古腾堡编辑器教程:如何使用WordPress视频块

WordPress video block可以让你轻松地上传和添加视频到你的页面和文章中。它为您提供了大量的选项来控制大小和功能。使用此区块添加视频,使内容看起来更专业和可取。好在视频块很好用。
在本教程中,我们将探讨视频块。我们还将看到它的设置和选项、一些使用技巧和最佳实践,以及常见问题。
如何将视频块添加到文章或页面

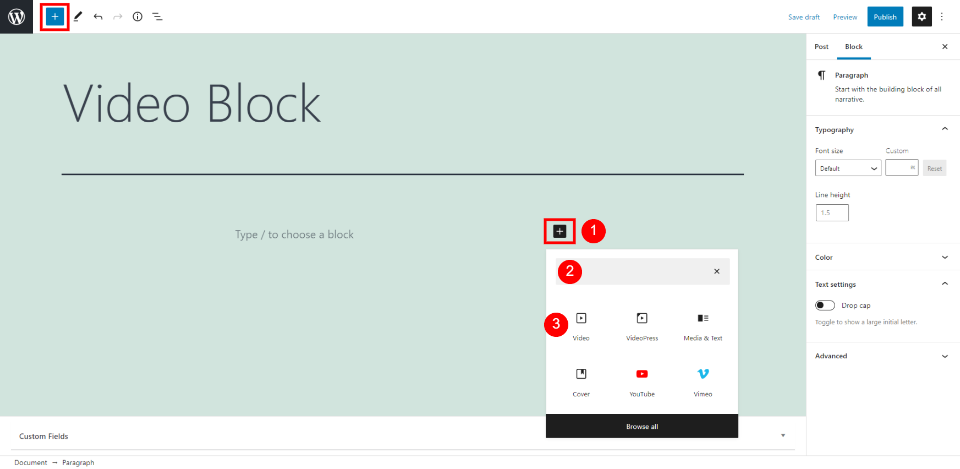
要将视频块添加到内容中,首先,将光标放在您希望视频块出现的位置,然后选择插入器工具。接下来,将打开一个搜索框,您可以在其中搜索块或滚动选项。当视频被搜索并显示在结果中时,选择该视频。

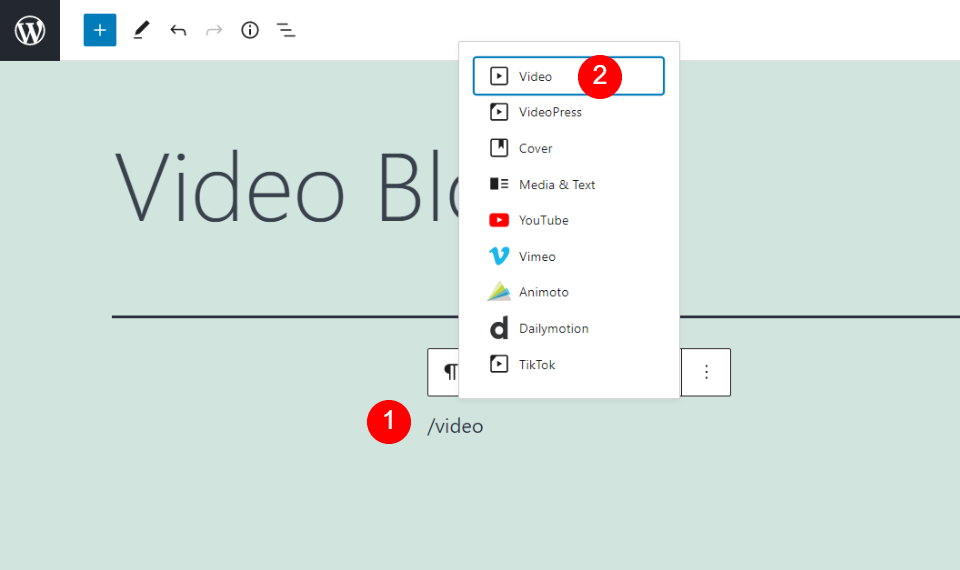
如果你愿意,你可以在你想要放置块的地方键入/video,然后按回车键或者从选项中选择它。

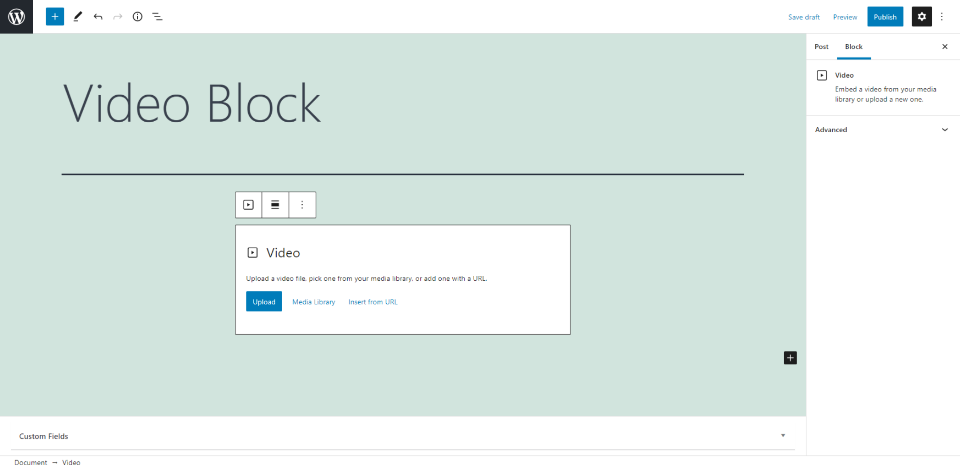
视频块将被放置在内容区域。插入媒体的工作方式与图片块相同。上传视频,从库中选择视频,或插入要显示的视频的URL。如果URL来自YouTube之类的来源,该块将被转换为该类型的块。在你上传视频之前,几乎没有什么选择。

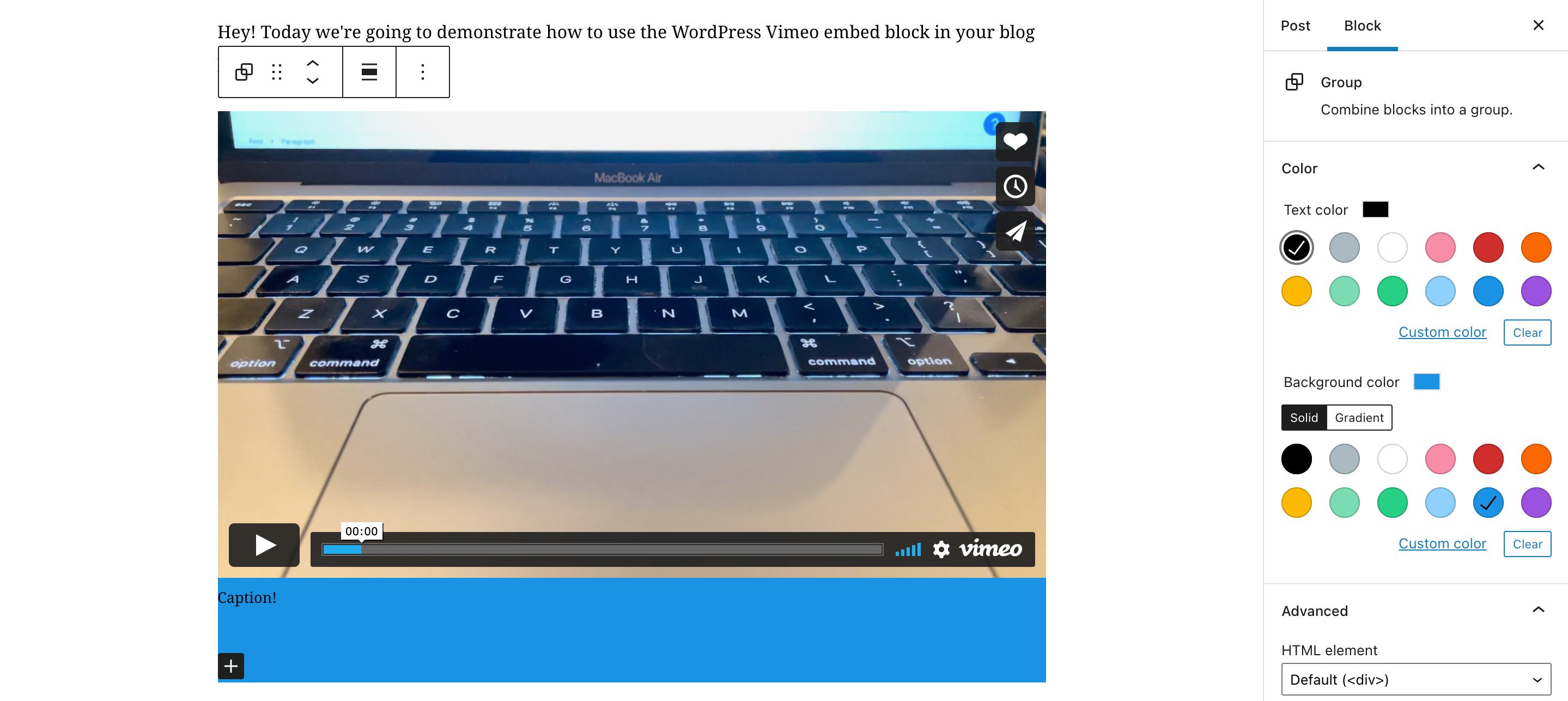
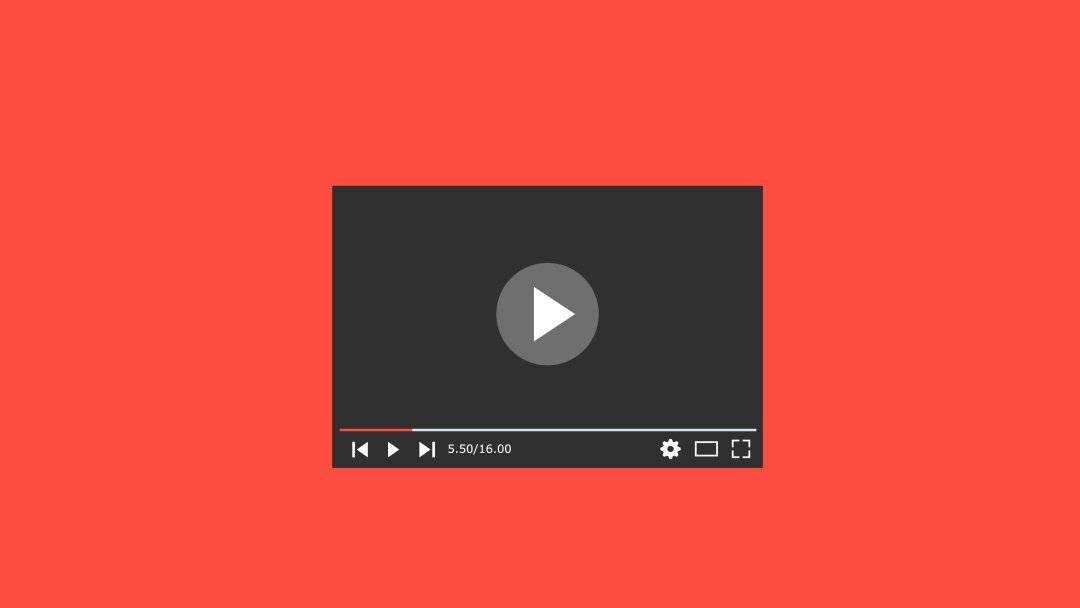
视频播放器包括所有基本的播放选项,包括播放/暂停按钮、进度条、音频、全屏和下载以及画中画按钮。画中画将视频放在右下角,以便用户滚动浏览网站时可以播放。您可以在视频下方放置标题。
视频块设置和选项

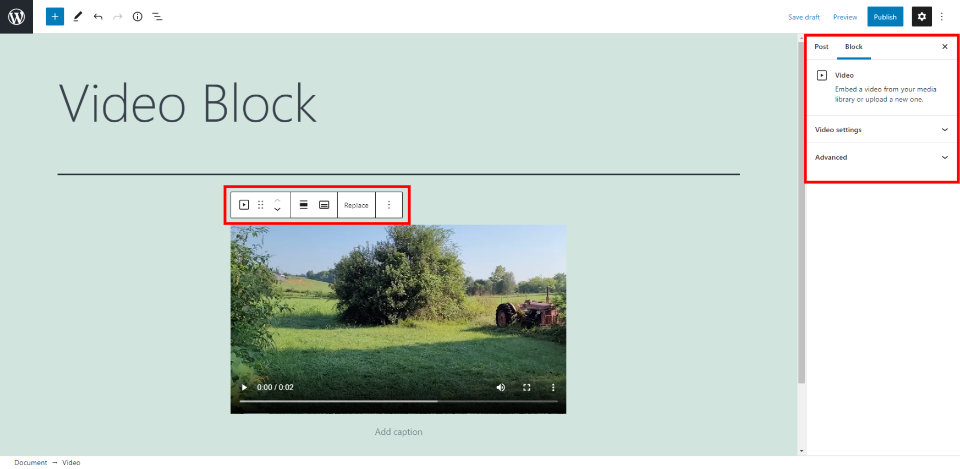
选项和设置包括工具栏和侧栏。在上传视频之前,您不会看到所有这些设置。
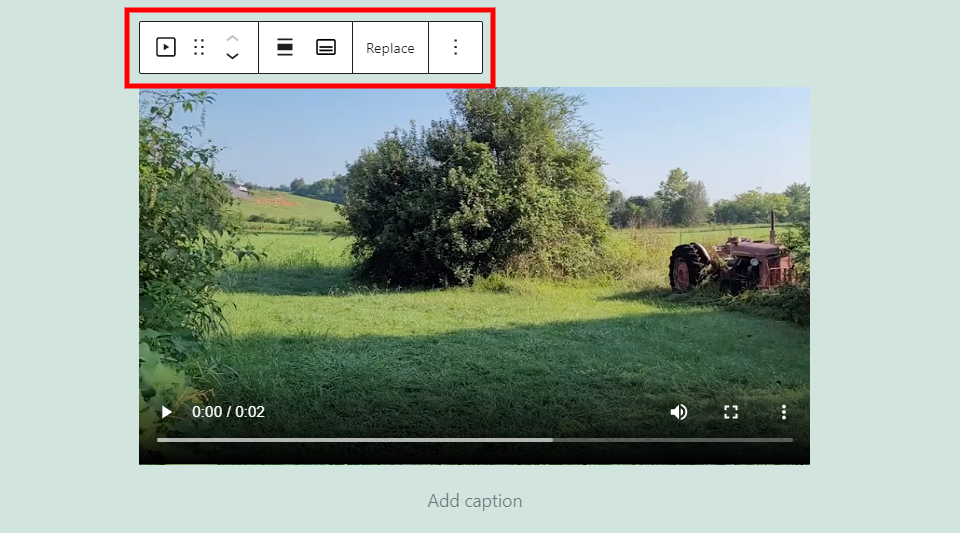
视频块工具栏

单击视频块中的任意位置查看该工具。某些工具可能不会显示,除非您在此块下添加了块区域。让我们详细看看每个设置。
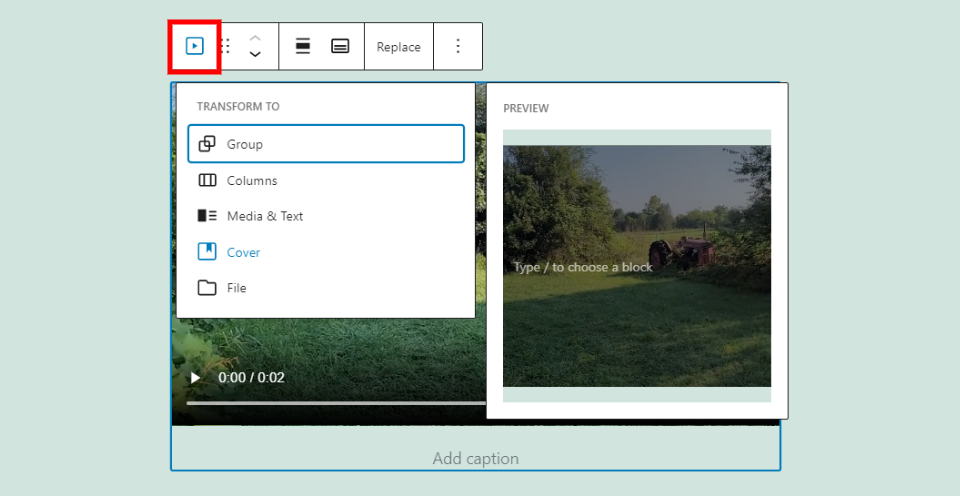
更改视频块或样式

选择视频播放图标将打开一个下拉框,您可以在其中将块转换为其他类型的块。本示例显示了封面。
组合–这将块添加到组中,以便您可以将它们作为单个块进行调整。
列–这将块放置在列中。
和媒体文本–这将在媒体旁边添加文本,创建两列。
封面–这将在视频上放置一个标题。您可以将标题从段落块更改为另一种类型的文本块或按钮。
文件–这将把视频变成一个带标题的按钮,允许用户下载视频,而不是从网站上播放。
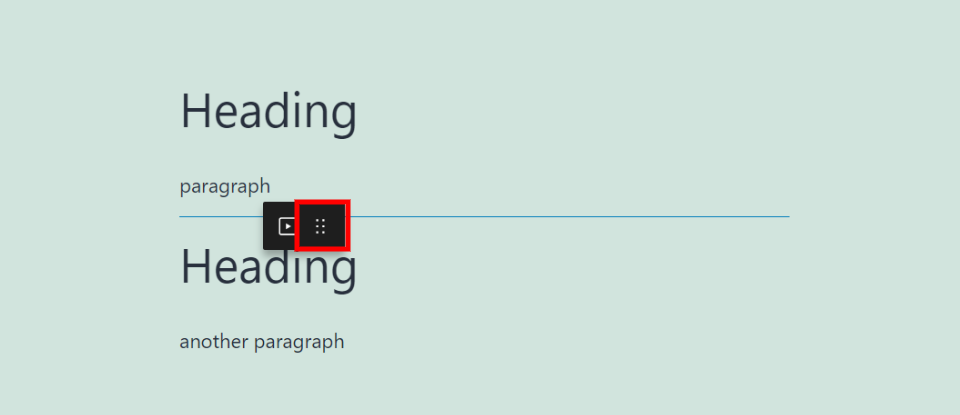
视频块拖动工具

用鼠标抓取拖动工具,并将其移动到内容中的任何位置。将出现一条蓝线,指示当您拖动块时它将被放置的位置。

那么视频块将被放置在它的新位置。
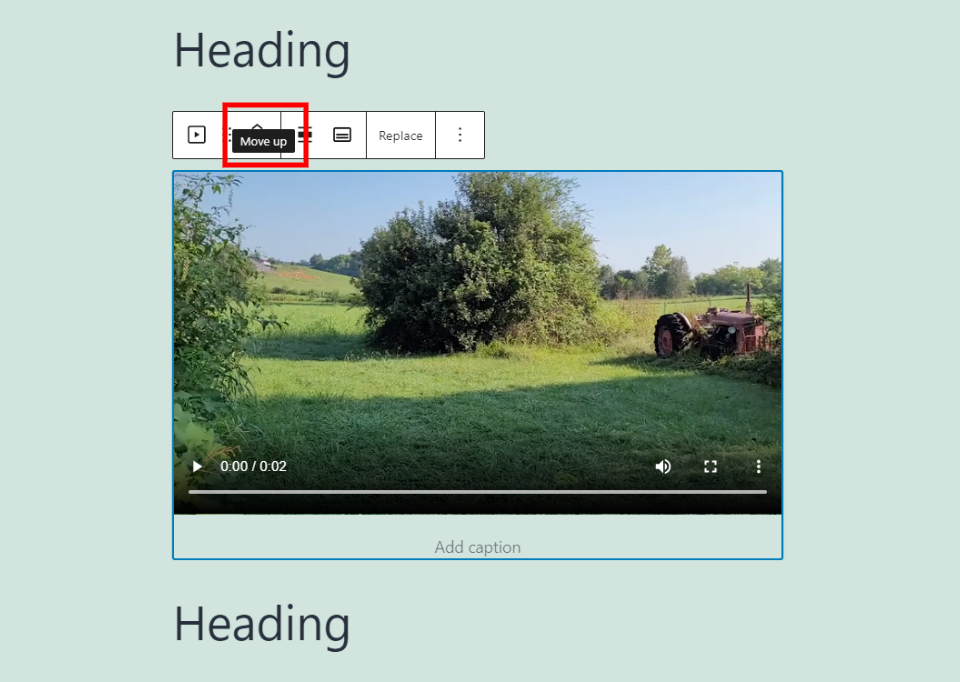
视频块移动

使用向上和向下箭头将视频块移动一个内容部分。
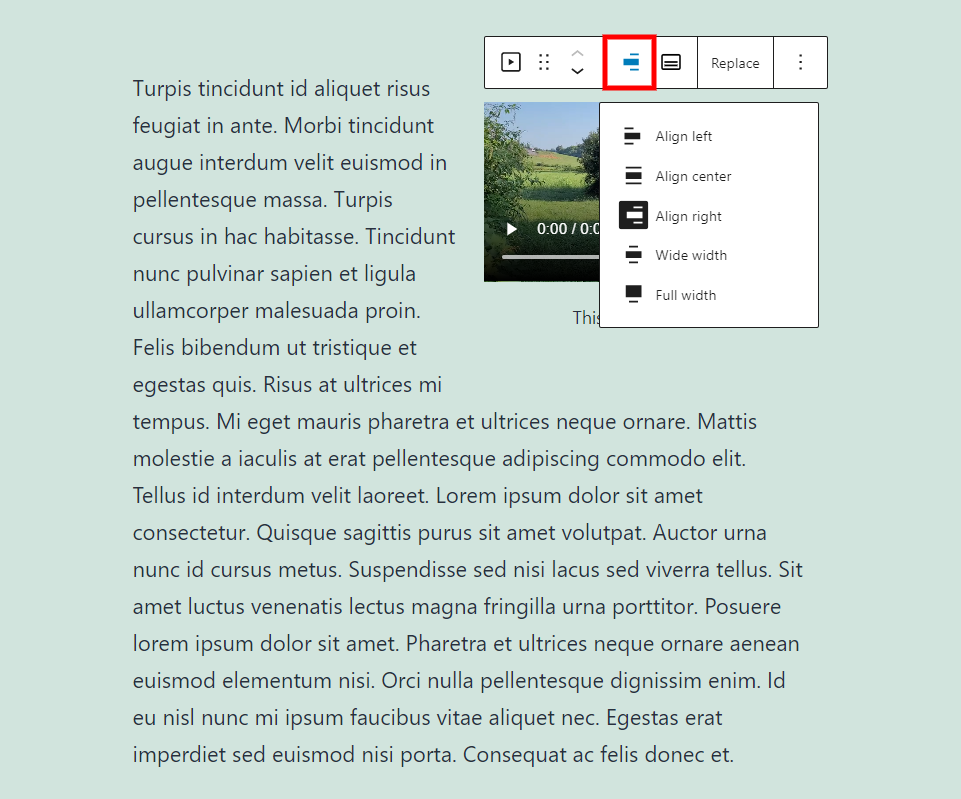
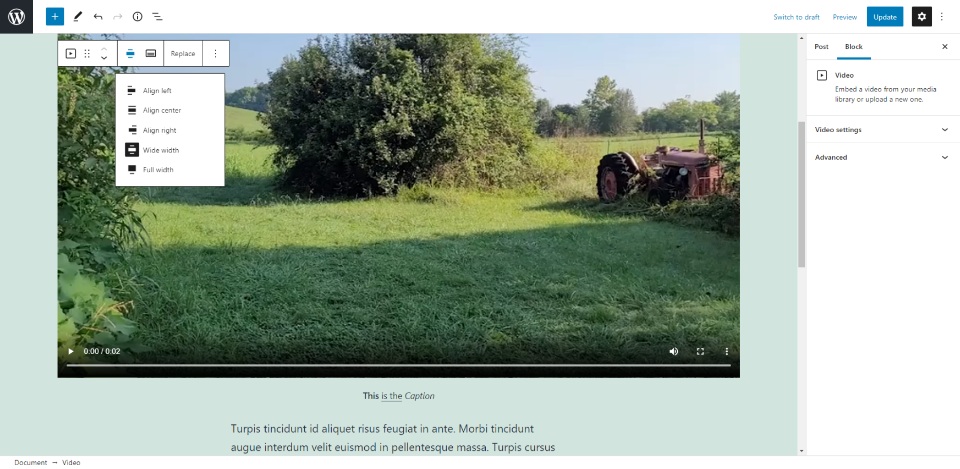
视频块对齐

对齐选项包括左对齐、居中对齐、右对齐、宽对齐和全幅对齐。左右对齐,使视频周围的下一个块中的文本换行。我把这个例子设置为右对齐。

这是宽的。它占据了大部分屏幕。
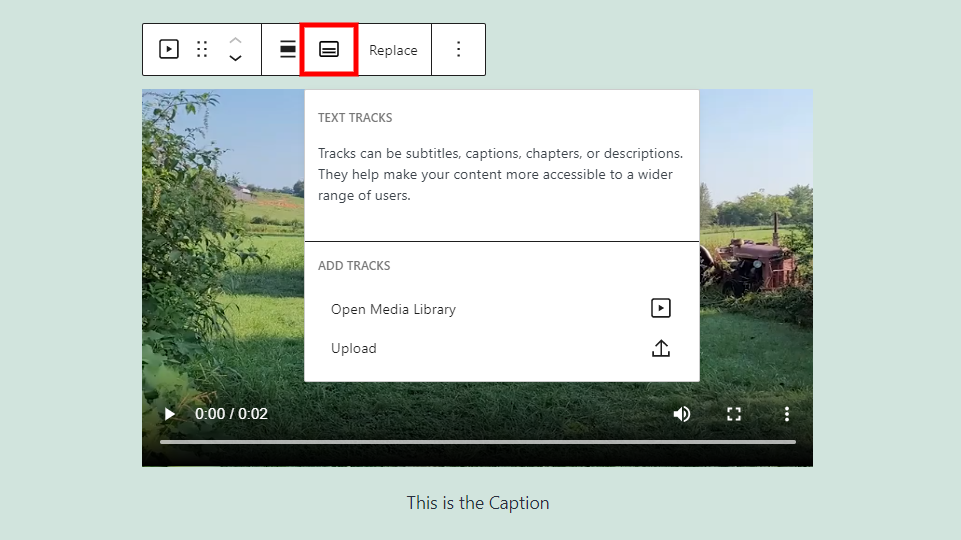
视频块文本轨道

视频播放时,文本轨道会显示字幕。它们的格式是WebVTT(网络视频文本轨道)。vtt文件。文件从媒体库中加载。

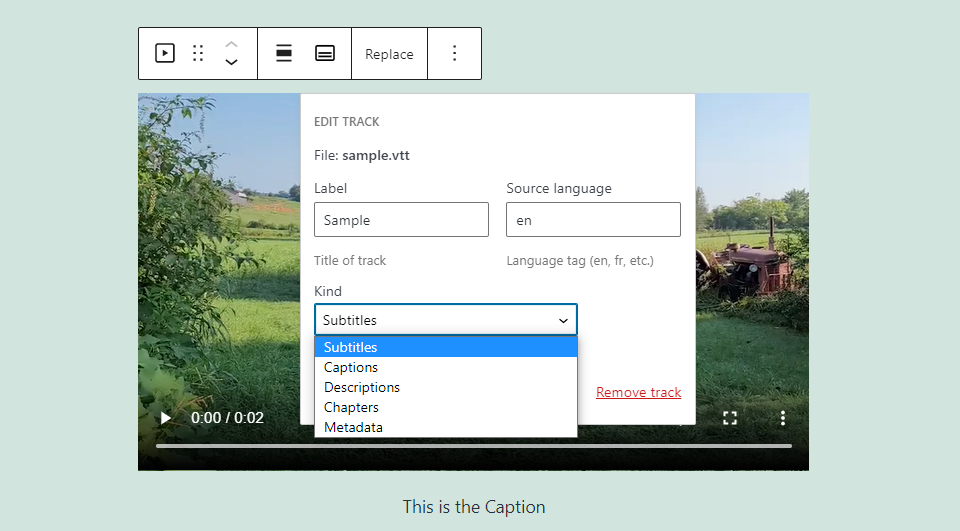
上传后。vtt文件,你会看到编辑轨道的选项。添加标签,选择语言,然后选择曲目类型。
标签是用户在查看可用曲目时将看到的文本曲目的标题。
源语言是文本轨道的语言。
类别是指将要显示的曲目类型。选项包括:
字幕-对话翻译。
说明–对话、音效、音乐等的转录。
描述–描述正在发生的事情的文本。
章节–用于导航的章节标题。
元数据–JavaScript使用的数据。

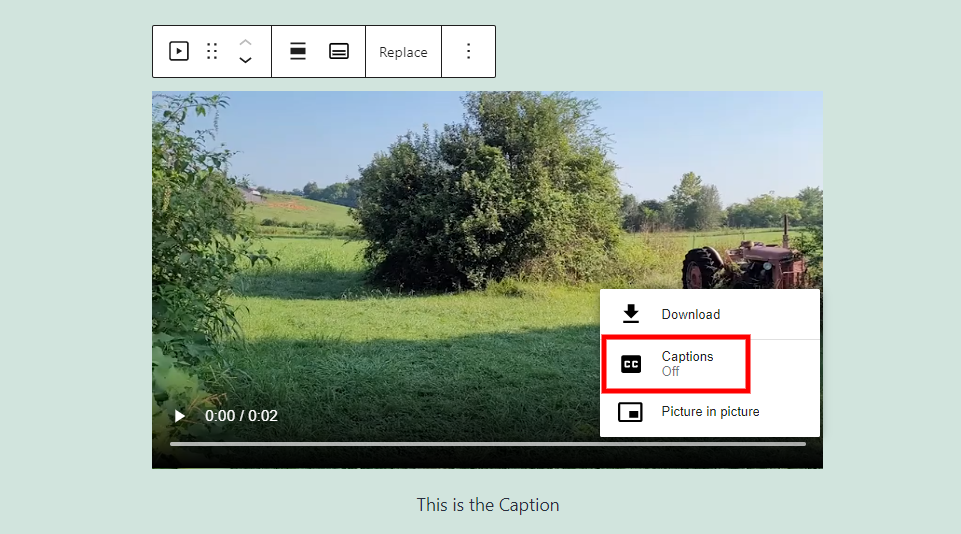
然后在用户可以选择的播放器选项中添加字幕。
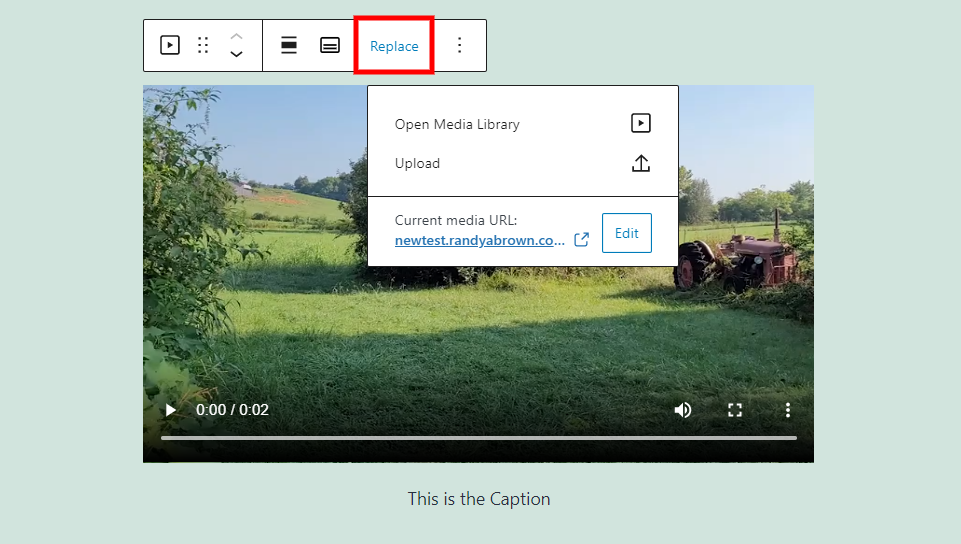
视频块替换

这允许您用不同的视频替换该视频。
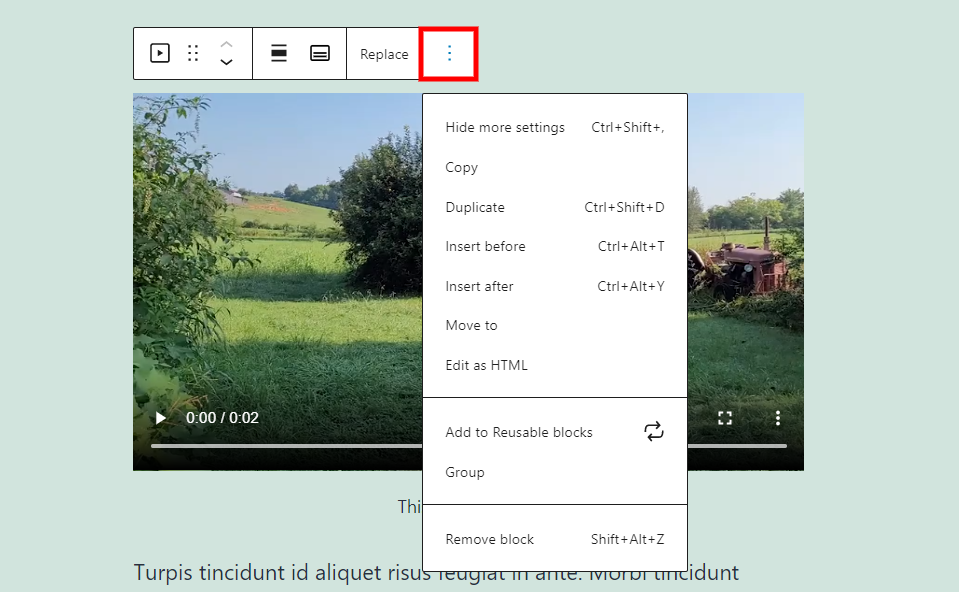
视频块选项

选项包括隐藏更多设置、复制、拷贝、在前面或后面插入、移动到、编辑为HTML、添加到可重复使用的块、合并和删除块。
以下是这些选项的功能:
隐藏更多设置-这将隐藏右侧边栏,消除干扰,扩大您的工作空间空。
复制–将视频块复制到剪贴板,以便您可以将其粘贴到内容中的任何位置。
创建副本–这将在原始块下添加块的副本。
在块之前插入–这将在该块上方添加一个块区域,以便您可以放置另一个块。
在块后插入–这将在该块下添加一个块区域,您可以在其中放置另一个块。
移动到–这允许您上下移动块。通过使用箭头键将蓝线放置在您想要的块的位置并按Enter键来移动它。
作为HTML编辑器–这仅显示该块的HTML,其他块保持正常。
添加到可重用模块–将模块添加到您的可重用模块,以便您可以在其他页面或文章中重用它。
组合–这将把块添加到组中,以便您可以将所有块作为一个单元进行调整。
删除块–这将删除块。
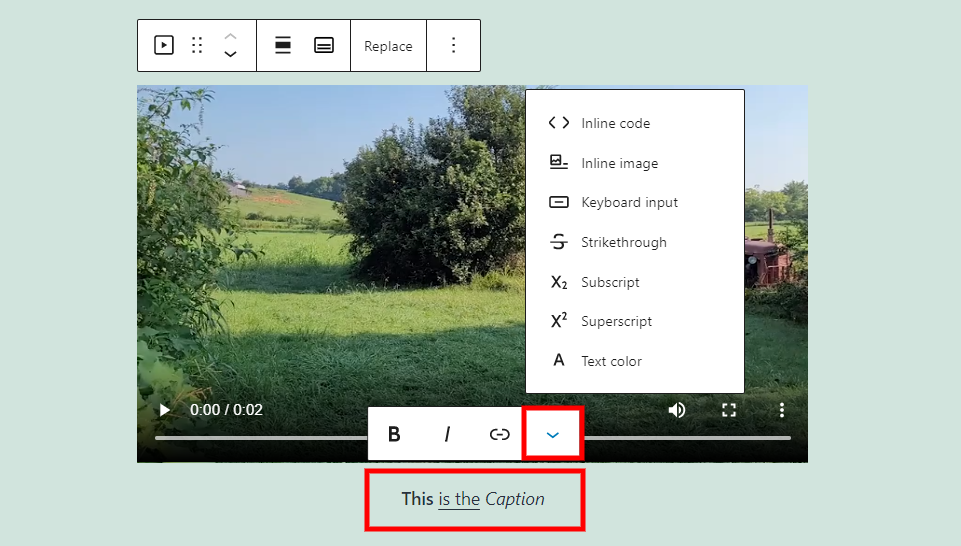
视频块字幕选项

标题也有一组选项。点击标题区域的任何地方都会打开一个小工具栏,有粗体、斜体和链接选项。它还包括格式化选项。选项包括:
内嵌代码
嵌入图片
键盘输入
删除线
下标
上标
文本颜色
每一个都会影响你高亮显示的文本。
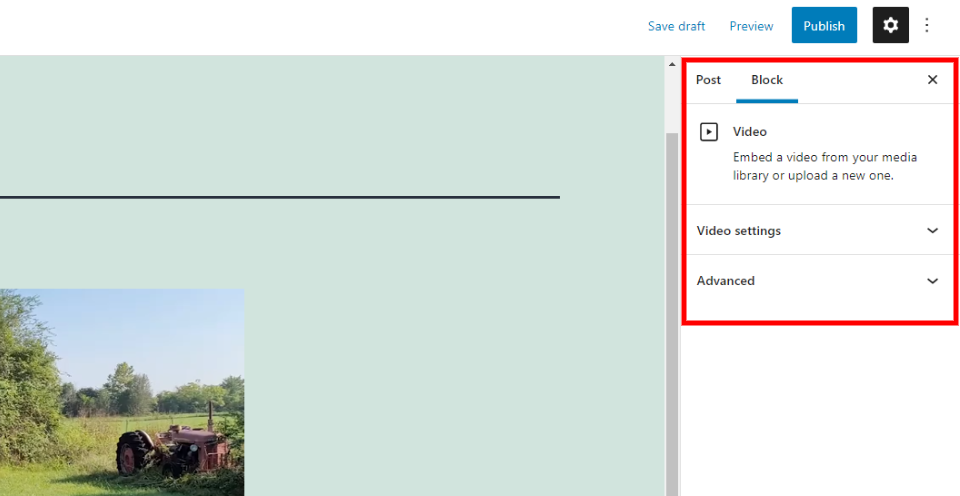
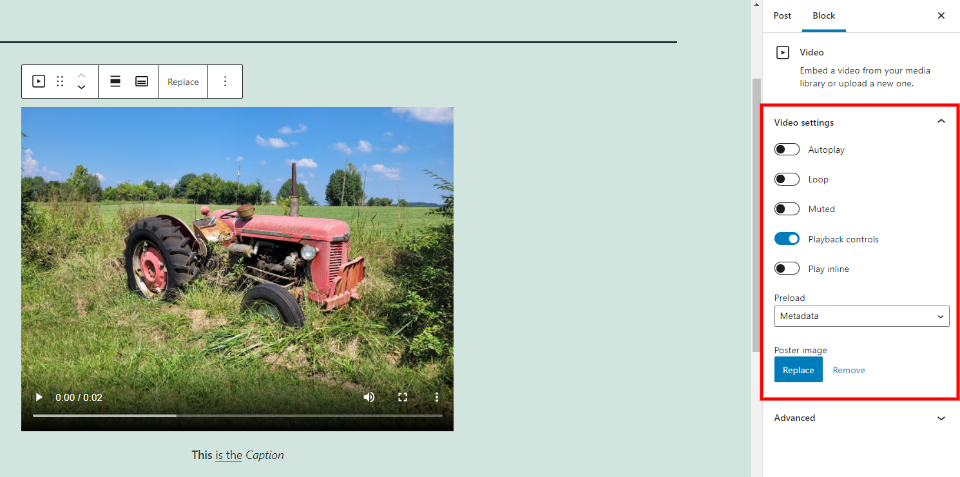
视频块设置

视频块的设置包括视频和高级。让我们两个都看看。
视频设置

视频设置允许您控制播放器的工作方式。选项包括:
自动播放–当页面加载时自动播放视频。
循环–连续循环播放视频。
静音–使音频静音。
播放控制–隐藏或显示播放器控制。当控件隐藏时,用户将无法控制视频。必须启用自动播放。
内嵌播放–在元素的播放区域播放视频。
预加载–设置加载页面时下载的视频量。选择自动(整个视频)、元数据(仅基本信息)或无(不会自动下载任何内容)。
海报图像–允许您用特色图像替换视频第一帧的屏幕截图。除非您停用它们,否则它仍会显示播放器控件。我在上面的例子中添加了一个新的图像。
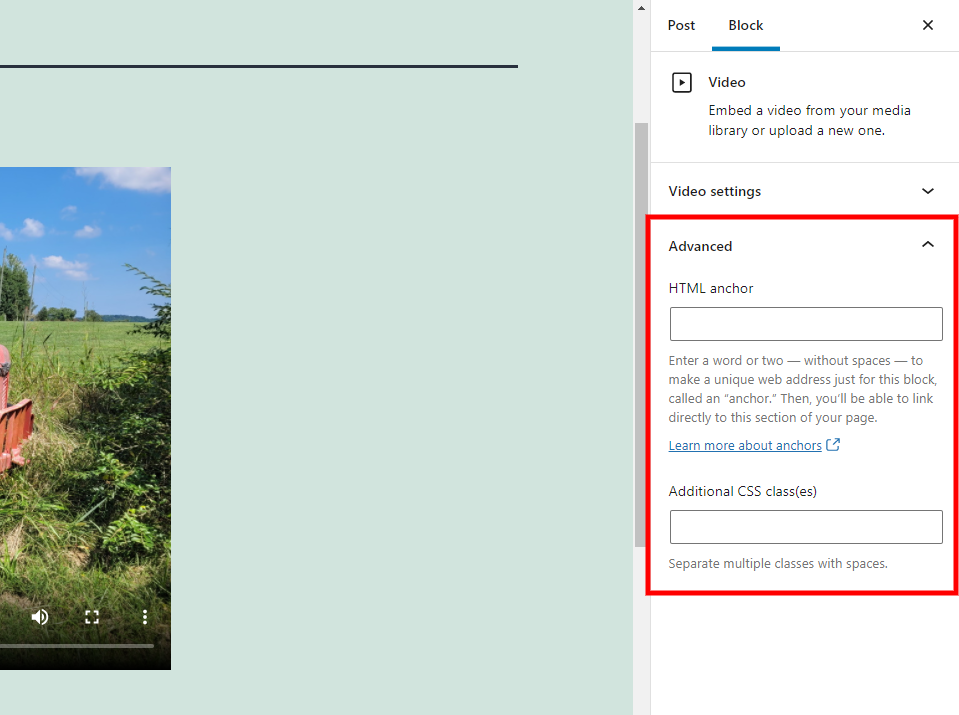
年长的

高级视频设置包括HTML锚和其他CSS类。
HTML锚点–允许您指定用作该特定块的自定义URL的文本。
附加CSS类–提供一个字段来添加用于该块的任何CSS类。
使用有效视频块的技巧和最佳实践
如果您想嵌入来自YouTube或Vimeo等来源的视频,请使用他们的块,而不是视频块。
压缩视频,减少其大小和加载时间。
使用在线字幕生成器或类似应用程序创建一个. vtt轨道。
如果您想加快页面速度,请将预载设置为无。自动下载的数量会影响你的页面加载速度。
使用左右宽度选项在视频周围放置文本,使其在视觉上更有趣。使用宽和全幅选项来强调视频。
不要使用视频图像的第一帧,而是创建您想要点按的特色图像。
关于视频块的常见问题
这个区块的用途是什么?
这个功能块可以让你轻松地在网站上托管视频,并让你控制播放器的工作方式。
视频块和视频嵌入块有什么区别?
来自YouTube和Vimeo等来源的嵌入式视频无法让您控制播放器的功能。
使用这种积木的最好方法是什么?
使用循环自动播放和删除产品演示和简短教程剪辑的播放器控件。对于较长的视频,请禁用自动播放并保持控件启用。
总结
这就是我们对WordPress视频块的看法。我喜欢它提供的控制水平。左右对齐特别适合周围的内容,宽宽度是吸引人们对视频注意力的好方法。添加海报图片可以吸引用户的注意力。这个区块是产品演示、教程、音乐等的绝佳选择。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 古腾堡编辑器教程:如何使用WordPress视频块