古腾堡编辑器教程:如何用Spotify嵌入块

WordPress的Spotify embedded block允许你在WordPress的文章和页面中添加各种音乐素材。您可以嵌入专辑、播放列表、播客或曲目,任何人都可以在访问您的网站时收听它们。在提示他们进行下一步操作(如登录或注册)之前,他们将听到30秒的预览。此外,你实际上不需要付费的Spotify帐户来嵌入音乐或播客,这意味着你可以迎合你的观众,而无需在你的每月预算中增加其他订阅。
你想在你的WordPress文章或页面中嵌入Spotify链接的原因有很多:
推广你自己的(或别人的)创意项目
用你知道他们会喜欢的内容联系你的观众。
提供你正在评论或评论的音乐样本或播客。
用多媒体增强你的网页,让你的访问者享受聆听的乐趣。
在本文中,我们将向您展示如何将Spotify嵌入块添加到WordPress文章或页面中,以及如何向它们添加各种Spotify链接。我们还将介绍技巧、最佳实践和常见问题。
如何将Spotify嵌入块添加到页面或文章
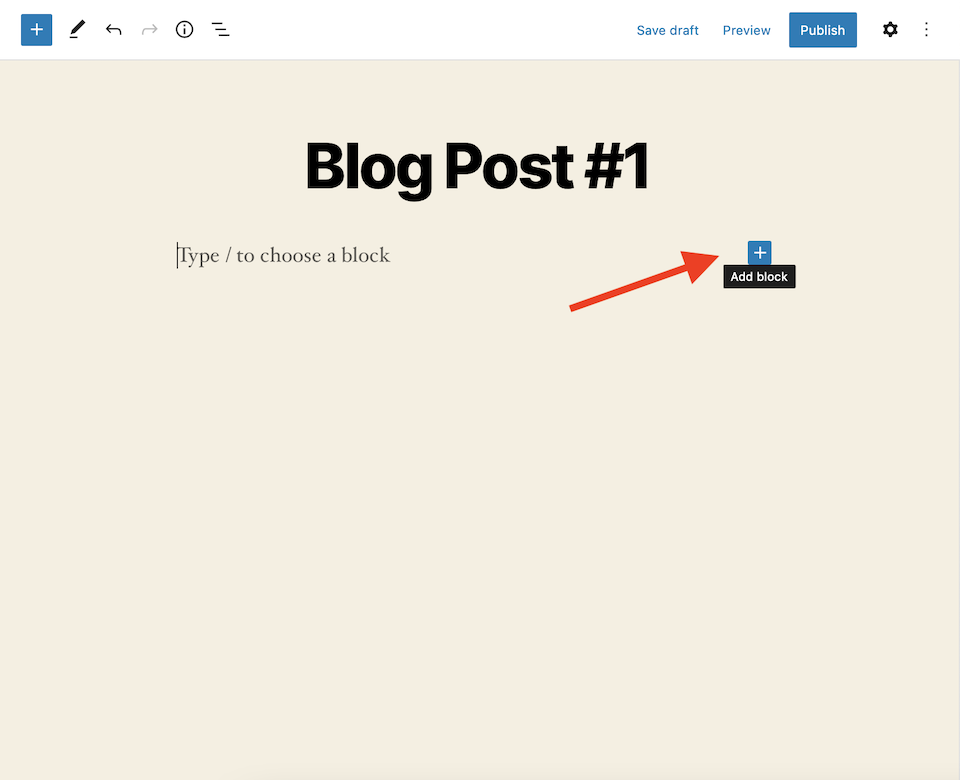
在WordPress中添加Spotify链接之前,你必须知道如何设置Spotify嵌入块,并为此做好准备。首先,登录你的WordPress仪表盘。使用古腾堡编辑器创建或打开页面或文章
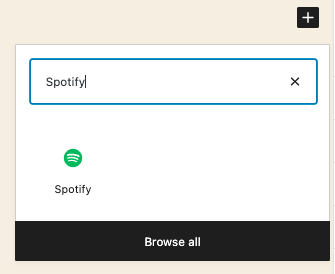
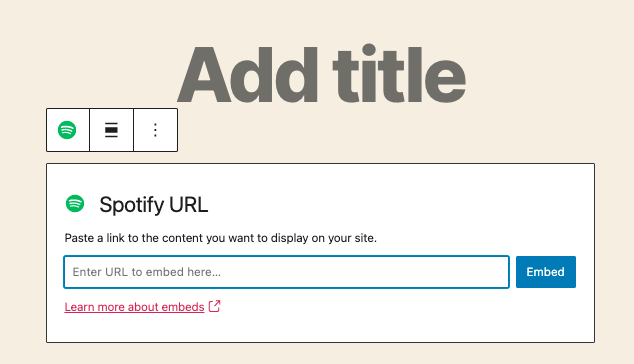
将鼠标悬停在页面上的空白色区域,您会看到一个加号。点击它将显示你可以添加到WordPress文章或页面的所有区块。在搜索框中输入“Spotify”,然后选择出现的Spotify块。这将把Spotify嵌入块添加到WordPress文章或页面中。



现在让我们添加一些音乐或播客!
如何在文章或页面中嵌入Spotify音乐
我们先从嵌入单曲开始,因为嵌入专辑或播放列表会遵循类似的流程。
如何在文章或页面中嵌入Spotify曲目
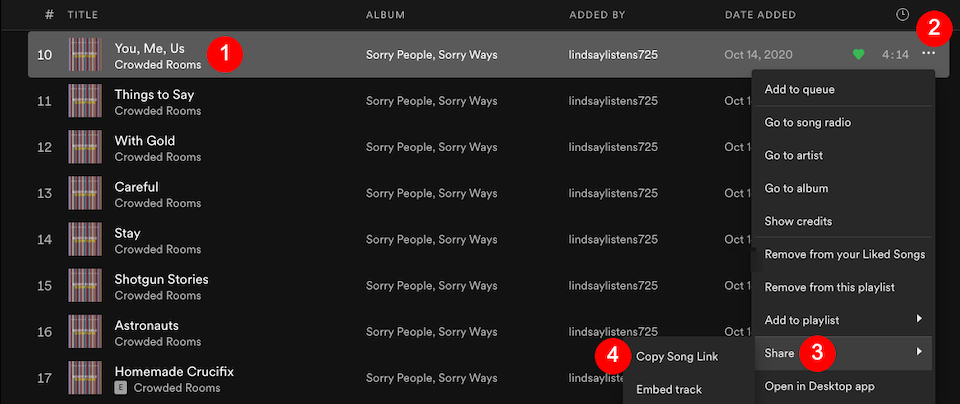
打开Spotify网络播放器并登录。找到您想要嵌入的轨道(1)。单击最右侧的三点图标(2)。将鼠标悬停在“共享(3)”上以显示第二个菜单。选择复制歌曲链接(4)。

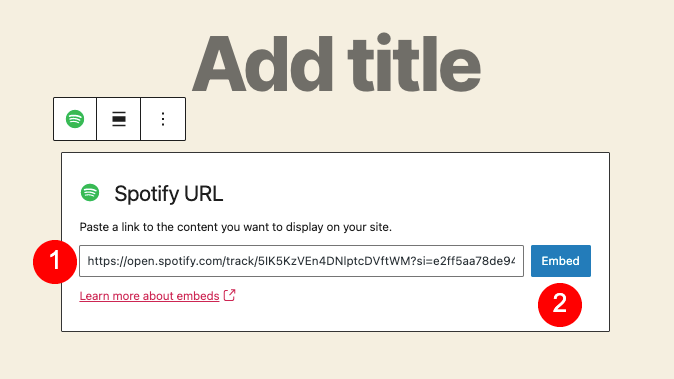
回到WordPress,将链接粘贴到Spotify嵌入框中,然后点击嵌入。

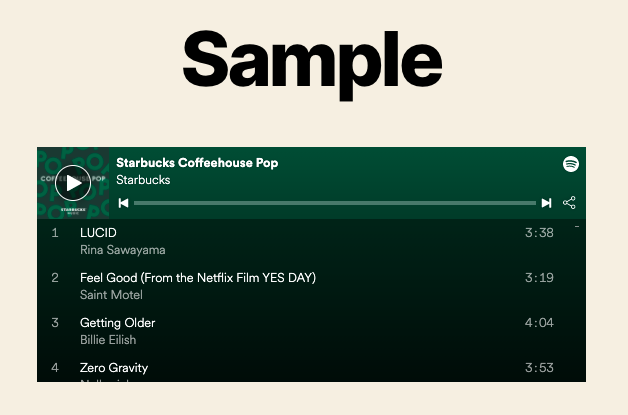
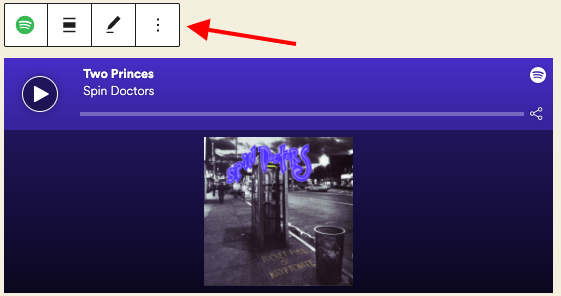
这是嵌入轨道的外观:

如何将Spotify专辑或播放列表嵌入文章或页面
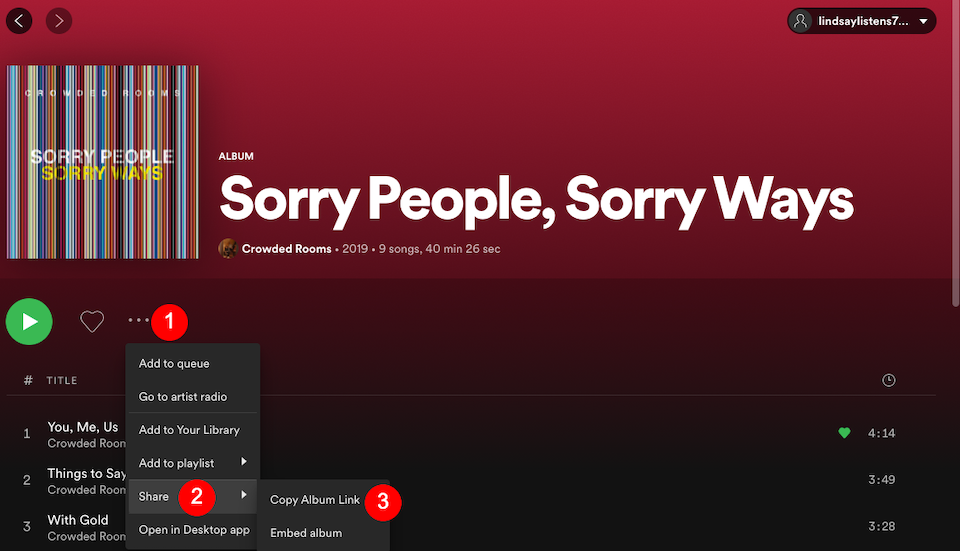
要在WordPress中嵌入整张专辑,请转到Spotify上的专辑。(确保你确实在专辑上,而不是艺术家的页面——当你复制链接时,你是否走错了地方就很清楚了。)单击三点图标(1),将鼠标悬停在“共享”上(2),然后选择复制相册链接(3)。

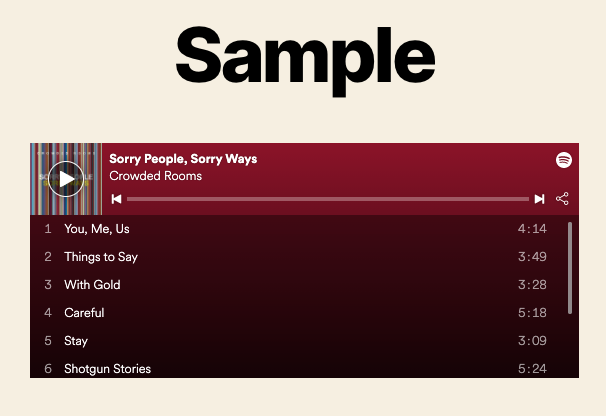
将链接粘贴到WordPress的Spotify嵌入框中,然后点击嵌入。将显示所有专辑曲目,用户可以滚动查看更多。

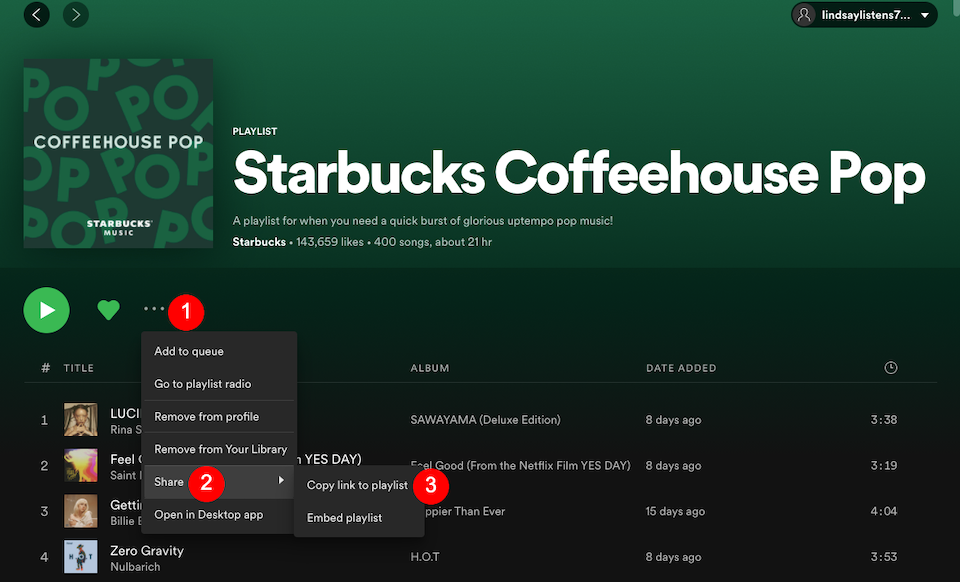
要嵌入Spotify播放列表(您的或其他人的),请导航到该播放列表,点按三点图标(1),选择“共享”(2),然后选择“将链接复制到播放列表”(3)。

这将显示为与专辑相同的曲目列表,并在右侧显示滚动条以查看更多内容。

如何将Spotify播客嵌入文章或页面
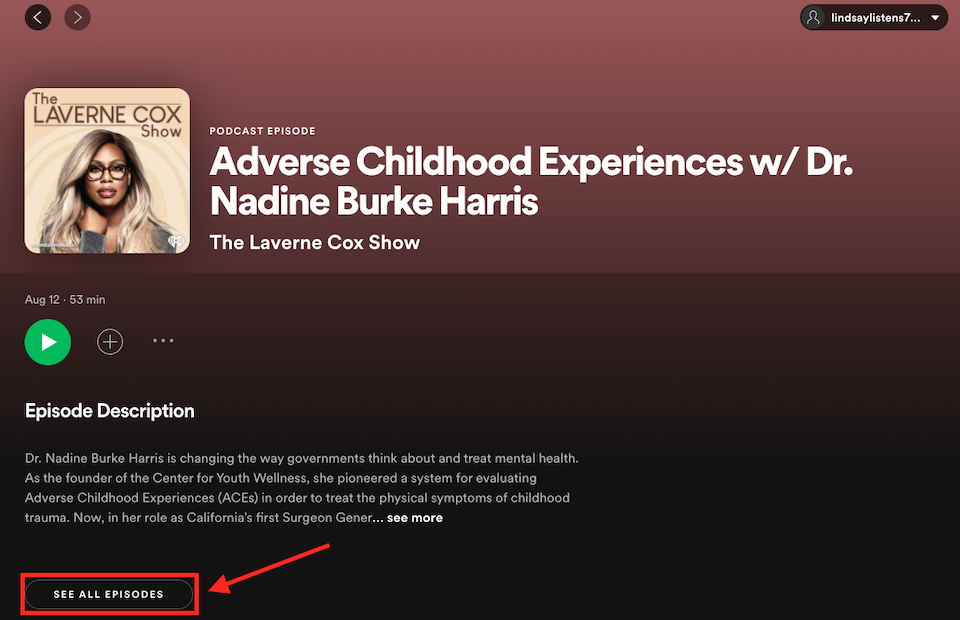
嵌入播客遵循类似的过程。首先,你必须进入播客的主页面,而不仅仅是单集的页面。如果您正在观看一集,点击“查看所有集”将带您进入节目主页面。

在那里,单击“关注”链接右侧的三点图标(1)。将鼠标悬停在共享(2)上,然后从弹出菜单中单击复制显示链接(3)。

回到WordPress的Spotify嵌入块,粘贴链接,点击嵌入。

如何将Spotify播客片段嵌入文章或页面
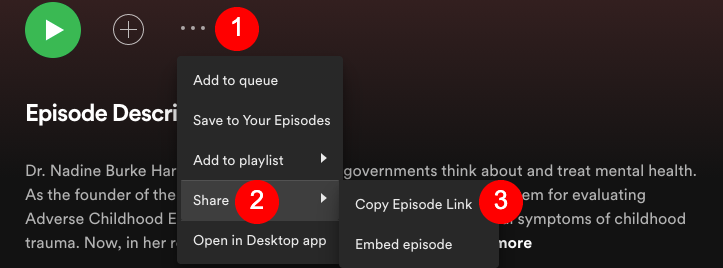
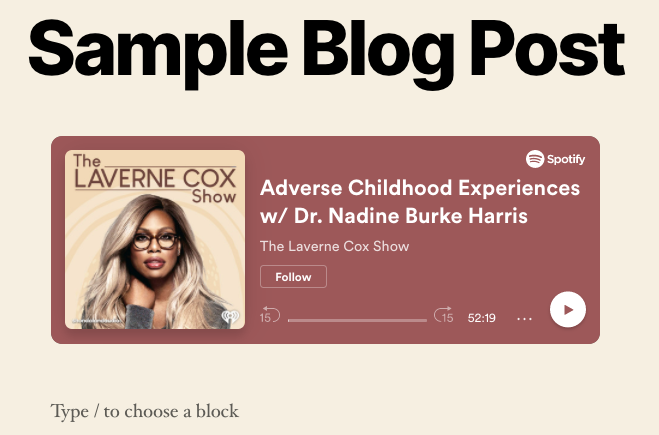
要嵌入单个podcast专题节目,您将遵循类似的过程。转到剧集,单击加号右侧的三点图标(1),将鼠标悬停在“共享”( 2)上,然后选择“复制剧集链接”( 3)。

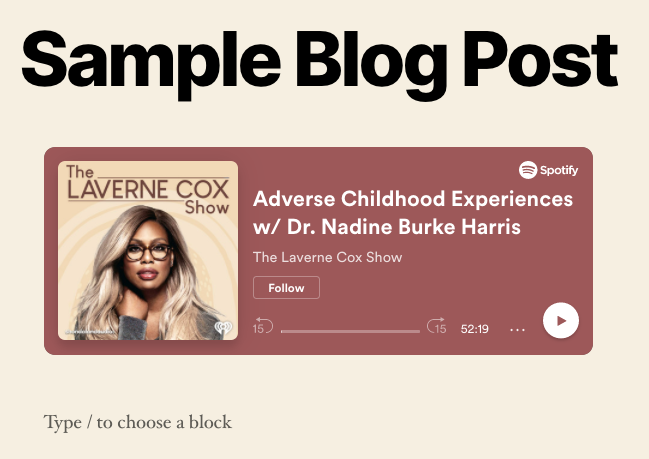
转到WordPress,将链接粘贴到Spotify嵌入框中,然后点击嵌入。

Spotify嵌入块错误消息
如果您以某种方式获得了一个无法嵌入的链接,或者您不小心只粘贴了链接的一部分,您将会收到一条错误消息。您可以选择再次尝试该链接,或者选择“转换为链接”选项,但是如果两者都不起作用,您必须使用不同的链接。
Spotify嵌入式区块设置和选项
当您点击Spotify Embed Block时,顶部的工具栏中将显示四个选项。

从左至右依次是:
更改块类型或样式:这允许您将块转换为列或组布局。这个选项很挑剔,但是如果你想尝试一下,你可以添加更多的Spotify块(或者其他块),并以有趣的方式排列。您也可以调整颜色设置。但是,忽略段落选项——它会把你的URL变成纯文本。
更改对齐方式:将嵌入框向左、居中或向右对齐,或者选择全幅或宽幅。选择“左”或“中”会使框变小,而选择“宽”或“全”会使框与页面一样宽。
编辑URL:更改嵌入框中的Spotify链接。
更多选项:拷贝或复制嵌入框,在它之前或之后添加另一个块,在页面上移动它,编辑块的HTML,将其添加到可重复使用的块中,将布局更改为一个组或完全删除块。
如果页面上有任何其他块,您还会看到六点拖动图标,该图标允许您单击并将框拖动到页面上的其他位置,以及上下箭头图标,该图标允许您每次单击时将块上下移动一个位置。
使用Spotify有效嵌入块的技巧和最佳实践
使用标题字段
嵌入框下方是空房间,添加标题。使用它,以便访问者确切地知道当他们点击媒体时他们将播放什么。如此多的Spotify嵌入看起来都一样,以至于很难区分音乐曲目与播客曲目、专辑或播放列表等。
限制您添加到单个页面或文章的Spotify内容的数量
每当访问者在Spotify曲目上点击播放,它就会一直播放到曲目结束,或者他们手动停止播放。如果他们单击页面上另一首曲目的播放,它也将开始播放,播放已经播放过的曲目。对于找不到想要停止播放的其他曲目的人来说,这可能很烦人。如果可能的话,对用户来说,将Spotify嵌入限制在每个WordPress文章或页面一个是最方便的,以避免混乱和噪音。
为更多选择创建一个播放列表
现在,我们知道有时你想在Spotify嵌入块中添加多首曲目。这时候有一个播放列表就派上用场了。由于您可以将音乐曲目和播客剪辑添加到播放列表中,因此您可以将所有想要共享的媒体放在一个用户友好的盒子中。
关于Spotify嵌入块的常见问题
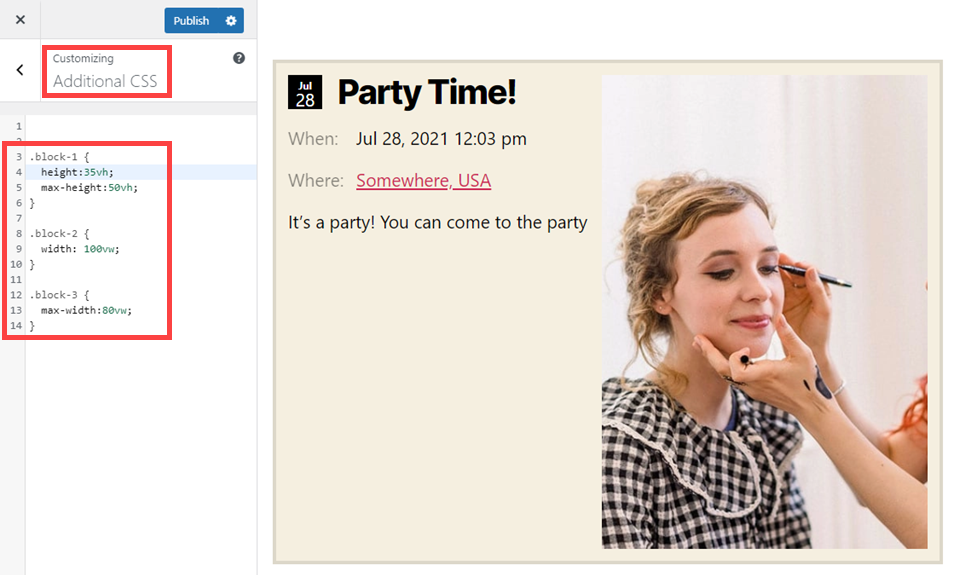
如何让Spotify嵌入式盒子变小?
虽然Spotify embedded block的大小是自动确定的,不能调整太多,但你可以使用列、组或对齐来看看它是否会在你的主题中变小。
如何更改Spotify上嵌入的音乐?
转到你的WordPress文章或页面进行编辑,然后转到你想要更新的Spotify嵌入框。点按它以使菜单出现在它的上方。单击铅笔图标编辑URL。将要嵌入的URL粘贴到现有URL中,然后单击“嵌入”进行更新。然后确保实时发布这些变化,这样它们就会显示在你网站的前端。
嵌入的Spotify曲目会自动播放吗?
不,只有当访问者手动播放时,嵌入式Spotify曲目才会开始播放。
总结
无论你现在是否是Spotify用户,知道这项服务似乎包含了你能想到的任何音乐搜索都很好。说到播客,它也支持很多播客。WordPress的Spotify嵌入块的主要缺点是,在用户被定向到他们的Spotify帐户之前,只有30秒的剪辑被播放。然而,如果你只想提供预览,例如,你希望人们在Spotify上听你的整张专辑或订阅你的播客,那么这是最完美的方式。无论哪种方式,添加令人耳目一新的媒体都是让你的网站有吸引力(和现代感)的好方法。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 古腾堡编辑器教程:如何用Spotify嵌入块