古腾堡编辑器教程:如何使用自动WordPress活动块插件

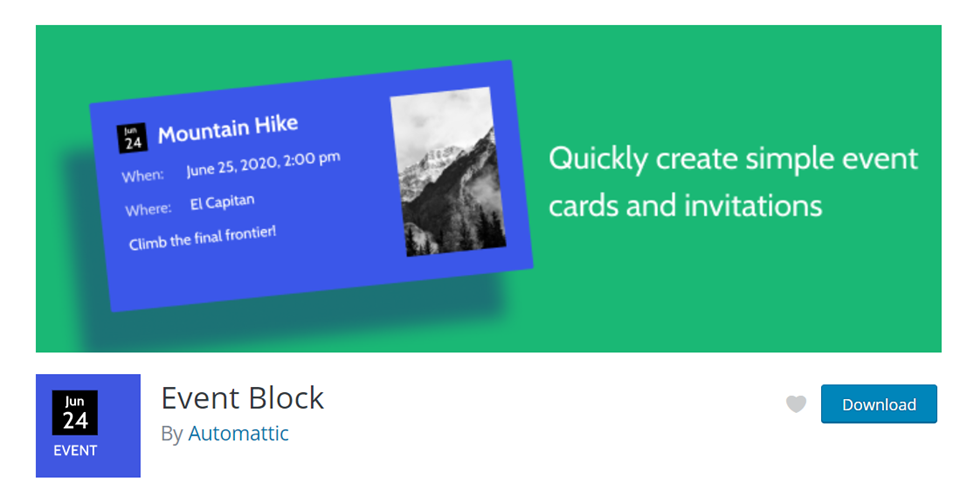
WordPress的母公司Automattic发布了一些最著名的WP插件。WooCommerce,Jetpack,Akismet,BuddyPress,bbPress……等等。他们还在列表中添加了另一个强大的插件:活动阻止插件。这是一个非常简单的解决方案,让你的用户知道你要做什么。
什么是活动块?
与WordPress 5.8中的许多新块不同,活动块必须通过插件库手动安装,而不是编辑器本身的块目录。

Automattic的现代设计理念的精髓在这个插件中得到了淋漓尽致的体现。很简单,很好用,很时尚。只需在管理面板中导航到插件,搜索或上传来安装它。然后它会作为一个事件出现在你的插件列表中。

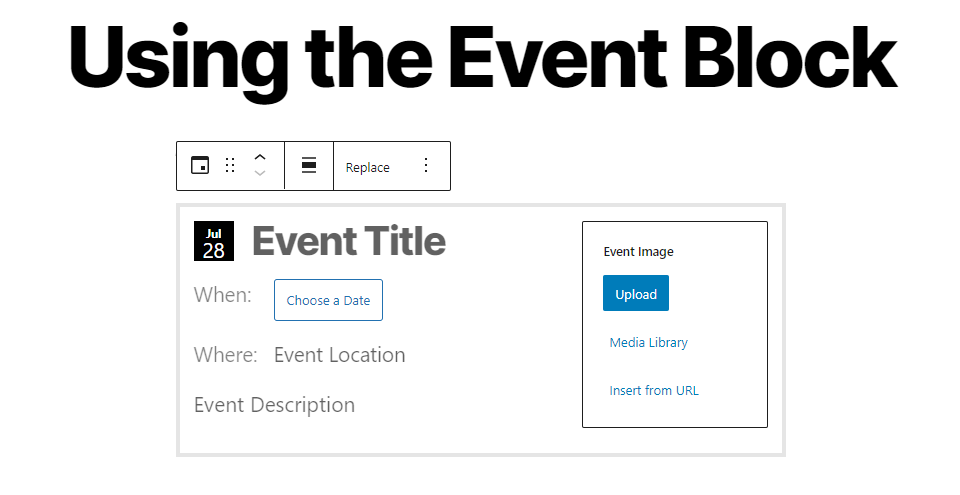
该模块本身允许您添加事件、时间和地点的描述,并向展示给访问者的卡片添加图片。此外,您还有特定于块的选项和设置,您可以调整这些选项和设置,使块更适合您的网站设计和您正在显示的事件的外观。
如何将活动块添加到文章或页面
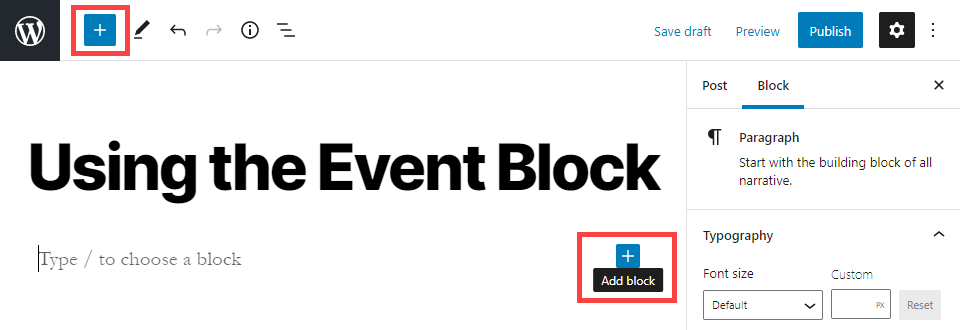
安装插件后,很容易添加活动块到你的页面。在WordPress块编辑器中,只需按+按钮来添加一个新的块。您可以在顶部工具栏或任何空白色块的右侧找到此按钮。

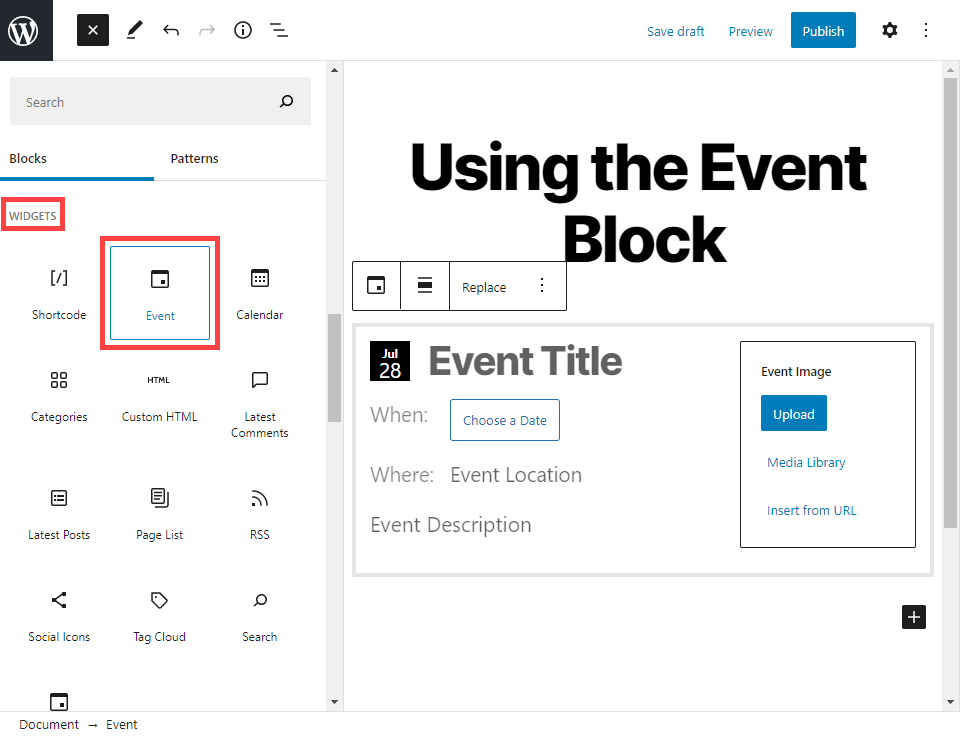
将出现块选择侧栏。如果您滚动浏览整组已安装的块,您可以在小工具部分找到活动块。您也可以搜索事件以找到该块。(请注意,搜索事件不会拉起块。)

每个区块显示单个事件/活动的卡片。如果您打算用它来显示一个节日或一系列活动(例如,连续播放许多天的戏剧的演出时间),您将需要在描述中包含此信息,或者为每个单独的节目创建多个卡片。
活动块设置和选项
正如我们上面所说的,一个没有包括的选项是能够显示一系列事件。从技术上讲,显示一系列日期是不可能的。说了这么多,我们来看看active block插件到底能做什么。

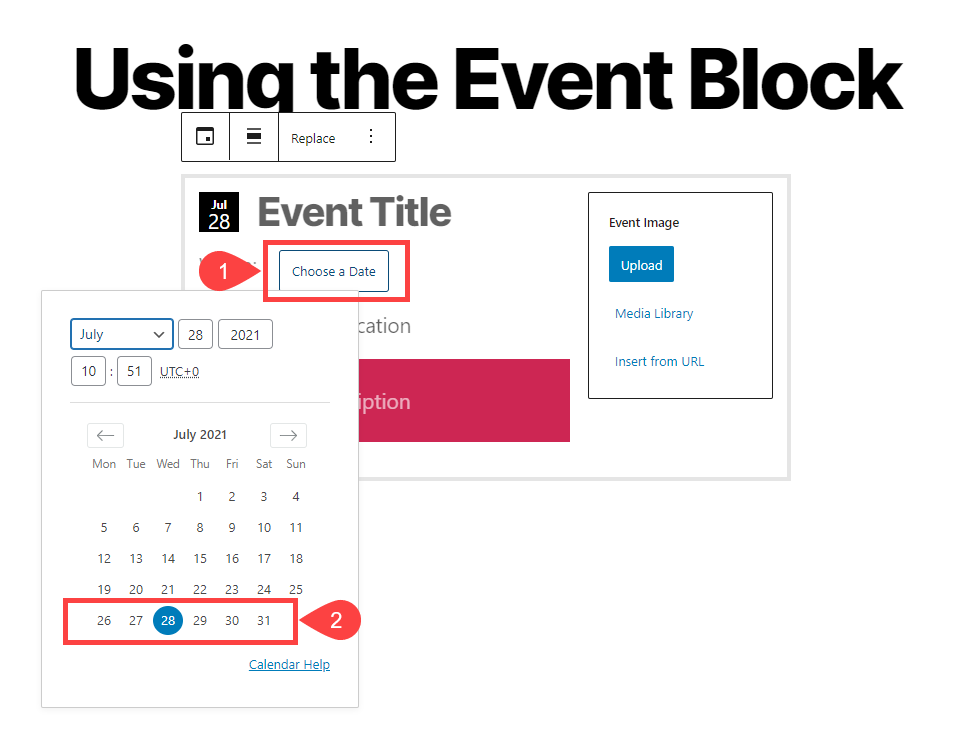
要设置事件的日期,只需单击选择日期按钮。将出现一个弹出日历,您可以在其中选择事件/活动发生的日期和时间。如果您没有选择时间,默认情况下,它将是您选择的日期的时间。然后日期会取代按钮,出现在区块的左上角。

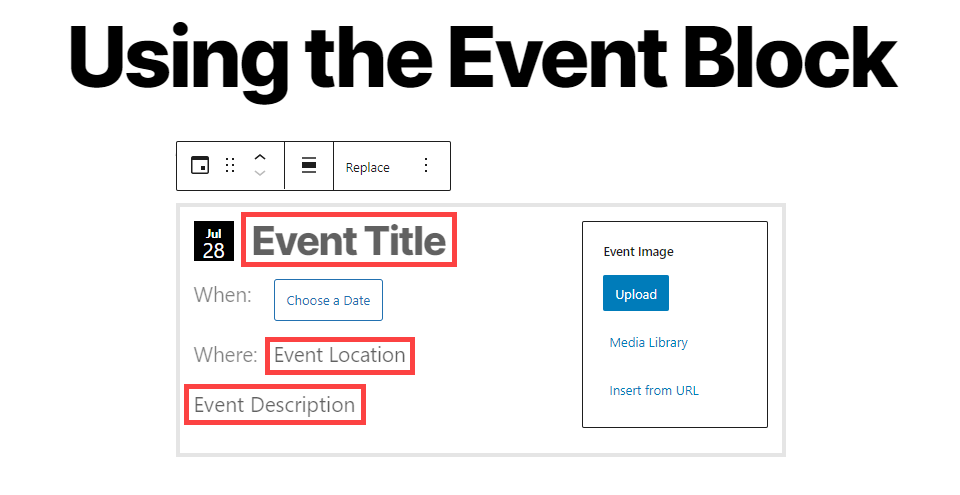
其他字段——标题、位置和描述——只是文本框,您可以在其中键入相关信息。它们本质上是不言自明的。

但是,这种卡的一个主要缺点是位置不可点击。要将它们链接到地图,您需要使用块或其他方法将它们单独包含在文章中。默认情况下,可以在移动设备上点击电话号码。
我们应该注意,您可以超链接描述或位置框中的任何文本。这意味着,如果你去谷歌地图并输入活动的地点,你可以获得搜索的网址,并根据需要使用地点文本创建一个超链接。这不是一个理想的解决方案,但可能是你没有添加其他插件的最佳解决方案。
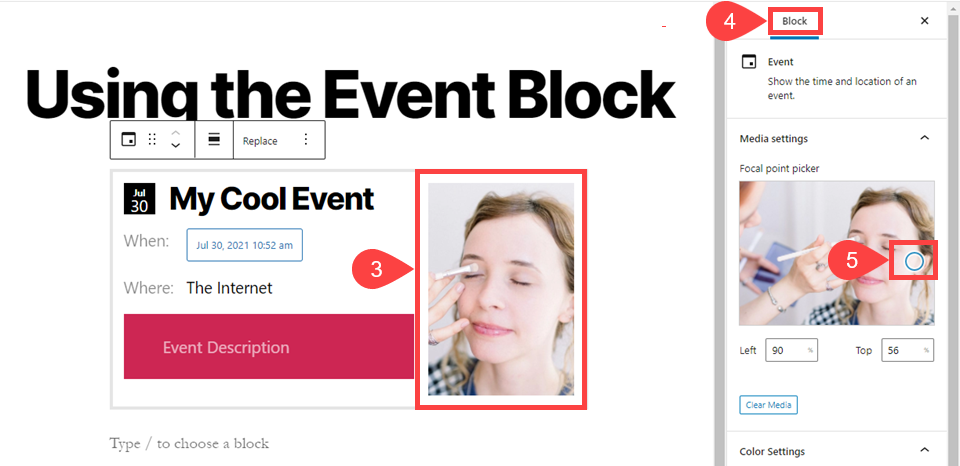
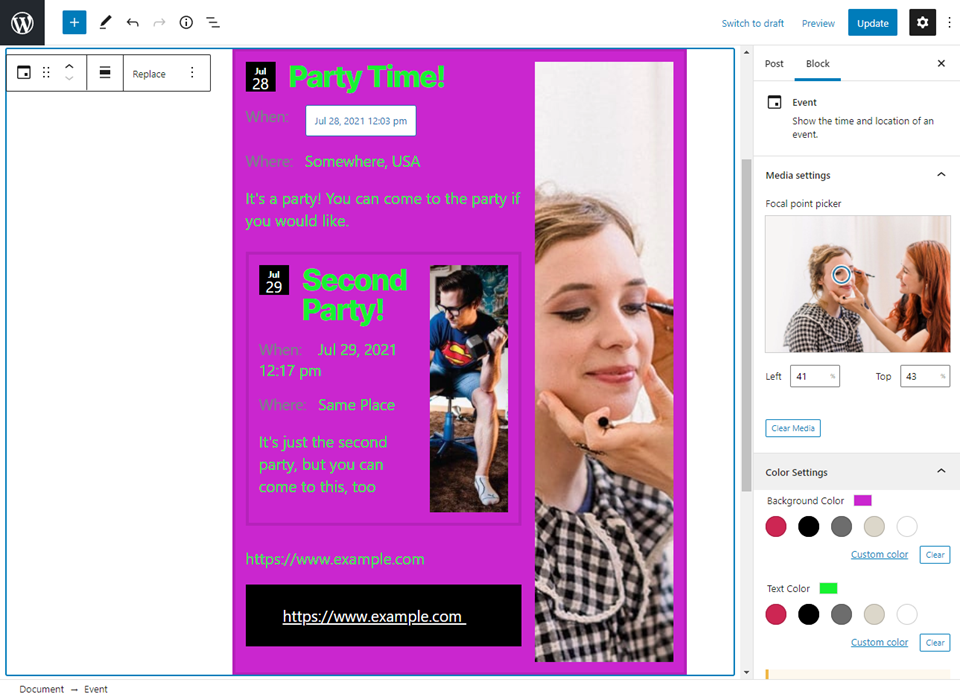
事件/活动图像本质上是放置在活动块侧面的图像块。它会伸长以适应积木。通过将蓝色圆圈定位在焦点拾取器标题下,可以将块设置中的图像焦点向右调整。

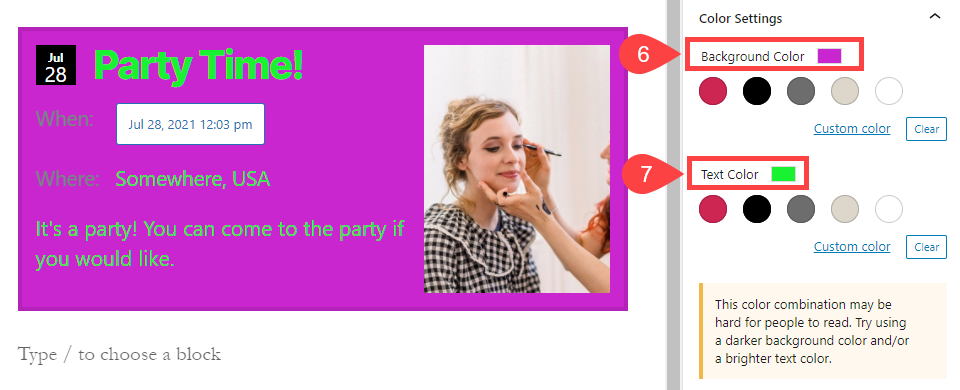
下面是颜色设置部分。您可以使用这些来调整块的外观,并设置整个块的背景和文本颜色。

幸运的是,编辑会警告那些不太了解颜色组合的人,当你选择的组合难以阅读时,会警告你。
对于活动块来说,最好的选择可能是向其添加子块。只需在描述后按Enter/Return,您将获得另一个+按钮,就像在基本编辑器中一样。从这里,您可以在事件本身中添加任意数量的其他块。甚至其他事件。

活动块中的每个元素都可以单独调整。您可以将新创建的事件块视为您正在处理的文章或页面的一个较小的内容区域。每个子事件可以有自己的设计和图像,以及每个段落块或任何其他内容。根据您选择的块,该块的所有选项将显示在块选项侧栏的右侧。
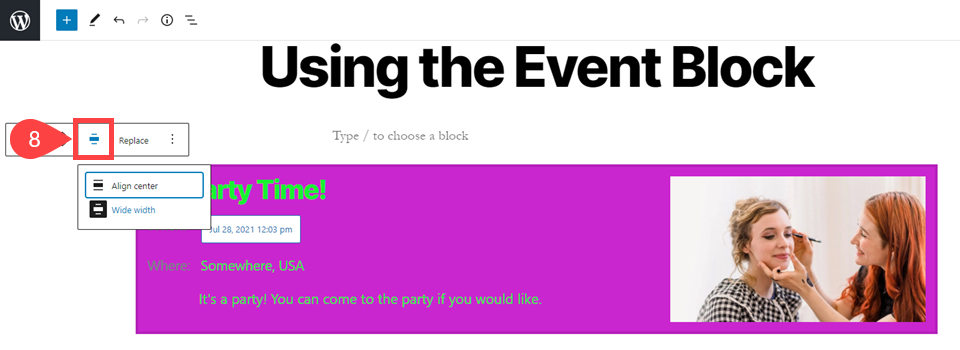
活动块插件的最后一个选项是,您可以决定是将事件本身显示为居中对齐的元素,还是扩展内容区域的宽度。

在上下文菜单中,对齐图标允许您选择其中一个。无论您选择哪一个,您在其中创建的任何子块都将根据更改进行自我调整。图像仍将聚焦在您指定的位置,但如果宽度允许,它们将扩展并显示更多基本图像。
使用有效活动模块的技巧和最佳实践
活动块插件简单而强大,你可以用它做很多事情。这里有一些小贴士,可以确保你在客人中脱颖而出。
使用颜色
不要让颜色选项浪费在事件块上。利用能够调整设计的优势,以便您可以补充您的页面设计和事件/活动中以及同一页面上的其他模块。
如果您在活动块本身中使用块,请确保将它们的样式设置为从它们的容器中突出出来,以便您的用户更容易注意到它们。
2.使用适当大小的图像
事实上,图像可以成就一件事,也可以毁掉一件事。如果你的活动看起来不令人兴奋或不吸引人,人们就不太可能想参加。确保您使用高质量的图像,能够以各种大小和形状呈现您的活动。因为图像是有响应的,并且它们的位置是根据它们所具有的空来调整的,所以可以设置没有特殊颗粒的照片。
始终测试您的图像,以确保它们在许多方面显示良好。
3.利用子块
不要害怕向事件本身添加免费块。当然,您可以在页面内容中添加一些内容,但是如果您想要确保看到这些信息,那么将它嵌入到活动块中是最好的方法。
比如可以使用Divi block在事件中使用map模块,因为WordPress中没有默认值,活动块默认不呈现可点击的地址。(另外请记住,如果您愿意,可以使用超链接将Google Maps URL粘贴到此位置。)
4.测试模式选项卡
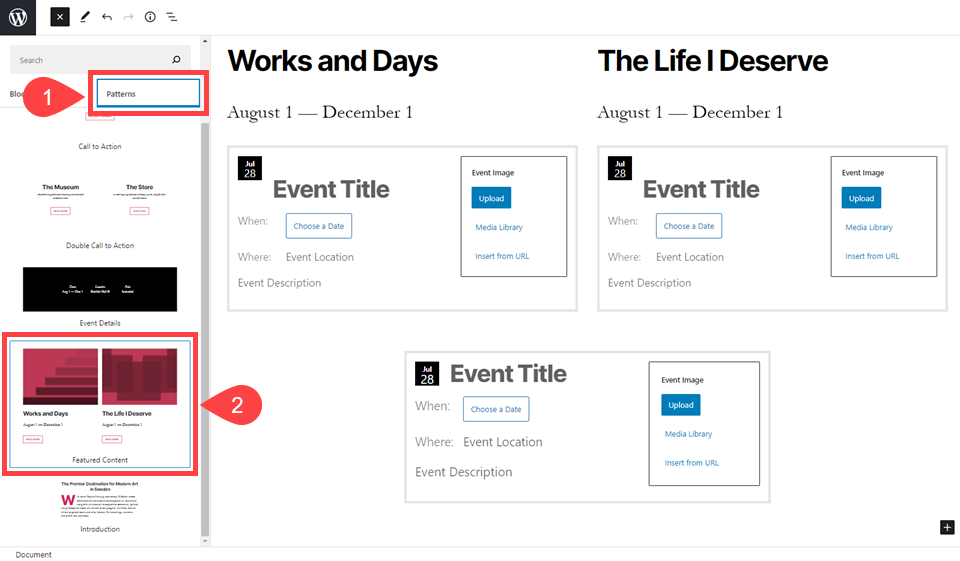
WordPress 5.8为编辑器引入了模式选项卡。结合Event Block插件,你可以不费吹灰之力做出一些非常讨喜的页面设计。

在任何情况下,你可以添加块,你可以选择在左侧栏的“模式”标签。选择一个会将其添加到您的模板中,您可以从那里开始。在上图中,我们只是在放置模式的每一列的底部添加了一个事件块,并在默认页面列中添加了一个事件块。因为Gutenberg editor允许在任何地方进行调整,所以您也可以尝试创建自己的模式。这样,您的活动将不会在标准网格或列表中丢失。
总结
起初,活动块插件可能并不健壮。但是通过一些深思熟虑的设计和浏览选项,你可以用它来装饰任何页面。有了各种可用的子块以及在其中嵌套其他事件的能力,活动块肯定会增强几乎任何类型的站点。无论是面对面的活动,还是虚拟的活动,或者只是一个重要公告的占位符,这个插件可能是最简单的方式。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 古腾堡编辑器教程:如何使用自动WordPress活动块插件