古腾堡编辑器教程:如何使用WordPress栏目块

专栏是大多数现代网站和页面创建者的关键组成部分。幸运的是,WordPress Block Editor允许你同时使用列和行,所以你可以完全控制每个页面的布局。然而,尽管Builder会自动添加行,但您需要使用列块选择添加列的位置和方式。
在本教程中,我们将向你展示如何在WordPress中添加这个模块以及如何配置它。然后,我们将介绍一些技巧,以便您可以充分利用您的专栏和一些关于块的常见问题(FAQ)。
如何给页面或文章添加栏目块?
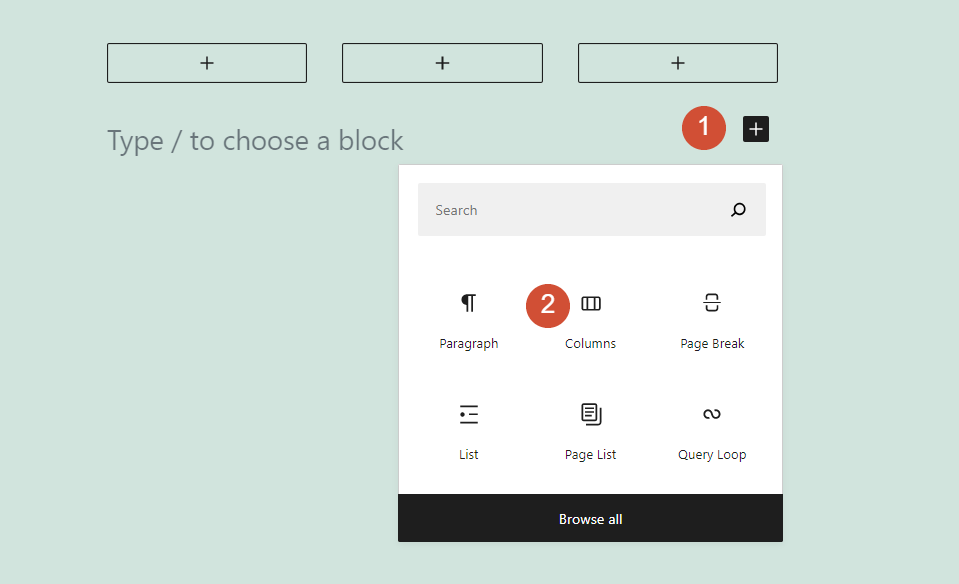
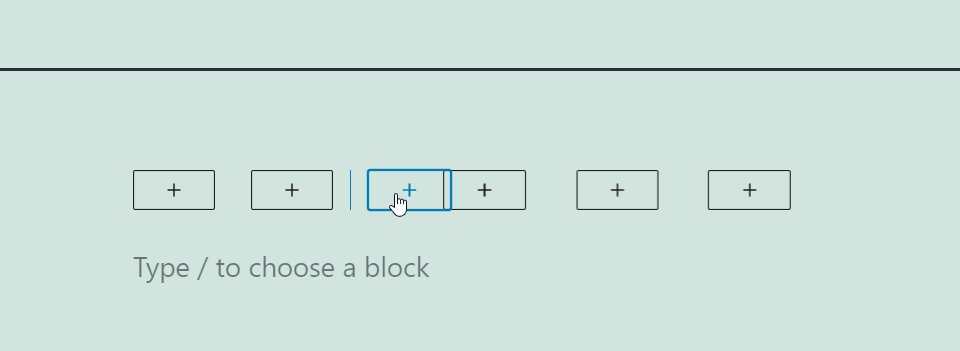
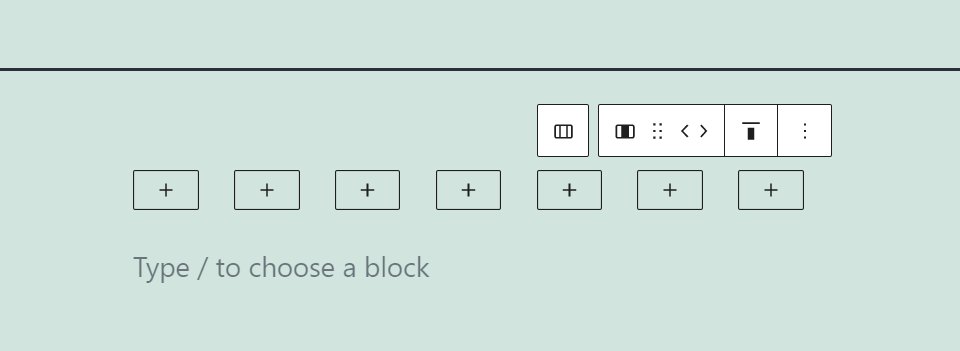
首先,打开要处理的页面或文章的块编辑器。单击您添加的最后一个块下方的加号图标(1),或使用屏幕顶部的菜单,然后选择“列”选项(2):

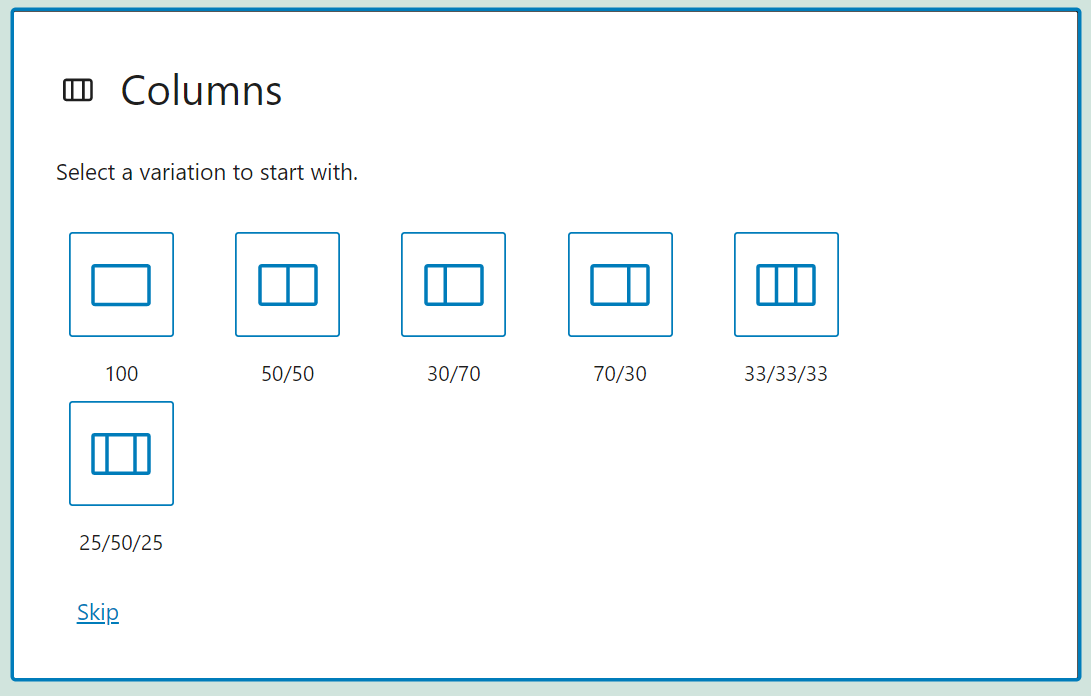
块编辑器为您提供了几个选项,用于选择要包括在选定行中的列数:

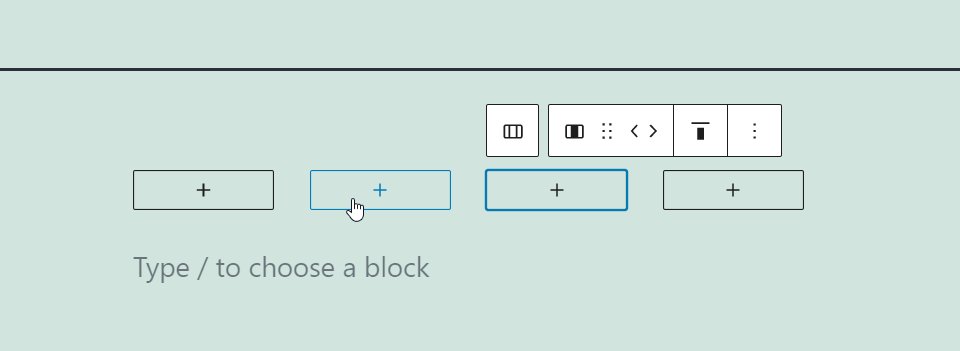
默认情况下,块编辑器仅允许您选择一行中最多包含三列的预设。但是,一旦放置了其中一个预设,您可以点按它们之间的加号来向线条添加更多元素:

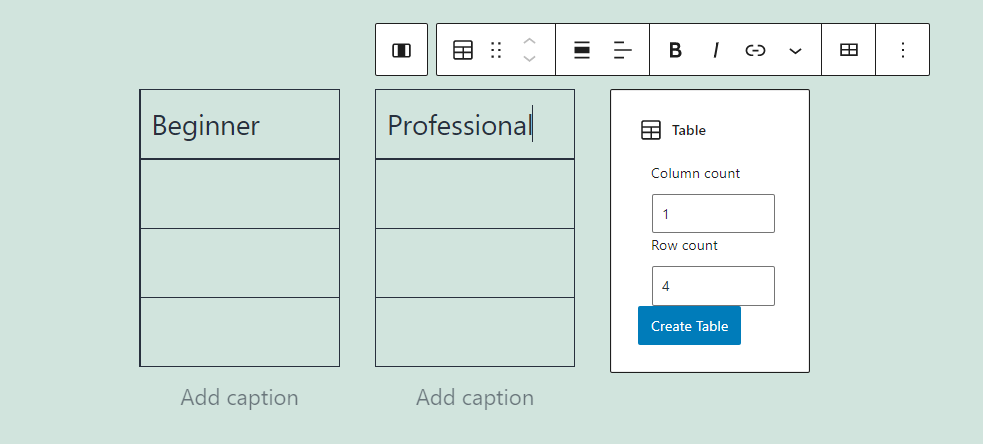
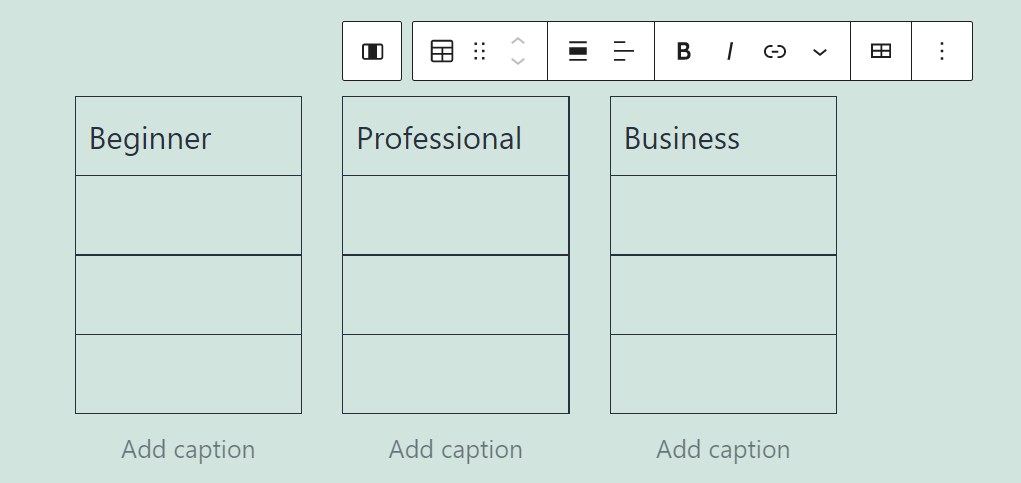
可以说,编辑把每个栏目都当成了自己的“一部分”。例如,如果您有一个包含三列的行,您可以在每列中添加一个单独的块来创建一个定价表:

您可以将编辑器中可用的任何块添加到您正在处理的每个列中。放置所需的图块后,您可能还想花一些时间自定义柱的设置。
列设置和选项
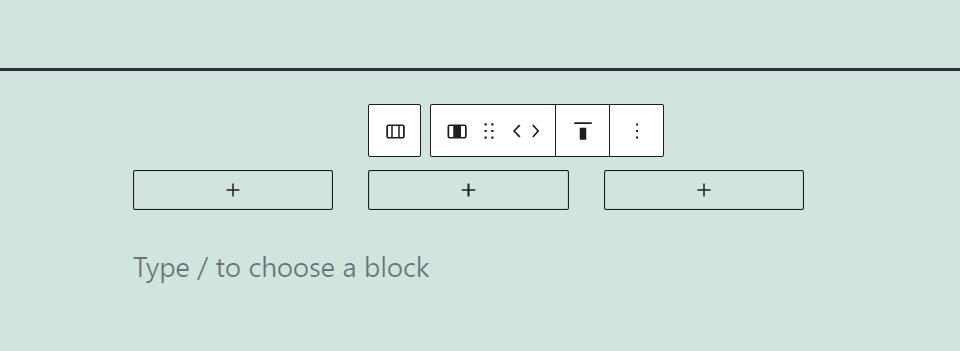
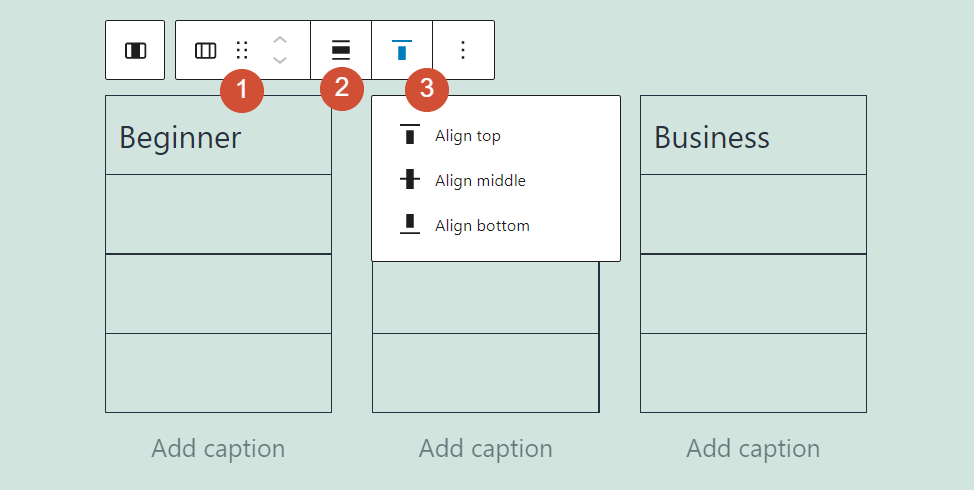
当您将鼠标悬停在块编辑器中带有列的行上时,将出现一个格式菜单。该菜单包括用于移动列(1)、更改其对齐方式(2)和修改行宽(3)的选项:

您看到的格式菜单会随着您添加块而改变。当您将鼠标悬停在包含该块的列上时,该元素的格式菜单将替换默认菜单。
对于本例,我们向所有列添加了表块。当我们将鼠标悬停在其中任何一个上时,将会出现以下格式菜单:

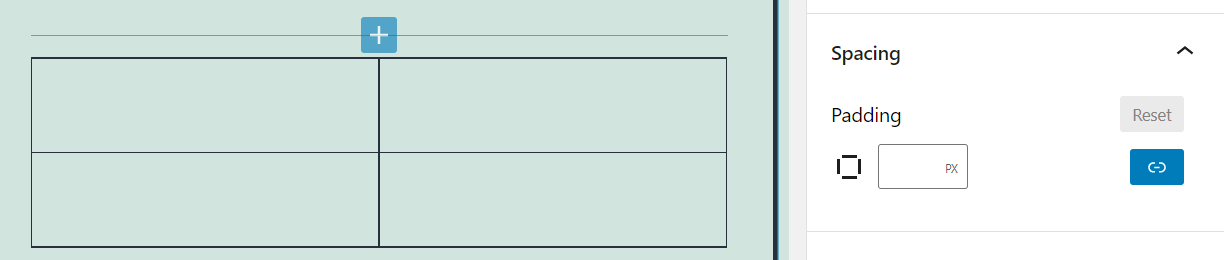
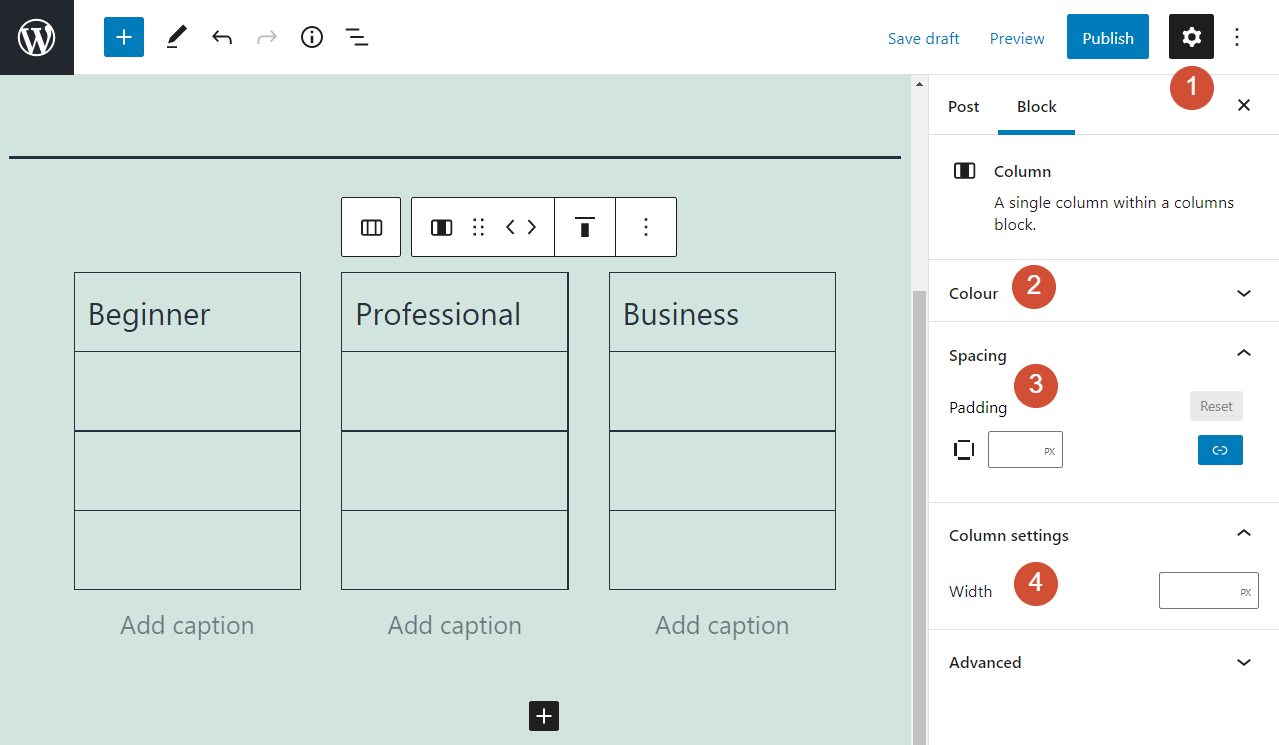
除了格式菜单,还有另一组选项允许您自定义列块。要访问它,请选择包含要编辑的列的行,然后单击屏幕右上角的齿轮图标(1)。将弹出一个侧边栏,其中包含更改该行的颜色(2)、填充(3)和列宽(4)的选项:

颜色设置使您能够更改内联文本和链接的颜色,以及它们的背景颜色。请记住,您在此处选择的设置适用于该行中的所有列。但是,您可以通过调整每列中的单个块设置来替换这些选项。
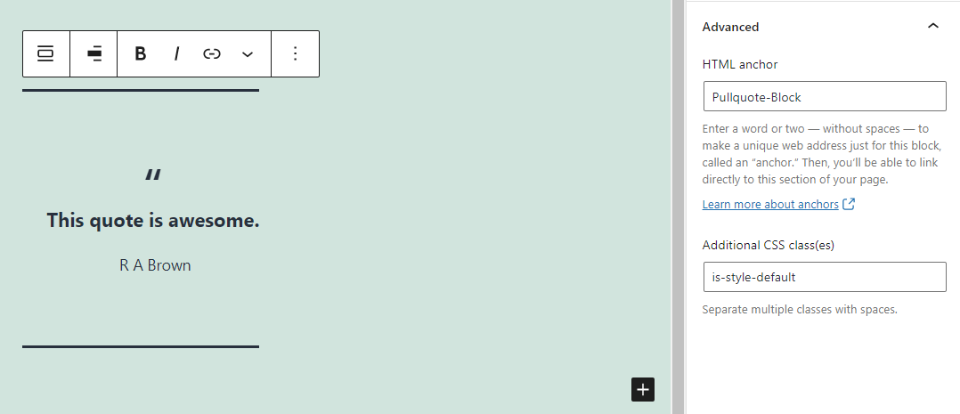
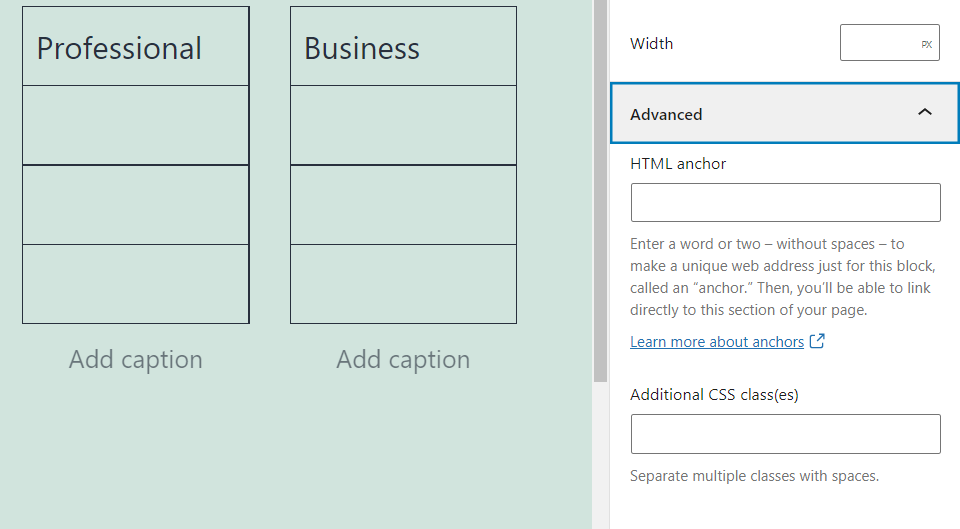
如果您想进一步自定义此块,您也可以从“设置”菜单的“高级”选项卡中设置HTML锚点和其他CSS类:

关于如何使用和配置这个重要的模块,您只需要知道这些。现在,让我们回顾一些帮助您有效使用列的技巧。
使用高效色谱柱组的技巧和最佳实践
栏目是网页设计中常见的元素。您几乎可以在任何情况下使用它们,因为它们有助于为任何页面或文章提供结构。
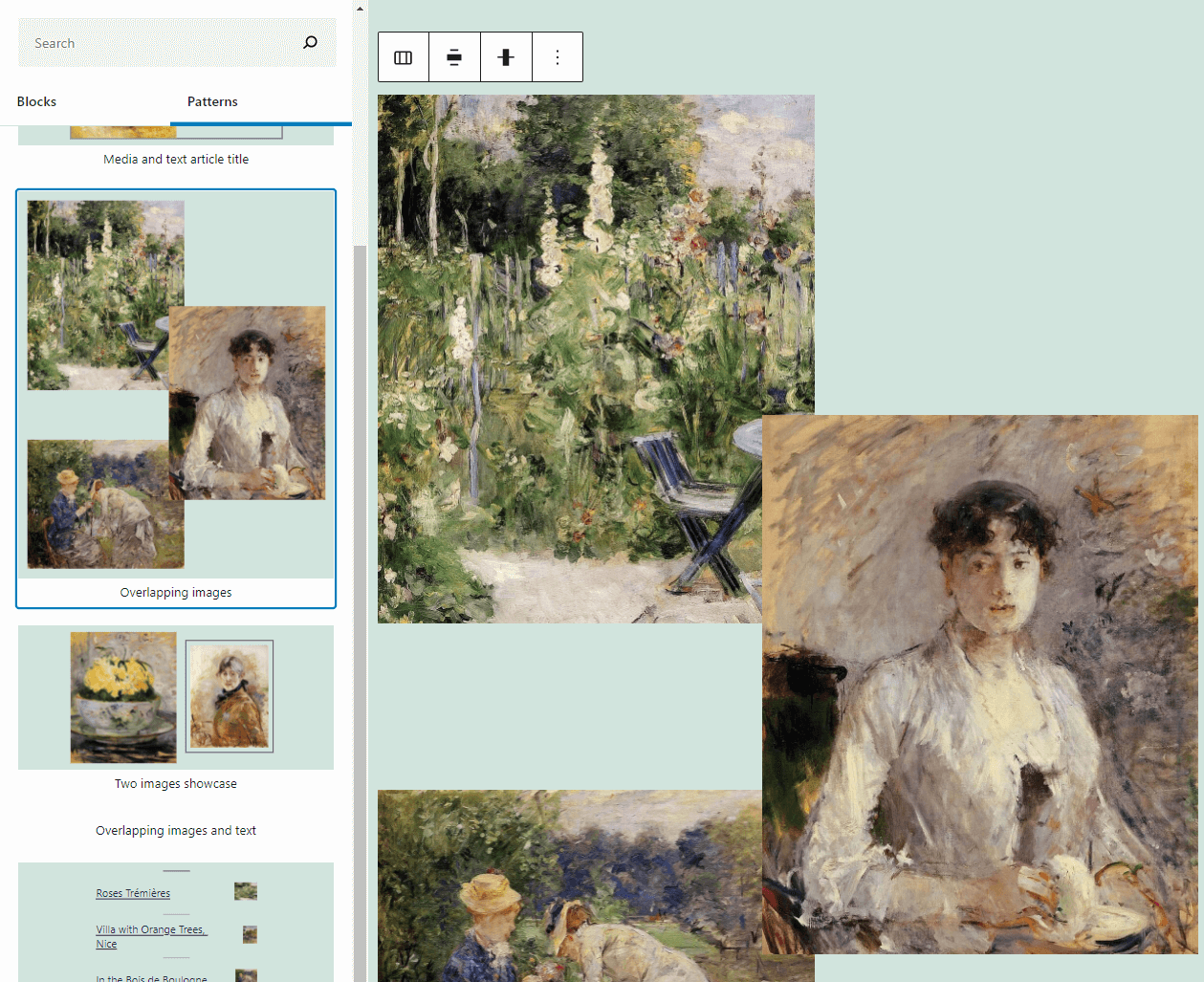
从视觉上看,分栏可以帮助你分解长段落,并把列表、表格甚至图像并排放置。这是一个默认WordPress主题的例子,它使用分栏来实现图片块的重叠效果:

在大多数情况下,您不希望列重叠。但是,对于如何使用列没有固定的规则。只要结果看起来很美,就可以用这块积木随意实验。
关于柱块的常见问题
到目前为止,你已经很好地掌握了如何在WordPress中使用栏目。为了确保您没有错过任何内容,我们来回顾一些常见问题。
列可以与页面生成器插件一起使用吗?
通常,第三方页面生成器插件会替换默认的WordPress编辑器。这意味着您将无法访问列块。但是,大多数页面生成器插件都包含自己的行和列,因此您可以使用类似的功能。
一个页面或帖子可以添加多少列?
列允许您在预设行中添加三列。但是,您可以手动添加更多行。请记住,如果添加太多列,它们可能没有足够的空空间来正确显示它们的内容。
我可以在小部件中使用列块吗?
WordPress支持使用块编辑器来定制窗口小部件区域,比如页脚或侧边栏。这意味着您可以访问所有与处理页面或文章时相同的块。请记住,由于您的工作空间空可能会减少,在小部件区域使用多列会使您的内容看起来拥挤。
总结
对于现代的页面生成器工具来说,仅仅有线条是不够的。创建自定义行和列的选项使您可以完全控制网站上每个元素的位置。
WordPress栏目块使用起来非常简单。您可以在任一行中添加任意数量的列。此外,您可以在列中放置任何想要的块,并自定义其内容、样式等。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 古腾堡编辑器教程:如何使用WordPress栏目块