然后选择它。

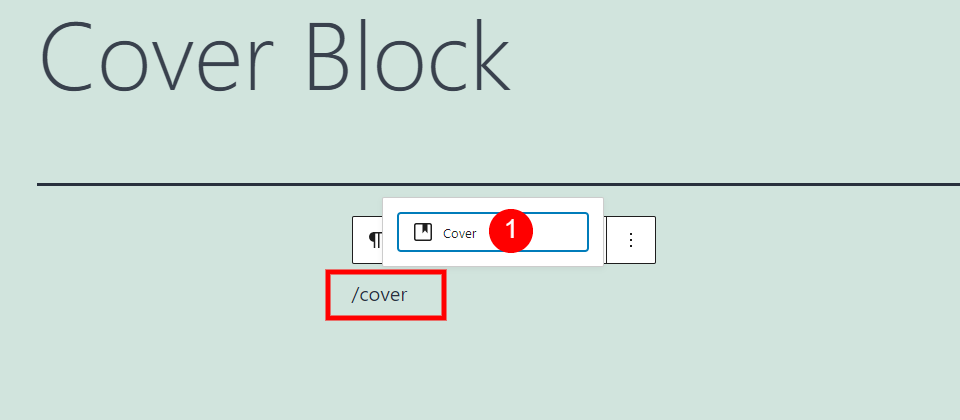
也可以输入/cover并按Enter键或选择一个块。

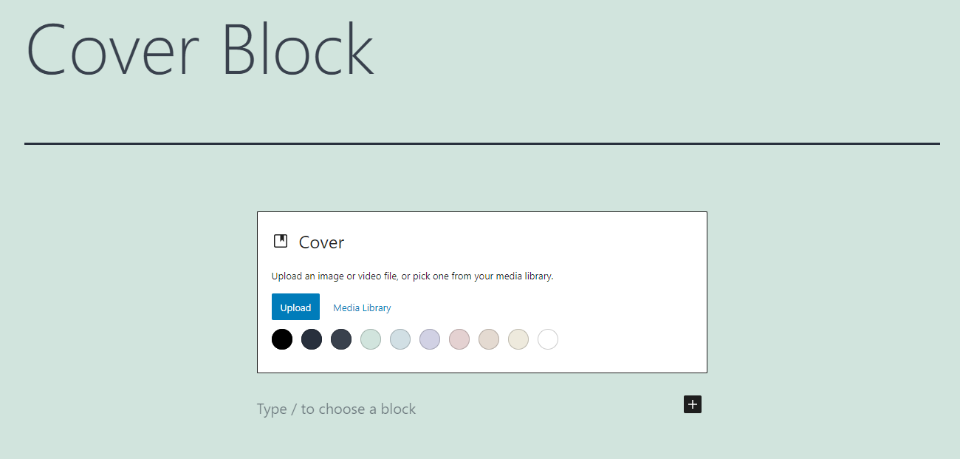
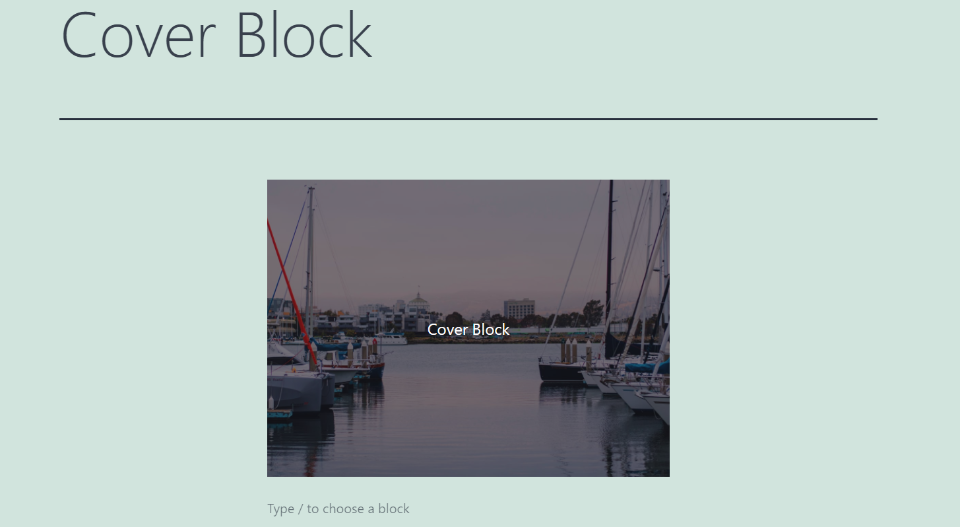
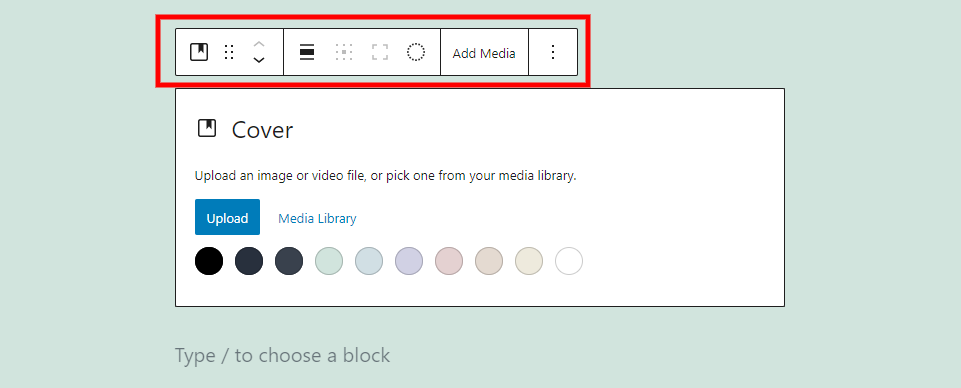
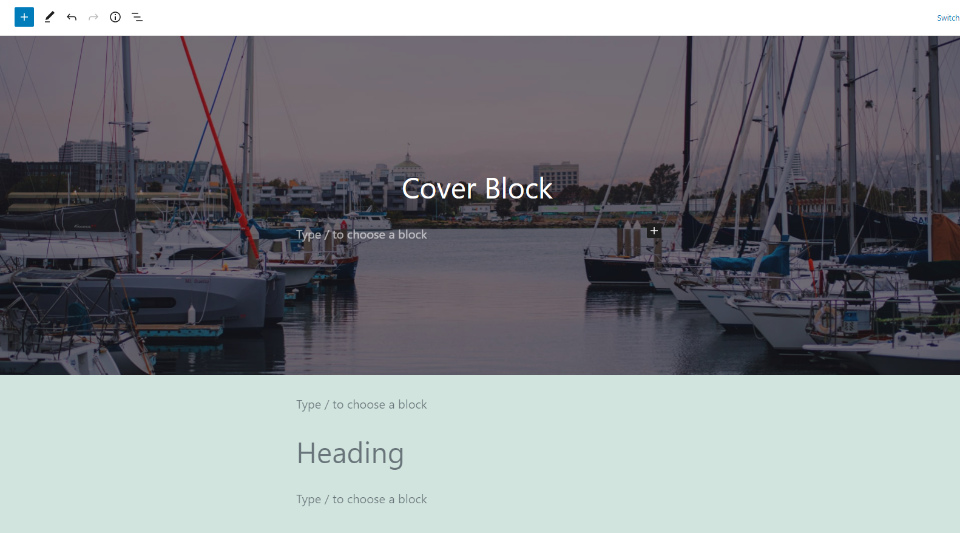
然后,在你的内容中会有一个cover block,你可以在其中添加图像或视频等媒体,或者使用颜色作为背景,将文本放在前景中。从媒体文件夹或颜色中选择内容后,文本选项将出现在前景中。

我从我的媒体库中添加了一张图片,并为图片添加了标题。标题是一个段落块。可以改成其他类型的块,嵌入视频等。

也可以通过按Enter键添加多个块。照常从块中选择。

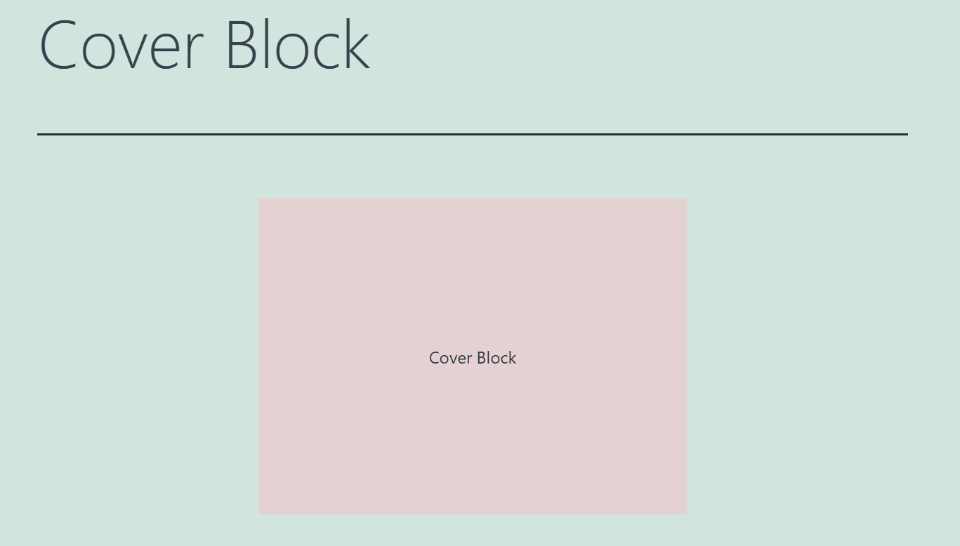
您也可以从预先选择的背景颜色中进行选择。

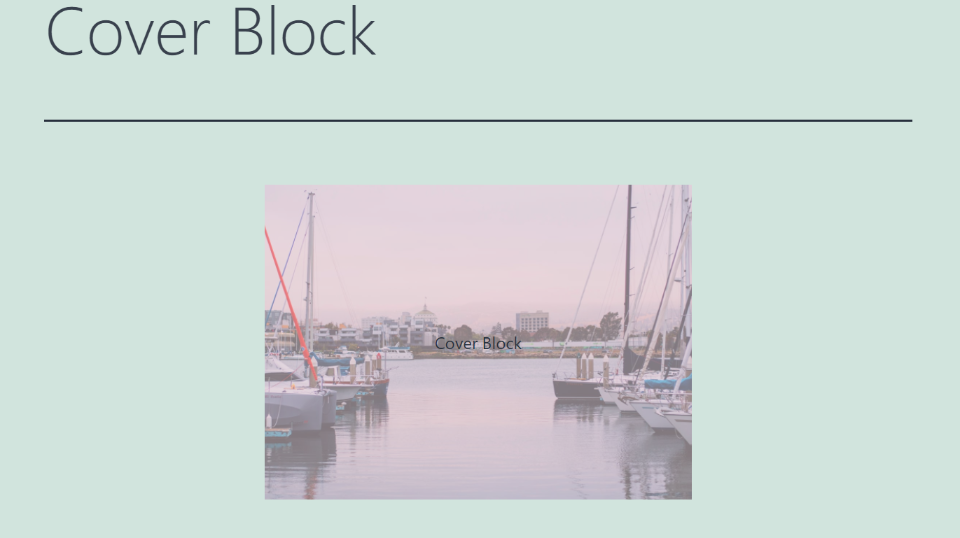
这种颜色可以用来覆盖图像。
封面设置和选项

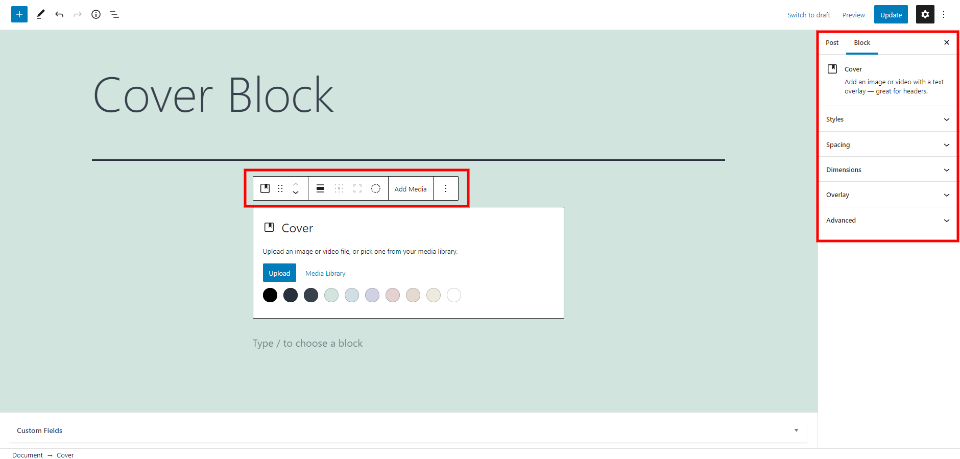
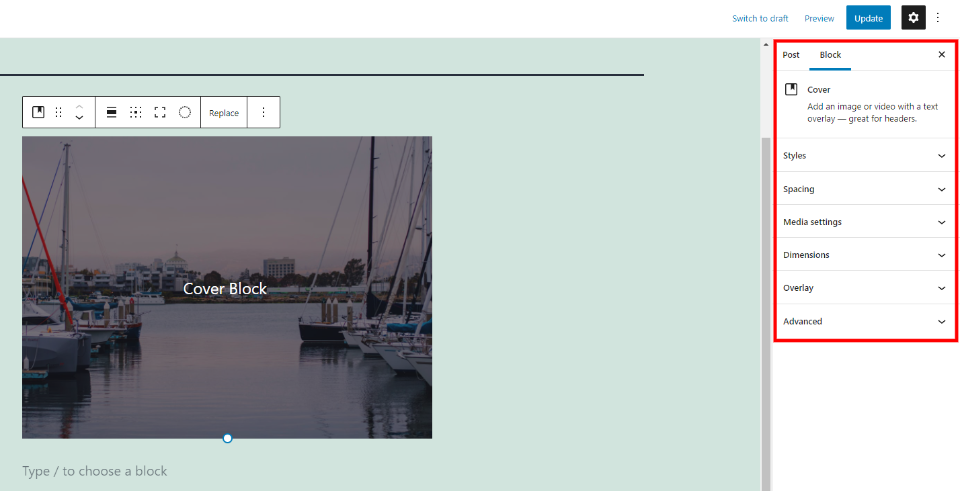
封面有两个区域,分别是设置和选项。第一个是盖块工具栏。第二个选项是右栏中的盖块选项。
块工具栏

单击cover块中的任意位置以打开其工具栏。
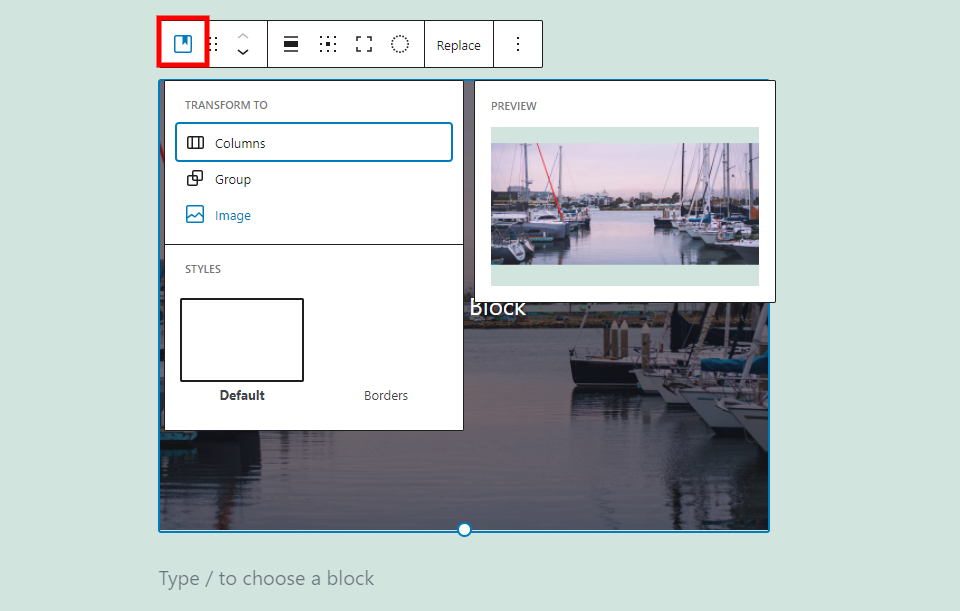
更改盖块类型或样式。

第一个设置更改栏允许您分组、更改图像以及从默认样式或边框中选择一种样式。悬停以显示预览。我将鼠标悬停在图像上。删除覆盖图中的内容块。
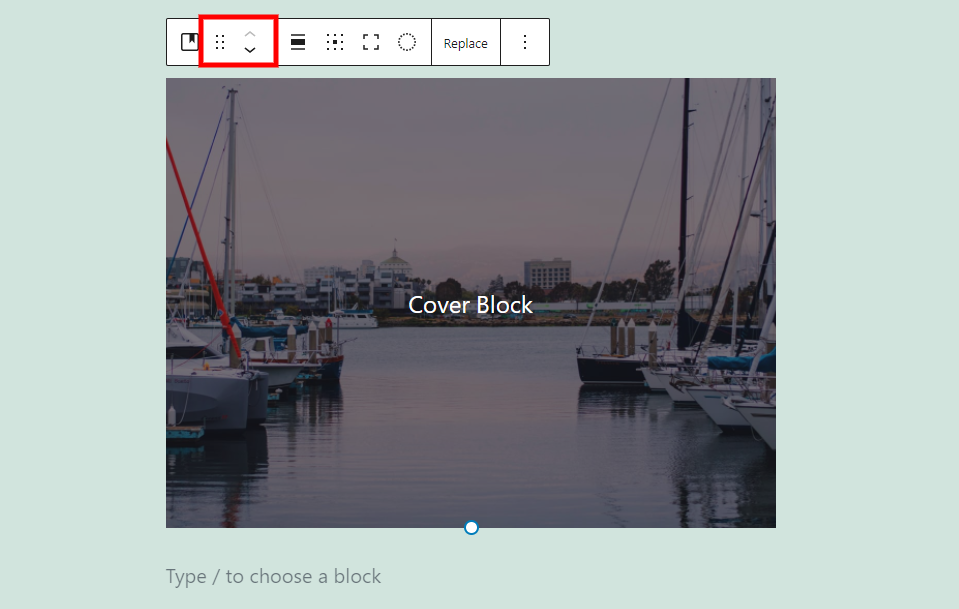
拖动或移动

抓取拖动工具(6点),拖动块到任何你想要的位置。移动工具允许您单击箭头将块或内容中的文本向上移动。
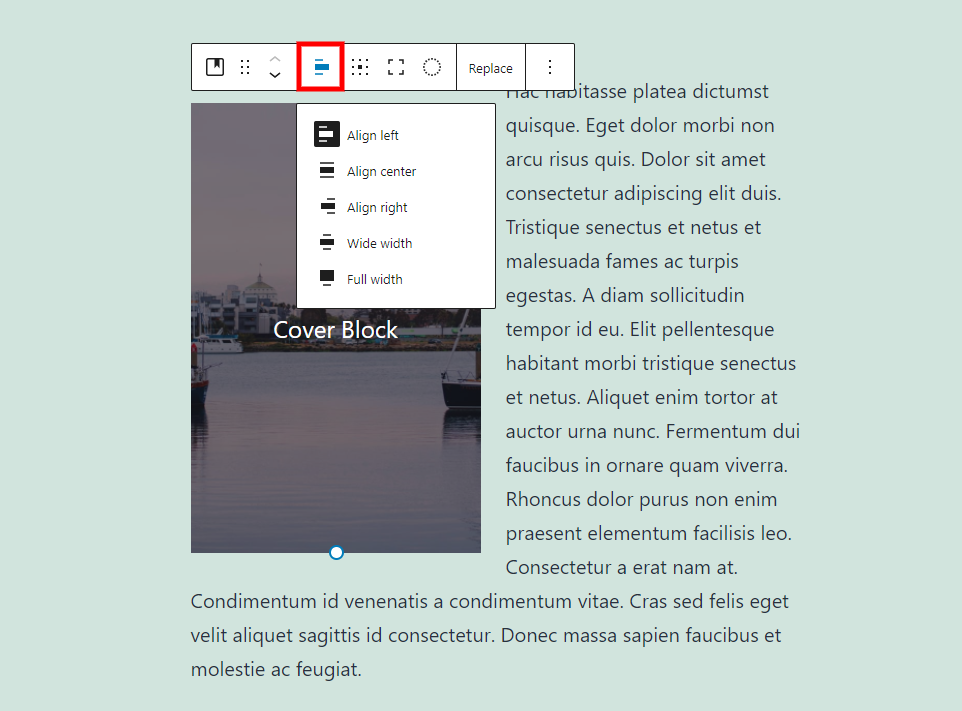
对齐

对齐选项包括左对齐、居中对齐、右对齐、宽对齐和全幅对齐。将左右块及其下面的段落换行。

这是整个图像。这可以用来创建标题,划分部分等。
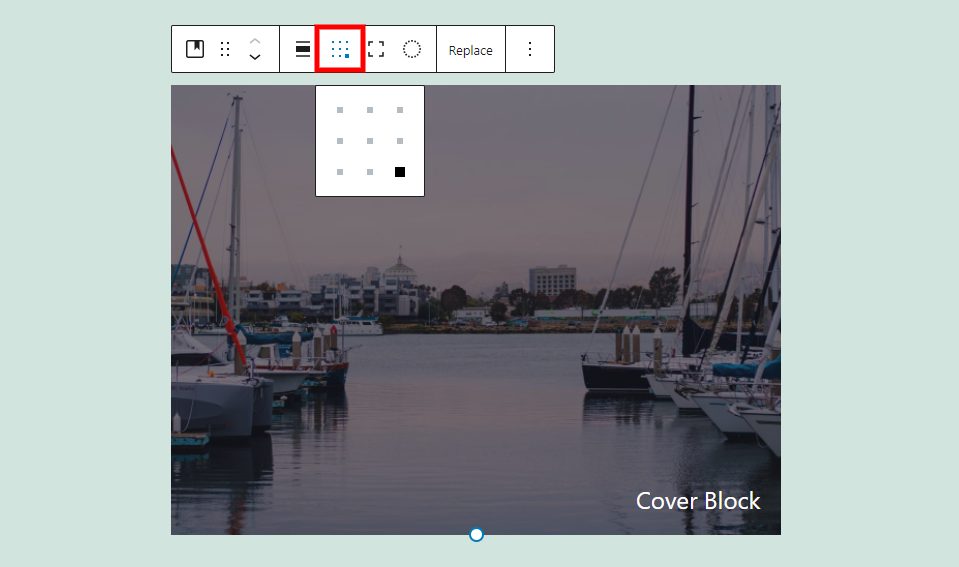
更改内容位置

这将选择内容位置。它会打开一个带点的3×3网格。选择一个点会将内容移动到图像中的该位置。
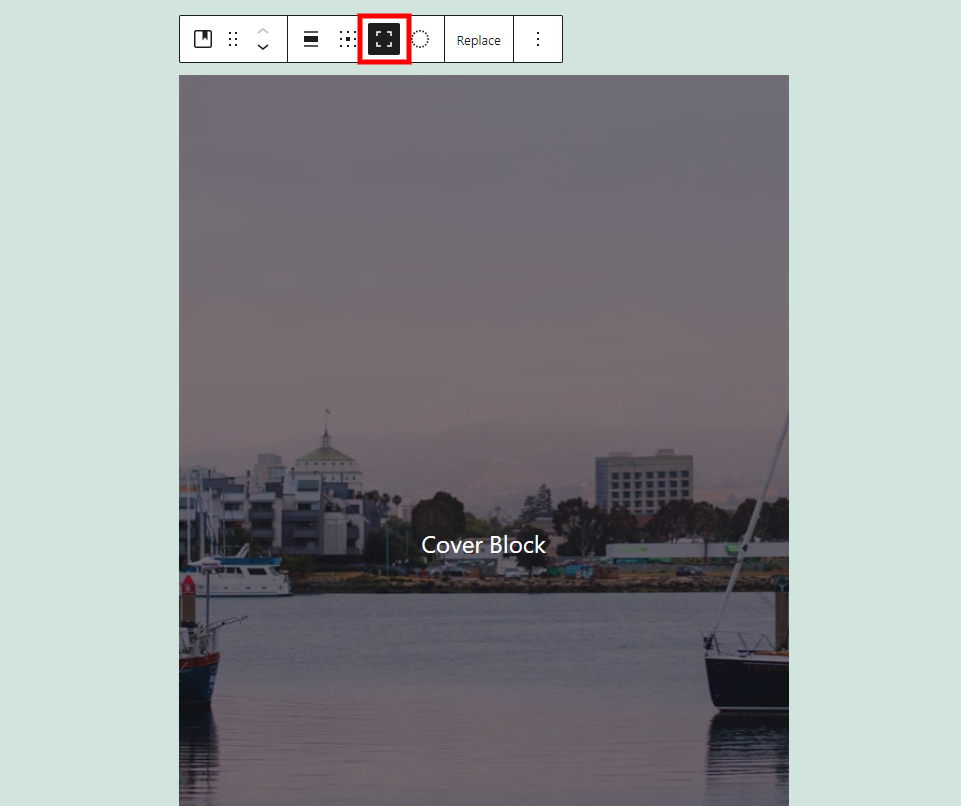
切换全屏

这会将图像设置为全屏,而不是调整大小。
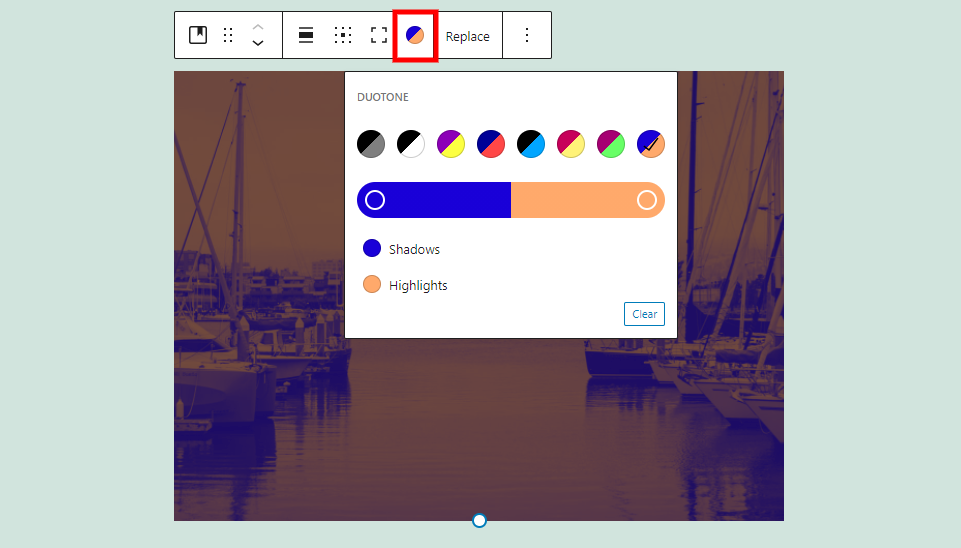
应用双色滤镜

从预先选择的选项中选择两种音调。一个适合阴影,一个适合高光。

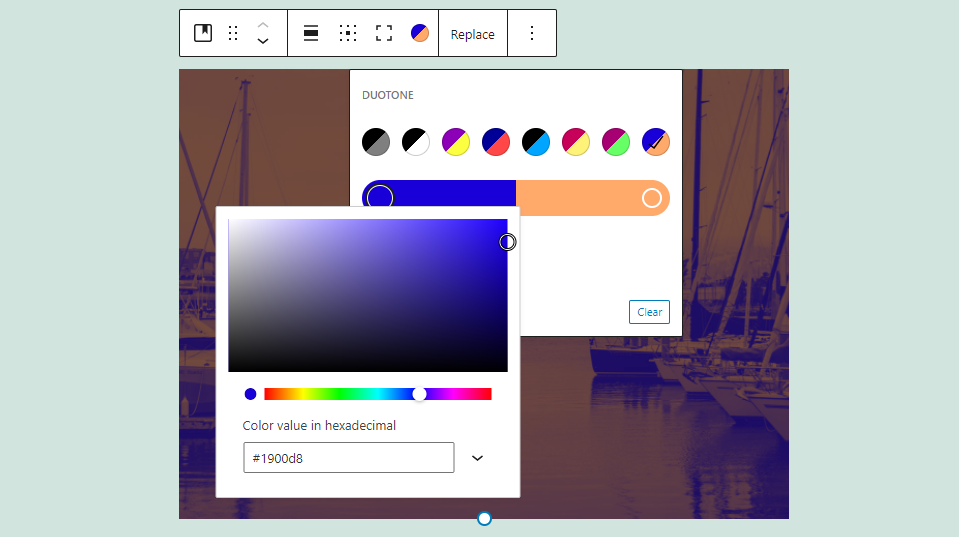
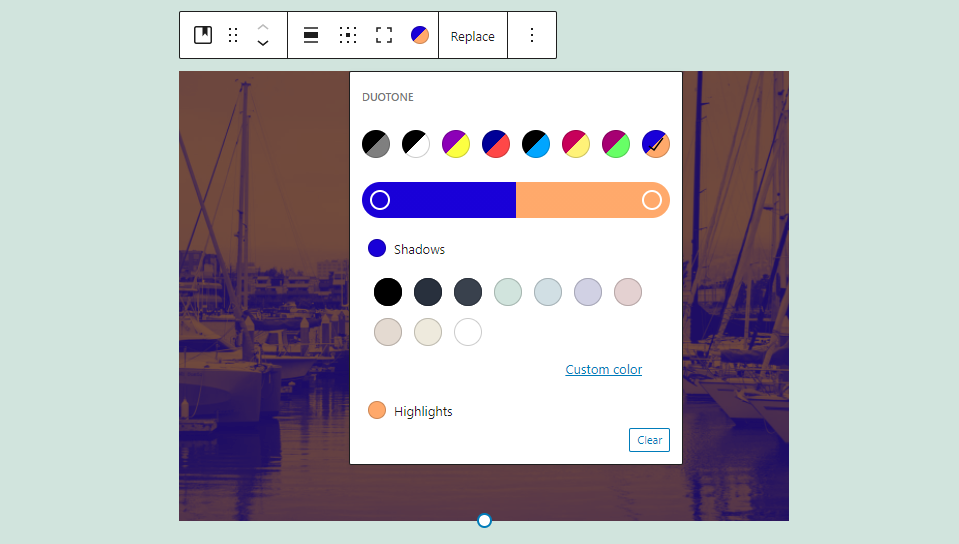
在滑块上选择要调整的颜色。

在滑块下选择一种颜色,以选择预选的颜色。
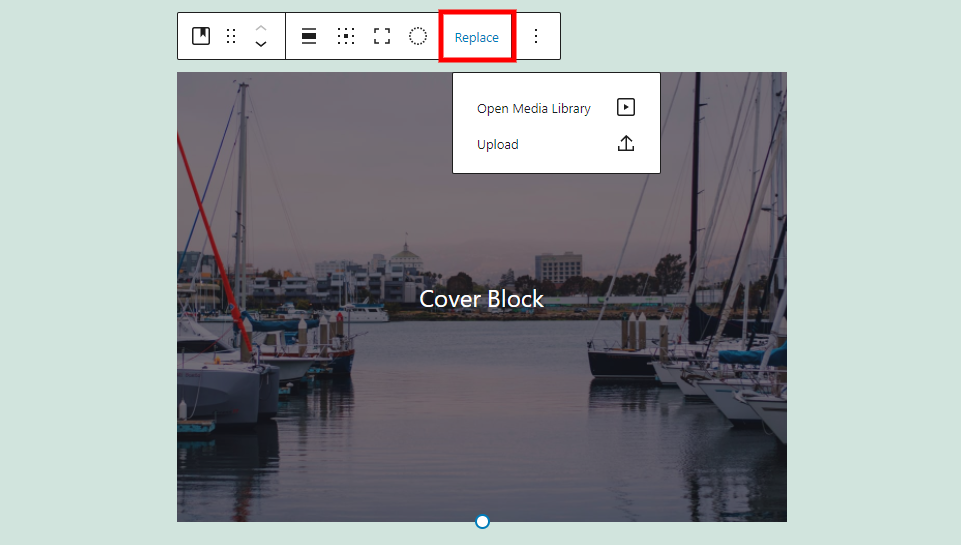
替换

这将打开媒体选项,以便您可以上传或从库中选择其他图像。
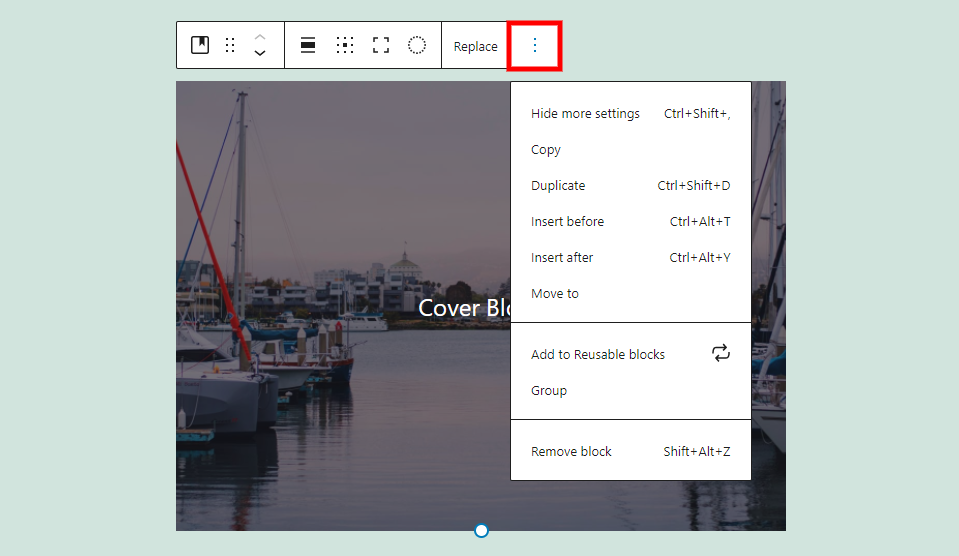
更多选项

更多选项包括:
隐藏更多设置–隐藏右侧边栏。
复制–复制封面块,以便您可以将其粘贴到页面或文章中的任何位置。
创建副本–创建封面块的副本,并将其放在原件下。
在块之前插入–在盖解块上方为另一个块添加空空间。
在图块之后插入–在盖图块下方为另一个图块添加空空间。
移动到–允许您通过使用箭头键上下移动蓝线来移动块。按回车键,你的方块将移动到蓝线的位置。
添加到可重用模块–将模块添加到您的可重用模块,以便您可以在任何页面或文章中使用它。
组合–将块添加到组中,以便您可以将它们作为一个单元进行调整。
删除块–删除块。
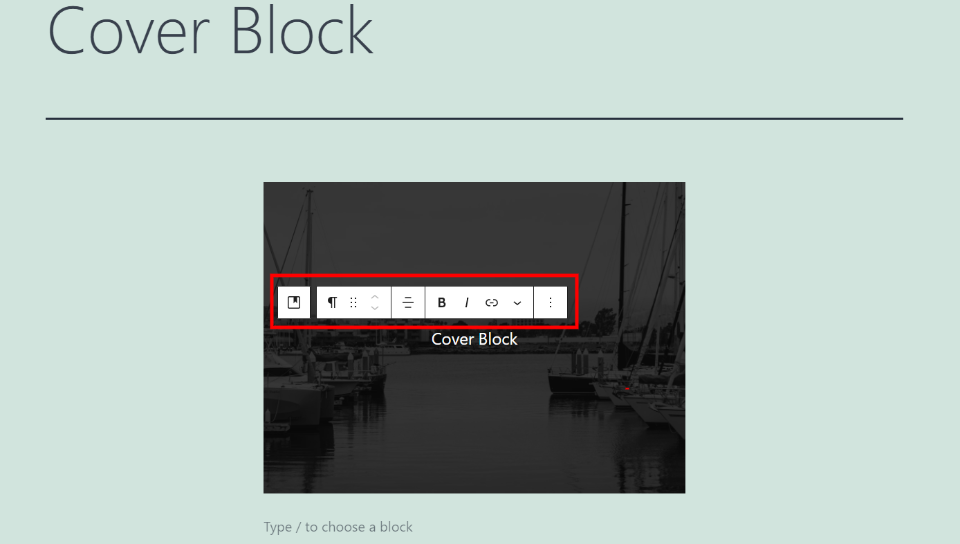
覆盖块内容

选择内容会打开另一组仅用于内容的工具。默认是一个段落块,包括工具栏和侧边栏设置的所有标准选项。您可以转换它或添加任何块。这为您提供了许多内容选项。
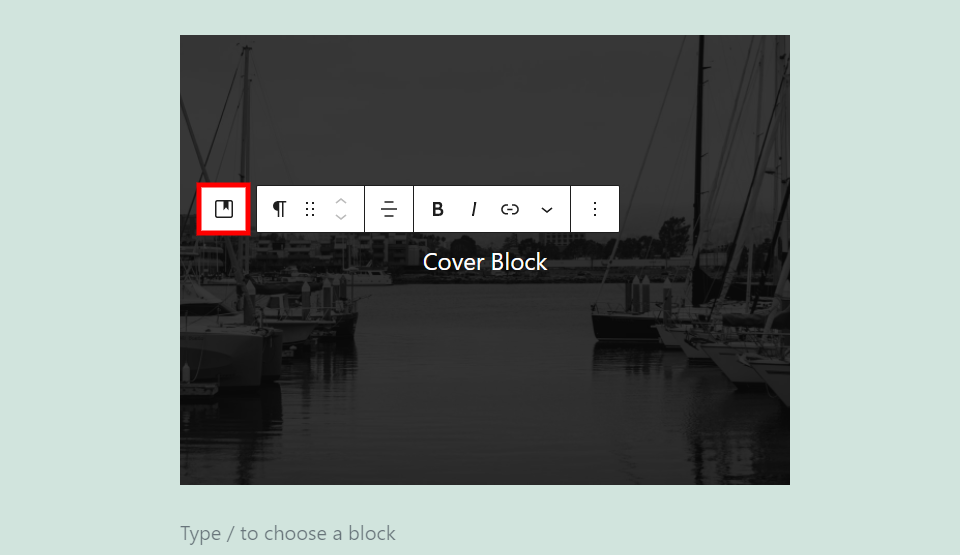
选择封面

这将关闭内容工具栏并打开封面块工具栏。
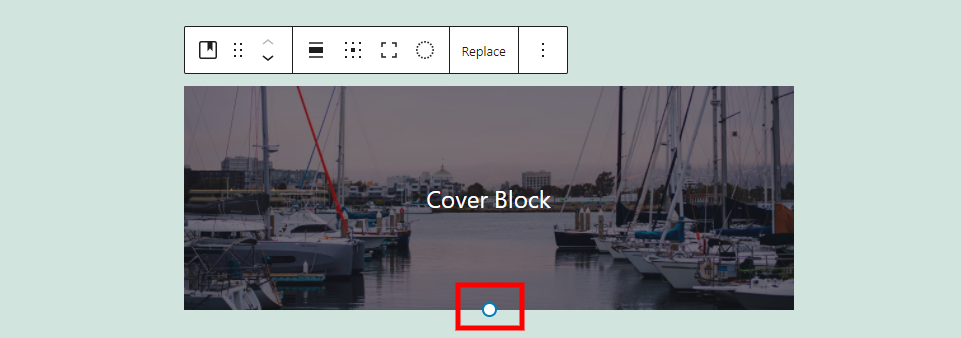
块大小调整

通过拖动图像底部的圆形来调整图像的大小。
块设置

块设置位于右边栏。点按块或齿轮以显示边栏。如果您在块内容中选择一个块,将显示其侧边栏设置。
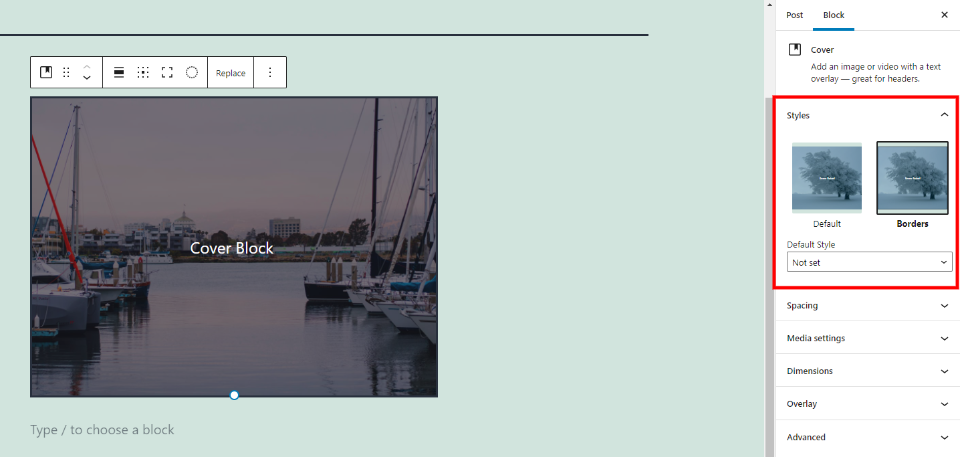
风格设置

有或没有边框的块。您还可以设置默认值来显示边框。它包括一个预览,所以您可以在选择它之前看到它的样子。
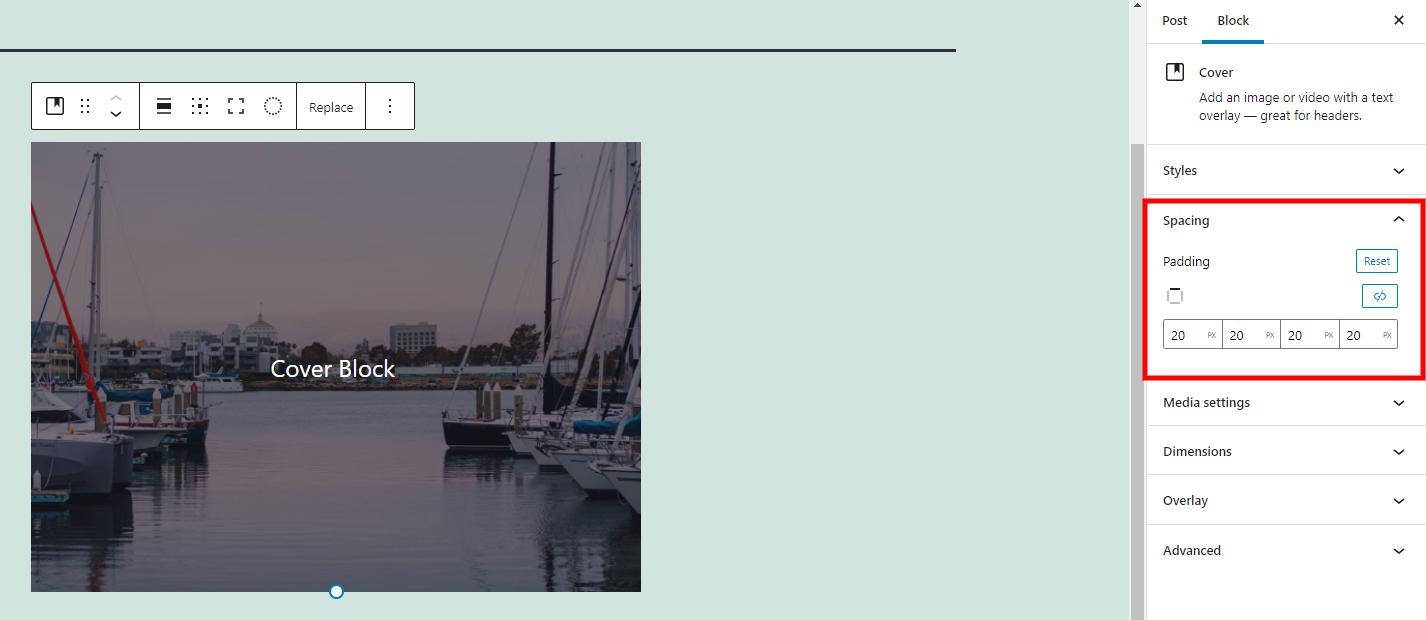
间隔

为所有边或特定边添加空个房间。单独选择每一侧或将它们链接在一起,以一次性调整它们。
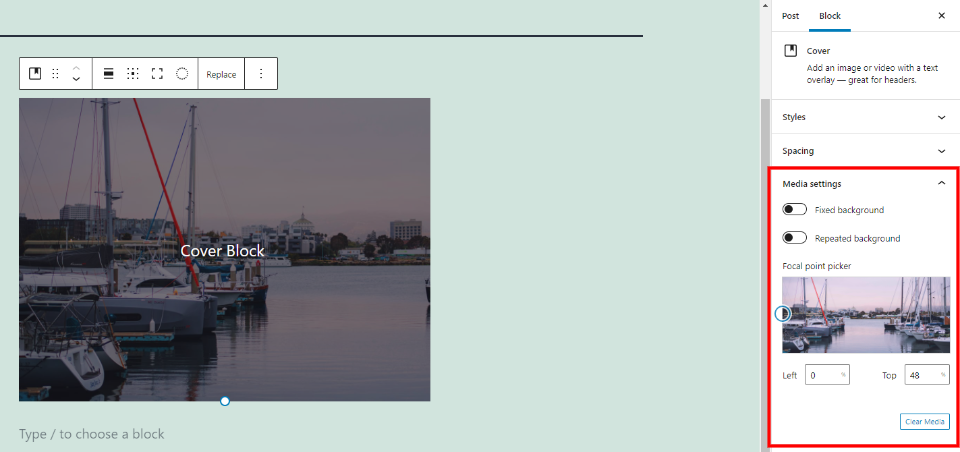
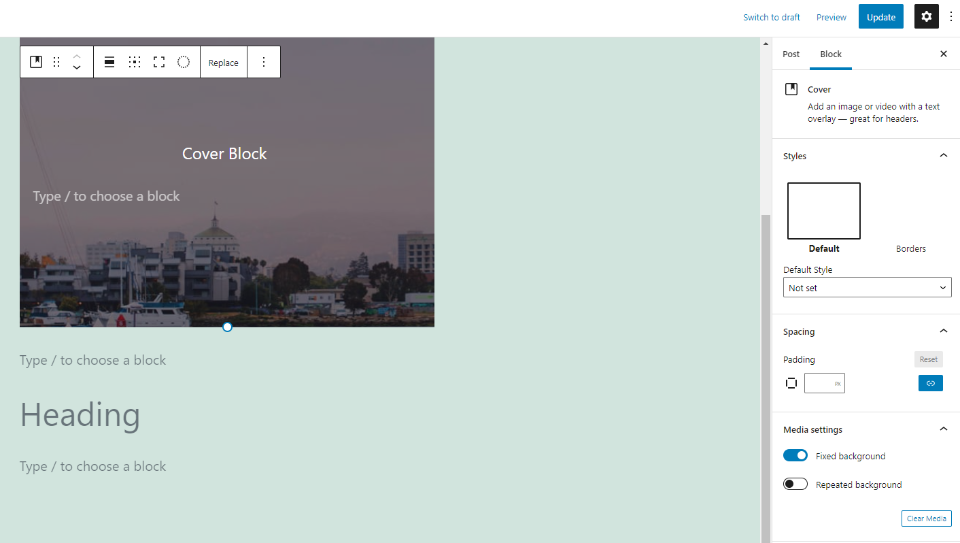
媒体设置

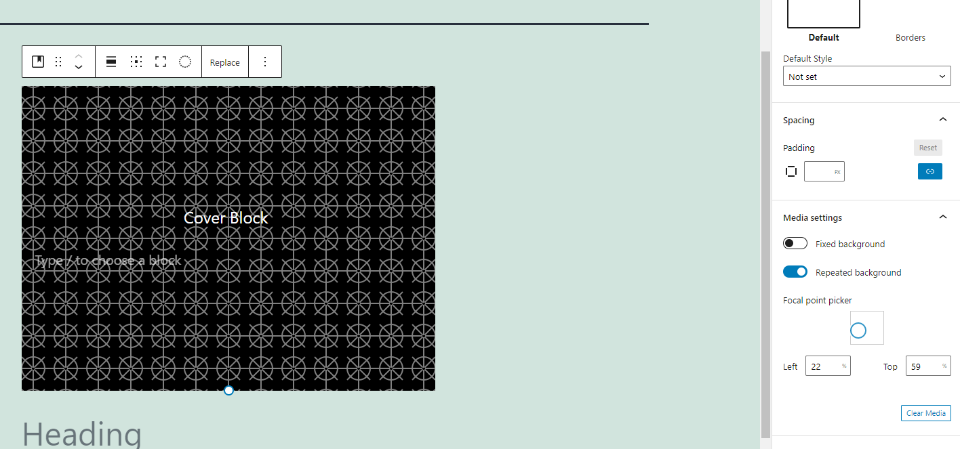
选择块中显示的图像部分。可以选择固定背景(视差)。如果背景对于该区域来说太小,您可以重复背景,并通过移动一个圆或指定左侧和顶部位置来指定焦点。您也可以从这里清除媒体。只有焦点选择器可用于视频。

这个例子显示了一个固定的背景。当文本滚动时,图像保持在原位,从而产生视差效果。

这是一个重复的背景。它非常适合用小图像创建有趣的图案。
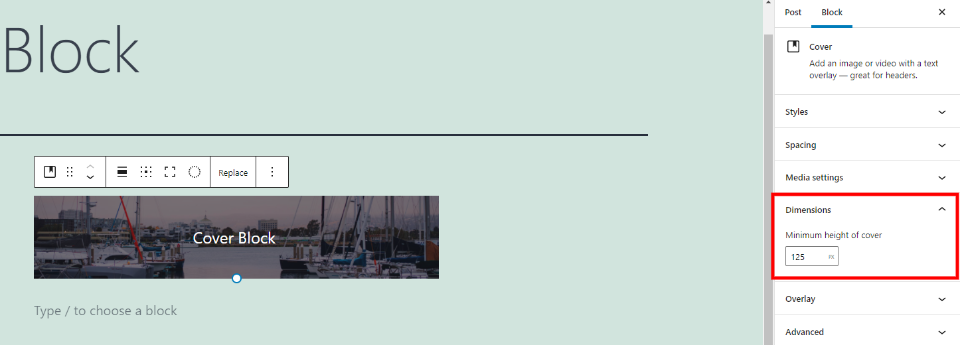
分解率

通过在字段中输入高度,以像素为单位指定高度。这与图像底部的拖动工具相同。
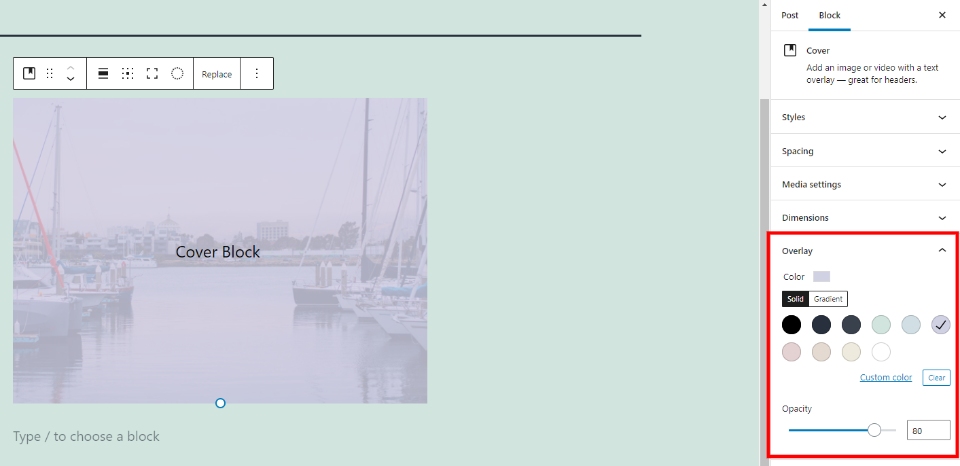
涉及

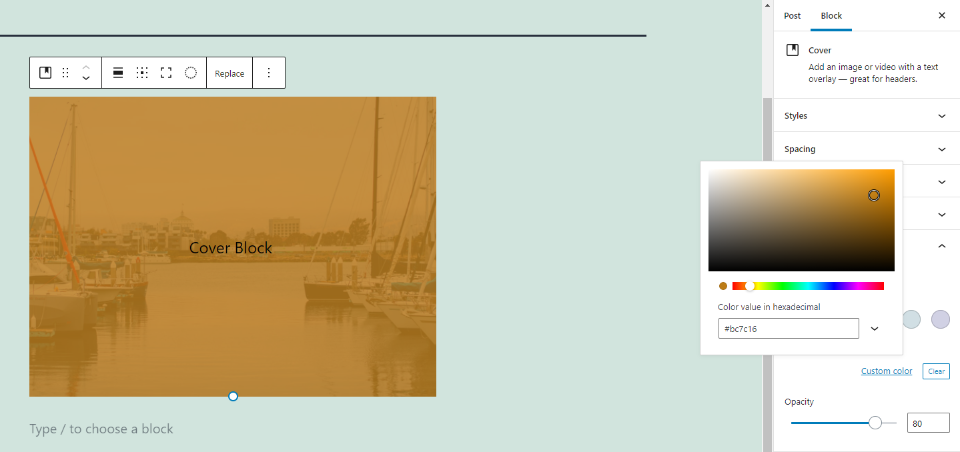
封面有许多覆盖选项。选择一种预设颜色并选择其不透明度。从纯色或渐变中选择。你会看到实时的变化。如果您选择显示颜色而不是图像,您可以在这里更改颜色。此示例显示的是纯色。

您也可以选择自定义颜色。这将打开一个颜色选择器,您可以使用窗口中的颜色,使用滑块选择色标,或输入十六进制、RGB或HSL代码。

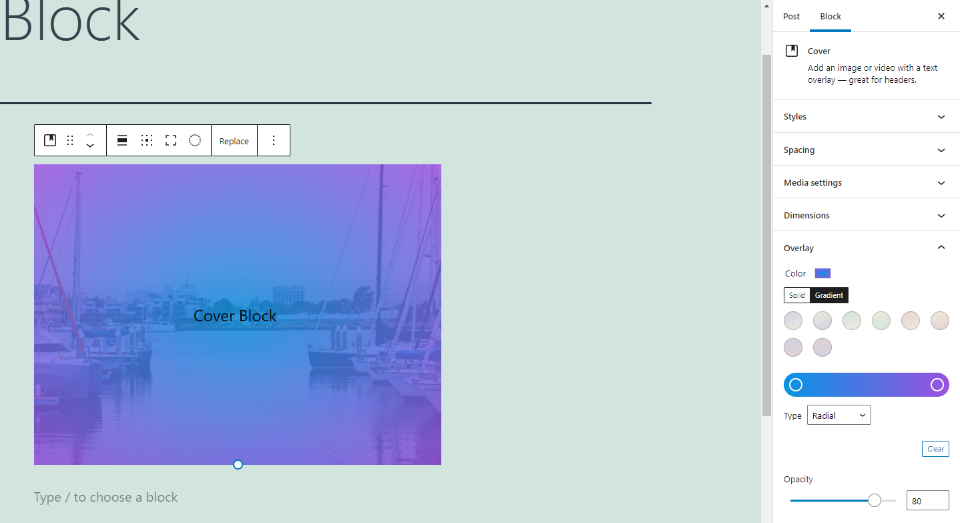
渐变选项允许您选择将要显示的两种颜色。在线性或放射状之间选择。您还可以设置颜色的不透明度。在这个例子中,我选择了径向。
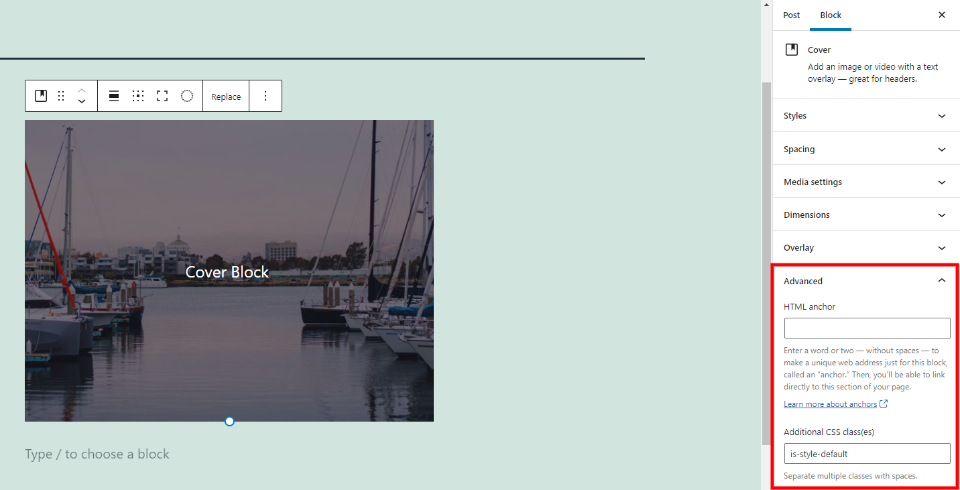
年长的

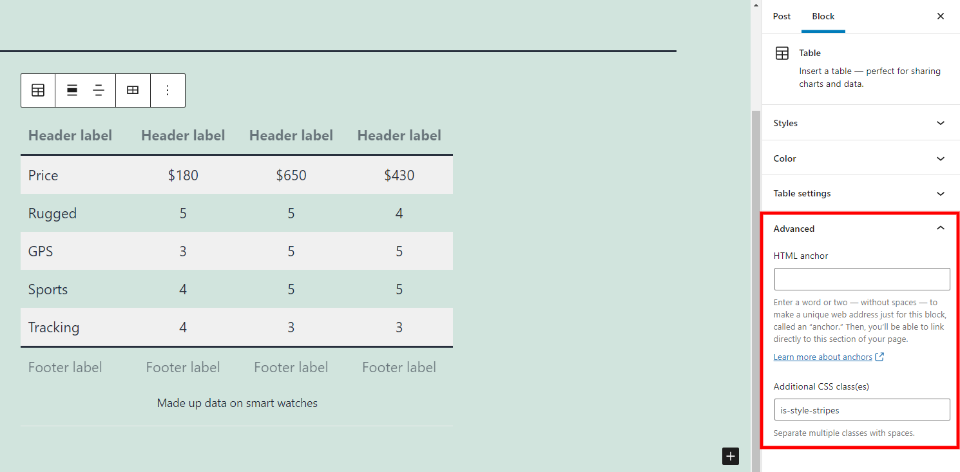
包括两个高级领域。首先是HTML锚的选项。这为封面区域提供了一个特殊的网址。第二个是添加额外CSS类的字段。这允许您创建自定义CSS来设置块的样式。您选择的样式也将出现在此字段中。
使用有效盖块的技巧和最佳实践
对于图像,使用边栏中的媒体设置来显示要显示的图像部分。
使用带有全幅选项的大图像创建部分标题。
将前景更改为多列,并添加图像、文本和按钮来创建一个呼叫短语。
使用在背景图像或颜色上易于阅读的覆盖和文本颜色。
如果要控制边框颜色,请将块转换成组。
使用对齐选项将封面块设置到您的内容中或将其分开。
设置内容定位设置,制造一些有趣的视觉效果,引导读者的注意力。
创建固定背景的视差效果。
使用带有重复背景的小图像来创建有趣的背景图案。
关于盖块的常见问题
什么是盖块?
这是一个块,允许您添加媒体或颜色到背景和其他块到前景。
盖块和其他块有什么不同?
它可以包含其他块。您可以在前面添加其他块。会产生视差,图案等。
可以转换成其他块吗?
是的,它可以转换成图片块。它将删除您添加到其内容区域的任何其他块。
它能用来做什么?
您可以使用封面块创建一个带有号召语的背景,使用它在一个部分上创建一个标题,创建一个海报、一个英雄部分或任何您想要在背景中包含图像或视频的内容。
总结
这就是我们对盖块的看法。这个块有一些最有趣的特性,是创建标题、小标题、CTA、视差背景等的绝佳选择。它易于使用,可以让你的网站从大多数区块中脱颖而出。它创造有趣视觉效果的能力使它成为我最喜欢的WordPress模块之一。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 古腾堡编辑器教程:如何使用WordPress封面块